So erstellen Sie einen Kartenschieber in Elementor mit PowerPack
Veröffentlicht: 2022-05-27Wenn Sie nach Möglichkeiten suchen, Inhalte in Bildern oder Videos zu präsentieren, sollten Sie einen Card Slider verwenden.
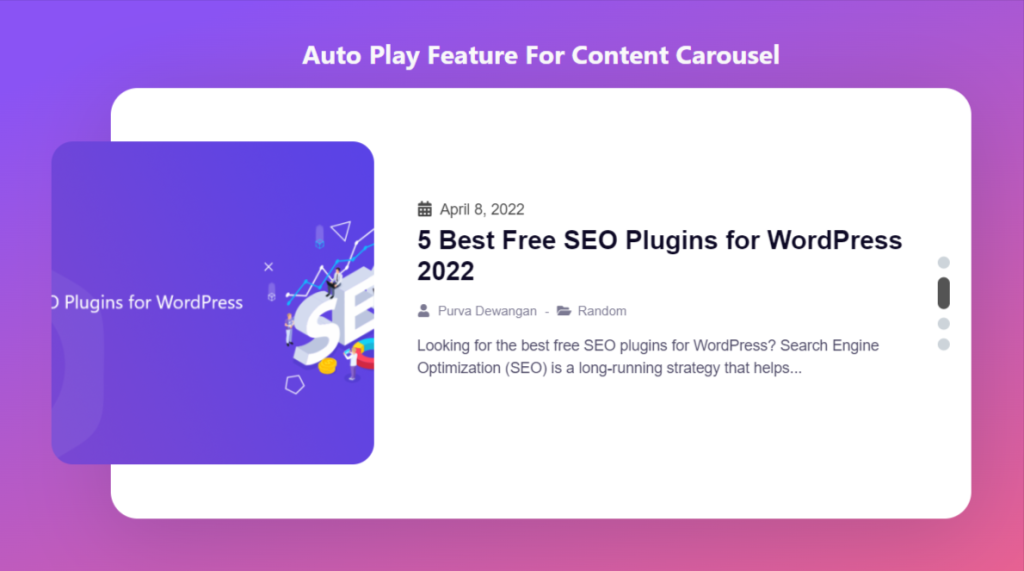
Ein Karten-Slider ist ein dynamisches Designelement, das eine Diashow mit Bildern/Videos und dem Inhalt in einem attraktiven Kartenformat anzeigt. Es zeigt jeweils eine Karte an und wechselt anschließend entweder automatisch zu einer anderen Folie, wenn Übergänge angewendet werden, oder durch einen Mausklick.
Wenn Sie mit Elementor einen ansprechenden Card Slider auf Ihrer mit WordPress erstellten Website erstellen möchten, müssen Sie ein Card Slider-Widget verwenden.
In diesem Artikel stellen wir Ihnen eine detaillierte Schritt-für-Schritt-Anleitung zum Erstellen eines Card Slider in Elementor mit PowerPack zur Verfügung.

PowerPack Card Slider Widget für Elementor
PowerPack Elementor Addons ist eines der besten Addons für Elementor. Es ist ein professionell gestaltetes Paket mit über 80 Premium-Widgets, einschließlich des PowerPack Card Slider-Widgets.
Das PowerPack Card Slider-Widget bietet eine große Auswahl an hochwertigen Funktionen, um einen vollständig ansprechenden Karten-Slider-Bereich zu erstellen. Es enthält eine Auto-Play-Animationsfunktion, mehrere Styling-Funktionen und vieles mehr.
Aber warte! Keine Sorge, Sie müssen nicht einmal eine einzige Codezeile berühren, während Sie es verwenden.
Wenn Sie sich lieber ein Video ansehen möchten, können Sie sich dieses Tutorial-Video zum Erstellen eines Card Slider in Elementor ansehen.
Fügen Sie Ihrer WordPress-Website einen Karten-Slider-Bereich hinzu
Um Ihrer WordPress-Website einen Card Slider hinzuzufügen, müssen Sie Elementor und PowerPack Addons für Elementor installieren.
Sobald Sie diese beiden Tools installiert haben, können Sie sie beide verwenden, um einen beeindruckenden Card Slider-Bereich auf Ihrer WordPress-Website zu erstellen.
Fahren wir also ohne weiteres mit dem Tutorial fort, um einen Kartenschieber mit Elementor zu erstellen.
