So erstellen Sie eine Vergleichstabelle in WordPress
Veröffentlicht: 2023-04-25Inhaltsverzeichnis
Macht eine Vergleichstabelle in WordPress einen signifikanten Unterschied? Bei 2,14 Milliarden Menschen, die online einkaufen , von denen 65 % online nach Vergleichen suchen, selbst wenn sie im Geschäft sind, und 24 % der Online-Käufer Produkte vergleichen, bevor sie einen Kauf tätigen, ist die Antwort ein klares „Ja“.
Das Erstellen einer Vergleichstabelle in WordPress ist eine wesentliche Möglichkeit für Unternehmen und Blogger, Daten auf organisierte und leicht verdauliche Weise zu präsentieren und anspruchsvollen Kunden alle Informationen zu liefern, die sie für einen Kauf benötigen, ohne woanders hingehen zu müssen.
Vergleichstabellen ermöglichen es Lesern, verschiedene Produkte, Dienstleistungen oder Funktionen schnell zu vergleichen und gegenüberzustellen, was es ihnen erleichtert, fundierte Entscheidungen zu treffen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Inhalte ansprechender und informativer gestalten können, indem Sie eine Vergleichstabelle in WordPress hinzufügen.
Erstellen einer Vergleichstabelle
Obwohl Sie Ewigkeiten damit verbringen könnten, eine Vergleichstabelle mit HTML-Code zu entwerfen und zu erstellen, ist eine weitaus einfachere und schnellere Methode die Verwendung des äußerst beliebten WordPress-Plugins AAWP .
- Verwenden eines Gutenberg-Blocks
Die einfachste Methode besteht darin, Gutenberg-Blöcke zu verwenden, um die Vergleichstabelle einzubinden. Klicken Sie auf das „+“-Symbol, um einen neuen Block zu erstellen, und suchen Sie nach „AAWP“.

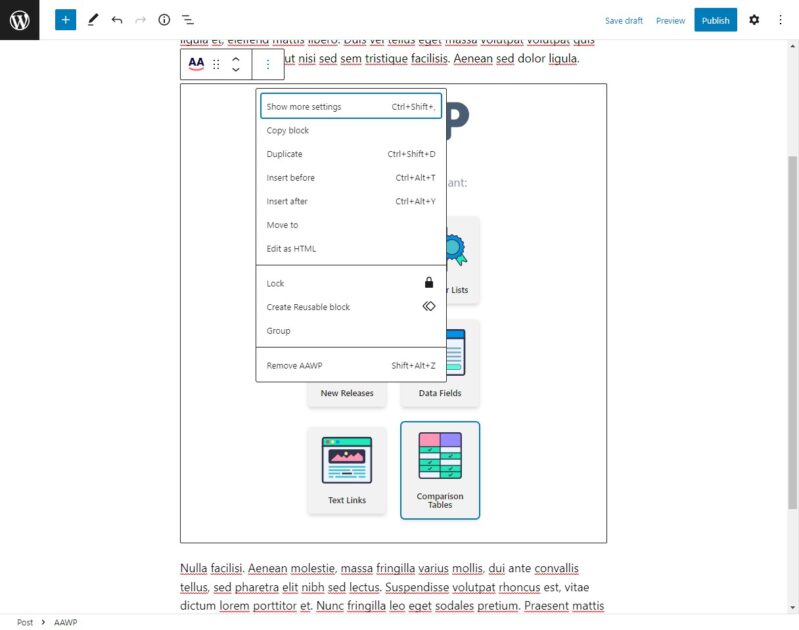
Klicken Sie auf das AAWP-Logo, dadurch wird der Gutenberg-Block auf der Seite eingebettet. Wählen Sie nun die Option „Vergleichstabellen“, um die Tabelle einzubetten. Klicken Sie auf die Option „Weitere Einstellungen anzeigen“, um das Untermenü „Einstellungen“ anzuzeigen.

