So erstellen Sie eine Kontaktseite für Ihr WordPress-Blog
Veröffentlicht: 2019-08-03
Eine der wichtigsten Seiten eines Blogs nach der Homepage und der About-Seite ist die Kontaktseite. Es besteht kein Zweifel daran.
Eine Kontaktseite ist sehr wichtig, um Nachrichten von Personen zu erhalten, die versuchen, Sie zu erreichen.
Das Erstellen einer solchen Seite und das Verbinden mit Ihrer E-Mail kann jedoch viel Zeit in Anspruch nehmen. Außerdem müssen Sie Erfahrung mit der Programmierung haben, um ein funktionales und gut aussehendes Kontaktformular in Ihrem Blog zu erstellen.
Aber die gute Nachricht ist da!
Sie müssen weder viel Zeit aufwenden noch Erfahrung mit Codierung haben, um es durchziehen zu können.
In diesem Beitrag erfahren Sie, wie Sie ein gut aussehendes und funktionales Kontaktformular erstellen, ohne Ihren ganzen Tag damit zu verschwenden, dies zu tun.
- Warum brauchen Sie eine Kontaktseite?
- So erstellen Sie ein Kontaktformular in WordPress
- Schritt Nr. 1: Installieren Sie das Plugin „Contact Form 7“.
- Schritt Nr. 2: Erstellen Sie ein neues Kontaktformular
- Schritt #3: Konfigurieren Sie das Formular
- Schritt #4: E-Mail-Einstellungen bearbeiten
- Schritt #5: Formularnachrichten bearbeiten (falls erforderlich)
- Schritt #6: Kopieren Sie den Shortcode
- So erstellen Sie eine Kontaktseite in WordPress
- Schritt Nr. 1: Erstellen Sie eine neue Seite
- Schritt #2: Geben Sie den Funktionscode ein
- Schritt Nr. 3: Testen Sie das Formular und Sie sind fertig
- Anderes Kontaktformular-Plugin für WordPress
- Fazit
Aber lassen Sie uns zuerst darüber sprechen, warum Sie eine Kontaktseite benötigen.
Warum brauchen Sie eine Kontaktseite?
Es mag einfacher erscheinen, einfach Ihre E-Mail-Adresse auf der Seite hinzuzufügen, und Sie können loslegen, oder? Aber eines der Probleme bei diesem Ansatz ist der Spam .
Spammer können ganz einfach Ihre gesamte Website scannen, um E-Mails zu finden, und sie verwenden, um Sie mit Angeboten und Werbeaktionen zu spammen, die Ihren Posteingang füllen werden.
Aber Sie möchten nicht in diese Position gebracht werden, und deshalb ist die Erstellung eines Kontaktformulars unerlässlich.
Durch einfaches Hinzufügen eines Kontaktformulars wird Spam um mehr als 95 % reduziert. Google Mail kann sich wahrscheinlich um weitere 4 % kümmern und Ihnen die restlichen 1 % überlassen, was nichts ist.
Dann sind Sie sorgenfrei.
Ein weiterer Grund, warum Sie ein Kontaktformular hinzufügen müssen, ist, dass Sie damit genau die Informationen erhalten, die Sie möchten.
Sie können die Leute bitten, ihre Blog-URL, Adresse oder ihr Geschlecht mitzuteilen, damit Sie sie besser verstehen können. Sie können die Fragen auch kategorisieren.
Überzeugt, dass Sie ein Kontaktformular benötigen? Lassen Sie uns jetzt Ihre bauen.
So erstellen Sie ein Kontaktformular in WordPress
WordPress ist bekannt für die Möglichkeit, Plugins hinzuzufügen, mit denen Sie fast alles tun können, ohne mit Code herumzuspielen. Und das Erstellen eines Kontaktformulars ist dasselbe.
Es gibt viele Kontaktformular-Plugins, die Ihnen dabei helfen. Wir werden hier in diesem Beitrag über einige der besten Plugins sprechen, aber das Hauptaugenmerk wird auf dem Contact Form 7 -Plugin liegen, da es für die meisten Leute, die diesen Beitrag lesen, möglicherweise das perfekte ist.
Es hat über 5 Millionen aktive Installationen, wird ständig aktualisiert und verfügt über die meisten Funktionen, die Sie benötigen, um ein gut aussehendes und funktionales Kontaktformular zu erstellen.