Drag-and-Drop-PowerPack-Karten-Slider-Widget
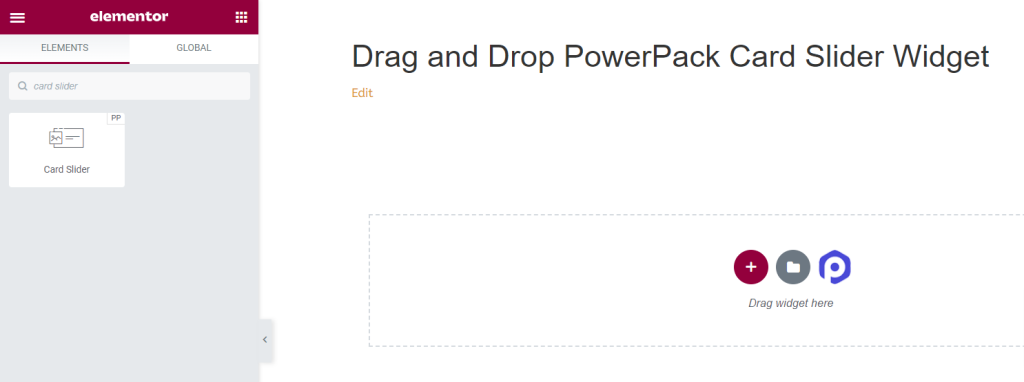
Öffnen Sie zuerst die Seite im Elementor-Editor, geben Sie dann „Kartenschieberegler“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Achten Sie auf das PowerPack „ PP “-Zeichen in der oberen rechten Ecke des Widgets.

Registerkarte „Inhalt“ des PowerPack-Karten-Slider-Widgets
Navigieren Sie zur Registerkarte Inhalt des PowerPack Card Slider-Widgets. Dort finden Sie vier Abschnitte:
- Karte
- Abfrage (nur wenn Sie im Abschnitt „Karte“ die Quelle „Posten“ auswählen)
- Posts (nur wenn Sie im Kartenbereich die Quelle „Post“ auswählen)
- Zusatzoptionen
Lassen Sie uns die Funktionalitäten all dieser Abschnitte im Detail besprechen.
Karte
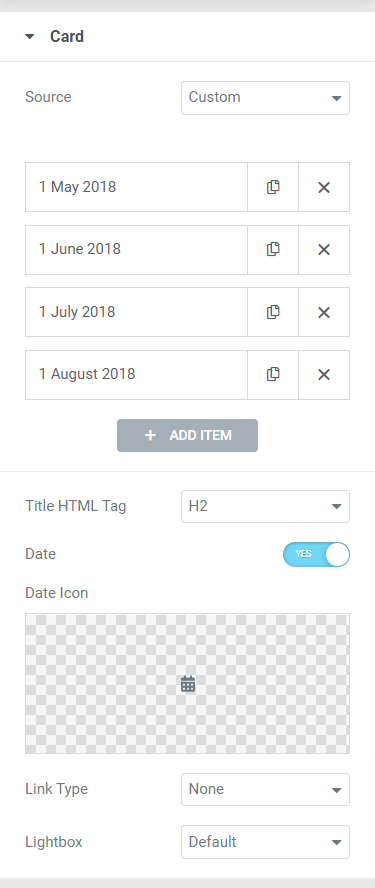
Im Abschnitt „Karte“ auf der Registerkarte „Inhalt“ des Karten-Schieberegler-Widgets können Sie Inhalte zum Widget hinzufügen.

Der Kartenabschnitt bietet sechs Unterabschnitte, um den Inhalt zum Widget hinzuzufügen.
Lassen Sie uns sie im Detail besprechen:
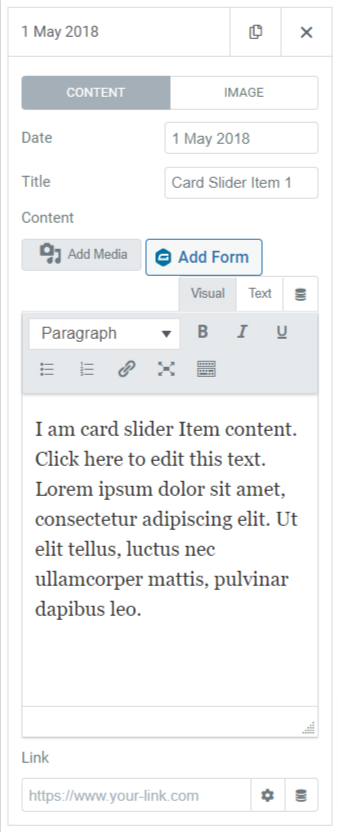
- Quelle: Hier können Sie die Kartenquelle auswählen, entweder Benutzerdefiniert oder Posts. Fügen Sie dann die Inhalte zu Ihrer Karte hinzu, z. B. Datum, Titel, Beschreibung, Link usw., indem Sie auf „Elemente hinzufügen“ klicken.

