So erstellen Sie einen benutzerdefinierten Instagram-Foto-Feed in WordPress
Veröffentlicht: 2023-08-26Möchten Sie einen benutzerdefinierten Instagram-Feed in WordPress erstellen?
Ein Instagram-Feed kann Ihre Website aktuell und ansprechend halten und Ihnen gleichzeitig mehr Likes, Shares und Instagram-Follower bescheren.
In diesem Artikel zeigen wir Ihnen, wie Sie einen benutzerdefinierten Instagram-Foto-Feed für Ihre WordPress-Website erstellen.

Warum einen Instagram-Feed in Ihre WordPress-Site einbinden?
Durch das Hinzufügen eines Instagram-Feeds zu Ihrer WordPress-Site können Sie Ihren Besuchern ohne großen Mehraufwand neue Inhalte zeigen. Es ermutigt die Leser auch, Ihnen auf Instagram zu folgen.
Anstatt Bilder manuell im WordPress-Blockeditor hinzuzufügen, können Sie einfach einen Feed erstellen, der jedes Mal automatisch aktualisiert wird, wenn Sie neue Fotos auf Instagram veröffentlichen. Sie können sogar die Fotos anderer Personen auf Ihrer Website anzeigen, indem Sie einen Hashtag-Feed erstellen.
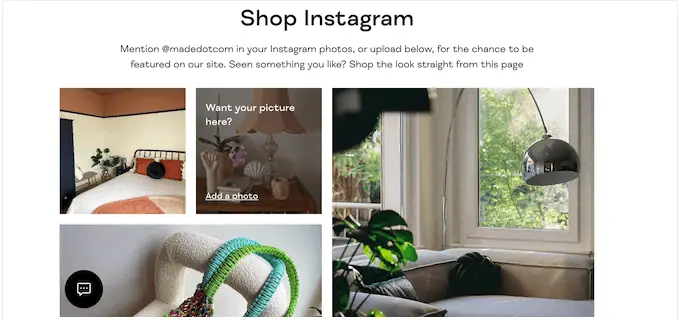
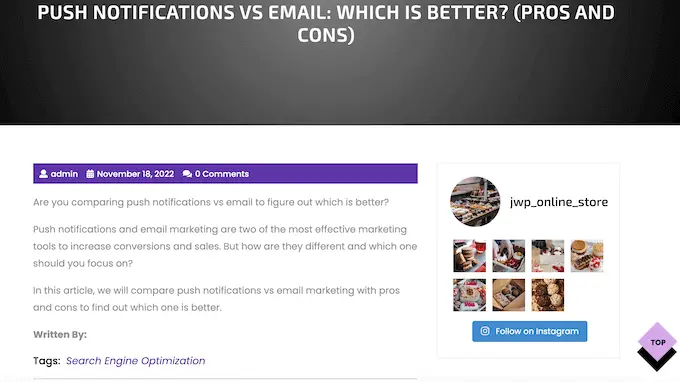
Im folgenden Bild sehen Sie ein Beispiel einer Marke, die einen benutzerdefinierten Instagram-Feed verwendet, um benutzergenerierte Inhalte anzuzeigen.