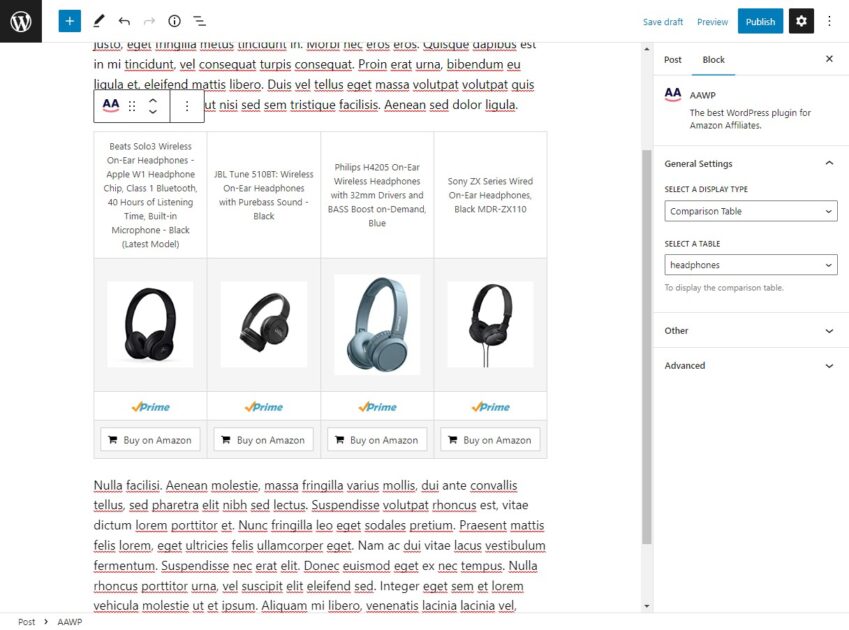
Wechseln Sie zur Registerkarte „Block“ und wählen Sie im Menü „Tabelle auswählen“ die Vergleichstabelle aus, die wir gerade erstellt haben. Wenn die Tabelle korrekt konfiguriert wurde, sollte dies eine Vorschau der Tabelle im Artikel anzeigen.

Speichern Sie alle nicht gespeicherten Änderungen und veröffentlichen Sie den Artikel. Ihre Vergleichstabelle sollte jetzt für neue Besucher sichtbar sein. Gehen Sie zur Blog-Seite, um zu überprüfen, ob alles korrekt aussieht. Wenn Sie die Tabelle noch nicht sehen können, leeren Sie den Cache oder versuchen Sie, die Seite in einem Inkognito-Fenster zu öffnen.
Die Alternative zu Gutenberg-Blöcken
Wenn Sie den Gutenberg-Editor nicht verwenden, können Sie mit AAWP eine Vergleichstabelle mit einer einfachen Methode erstellen und anpassen.
Schritt 1 – Erstellen einer neuen Vergleichstabelle
Öffnen Sie nach der Installation des AAWP-Plugins zunächst das Untermenü „ Tabellen “ auf der Registerkarte „AAWP“ Ihres WordPress-Dashboards. Klicken Sie oben auf dem Bildschirm auf die Schaltfläche „ Neu hinzufügen “, um eine neue Tabelle zu erstellen.

Achten Sie darauf, der Tabelle einen aussagekräftigen Titel zu geben. Dies dient nur zu Ihrer Information und ist für Ihre Leser nicht sichtbar.
Schritt 2 – Hinzufügen von Produktdatenzeilen
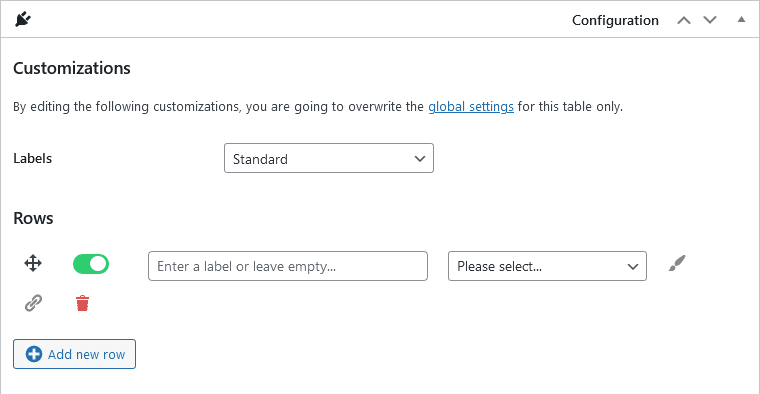
Jedes Datenelement in der Produktliste muss in einer eigenen Zeile enthalten sein. Dies können beispielsweise der Produkttitel, ein Bild, der Preis und eine kurze Beschreibung sein. Sie müssen für jedes Datenelement, das Sie einbeziehen möchten, eine Zeile hinzufügen. Klicken Sie auf „ + Neue Zeile hinzufügen “, um eine leere Zeile an das Ende Ihrer Tabelle anzufügen.