- Titel-HTML-Tag: Wählen Sie das HTML-Tag für den Titel aus, den Sie der Karte gegeben haben.
- Datum: Aktivieren Sie diese Funktion, wenn Sie das Datum anzeigen möchten.
- Datumssymbol: Wählen Sie das Datumssymbol aus der Symbolbibliothek aus oder laden Sie es aus der Medienbibliothek hoch, indem Sie auf „SVG hochladen“ klicken.
- Linktyp: Hier können Sie eine Option auswählen, in der Sie einen direkten Link einfügen möchten, z. B. Titel, Bild, Schaltfläche oder Feld. Sie können auch „Keine“ auswählen, wenn Sie keinen Link zur Karte setzen möchten.
- Lightbox: Wählen Sie die standardmäßigen Lightbox-Optionen aus, ja oder nein.
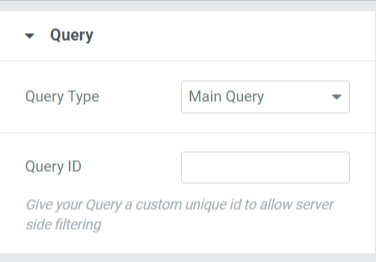
Anfrage
Wenn Sie Hauptabfrage als Abfragetyp auswählen, erhalten Sie die Optionen zum Hinzufügen:
- Abfrage-ID: Hier können Sie eine bestimmte Abfrage-ID hinzufügen.

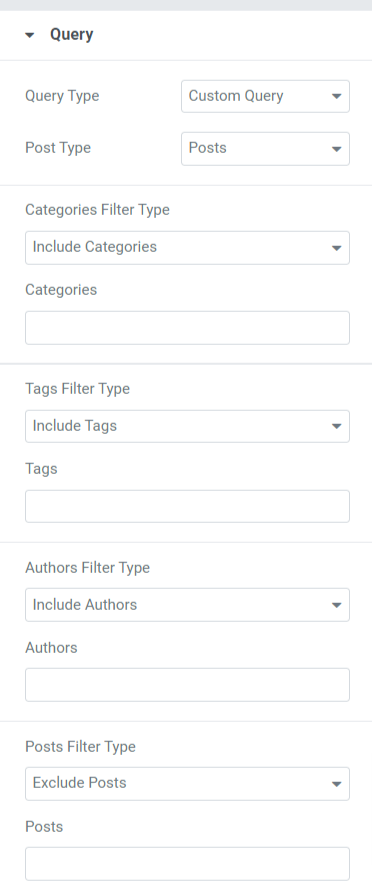
Wenn Sie Benutzerdefinierte Abfrage als Abfragetyp auswählen, erhalten Sie zahlreiche Optionen zum manuellen Anpassen der Abfrage.

Sehen wir uns die im Abschnitt „Abfrage“ enthaltenen Optionen an:
- Beitragstyp : Wählen Sie den Beitragstyp aus, den Sie auf der Karte anzeigen möchten.
- Einschließen / Ausschließen: Mit dieser Option können Sie die Filtertypen Kategorien, Tags, Autoren und Beiträge einschließen oder ausschließen.
- Datum: Hier können Sie das Datumsformat auswählen.
- Reihenfolge: Wählen Sie zwischen aufsteigend oder absteigend, um die Post-Animation zu ordnen.
- Sortieren nach: Ordnen Sie den Beitrag gemäß den angegebenen Optionen: Datum, letztes Änderungsdatum, zufällig, Kommentaranzahl, Titel, Beitrags-ID, Beitragsautor, Menüreihenfolge oder Relevanz.
- Sticky Posts: Schalten Sie diese Funktion ein, um Sticky Posts im Karten-Slider anzuzeigen.
