So erstellen Sie eine benutzerdefinierte Homepage in WordPress
Veröffentlicht: 2023-01-25Möchten Sie eine benutzerdefinierte Homepage in WordPress erstellen?
Standardmäßig zeigt WordPress Ihre neuesten Blog-Posts auf der Startseite an. Sie können jedoch oft einen besseren ersten Eindruck hinterlassen, indem Sie eine benutzerdefinierte Startseite entwerfen, die die beliebtesten Inhalte, Produkte, Dienstleistungen und mehr Ihrer Website hervorhebt.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine benutzerdefinierte Homepage in WordPress erstellen.

Was ist eine Homepage?
Eine Homepage ist die erste Seite, die Besucher sehen, wenn sie Ihren Domainnamen eingeben. Für viele Menschen ist diese Startseite die Einführung in Ihr Unternehmen, Ihren Blog oder Ihre Website.

Eine gute Homepage wird Besucher dazu bringen, mehr über Ihre WordPress-Website zu erfahren. Es bietet auch einfachen Zugriff auf Links, Suchleisten, Menüs und alles andere, was Besuchern helfen kann, interessante Inhalte zu finden.
Standardmäßig zeigt WordPress Ihre neuesten Blog-Posts auf der Startseite an.

Dies kann für persönliche Blogs oder Hobby-Blogger gut geeignet sein. Viele WordPress-Blogs und -Websites können jedoch davon profitieren, wenn sie die Standard-Homepage durch eine benutzerdefinierte Homepage ersetzen.
Die gute Nachricht ist, dass WordPress es einfach macht, eine benutzerdefinierte Seite als Startseite anzuzeigen, anstatt die Standardliste der letzten Beiträge.
Auswählen einer benutzerdefinierten Seite, die als Homepage in WordPress verwendet werden soll
In diesem Leitfaden zeigen wir Ihnen verschiedene Möglichkeiten zum Erstellen einer benutzerdefinierten Startseite. Danach müssen Sie WordPress jedoch mitteilen, dass diese Seite als Startseite verwendet werden soll.
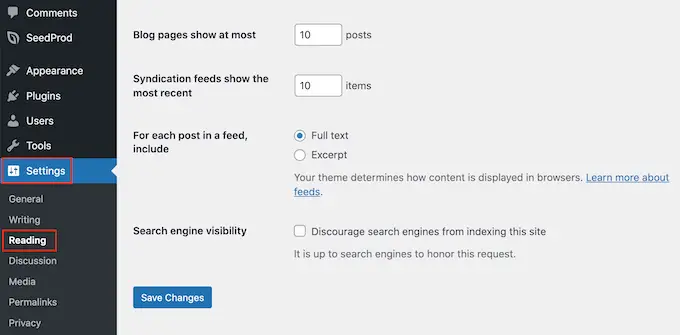
Gehen Sie dazu einfach im WordPress-Dashboard zu Einstellungen » Lesen .

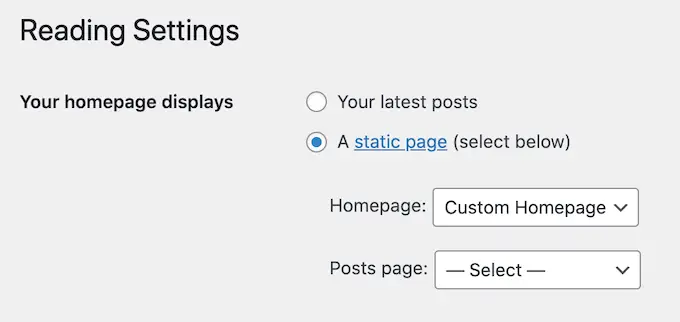
Scrollen Sie hier zu „Ihre Homepage-Einstellungen“ und wählen Sie „Eine statische Seite“ aus.
Sie können nun das Dropdown-Menü „Startseite“ öffnen und die Seite auswählen, die Sie als neue Startseite verwenden möchten.

Scrollen Sie dann einfach zum unteren Bildschirmrand und klicken Sie auf „Änderungen speichern“. Sie können jetzt Ihre Website besuchen, um die neue benutzerdefinierte Homepage live zu sehen.
Wenn Sie einen Blog haben, stellen Sie sicher, dass Sie eine separate Blog-Seite erstellen, um Ihre Posts anzuzeigen. Wenn Sie dies nicht tun, werden Besucher Schwierigkeiten haben, Ihre neuesten Blogs zu finden.
Lassen Sie uns sehen, wie Sie eine benutzerdefinierte Homepage in WordPress entwerfen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. Erstellen Sie eine benutzerdefinierte Homepage-Vorlage mit dem Blockeditor
Wenn Sie ein Blockdesign verwenden, können Sie mit dem vollständigen Website-Editor eine benutzerdefinierte Homepage-Vorlage entwerfen.
Diese Methode funktioniert nicht mit jedem Theme. Wenn Sie also kein blockbasiertes WordPress-Theme verwenden, empfehlen wir stattdessen die Verwendung eines Seitenerstellers wie SeedProd oder Beaver Builder.
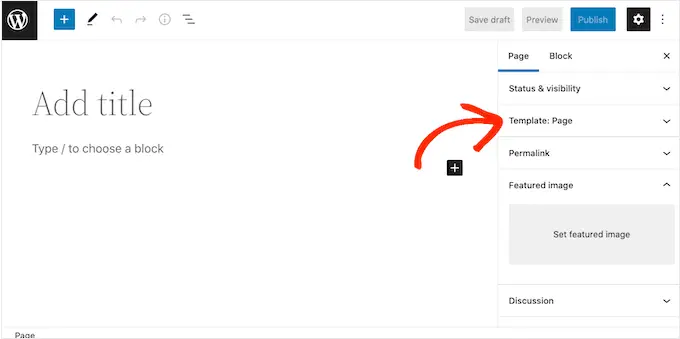
Erstellen Sie zunächst einfach eine neue Seite oder öffnen Sie eine vorhandene Seite, die Sie als Startseite verwenden möchten. Klicken Sie dann im Menü auf der rechten Seite auf die Registerkarte „Seite“ und klicken Sie, um den Abschnitt „Vorlage“ zu erweitern, falls er noch nicht geöffnet ist.

