So erstellen Sie kostenlos ein Kundenportal in WordPress
Veröffentlicht: 2022-06-04Wenn Sie ein Unternehmen führen, das sich auf die Bereitstellung von Dienstleistungen für Kunden konzentriert, sind Sie wahrscheinlich daran gewöhnt, mehrere verschiedene Tools zur Verwaltung von Kundenprojekten zu verwenden. Vom Senden des Angebots und des Vertrags über die Rechnungsstellung an Kunden, das Teilen von Projektdateien bis hin zur Kommunikation mit ihnen für die Dauer des Projekts gibt es online keinen Mangel an verfügbaren Tools.
Das Problem bei der Verwendung mehrerer Tools besteht jedoch darin, dass sowohl Sie als auch Ihr Kunde sich nicht nur an die verschiedenen Tools erinnern, sondern auch die Anmeldungen im Auge behalten müssen. Was wäre, wenn es einen besseren Weg gäbe und Sie alle Dateien an einem Ort aufbewahren könnten?
Es stellt sich heraus, dass es das gibt. Sie können dies ganz einfach mit einem Kundenportal tun, und noch besser ist, dass Sie ein Plugin verwenden, um das Kundenportal auf Ihrer Website zu behalten und Ihren Kunden den Zugriff darauf zu erleichtern.
In diesem Beitrag zeige ich Ihnen, wie Sie ein Kundenportal mit dem Plugin WP Customer Area erstellen, und bespreche die Hauptfunktionen, die dieses Plugin bietet.
Was ist das WP-Kundenbereichs-Plugin?

WP Customer Area ist ein kostenloses Plugin, mit dem Sie ein voll funktionsfähiges Kundenportal auf Ihrer WordPress-Website erstellen können. Sie können ganz einfach private und sichere Seiten für Ihre Kunden erstellen, auf denen Sie Dateien im Zusammenhang mit ihrem Projekt freigeben können.
Abgesehen von dieser Kernfunktionalität bietet das Plugin zusätzliche Themen und Add-Ons, mit denen Sie Ihrem Kundenportal zusätzliche Funktionen hinzufügen können. Einige Beispiele sind:
- Paypal- und Stripe-Add-Ons, damit Ihre Kunden ihre Rechnungen direkt über das Kundenportal bezahlen können
- Nutzungsbedingungen-Addon
- Konversations-Addon für privates Messaging mit Ihren Kunden
- E-Mail-Benachrichtigungen, damit Ihre Kunden benachrichtigt werden können, wenn Sie neue Dateien hinzufügen
- Und mehr.
Mit anderen Worten, mit dem Kern-Plugin und der richtigen Kombination von Add-Ons könnten Sie problemlos mehrere Tools ersetzen, die Sie normalerweise für das Kundenprojektmanagement und die Kommunikation verwenden würden.
Die Preise für die Addons beginnen bei 20 $/Jahr für das einzelne Addon und Sie können auch Addon-Bundles erwerben.
Wie erstelle ich ein Kundenportal mit dem WP-Kundenbereichs-Plugin?
Nachdem wir nun behandelt haben, was das Plugin zu bieten hat, werfen wir einen Blick darauf, wie man ein Kundenportal mit WP Customer Area erstellt.
