So konvertieren Sie eine Adobe Illustrator-Datei in SVG
Veröffentlicht: 2023-01-19Wenn Sie eine Datei im Adobe Illustrator-Format (.ai) haben, die Sie in das Scalable Vector Graphics-Format (.svg) konvertieren müssen, müssen Sie einige Schritte ausführen. Glücklicherweise ist der Prozess relativ einfach und kann in nur wenigen Minuten erledigt werden. So konvertieren Sie eine Zeichnung in Illustrator in SVG: 1. Öffnen Sie die zu konvertierende Illustrator-Datei. 2. Gehen Sie zu Datei > Speichern unter. 3. Wählen Sie im Dialogfeld „Speichern unter“ im Dropdown-Menü „Format“ die Option „SVG“. 4. Klicken Sie auf Speichern. 5. Wählen Sie im Dialogfeld „SVG-Optionen“ die gewünschten Einstellungen aus und klicken Sie auf „OK“. 6. Das ist es! Ihre Datei wird jetzt als SVG gespeichert.
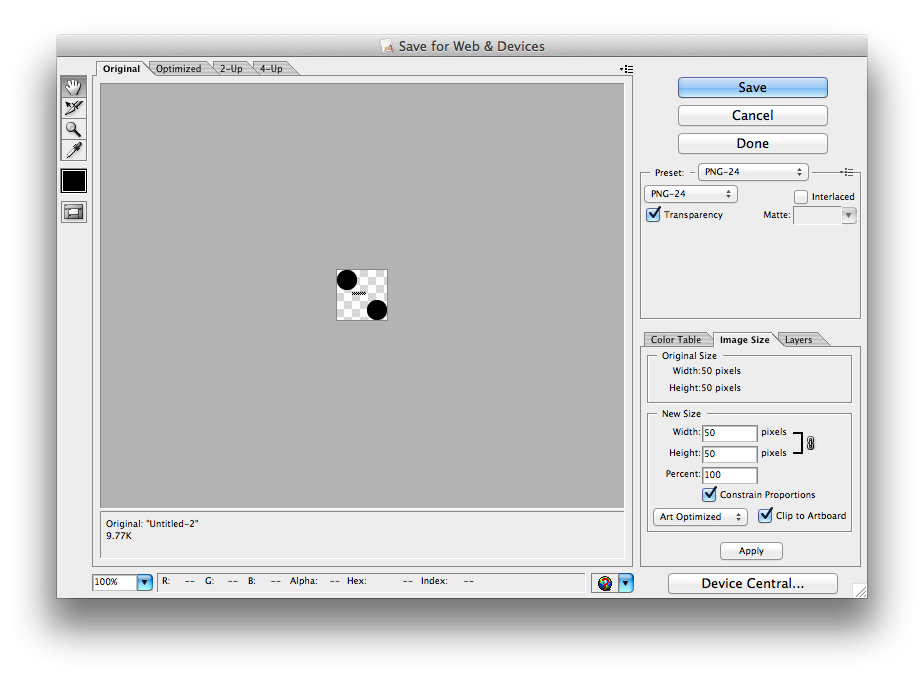
Eine skalierbare Vektorgrafikdatei kann mit Adobe Illustrator erstellt werden. Es liegt ganz bei Ihnen, ob Sie das Programmieren selbst lernen oder jemanden damit beauftragen möchten. Beim Erstellen einer SVG-Datei gibt es ein paar Dinge zu beachten. Wählen Sie „Präsentationsattribute“ oder „Alle Glyphen“ aus dem Menü „Erweiterte Optionen“, wodurch die Schriftarten aus der vorherigen Datei eingefügt werden. Wenn Sie Ihre SVG-Datei für Screenreader besser sichtbar machen möchten, lesen Sie unser Tutorial unter So machen Sie Ihre SVG-Datei barrierefreier. Um eine SVG-Datei mit einem größenabhängigen Bild zu erstellen, klicken Sie in der unteren rechten Ecke auf OK.
Wenn Sie nach oben rechts auf der Seite gehen, können Sie auf das Menü Datei zugreifen. Danach steht die Exportoption zur Verfügung. Das SVG-Dateiformat finden Sie, indem Sie darauf klicken. Der gesamte Vorgang wird mit einem Klick auf Speichern abgeschlossen.