WordPress zeigt nun an, welches Template diese Seite gerade verwendet.
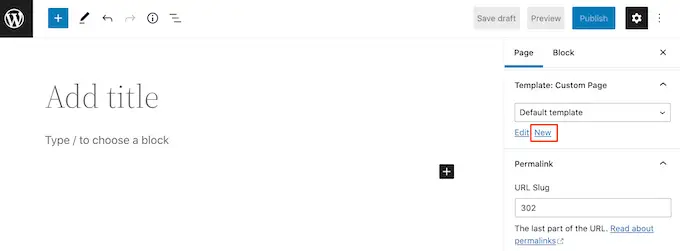
Um eine benutzerdefinierte Homepage-Vorlage zu erstellen, klicken Sie einfach auf den Link „Neu“.

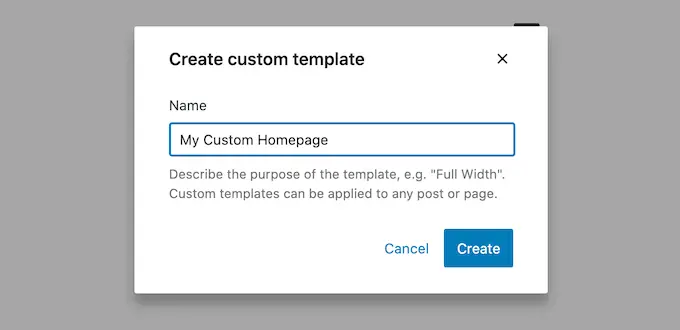
Geben Sie im Popup Ihrer Vorlage einen Namen. Der Name dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Fahren Sie danach fort und klicken Sie auf „Erstellen“, um den vollständigen Site-Editor zu starten.

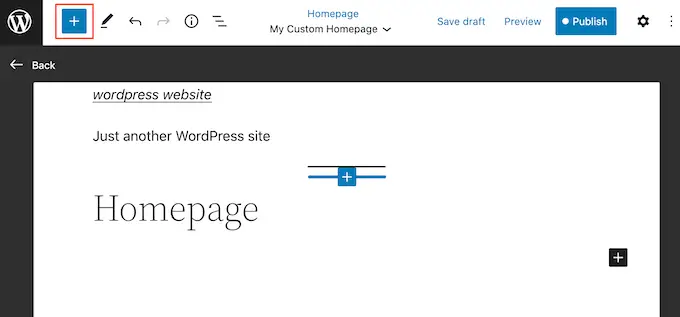
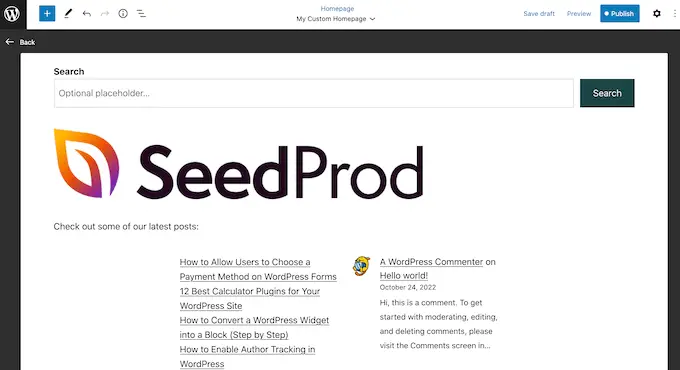
Der Vorlageneditor funktioniert ähnlich wie der standardmäßige WordPress-Blockeditor.
Um Blöcke zu Ihrer benutzerdefinierten Startseite hinzuzufügen, klicken Sie einfach auf die blaue Schaltfläche „+“. Sie können dann jeden Block per Drag & Drop auf Ihr Layout ziehen.

