So erstellen Sie einen benutzerdefinierten Facebook-Feed in WordPress
Veröffentlicht: 2022-12-22Möchten Sie einen benutzerdefinierten Facebook-Feed in WordPress erstellen?
Ein benutzerdefinierter Feed ermöglicht es Ihnen, Beiträge von Ihrer Facebook-Seite oder -Gruppe auf Ihrer WordPress-Website anzuzeigen. Dies kann Ihre Website ansprechender machen und Besucher dazu ermutigen, Ihnen auf Facebook zu folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen benutzerdefinierten Facebook-Feed in WordPress erstellen.

Warum einen benutzerdefinierten Facebook-Feed in WordPress erstellen?
Mit fast 3 Milliarden monatlich aktiven Nutzern ist Facebook die größte Social-Media-Site der Welt. Als Websitebesitzer haben Sie möglicherweise bereits eine Facebook-Seite oder -Gruppe erstellt, auf der Sie mit Ihrem Publikum interagieren.
Personen, die nur Ihre Website besuchen, werden Ihre Facebook-Beiträge jedoch nicht sehen. Indem Sie einen benutzerdefinierten Facebook-Feed hinzufügen, können Sie Besuchern zeigen, was in Ihrer Gruppe oder Seite passiert.
Dadurch kann Ihre Website ansprechender und interessanter werden, insbesondere wenn Sie Multimedia-Inhalte wie Videos und Bilder auf Facebook posten.

Es ist auch eine großartige Möglichkeit, Ihre Facebook-Seite oder -Gruppe zu bewerben, was Ihnen helfen wird, mehr Facebook-Likes zu erhalten und Ihre Fangemeinde zu vergrößern.
Wenn Sie das Remarketing-/Retargeting-Pixel von Facebook auf Ihrer Website verwenden, können Sie Ihren Besuchern auch zielgerichtete Werbung zeigen.
Lassen Sie uns sehen, wie Sie Ihrer WordPress-Site einen benutzerdefinierten Facebook-Feed hinzufügen.
Installieren eines benutzerdefinierten Facebook-Feed-Plugins
Der beste Weg, einen benutzerdefinierten Facebook-Feed zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des Smash Balloon Custom Facebook Feed-Plugins.
Mit diesem Plugin können Sie Facebook-Inhalte und -Kommentare direkt auf Ihrer Website anzeigen und sogar Beiträge aus mehreren Facebook-Feeds kombinieren. Es macht es auch einfach, starke soziale Beweise anzuzeigen, indem Sie Facebook-Rezensionen und Community-Beiträge auf Ihrer Website einbetten.
Als erstes müssen Sie das Smash Balloon Custom Facebook Feed Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
In diesem Beitrag verwenden wir die Pro-Version von Smash Balloon, da Sie damit Videos und Fotos in Ihrem Facebook-Feed anzeigen, verschiedene Layouts auswählen, Ihren Feed nach Beitragstyp filtern und vieles mehr können.
Es gibt jedoch auch eine kostenlose Version, mit der Sie unabhängig von Ihrem Budget einen benutzerdefinierten Facebook-Feed für WordPress erstellen können.
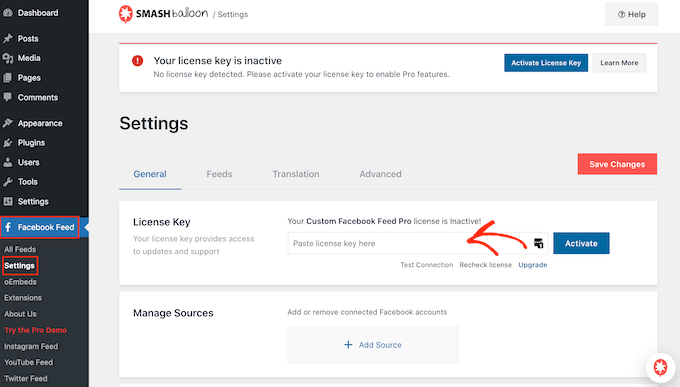
Nach der Aktivierung müssen Sie zu Facebook Feed » Einstellungen gehen und Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon-Website.
Klicken Sie nach Eingabe des Schlüssels auf die Schaltfläche „Aktivieren“.
Verbinden Sie Ihre Facebook-Seite oder -Gruppe mit WordPress
Mit Smash Balloon Custom Facebook Feed können Sie mehrere Feeds aus Ihren verschiedenen Facebook-Seiten und -Gruppen erstellen. Sie können sogar Feeds zusammenführen, um einen benutzerdefinierten Feed zu erstellen.
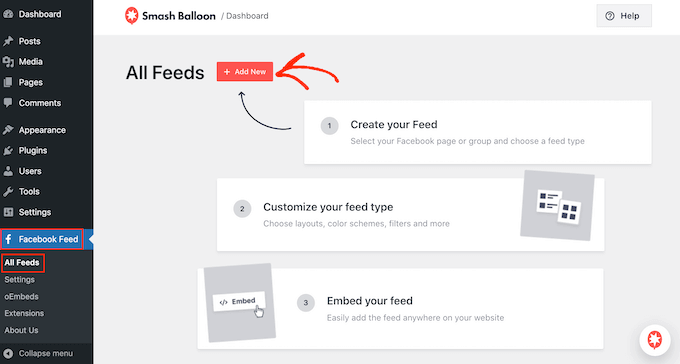
Um Ihren ersten Feed zu erstellen, gehen Sie zu Facebook-Feed » Alle Feeds und klicken Sie dann auf „Neu hinzufügen“.