Auf diese Weise können Sie mit einem benutzerdefinierten Instagram-Feed wertvolle soziale Beweise liefern und online mehr Geld verdienen.
Sehen wir uns nun an, wie Sie in WordPress einen benutzerdefinierten Instagram-Foto-Feed erstellen können.
So erstellen Sie einen benutzerdefinierten Instagram-Foto-Feed in WordPress
Der einfachste Weg, einen Instagram-Foto-Feed zu Ihrer Website hinzuzufügen, ist die Verwendung des Smash Balloon Instagram Feed-Plugins. Es ist das beste Instagram-Plugin für WordPress, mit dem Sie Inhalte Ihres Instagram-Kontos im Handumdrehen anzeigen können.
Dies ist auch der einfachste Weg, das Facebook- und Instagram-oEmbed-Problem in WordPress zu beheben.
In unserem Tutorial werden wir mehrere Schritte behandeln, und Sie können die folgenden Schnelllinks verwenden, um zu den verschiedenen Abschnitten zu springen:
So verbinden Sie ein Instagram-Konto mit WordPress
Zuerst müssen Sie das Smash Balloon Instagram Feed-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: In der Anleitung verwenden wir die Premium-Version von Smash Balloon, da Sie damit einen vollständig benutzerdefinierten Instagram-Feed erstellen können. mit Hashtag-Feeds und einkaufbaren Bildern. Wenn Sie gerade erst anfangen oder ein kleines Budget haben, gibt es auch ein kostenloses Smash Balloon Social Photo Feed-Plugin.
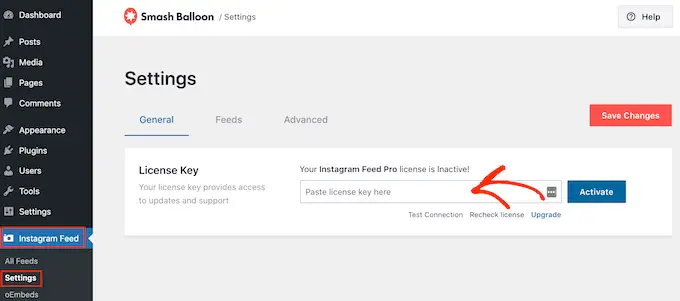
Nachdem Sie das Plugin installiert haben, gehen Sie zu Instagram-Feed » Einstellungen .
Sie können nun Ihren Smash Balloon-Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diese Informationen in der Bestätigungs-E-Mail, die Sie beim Kauf von Smash Balloon erhalten haben, und auch in Ihrem Smash Balloon-Konto.
Nachdem Sie Ihren Lizenzschlüssel hinzugefügt haben, klicken Sie auf die Schaltfläche „Aktivieren“.
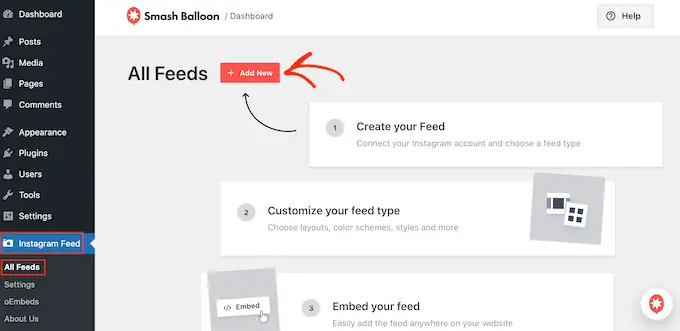
Sobald Sie dies getan haben, können Sie einen benutzerdefinierten Instagram-Feed erstellen. Wählen Sie zunächst Instagram-Feed » Alle Feeds aus und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

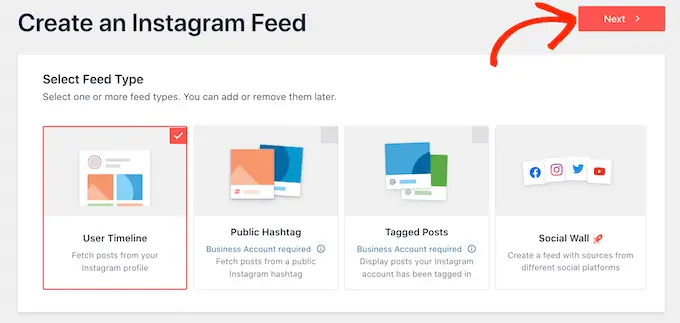
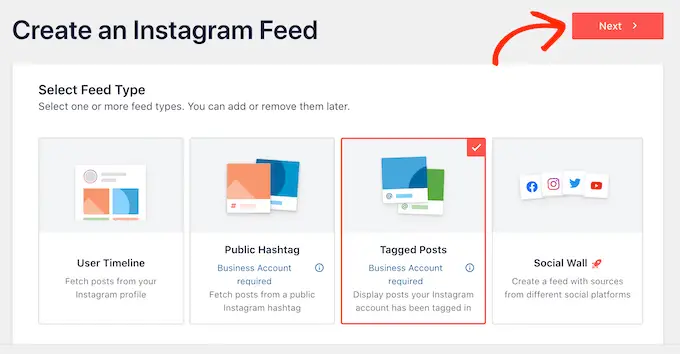
Smash Balloon zeigt jetzt alle verschiedenen Arten von Instagram-Feeds an, die Sie erstellen können.
Wählen Sie einfach den Feed-Typ aus, den Sie zu WordPress hinzufügen möchten, und klicken Sie auf „Weiter“.