Sie können jeder Zeile eine Beschriftung hinzufügen; diese Bezeichnungen werden in einer separaten Spalte in der Abschlusstabelle angezeigt. Wenn Sie dieses Feld für alle Zeilen leer lassen, wird die Beschriftungsspalte weggelassen.

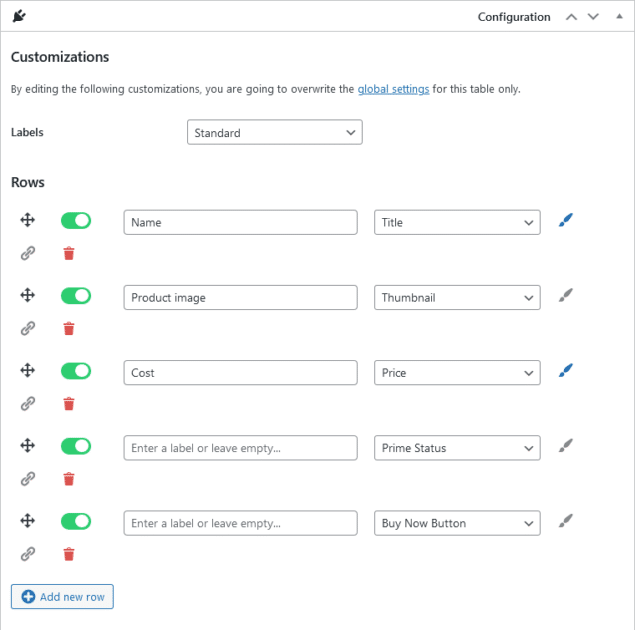
Wählen Sie für jede Zeile den Inhaltstyp aus dem Dropdown-Menü aus. Das Menü enthält einige vordefinierte Werte wie Produkttitel und Bilder. Sie müssen jedoch benutzerdefinierte Text- und HTML-Felder verwenden, um bestimmte Produktspezifikationen manuell zu Ihrer Tabelle hinzuzufügen.
Fügen Sie weitere Zeilen zu Ihrer Tabelle hinzu. Sie können jede Zeile per Drag & Drop an die richtige Stelle ziehen, um die Tabelle neu zu strukturieren, und auf das Mülleimer-Symbol klicken, um sie zu löschen.

Schritt 3 – Hervorheben bestimmter Zeilen
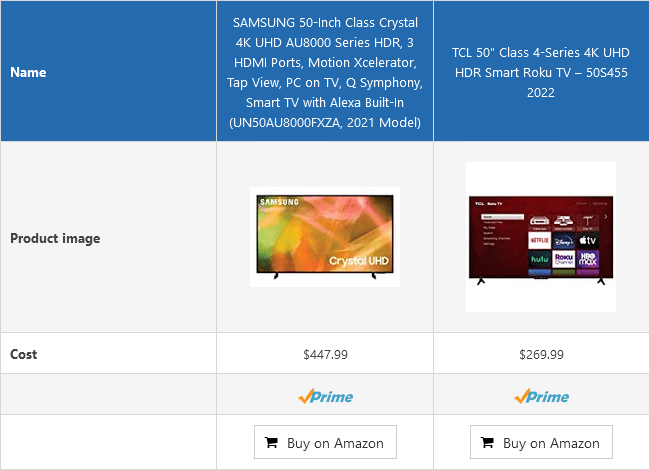
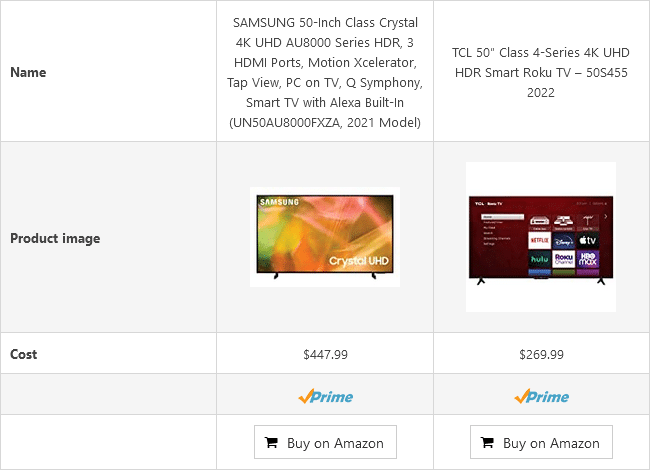
Um eine Zeile in einer bestimmten Farbe hervorzuheben, klicken Sie auf das Pinselsymbol neben der Zeile, die Sie hervorheben möchten. Dadurch ändert sich die Hintergrundfarbe der Zeile in der endgültigen Ausgabe, wodurch sie hervorsticht.