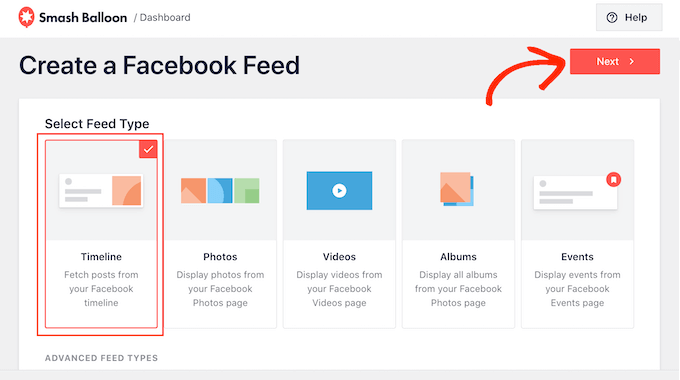
Mit Smash Balloon können Sie Beiträge aus Ihrer Chronik, Fotos, Videos, Alben, Ereignisse und mehr anzeigen. Für diese Anleitung erstellen wir einen „Timeline“-Facebook-Feed, aber Sie können jeden gewünschten Feed-Typ auswählen.
Nachdem Sie einen Feedtyp ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“.

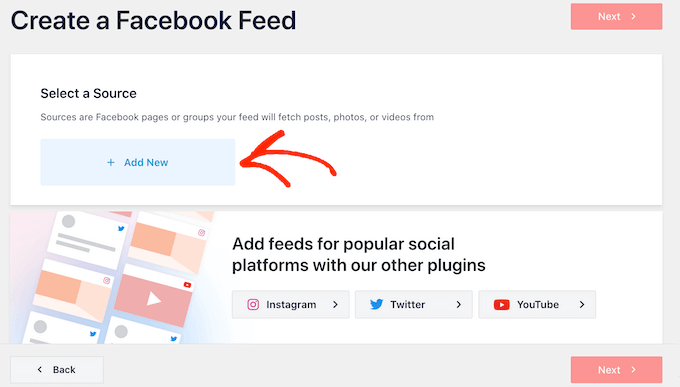
Jetzt müssen Sie die Facebook-Seite oder -Gruppe auswählen, von der Sie den Inhalt erhalten.
Klicken Sie zunächst auf „Neu hinzufügen“.

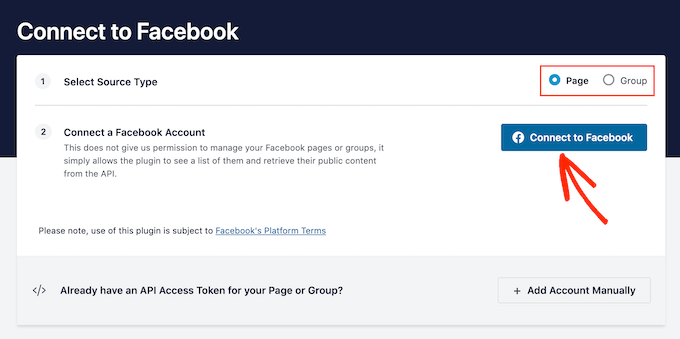
Wählen Sie auf dem nächsten Bildschirm aus, ob Sie einen Feed von einer Facebook-Seite oder -Gruppe erstellen.
Klicken Sie dann einfach auf „Mit Facebook verbinden“.

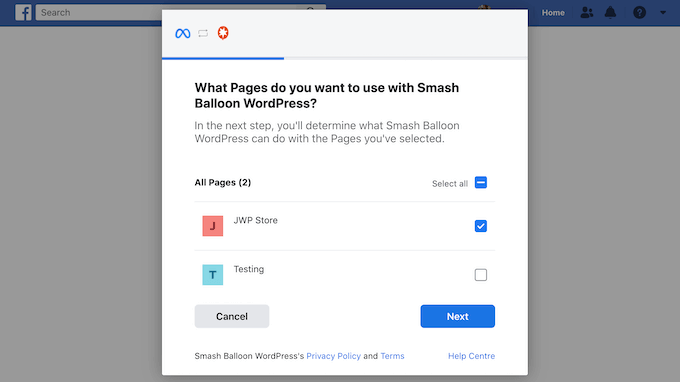
Dies öffnet ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen können, die Sie in Ihrem Feed verwenden möchten.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Weiter“.

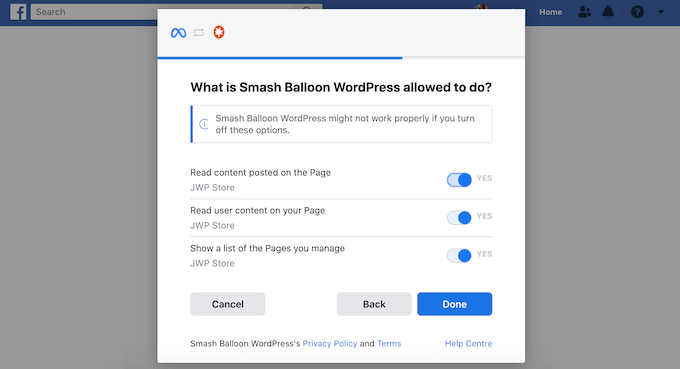
Sobald Sie dies getan haben, zeigt Facebook alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf die Inhalte haben kann, die Sie im benutzerdefinierten Facebook-Feed anzeigen können.
Vor diesem Hintergrund empfehlen wir, alle diese Schalter aktiviert zu lassen.