Sehen wir uns also an, wie Sie mit dem Kontaktformular 7-Plugin ein Kontaktformular erstellen können.
Schritt Nr. 1: Installieren Sie das Plugin „Contact Form 7“.
Der erste Schritt besteht natürlich darin, das Plugin auf Ihrer Website zu installieren. Und ich bin mir sicher, dass Sie dies bereits mehrfach getan haben.
Wenn nicht, hier ist, wie es geht:
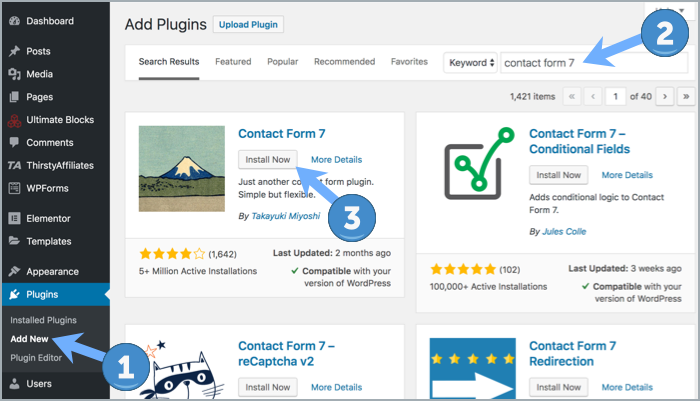
- Gehen Sie zu WordPress Dashboard > Plugins > Neu hinzufügen und suchen Sie dann nach dem Namen des Plugins „Kontaktformular 7“.
- Das allererste Ergebnis wird das Contact Form 7-Plugin sein. Klicken Sie einfach auf die Schaltfläche „Jetzt installieren“.
- Klicken Sie dann nach dem Herunterladen auf „Aktivieren“, und Sie können loslegen.

Sie können die ZIP-Datei auch von WordPress.org herunterladen und hochladen.
Aber der erste ist offensichtlich einfacher.
Schritt Nr. 2: Erstellen Sie ein neues Kontaktformular
Sobald Sie das Plugin installiert haben, besteht der nächste Schritt darin, einfach das Kontaktformular zu erstellen.
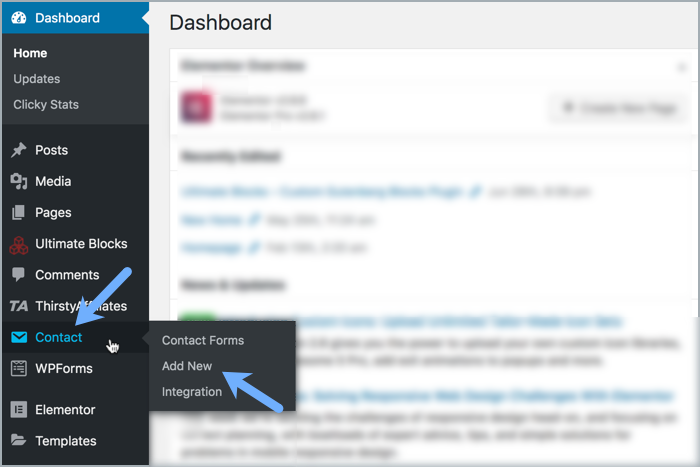
Klicken Sie dazu im WordPress-Dashboard unter „Kontakt“ auf „Neu hinzufügen“.

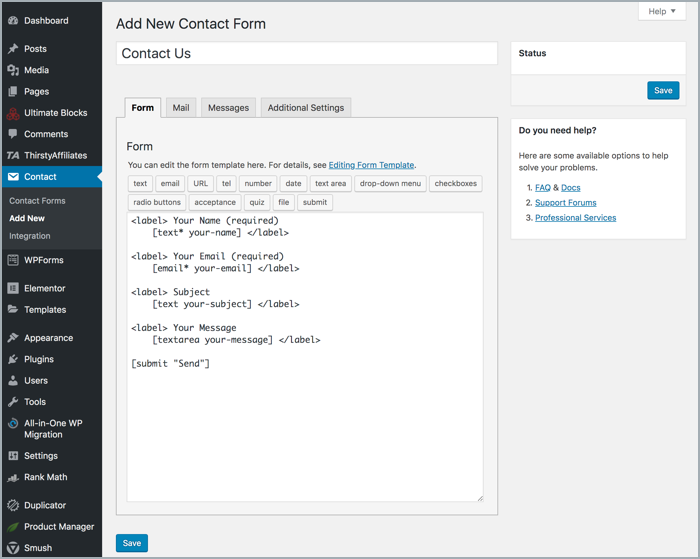
Sobald Sie auf der Seite gelandet sind, werden Sie am Anfang vielleicht geblendet, aber danach werden Sie feststellen, dass es einfacher ist, es zu verstehen, als Sie dachten.