Schritt 1: Installieren und aktivieren Sie das Plugin
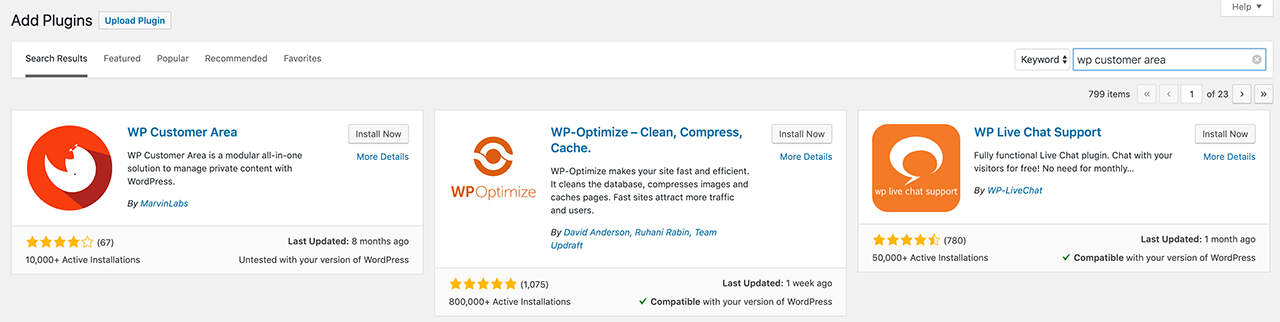
Der erste Schritt zur Erstellung eines Kundenportals ist die Installation und Aktivierung des Plugins WP Customer Area. Gehen Sie zunächst zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins > Neu hinzufügen.

Suchen Sie nach dem Plugin WP Customer Area, klicken Sie auf die Schaltfläche Installieren und dann auf die Schaltfläche Aktivieren. Das Plugin wird nun auf Ihrer Website installiert und fordert Sie auf, den Einrichtungsprozess zu durchlaufen, also machen wir weiter.
Schritt 2: Seiten erstellen
Der nächste Schritt besteht darin, die erforderlichen Seiten und das Menü zu erstellen, das Ihre Kunden verwenden, um ihre Dateien zu finden und auf relevante Seiten zuzugreifen. Klicken Sie auf die Schaltfläche Seiten und Menü konfigurieren und das Plugin erstellt automatisch die erforderlichen Seiten. Dazu gehören folgende Seiten:
- Kundenbereich Startseite
- Dateien und Meine Dateien
- Seiten und Meine Seiten
- Seiten „Mein Konto“, „Kontodetails“, „Mein Konto bearbeiten“ und „Abmelden“.
Das Plugin richtet auch ein benutzerdefiniertes Navigationsmenü ein, auf das Sie zugreifen können, indem Sie zu Darstellung > Menüs gehen.
Schritt 3: Berechtigungen konfigurieren
Das Plugin WP Customer Area legt nur die erforderlichen Berechtigungen für Site-Administratoren fest. Als Websitebesitzer müssen Sie entscheiden, welche Berechtigungen Sie Ihren Kunden zuweisen, die Benutzer Ihrer Website werden. Daher besteht der nächste Schritt darin, die Berechtigungen für den WP-Kundenbereich für andere Benutzer zu konfigurieren.