Da wir eine benutzerdefinierte Startseite erstellen, möchten Sie normalerweise damit beginnen, ein großes Hero-Bild hinzuzufügen, z. B. das Logo oder Banner Ihrer Website.
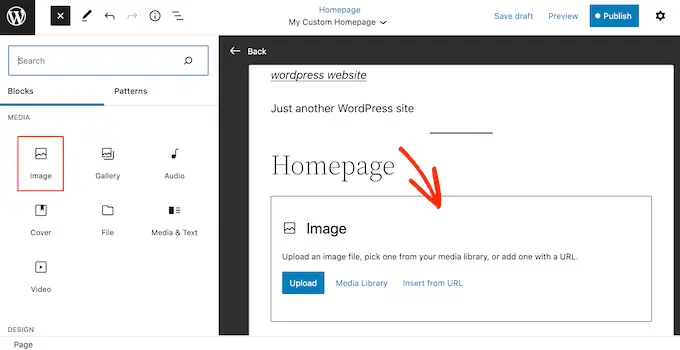
Suchen Sie dazu einfach im linken Menü den Block „Bild“ und fügen Sie ihn dann per Drag and Drop in Ihr Layout ein.

Sie können nun entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.
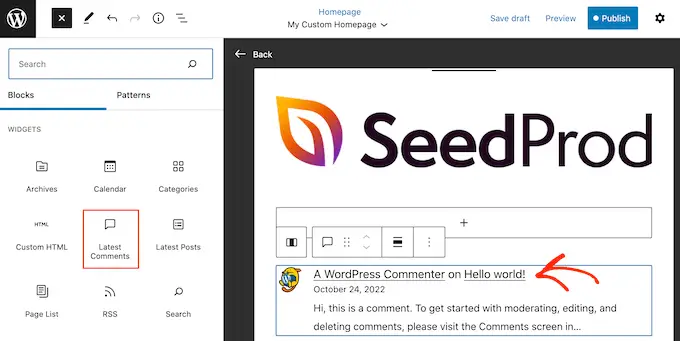
Um mehr Engagement zu erzielen, möchten Sie möglicherweise die neuesten Kommentare auf Ihrer Homepage anzeigen, indem Sie einen Block "Neueste Kommentare" hinzufügen.

Weitere Informationen finden Sie in unserer Anleitung zum Anzeigen von Kommentaren auf der Startseite Ihres WordPress-Themes.
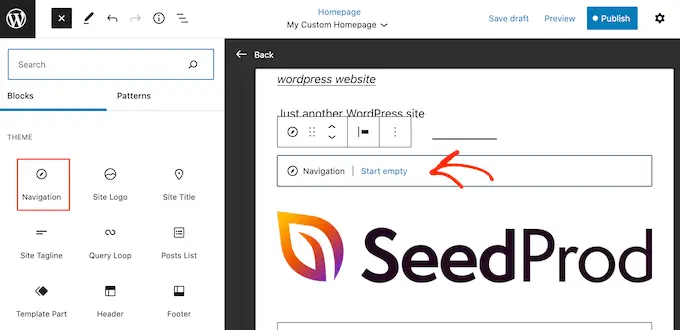
Eine gute Homepage hilft Besuchern, interessante Inhalte zu finden. Vor diesem Hintergrund ist es eine gute Idee, einen „Navigations“-Block zu Ihrer benutzerdefinierten Startseite hinzuzufügen.

Um mehr zu erfahren, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zum Hinzufügen benutzerdefinierter Navigationsmenüs in WordPress-Designs.
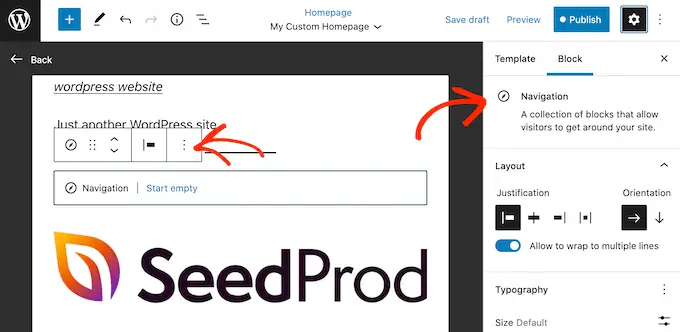
Stellen Sie nach dem Hinzufügen eines Blocks sicher, dass Sie darauf klicken, um ihn in Ihrem Layout auszuwählen. Anschließend können Sie den Block über die Einstellungen im rechten Menü und die Schaltflächen in der Minisymbolleiste konfigurieren.

Um Ihre benutzerdefinierte Homepage zu erstellen, fügen Sie einfach weitere Blöcke hinzu und konfigurieren Sie sie dann mit den vollständigen Site-Editor-Einstellungen.
Beispielsweise möchten Sie möglicherweise Blöcke wie „Neueste Beiträge“, „Suche“, „Soziale Symbole“, „Cloud-Tag“ und mehr hinzufügen.