Aber lassen Sie mich Ihnen zuerst sagen, dass Kontaktformulare aus verschiedenen Feldern bestehen: eines für E-Mail und eines für die Nachricht. Dann gibt es den Namen und die E-Mail. Sie können in anderen Bereichen durchgehen, aber darauf wird später eingegangen.

Für Kontaktformular 7 ist ein Label ein Feld. Zuerst ist der Text, der vor dem einzugebenden Feld erscheint, und dann der Teil, wo sie ihren Text hinzufügen.
Schauen Sie sich jetzt noch einmal den Editor an, und Sie werden feststellen, dass er leicht verständlich ist und Sie wissen, was bereits auf dem Gebiet vorhanden ist.
Wenn Sie ein einfaches Kontaktformular hinzufügen möchten, dann reichen diese vier Felder aus. Sie müssen keine zusätzlichen Felder hinzufügen.
Schritt #3: Konfigurieren Sie das Formular
Der nächste Schritt besteht darin, das Formular zu konfigurieren, um weitere Funktionen hinzuzufügen und das Beste daraus zu machen.
Möchten Sie ein Dropdown-Menü hinzufügen, aus dem Kunden auswählen können, warum sie Sie kontaktieren möchten, oder sich nach Dingen erkundigen, die für Sie von Vorteil sein könnten, um ihnen zu helfen?
Platzieren Sie zuerst den Cursor dort, wo Sie das Menü haben möchten. Vor dem Thema? Nach dem Formular? Du kannst machen was immer du willst.
Klicken Sie danach auf die Dropdown-Schaltfläche in der Symbolleiste. Jetzt können Sie es so anpassen, dass es wie gewünscht angezeigt wird.

Bereits verfügbare Felder sind:
- Feldtyp : Ein Kontrollkästchen zur Bestätigung, ob es sich um ein Pflichtfeld handelt oder nicht.
- Name : Dies ist der im Tag verwendete Name. Es wird nicht für Besucher angezeigt, sondern nur für Sie.
- Optionen : Hier fügen Sie die Optionen hinzu, die für die Person verfügbar sein sollen, sobald sie auf das Dropdown-Menü klickt. Jede Option in einer Zeile.
- ID- und Klassenattribut : Dies kann verwendet werden, um Ihr Formular mit CSS zu gestalten. Nicht unbedingt erforderlich.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Tag einfügen.
Es bleibt noch ein Schritt übrig, und das ist das Hinzufügen der Beschriftung, die vor dem Feld erscheinen soll. Nach dem Hinzufügen sind Sie fertig.
Sie können dann alle Dinge im Feld selbst bearbeiten, sobald Sie sich an das Plugin gewöhnt haben. Es ist super einfach zu verstehen, was sich im Feld befindet.
Sobald Sie mit diesem Schritt fertig sind, ist der nächste Schritt.
Schritt #4: E-Mail-Einstellungen bearbeiten
Offensichtlich möchten Sie festlegen, wohin die E-Mails gesendet werden sollen.
