So konvertieren Sie ein Bild in SVG
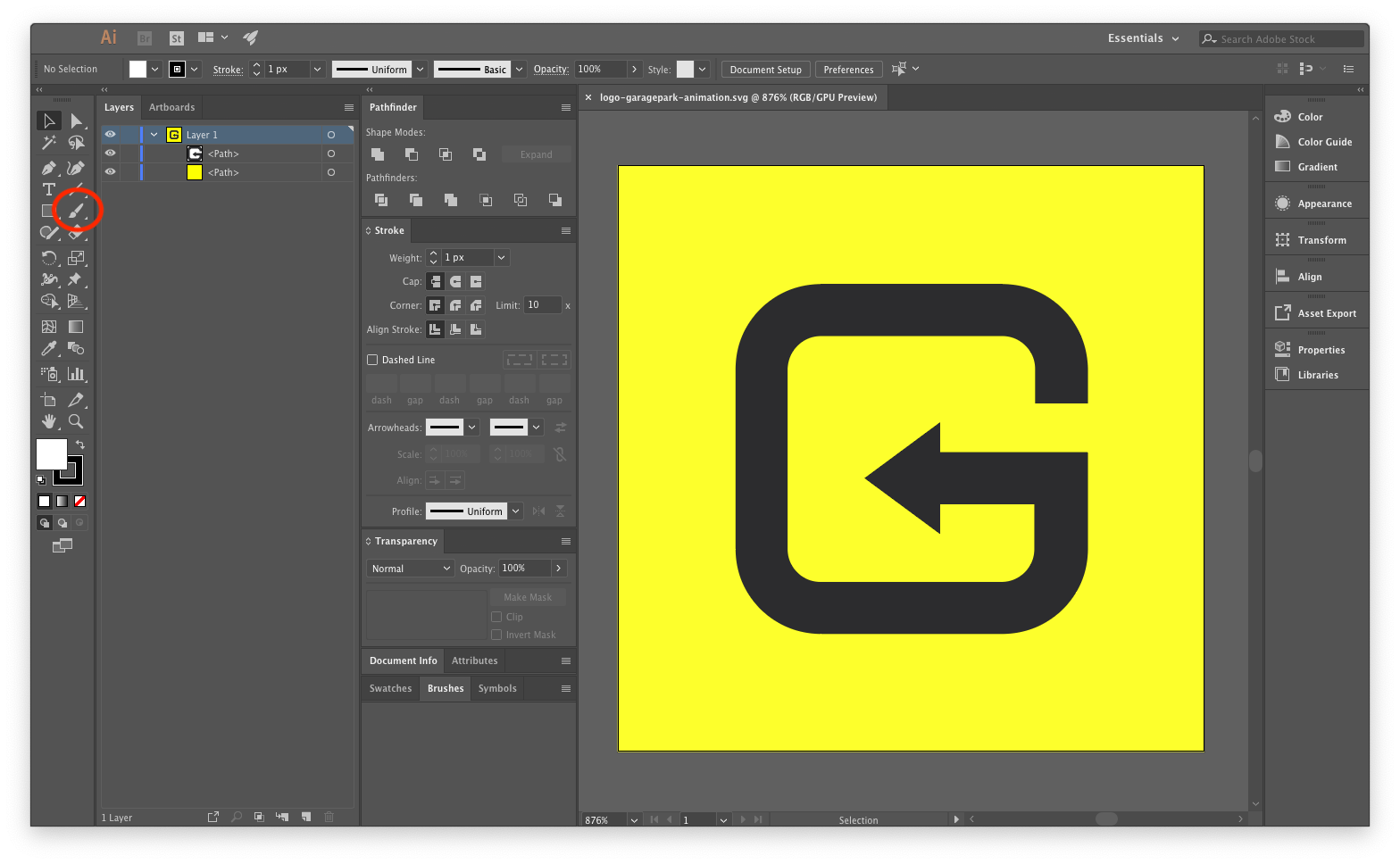
Veröffentlicht: 2023-01-25Wenn Sie ein Bild in SVG konvertieren müssen, gibt es mehrere Möglichkeiten, dies zu tun. Eine Möglichkeit ist die Verwendung eines kostenlosen Online-Konverters wie Zamzar.com. Eine andere Möglichkeit ist die Verwendung eines Softwareprogramms wie Adobe Illustrator. Und schließlich können Sie einen Vektorgrafik-Editor wie Inkscape verwenden.