- Versatz: Das Anpassen der Versatzposition hilft dabei, die Pfosten in der bereitgestellten Versatzposition anzuzeigen.
- Aktuellen Beitrag ausschließen: Aktivieren Sie diese Option, um die aktuellen Beiträge zu entfernen.
Hinweis: Diese Option ist nur verfügbar, wenn Sie im Abschnitt „Karten“ der Registerkarte „Inhalt“ die Quelle „Posten“ auswählen.
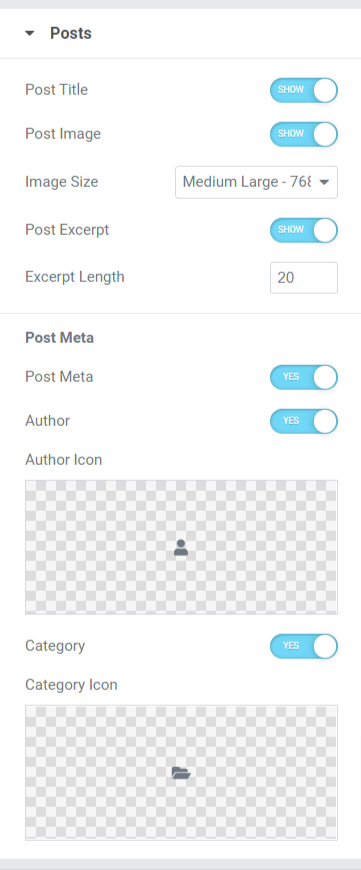
Beiträge
In diesem Abschnitt erhalten Sie zahlreiche Optionen zum Anpassen der auf der Karte angezeigten Beiträge.

Werfen wir einen Blick auf die Unterabschnitte, die dieser Abschnitt enthält:
- Beitragstitel : Schalten Sie diese Funktion ein, wenn Sie einen Beitragstitel im Card Slider anzeigen möchten.
- Beitragsbild: Aktivieren Sie diese Option, wenn Sie zusammen mit dem Beitrag ein Bild anzeigen möchten.
- Bildgröße: Wählen Sie eine Bildgröße aus den zahlreichen Größenoptionen in diesem Unterabschnitt.
- Beitragsauszug: Aktivieren Sie diese Funktion, wenn Sie einen Auszug Ihres Beitrags anzeigen möchten.
- Auszugslänge : Sie können die Länge anpassen, wenn Sie hier die Post-Auszugsfunktion aktiviert haben.
- Post Meta: Wenn Sie diese Funktion aktivieren, erhalten Sie Optionen zum Anpassen weiterer Optionen wie Autor, Autorensymbol, Kategorie und Kategoriesymbol.
- Autor: Aktivieren Sie diese Funktion, wenn Sie den Namen des Autors im Beitrag anzeigen möchten.
- Autorensymbol: Wählen Sie das Autorensymbol aus der Symbolbibliothek aus oder laden Sie direkt ein Bild aus der Medienbibliothek hoch.
- Kategorie: Aktivieren Sie diese Funktion, um die Post-Kategorie im Karten-Schieberegler anzuzeigen.
- Kategoriesymbol: Wählen Sie das Kategoriesymbol aus der Symbolbibliothek aus oder laden Sie direkt ein Bild aus der Medienbibliothek hoch.
Hinweis: Diese Option ist nur verfügbar, wenn Sie im Abschnitt „Karten“ der Registerkarte „Inhalt“ die Quelle „Posten“ auswählen.
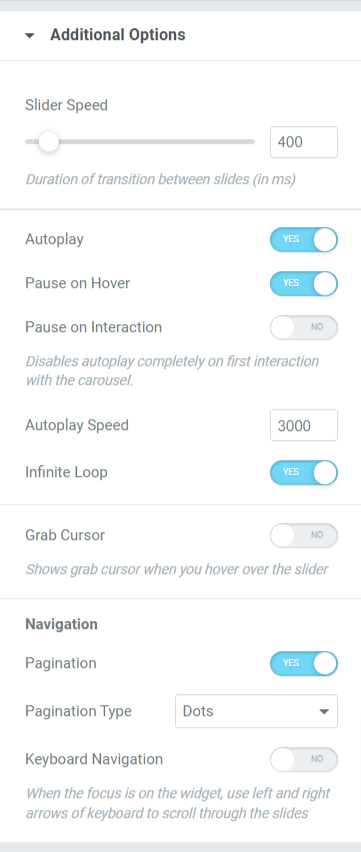
Zusatzoptionen
Dieser Abschnitt enthält verschiedene zusätzliche Optionen zum Anpassen des Kartenschiebers.


