So konfigurieren Sie StackPath CDN für maximale SEO-Vorteile
Veröffentlicht: 2019-06-02Jeder Websitebesitzer weiß, wie wichtig die Seitengeschwindigkeit für den Online-Erfolg ist. Es ist nicht nur ein wichtiger Ranking-Faktor, sondern hat nachweislich auch dramatische Auswirkungen auf die Konversionsraten, ganz gleich, was Sie zu verkaufen versuchen. Daher sollte die Verwendung eines CDN ein Kinderspiel sein.
Ein Content-Delivery-Network verbessert die Ladezeiten Ihrer Seiten erheblich, indem es die physische Distanz zwischen den statischen Assets Ihrer Website (Bilder, JS, CSS usw.) und dem Browser des Benutzers verringert. Viele Websitebesitzer zögern jedoch, den Schritt zu wagen, da die Einrichtung schwierig sein kann und ein schlecht konfiguriertes CDN mehr schaden als nützen kann. Dennoch ist es wichtig, dass Sie nicht auf alle Vorteile verzichten, nur weil es einige potenzielle Nachteile geben könnte. Wenn Sie die Konfiguration nicht selbst übernehmen möchten, können Sie jederzeit einen freiberuflichen Entwickler damit beauftragen.
Im heutigen Beitrag führen wir Sie durch die Einrichtung von StackPath (MaxCDN), aber die hier erläuterten Konzepte können auf jedes CDN angewendet werden. Lass uns anfangen.
Hinweis: Es wird empfohlen, dass Sie diese Einrichtung zuerst für eine kleine Testseite vornehmen – vorzugsweise eine, die eine von Ihrer eigentlichen Seite getrennte Domain hat – damit es keine Überraschungen gibt, wenn Sie es wirklich tun.
Erstelle deinen Account
Falls noch nicht geschehen, erstellen Sie ein Konto bei StackPath. Sobald Sie dies getan haben, fügen Sie Ihrem Konto eine neue Website hinzu.
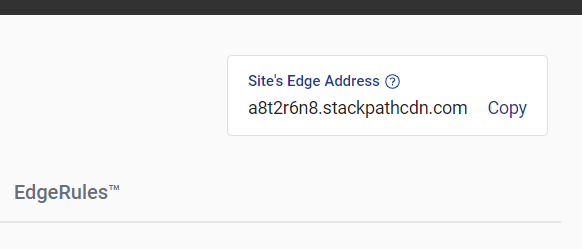
Notieren Sie sich Ihre "Site's Edge Address", die Sie in Ihrem Konto angegeben haben (obere rechte Ecke). Wir werden es später brauchen.

Vorbereitung des Domainnamens
Für SEO-Zwecke möchten wir, dass alle unsere statischen Ressourcen von unserer eigenen Subdomain anstelle einer StackPath-URL bereitgestellt werden. Schließlich wollen wir nicht, dass das CDN für irgendwelche unserer Inhalte gewürdigt wird.
Dies erfordert einige Änderungen auf Domänenebene. Melden Sie sich bei Ihrem Domänenverwaltungskonto an und vergewissern Sie sich, dass Sie A- und CNAME -DNS-Einträge hinzufügen können. Ihr Domain-Anbieter sollte Ihnen genauere Informationen dazu geben können. Sie können auch prüfen, ob Anweisungen für Ihren Anbieter in diesem StackPath-Hilfeartikel enthalten sind.
Der A-Eintrag wird benötigt, um Ihren Domänennamen auf die IP-Adresse Ihres Servers zu verweisen. Möglicherweise haben Sie diesen Eintrag bereits. Springen Sie in diesem Fall zum CNAME-Eintrag.