Wenn Sie fertig sind, klicken Sie auf „Fertig“.
Nach ein paar Augenblicken solltest du eine Nachricht sehen, dass du deine WordPress-Website erfolgreich mit Facebook verknüpft hast. Sie können jetzt auf „OK“ klicken.

Danach kehrt Smash Balloon Sie automatisch zum WordPress-Dashboard zurück.
So erstellen Sie einen benutzerdefinierten Facebook-Feed in WordPress
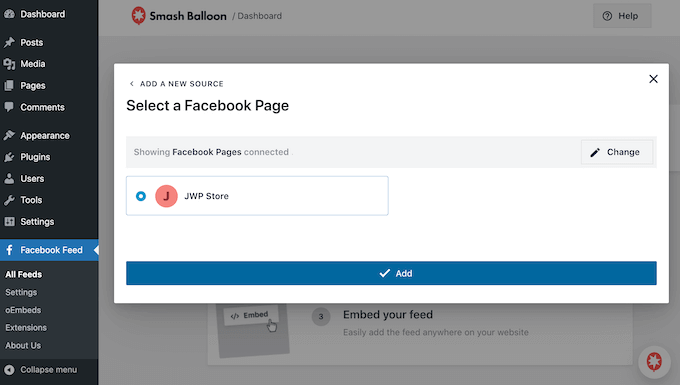
Sie sehen nun ein Popup mit der Gruppe oder Seite, die Sie gerade mit Ihrer WordPress-Website verknüpft haben. Wählen Sie einfach das Optionsfeld neben Ihrer Quelle aus und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

Wenn Sie das Popup versehentlich geschlossen haben, geraten Sie nicht in Panik. Sie können die Registerkarte einfach aktualisieren, um das Popup erneut zu öffnen.
Sobald Sie dies getan haben, kehren Sie zur Seite „Facebook-Feed » Alle Feeds “ zurück.
Klicken Sie wie zuvor auf die Schaltfläche „Neu hinzufügen“ und wählen Sie dann den Typ des benutzerdefinierten Facebook-Feeds aus, den Sie erstellen möchten, z. B. Zeitleiste, Fotos oder Videos.
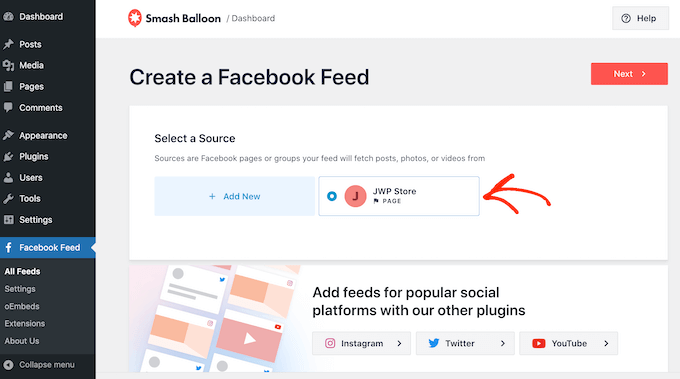
Klicken Sie dann auf „Weiter“. Jetzt sehen Sie unter „Quelle auswählen“ Ihre Facebook-Gruppe oder -Seite als Option.

Fahren Sie fort und wählen Sie die Seite oder Gruppe aus und klicken Sie dann auf „Weiter“.
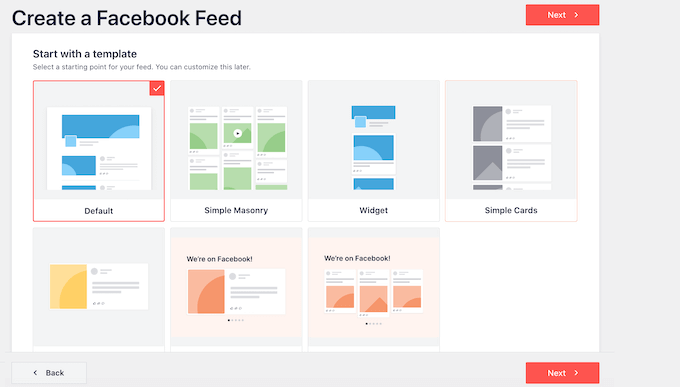
Sie können nun die Vorlage auswählen, die Sie als Ausgangspunkt für Ihren Feed verwenden möchten. Alle diese Vorlagen sind vollständig anpassbar, sodass Sie sie so anpassen können, dass sie perfekt zu Ihrem WordPress-Blog oder Ihrer Website passen.
Wir verwenden die Standardvorlage, aber Sie können jede beliebige Vorlage verwenden.

Nachdem Sie ein Design ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“.
Smash Balloon erstellt nun basierend auf Ihrer Quelle und der gewählten Vorlage einen Facebook-Feed. Dies ist ein guter Anfang, aber Sie können die Darstellung dieses Feeds auf Ihrer Website optimieren.
So passen Sie Ihren Facebook-Feed an
Das Smash Balloon Custom Facebook Feed-Plugin bietet Ihnen viele Möglichkeiten, Ihren Feed anzupassen. Vor diesem Hintergrund lohnt es sich zu sehen, welche Änderungen Sie vornehmen können.
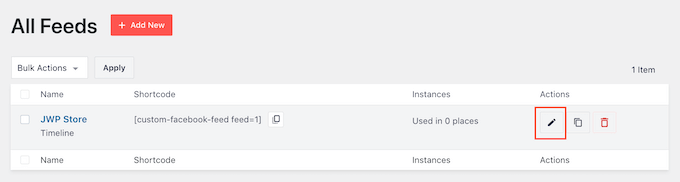
Suchen Sie auf dem Bildschirm „Facebook-Feed » Alle Feeds “ den soeben erstellten Feed und klicken Sie auf die Schaltfläche „Bearbeiten“, die wie ein kleiner Bleistift aussieht.