Schritt 4 – Hinzufügen von Produktlinks
Neben der Standardschaltfläche „Bei Amazon kaufen“ können Sie auch in anderen Zeilen Ihrer Vergleichstabelle auf den Amazon-Eintrag verlinken. Dies ist nützlich, da einige Benutzer möglicherweise nicht bis zum Ende der Tabelle scrollen. Indem Sie mehr Zeilen wie Produktbild und Produkttitel verknüpfen, können Sie mit einem Anstieg Ihrer Klickrate rechnen. Klicken Sie auf das „Link“-Symbol links neben der gewünschten Zeile, um einen Link hinzuzufügen.
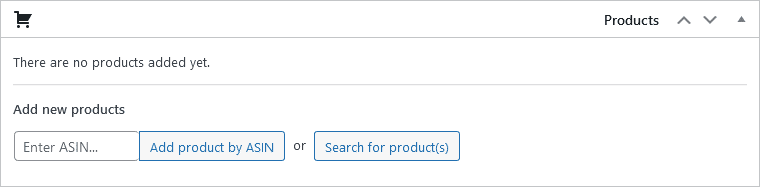
Scrollen Sie nach unten zum nächsten Abschnitt, um Produkte zu Ihrer Tabelle hinzuzufügen. Klicken Sie auf die Schaltfläche „ Nach Produkt(en) suchen “, um bei Amazon nach Produkten zu suchen. Wenn Sie beispielsweise nach dem Begriff „Fernseher“ suchen, erhalten Sie eine Liste beliebter Produkte in dieser Kategorie. Wählen Sie die Produkte aus, die Sie anzeigen möchten, und klicken Sie auf „ Auswahl bestätigen “, um sie zu Ihrer Tabelle hinzuzufügen.

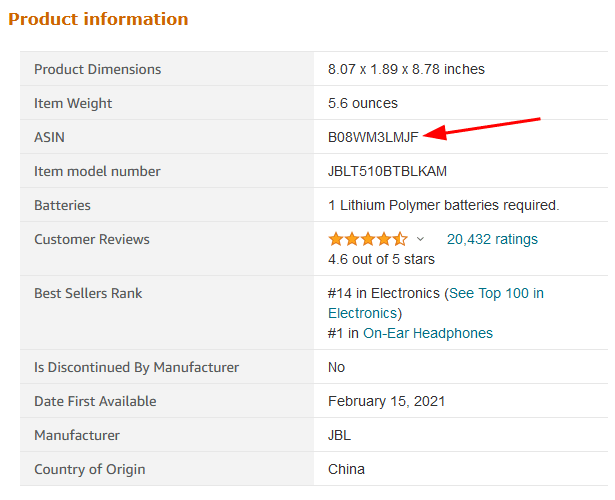
Wenn Sie ein bestimmtes Produkt mit der Suchoption nicht finden können, können Sie es manuell hinzufügen, indem Sie seine ASIN hinzufügen. Sie finden diese Informationen im Abschnitt Produktinformationen des Amazon-Angebots.

