So programmieren Sie eine Website (vollständiger Leitfaden für Anfänger)
Veröffentlicht: 2023-09-01Möchten Sie lernen, wie man eine Website programmiert?
Der meiste Website-Code enthält HTML, CSS und JavaScript. Das Erlernen dieser Programmiersprachen erfordert stundenlanges Lernen und Üben. Die gute Nachricht ist, dass es einige hervorragende Tools gibt, mit denen Sie jede Art von Website erstellen können (ohne Code schreiben zu müssen).
In diesem umfassenden Leitfaden erfahren Sie, wie Sie eine Website mithilfe von Drag-and-Drop-Tools programmieren, die den gesamten Code für Sie erstellen. Wir zeigen Ihnen, wie Sie die Code-Grundlagen für diejenigen erlernen, die eine Website von Grund auf programmieren möchten, damit Sie genau das tun können.

Website-Builder im Vergleich zum Programmieren einer Website von Grund auf
In den Anfängen des Internets war der Aufbau einer Website kompliziert. Das liegt daran, dass Entwickler eine Website von Grund auf programmieren mussten, was Stunden, wenn nicht Wochen dauern würde.
Diese Tage liegen jedoch nun hinter uns.
Über 62,9 % aller Websites im Internet basieren auf einem Website-Framework, sodass die meisten Entwickler nicht mehr wissen müssen, wie man eine Website von Grund auf erstellt.
Die meisten Entwickler verwenden mittlerweile WordPress und andere CMS-Plattformen (Website-Builder-Frameworks), um die Website-Erstellung zu beschleunigen.
In 95 % der Fälle können Sie eine Website mit Website-Buildern oder No-Code-Lösungen erstellen, und das ist genauso gut wie das Schreiben von Code von Grund auf.
Vor- und Nachteile der Verwendung eines Website-Builders
Hier sind einige der Vorteile der Verwendung eines Website-Builders:
- Es ist einfach zu bedienen, auch für Anfänger.
- Sie müssen weder Zeit noch Geld in das Erlernen der Webentwicklung investieren.
- Dadurch sparen Sie Zeit, die Sie für das Wachstum Ihres Unternehmens nutzen können.
- Erstellen Sie ganz einfach E-Commerce-, Mitgliedschafts- und Unternehmenswebsites, ohne ein Vermögen auszugeben.
Die Verwendung eines Website-Builders hat jedoch einige Nachteile:
- Ihre Website könnte über unnötige Funktionen verfügen, die sie verlangsamen könnten.
- Möglicherweise benötigen Sie für ein Projekt keine CMS-Funktionen, müssen aber dennoch die Software-Updates und Backups verwalten.
Vor- und Nachteile des Schreibens von Code von Grund auf
Hier sind einige Vorteile, wenn Sie selbst Code von Grund auf schreiben:
- Ihre Website verfügt nur über den Code, den sie benötigt, wodurch sie schneller geladen werden kann.
- Sie müssen keine Software-Updates pflegen.
- Sie erwerben wertvolle Programmierkenntnisse, die zu neuen Karrieremöglichkeiten bei WordPress führen können.
Allerdings müssen Sie diesen Vorteilen die folgenden Nachteile gegenüberstellen:
- Sie werden Stunden und Tage damit verbringen, das Programmieren in HTML, CSS und JavaScript zu erlernen.
- Es wird schwierig sein, Inhalte dynamisch zu generieren.
- Das Hinzufügen und Aktualisieren von Inhalten erfordert die Bearbeitung mehrerer Dateien.
- Sie können den Zugriff auf Ihre Website nicht einfach teilen, ohne jemand anderem die volle Kontrolle zu geben.
- Wenn Sie einen Entwickler damit beauftragen, den Code für Sie zu schreiben, ist das teuer und nicht sehr kosteneffektiv.
Da Zeit Ihr wertvollstes Gut ist, zeigen wir Ihnen die schnellsten Möglichkeiten, eine Website mit Tools zu programmieren, die das Schreiben des Codes für Sie übernehmen (die Methoden 1 und 2 decken dies ab).
In Methode 3 werden wir Ressourcen zur Erstellung einer Website von Grund auf weitergeben. Dies ist ideal für Studenten, die Programmieren lernen möchten.
Schauen wir uns nun an, wie man eine Website codiert. Über die folgenden Quicklinks können Sie zu der Methode springen, die Sie verwenden möchten:
1. Programmieren Sie eine benutzerdefinierte Website mit WordPress
WordPress ist die beliebteste Website-Builder-Plattform. Tatsächlich betreibt WordPress laut unserem CMS-Marktanteilsbericht über 43 % aller Websites im Internet.
Es verfügt über mehrere Tools, mit denen Sie eine benutzerdefinierte Website von Grund auf erstellen können, ohne Programmieren lernen zu müssen.
Unsere erste Wahl ist SeedProd. Es ist der beste Drag-and-Drop-Website-Builder für WordPress, der von über 1 Million Websites verwendet wird.