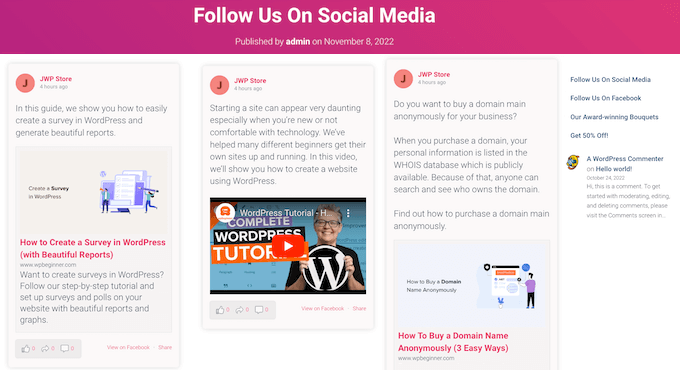
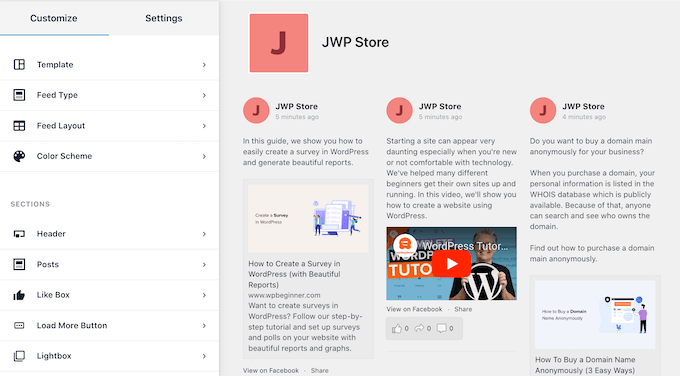
Dadurch wird der Feed-Editor geöffnet, der eine Vorschau zeigt, wie der benutzerdefinierte Facebook-Feed auf Ihrer Website aussehen wird.
Auf der linken Seite sehen Sie alle verschiedenen Einstellungen, mit denen Sie den Feed anpassen können. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden schnell einige Schlüsselbereiche behandeln.

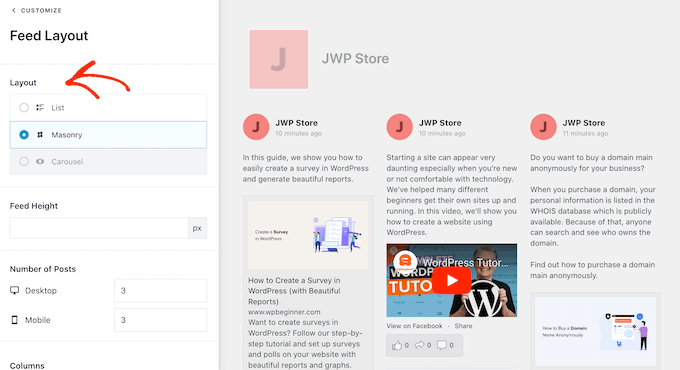
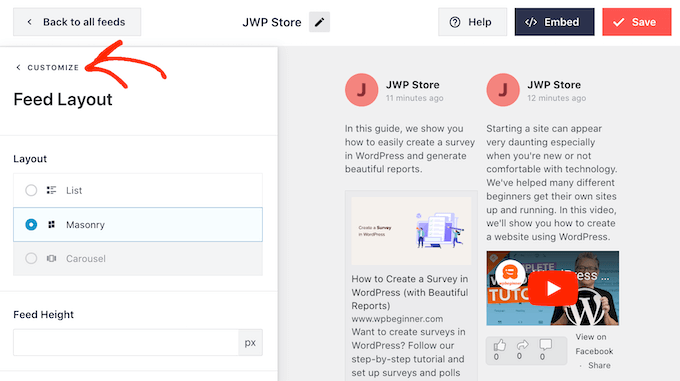
Zunächst können Sie ändern, wie Ihre Posts angezeigt werden, indem Sie auf „Feed-Layout“ klicken.
Auf diesem Bildschirm können Sie zwischen verschiedenen Layouts wie Mauerwerk und Liste wechseln und die Einzugshöhe ändern. Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihre Website am besten funktioniert.

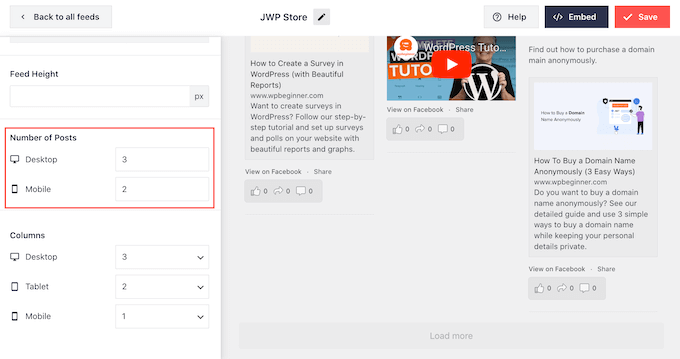
Standardmäßig zeigt der Feed die gleiche Anzahl von Beiträgen auf Desktop-Computern und Mobilgeräten wie Smartphones an.
Mobilgeräte haben jedoch normalerweise kleinere Bildschirme und weniger Rechenleistung, sodass Sie möglicherweise weniger Beiträge auf Tablets und Smartphones anzeigen möchten. Geben Sie dazu einfach eine andere Nummer in das Feld „Mobile“ unter „Number of Posts“ ein.