Schritt 5 – Anpassen der Einträge
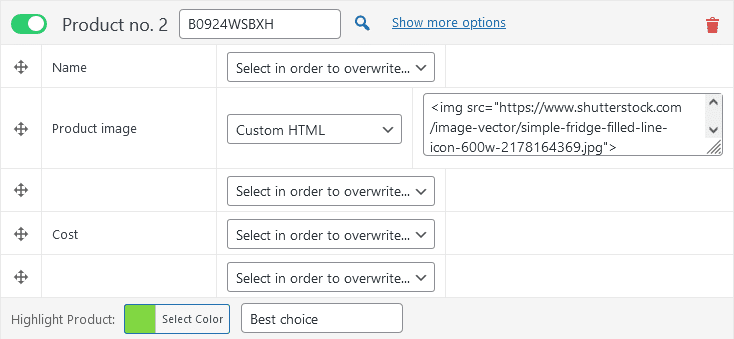
Wenn Sie möchten, können Sie die Auflistung jedes Produkts anpassen. Wenn Sie beispielsweise ein benutzerdefiniertes Bild hinzufügen möchten, anstatt das von Amazon bereitgestellte Standardbild zu verwenden, können Sie dies tun, indem Sie ein benutzerdefiniertes HTML-Tag hinzufügen.
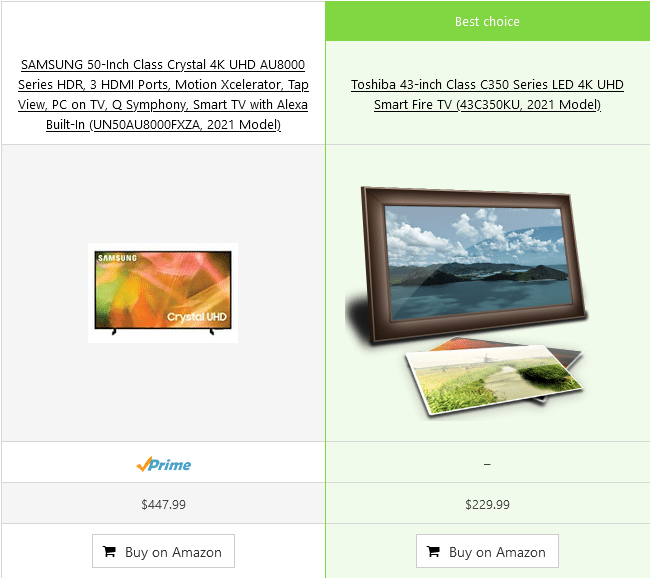
Sie können auch eine Spalte markieren . Klicken Sie dazu bei dem Produkt, das Sie hervorheben möchten, auf „ Weitere Optionen anzeigen “. Klicken Sie auf „ Farbe auswählen “, um die Akzentfarbe auszuwählen, und geben Sie den Text ein, der über der Auflistung angezeigt werden soll.


