So erstellen Sie ein Child-Theme in WordPress
Veröffentlicht: 2022-08-28Das Anpassen einer WordPress-Seite ist ein ziemlich unkomplizierter Prozess, der aber auch einige Risiken birgt. Normalerweise beginnen Leute, die mit der Funktionsweise von WordPress-Themen nicht sehr vertraut sind, direkt mit der Anpassung des Hauptthemas der Website, anstatt ein untergeordnetes Thema zu erstellen.
Was ist ein Child-Theme?
Um es kurz zu machen, das untergeordnete Thema ist ein Backup-Platzhalter Ihres Hauptthemas. Es funktioniert gleichzeitig und genauso wie Ihr Hauptthema, und Sie können dort alle Anpassungen und Änderungen vornehmen, anstatt sie direkt am Kern Ihres Hauptthemas vorzunehmen.
Warum nicht direkt das Theme bearbeiten?
Es gibt bestimmte Risiken, wenn Sie Ihr Design direkt anpassen. Wenn Sie den Code in einem Design eines Drittanbieters ändern, gehen Ihre Änderungen beim nächsten Update verloren. Ihre Website wird nicht nur wieder so, wie sie ursprünglich war, sondern auch Ihre gesamte Arbeit wird weg sein. Es gibt drei Möglichkeiten, Ihre Website anzupassen:
Wie passt man WordPress an?
Bearbeiten Sie das Thema direkt
Wenn Ihre Website ein benutzerdefiniertes WordPress-Design verwendet, das speziell für Sie entwickelt wurde, können Sie es sicher bearbeiten, ohne das Risiko einzugehen, dass beim nächsten Aktualisieren des Designs alle Änderungen verloren gehen.
Wenn Sie oder der Entwickler, der an Ihrer Website arbeitet, zukünftige Änderungen vornehmen, bearbeiten Sie die angepasste Version, nicht die ursprüngliche Version vor den Änderungen.
Das bedeutet natürlich nicht, dass es keine Risiken gibt. Wenn Sie keine Erfahrung im Programmieren haben, ist es möglicherweise immer noch sicherer, ein untergeordnetes Thema zu erstellen.
Wenn Sie sich entscheiden, das Design direkt zu bearbeiten, stellen Sie sicher, dass Sie das ursprüngliche Design sichern und nicht auf der Live-Site bearbeiten. Sie können stattdessen einfach eine Staging- oder Entwicklungssite verwenden. Verwenden Sie außerdem eine Versionskontrolle, um alle bisher vorgenommenen Änderungen nachzuverfolgen.
Wenn Sie mit einem Drittanbieter-Theme arbeiten, bearbeiten Sie es niemals direkt, sondern erstellen Sie stattdessen ein untergeordnetes Thema oder verwenden Sie ein Plugin.
Installieren Sie ein Plugin
Ihre zweite Option beim Anpassen eines WordPress ist die Verwendung eines Codes oder die Installation eines Plugins.
Wenn Sie mehr an funktionalen Änderungen interessiert sind, ist ein Plugin wahrscheinlich der beste Weg, dies zu tun.
Plugins müssen nicht zu komplex sein. Wenn Sie lediglich zusätzlichen Code zur Datei functions.php hinzufügen müssen, können Sie ein einfaches Plugin erstellen, um Ihrer Website ein paar Codezeilen hinzuzufügen. Ein gutes Beispiel hierfür ist die Registrierung eines benutzerdefinierten Beitragstyps.
Das Hinzufügen eines benutzerdefinierten Beitragstyps ist eine funktionale Änderung an Ihrer Website, keine Designänderung. Wenn Sie sich entscheiden, in Zukunft das Thema zu wechseln, möchten Sie nicht alle von Ihnen erstellten Beitragstypen und Beiträge verlieren. Installieren oder erstellen Sie stattdessen ein Plugin.
In einigen Fällen können Sie ein bereits vorhandenes Plugin finden, das Ihren Anforderungen entspricht, aber manchmal müssten Sie das Plugin selbst codieren.
