So konvertieren Sie SVG-Rahmen in Pfade
Veröffentlicht: 2023-01-19Wenn es um Vektorillustrationen geht, ist eines der wichtigsten Dinge, die Sie wissen müssen, wie Sie Ihre Grafiken in verschiedene Dateiformate konvertieren. Eines der beliebtesten Vektorformate ist SVG, das von einer Vielzahl von Anwendungen und Websites verwendet wird. Manchmal müssen Sie Ihre SVG-Grafik jedoch möglicherweise in ein anderes Format konvertieren, z. B. wenn Sie einen Rahmen um ein Bild erstellen möchten. In diesem Artikel zeigen wir Ihnen, wie Sie SVG-Rahmen in Pfade umwandeln, damit Sie sie in einer Vielzahl verschiedener Anwendungen verwenden können.
Warum hat mein SVG einen Rand?
Ein häufiger Grund dafür, dass Ihr SVG möglicherweise einen Rahmen hat, ist, dass der Browser ein Standard-CSS-Stylesheet anzeigt, das einen Rahmen für SVGs enthält. Um dies zu beheben, können Sie Ihrem Stylesheet einfach die folgende CSS-Regel hinzufügen: svg { border: none; }
So fügen Sie Ihrem SVG einen Rahmen hinzu
Es kann schwierig sein, ansvg einen Rahmen hinzuzufügen, aber die Verwendung von CSS oder Javascript-Magie kann es viel einfacher machen. Sie können einen Filter-Schlagschatten oder eine Klonfunktion verwenden, um eine SVG-Datei zu erstellen, was eine einfache Möglichkeit ist, ein Element zu einer vorhandenen SVG-Datei hinzuzufügen.
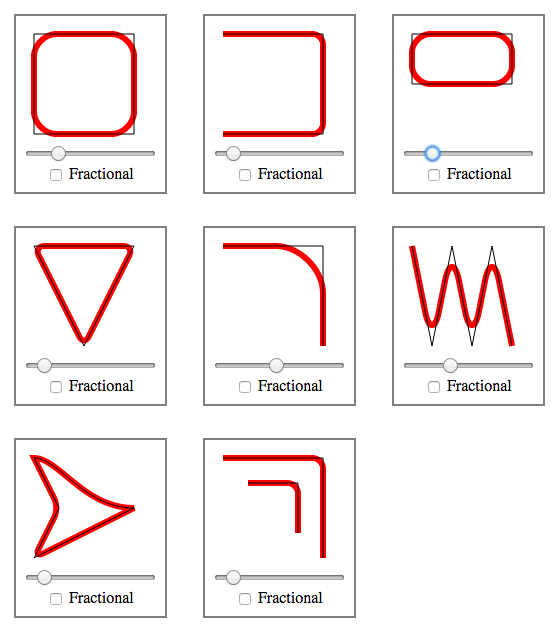
Ist es möglich, jeden Pfad in SVG zu zeichnen?

Ja, es ist möglich, beliebige Pfade in SVG zu zeichnen. Mit dem Zeichnen eines Pfads erstellen Sie die meisten Formen in SVG. Um einen Pfad zu zeichnen, müssen Sie die Start- und Endpunkte sowie alle anderen Punkte angeben, durch die der Pfad verlaufen soll.
SVG-Pfade: Wie man sie definiert und was man beachten sollte
Beachten Sie beim Definieren eines Pfads einige Dinge. Als erstes müssen Sie sowohl den Anfangs- als auch den Endpunkt des Pfads definieren. Die zweite Anforderung ist, dass SVG die Breite des Pfads angibt. Im dritten Schritt legen Sie fest, wie der Pfad gekrümmt sein soll. Um mit überlappenden Pfaden fertig zu werden, muss sich ein Vierter ihrer bewusst sein. Die Details jeder dieser Eigenschaften werden weiter unten in den Details beschrieben. Sobald Sie festgelegt haben, wie Sie Ihren Pfad definieren, können Sie mit dem Zeichnen beginnen, indem Sie die verschiedenen Formen mit der SVG-Zeichnungs-API ausfüllen. Anfangs- und Endpunkt des Romans sind *br*. Die Eigenschaften „start“ und „end“ werden verwendet, um die Anfangs- und Endpunkte des Pfads zu definieren. Die Koordinaten der Start- und Endpunkte eines Pfads sind jeweils die Koordinaten der Start- und Endpunkte eines Pfads. Für diese Messung gibt es ein Symbol. Die 'width'-Eigenschaft von SVG bestimmt den Abstand zwischen zwei Punkten. Wenn Sie den Wert nicht angeben, hat das Pfadelement die gleiche Breite wie das Pfadelement selbst; Diese Eigenschaft ist optional, verlängert jedoch den Pfad. Die Krümmung ist 0, auch bekannt als *br. Die Eigenschaft „Krümmung“ von SVG sagt Ihnen, wie Sie einen Pfad krümmen. „Linear“, „Bogen“, „quadratisch“ und „kubisch“ sind die vier möglichen Werte. Die einfachste Kurve, und was sie eigentlich bedeutet, ist „gerade Linie“. Die Kurve wird als „a“ bezeichnet, weil sie komplexer ist, und ihre Form ist festgelegt. Eine exzentrische Kurve ist eine, die sich im linearen System auf und ab bewegt, während eine kubische Kurve eine ist, die sich im Quadersystem von einer Seite zur anderen bewegt. Wenn es sich überlappt, hat es einen doppelten Rand. Die Eigenschaft 'overlap' ermöglicht es SVG zu bestimmen, welche Pfade sich überschneiden. „Merge“, „preserve“ und „drop“ sind drei Optionen für die Werte. Zusätzlich zum Beibehalten der Pfade führt der „Merge“-Prozess die Pfade zusammen, und „Drop“ lässt den ersten Pfad auf den zweiten fallen, um Überschneidungen zu beseitigen. Nachdem Sie Ihren Pfad definiert haben, können Sie die SVG-Zeichnungs-API verwenden, um beliebige Formen des Pfads auszufüllen.