Wenn Sie mit dem Aussehen der Vorlage zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Die Seite, die Sie zuvor erstellt haben, verwendet jetzt die neue Homepage-Vorlage. Sie können WordPress nun anweisen, diese Seite als Ihre Homepage zu verwenden, indem Sie dem oben beschriebenen Prozess folgen.
Methode 2. Erstellen Sie eine benutzerdefinierte Homepage in WordPress mit einem Page Builder (empfohlen)
Mit dem blockbasierten WordPress-Editor können Sie eine benutzerdefinierte Homepage mit den Tools erstellen, mit denen Sie bereits vertraut sind. Es funktioniert jedoch nicht mit allen Themen und ist in Flexibilität und Funktionen eingeschränkt.
Wenn Sie eine vollständig benutzerdefinierte Homepage erstellen möchten, die mit jedem WordPress-Thema funktioniert, benötigen Sie ein Seitenerstellungs-Plugin.
Für diese Methode verwenden wir SeedProd. Es ist das beste Seitenerstellungs-Plugin auf dem Markt und ermöglicht es Ihnen, eine benutzerdefinierte Homepage mit einem einfachen Drag-and-Drop-Editor zu erstellen.
Es enthält auch viele professionell gestaltete Vorlagen und vorgefertigte Blöcke, die Sie auf Ihrer Homepage verwenden können.
Hinweis: Auf WordPress.org ist eine kostenlose Version von SeedProd verfügbar, aber wir verwenden die Pro-Version, da sie mehr Vorlagen, Blöcke und Funktionen enthält.
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
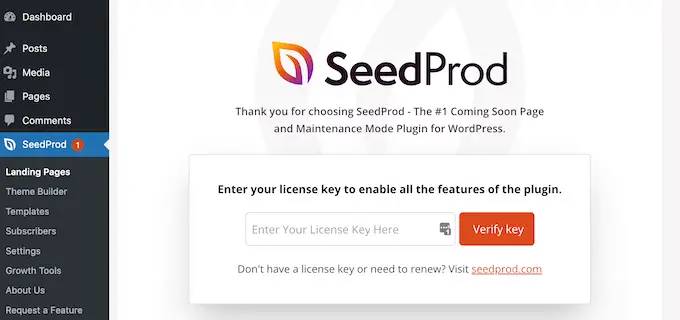
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Lizenzschlüssel eingegeben haben, fahren Sie fort und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
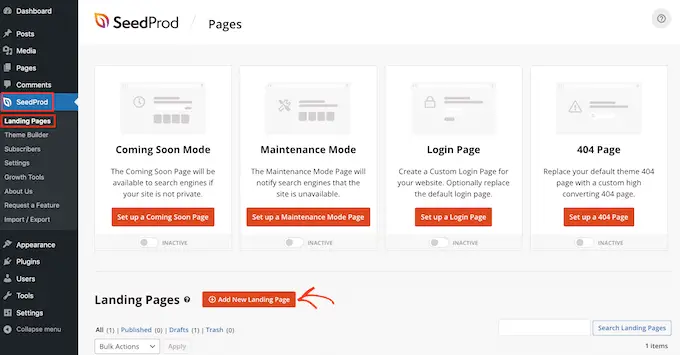
Als nächstes müssen Sie SeedProd » Pages besuchen und auf die Schaltfläche „Add New Landing Page“ klicken.

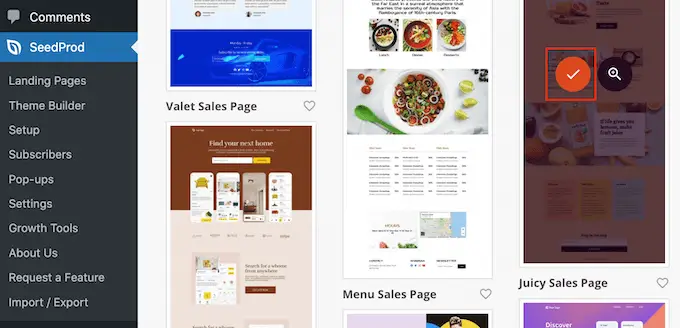
Danach ist es an der Zeit, eine Vorlage für Ihre benutzerdefinierte Homepage auszuwählen. SeedProd hat viele professionell gestaltete Vorlagen, die Sie an die Bedürfnisse Ihrer Website anpassen können.
Um eine Vorlage auszuwählen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das Symbol „Häkchen“.

Wir verwenden die Vorlage „Juicy Sales Page“ in allen unseren Bildern, aber Sie können jedes Design verwenden.
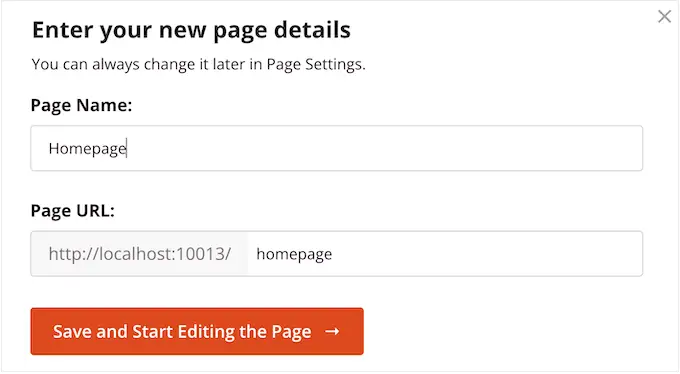
Geben Sie als Nächstes einen Namen für die benutzerdefinierte Homepage ein. SeedProd erstellt automatisch eine URL basierend auf dem Titel der Seite, aber Sie können diese URL beliebig ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