Sehen wir uns alle Optionen an, die im Abschnitt "Zusätzliche Optionen" verfügbar sind:
- Slider-Geschwindigkeit: Passen Sie hier die Slider-Animationsgeschwindigkeit an.
- Autoplay: Schalten Sie diese Funktion ein, wenn Sie Autoplay für die im Karten-Schieberegler angezeigten Beiträge aktivieren möchten.
- Beim Schweben anhalten: Schalten Sie diese Animationsfunktion ein, um die Beitragsfolien anzuhalten oder anzuhalten, wenn sich der Beitrag im Fokus des Mauszeigers befindet.
- Bei Interaktion anhalten: Aktivieren Sie diese Funktion, um einen bestimmten Beitrag bei einem Mauszeiger oder einer Benutzerinteraktion anzuhalten.
- Autoplay-Geschwindigkeit: Passen Sie die Autoplay-Geschwindigkeit für Ihre Beiträge an.
- Endlosschleife : Aktivieren Sie diese Funktion, um einen Schleifenzyklus für Post-Folien festzulegen.
- Grab-Cursor: Zeigt den Grab-Cursor an, wenn Sie mit der Maus über die Folie fahren.
- Paginierung: Aktivieren Sie diese Option, um Punkte/Bruchteile für Ihren Schieberegler anzuzeigen.
- Paginierungstyp: Hier erhalten Sie Optionen zur Auswahl des Paginierungstyps, z. B. Punkte oder Brüche.
- Tastaturnavigation: Aktivieren Sie diese Funktion, um die Links- oder Rechtspfeile auf Ihrer Tastatur zu verwenden, um durch die Folien zu blättern.
Registerkarte „Stil“ des Karten-Schieberegler-Widgets
Die Registerkarte „Stil“ enthält alle Stilteile des Card Slider-Widgets. Diese Registerkarte enthält drei Abschnitte:
- Karte
- Bild
- Punkte
Schauen wir uns diese Abschnitte im Detail an:
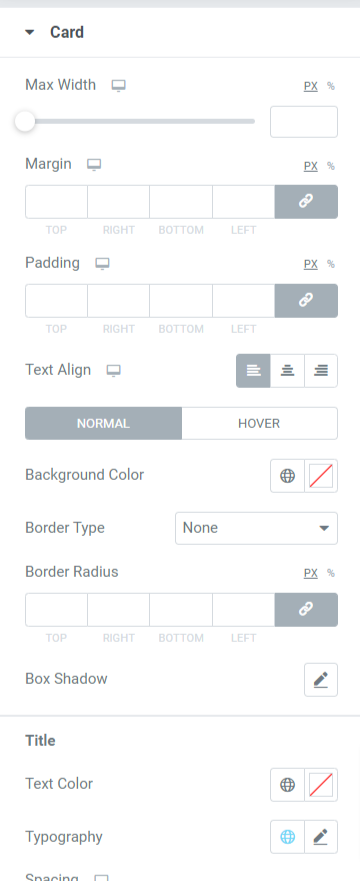
Karte
Dieser Abschnitt enthält alle Stylingteile, die für die individuelle Gestaltung der Karte erforderlich sind.

Sehen wir uns alle verfügbaren Funktionen in diesem Abschnitt an:
- Max. Breite: Passen Sie die Breite des Kartenschiebers mit dieser Option an.
- Rand : Mit dieser Option können Sie den Rand für den Kartenschieber anpassen.
- Polsterung: Dies ermöglicht Platz zwischen den Rändern und dem Inhalt. Passen Sie die Polsterung mit dieser Option an, um reibungslos organisierte Inhalte auf dem Kartenschieber anzuzeigen.
- Textausrichtung : Wählen Sie die Ausrichtung des im Kartenschieberegler angezeigten Textes.
- Hintergrundfarbe: Mit dieser Option können Sie die Hintergrundfarbe des Beitrags anpassen.
- Hintergrundtyp: Hier können Sie einen Hintergrundtyp für die Bilder festlegen. Wählen Sie zwischen „Verlauf“ oder „Klassisch“, um einen Hintergrundtyp anzuwenden.