Wie konvertiere ich ein Bild in das SVG-Format? Picsvg ist ein Online-Tool zur Bildkonvertierung, mit dem ein Bild in eine .sva-Datei umgewandelt werden kann. Nachdem Sie Ihre Bilddatei (JPG, GIF, PNG) hochgeladen haben, können Sie Effekte auswählen, um das Ergebnis des SVG-Bildes zu verbessern, und die Größe der Upload-Datei verwenden, um sie zu erhöhen.
Skalierbare Vektorgrafiken (SVG-Dateien) sind häufig in Grafikprogrammen wie Adobe Photoshop und Adobe Illustrator zu finden.
Ein natives Dateiformat von Illustrator, wie z. B. SVG, ist hervorragend. Alternativ zum voreingestellten * wählen Sie bei Datei „SVG“. Sie können Ai-Dateien im AI-Format herunterladen.
Können Sie eine Zeichnung als SVG speichern?

Ja, Sie können eine Zeichnung als SVG-Datei speichern. Dieser Dateityp wird als Vektorgrafik bezeichnet, was bedeutet, dass die Größe ohne Qualitätsverlust geändert werden kann. Wenn Sie Ihre Datei als SVG speichern, können Sie sie in einem Vektorbearbeitungsprogramm wie Adobe Illustrator öffnen.
Der kostenlose JPG-zu- SVG-Konverter von Adobe ist eine großartige kostenlose Alternative zum Konvertieren von Bildern in sva-Dateien. Es ist einfach zu bedienen und ermöglicht es Ihnen, ein JPG-Bild schnell in einen Vektor umzuwandeln.
Welches Programm kann eine SVG-Datei speichern?
Sie können Adobe Illustrator verwenden, um eine SVG-Datei als Anlage zu einem Dokument zu speichern. Adobe Photoshop, Photoshop Elements und InDesign sind nur einige der anderen Adobe-Programme, die SVG-Dateien verarbeiten können. Sie können Adobe Animate auch zum Exportieren von SVG-Dateien verwenden.
Wie erstelle ich SVG von Grund auf neu in Illustrator?
Wenn Sie als Datei speichern möchten, gehen Sie zu Datei > Speichern unter. Sie haben die Möglichkeit, es auf Ihrem Computer zu speichern oder an einem beliebigen Ort abzulegen. Wählen Sie im nächsten Schritt „Format“ aus dem Feld „Erste Schritte“. Danach speichern Sie es.
Ein Dateiformat namens SVGS (Scalable Vector Graphics) hat einen Zeichensatz, der aus Linien und Punkten besteht. Daher ist es das gängigste Dateiformat, das von den meisten Schneidemaschinen verwendet wird. Um das Design neu zu erstellen, öffnen Sie Vektordateien in Adobe Illustrator und öffnen Sie sie erneut. In diesem Lernprogramm erfahren Sie, wie Sie in Illustrator ein SVGS erstellen. Streuknoten und offene Pfade sind im Allgemeinen schwer zu erkennen, da sie unter Schichten verborgen oder so klein sein können, dass sie nicht sichtbar sind. Ich verwende die folgenden Schritte, um sicherzustellen, dass ich nichts davon verpasse. Wenn Sie Ihr Design fertiggestellt und alle Unvollkommenheiten entfernt haben, müssen Sie jetzt einen zusammengesetzten Pfad erstellen.
Dadurch wird sichergestellt, dass Ihre Schneidemaschinen-Designsoftware ein einzelnes Design als eins erkennt. Das Zoomen in die Umrisse im Vorschaumodus stellt sicher, dass es sich um glatte Pfade ohne gezackte Kanten handelt. Klicken Sie nach diesem Schritt auf Anzeigen.
Wie speichere ich eine PNG-Datei als SVG in Illustrator?

Es gibt mehrere Möglichkeiten, PNG-Dateien in Illustrator in SVG zu konvertieren. Um SVG auszuwählen, gehen Sie zum Menü Datei und wählen Sie die Option aus der Liste aus. Zusätzlich zum SVG-Export-Tool können Sie die Menüleiste von Illustrator verwenden, um Bilder zu exportieren.