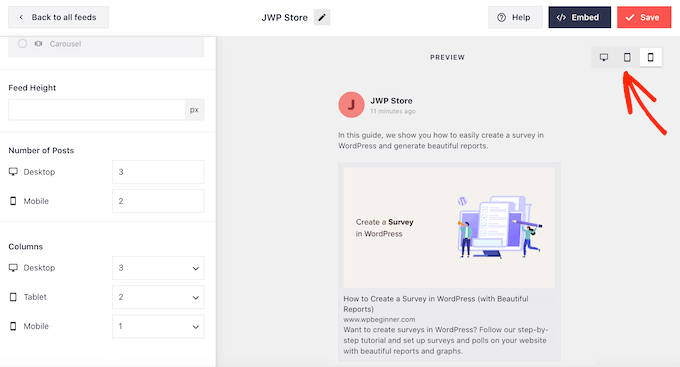
Mit der Reihe von Schaltflächen in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihre Änderungen auf Desktop-Computern, Tablets und Smartphones aussehen werden.
Indem Sie verschiedene Layouts ausprobieren, können Sie einen benutzerdefinierten Feed erstellen, der großartig aussieht, egal welches Gerät der Besucher verwendet.

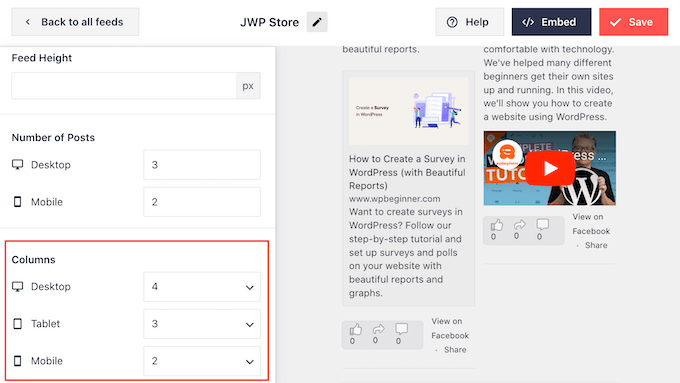
Standardmäßig zeigt der Facebook-Feed auf Smartphones und Tablets im Vergleich zu Desktop-Computern weniger Spalten an. Dadurch passen alle Ihre Inhalte bequem auf kleinere Bildschirme.
Nachdem Sie jedoch die mobile Version Ihrer WordPress-Website getestet haben, sind Sie möglicherweise unzufrieden damit, wie die Spalten auf Smartphones und Tablets aussehen. Wenn dies der Fall ist, können Sie die Spalten anpassen, indem Sie die Zahlen im Abschnitt "Spalten" ändern.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie oben im Menü auf den Link „Anpassen“.
Dies bringt Sie zurück zum Smash Balloon-Haupteditor.

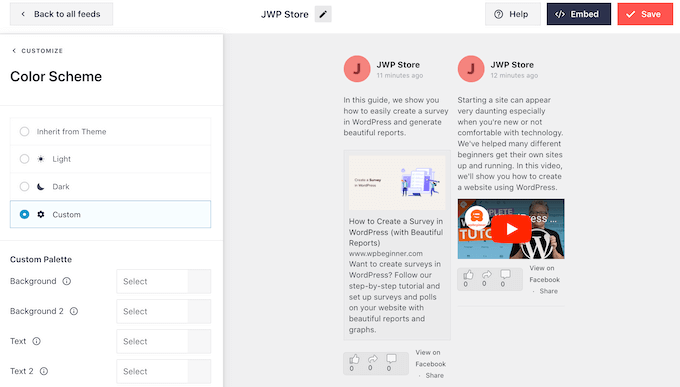
Als nächstes können Sie im linken Menü auf „Farbschema“ klicken und sich die verschiedenen Farben ansehen, die Sie dem Facebook-Feed hinzufügen können.
Standardmäßig verwendet Smash Balloon ein von Ihrem WordPress-Theme geerbtes Farbschema, aber Sie können auch „Hell“ oder „Dunkel“ wählen oder sogar Ihr eigenes benutzerdefiniertes Farbschema erstellen.

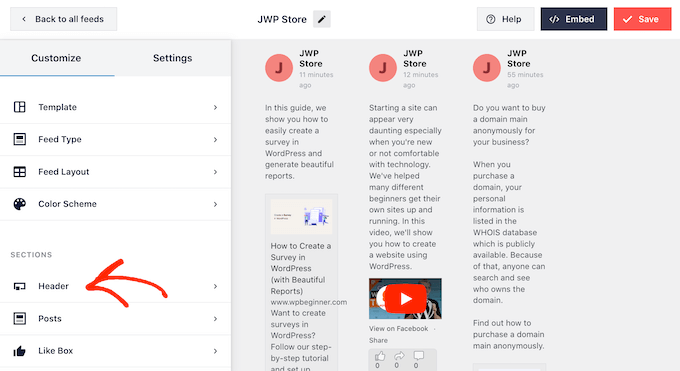
Standardmäßig fügt Smash Balloon Ihrem Feed eine Kopfzeile hinzu, die Ihr Facebook-Profilbild und den Namen Ihrer Seite oder Gruppe enthält.
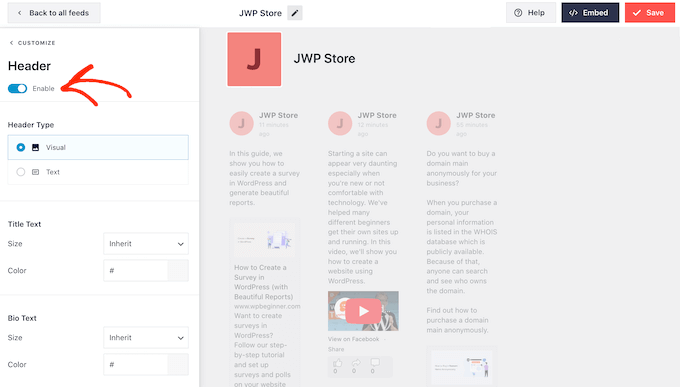
Um das Aussehen zu ändern, klicken Sie im linken Menü auf „Kopfzeile“.

