So wandeln Sie eine Malvorlage in eine Vektorgrafik um
Veröffentlicht: 2022-12-26Wenn Sie jemals eine Malvorlage aus dem Internet heruntergeladen haben, ist Ihnen vielleicht aufgefallen, dass sie normalerweise als .png- oder .jpg-Datei gespeichert werden. Diese Rasterbilddateien können in den meisten Bildbearbeitungsprogrammen geöffnet und bearbeitet werden, weisen jedoch einige Einschränkungen auf. Beispielsweise können Sie die Farbe einzelner Pixel nicht ändern, ohne den Rest des Bildes zu beeinflussen. Vektorgrafiken hingegen bestehen aus Linien und Kurven statt aus Pixeln. Das bedeutet, dass sie ohne Qualitätsverlust vergrößert oder verkleinert werden können und Sie einzelne Elemente bearbeiten können, ohne den Rest des Bildes zu beeinflussen. Wenn Sie eine Malvorlage in ein Vektorbild umwandeln möchten, müssen Sie einen Vektorgrafik-Editor wie Adobe Illustrator verwenden. Hier ist eine Schritt-für-Schritt-Anleitung zum Konvertieren einer Malvorlage in eine Vektorgrafik: 1. Öffnen Sie die Malvorlage in Ihrer Bildbearbeitungssoftware. Wenn es sich um eine .png- oder .jpg-Datei handelt, müssen Sie sie zuerst in eine .bmp-Datei konvertieren. Dies kann in den meisten Fotobearbeitungsprogrammen erfolgen, indem Sie zu Datei > Speichern unter gehen und das Dateiformat .bmp auswählen. 2. Sobald die Malseite in Ihrem Bildbearbeitungsprogramm geöffnet ist, verwenden Sie das „Auswählen“-Werkzeug, um den Bereich auszuwählen, den Sie umwandeln möchten. 3. Kopieren Sie den ausgewählten Bereich, indem Sie auf Bearbeiten > Kopieren gehen oder Strg+C auf Ihrer Tastatur drücken. 4. Öffnen Sie Adobe Illustrator und erstellen Sie ein neues Dokument. 5. Fügen Sie die kopierte Auswahl in das neue Illustrator-Dokument ein, indem Sie auf Bearbeiten > Einfügen gehen oder Strg+V auf Ihrer Tastatur drücken. 6. Verwenden Sie das „Stift“-Werkzeug, um die Linien der Malseite nachzuzeichnen. Sie können auch das „Stift“-Werkzeug verwenden, wenn Sie ein handgezeichneteres Aussehen wünschen. 7. Wenn Sie mit dem Nachzeichnen der Linien fertig sind, können Sie die Farben der einzelnen Elemente ändern. Wählen Sie dazu das Element aus, dessen Farbe Sie ändern möchten, und gehen Sie zu Fenster > Farbe. Wählen Sie die gewünschte Farbe aus der Palette und klicken Sie auf „OK“. 8. Wenn Sie mit dem Ändern der Farben fertig sind, gehen Sie zu Datei > Speichern unter und wählen Sie das Dateiformat .svg. Dadurch wird Ihr Vektorbild als skalierbare Vektorgrafik gespeichert, die in den meisten Vektorgrafik-Editoren geöffnet und bearbeitet werden kann.
So können Sie jede Malvorlage verwenden, um eine SVG-Datei zu erstellen. Sie können Millionen von Bildern auf der kostenlosen __________ Malseite finden, indem Sie „kostenlose __________ Malseite“ in eine Suchmaschine eingeben. Starten Sie Ihre Bildbearbeitungssoftware (ich verwende Paint Shop Pro, aber Photoshop funktioniert auch) und klicken Sie dann auf den Pfeil in der oberen linken Ecke der Werkzeugliste. Es ist an der Zeit, das Fenster zu schließen, nachdem Sie auf OK geklickt haben. Wählen Sie die SCAL- oder Crecut-Schneidematte aus den SCAL/Cricut-Optionen aus und klicken Sie dann auf SVG importieren. Ausschneiden durch Größenänderung oder Ausschneiden auswählen. Die einzigen Informationen, die Sie benötigen, sind die, die Sie bereitstellen. Der nächste Schritt besteht darin, die Marker zu identifizieren. Es gibt einige Cartoons, die sehr detailliert sind, und der Cricut kann sie schneiden, aber es ist schwierig, kleine Ausschnitte darauf zu kleben und zu kleben, daher würde ich empfehlen, vor dem Schneiden einen Marker zu verwenden.