Um mit WordPress zu beginnen, benötigen Sie einen Domainnamen und ein Webhosting. Wir empfehlen die Verwendung von Bluehost.
Sie sind einer der führenden WordPress-Hosting-Anbieter und bieten unseren Lesern einen kostenlosen Domainnamen und 60 % Rabatt auf das Hosting (nur 2,75 $/Monat).
Wenn Sie sich Alternativen ansehen möchten, empfehlen wir Hostinger, SiteGround oder eines der anderen besten WordPress-Hosting-Unternehmen.
Nachdem Sie eine Domain und ein Hosting haben, besteht der nächste Schritt darin, WordPress zu installieren (auf die richtige Art und Weise). Wenn Sie einen Hosting-Anbieter wie Bluehost nutzen, haben Sie Zugriff auf einen benutzerfreundlichen WordPress-Installationsprozess mit nur einem Klick.
Sobald Sie WordPress installiert haben, können Sie sich beim Admin-Dashboard anmelden. Es wird ungefähr so aussehen:

Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
SeedProd ist der beste WordPress-Drag-and-Drop-Seitenersteller für WordPress. Damit können Sie Ihre Website ganz einfach gestalten und schöne Seiten erstellen, ohne Code schreiben zu müssen.
Sie können damit sogar Ihr eigenes benutzerdefiniertes WordPress-Theme von Grund auf erstellen.
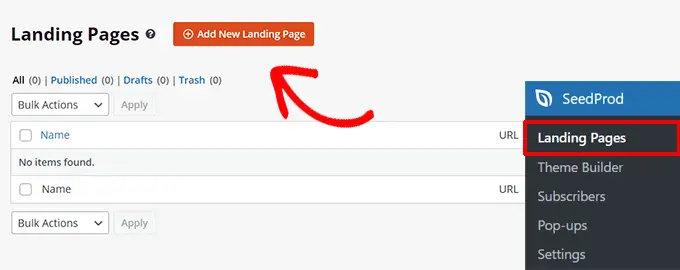
Sobald Sie SeedProd installiert haben, gehen Sie einfach zur Seite SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“.

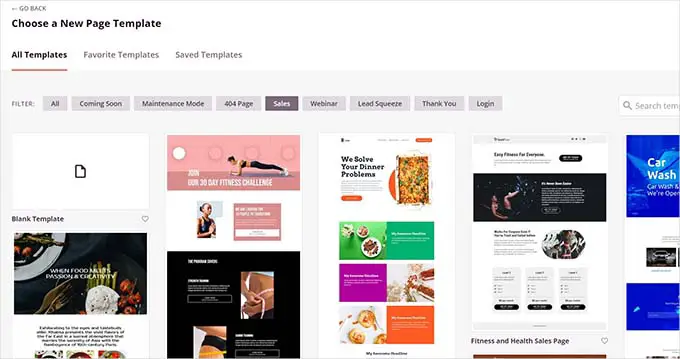
Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen.
SeedProd verfügt über Dutzende wunderschön gestalteter Vorlagen, die Sie als Ausgangspunkt verwenden können, oder Sie können „Leere Vorlage“ wählen, um mit einer leeren Seite zu beginnen.