Einfaches Konvertieren von PNG in SVG mit Adobe Express
Es wird zum Speichern von Bildern bevorzugt, da es eine hohe Auflösung ohne Qualitätsverlust verarbeiten kann. Mit einer SVG-Datei können Sie ein Vektorbild erstellen, das sowohl groß als auch stabil ist, ohne an Auflösung zu verlieren. Wenn Sie eine Bilddatei mit dem PNG-zu-SVG-Konverter von Adobe Express in eine SVG-Datei konvertieren, können Sie den Zeitaufwand für die Erstellung einer Vektorgrafik reduzieren.
So konvertieren Sie PNG in SVG in Illustrator

Es gibt verschiedene Möglichkeiten, eine PNG-Datei in Illustrator in eine SVG-Datei zu konvertieren. Eine Möglichkeit besteht darin, die PNG-Datei in Illustrator zu öffnen und dann zu Datei > Speichern unter zu gehen. Wählen Sie im Dialogfeld „Speichern unter“ das SVG-Format und klicken Sie dann auf „Speichern“. Eine andere Möglichkeit besteht darin, die PNG-Datei als SVG zu exportieren. Gehen Sie dazu zu Datei > Exportieren > Exportieren als und wählen Sie das SVG-Format aus.
Kann Illustrator SVG konvertieren?
Es ist das weltweit am weitesten verbreitete Dateiformat. Datei > Speichern unter… ermöglicht Ihnen, „SVG“ als Alternative zur Standardeinstellung auszuwählen…
Wie verwandle ich ein Bild in ein SVG in Illustrator?
Illustrator ist ein hervorragendes Tool zum Erstellen animierter Bilder durch Konvertieren von JPEG-Bildern in Svega-Dateien. Der Vorgang ist einfach durchzuführen und erfordert nur wenige Schritte. Öffnen Sie in Illustrator die JPEG-Datei und wählen Sie dann „Speichern unter“. Wählen Sie „SVG“ aus dem Menü „SVG“ und klicken Sie dann auf Speichern.
Konvertieren Sie Jpg in SVG-Illustrator
Es gibt viele Gründe, JPG in Adobe Illustrator in SVG umzuwandeln. SVG ist ein auflösungsunabhängiges Vektorformat, d. h. es kann ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Damit eignet es sich ideal für den Einsatz im Web, wo unterschiedliche Bildschirmgrößen und Auflösungen üblich sind. Außerdem sind SVG-Dateien normalerweise kleiner als JPG-Dateien, wodurch sie schneller heruntergeladen werden können. Schließlich können SVG-Dateien in Illustrator bearbeitet werden, was Ihnen mehr Kontrolle über das endgültige Bild gibt.
Es gibt verschiedene Möglichkeiten, JPG in SVG umzuwandeln. Sie können Ihre eigene Entscheidung treffen, da wir Ihnen unsere zwei besten Tipps zeigen. Sie fragen sich wahrscheinlich, was eine Skalierbarkeitsvektorgrafik ist. Die Bilddatei ist das am häufigsten verwendete Dateiformat im Internet, um zweidimensionale Bilder zu speichern. Die folgenden Schritte führen Sie durch den Prozess der Konvertierung von JPG in SVG in Illustrator. Sie können die Voreinstellung auswählen, indem Sie mit der rechten Maustaste auf die Schaltfläche Image Trace klicken und das Dropdown-Menü auswählen. Wenn Sie nachzeichnen möchten, müssen Sie die richtige Voreinstellung auswählen.
Wenn Sie die angepassten Farben und Modi wiederverwenden möchten, gehen Sie zu Voreinstellung verwalten. Nachdem Sie Ihre Einstellungen als neue Voreinstellung gespeichert haben, klicken Sie auf die Schaltfläche Einstellungen speichern. Der einfachste Weg, JPG in SVF umzuwandeln, ist die Verwendung des Internets. Sie können dies erreichen, indem Sie einen der besten online verfügbaren Konverter in einem dreistufigen Prozess verwenden. Obwohl dies zunächst ein langwieriger und komplexer Prozess ist, wird es nach nur einer Dateikonvertierung zum Kinderspiel.