Wenn Sie nur Ihre Instagram-Fotos anzeigen möchten, können Sie ein persönliches Instagram-Konto verwenden. Sie benötigen jedoch ein Business-Instagram-Konto, wenn Sie einen Hashtag-Feed erstellen oder die Beiträge anzeigen möchten, in denen Ihr Konto markiert ist.
Tipp: Sie haben kein Geschäftskonto? Um Ihr persönliches Instagram-Konto in ein Geschäftskonto umzuwandeln, befolgen Sie einfach die Schritt-für-Schritt-Anleitung von Smash Balloon.
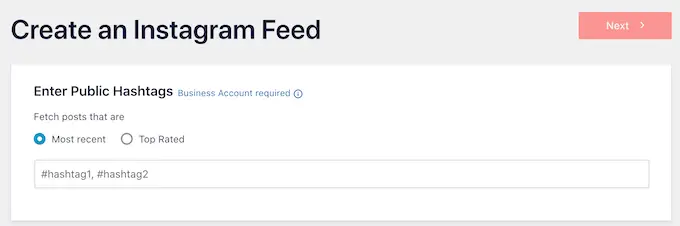
Wenn Sie „Hashtag veröffentlichen“ auswählen, müssen Sie die Hashtags eingeben, die Sie verwenden möchten. Um mehrere Hashtags im selben Feed anzuzeigen, trennen Sie einfach die einzelnen Hashtags durch ein Komma.

Wenn Sie das getan haben, klicken Sie einfach auf „Weiter“.
Möchten Sie Beiträge anzeigen, in denen Ihr Konto markiert ist? Sie müssen stattdessen „Tagged Posts“ auswählen und dann auf „Next“ klicken.

Unabhängig davon, welche Art von Feed Sie erstellen, müssen Sie WordPress mit Ihrem Instagram-Konto verbinden.
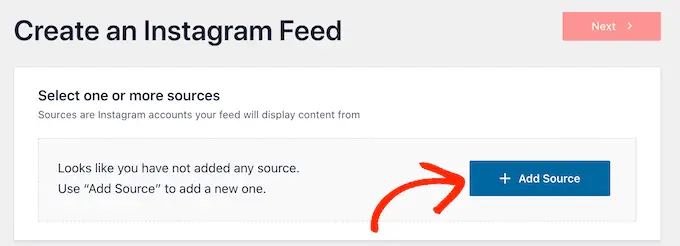
Klicken Sie zunächst auf die Schaltfläche „Quelle hinzufügen“.

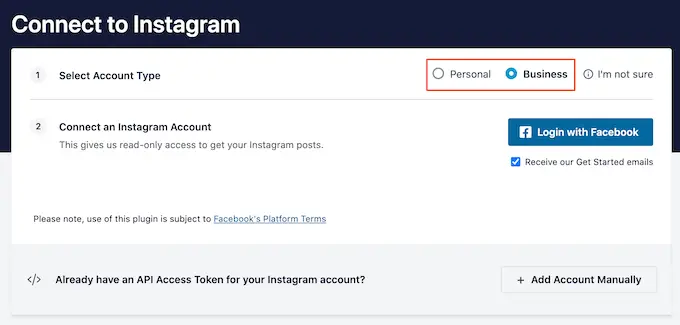
Wählen Sie anschließend aus, ob Sie Bilder von einem Privat- oder Geschäftskonto anzeigen möchten.
Wenn Sie die Schaltfläche neben „Persönlich“ auswählen, fügt Smash Balloon standardmäßig nicht den Instagram-Avatar und die Biografie in Ihren Header ein. Sie können den Instagram-Avatar und die Biografie jedoch jederzeit manuell in den Einstellungen des Plugins hinzufügen.

Nachdem Sie „Privat“ oder „Geschäftlich“ ausgewählt haben, klicken Sie einfach auf „Mit Facebook anmelden“.
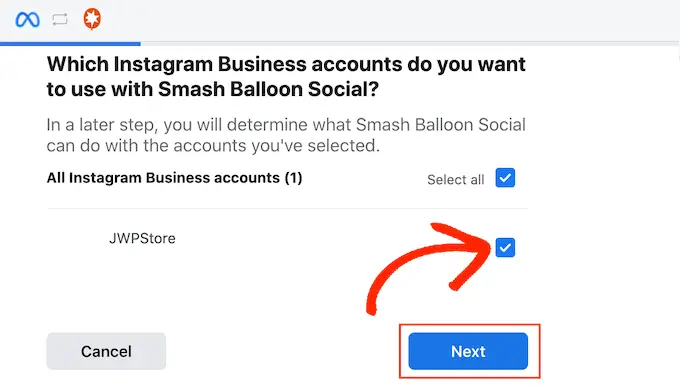
Sie können nun das Instagram-Konto auswählen, das Sie auf Ihrer WordPress-Website präsentieren möchten, und auf „Weiter“ klicken.