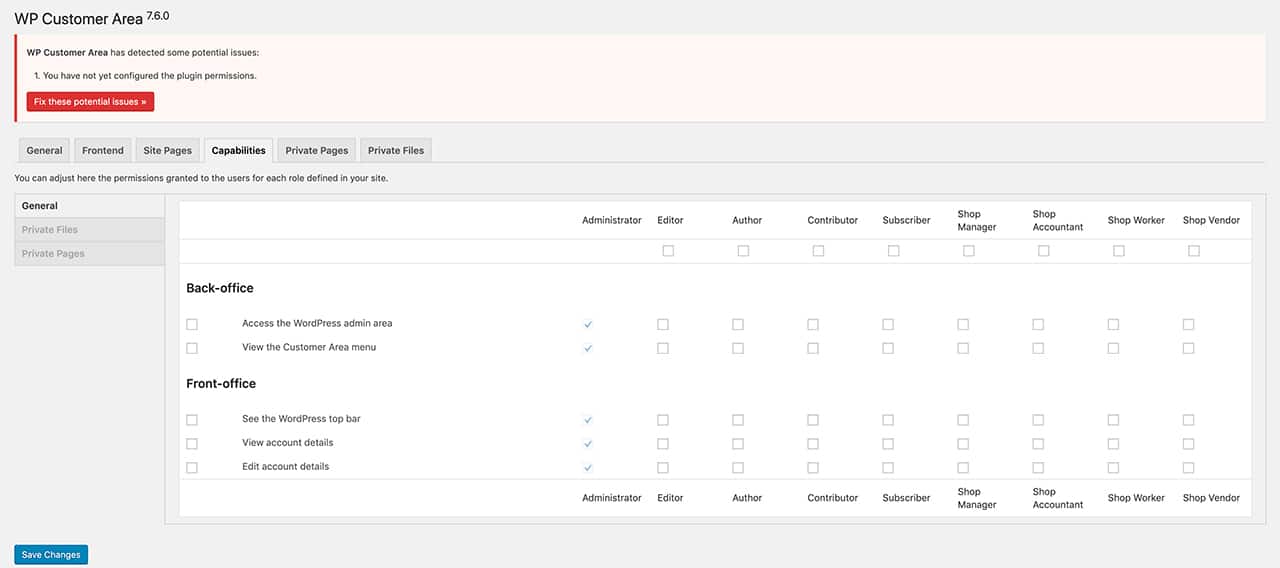
Klicken Sie auf die Schaltfläche Berechtigungen konfigurieren und Sie werden zu dem Bildschirm weitergeleitet, auf dem Sie verschiedene Berechtigungen für den Front-End- und Back-End-Zugriff, das Verwalten von Dateien, das Erstellen privater Seiten und mehr zuweisen können.

Wie Sie die Berechtigungen konfigurieren, bleibt weitgehend Ihnen überlassen. Wenn Sie eine Anleitung benötigen, verfügt das Plugin über eine detaillierte Referenzanleitung zu Benutzerberechtigungen. Es wird jedoch empfohlen, Ihren Kunden eine Abonnentenrolle zuzuweisen und ihnen dann Zugriff zu gewähren, um private Seiten anzuzeigen, private Dateien anzuzeigen und ihre Kontodetails zu bearbeiten.
Schritt 4: Richten Sie die Einstellungen für Permalinks ein oder überprüfen Sie sie
Nachdem Sie die Seiten und Berechtigungen konfiguriert haben, müssen Sie Ihre Permalink-Einstellungen überprüfen. Wenn Ihre Permalinks nicht richtig konfiguriert sind, funktioniert das Plugin für den WP-Kundenbereich nicht richtig.
Navigieren Sie in Ihrem WordPress-Dashboard zu Einstellungen > Permalinks und vergewissern Sie sich, dass Sie eine beliebige Einstellung außer der Einstellung „Einfach“ ausgewählt haben. Das Setzen Ihrer Permalinks auf %postname% ist eine gute Wahl und eine bewährte Vorgehensweise.
Schritt 5: Erstellen Sie einen Beispiel-Client-Benutzer
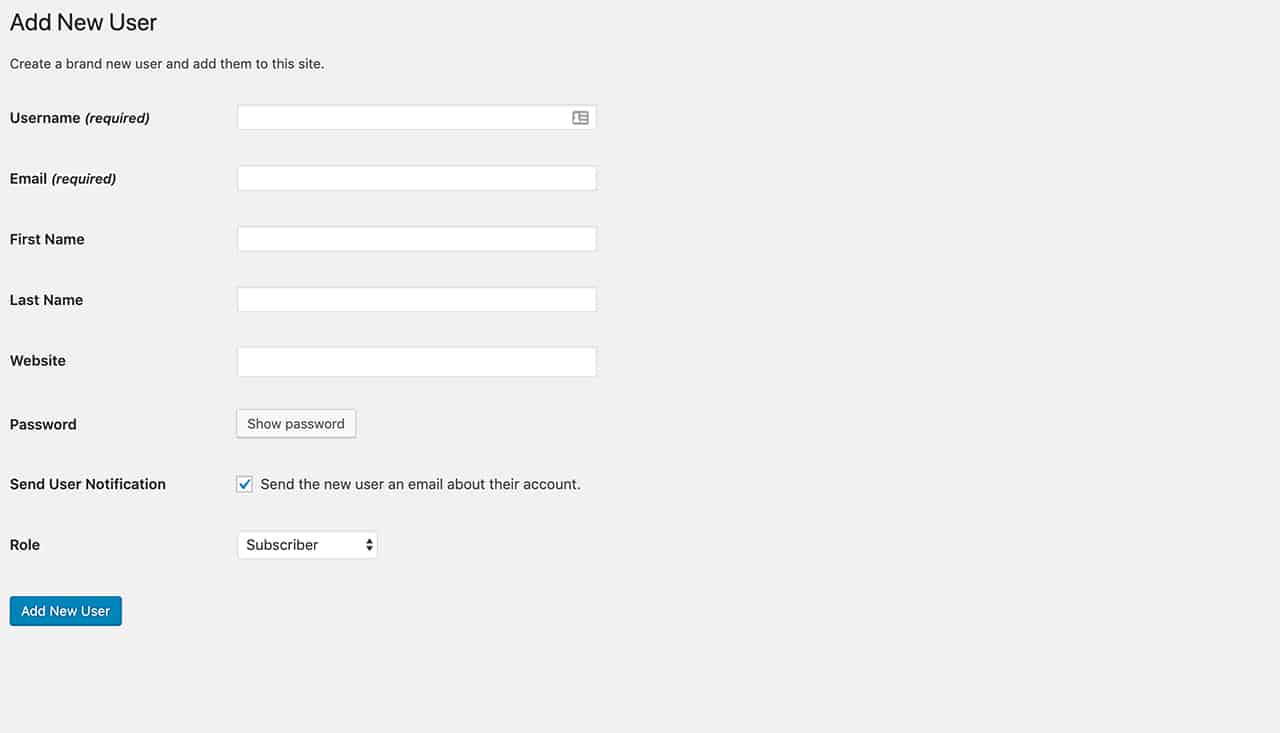