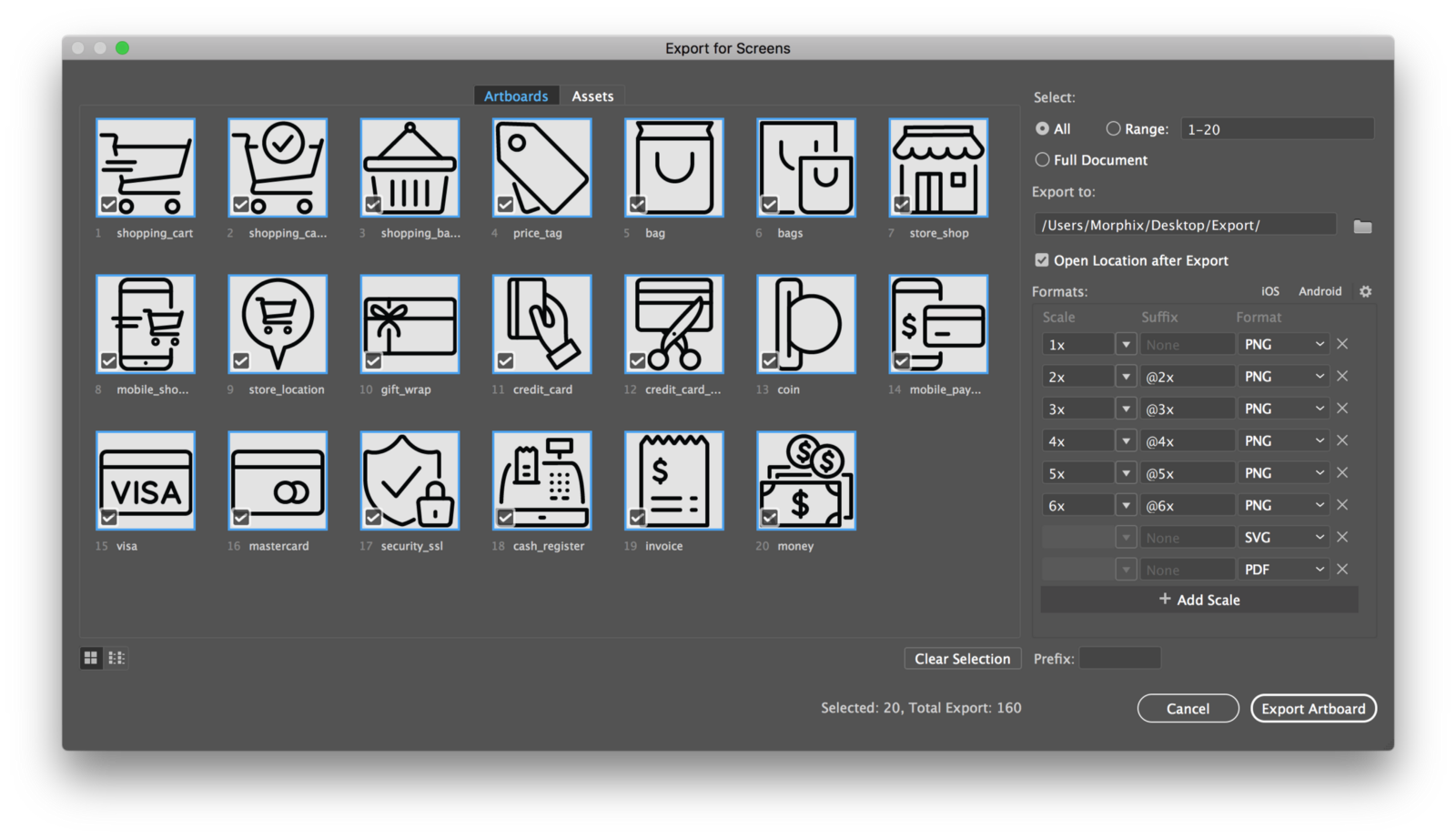
So exportieren Sie SVG aus Illustrator
Sie speichern SVG-Dateien einfach in Illustrator. Die Datei kann als VVG-Datei exportiert werden, indem Sie im Menü „Datei“ die Option „Speichern unter“ und dann den Dateityp auswählen (siehe Abbildung unten). Die unten gezeigten Exporteinstellungen sind die zuverlässigsten.