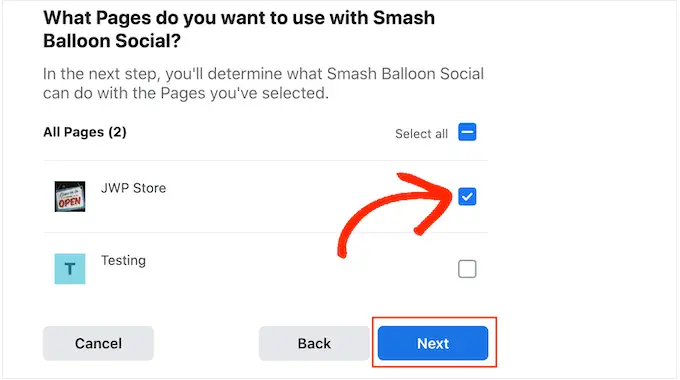
Aktivieren Sie anschließend das Kontrollkästchen neben der Facebook-Seite, die mit dem Instagram-Konto verknüpft ist, das Sie verwenden möchten.
Wenn das erledigt ist, müssen Sie auf die Schaltfläche „Weiter“ klicken.

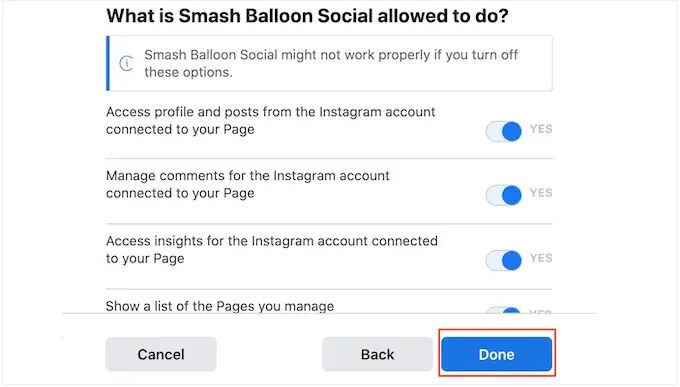
Sie sehen nun ein Popup mit allen Informationen, auf die Instagram Feed Pro Zugriff hat, und den Aktionen, die es ausführen kann.
Um den Zugriff des Plugins auf Ihr Instagram-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf die Fotos haben kann, die in Ihrem WordPress-Blog oder Ihrer WordPress-Website angezeigt werden.
Aus diesem Grund empfehlen wir, alle Schalter aktiviert zu lassen. Wenn Sie mit der Einrichtung des Feeds zufrieden sind, klicken Sie auf „Fertig“.

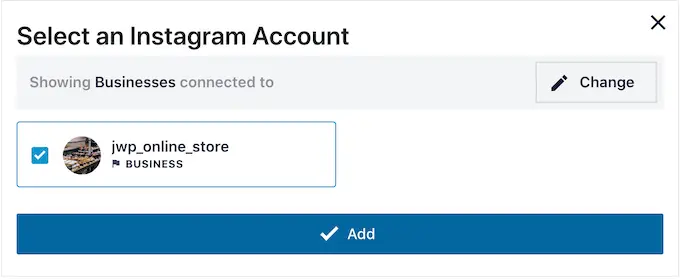
Sie sehen nun ein Popup mit dem Instagram-Konto, das Sie gerade zu Ihrer Website hinzugefügt haben.
Aktivieren Sie einfach das Kontrollkästchen neben diesem Konto und klicken Sie dann auf „Hinzufügen“.

Instagram Feed Pro bringt Sie nun zurück zum Bildschirm „Instagram Feeds“ » Alle Feeds .
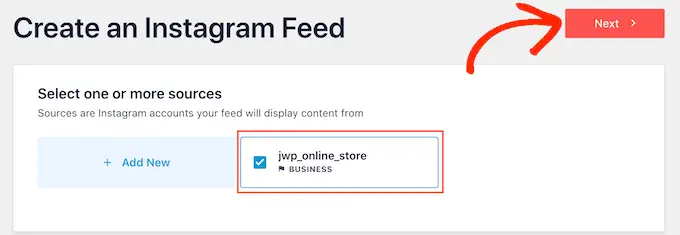
Um einen benutzerdefinierten Instagram-Feed zu erstellen, aktivieren Sie einfach das Kontrollkästchen neben dem Instagram-Konto, das Sie verwenden möchten. Klicken Sie dann auf „Weiter“.