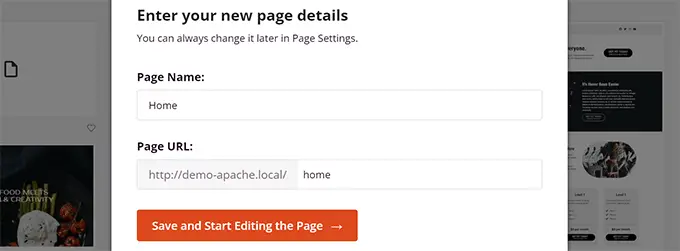
Anschließend werden Sie aufgefordert, einen Titel für Ihre Seite und einen URL-Slug einzugeben.
Wenn Sie beispielsweise die Startseite Ihrer Website erstellen, können Sie „Home“ als Titel und URL eingeben.

Anschließend müssen Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ klicken.
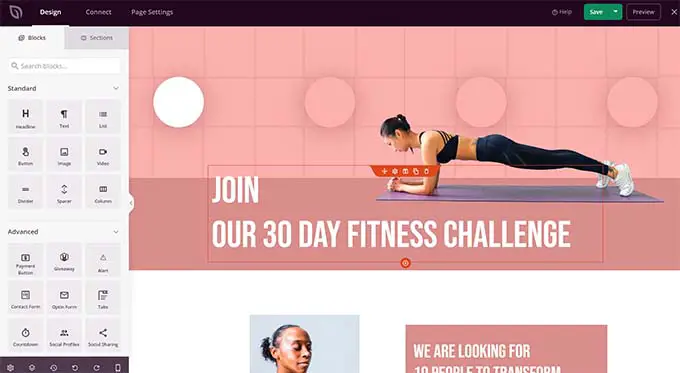
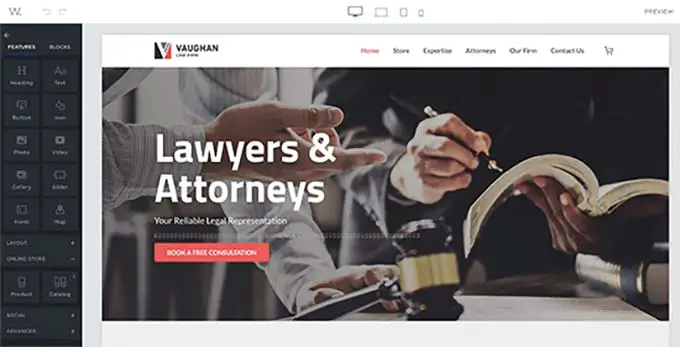
SeedProd lädt nun die Seitenerstellungsoberfläche. Es handelt sich um einen intuitiven Seitenersteller, bei dem Sie einfach zeigen und klicken können, um mit der Bearbeitung zu beginnen.

Die Drag-and-Drop-Oberfläche von SeedProd ist für Anfänger einfach, aber leistungsstark genug für Entwickler.
In der linken Spalte sehen Sie die am häufigsten verwendeten Webdesign-Elemente als Blöcke, die Sie Ihrer Seite hinzufügen können.
Rechts sehen Sie eine Live-Vorschau Ihres Designs, in der Sie einfach auf ein beliebiges Element zeigen und darauf klicken können, um es zu bearbeiten, zu löschen oder zu verschieben.
Grundsätzlich können Sie ein benutzerdefiniertes Webdesign erstellen, einschließlich eines Navigationsmenüs, Seitenleisten und Fußzeilen, ohne Code schreiben zu müssen.
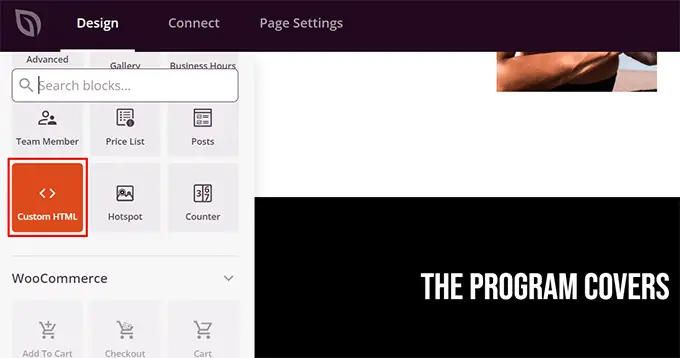
Wenn Sie jedoch benutzerdefinierten Code hinzufügen müssen, können Sie dies durch Ziehen und Ablegen des benutzerdefinierten HTML-Blocks tun.

