So kombinieren Sie mehrere SVG-Dateien zu einer
Veröffentlicht: 2022-12-29Wenn Sie neu in der Arbeit mit SVG-Dateien sind, fragen Sie sich vielleicht, wie Sie mehrere SVG-Dateien zu einer kombinieren können. Es gibt zwar einige Möglichkeiten, dies zu tun, aber wir zeigen Ihnen eine Methode, die relativ einfach und unkompliziert ist. Als erstes müssen Sie die erste SVG-Datei in einem Texteditor Ihrer Wahl öffnen. Für dieses Tutorial verwenden wir den Atom-Texteditor. Sobald Sie die erste Datei geöffnet haben, kopieren Sie den gesamten Inhalt der Datei. Öffnen Sie als Nächstes die zweite SVG-Datei, die Sie kombinieren möchten. Kopieren Sie erneut den gesamten Inhalt dieser Datei. Gehen Sie nun zurück zur ersten Datei und fügen Sie den Inhalt der zweiten Datei direkt unter dem vorhandenen Code ein. Speichern Sie die Datei und Sie sind fertig! Wenn Sie mehr als zwei SVG-Dateien kombinieren müssen, wiederholen Sie den Vorgang einfach für jede weitere Datei.
Die Verwendung von XSLT zur Transformation der Daten ist eine Option, da es sich um XML handelt. Berichten zufolge kann die SVG-Datei mehr als einmal angefordert werden. Sie können nur die neuesten Versionen der wichtigsten Browser wie Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari und Edge 87 verwenden, wenn Sie nur die neuesten Versionen der wichtigsten Browser verwenden. Ich konnte %23 verwenden (ich weiß nicht, ob es überhaupt notwendig ist). Es scheint, dass Sie reguläre SVGs nicht auf andere Weise aufgeben müssen. haben auch nicht getestet, ob sie Inline-Style-Tags haben. Wenn Sie ein einzelnes Dokument mit unterschiedlichen Dateien darauf behalten möchten, können Sie es mit CSS ein- oder ausschalten.
Das SVG-Format ermöglicht zusätzlich zum Verschachteln von Grafiken sva-Grafiken. Es ist möglich, ein „svg“-Element zu einem anderen Element mit demselben Namen hinzuzufügen. Das Verschachtelungselement „svg>“ ist das einzige Element, das vollständig innerhalb einer Verschachtelung platziert wird.
Wie kombiniere ich zwei SVG-Pfade?

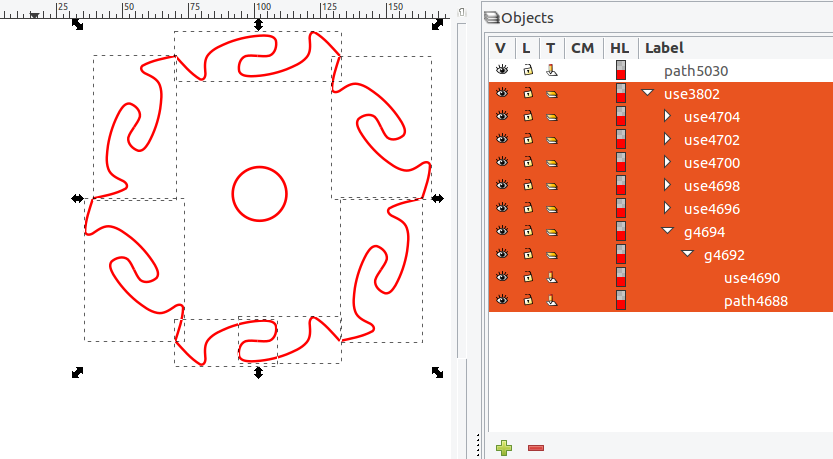
Die SVG-Datei sollte in Inkscape geöffnet sein (kostenlose Software, plattformübergreifend https://inkscape.org) und die Zusammenführungspfade sollten ausgewählt sein. Wählen Sie im Menü „Pfad“ die Option „Vereinigung“. Entfernen Sie die Datei.
Wenn Sie ein HTML-Dokument mit CodePen erstellen, ist das, was im Textkörper einer einfachen HTML5-Vorlage enthalten ist, geschrieben. Wenn Sie das gesamte Dokument ändern möchten, können Sie hier beginnen. CSS kann mit jedem im Internet verfügbaren Stylesheet auf Ihren Stift angewendet werden. Zusätzlich zum Webskript können Sie von jedem Ort aus direkt ein Skript auf Ihren Stift anwenden. Wenn Sie hier eine URL eingeben, fügen wir sie Ihrem Stift hinzu, bevor das darin enthaltene JavaScript angezeigt wird. Bevor Sie sich bewerben, versuchen wir, das von Ihnen verlinkte Skript zu verarbeiten, da es eine Präprozessor-Dateierweiterung hat.
Kann ich mehrere SVG-Bilder in einer einzigen Datei haben?