Auf diesem Bildschirm können Sie die Größe und Farbe der Kopfzeile ändern, Ihr Facebook-Profilbild ein- oder ausblenden und vieles mehr.
Wenn Sie die Kopfzeile vollständig entfernen möchten, klicken Sie auf den Schalter, um sie von blau (aktiviert) auf grau (deaktiviert) umzuschalten.

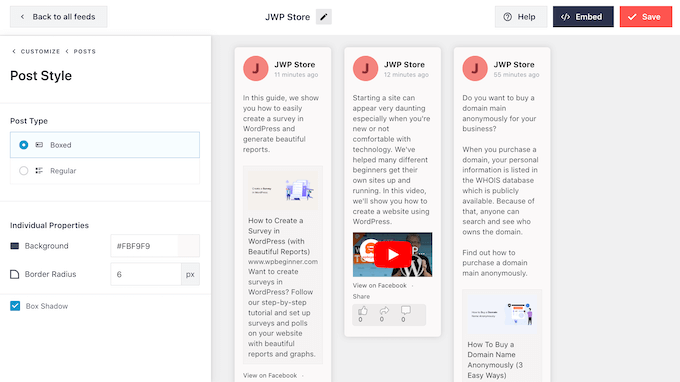
Als nächstes kommt der Bildschirm „Beiträge“. Hier können Sie ändern, wie die einzelnen Beiträge im benutzerdefinierten Facebook-Feed angezeigt werden.
Sie können beispielsweise zwischen normalen und gerahmten Stilen wechseln, die Hintergrundfarbe ändern, einen gerahmten Schatten hinzufügen und vieles mehr.

Standardmäßig fügt Smash Balloon die Facebook-Schaltfläche „Gefällt mir“ nicht in Ihren Feed ein.
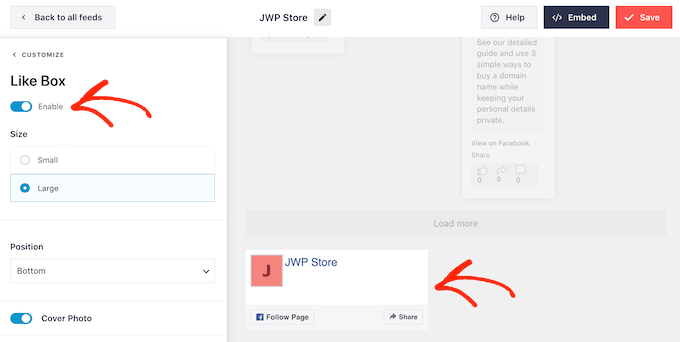
Um mehr Besucher dazu zu ermutigen, Ihrer Facebook-Seite zu folgen, können Sie diese Schaltfläche hinzufügen, indem Sie im Menü auf der linken Seite des Editors „Gefällt mir“ auswählen.
Klicken Sie danach einfach auf die Schaltfläche „Aktivieren“, sodass sie blau wird. Wenn Sie jetzt zum Ende der Vorschau scrollen, sehen Sie einen „Gefällt mir“-Button.

Sie können diesen Bereich mit verschiedenen Einstellungen gestalten. Sie können beispielsweise auswählen, ob die Schaltfläche oben oder unten im Feed angezeigt wird und ob das Titelbild Ihrer Facebook-Seite eingefügt werden soll.
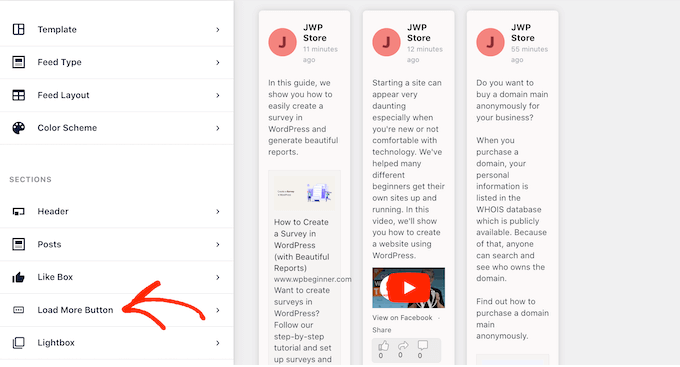
Wenn Sie mit dem Aussehen der „Gefällt mir“-Schaltfläche zufrieden sind, können Sie zum Bildschirm „Weitere Schaltfläche laden“ wechseln.