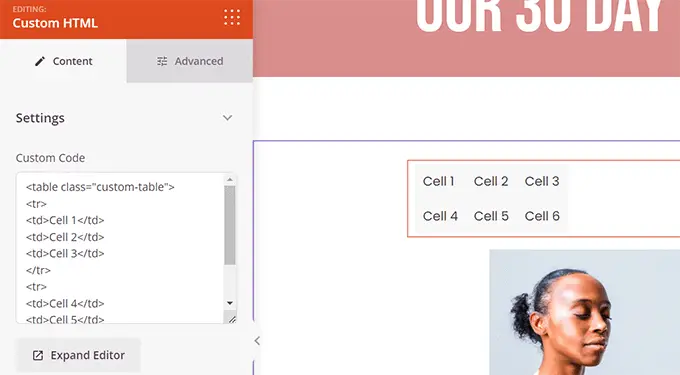
Innerhalb des benutzerdefinierten HTML-Blocks können Sie manuell beliebigen HTML-Code hinzufügen.
Sie können auch den Rand, den Abstand und die Designattribute Ihres benutzerdefinierten HTML-Blocks anpassen.

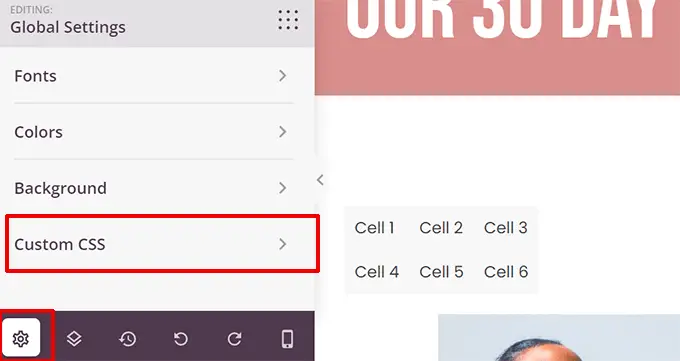
Ebenso können Sie Ihrer Seite auch benutzerdefinierten CSS-Code hinzufügen.
Klicken Sie einfach auf die Schaltfläche „Einstellungen“ in der unteren linken Ecke und wählen Sie „Benutzerdefiniertes CSS“.

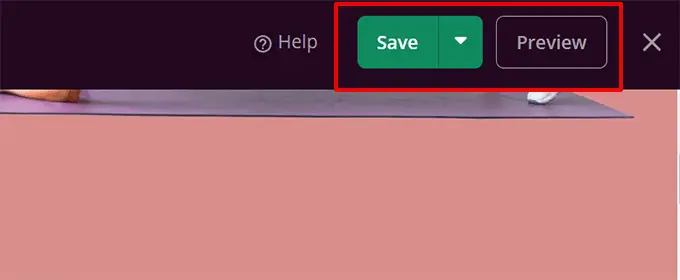
Wenn Sie mit der Bearbeitung Ihrer Seite fertig sind, klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“, um sie live zu schalten.
Sie können auch auf die Schaltfläche „Vorschau“ klicken, um Ihre Seite in Live-Aktion anzuzeigen.

Wiederholen Sie einfach den Vorgang, um weitere Seiten für Ihre Website zu erstellen. Sie können innerhalb weniger Minuten schnell eine Website für ein kleines Unternehmen erstellen.
Mit dem Website-Builder von SeedProd können Sie ganz einfach und mühelos eine Website erstellen und bearbeiten.
Aus diesem Grund nutzen es weltweit viele professionelle Entwickler. Sogar Entwickler großer Unternehmen wie Awesome Motive verwenden SeedProd zum Erstellen ihrer Hauptwebsites, da es eine schnelle Bereitstellung und Anpassung ermöglicht.
Alternativen zu SeedProd
Es gibt mehrere andere beliebte WordPress-Seitenersteller, die Sie verwenden können. Im Folgenden finden Sie unsere Top-Tipps für Anfänger, um eine Website von Grund auf zu programmieren, ohne den Code tatsächlich zu schreiben:
- Divi Builder – Theme- und Seitenersteller per Drag-and-Drop
- Beaver Builder – Ein weiterer bekannter WordPress-Seitenersteller
- Astra ist ein hochgradig anpassbares Theme mit vorgefertigten Starter-Websites, die Sie mit einem Klick installieren können.
Obwohl wir eine Voreingenommenheit gegenüber WordPress haben, spricht seine Beliebtheit für sich. Viele große Unternehmen verwenden WordPress, wie BBC, Microsoft, Facebook, The New York Times usw.