Ein CNAME-Eintrag wird verwendet, um Ihre Subdomain cdn.yourdomain.com auf die Edge-Adresse der Site zu verweisen, die wir im ersten Schritt erhalten haben. Nachdem Sie diesen Eintrag hinzugefügt und lange genug gewartet haben, bis sich DNS verbreitet hat, sollten Sie in der Lage sein, cdn.your.com in Ihrem Browser zu öffnen und eine vollständige Kopie Ihrer Website anzuzeigen. Sauber!
Anfordern eines SSL-Zertifikats für Ihre Subdomain
StackPath bietet ein kostenloses SSL-Zertifikat für Ihre Subdomain an, was eine großartige Option ist, auch wenn Ihre Hauptwebsite das HTTPs-Protokoll noch nicht verwendet (warum aber nicht?). Wenn Sie jedoch nicht daran interessiert sind, können Sie diesen Abschnitt einfach überspringen.
So fordern Sie das kostenlose SSL-Zertifikat an:
- Öffnen Sie in Ihrem StackPath-Konto die Website
- Öffnen Sie die Registerkarte EdgeSSL
- Klicken Sie im Abschnitt „Kostenloses SSL-Zertifikat anfordern“ auf die Schaltfläche „Kostenloses SSL generieren“.
- Sie werden aufgefordert, Ihrer Domain einen weiteren CNAME-Eintrag hinzuzufügen, um den Besitz nachzuweisen. Fügen Sie den Eintrag in Ihrem Domänenverwaltungskonto hinzu
- Sobald die DNS-Änderungen weitergegeben werden, wird Ihr SSL-Zertifikat installiert. Bei mir hat das ein paar Stunden gedauert.
Ich bin nicht weiter ins Detail gegangen, da StackPath eine Schritt-für-Schritt-Anleitung zu diesem Prozess bereitstellt, der Sie hier folgen können.
Wenn Sie beim Hinzufügen des neuen CNAME-Eintrags auf Probleme stoßen, können Sie dieser Anleitung von Comodo (dem Unternehmen, das Ihr SSL-Zertifikat ausstellt) folgen.

Okay, jetzt sollten Sie eine Kopie Ihrer Website haben, auf die Sie unter https://cdn.yourdomain.com zugreifen können. Wunderbälle!
Optimieren Sie Ihr CDN für SEO
Wenn Sie so etwas wie ich sind, muss es sich wie ein Alptraum anhören, eine Kopie Ihrer gesamten Website auf einer anderen Subdomain zu haben! Glücklicherweise können wir negative SEO-Folgen leicht vermeiden, indem wir ein paar einfache Schritte befolgen:
Stellen Sie sicher, dass alle Ihre Seiten ein Canonical-Tag haben
Jede Seite Ihrer Website sollte ein Canonical-Tag haben, damit Google erkennen kann, welche Version Ihres Inhalts die Quelle und welche nur eine Kopie ist. Das Canonical-Tag sieht so aus:
<link rel="canonical" href="http://yourdomain.com" />In WordPress kannst du das Canonical-Tag zu allen deinen Seiten hinzufügen, indem du ein Plugin wie SmartCrawl oder Yoast SEO verwendest.
Stellen Sie sicher, dass alle statischen Ressourcen kanonische HTTP-Header haben
Das Hinzufügen des Canonical-Tags zum HTML Ihrer Seiten ist ganz einfach, aber was ist mit statischen Ressourcen wie Bildern? Wie können Sie Google mitteilen, welche Version eines bestimmten Bildes verwendet werden soll? HTTP Canonical Header ist die Antwort. Dieser HTTP-Header wurde von Google für genau dieses Szenario eingeführt. Wenn Sie es in Ihrer Antwort haben, wird Google angezeigt, dass die Version auf Ihrer Hauptwebsite die Quelle und die auf dem CDN nur eine Kopie ist und dass Ihre Hauptwebsite die Anerkennung erhalten sollte.