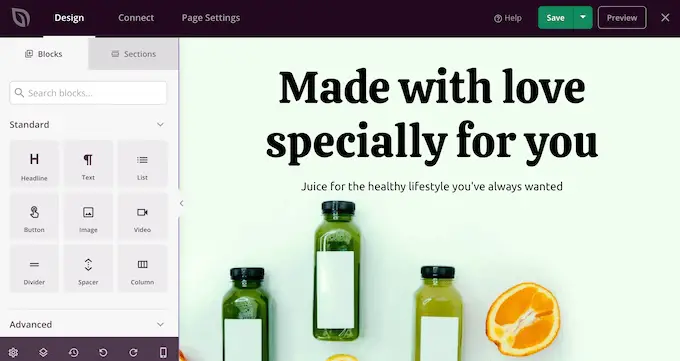
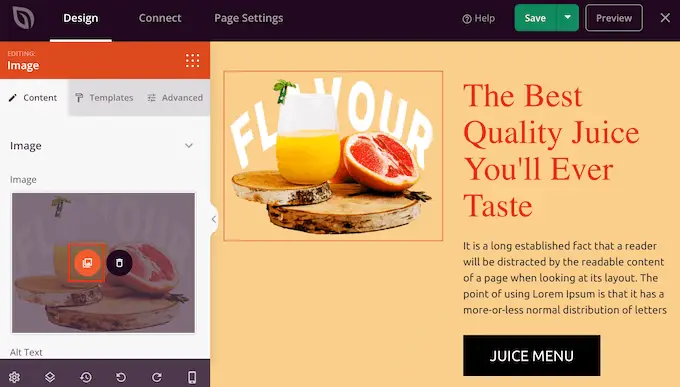
Als Nächstes werden Sie zum Drag-and-Drop-Seitenersteller von SeedProd weitergeleitet, wo Sie Ihre Vorlage anpassen können.

Der SeedProd-Editor zeigt rechts eine Live-Vorschau Ihres Designs und links einige Blockeinstellungen.

Das Menü auf der linken Seite enthält auch Blöcke, die Sie auf Ihr Layout ziehen können.
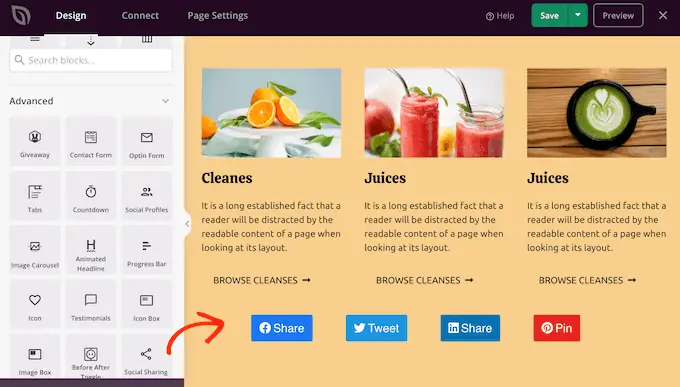
Sie können beispielsweise Standardblöcke wie Schaltflächen und Bilder ziehen und ablegen oder erweiterte Blöcke wie den Countdown, das Kontaktformular, die Schaltflächen zum Teilen in sozialen Netzwerken und mehr verwenden.

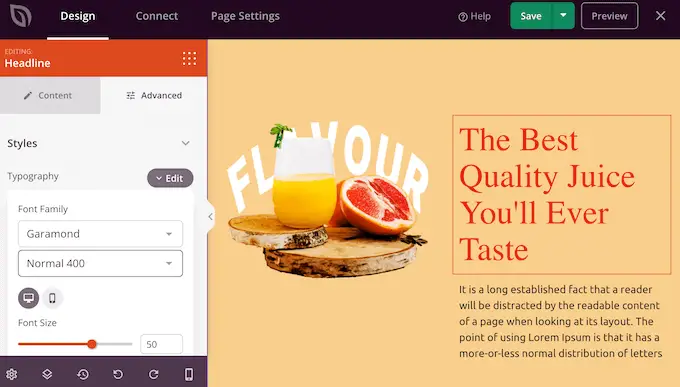
Um einen beliebigen Block anzupassen, klicken Sie einfach, um ihn in Ihrem Layout auszuwählen.
Das Menü auf der linken Seite zeigt nun alle Einstellungen, die Sie verwenden können, um diesen Block zu konfigurieren. Sie können auch Hintergrundfarben ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriftarten ändern, um sie besser an Ihre Marke anzupassen.

Zunächst sollten Sie alle Platzhalterbilder durch Ihre eigenen Fotos oder Ihr benutzerdefiniertes Logo ersetzen. Klicken Sie dazu einfach auf einen beliebigen Bildblock in der Live-Vorschau, um ihn auszuwählen.
Klicken Sie im linken Menü auf die Schaltfläche „Bild auswählen“.