Wenn Sie sich fragen, ob Sie das Design anpassen oder ein Plugin erstellen sollten, fragen Sie sich Folgendes: Wenn ich in Zukunft Änderungen am Design meiner Website vornehmen und ein neues Design installieren möchte, möchte ich, dass die Änderungen erhalten bleiben? Wenn die Antwort ja ist, dann ist die gewünschte Änderung funktional und hat nichts mit dem Design zu tun, was bedeutet, dass sie mit einem Plugin durchgeführt werden sollte.
Kinderthemen
Ihre dritte verfügbare Option beim Anpassen eines WordPress-Designs ist das Erstellen eines untergeordneten Designs.
Einige der Fälle, in denen Sie ein untergeordnetes Thema verwenden würden, sind:
- Sie sind daran interessiert, Änderungen an der Funktionalität vorzunehmen, nicht am Design
- Auf der Website wird ein Design eines Drittanbieters oder ein Design ausgeführt, das Sie in seinem aktuellen Design erneut verwenden möchten.
- Es ist ratsam, Ihr aktuelles Design nicht zu bearbeiten, falls Probleme auftreten.
- Auf Ihrer Website wird ein Design ausgeführt, das als übergeordnetes Design konzipiert ist. Es gibt Themen mit vielen Anpassungsoptionen.
Daher sind untergeordnete Themen eine sichere und effektive Methode, um Ihre Website anzupassen.
Was ist ein WordPress-Child-Theme?
Ein untergeordnetes Thema ist im Grunde ein Thema, das mit einem anderen Thema zusammenarbeitet, das als übergeordnetes Thema bezeichnet wird.
Es enthält einige spezifische Richtlinien, die WordPress mitteilen, welches das untergeordnete und welches das übergeordnete Thema ist. WordPress nimmt dann den Code aus dem Parent-Theme und überschreibt ihn mit einem Code aus dem Child-Theme.
Warum Sie ein Child Theme verwenden sollten
Da das Child-Theme die Eigenschaften eines Parent- oder Master-Themes übernimmt, kann der Code angepasst werden, ohne sich in die Funktionalität des Originals einzumischen. Auf diese Weise werden alle Änderungen nach einem Update gespeichert.
Ein weiterer guter Grund, ein untergeordnetes Thema zu verwenden, ist, dass Sie eine ausfallsichere Option haben, falls Sie jemals die von Ihnen vorgenommenen Änderungen durcheinander bringen. Außerdem können Sie alle Änderungen leicht nachverfolgen, da die Dateien vom übergeordneten Design getrennt sind.
Wie funktioniert das Child-Theme?
Wie oben erwähnt, wird das Child-Theme getrennt vom Parent-Theme gespeichert, mit seinen eigenen functions.php- und style.css-Dateien . Andere können bei Bedarf hinzugefügt werden, aber diese beiden Dateien sind das Minimum, das für das ordnungsgemäße Funktionieren des untergeordneten Designs erforderlich ist.
Mit Hilfe einer entsprechenden .php- und .css -Datei. Sie können im Grunde alles ändern, von Layoutparametern, Styling bis hin zu tatsächlicher Codierung und Skripten, die vom untergeordneten Thema verwendet werden, auch wenn diese Attribute nicht im übergeordneten Thema vorhanden sind.
Wenn ein Benutzer Ihre Website besucht, lädt WordPress zuerst das Unterthema und füllt dann mit einigen Teilen des Hauptthemas die fehlenden Stile und Funktionen aus.
Erstellen eines Child-Themes
In diesem Beispiel verwenden wir Twenty Seventeen als Basisthema.
- Gehen Sie zu Ihrem hPanel und klicken Sie auf Dateimanager
- Navigieren Sie nun zu public_html – wp-content – theme
- Erstellen Sie einen neuen Ordner , indem Sie auf das obere Menüsymbol klicken
- Geben Sie den Namen Ihres Child-Themes ein und klicken Sie auf Erstellen . Wir empfehlen die Verwendung des Namens des übergeordneten Designs und eines -child- Suffixes.