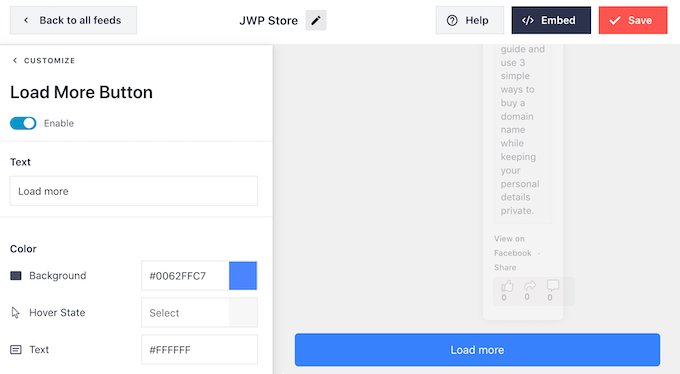
Die Schaltfläche „Mehr laden“ ermutigt Besucher, durch weitere Teile Ihres Facebook-Feeds zu scrollen.
Aus diesem Grund möchten Sie die Schaltfläche möglicherweise auffälliger gestalten, indem Sie ihre Hintergrundfarbe, Textfarbe und Beschriftung ändern.

Eine andere Möglichkeit besteht darin, die Schaltfläche „Mehr laden“ vollständig zu entfernen, indem Sie auf den Schalter „Aktivieren“ klicken, sodass sie ausgegraut ist.
Das Deaktivieren der Schaltfläche „Mehr laden“ ist nützlich, wenn Ihr Facebook-Feed zeitkritisch ist. Das heißt, Besucher müssen nicht durch Ihre vorherigen Posts scrollen, die nicht auf sie zutreffen.
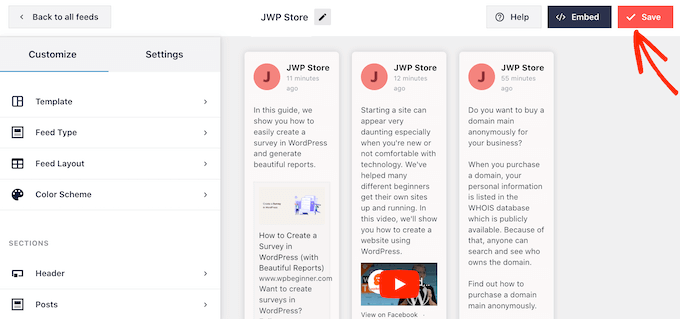
Wenn Sie mit der Einrichtung des benutzerdefinierten Facebook-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Sie können den Facebook-Feed jetzt zu Ihrer WordPress-Website hinzufügen.

So fügen Sie Ihren benutzerdefinierten Facebook-Feed zu WordPress hinzu
Sie können Ihren benutzerdefinierten Facebook-Feed mithilfe eines Blocks, Widgets oder Shortcodes hinzufügen.
Wenn Sie mehr als einen benutzerdefinierten Feed erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie einen Block oder ein Widget verwenden möchten.
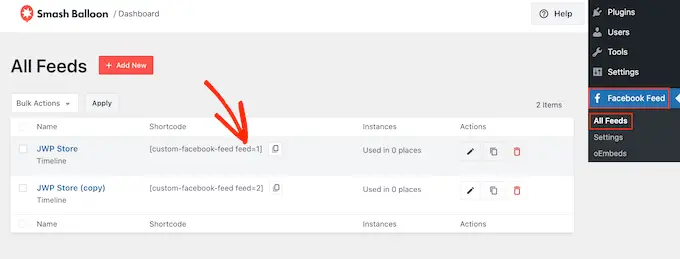
Gehen Sie einfach zu Facebook Feed » Alle Feeds und sehen Sie sich dann den Teil feed="" des Shortcodes an. Dies ist der Wert, den Sie dem Block oder Widget hinzufügen müssen, also notieren Sie ihn.
Im folgenden Bild müssen wir feed="1" verwenden.

Um diesen Shortcode auf einer Seite oder einem Beitrag zu verwenden, können Sie den Block „Benutzerdefinierter Facebook-Feed“ im Inhaltseditor verwenden.
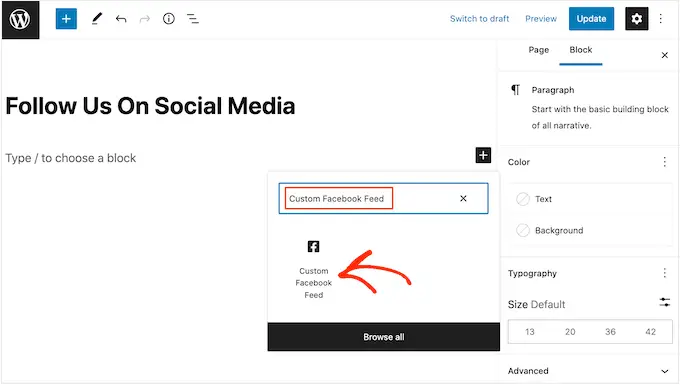
Öffnen Sie einfach die Seite oder den Beitrag, wo Sie den Feed anzeigen möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Benutzerdefinierter Facebook-Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn Ihrer Seite oder Ihrem Beitrag hinzuzufügen.