Sie können nun entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.
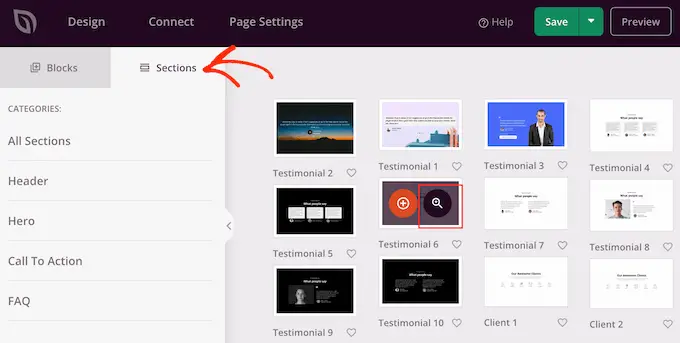
SeedProd wird auch mit „Abschnitten“ geliefert, bei denen es sich um Sammlungen von Blöcken handelt, die häufig zusammen verwendet werden. Zum Beispiel hat SeedProd eine Kopfzeile, ein Heldenbild, einen Aufruf zum Handeln, Erfahrungsberichte, ein Kontaktformular, FAQs, Funktionen, Fußzeilenabschnitte und mehr. Diese können Ihnen helfen, schnell eine benutzerdefinierte Homepage zu erstellen.
Um durch die verschiedenen Abschnitte zu blättern, klicken Sie einfach auf die Registerkarte „Abschnitte“. Um einen Abschnitt in der Vorschau anzuzeigen, bewegen Sie einfach die Maus darüber und klicken Sie dann auf das Lupensymbol.

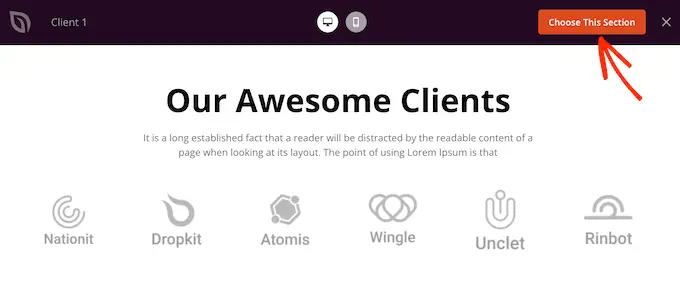
Um den Abschnitt zu Ihrem Design hinzuzufügen, klicken Sie einfach auf „Diesen Abschnitt auswählen“.
Dadurch wird der Abschnitt unten auf Ihrer Startseite hinzugefügt.

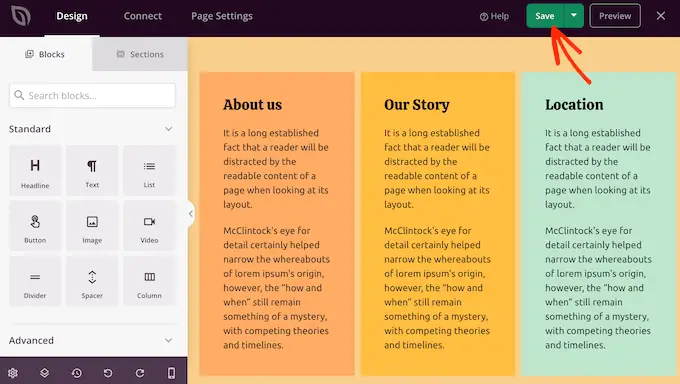
Sie können Abschnitte und Blöcke per Drag & Drop in Ihrem Layout verschieben.
Wenn Sie mit dem Aussehen der Startseite zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

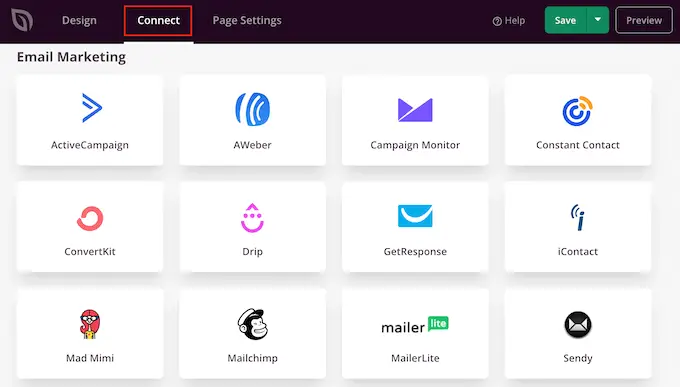
SeedProd macht es super einfach, Ihre Homepage mit beliebten E-Mail-Marketingdiensten wie Constant Contact oder Mailchimp zu verbinden.
Klicken Sie dazu einfach auf die Registerkarte „Verbinden“ und wählen Sie dann Ihren E-Mail-Dienstanbieter aus.

SeedProd zeigt Ihnen nun, wie Sie die Homepage mit Ihrem E-Mail-Anbieter integrieren.
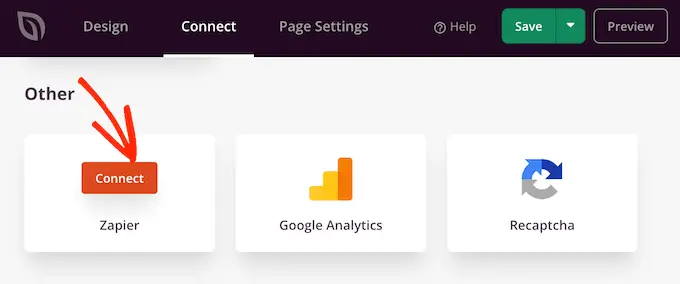
Wenn Ihr Anbieter nicht aufgeführt ist, machen Sie sich keine Sorgen. SeedProd arbeitet mit Zapier zusammen, das als Brücke zwischen SeedProd und mehr als 3000+ anderen Apps fungiert.