- Rahmenradius: Sie können einen beliebigen Rahmentyp aus den in diesem Unterabschnitt angegebenen Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Rahmenschatten: Mit dieser Option können Sie den Rahmenschatten anpassen.
- Titel: Anpassungsoptionen für den im Beitrag angezeigten Titel sind hier verfügbar:
- Textfarbe : Wählen Sie mit dieser Option eine Textfarbe für den Titel.
- Typografie: Hier können Sie Schriftart, Textgröße, Wortabstand, Buchstabenabstand und vieles mehr anpassen.
- Abstand: Ermöglicht den Abstand zwischen Texten mit dieser Option.
- Datum: Anpassungen für den im Beitrag angezeigten Datumsinhalt können hier vorgenommen werden:
- Farbe: Wählen Sie mit dieser Option die Farbe für den Datumsinhalt, der im Beitrag angezeigt wird.
- Typografie: Hier können Sie Schriftart, Textgröße, Wortabstand, Buchstabenabstand usw. anpassen.
- Abstand: Lassen Sie mit dieser Option Abstände zwischen Texten zu.
- Inhalt: Sie können den im Beitrag angezeigten Inhalt hier anpassen:
- Textfarbe: Hier können Sie die Textfarbe des Inhalts auswählen.
- Typografie: Passen Sie die Typografie des Inhaltsteils an.
- Post-Meta: Die Post-Meta-Anpassung kann hier vorgenommen werden:
- Farbe: Hier können Sie die Post-Meta-Farbe auswählen.
- Typografie: In dieser Option ist eine breite Palette von Typografiefunktionen für die Post-Meta verfügbar.
- Abstand: Dies ermöglicht den Abstand zwischen den Texten von Post-Meta.
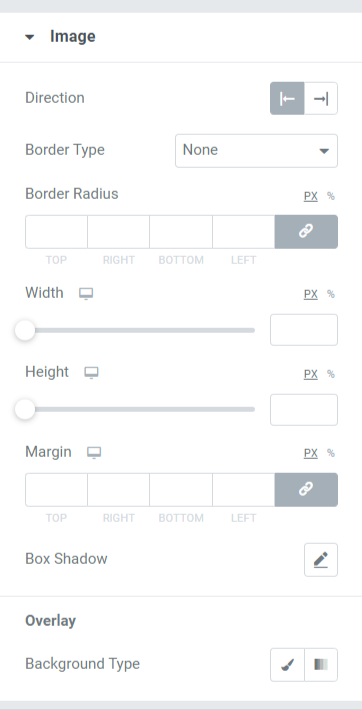
Bild
In diesem Abschnitt können Sie den Bildteil des Kartenschiebers in allen möglichen Aspekten anpassen.

Lassen Sie uns alle Funktionen besprechen, die dieser Abschnitt enthält:
- Richtung: Mit dieser Option können Sie die Richtung des Bildes auswählen.
- Rahmentyp: Sie können einen beliebigen Rahmentyp aus den hier angegebenen Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Randradius: Sie können den Radius hier anpassen, wenn Sie den Rand angewendet haben.
- Breite: Passen Sie mit dieser Option die Breite des im Kartenschieberegler angezeigten Bildes an.
- Höhe: Mit dieser Option können Sie die Höhe des Bildes anpassen.
- Rand : Mit dieser Option können Sie den Rand des Bildes anpassen.
- Box-Schatten: Passen Sie die Box-Schatten-Option für das im Karten-Schieberegler angezeigte Bild an.
- Hintergrundtyp: Hier haben Sie die Möglichkeit, einen Hintergrundtyp für den Bildteil auszuwählen, der auf dem Karten-Schieberegler angezeigt wird.
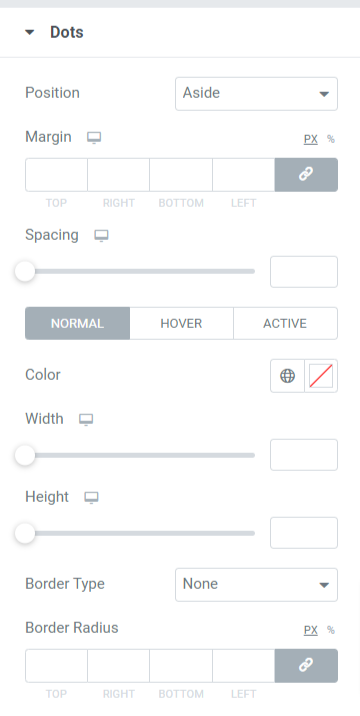
Punkte
Dieser Abschnitt ist nur verfügbar, wenn Sie im Abschnitt „Zusätzliche Optionen“ auf der Registerkarte „Inhalt“ des Kartenschiebereglers Punkte als Paginierungstyp ausgewählt haben.