Wie lade ich eine Malvorlage in den Cricut Design Space hoch?

Um eine Malvorlage in Cricut Design Space hochzuladen, müssen Sie die Datei zuerst in eine .svg-Datei konvertieren. Sobald die Datei konvertiert ist, können Sie sie in Design Space hochladen, indem Sie im Hauptmenü die Option „Bilder hochladen“ auswählen. Nachdem das Bild hochgeladen wurde, müssen Sie es auswählen und auf die Schaltfläche „Bilder einfügen“ klicken.
Erstellen Sie Ihre eigene Malseite auf Ihrem Cricut. Sie können Inkscape kostenlos herunterladen, indem Sie hier klicken. Dafür gibt es keine schwierigere Methode als diese. Erstellen Sie eine Malvorlage mit einer SVG-Datei. Dieses Projekt funktioniert nicht mit JPGs und PNGs. Wenn Sie die Füll- und Strichfelder ausfüllen möchten, wählen Sie Ihr Bild aus dem Dropdown-Menü aus. Das erste solide Kästchen wird ausgewählt, nachdem Sie auf die Schaltfläche Stroke Paint geklickt haben.
Sie können den On-Stroke Ihres Bildes ändern. Wenn Ihre Strichlinie sehr dick ist, sollten Sie sie kleiner machen. Sie können einen Hauptkörper und eines der äußeren Elemente, wie z. B. ein Bein oder einen Arm, aus der Liste auswählen. Während diese beiden Teile ausgewählt sind, werden die Unterschiede und der Pfad angezeigt. Um den Körperabschnitt zu schneiden, verschieben Sie ihn einfach genau an die Stelle, an der sich früher der Hauptkörper befand. Aus diesem Grund haben Sie ein Duplikat davon erstellt; es wird auch den gesamten Körper löschen. Wenn Sie ein Duplikat erstellen und es dann vergessen, gehen Sie zurück zum ursprünglichen Speicherort und kopieren Sie den kopierten Text.
Wie lade ich eine Malvorlage in den Cricut Design Space hoch?
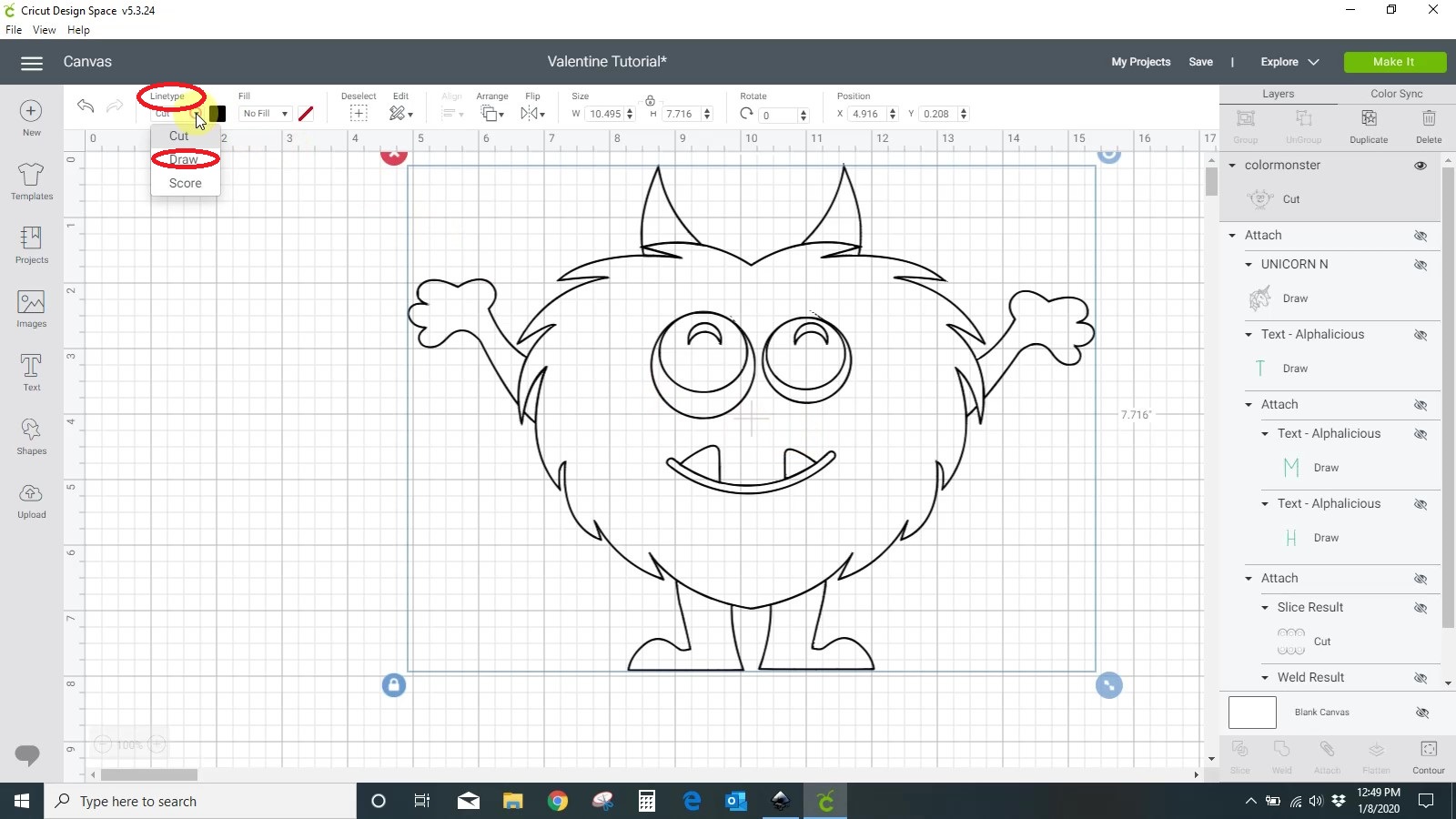