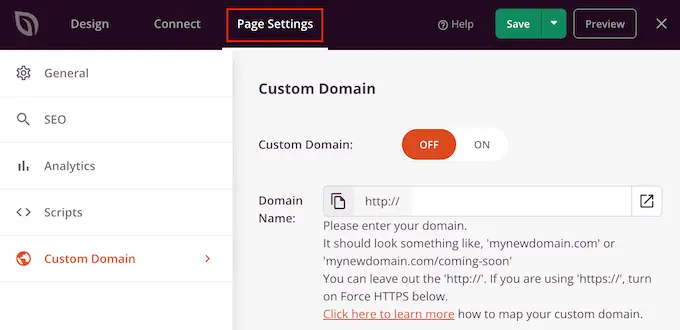
Sobald Sie dies getan haben, können Sie Ihre benutzerdefinierte Homepage veröffentlichen. Klicken Sie einfach auf die Registerkarte „Seiteneinstellungen“.
Es gibt weitere Optionen auf der Registerkarte Seiteneinstellungen, die Sie sich vielleicht ansehen möchten. Sie können beispielsweise die SEO-Einstellungen ändern, den Seitentitel bearbeiten und eine benutzerdefinierte Domain verbinden.

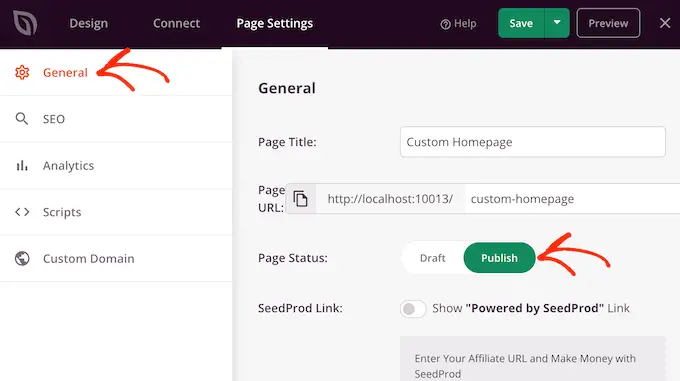
Wenn Sie mit der Einrichtung der Seite zufrieden sind, wählen Sie die Registerkarte „Allgemein“.
Sie können jetzt auf den Schalter „Seitenstatus“ klicken, um ihn von „Entwurf“ auf „Veröffentlichen“ zu ändern.

Jetzt müssen Sie nur noch zu Einstellungen » Lesen gehen und diese Seite als Ihre neue benutzerdefinierte Homepage festlegen.
Methode 3. Erstellen Sie manuell eine benutzerdefinierte Homepage in WordPress (Codierung erforderlich)
Sie können auch mithilfe von Code eine benutzerdefinierte Homepage erstellen. Diese Methode ist jedoch kompliziert und Codierungsfehler können alle möglichen gängigen WordPress-Fehler verursachen.
Allerdings empfehlen wir diese Methode nicht für Anfänger.
Ihr WordPress-Theme besteht aus vielen verschiedenen Dateien. Einige dieser Dateien werden Vorlagen genannt und steuern, wie verschiedene Bereiche Ihrer Website aussehen. Weitere Informationen finden Sie in unserem Spickzettel für die WordPress-Vorlagenhierarchie.
Eines dieser Templates heißt front-page.php.
Wenn Ihr Theme über diese Vorlage verfügt, verwendet WordPress sie automatisch, um Ihre Startseite anzuzeigen. Das bedeutet, dass Sie eine benutzerdefinierte Homepage erstellen können, indem Sie diese Datei bearbeiten oder durch eine neue Datei ersetzen.
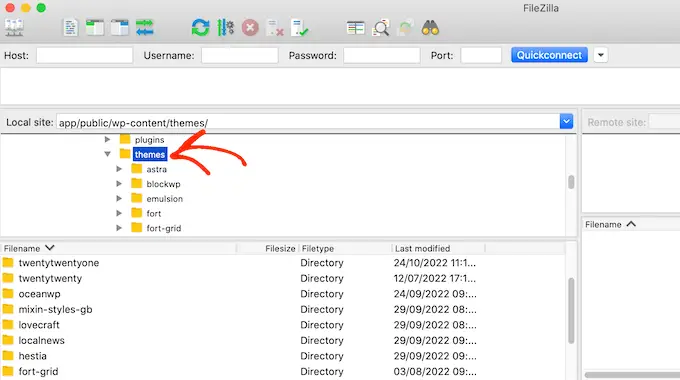
Zu Beginn benötigen Sie einen FTP-Client wie FileZilla, oder Sie können den von Ihrem WordPress-Hosting-Provider bereitgestellten Dateimanager verwenden.
Wenn Sie FTP zum ersten Mal verwenden, können Sie sich unsere vollständige Anleitung zum Herstellen einer Verbindung zu Ihrer Website über FTP ansehen.
Nachdem du dich mit dem Server verbunden hast, gehe zu /wp-content/themes/ und öffne dann den Ordner für dein aktuelles WordPress-Theme.