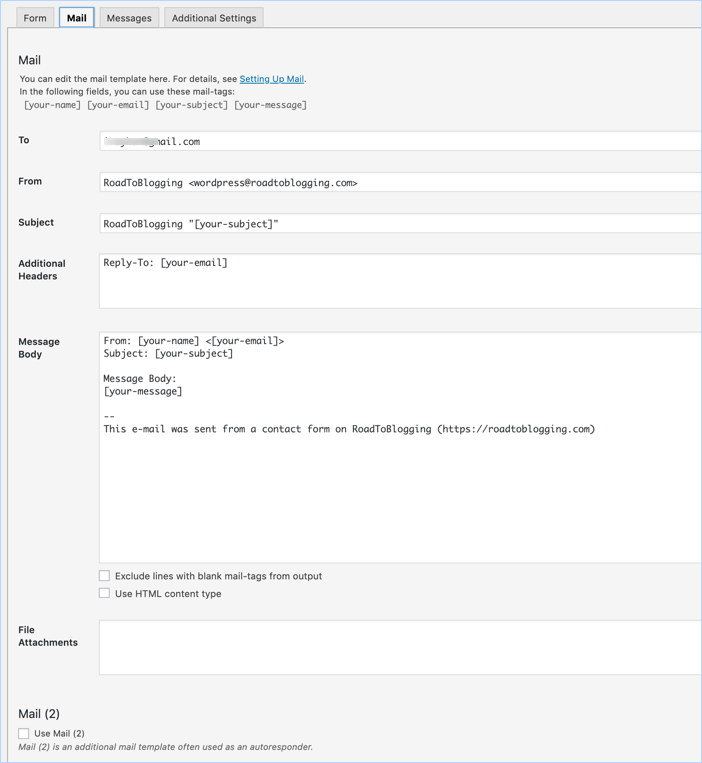
Wenn Sie mit dem Formular fertig sind, gehen Sie zur Registerkarte E-Mail. Sie werden Felder finden, die bereits mit Tags vorbelegt sind, die Ihnen vielleicht bekannt vorkommen, weil sie bereits im Kontaktformular verwendet wurden. Sie können anpassen, wie Sie Nachrichten erhalten.

Hier ist, was jedes Feld bedeutet:
- An: Die E-Mail-Adresse, an die die Nachricht gesendet wird.
- Von: Der Absender der E-Mail. Standardmäßig sind hier der Name und die E-Mail-Adresse des Absenders enthalten.
- Zusätzliche Header: Wird verwendet, um zusätzliche Header-Felder hinzuzufügen. Dies kann verwendet werden, um Adressen in CC oder BCC einzufügen, wie in diesem Artikel gezeigt.
- Betreff: Was ist im Betreff enthalten. Es kann der Titel + eines der Formulare sein, wie der Zweck der E-Mail an Sie und so weiter.
- Nachrichtentext: Dies zeigt Ihnen, was im Text der E-Mail enthalten ist, die Sie erhalten.
- Zeilen mit leeren Mail-Tags von der Ausgabe ausschließen: Wenn dieses Kontrollkästchen aktiviert ist, wird sichergestellt, dass keine der Tags, die nicht verwendet werden, in dieser Nachricht enthalten sind.
- HTML-Inhaltstyp verwenden: Wenn diese Option aktiviert ist, wird die Nachricht in HTML gesendet. Nicht das, was die meisten von Ihnen brauchen.
- Dateianhänge : Wenn Sie in Ihren Formularen Datei-Uploads hinzugefügt haben, werden diese in diesem Teil hinzugefügt.
- Mail (2): Dies hilft Ihnen, zusätzliche Mail-Vorlagen zu erstellen. Kann als Autoresponder verwendet werden. Wird erst aktiviert, wenn Sie es überprüfen.
Ein hinterhältiger Tipp ist, den Zweck als Filter in Ihrem E-Mail-Client wie Google Mail zu verwenden, damit bestimmten Zwecken eine höhere Priorität eingeräumt wird. Stellen Sie also sicher, dass Sie diese Nachrichten erhalten.
Schritt #5: Formularnachrichten bearbeiten (falls erforderlich)
Sobald Sie mit der Registerkarte "Mail" fertig sind, ist die nächste Registerkarte die Registerkarte " Nachrichten ".
Hier können Sie die Nachrichten bearbeiten, die Ihren Besuchern angezeigt werden, wenn Sie Ihr Formular verwenden. In den meisten Fällen müssen Sie diese nicht bearbeiten.
Schauen Sie also nach, ob Sie etwas bearbeiten möchten. Wenn nicht, belassen Sie es so, wie es ist, und speichern Sie das Formular.