- Sobald Sie sich im Ordner befinden, erstellen Sie eine style.css -Datei. Fügen Sie den folgenden Code hinzu, um seinen Inhalt zu füllen:
/* Designname: Twenty Seventeen Child Design URL: http://yourdomain.comBeschreibung: Twenty Seventeen Child Design Autor: Ihr NameAutor URL: http://yourdomain.comTemplate: Twentyseventeen Version: 1.0.0 Text Domain: Twentyseventeen-child
6. Ändern Sie die Werte entsprechend. Das Template ist das wichtigste Feld, da es für WordPress festlegt, welches das Parent-Theme ist, auf dem das Child-Theme basiert. Klicken Sie auf Speichern und schließen.

7. Erstellen Sie eine functions.php-Datei im Ordner, kopieren Sie anschließend den folgenden Code und fügen Sie ihn in die leere Datei ein:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Gehen Sie nun auf Ihre Website und greifen Sie auf Appearance – Theme zu. Aktivieren Sie das untergeordnete Thema – Sie werden feststellen, dass es genauso aussieht wie das übergeordnete Thema.
Anpassen eines Child-Themes
Wenn Sie Ihr Child-Theme personalisieren möchten, ist ein grundlegendes Verständnis der CSS-Regeln erforderlich. Außerdem müssen Sie wissen, wie Elemente untersucht werden, um ihren CSS-Code und die Klasse, der sie zugewiesen sind, zu finden.
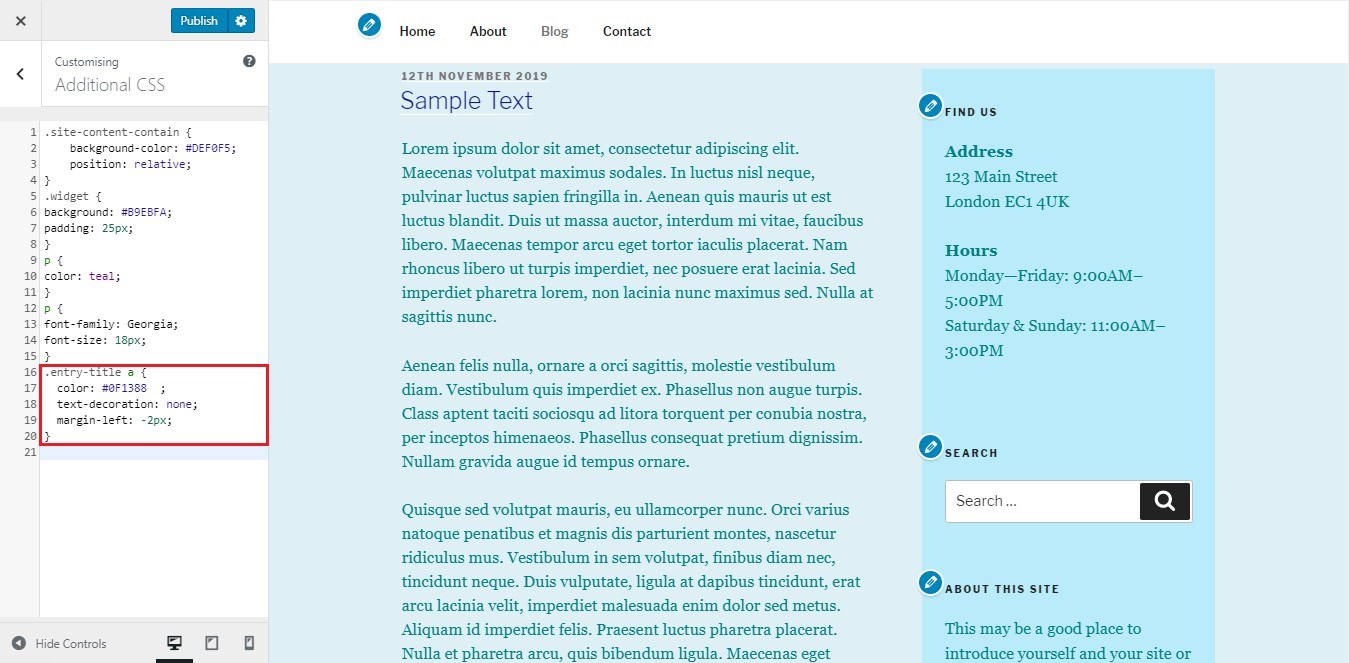
Klicken Sie auf Anpassen – Zusätzliches CSS aus dem jetzt aktiven untergeordneten Thema.