Wenn dieser Ordner bereits eine front-page.php-Datei enthält, können Sie diese Datei in einem beliebigen Texteditor wie Notepad öffnen. Sie können dann alle gewünschten Änderungen vornehmen, indem Sie den Code bearbeiten.
Wenn Ihr Design keine front-page.php-Datei hat, dann können Sie eine neue Datei mit dem Namen front-page.php erstellen.
Danach müssen Sie nur noch front-page.php in den Ordner Ihres aktuellen Themes auf Ihrem WordPress-Hosting-Konto hochladen.
Sobald Sie diese Datei hochladen, beginnt WordPress damit, Ihre Homepage anzuzeigen. Da die Datei jedoch komplett leer ist, sehen Sie eine leere Seite als Startseite.
Um dies zu beheben, öffnen Sie einfach die Datei in einer Texteditor-App und beginnen Sie mit dem Hinzufügen von HTML-Code.
Wenn Sie mit einer leeren Datei beginnen, können Sie sich etwas Zeit sparen, indem Sie den vorhandenen Code und die Vorlagen in Ihrem WordPress-Theme verwenden.
Beispielsweise ist es normalerweise sinnvoll, die Kopf- und Fußzeile des Themas einzufügen.
Im folgenden Beispielcode haben wir den Inhalt und die Seitenleisten entfernt, während wir die Kopfzeilen- und Navigationsvorlagen aus dem Design abgerufen haben.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Tipps zum Erstellen einer effektiven benutzerdefinierten Homepage in WordPress
Die Startseite ist die wichtigste Seite Ihrer Website. Nutzer besuchen diese Seite, um mehr über Ihr Unternehmen, Ihre Produkte und Dienstleistungen zu erfahren.
Damit Besucher finden, wonach sie suchen, empfehlen wir, das Design Ihrer Homepage so einfach wie möglich zu halten und jegliche Unordnung zu vermeiden.
Es ist auch eine gute Idee, Ihre wichtigsten Inhalte oben auf der Seite zu platzieren, damit sie das erste sind, was Besucher sehen.
Bevor Sie Ihre Seite gestalten, kann es hilfreich sein, die Ziele aufzuschreiben, die Sie erreichen möchten. Sie können dann jeden Teil der Homepage so gestalten, dass Sie dieses klare Ziel erreichen.
Viele Unternehmen und Blogs möchten Besucher in Kunden umwandeln. Um dies zu erreichen, empfehlen wir, OptinMonster zu Ihrer benutzerdefinierten Homepage hinzuzufügen.
OptinMonster ist das beste WordPress-Popup-Plugin und Software zur Lead-Generierung. Es ermöglicht Ihnen, alle Arten von Popups, Floating-Bars, Vollbild-Willkommensmatten, Slide-in-Scroll-Boxen, personalisierte Inline-Lead-Formulare, gamifizierte Spin-to-win-Optionen und mehr zu erstellen.

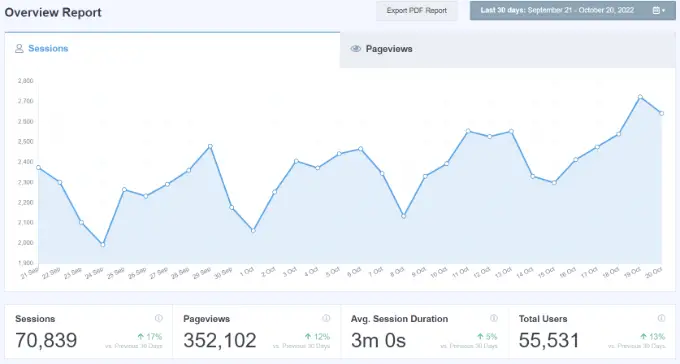
Als Nächstes sollten Sie die Leistung Ihrer benutzerdefinierten Startseite verfolgen. Sie können diese Erkenntnisse dann nutzen, um das Seitendesign zu optimieren und noch mehr Conversions zu erzielen.
MonsterInsights ist das beste Plugin für Google Analytics. Es ermöglicht Ihnen die einfache Installation von Google Analytics in WordPress und zeigt Ihnen hilfreiche Berichte direkt im WordPress-Dashboard.

Das Beste an der Verwendung von MonsterInsights ist, dass Sie den Google Analytics-Tracking-Code hinzufügen können, ohne den Code zu bearbeiten oder einen Entwickler einzustellen. Außerdem verfügt es über eine Dual-Tracking-Funktion, die den Wechsel zu Google Analytics 4 sehr einfach macht.
Sie sollten es Besuchern und potenziellen Kunden auch leicht machen, mit Ihnen in Kontakt zu treten. Dafür empfehlen wir WPForms, das beste WordPress-Formular-Plugin auf dem Markt.
Schließlich ist es eine gute Idee, sich Ihre Konkurrenten und andere beliebte Websites in Ihrer Branche oder Nische anzusehen. Obwohl es nie eine gute Idee ist, sie zu kopieren, können Sie sie als Inspiration verwenden oder Best Practices lernen, die Sie dann auf Ihr eigenes Homepage-Layout anwenden können.
Wir hoffen, dieser Artikel hat Ihnen geholfen, auf einfache Weise eine benutzerdefinierte Homepage in WordPress zu erstellen. Vielleicht möchten Sie auch unsere bewährten Tipps zur Steigerung Ihres Blog-Traffics und unsere Expertenauswahl der besten Social-Proof-Plugins für WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