Schritt 6 – Veröffentlichen Sie Ihre Vergleichstabelle
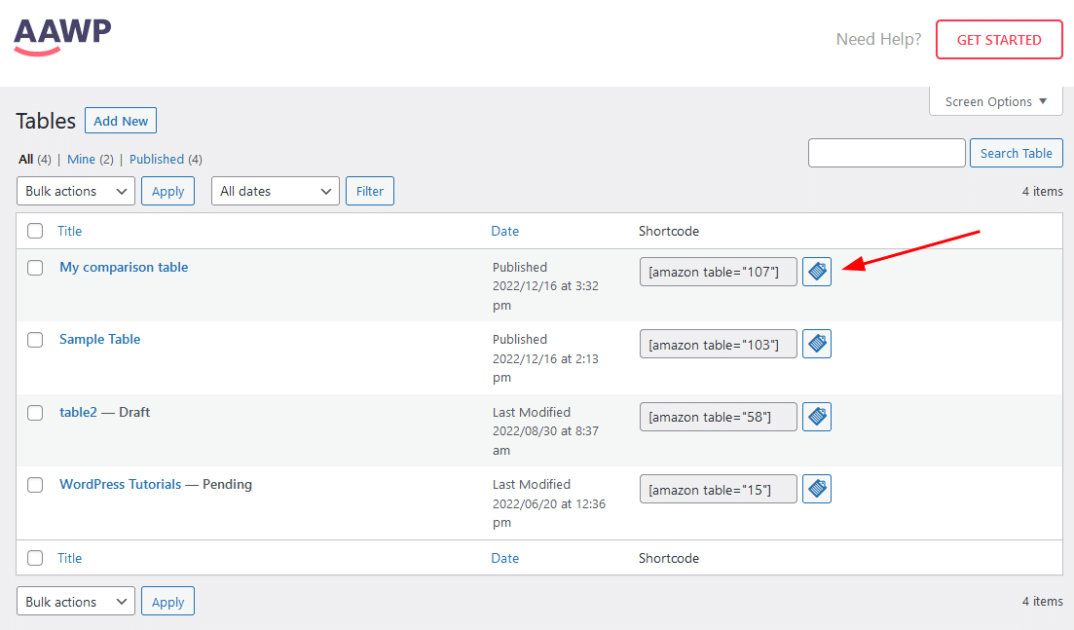
Nachdem Sie die Tabelle erstellt haben, klicken Sie im Reiter rechts auf die Schaltfläche „ Veröffentlichen “, um die Änderungen zu speichern. Auf diese Weise können Sie diese Tabelle in Ihren Beiträgen verwenden. Nach dem Veröffentlichen der Tabelle sollte sie zusammen mit allen anderen Tabellen, die Sie erstellt haben, im Untermenü „ Tabellen“ sichtbar sein.
Es gibt zwei Möglichkeiten, Tabellen in Ihre Posts einzufügen:
- Shortcodes verwenden
Notieren Sie sich den Shortcode der Tabelle; Sie können es kopieren, indem Sie auf das Zwischenablage-Symbol klicken, das bequem daneben platziert ist.

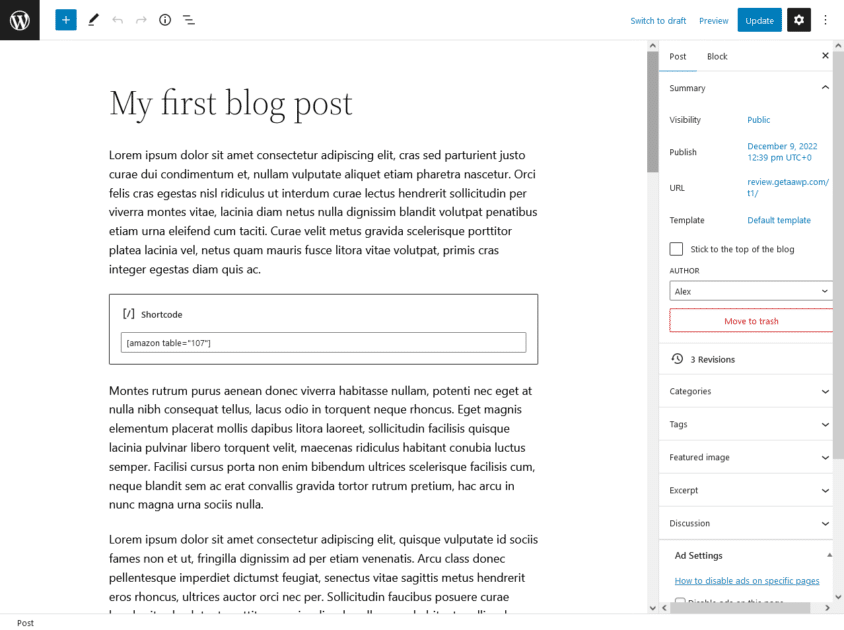
Jetzt können Sie diesen Shortcode in Ihre Blog-Beiträge einfügen, um die Tabelle auf Ihrer Website anzuzeigen. Speichern Sie den Blogbeitrag nach dem Hinzufügen des Shortcodes und stellen Sie sicher, dass er für die Öffentlichkeit sichtbar ist.

Abschließende Gedanken
AAWP erleichtert das Erstellen und Anpassen von Tabellen und bietet eine Vielzahl von Funktionen, mit denen Sie Ihre Produktvergleichsinformationen effektiv präsentieren können. Beginnen Sie noch heute mit der Verwendung von AAWP, um Ihre Inhalte interaktiver und ansprechender zu gestalten.