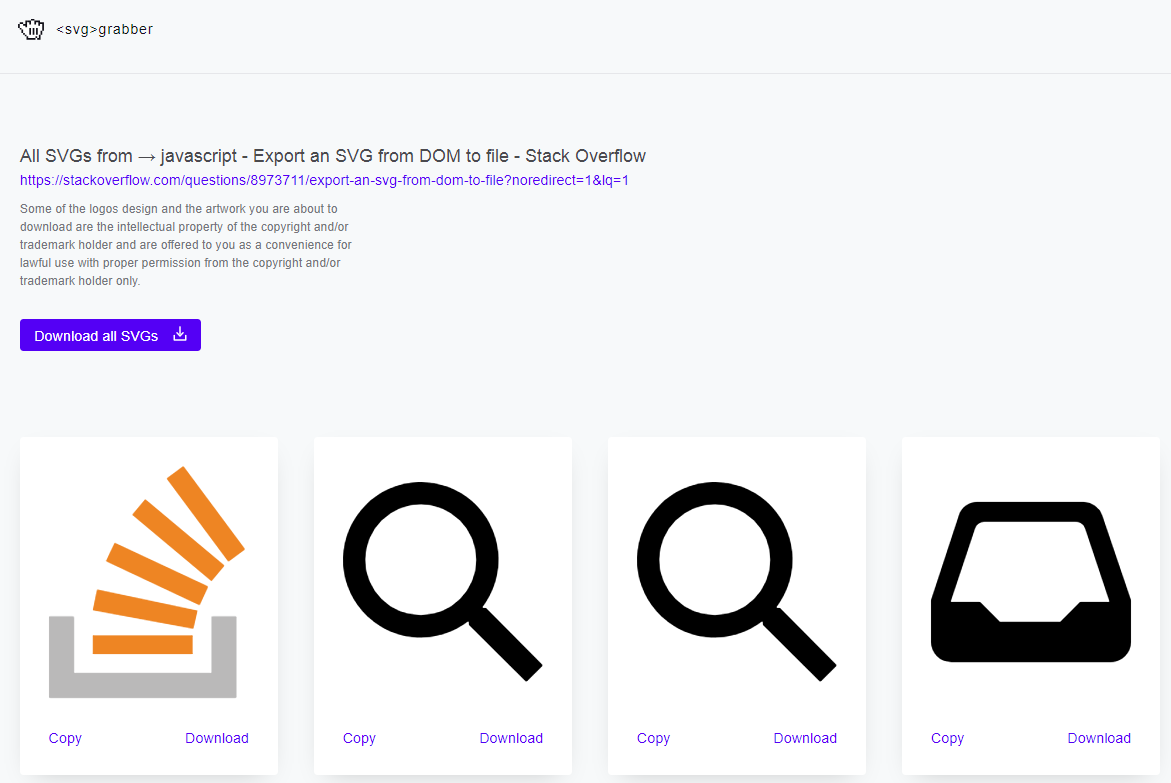
Sie müssen kein Programmierexperte sein, um SVG mithilfe von Javascript in Code umzuwandeln. Als Entwickler kann ich mit jedem Aspekt des SVG interagieren, vom Ändern der Farben über das Anpassen der Höhe und Breite bis hin zum Animieren des Bildes. Es ist einfach, ein Bild mit XMLSerializer() in ein XML-Format umzuwandeln und dann den Klassennamen, der ein Symbol sein kann, als „custom-svg-icon“ anzugeben.
Konvertieren Sie Png in SVG-Javascript

Es gibt viele Möglichkeiten, ein PNG in ein SVG umzuwandeln. Eine Möglichkeit ist die Verwendung eines kostenlosen Online-Konverters wie Online-Convert.com. Diese Seite verfügt über eine einfache Benutzeroberfläche, mit der Sie Ihre PNG-Datei hochladen und das gewünschte Ausgabeformat auswählen können.