Jetzt ist es an der Zeit, sicherzustellen, dass alles richtig eingerichtet wurde, indem Sie einen Beispielclient erstellen. Gehen Sie dazu zu Benutzer > Neu hinzufügen. Geben Sie hier ihren Benutzernamen und ihre E-Mail-Adresse ein und generieren Sie ein sicheres Passwort für sie.

Da Sie keinen tatsächlichen Benutzer erstellen, können Sie das Senden des Passworts per E-Mail überspringen, aber stellen Sie sicher, dass Sie es irgendwo kopieren, damit Sie die Benutzererfahrung für Ihre Kunden testen können.
Legen Sie die Benutzerrolle auf Abonnent fest und klicken Sie dann auf die Schaltfläche Neuen Benutzer hinzufügen.
Schritt 6: Laden Sie eine private Demodatei hoch
Lassen Sie uns fortfahren und eine private Datei für unseren Demobenutzer erstellen. Gehen Sie dazu in den Kundenbereich > Dateien und klicken Sie dann auf die Schaltfläche Neu hinzufügen.
Das Hinzufügen einer neuen Datei funktioniert genauso wie das Hinzufügen eines neuen Beitrags. Sie können einen Titel eingeben, eine Beschreibung hinzufügen, die Datei einem bestimmten Kunden oder Benutzer zuweisen und schließlich die Datei mit dem Datei-Uploader hochladen. Für dieses Tutorial lade ich einfach ein Demofoto von Pixabay hoch:
Nachdem die Datei hochgeladen wurde, klicken Sie auf Veröffentlichen, um sie Ihrem Kunden zugänglich zu machen.
Denken Sie daran, dass Sie auch Dateikategorien erstellen können, die Ihnen helfen, organisiert zu bleiben, sodass Sie Kategorien für Rechnungen, Formulare, Verträge, Designdateien und mehr erstellen können.