Darüber hinaus können mehrere SVG-Bilder in einer einzigen Datei platziert werden, jedes mit einer eindeutigen ID und nicht mit einer Pixelposition.
Wenn Sie den HTML-Editor von CodePen verwenden, definieren Sie, was in den Textkörper und die Tags einer einfachen HTML5-Vorlage eingefügt wird. Sie können hier Klassen hinzufügen, die sich auf das gesamte Dokument auswirken können, wenn Sie dies wünschen. Es ist üblich, dass Anbieter Anbieterpräfixe auf Eigenschaften und Werte anwenden, die verwendet werden müssen. Sie können von jedem Ort im Internet aus ein Skript auf Ihren Stift anwenden. Sie können die URL hier eingeben und wir werden sie in der Reihenfolge hinzufügen, in der Sie sie haben, in der Reihenfolge, in der Sie sie haben. Wenn Sie auf ein Skript mit einer Erweiterung für einen Präprozessor verlinken, werden wir versuchen, es zu verarbeiten, bevor wir uns bewerben.

Mehrere SVG in einer Datei
Es gibt einige Gründe, warum Sie möglicherweise mehrere SVGs in einer Datei verwenden möchten. Vielleicht möchten Sie Ihre Dateigröße klein halten, indem Sie nur die benötigten SVGs laden, oder vielleicht möchten Sie eine komplexere Animation erstellen, indem Sie SVGs übereinander legen. Was auch immer der Grund ist, es ist einfach zu tun! Stellen Sie einfach sicher, dass jedes SVG eine eindeutige ID hat, damit Sie es mit CSS oder JavaScript ansprechen können.
Kombinieren Sie SVG-Pfade
Es gibt keine endgültige Antwort auf diese Frage, da sie von der jeweiligen SVG-Datei oder den betreffenden Dateien abhängen kann. Im Allgemeinen kann das Kombinieren von SVG-Pfaden jedoch hilfreich sein, um die Gesamtgröße einer SVG-Datei zu reduzieren oder die Bearbeitung der einzelnen Elemente innerhalb der Datei zu vereinfachen. Darüber hinaus kann das Kombinieren von SVG-Pfaden es auch einfacher machen, die Datei zu animieren oder bestimmte Arten von Effekten anzuwenden.
Führen Sie zwei SVG-Javascripts zusammen
Es gibt viele Möglichkeiten, zwei svg javascript zusammenzuführen, aber die gebräuchlichste Methode ist die Verwendung einer Bibliothek wie Snap.js. Mit Snap.js können Sie einfach die beiden SVG-Dateien angeben, die Sie zusammenführen möchten, und die Bibliothek kümmert sich um den Rest.
SVG Merge Dreaming Tree
Auf diese Frage gibt es keine eindeutige Antwort.
SVG-Bilder
SVG-Bilder sind eine Art von Vektorbildern , was bedeutet, dass sie eher aus mathematischen Linien und Kurven als aus Pixeln bestehen. Das macht sie ideal für den Einsatz im Web, da sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Sie können auch mit CSS oder JavaScript animiert werden.
Mit unseren über 280.000 Dateitypen erhalten Sie die besten SVGs auf dem Markt. Unsere SVGs sind mit gängiger Bastelsoftware wie Cricut und Silhouette sowie mit Schneidemaschinen wie Silhouette und Silhouette kompatibel. Papercraft-Designs, Kartenherstellungsoptionen, T-Shirt-Grafiken, Holzschild-Designs und eine Vielzahl anderer Dinge sind verfügbar. SVG-Dateien sind sowohl für Silhouette als auch für Cricut verfügbar. Wenn Sie sich inspirieren lassen möchten, können Sie auch unseren YouTube-Kanal zum Schneiden von Dateidesigns besuchen. Die Vielfalt der verfügbaren Basteldesigns, Materialien und Formate macht es einfach, etwas zu kreieren.
Adobe Illustrator ist seit langem eine beliebte Vektorgrafik-Design-Software. Ein Vektorbildformat, das Transparenz ermöglicht und zum Erstellen von Logos und Grafiken für das Internet verwendet werden kann, ist als sva bekannt. PNGs hingegen sind eine gute Wahl, um transparente Dateien zu erstellen, da sie auf einem Rasterformat basieren. In Bezug auf pixelbasierte Transparenz ist es am besten, SVGs zu verwenden.
Was ist SVG in Bildern?
Das Vektordateiformat ist webfreundlich und skalierbare Vektorgrafiken (SVG). Vektordateien verwenden im Gegensatz zu pixelbasierten Rasterdateien wie JPEGs mathematische Formeln, um Bilder basierend auf Punkten und Linien auf einem Gitter zu speichern.
Was ist der Unterschied zwischen einer SVG-Datei und einer JPEG-Datei?
Ein JPEG- und ein SVG-Bildformat sind zwei Arten von Bildformaten. JPEG, ein Rasterbildformat, verwendet einen verlustbehafteten Komprimierungsalgorithmus, und einige seiner Daten können verloren gehen; während SVG mathematische Strukturen verwendet, um ein Bild darzustellen, und extrem skalierbar ist.