Ich habe in der Vergangenheit canvg verwendet, um SVG in PNG zu konvertieren, aber wie Sie dem Link entnehmen können, werden nicht alle Funktionen unterstützt. erstellt ObjectURL (textsvg) mit der API-Methode von Dom. API-Definitionen variieren je nach Browser, aber hier sind einige Hinweise. Wir können dann toDataURL() verwenden, das ein PNG-Bild zurückgibt, das mit der angegebenen URL in Base64 codiert ist. Ich werde die Browserkompatibilität überprüfen und Sie wissen lassen, ob Sie sie ausprobieren möchten. Es ist in ein Versprechen verpackt, damit es aufgelöst werden kann, damit die endgültige Leinwanddarstellung des Bildes erhalten werden kann.
Können wir PNG in SVG umwandeln?
Mit dem kostenlosen Adobe Express PNG-zu- SVG-Konverter-Tool können Sie Ihr PNG-Bild hochladen und es in Sekundenschnelle in SVG konvertieren.
Konvertieren Sie SVG in HTML-Javascript

Um eine SVG-Datei in HTML zu konvertieren, müssen Sie eine Javascript-Bibliothek verwenden. Es sind viele verschiedene Bibliotheken verfügbar, aber eine beliebte Option ist Snap.svg. Um Snap.svg zu verwenden, müssen Sie die Bibliothek in Ihre HTML-Datei aufnehmen. Sobald Sie dies getan haben, können Sie die Snap.svg-Methoden verwenden , um Ihre SVG-Datei in HTML zu konvertieren.
Das Document Object Model (DOM), das zur Darstellung von HTML verwendet wird, kann zur Darstellung von SVGs verwendet werden. Es ist relativ einfach, diese Variablen mit Javascript zu manipulieren. In diesem Abschnitt gehe ich darauf ein, wie man sowohl Inline- als auch externe SVGs verwendet . Dieser Beitrag enthält eine Liste mit Codebeispielen sowie einen Github-Link oben auf der Seite. Wenn Sie das >script>-Element zu einem externen SVG hinzufügen möchten, können Sie denselben Code verwenden. Da das SVG nicht auf das darin eingebettete HTML-Dokument zugreifen kann, können wir es erstellen, indem wir die URL des HTML-Dokuments kopieren und einfügen. Wenn Sie den Code in CDATA einschließen, wird er als Teil von XML und als Komponente der XML-Analyse betrachtet.
Die Elemente werden genauso erstellt und entfernt wie in HTML. Über die createElementNS-Methode des jeweiligen Dokuments müssen Sie den Tag-Namen und den SVG-Namensraum eingeben, in dem Elemente erstellt werden. Um ein Element zu entfernen, muss ein separater Textknoten mit der Methode createTextNode() erstellt und ein Element an diesen Knoten angehängt werden. Sie befinden sich nicht im selben Dokument und arbeiten daher zusammen, um es zu generieren.
Können Sie SVG in HTML konvertieren?
Wie können Sie SVG in HTML konvertieren? Damit Ihre SVG-Datei konvertiert werden kann, müssen Sie sie zuerst ziehen oder auf den weißen Bereich klicken, um eine Datei auszuwählen. Durch Klicken auf die Schaltfläche Konvertieren können Sie nun Ihren Text in HTML konvertieren. Wenn die Umwandlung von SVG in HTML abgeschlossen ist, können Sie Ihre HTML-Datei herunterladen.
So verlinken Sie eine SVG-Datei in HTML
Es ist eine großartige Möglichkeit, Bilder für die Verwendung auf Webseiten zu erstellen, aber es kann schwierig sein, es zu verwenden, wenn Sie mit Grafikdesign nicht vertraut sind. Wenn Sie SVG in einem HTML-Dokument verwenden, stellen Sie sicher, dass es richtig verlinkt ist. Um eine HTML-generierte SVG-Datei zu verlinken, müssen Sie das *svg-Tag verwenden. Wenn Sie beispielsweise das im folgenden Beispiel gezeigte Bild als Hintergrundbild auf einer Webseite verwenden möchten, würden Sie den folgenden Code verwenden. *br> img src=image.svgbr> br> br> br> br> br> Möglicherweise hat Ihr Server die Datei mit einem anderen Inhaltstyp bereitgestellt als dem, den Sie angefordert haben, was dazu führt, dass das Bild nicht im Browser angezeigt wird. Die folgenden MIME-Typen müssen verwendet werden, damit SVG-Dateien ordnungsgemäß bereitgestellt werden: x-svg XML URL:br> Wenn Sie nicht sicher sind, ob Ihre Datei ordnungsgemäß bereitgestellt wird, können Sie ein serverseitiges Tool wie FileZilla verwenden Überprüfen Sie den Inhalt Ihrer Datei.