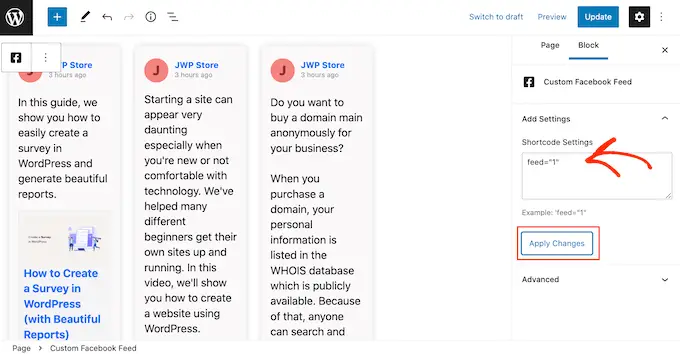
Der Block zeigt standardmäßig einen Ihrer Feeds an. Wenn Sie stattdessen einen anderen Feed verwenden möchten, suchen Sie einfach im Menü auf der rechten Seite nach „Shortcode-Einstellungen“.
Sie können diesem Feld jetzt den Code feed="" hinzufügen. Klicken Sie danach auf „Änderungen übernehmen“.

Der Block zeigt nun Ihren benutzerdefinierten Facebook-Feed und Sie können die Seite veröffentlichen oder aktualisieren, um sie auf Ihrer Website live zu schalten.
Eine weitere Option besteht darin, den Feed zu jedem Widget-bereiten Bereich hinzuzufügen, z. B. der Seitenleiste oder einem ähnlichen Abschnitt. Dies ist eine einfache Möglichkeit, den benutzerdefinierten Facebook-Feed auf Ihrer gesamten Website anzuzeigen.
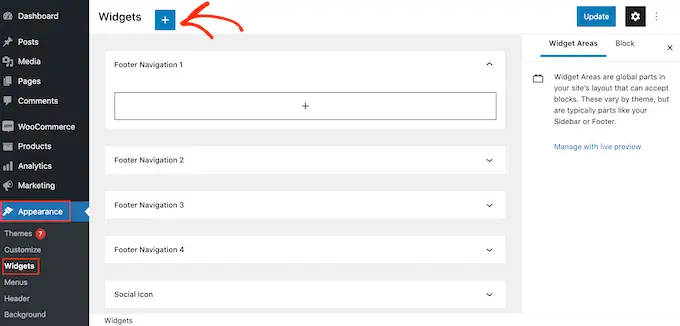
Um zu beginnen, gehen Sie im WordPress-Dashboard zu Darstellung » Widgets . Klicken Sie dann auf die blaue Schaltfläche „+“.

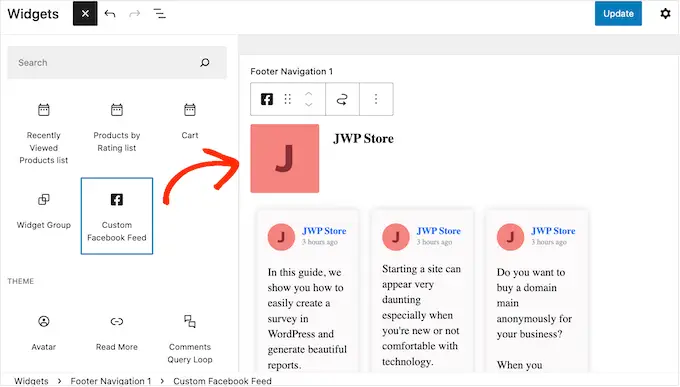
Sie können jetzt das Widget „Benutzerdefinierter Facebook-Feed“ finden.
Ziehen Sie es dann einfach auf den Bereich, in dem Sie den Feed anzeigen möchten.

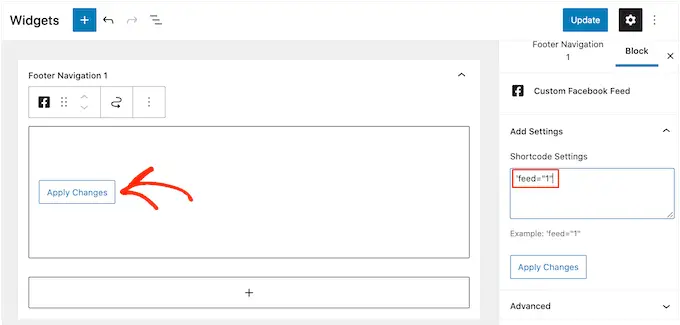
Auch hier zeigt Smash Balloon standardmäßig einen Ihrer benutzerdefinierten Facebook-Feeds an.
Um einen anderen Feed anzuzeigen, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.

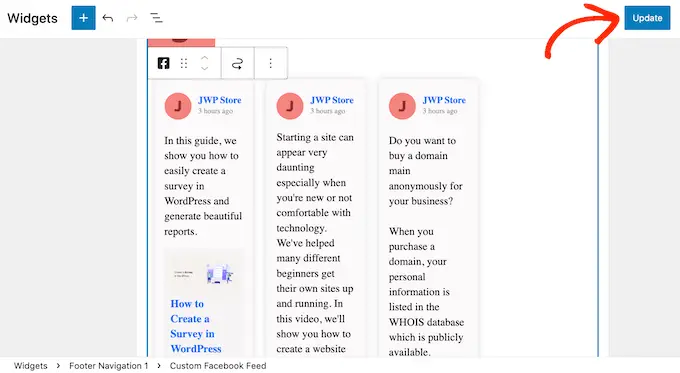
Sie können nun auf die Schaltfläche „Aktualisieren“ klicken.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.

Schließlich können Sie den benutzerdefinierten Feed mit einem Shortcode zu jeder Seite, jedem Beitrag oder jedem Widget hinzufügen, das bereit ist.
Gehen Sie einfach zu Facebook Feed » Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie können diesen Code jetzt zu Ihrer Website hinzufügen.
Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen, einen benutzerdefinierten Facebook-Feed in WordPress hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen von Web-Push-Benachrichtigungen zu Ihrer WordPress-Site lesen oder sich unsere Liste der besten Social-Proof-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