Wie fügen wir also diesen Header zu allen vom CDN bereitgestellten Ressourcen hinzu? Sie können dies tun, indem Sie die Kopfzeile auf Ihrer Hauptseite hinzufügen. Da alle Header der Ursprungsseite vom CDN kopiert werden, wird auch der kanonische Header übernommen. Um den Header auf Ihrer Ursprungsseite hinzuzufügen, fügen Sie dies zu Ihrer .htaccess-Datei hinzu:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Stellen Sie sicher, dass nichts vom CDN indiziert ist
Alles auf dem CDN zu kanonisieren ist eine großartige Möglichkeit, Abstrafungen für doppelte Inhalte zu vermeiden, aber Google kann sich trotzdem dafür entscheiden, die CDN-URLs zu indizieren, was nicht gut ist. Glücklicherweise macht es StackPath einfach, dieses Problem durch EdgeRules zu vermeiden.
Gehen Sie in Ihrem StackPath-Konto zur Registerkarte EdgeRules und klicken Sie unten auf dem Bildschirm auf die Schaltfläche „Zustellungsregel hinzufügen“.

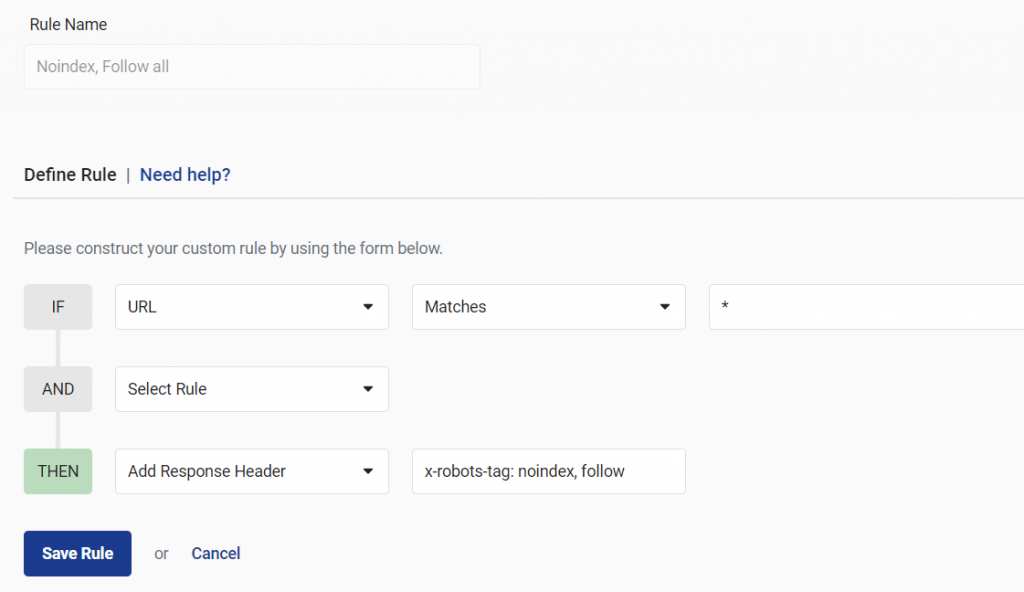
Fügen Sie im sich öffnenden Formular die folgenden Werte hinzu und klicken Sie auf Speichern:

Diese Werte bedeuten im Grunde Folgendes: Wenn eine CDN-URL geöffnet wird, fügen Sie „x-robots-tag: noindex, follow“ zu den HTTP-Headern hinzu. Dadurch wird Google mitgeteilt, dass keine CDN-URL indexiert werden soll. Mehr über den X-Robots-Tag-Header erfahren Sie in diesem MOZ-Artikel.
Das ist alles! Ihre statischen Ressourcen sind jetzt im CDN verfügbar, Google weiß, wo sich die echte Version jeder Ressource befindet, und nichts sollte indiziert werden. Sie müssen Ihre Website noch konfigurieren, um die CDN-Version aller CSS-, JS- und Bilddateien zu verwenden. In WordPress kann dies mit einem Plugin wie W3 Total Cache erfolgen.