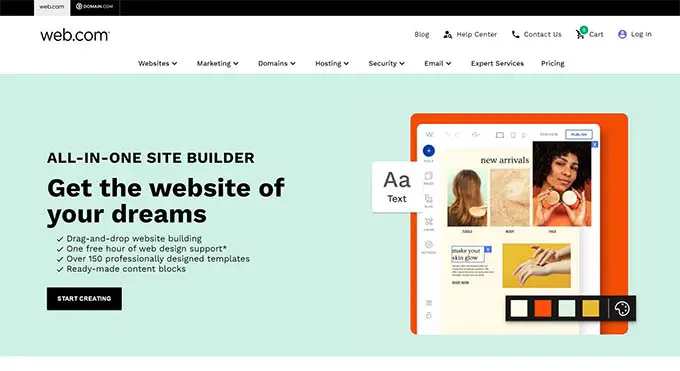
2. Codieren Sie eine Website mit dem Web.com Website Builder

Wenn Sie sich nicht die Mühe machen möchten, eine Domain zu erwerben, zu hosten und verschiedene Software wie WordPress zu installieren, können Sie den Website-Builder von Web.com verwenden.
Es ist eine großartige Plattform zum Erstellen einfacher Unternehmenswebsites und Online-Shops. Sie verfügen sogar über einen geführten Assistenten, der Sie bei diesem Vorgang unterstützt.
Die Preispläne von Web.com umfassen einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat, Dutzende Vorlagen und ein KI-Schreibtool, mit dem Sie schnell Website-Texte erstellen können.
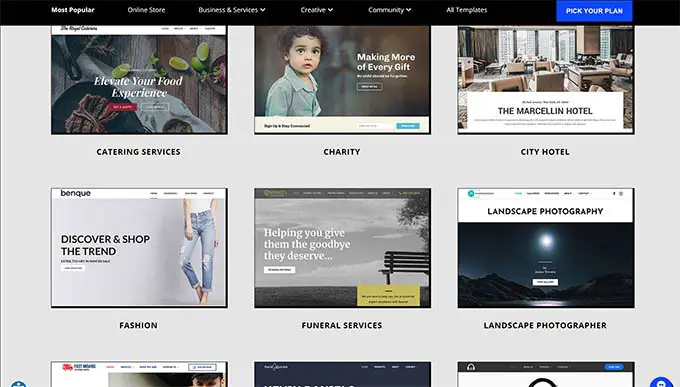
Wählen Sie einfach aus Tausenden wunderschöner vorgefertigter Website-Vorlagen aus und passen Sie das Design per Point-and-Click an die Bedürfnisse Ihrer Marke an.

Der Builder verfügt über alle leistungsstarken Funktionen, die Sie erwarten.
Sie können ganz einfach Fotogalerien, Videos, Testimonial-Slider, Kontaktformulare, Kartenstandorte, Social-Media-Schaltflächen und mehr hinzufügen.