Dieser Leitfaden führt Sie durch den Prozess des Exportierens von SVA-Bildern für das Web in Illustrator. Es gibt drei Möglichkeiten, eine SVG-Datei in Adobe Illustrator zu speichern. Datei ist der Befehl, der Sie anweist, die Datei zu exportieren. Am Ende werden Sie Ihr Ziel erreichen. Internes CSS oder Inline-Stil sind auch nützlich, wenn Sie ein massives SVG zur Optimierung unserer Website verwenden. Wenn Sie eine Rastergrafik (z. B. JPG) in Ihrer sva-Datei verwenden, haben Sie zwei Möglichkeiten. Wenn Sie sich für die Verwendung von Schriftarten entscheiden, insbesondere wenn das Bild groß ist, ist dies weitaus effektiver.
Verwenden Sie Umrisse, um Ihre Buchstaben von einer Schriftart in Vektoren umzuwandeln. Die Behebung eines Anzeigeproblems kann zwar zu einer höheren Leistung führen, verstößt aber wahrscheinlich gegen die Richtlinien zur Barrierefreiheit. Wenn Sie mehrere SVGs mit minimalen Klassennamen haben, werden Sie am Ende Dinge gestalten, die Sie nicht beabsichtigten, weil die Klassennamen dupliziert werden. Die häufigste Wahl ist eine zweistellige Zahl. Wenn die Responsive-Einstellung aktiviert ist, haben die Basis-SVGs eine Breite und Höhe. Wenn wir mit unserem CSS eine Breite und Höhe angeben, verwenden wir CSS, das den angegebenen Zeichensatz überschreibt.
SVG-Optionen-Illustrator
Es gibt viele Möglichkeiten, eine SVG-Datei in Adobe Illustrator zu erstellen. Eine Möglichkeit besteht darin, die Funktion „Speichern unter“ zu verwenden und das SVG-Dateiformat aus dem Dropdown-Menü auszuwählen. Eine weitere Möglichkeit besteht darin, die Funktion „Exportieren“ zu verwenden und das SVG-Dateiformat auszuwählen. Die letzte Möglichkeit besteht darin, die Funktion „Konturen erstellen“ zu verwenden und die Datei dann als SVG zu speichern.
Wenn Sie mit SVG arbeiten möchten, haben Sie mit Illustrator viele Möglichkeiten. In diesem Artikel lernen Sie einige Tricks kennen, um den Vorgang zu vereinfachen. Sie benötigen sowohl den Illustrator Pen als auch Inkscape, wenn Sie mit Vektorgrafiken arbeiten möchten. Es gibt eine technische Besonderheit: Es gibt keine Möglichkeit, die einzelnen Punkte einer.sva-Datei zu ändern. Stellen Sie schließlich sicher, dass Sie Text in die Datei einfügen. Wählen Sie das Textwerkzeug und dann den einzufügenden Text aus. Der Rahmen sollte dann aus dem Feld Größe ausgewählt werden, indem Sie seine Breite und Höhe eingeben. Jetzt, da Sie die Datei fertig geladen haben, ist es an der Zeit, in Illustrator daran zu arbeiten.

So importieren Sie eine SVG-Datei in Adobe Illustrator
Bevor Sie die SVG-Datei in Illustrator bearbeiten können, muss sie zunächst in das Programm importiert werden. Das Menü „Datei“ kann zum Importieren in die Bühne verwendet werden, indem Sie auf „In Bühne importieren“ klicken oder die Tastenkombination „Strg I“ (Mac) oder „Cmd I“ (Windows) auswählen. Nachdem Sie die SVG-Datei importiert haben, können Sie sie wie jede andere Vektorgrafik ändern. Obwohl einige Bearbeitungsoptionen verfügbar sind, gibt es auch einige Einschränkungen für den Bearbeitungsprozess. Es ist nicht möglich, einzelne Punkte einer SVG-Datei zu ändern, und einige Bearbeitungsfunktionen funktionieren möglicherweise nicht wie erwartet.