Lassen Sie uns die in diesem Abschnitt verfügbaren Funktionen im Detail entdecken:
- Position: Wählen Sie den Positionstyp der Punkt-Paginierung aus, z. B. seitlich oder unten.
- Rand : Mit dieser Option können Sie den Randrand für die Paginierungspunkte anpassen.
- Abstand: Diese Funktion ermöglicht den Abstand zwischen den Punkten.
- Farbe: Hier können Sie eine Farbe für die Punkte auswählen.
- Breite: Passen Sie die Breite der Punkte in dieser Option an.
- Höhe: Hier können Sie die Höhe der Punkte anpassen.
- Rahmentyp: Wählen Sie einen beliebigen Rahmentyp aus den verfügbaren Optionen aus, z. B. durchgehend, doppelt, gepunktet, gestrichelt oder gerillt.
- Randradius: Sie können den Radius hier anpassen, wenn Sie einen Rand zu den Paginierungspunkten zugelassen haben. Es hilft, die glatten Kanten des angewendeten Rahmens anzuzeigen.
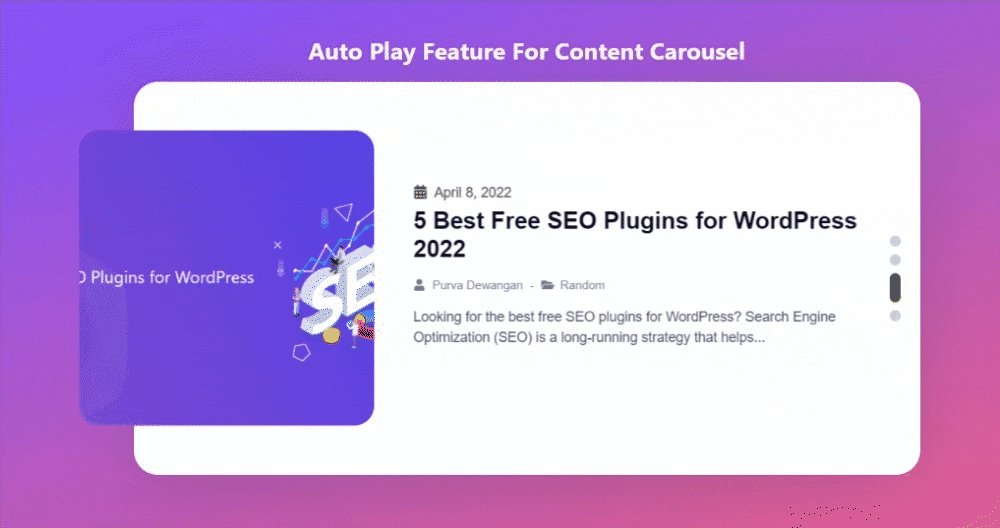
Lassen Sie uns sehen, wie Ihr Karten-Slider aussieht, nachdem Sie alle Änderungen auf den Registerkarten „Inhalt“ und „Stil“ des Card-Slider-Widgets angewendet haben:

Holen Sie sich das PowerPack Card Slider Widget für Elementor
Mit dem PowerPack Card Slider Widget erhalten Sie unzählige Funktionen mit einem einzigen Mausklick. Präsentieren Sie Ihre Inhalte und Bilder interaktiv in einem kreativen Card Slider-Format mit dem PowerPack Card Slider Widget für Elementor Page Builder.
Wir hoffen, dass dieses Tutorial Ihnen dabei hilft, einen atemberaubenden Card Slider mit Elementor für Ihre Website zu erstellen. Wenn Sie diesen Artikel gerne gelesen haben, würden Sie sicher auch gerne unsere anderen PowerPack-Elemente ausprobieren.
Klicken Sie hier, um das PowerPack Card Slider-Widget für Elementor zu erhalten.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Feedback und Antworten von Ihnen.
Besuchen Sie uns auch auf Twitter, Facebook und Youtube.