Sie müssen sich keine Gedanken über Updates, Sicherheit oder Backups machen, da Web.com all das für Sie erledigt. Sie bieten außerdem rund um die Uhr Chat-, E-Mail- und Telefonsupport.
Alternativen zu Web.com
Es gibt viele verschiedene Komplettlösungen. Abgesehen von Constant Contact sind die folgenden unsere Top-Tipps für einfache Website-Builder, die nicht WordPress sind:
- Gator von HostGator – Vollständig gehosteter Website-Builder mit Drag-and-Drop-Tools und Vorlagen.
- Domain.com Website Builder – Gehosteter Website-Builder mit Dutzenden schöner Vorlagen für alle Arten von Websites
- HubSpot – All-in-One-Website-Builder und Marketingplattform für kleine Unternehmen
- Wix – Ein weiterer bekannter Drag & Drop-Website-Builder.
- BigCommerce – Vollständig gehosteter Website-Builder zum Erstellen von E-Commerce-Shops.
Weitere Optionen finden Sie in unserem Vergleich der besten Website-Builder mit Vor- und Nachteilen.
Möchten Sie, dass ein Experte eine individuelle Website für Sie gestaltet? Das Team von Web.com bietet auch maßgeschneiderte Webdesign-Dienste an und bietet unseren Benutzern ein exklusives Angebot. Holen Sie sich noch heute Ihr kostenloses Angebot.
3. Lernen Sie, eine Website von Grund auf zu programmieren
Wenn Sie Student sind und lernen möchten, wie man eine Website von Grund auf programmiert, müssen Sie die Grundlagen der Webentwicklung wie HTML, CSS und mehr verstehen.
Obwohl es viele kostenlose und kostenpflichtige Kurse gibt, ist der beste, den wir gefunden haben, der von Code Academy.
Es dauert ungefähr 9 Stunden, aber am Ende haben Sie gelernt, eine benutzerdefinierte responsive Website von Grund auf mit HTML, CSS und Bootstrap zu programmieren.
Auch nach Abschluss des Kurses benötigen Sie noch stundenlanges Üben, bevor Sie Websites wirklich effizient von Grund auf programmieren können. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie eine sehr einfache Website mit HTML und CSS programmieren.
Codierung einer einfachen Website
Websites verwenden HTML, CSS und manchmal etwas JavaScript.
HTML definiert das grundlegende Layout einer Webseite, einschließlich Inhalten wie Bildern, Text, Videos und mehr.
CSS definiert Farben, Ränder, Abstand, Textgröße und mehr.
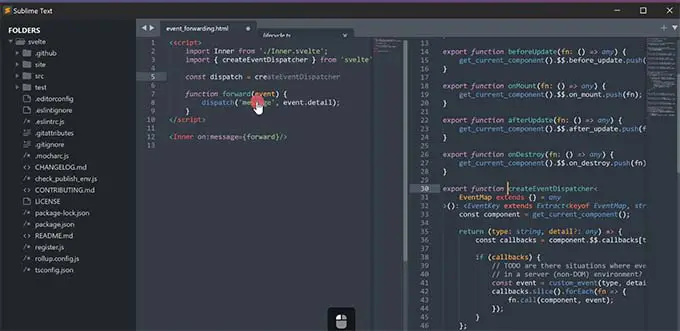
Um diesen Code zu schreiben, benötigen Sie einen Code-Editor. Ein Code-Editor verfügt über eine Syntaxhervorhebung, die Ihnen hilft, Fehler leichter zu erkennen und Code effizienter zu schreiben.