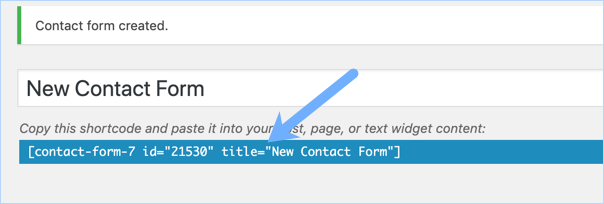
Schritt #6: Kopieren Sie den Shortcode
Sobald Sie Ihr Formular gespeichert haben, wird ein Shortcode angezeigt. Kopieren Sie ihn und fügen Sie ihn an der gewünschten Stelle ein. So einfach ist das.

Wenn Sie es auf einer neuen Seite platzieren möchten, erstellen Sie einfach die neue Seite, fügen Sie den Shortcode hinzu und Sie können loslegen.
Wenn Sie es beispielsweise als Widget auf Ihrer Website in der Seitenleiste hinzufügen möchten, gehen Sie zu Darstellung > Widgets. Fügen Sie ein Text-Widget in einem der Widget-Bereiche auf der Seite hinzu, auf der Sie Ihr Kontaktformular platzieren möchten. Öffnen Sie es und fügen Sie den Shortcode ein. Das ist es.
So erstellen Sie eine Kontaktseite in WordPress
Nachdem Sie nun das Formular erstellt haben und den Shortcode haben, ist der nächste Schritt, endlich Ihr Kontaktformular zu haben. So geht's:
Schritt Nr. 1: Erstellen Sie eine neue Seite
Da Sie noch keine Kontaktseite haben, erstellen Sie einfach eine neue Seite und nennen Sie sie Kontaktseite oder wie auch immer Sie möchten. Platzieren Sie beliebigen Text wie die Anzahl der E-Mails, die Sie erhalten, und die Dauer, in der Sie auf E-Mails antworten.
Schritt #2: Geben Sie den Funktionscode ein
Sobald Sie den Text hinzugefügt haben, platzieren Sie den Shortcode danach. Einfach so, und das Formular sollte erscheinen, wenn Sie diese Seite überprüfen.
Schritt Nr. 3: Testen Sie das Formular und Sie sind fertig
Natürlich möchten Sie überprüfen, ob alles funktioniert oder nicht. Das ist wichtiger als Sie denken. Das Letzte, was Sie wollen, ist ein kaputtes Kontaktformular.
Anderes Kontaktformular-Plugin für WordPress
Contact Form 7 ist eines der beliebtesten Plugins und wird von vielen WordPress-Blogs verwendet. Aber hier sind andere Optionen, die Sie unterhalten können.
- WPForms : W Forms gehört dem Team hinter WPBeginner und ist ein weiteres führendes Kontaktformular-Plugin auf dem Markt. Es ist ein großartiger Drag-and-Drop-WordPress-Formularersteller mit vielen coolen Funktionen.
- Ninja-Formulare : Ninja-Formulare werden vom berühmten The WP Ninjas-Team erstellt, und dies ist ein Qualitäts-Plugin wie alle anderen Plugins. Es kann für mehr als ein Kontaktformular verwendet werden.
- Jetpack-Formulare: Dies ist dasjenige, das bereits vom WordPress-Team verfügbar ist. Es ist großartig, hat aber nicht viele Anpassungsfunktionen
- Gravity Forms: Eines der ersten auf dem Markt erhältlichen Premium-Plugins. Es hat viel mehr coole Funktionen, als Sie in einem Kontaktformular benötigen würden. Es gibt viele Add-Ons, die Sie hinzufügen könnten, um Zahlungen zu akzeptieren und viel mehr über das Formular zu tun.
Fazit
Das Erstellen eines Kontaktformulars sollte für Sie kein Problem mehr sein. Es ist sehr wichtig für Sie und Ihr Unternehmen. Viele Möglichkeiten ergeben sich aus dem Kontaktformular.
Es ist auch eine großartige Möglichkeit, von Ihrem Publikum zu hören und ein tieferes Vertrauen aufzubauen, damit es Ihnen gegenüber loyaler wird.
Und Sie müssen mehrere Optionen in Betracht ziehen, aber Sie wissen, wie Sie das Contact Form 7-Plugin optimal nutzen können.
Teilen Sie unten Ihre Kontaktseite und welches Plugin Sie verwendet haben und warum.