Können Sie SVG in Javascript verwenden?
Da jedes Element des Bildes eine CSS- oder Javascript-Eigenschaft ist, ist das Styling/Scripting mit SVGs einfach.
Bildverarbeitung mit Js
Js ist ein hervorragendes Werkzeug für die Bildverarbeitung, wenn Sie wissen, wie man Verarbeitungscode schreibt. Es gibt jedoch zahlreiche Bibliotheken, die Sie bei Routineaufgaben wie dem Skalieren, Drehen und Mischen von Bildern unterstützen können.
So fügen Sie ein Bild in SVG mit Javascript hinzu

Um ein Bild mit Javascript in ein SVG einzufügen, muss man zuerst ein neues Image-Objekt erstellen und dann sein src-Attribut auf den Pfad des gewünschten Bildes setzen. Sobald das Bild geladen ist, kann seine Breite und Höhe eingestellt werden und das Bild kann mit der Methode appendChild() zum SVG hinzugefügt werden.
Aufgrund des SVG-Dateiformats kann ein Bild in Echtzeit vergrößert und verkleinert werden. XML oder Markup beschreibt den Prozess des Zeichnens und Ausrichtens dieser Objekte in Bezug auf die Pfadzuordnung. Wenn Sie das Markup in HTML rendern, wird es genau wie das Symbol gerendert. Darüber hinaus können Sie SVG-Symbole dynamisch von einem entfernten Standort in Daten einfügen, während die Daten gerendert werden. XML-Tags können ähnlich wie HTML-Elemente erstellt und strukturiert werden. Sie können der main.js-Datei eine XML-Datei hinzufügen, indem Sie mithilfe einer Funktion eine XML-Datei erstellen. Die Grafik wird als Teil unserer Scrolling-Funktionalität in das Anchor-Tag eingefügt.
Folglich kann das SVG wie jedes andere Element behandelt werden. Neben Stil- und Klassenoptionen können Sie auch Attribute hinzufügen. Die Symbole jedes Beitrags wurden vorangestellt, sodass sie in einem reibungslosen Scroll-Prozess einfach als Ankerlinks verwendet werden können.
Wie füge ich ein Bild zu SVG hinzu?
Verwenden Sie für Bilder, die innerhalb von SVG-Kreisen angezeigt werden sollen, *circle. Das Beschneidungspfadelement ist ein clipPath>-Element, das den Beschneidungspfad angibt. Zum Erstellen eines Bildes wird das Element image> verwendet.
SVG-Bilder: Warum sie in Vektorsoftware bearbeiten, um die besten Ergebnisse zu erzielen
Darüber hinaus können sie mit Vektorsoftware wie Adobe Illustrator, mit der SVG-Bilder einfach bearbeitet werden können, mehr Kontrolle über das endgültige Erscheinungsbild erhalten. Dies ist besonders wichtig, wenn Sie Logos oder Illustrationen bearbeiten, die in mehreren Kontexten verwendet werden, oder wenn das Endprodukt auf allen Geräten identisch sein muss. Da SVG-Dateien immer beliebter werden und in der Design-Community immer häufiger vorkommen, ist es wichtig, sich daran zu erinnern, dass sie wie jeder andere Dateityp Bilder enthalten können. Überprüfen Sie die Dateigröße und stellen Sie sicher, dass das Bild nicht zu kompliziert oder zu detailliert zum Rendern ist, wenn Sie ein Bild in eine SVG-Datei hochladen. Wenn Sie sich entscheiden, ein Bild in eine SVG-Datei aufzunehmen, sollten Sie eine Vektorsoftware verwenden, um das Beste daraus zu machen.

Wie füge ich ein Bild in Javascript ein?