Plug-in für den Adobe Illustrator-Svg-Export
Adobe Illustrator ist ein von Adobe Inc. entwickelter und vermarkteter Vektorgrafik-Editor . Ursprünglich für den Apple Macintosh entwickelt, begann die Entwicklung von Adobe Illustrator im Jahr 1985. Zusammen mit Creative Cloud (CC) wird Illustrator CC zusammen mit Illustrator CC 2018 auf Abonnementbasis veröffentlicht ist die einundzwanzigste Hauptversion der Software. Das SVG-Export-Plug-in ist eine kostenlose Open-Source-Erweiterung für Adobe Illustrator, mit der die Software Dokumente als SVG-Dateien (Scalable Vector Graphics) exportieren kann. Die Erweiterung wurde von John Nack erstellt, einem ehemaligen Adobe-Mitarbeiter, der jetzt bei Google arbeitet. Die Erweiterung ist sowohl für Windows als auch für macOS verfügbar und kann von GitHub heruntergeladen werden. Nach der Installation fügt das Plug-in eine neue Option „Als SVG exportieren“ zum Menü „Datei“ in Illustrator hinzu. Beim Export eines Dokuments als SVG-Datei bietet das Plug-in eine Reihe von Optionen zur Steuerung der Ausgabe. Dazu gehört die Möglichkeit, die Größe der SVG-ViewBox, den Detaillierungsgrad in der exportierten Datei und ob eine URL für die SVG-Datei enthalten sein soll oder nicht, anzugeben. Das Plug-in wurde gut angenommen und von vielen Benutzern als wertvolle Ergänzung zu Illustrator empfunden.
Es gibt zwei Methoden zum Exportieren von SVG aus Illustrator in eine Webseite. Die Verwendung von externem CSS zum Animieren oder Gestalten Ihres exportierten Svega macht es einfacher, Ihr Svega zu animieren oder zu gestalten. Ab sofort können Sie Adobe Typekit-Schriftarten nur dann in Konturen konvertieren, wenn Sie TypeKit-Schriftarten verwenden. Wenn Sie ein Bild in ein HTML-Tag auf Ihrer Website einbetten, müssen Sie Ihr SVG mithilfe dieser Anweisungen exportieren: Internes CSS kann zum Stylen verwendet werden. Sie können ein SVG mit einer kleinen Dateigröße exportieren, da es die kleinste Dateigröße erzeugt. Legen Sie der Einfachheit halber Wert darauf, den Dezimalpunkt auf mindestens vier zu setzen. Der beste Weg, eine neue Schriftart zu erstellen, besteht darin, die Schriftart in eine Kontur zu ändern. Da Ihr Betriebssystem Ihre Schriftarten nicht optimiert, kann Ihr Bild manchmal verschwommen erscheinen.
Warum SVGs das beste Format für Logos und andere Designs sind
Wenn Sie Illustrator verwenden, um ein Logo oder ein anderes Design zu erstellen, ist eine .sva-Datei eine bessere Option als eine PSD- oder .sva-Datei in anderen Formaten. Sie können genauer bearbeitet und auf eine kleinere Größe skaliert werden, ohne ihre Details zu verlieren, wenn SVGs genauer werden. Darüber hinaus können sie als Bild oder PDF exportiert werden, wodurch sie vielseitiger als andere Arten von Grafikdateien sind.
Wenn Sie sich nicht sicher sind, ob Adobe Illustrator das beste Programm für Sie ist, um eine SVG-Datei zu erstellen, können Sie sie in ein anderes vektorbasiertes Programm importieren und dann als Bild oder PDF exportieren.
So konvertieren Sie Png in SVG für Cricut
Es gibt verschiedene Möglichkeiten, eine PNG-Datei in eine SVG-Datei zur Verwendung mit einem Cricut-Gerät zu konvertieren. Eine Möglichkeit ist die Verwendung eines kostenlosen Online-Konverters wie convertio.co. Auf dieser Website können Sie Ihre PNG-Datei hochladen und dann die konvertierte SVG-Datei herunterladen. Eine andere Möglichkeit ist die Verwendung einer kostenpflichtigen Software wie Adobe Illustrator. Diese Software verfügt über ein integriertes PNG-zu- SVG-Konverter-Tool .