Hintergrundfarbe ändern
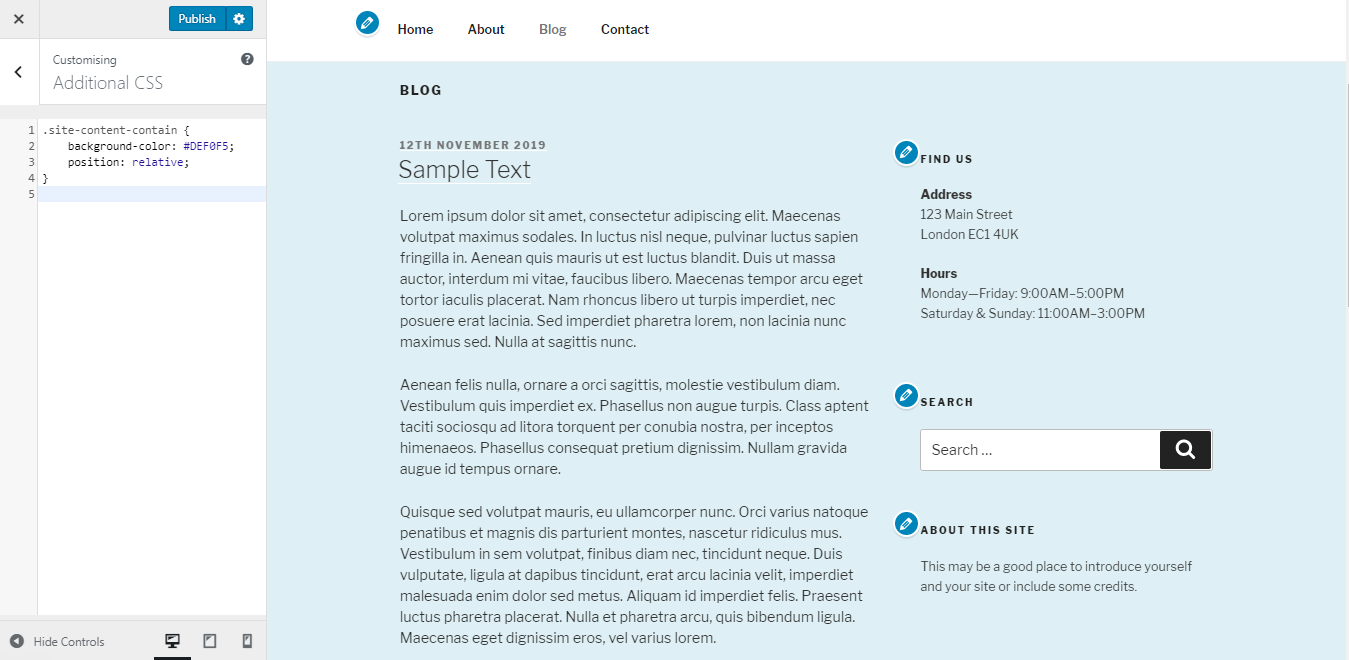
Wenn Sie die Hintergrundfarbe Ihres WordPress-Child-Themes ändern, fügen Sie Folgendes ein:
.site-content-contain {Hintergrundfarbe: #DEF0F5;Position: relativ;}Der Wert neben der Hintergrundfarbe: entspricht dem Hex-Code Ihrer gewählten Farbe. Wenn Sie beispielsweise von Weiß auf Blau wechseln, erhalten Sie das folgende Ergebnis:

Farbe der Seitenleiste ändern
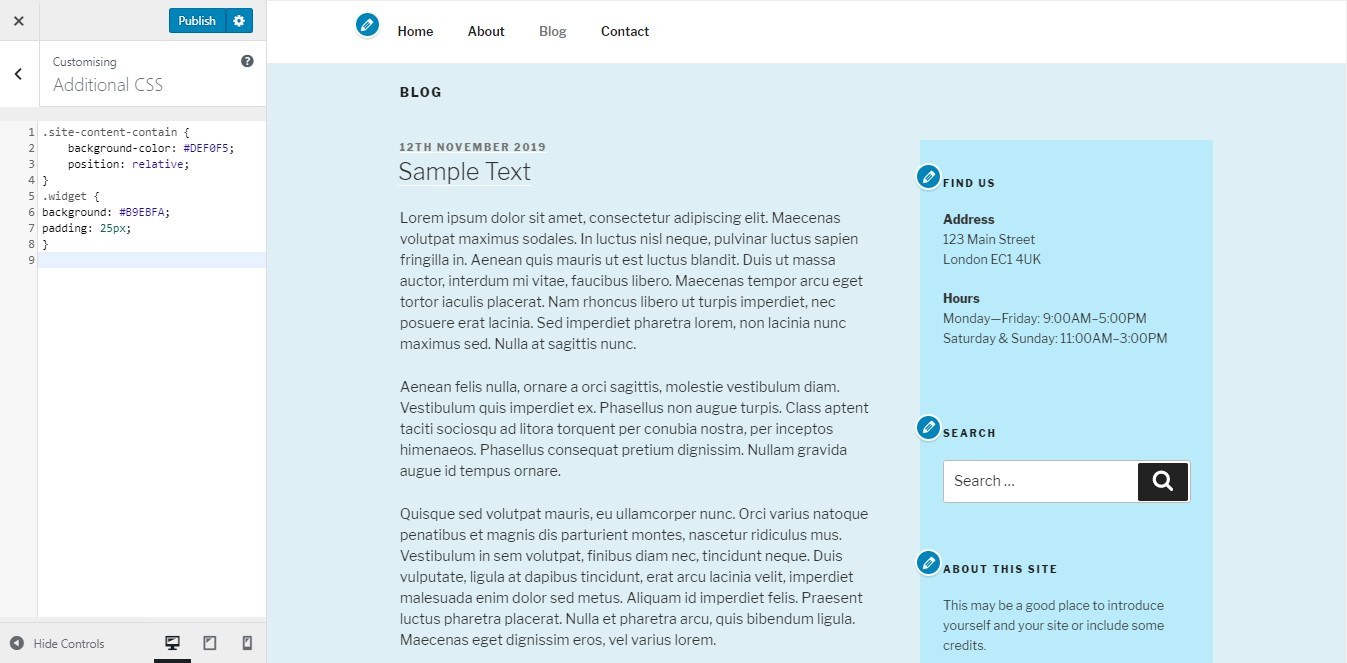
Dies erreichen Sie mit folgendem CSS-Code:
.widget {Hintergrund: #B9EBFA;Padding: 25px;Sie sollten dieses Ergebnis erhalten:

Ändern von Farbe, Größe und Schriftarten
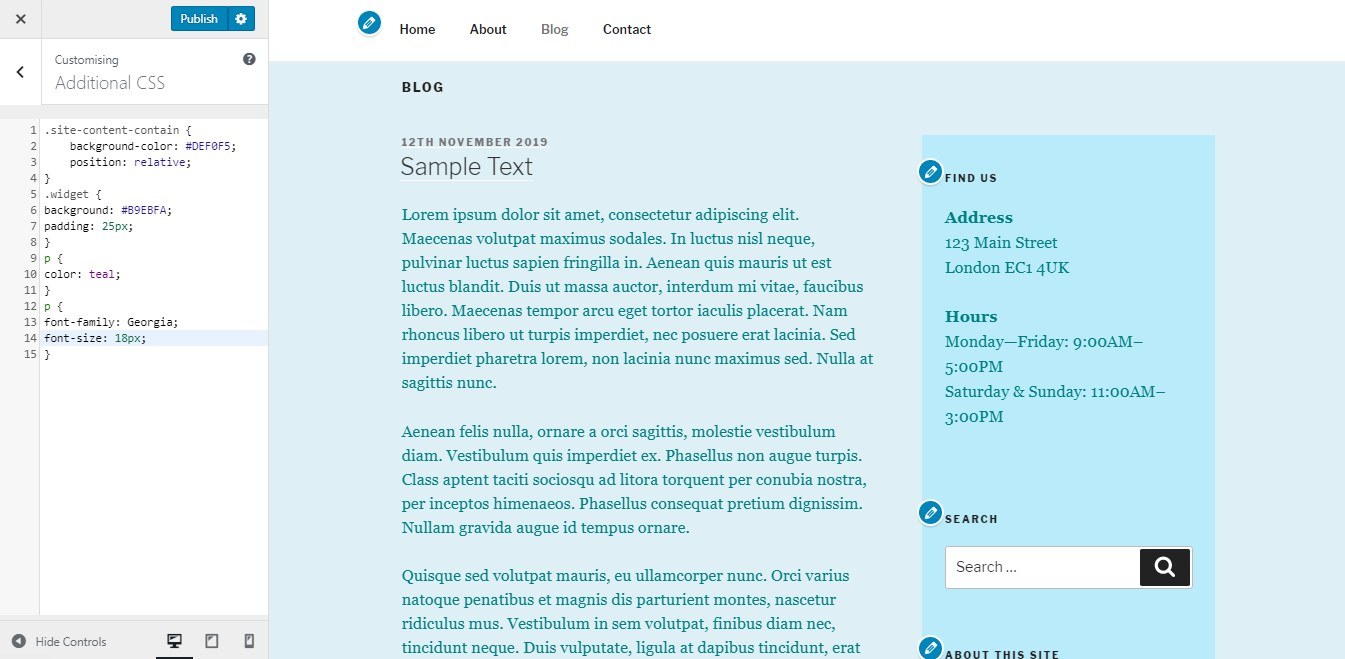
Fügen Sie folgenden Code ein, wenn Sie Änderungen an Schriftgröße, Farbe und Schriftart vornehmen möchten:
p {Farbe: blaugrün;} p {Schriftfamilie: Georgia; Schriftgröße: 18px;}Das P steht für Absatz. Die Regel hat das Aussehen der Schriftarten basierend auf dem angegebenen Wert geändert.

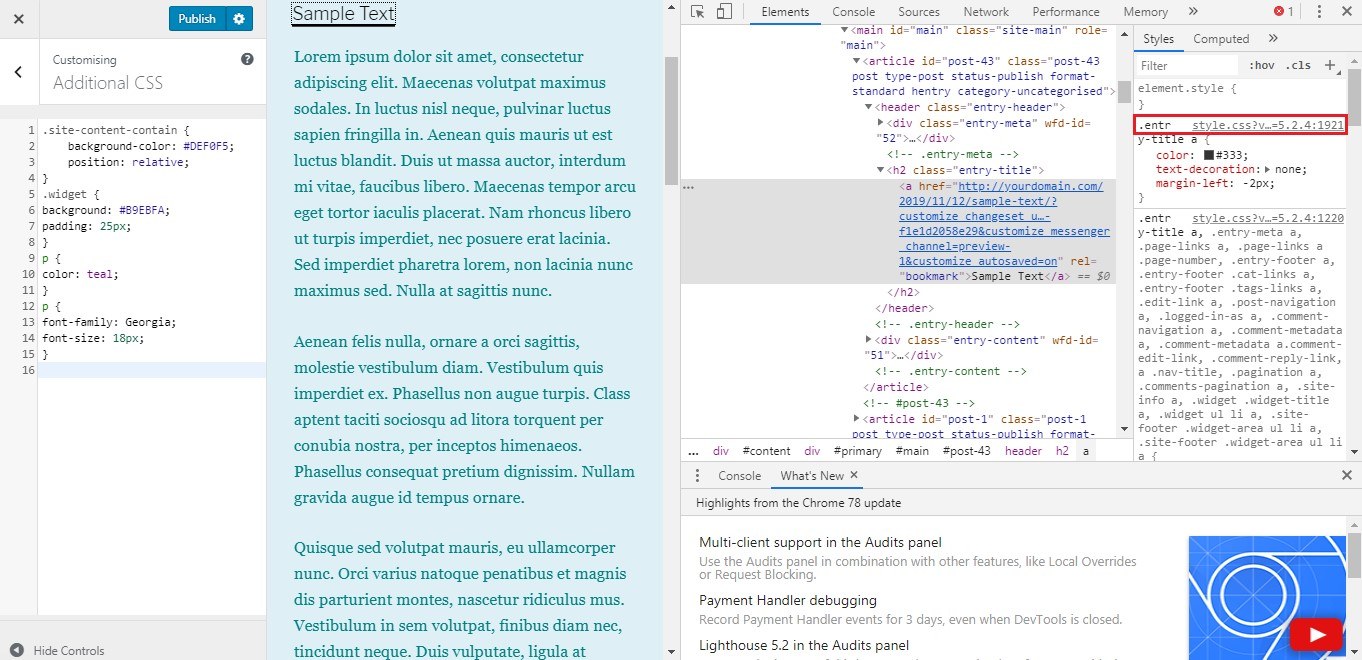
Wenn Sie Änderungen an anderen textbezogenen Teilen wie Kopfzeile oder Titel vornehmen möchten, überprüfen Sie zuerst das Element, um zuerst seine CSS-Parameter zu sehen. In unserem Fall ändern wir die Schriftfarbe des Titels.