Mit der createElement-Methode für ein Dokumentobjekt in JavaScript können Sie ein Bildelement erstellen. Verwenden Sie dazu das src-Attribut der Bild-URL. Platzieren Sie schließlich das Bildelement in der DOM-Hierarchie, indem Sie es an das Körperelement anhängen.
Image()-Konstruktor für Htmlimageelement
HTMLImageElements, wie z. B. image, sind eine Art von HTMLElement-Konstruktor. Ein HTML ImageElement wird von Image() als Ergebnis seiner neuen Instanz erstellt. document.createElement('img') ist im Wesentlichen dasselbe wie document.createElement('img') in Bezug auf die Funktion. Sie können ein Bild ziehen, indem Sie die Maustaste gedrückt halten und es verschieben. Sie müssen einen Text markieren und ihn dann auf die gleiche Weise wie ein Bild ziehen, um ihn zu ziehen.
Bild zu SVG-API

Eine Bild-zu- Svg-API ist ein webbasiertes Tool, mit dem Benutzer Bilder in das SVG-Format (skalierbare Vektorgrafik) konvertieren können. Diese API bietet eine Reihe von Vorteilen gegenüber anderen Bildformaten, einschließlich der Möglichkeit, Bilder ohne Qualitätsverlust zu skalieren, und die Möglichkeit, Bilder in einem vektorbasierten Programm wie Adobe Illustrator zu bearbeiten.
Bild aus SVG extrahieren
Es gibt keinen endgültigen Weg, Bilder aus SVGs zu extrahieren. Zu den zu berücksichtigenden Methoden gehören jedoch die Verwendung eines Vektorbearbeitungsprogramms wie Adobe Illustrator oder Inkscape oder die Verwendung eines Rasterbearbeitungsprogramms wie Photoshop.
Sie können sofort einen kostenlosen Online-Svega-zu-JPEG-Konverter erhalten. Sie müssen keine Software auf Ihrem Desktop installieren, um es zu verwenden. Mit jeder Plattform, einschließlich Windows, Linux, macOS und Android, können Sie die Konvertierung durchführen. Aspose ist der Schöpfer dieser kostenlosen Anwendung, mit der Sie Text in Bilder umwandeln können. Es dreht sich alles um das Bild. Diese NET/Java-API ist ideal sowohl für die Bildverarbeitung vor Ort als auch für die serverseitige Verwendung. Die Nutzung von Aspose ist völlig kostenlos.
Das Bild wird generiert, indem Sie das Bild mit Ihrem Webbrowser scannen und es auf eine Bildfreigabe-Site hochladen. Der Download-Link für die konvertierten Dateien ist nach Abschluss des Konvertierungsprozesses verfügbar. Sie können auch moderne Browser wie Google Chrome, Firefox, Opera und Safari verwenden, um SVGs zu konvertieren.
Leinwand Api Svg
Die Canvas-API-Svg-Datei ist eine großartige Möglichkeit, Scalable Vector Graphics (SVG)-Bilder zu erstellen und zu bearbeiten. Es macht es einfach, Formen, Linien und Text auf einem Bild zu zeichnen und das Bild dann als SVG-Datei zu speichern.
In der Webentwicklung gibt es zwei Haupttechnologien, mit denen Benutzer Bilder auf den Bildschirm zeichnen können: Canvas und Silverlight. Canvas ist eine Browser-Standard-API, mit der Entwickler Bilder direkt zeichnen können, indem sie Befehle ausgeben. Leinwand bietet zwar mehr Flexibilität als andere Plattformen, aber nicht alle Bilder, die auf einer Leinwand gezeichnet werden können, können genau im SVG-Format ausgedrückt werden. Die Datenvisualisierung kann im Web mit zwei verschiedenen Technologien erfolgen: SVG und Canvas. API unterscheidet sich grundlegend von API im Allgemeinen, hat aber einige wichtige nachgelagerte Auswirkungen, die berücksichtigt werden sollten. Im Gegensatz dazu ist eine Leinwand schwieriger zu produzieren als ein Bild, das mit einem SVG erstellt wurde. Canvas und SVG können in einem kopflosen Chrome-Browser mit Hilfe von Tools wie Puppeteer oder Canvas gerendert werden. Darüber hinaus können sie im Backend mit Bibliotheken wie LogRocket gerendert werden, wodurch Sie Probleme in Ihrem Browser wiedergeben und sich ein vollständiges Bild davon machen können. Investieren Sie etwas Zeit in die Bewertung von Alternativen, um sicherzustellen, dass Sie die für Sie richtige Lösung finden.