Als nächstes müssen Sie ein Projekt starten.
Erstellen Sie einfach einen neuen Ordner auf Ihrem Computer und nennen Sie ihn wie Sie möchten. Hier speichern Sie alle Ihre Website-Dateien.
Öffnen Sie Ihren Code-Editor und erstellen Sie eine neue Datei. Da dies die Startseite Ihrer Website sein wird, empfehlen wir, sie index.html zu nennen.
In diese Datei schreiben Sie den HTML-Code für Ihre erste Webseite.
Eine einfache HTML-Seite enthält die folgenden Abschnitte.
- HTML-Dokument-Wrapper
- Kopf
- Körper
Sie können diese Struktur definieren, indem Sie den folgenden Code schreiben:
<html>
<head>
</head>
<body>
</body>
</html>
Der Code im Kopfbereich ist auf dem Bildschirm nicht sichtbar.
Es definiert Metadaten für Ihr HTML-Dokument, wie den Titel Ihres HTML-Dokuments, einen Link zur CSS-Datei und mehr.
Füllen wir nun den Kopfbereich Ihrer HTML-Seite aus:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
Im Hauptteil Ihrer Website definieren Sie das Seitenlayout und fügen den Inhalt hinzu.
Hier ist ein Beispiel einer Beispielwebseite mit Kopfzeile, Hauptinhaltsbereich und Fußzeile:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Ersetzen Sie den Dummy-Inhalt gerne durch Ihren eigenen und vergessen Sie nicht, Ihre Änderungen zu speichern.
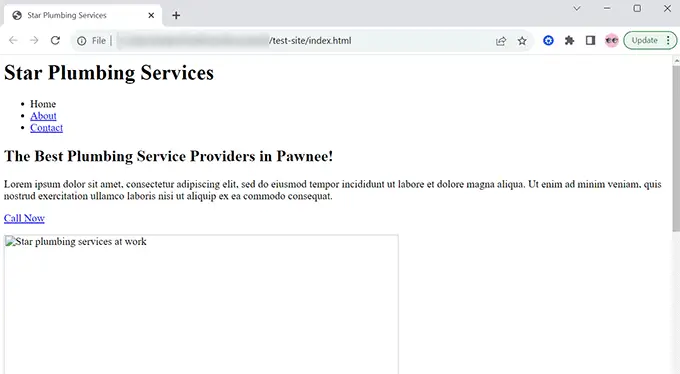
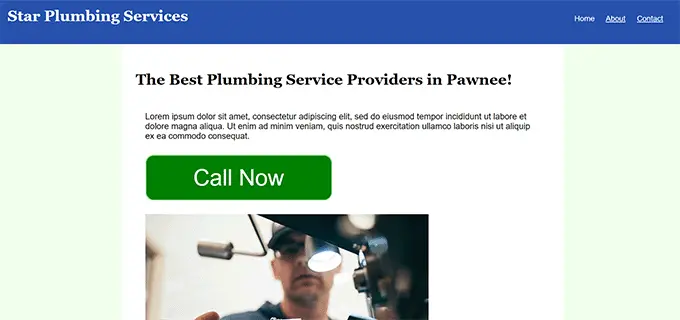
Nachdem Sie Ihr HTML-Dokument gespeichert haben, können Sie es in einem Browser in der Vorschau anzeigen. Es wird so aussehen:

Das liegt daran, dass unser HTML-Dokument auf zwei Dateien verweist, die nicht existieren. Das erste ist das CSS-Stylesheet.
Erstellen Sie einfach mit Ihrem Code-Editor eine Datei namens style.css und speichern Sie sie im selben Ordner wie Ihre index.html Datei.
Fügen Sie anschließend den folgenden Code zu Ihrer style.css Datei hinzu:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Dies kümmert sich um das Styling und wir müssen noch ein Bild hochladen.
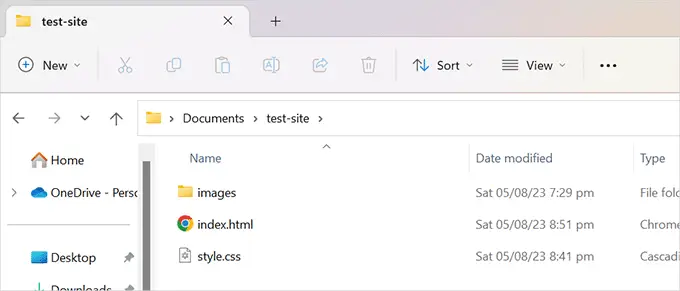
Erstellen Sie einfach einen neuen Ordner in Ihrem Projekt und nennen Sie ihn images .

Jetzt müssen Sie ein Bild erstellen, das Sie anzeigen möchten, und es dem Bilderordner hinzufügen.
Als nächstes ändern Sie den Bildnamen im HTML-Code von „plumbing-services.jpg“ in Ihren Bilddateinamen.
Vergessen Sie nicht, alle Änderungen zu speichern und eine Vorschau Ihrer Seite im Browser anzuzeigen.

Wiederholen Sie einfach den Vorgang, um weitere Seiten für Ihre Website zu erstellen. Sie können die Datei index.html einfach als Vorlage für andere Seiten verwenden.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, das Codieren einer Website zu erlernen. Vielleicht möchten Sie auch unseren Leitfaden zur Steigerung des Website-Verkehrs und unsere Expertenauswahl für die besten Tools für WordPress-Freiberufler, Designer und Entwickler lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