1. Klicken Sie mit der rechten Maustaste auf den Text und wählen Sie Prüfen. Suchen Sie den CSS-Style-Link und öffnen Sie ihn.

2. Suchen Sie mit Hilfe von STRG+F genau den Teil, nach dem Sie suchen, und kopieren Sie anschließend den Code in die Registerkarte Zusätzliches CSS. Ändern Sie die benötigten Werte.

Dasselbe kann mit jedem anderen Element gemacht werden, an dem Sie Änderungen vornehmen möchten.
Ändern des Layouts von Beiträgen und Seiten
Vorlagendateien geben Ihnen die Möglichkeit, Ihre eigenen Layouts zu erstellen, indem Sie die Standardlayouts aufheben.
Die neue Vorlage muss den gleichen Dateinamen haben und sich in genau dem Ordner befinden, der dem Original entspricht.
Die Hauptvorlagendateien befinden sich im Hauptordner des Designs. Beispielsweise ist die Vorlage für einen einzelnen Beitrag single.php, während die Vorlage für Seiten page.php ist.
Beim Theme Twenty Seventeen werden die Templates in Template-Teile aufgeteilt, die im primären Template mit der Funktion get_template_part() referenziert werden. Wenn Sie page.php bearbeiten möchten, suchen Sie zunächst nach den Vorlagenteilen, um zu prüfen, ob es Teile gibt, die bearbeitet werden müssen. In unserem Fall haben wir Zeile 28, die lautet:
get_template_part( 'Vorlagenteile/Seite/Inhalt', 'Seite' );.
Template-parts/pages/ ist der Ordnerpfad. Andererseits bezieht sich „Inhalt“ auf das Zeichen vor dem Bindestrich, während „Seite“ nach dem Bindestrich steht.
Sie bilden den Pfad wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Wenn du dieser Struktur folgst, kopiere sie beim Ändern des Layouts von content-page.php einfach in deinen Child-Theme-Ordner und füge sie hier ein: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Funktionen hinzufügen oder entfernen
Einer der Vorteile der Verwendung eines untergeordneten Themas ist die Möglichkeit, eine separate Datei functions.php zu haben, die Plugins sehr ähnlich ist und zum Hinzufügen oder Entfernen einiger Funktionen bei der Verwendung von PHP-Code verwendet wird.
Die folgenden Codezeilen entfernen die Rechtsklick-Funktionen in Ihrem Design:
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');Fazit
Untergeordnete Themen für WordPress-Sites bieten eine Möglichkeit, ein neues Projekt auf der Grundlage eines bereits vorhandenen übergeordneten Themas von Grund auf neu zu erstellen, ohne dessen Kernfunktion zu beeinträchtigen. Mit Hilfe einer einfachen Codierung und Verzeichnisverwaltung können Sie alle gewünschten Änderungen am untergeordneten Thema vornehmen, wodurch Sie unzählige Optionen für Ihr Design erhalten.
Zögern Sie nicht, unten einen Kommentar abzugeben und uns Ihre Meinung zu sagen!