Sie können entweder Silhouette oder Cricut verwenden, um Bilder in SVG-Dateien umzuwandeln. Ein Grafikvektor ist ein Grafiktyp, der vergrößert oder verkleinert werden kann. Eine Bitmap-Bilddatei oder eine Rasterbilddatei ist normalerweise die bevorzugte Methode zum Speichern eines Bildes. Ein Bild ist ein Datenelement mit einem kleinen Farbpunkt, den es enthält. Um das Bild zu verwenden, müssen Sie es lediglich in eine SVG-Datei konvertieren. Mit einem Online-Editor wie Canva oder Inkscape können Sie den Bildhintergrund schnell und einfach löschen. Es gibt zahlreiche Softwareprogramme, die zum Generieren und Konvertieren von Bilddateien verwendet werden können.
Wenn Sie wissen, wie man eine Bilddatei in.svg umwandelt , können Sie eine eigene erstellen. Wenn Sie die benötigten Bastelmaterialien selbst herstellen können, können Sie viel Spaß haben. Eine sehr schnelle Möglichkeit, eine Datei zu konvertieren, besteht darin, das Suffix oder die Dateinamenerweiterung zu ändern. Es ist nicht immer leicht zu erreichen, aber wenn Sie hart arbeiten und die richtigen Dinge tun, können Sie es zum Laufen bringen. Wie wandle ich ein PNG in ein sva um? Können Sie einen Online-Bildkonverter verwenden, um ein PNG in ein SVG umzuwandeln? Es ist nicht erforderlich, ein Bild in eine SVG-Datei umzuwandeln, aber je nach Komplexität der Datei sehen einige Bilder besser aus als andere. Sie können die besten Ergebnisse erzielen, indem Sie ein Foto mit Adobe Illustrator oder Inkscape in >svg für Cricut konvertieren.
Wenn es um das Schneiden von Vinyl geht, sollten Sie das SVG-Format verwenden. Dieses Format kann mit dem Silhouette Design Space oder der Silhouette Studio Designer Edition erstellt werden und verliert nie an Qualität. Das PNG-Dateiformat wird auf einer Wasserrutsche gedruckt, sieht aber nicht so gut aus wie das SVG-Dateiformat.
Wie konvertiere ich ein Png in den Cricut Design Space?
Sie haben die Möglichkeit, ein PNG- oder ein . Die bmp-Datei, die Sie hochladen müssen, sollte die gleiche sein wie die, mit der Sie arbeiten. Öffnen Sie die Datei, indem Sie in der Dateiauswahl Öffnen auswählen, oder ziehen Sie sie per Drag-and-Drop in das Design Space-Bild-Upload-Fenster. Anhand der Beschreibungen auf dem Bildschirm können Sie bestimmen, um welche Art von Bild es sich handelt: Einfach, mäßig komplex oder komplex.
Png vs. SVG: Was ist am besten für Cricut und Silhouette?
Wenn es ums Drucken geht, sind PNG-Dateien ideal für Wasserrutschen, bedruckbares Vinyl und sogar Karton. Wenn Sie ein Cricut oder Silhouette verwenden, sollten Sie die Datei als aVG-Datei speichern. Da SVG-Dateien auf große Größen vergrößert werden können, verlieren Sie nie an Qualität.
Kann Cricut PNG-Dateien lesen?
Sie erhalten eine Vielzahl von Dateitypen, einschließlich SVG und JPEG oder PNG, wenn Sie ein Design von So Fontsy kaufen. Sie können sie mit einer Schneidemaschine ausschneiden und in Cricut Design Space öffnen. Das Ziel dieses Tutorials ist es, Ihnen zu zeigen, wie Sie eine PNG-Datei im Silhouette-Designbereich öffnen.
Haben Sie Probleme beim Hochladen Ihrer Datei?
Wenn Sie Probleme beim Hochladen einer Datei haben, sollten Sie Folgendes überprüfen: Stellen Sie sicher, dass Ihre Datei in einem unterstützten Format vorliegt, stellen Sie sicher, dass Ihre Datei richtig geschichtet ist, und stellen Sie sicher, dass Ihre Datei die richtige Größe hat.