Schritt 7: Erstellen Sie eine private Seite
Der letzte Schritt besteht darin, eine private Seite zu erstellen, die Sie verwenden können, um Ihren Kunden eine detaillierte Beschreibung Ihres Prozesses zu geben, die Bedingungen und Dienstleistungen oder andere wichtige Informationen zu teilen, die sie über die Zusammenarbeit mit Ihnen wissen müssen.
Um eine private Seite zu erstellen, gehen Sie zu Kundenbereich > Seiten > Neu hinzufügen. Von dort aus ähnelt der Prozess weitgehend dem Erstellen einer privaten Datei. Sie können einen Seitentitel und eine Beschreibung eingeben und die Seite einem Kunden/Benutzer zuweisen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen, um es live zu schalten.
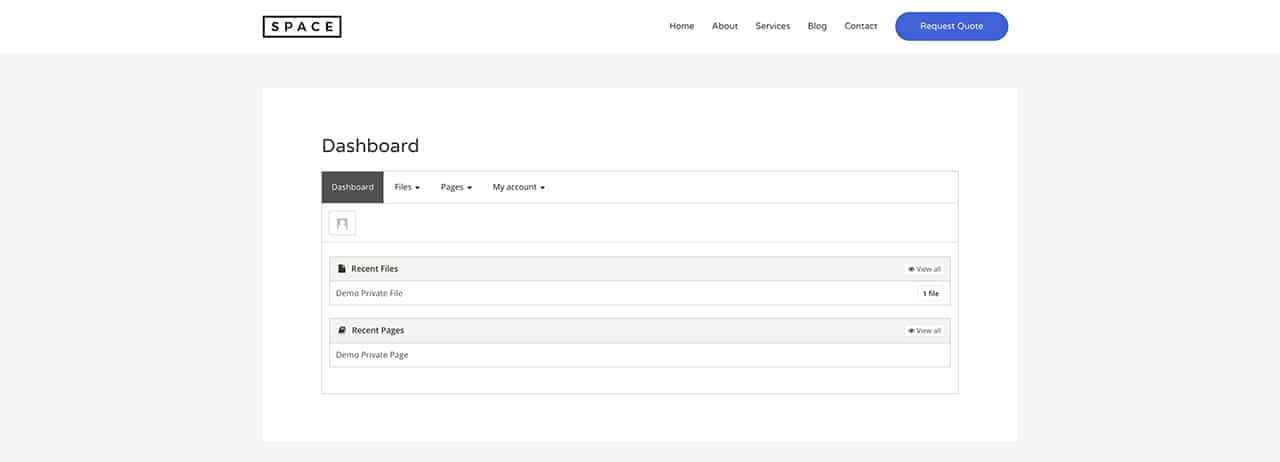
Schritt 8: Testen Sie das Kundenportal mit dem Demo-Client
Sie sind jetzt bereit, das Kundenportal zu testen und zu sehen, wie Ihre Kunden ihre Dateien, Seiten und Kontodetails sehen. Verwenden Sie einfach die Demo-Kundeninformationen, um sich bei Ihrer Website anzumelden und das Kundenportal aus ihrer Perspektive zu sehen.
Wie Sie auf dem Screenshot unten sehen können, kann sich der Kunde leicht einen Überblick über alle Dateien und Seiten verschaffen, auf die er Zugriff hat, sowie auf einzelne Dateien zugreifen und seine Kontodetails bearbeiten.

Und das ist es! Jetzt müssen Sie nur noch die obigen Schritte für jeden zukünftigen Kunden wiederholen, der ein Privatkundenportal benötigt.
Abschließende Gedanken
Das Erstellen eines Kundenportals in WordPress ist nicht nur einfach, sondern kann Ihnen auch Zeit und Geld bei der Verwaltung Ihrer Projekte sparen. Verwenden Sie diesen Artikel als Leitfaden, um Ihr Kundenportal mit dem WP-Kundenbereichs-Plugin einzurichten.