SVG-Symbole
SVG-Symbole sind eine großartige Möglichkeit, Ihren Designs ein zusätzliches Maß an Detailtreue und Realismus zu verleihen. Durch die Verwendung eines vektorbasierten Formats können sie ohne Qualitätsverlust in der Größe geändert und neu eingefärbt werden. Dies macht sie perfekt für responsives Webdesign, bei dem Sie in der Lage sein müssen, die Größe Ihrer Symbole an verschiedene Bildschirmgrößen anzupassen.
Mit der XML-Syntax können Sie Vektorgrafiken in Scalable Vector Graphics (SVG) zeichnen. Ein SVG hingegen ist ein XML-Codeblock mit fester Größe, der direkt in einem Browser gerendert und an und von bereitgestellt wird. Aktionen und Informationen können im Vergleich zu geschriebenen Wörtern viel schneller angezeigt werden. Als Tamagotchis, iMacs und Palm Pilots ungefähr zur gleichen Zeit in unseren Haushalten verfügbar wurden, wurde das SVG-Bilddateiformat im Internet eingeführt. Die meisten Webbrowser können das SVG-Format nicht unterstützen und haben auch nicht die Absicht, dies in Zukunft zu tun. Bis 2017 hatte niemand Probleme mit dem SVG-Rendering in Webbrowsern. Da es sich um Vektoren handelt, können Sie sie problemlos skalieren, wenn Sie entweder SVGs oder Symbol-Webfonts verwenden.
Mit vorgefertigten Symbolsätzen haben Sie eine größere Auswahl an Optionen zum Entwerfen von Symbolen als mit benutzerdefinierten Symbolen. Wenn Sie mehr Vielseitigkeit lernen möchten, ist ein SVG eine gute Wahl. Das Erstellen eines SVG-Symbols kann von Hand oder mit einem Tool erfolgen. Mit einem Vektorbildprogramm erstellen Sie Icons auf einem virtuellen Zeichenbrett. Sobald Sie Ihre.svg-Datei exportiert haben, sind Sie fertig. Diese Evernote-Liste enthält auch fertige SVG-Icons. Die x- und y-Koordinaten definieren die Position der Form, während die Breite und Höhe ihre Abmessungen definieren. Das Erstellen von Klassennamen für die Elemente kann auch mit einer separaten Stylesheet-CSS-Datei für ihren Stil erreicht werden. Die Farben dieser Symbole können sofort im Ycode-No-Code-Builder geändert werden, indem die Hintergrundfarbe geändert wird.
Was ist ein SVG-Symbol?
Was sind SVG-Icons? Eine Vektorgrafikdatei, auch bekannt als SVG-Datei, ist ein Dateiformat, mit dem Sie die Größe Ihrer Grafiken skalieren können. Die XPath-basierte Auszeichnungssprache wird verwendet, um Vektorgrafiken in SVG-Dateien zu beschreiben. Beispielsweise ist ein SVG-Bild eine textbasierte Datei, die CSS, JavaScript, DOM und andere Medientypen sein kann.
Wie erstelle ich ein Icon-Svg?
Der Prozess zum Erstellen von SVG-Symbolen kann von Hand oder mit einem Tool durchgeführt werden. Letzteres hingegen erfordert überhaupt nicht viel Code. Sie können ein Vektorbildprogramm verwenden, um Ihre Symbole mit verschiedenen Formen, Farben und Pfadmanipulationen auf einem virtuellen Zeichenbrett zu zeichnen. Sie haben dann die Möglichkeit, Ihre zu exportieren.
Können SVG-Dateien als Symbole verwendet werden?
Da es sich um Vektorgrafiken handelt, sind skalierbare Vektorgrafiken oder SVGs normalerweise eine gute Wahl für die Verwendung als Symbole auf Ihrer Website. Die Qualität von Vektorgrafiken kann auf jede beliebige Größe skaliert werden, unabhängig von der Größe der Datei. Aufgrund der geringen Größe der Dateien und ihrer Komprimierbarkeit wird Ihre Website schnell geladen.