Normalerweise starten Sie ein neues Projekt aus Design Space, nachdem Sie Ihre Malvorlage hochgeladen haben. Schritt 7: Beginnen Sie Ihre Malseite im Cricut Design Space. Fügen Sie Ihr PNG in Design Space ein und formatieren Sie es nach Ihren Vorgaben. Um Ihren Schnitt zu machen, „machen“ Sie ihn einfach aus dem „Ausschneiden“-Menü (siehe Bild unten) und klicken Sie dann auf „Zeichnen“. Jetzt sind Sie fertig.
Können Sie eine Zeichnung als SVG speichern?

Ja, Sie können eine Zeichnung als SVG speichern. Verwenden Sie dazu die Funktion „Speichern unter“ im Dateimenü und wählen Sie dann das SVG-Dateiformat aus der Liste der Optionen aus.

Pngs oder SVGs: Welches ist das beste Format für Webgrafiken?
Bei der Entwicklung von Webgrafiken gibt es keine falsche Antwort auf die Frage nach dem Dateiformat. Da sowohl PNGs als auch SVGs Transparenz unterstützen, eignen sich beide Formate hervorragend für die Verwendung mit Online-Logos und -Grafiken. Darüber hinaus sind PNG-Dateien eine gute Wahl für Rasterdateien. PNG-Dateien sind am bequemsten zu verwenden, wenn Sie mit Pixeln und Transparenz arbeiten. Adobe Illustrator, Photoshop, Photoshop Elements und InDesign stehen alle zum Speichern von SVG-Dateien zur Verfügung. Sie können Adobe Animate auch mit SVG-Dateien verwenden. Daher müssen Sie kein Format basierend auf der von Ihnen verwendeten Software auswählen.
Konvertieren Sie SVG in SVG
Es ist nicht erforderlich, SVG in SVG umzuwandeln.
(*.JPG) in TIFF, (*.JPEG-Bild) in JPEG und (*.PNG) in PNG (Portable Network Graphic). Ein GIF ist eine Datei im Grafikaustauschformat , und eine MHT (MIME-encapsulated by HTML) ist eine HTML-Datei. Sie können die SVG-Datei mit Microsoft Word Macro-Enabled Document (Open XML Paper Specification) und der Microsoft Word-Dokumentvorlage in eine DOCM-Datei konvertieren. Die Adobe Illustrator TO TXT-Konvertierung (Plain Text File Format) ist eine einfache Methode zum Konvertieren von Nur-Text-Dateien. MD-Konvertierungsgrafiken (Markdown) und Bilder in ODT-Konvertierung (Open Document Text) sind Beispiele für MD-Konvertierungsgrafiken.