Bitte teilen Sie uns mit, wenn Sie weiterhin Probleme haben, und wir werden Ihnen helfen.
SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien werden mit Vektorgrafiksoftware wie Adobe Illustrator, Inkscape oder Microsoft PowerPoint erstellt. SVG-Dateien können mit jedem Texteditor bearbeitet werden, da sie im Nur-Text-Format gespeichert werden.
Der Hauptvorteil der Verwendung von SVGs besteht darin, dass sie verwendet werden können, um Bilder unabhängig von ihrer Größe zu verbessern. Sie sind auch für Suchmaschinen optimiert, was bedeutet, dass sie häufig kleiner sind und auch dynamische Animationen erzeugen können. In diesem Handbuch werde ich erklären, was diese Dateien sind, wann Sie sie verwenden sollten und wie Sie eine sva-Datei erstellen. Da ein Gyroskopbild eine feste Auflösung hat, verringert eine Vergrößerung des Bildes seine Qualität. In Vektorgrafikformaten repräsentiert jeder Punkt und jede Linie eine Reihe von Bildern. Zur Erstellung dieser Formate wird XML verwendet, eine Auszeichnungssprache für die Datenübertragung. Der XML-Code einer Bilddatei gibt die Formen, Farben und den Text an, aus denen die Datei besteht.
XML-Code ist nicht nur schön anzusehen; Es ist auch sehr leistungsfähig für die Entwicklung von Websites und Anwendungen. Wenn Sie möchten, können Sie sie ohne Qualitätsverlust auf eine beliebige Größe erweitern oder verkleinern. Die Bildgröße und der Anzeigetyp spielen bei sva-Bildern keine Rolle; Sie scheinen immer gleich zu sein, unabhängig davon, um welches Format es sich handelt. Aufgrund des Mangels an Details fehlen einem Vektorbild die Details eines Rasterbilds. In einem SVG haben Designer und Entwickler viel Kontrolle über das Erscheinungsbild des Projekts. Ein Dateiformat wurde vom World Wide Web Consortium zur Verwendung in Webgrafiken entwickelt. Eine SVG-Datei ist eine Textdatei, sodass Programmierer den XML-Code schnell und einfach lesen können.
Mithilfe von CSS und JavaScript können Sie das Erscheinungsbild einer SVG dynamisch ändern. Skalierbare Vektorgrafiken können in einer Vielzahl von Situationen nützlich sein. Auf Grafikeditoren basierende Vorlagen sind interaktiv, anpassbar und einfach zu verwenden. Das Programm hat seine eigenen Lernkurven und Einschränkungen. Sie können einige Optionen ausprobieren und sehen, was kostenlos verfügbar ist, bevor Sie sich zwischen einer kostenpflichtigen und einer kostenlosen Option entscheiden.
Um Grafiken zu erstellen, die mit allen Browsern funktionieren, sollten Sie ein Vektorbildformat wie s vogl verwenden. Vektorgrafiken sind in den letzten Jahren aufgrund der weit verbreiteten Unterstützung der meisten modernen Browser, die Logos, Symbole und andere flache Grafiken ermöglichen, immer beliebter geworden. Wenn Ihre Grafiken jedoch mit älteren Browsern kompatibel sein müssen, sollten Sie ein Bildformat wie JPEG oder PNG verwenden. Während viele Browser JPEG- und PNG-Bilder unterstützen, verwenden sie im Gegensatz zu Vektorbildern keine Vektoren. Infolgedessen sind sie möglicherweise nicht so glatt oder detailreich wie in SVG.
SVG Vs. Png: Welches Bildformat ist besser für Webdesign?
Das SVG-Bildformat ist eine Alternative zum JPEG-Format, da es ein Vektorformat hat, das besser für Retina-fähige Websites geeignet ist. PNGs können hochauflösende Bilder verarbeiten, während SVG skalierbar ist und verwendet werden kann, wenn die Bildgröße wächst. Einfache Bilder lassen sich im Gegensatz zu detaillierten mit SVG einfacher erstellen.