Wie definiert SVG den Pfad?

SVG definiert den Pfad auf verschiedene Weise. Die gebräuchlichste Methode ist die Verwendung des 'd'-Attributs. Dies definiert den Pfad unter Verwendung einer Reihe von Befehlen und Koordinaten.
SVG-Pfad-Grenze
Ein SVG-Pfad wird verwendet, um eine Form im zweidimensionalen Raum zu erstellen. Die Eigenschaft border wird verwendet, um die Farbe des Rahmens um den Pfad anzugeben.
Drei Möglichkeiten, Ihrem SVG Rahmen hinzuzufügen
Sie können einem SVG auf verschiedene Weise Rahmen hinzufügen. CSS-Filter sind für diesen Zweck eine gute Wahl. Darüber hinaus können Sie die Füll- und Strichattribute mithilfe einer Javascript-Funktion aus dem SVG entfernen. Durch das Hinzufügen von stroke=“black“ und stroke-width=“5 zum *circle/element in der SVG können Sie auch einen Rahmen hinzufügen.
Konvertieren Sie den SVG-Pfad in eine SVG-Datei
Es gibt verschiedene Möglichkeiten, einen SVG-Pfad in eine SVG-Datei umzuwandeln. Eine Möglichkeit ist die Verwendung eines Vektorbearbeitungsprogramms wie Adobe Illustrator oder Inkscape. Eine andere Möglichkeit ist die Verwendung eines Online-Konverters wie diesem: http://www.svg2swf.com/
SVG-Pfadgenerator
Ein SVG-Pfadgenerator ist ein Tool, mit dem ein eindeutiger Pfad für ein SVG-Bild erstellt werden kann. Dies kann verwendet werden, um einen benutzerdefinierten Pfad für ein bestimmtes Bild zu erstellen oder um einen Pfad zu erstellen, der für eine bestimmte Anwendung optimiert ist.
Wie füge ich Text in einen SVG-Pfad ein?
Zum Rendern des Textes wird das Element [textPath]) verwendet. Wenn ein Pfad angegeben wird, sollte der Text in ein Element mit einem href-Attribut und einem Verweis auf das Pfadelement eingeschlossen werden, um ihn entlang des Pfads zu rendern. Ein href-Attribut ist definiert als die URL zu dem Pfad oder der Grundform, auf der der Text angezeigt wird.
SVG-Füllung im Pfad
Wenn Sie einen Pfad mit einer Volltonfarbe füllen möchten, können Sie das Attribut „fill“ verwenden. Das Fill-Attribut akzeptiert einen CSS-Farbwert, der ein Hex-Code, RGB-Code oder eine benannte Farbe sein kann. Wenn Sie beispielsweise einen Pfad mit Rot füllen möchten, können Sie „fill=“#FF0000″“ verwenden.
Dreidimensionale Objekte in CSS
Füll- und Stricheigenschaften sowie andere Faktoren müssen berücksichtigt werden, wenn ein Kunstwerk dreidimensional wiedergegeben wird. Mit Strich können Sie einen Rahmen um das Objekt ausfüllen, während Sie mit Füllung einen Schatten ausfüllen können.
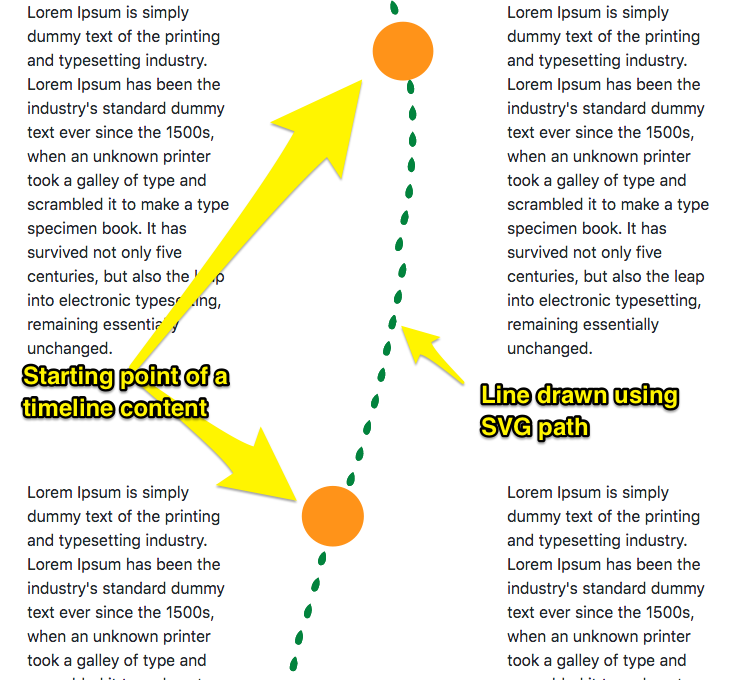
SVG-Pfade
Ein SVG-Pfad ist ein eindeutiger Bezeichner, der verwendet wird, um eine bestimmte Grafik oder geometrische Form innerhalb eines SVG-Bildes zu beschreiben. Das SVG-Pfadelement ist das leistungsfähigste und flexibelste aller SVG-Formelemente. Es kann verwendet werden, um Linien, Kurven, Bögen und mehr zu erstellen.