Es ist ein kostenloses Online-Tool zur Bildkonvertierung, mit dem Sie Bilder in eine SVG-Datei konvertieren können. Sie können eine Bilddatei (JPG, GIF, PNG) mit einer Größe von bis zu 4 MB hochladen und dann Effekte auswählen, um das SVG-Ergebnis zu verbessern. Mit dem Picsvg-Konverter können Sie ein Foto in ein schönes Grafikdesign umwandeln oder ein Diagramm oder einen Schaltplan erstellen. Mit Picsvg können Sie die Ränder und Schatten eines Bildes ändern und es in einen Vektor umwandeln. Mit dem Picsvg-Konverter können Sie es schnell und einfach verwenden. Mit unserem HTML-Konverter können Sie mit Adobe Illustrator schnell professionelle SVG-Dateien erstellen. Mit Picsvg können Sie beeindruckende Grafiken für Ihre Website, Social-Media-Beiträge und andere Anwendungen entwerfen.
SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien sind zweidimensionale, XML-basierte Vektorbilder. Sie können mit jedem Texteditor erstellt und bearbeitet werden, werden aber meistens mit Zeichen- oder Vektorbearbeitungssoftware erstellt.
Mit einem SVG können Sie großartige Bilder unabhängig von ihrer Größe erstellen. Sie sind suchmaschinenoptimiert, können beliebig optimiert werden und sind oft kleiner als andere Formate. In diesem Handbuch erkläre ich, wie man diese Dateien verwendet, wann man sie verwendet und wie man ein SVG erstellt. Da Asterbilder eine feste Auflösung haben, wirkt sich die Größe eines Bildes auf dessen Qualität aus. Vektorgrafikformate speichern eine Sammlung von Punkten und Linien zwischen Bildern. XML ist die Auszeichnungssprache, in der diese Formate geschrieben sind. In einer SVG-Datei gibt ein Benutzer die Formen, Farben und den Text an, aus denen ein Bild besteht.
Der XML-Code, aus dem HTML besteht, ist eine leistungsstarke Engine für Websites und Webanwendungen. Ein SVG kann vergrößert oder verkleinert werden, um die Anforderungen jeder Größe zu erfüllen, ohne an Qualität zu verlieren. Unabhängig von der Größe oder Darstellungsart des Bildes sieht ein SVG immer gleich aus. Aufgrund ihres Mangels an Details sind Rasterbilder einfacher anzuzeigen als SVGs. Durch die Verwendung von SVGs können Designer und Entwickler steuern, wie ihre Bilder aussehen. Webgrafiken werden in einem vom World Wide Web Consortium entwickelten Dateiformat angezeigt. Aus diesem Grund werden Textdateien wie XML als SVGs bezeichnet, was bedeutet, dass Programmierer sie leicht identifizieren können.
Sie können das Aussehen von SVGs mit CSS und JavaScript ändern. Die Verwendung von Vektorgrafiken mit Skalierung ist in einer Vielzahl von Szenarien nützlich. Sie sind leicht anpassbar, interaktiv und einfach zu verwenden, was sie zu einer ausgezeichneten Wahl für die Verwendung mit einem Grafikeditor macht. Die Lernkurve und Einschränkungen jedes Programms können auf seine eigene einzigartige Weise gefunden werden. Sehen Sie sich einige Optionen an und bestimmen Sie, ob Sie für eine kostenlose oder kostenpflichtige Version bezahlen möchten.
Warum SVG-Dateien die Zukunft des Webdesigns sind
Die Fähigkeit von SVG-Dateien, perfekt zu skalieren, ohne an Auflösung zu verlieren, ist einer der Gründe, warum sie im Web immer häufiger verwendet werden. Obwohl PNG-Dateien immer noch weit verbreitet sind, sind sie nur in einer begrenzten Anzahl von Auflösungen verfügbar.
So erstellen Sie eine SVG-Datei in Illustrator
Es gibt verschiedene Möglichkeiten, eine SVG-Datei in Illustrator zu erstellen. Eine Möglichkeit besteht darin, eine neue Datei zu erstellen und dann im Dateimenü auf die Option „Speichern unter“ zu klicken. Wenn das Dialogfeld „Speichern unter“ angezeigt wird, wählen Sie die Option „svg“ aus dem Dropdown-Menü „Dateityp“ aus. Eine andere Möglichkeit, eine SVG-Datei zu erstellen, besteht darin, eine vorhandene Datei zu öffnen und dann im Dateimenü auf die Option „Exportieren“ zu klicken. Wenn das Dialogfeld „Exportieren“ angezeigt wird, wählen Sie die Option „svg“ aus dem Dropdown-Menü „Dateityp“ aus.