Das Plugin erstellt nun einen Instagram-Foto-Feed, den Sie zu jeder Seite, jedem Beitrag oder jedem Widget-fähigen Bereich hinzufügen können.
So passen Sie Ihren Instagram-Foto-Feed an
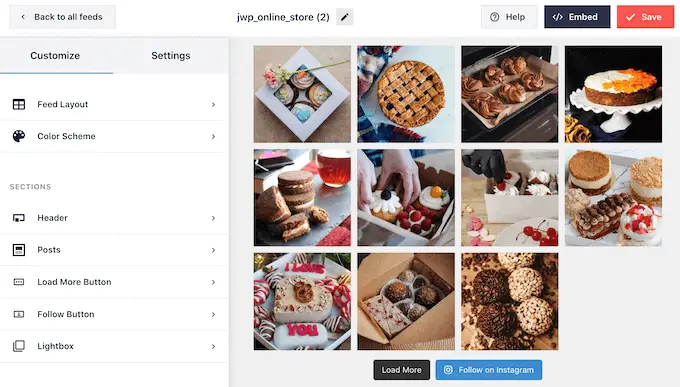
Standardmäßig öffnet Smash Balloon Ihren Feed in seinem Editor, sodass Sie ihn anpassen können.
Auf der rechten Seite sehen Sie eine Vorschau Ihres Instagram-Foto-Feeds. Auf der linken Seite finden Sie alle Einstellungen, mit denen Sie den Social-Media-Feed anpassen können.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden einige Schlüsselbereiche schnell behandeln.
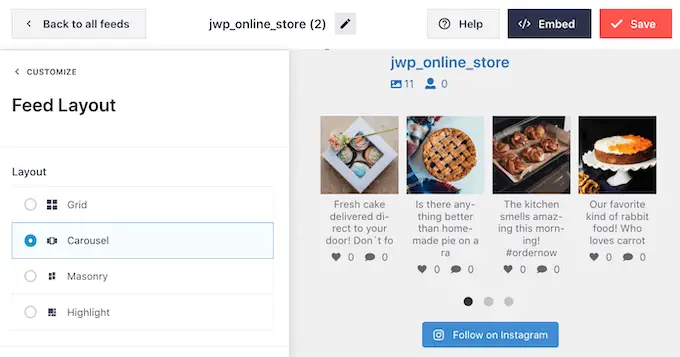
Um das Layout zu ändern, klicken Sie einfach im linken Menü auf „Feed-Layout“. Sie können jetzt zwischen einem Raster-, Mauerwerks- oder Karussell-Layout wählen.

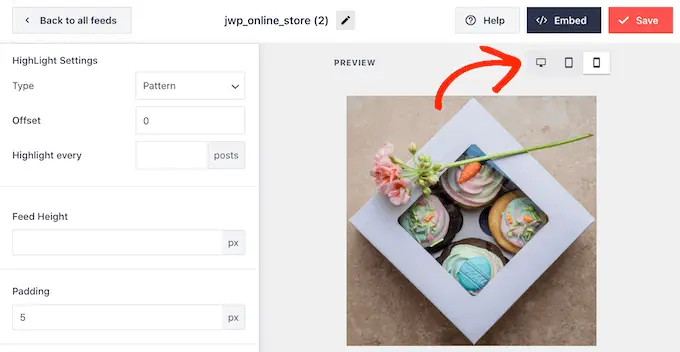
Es gibt auch ein Hervorhebungs-Layout, das standardmäßig jedes dritte Foto hervorhebt.
Wenn Sie auf die verschiedenen Optionen klicken, wird die Live-Vorschau automatisch aktualisiert und zeigt das neue Layout an. So können Sie ganz einfach verschiedene Designs ausprobieren und dasjenige finden, das Ihnen am besten gefällt.
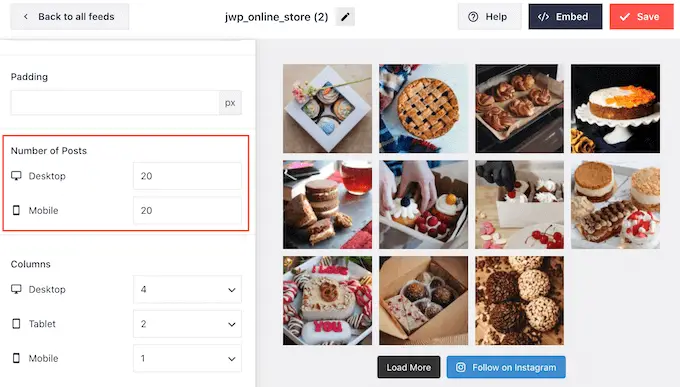
Standardmäßig zeigt Smash Balloon auf Desktop-Computern und Mobilgeräten die gleiche Anzahl an Fotos an. Über die Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie der Instagram-Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

Smartphones und Tablets verfügen in der Regel über kleinere Bildschirme und eine geringere Rechenleistung, sodass Sie möglicherweise weniger Instagram-Fotos und -Videos auf Mobilgeräten anzeigen möchten.
Geben Sie dazu einfach eine andere Nummer in das Feld „Mobil“ unter „Anzahl der Beiträge“ ein.

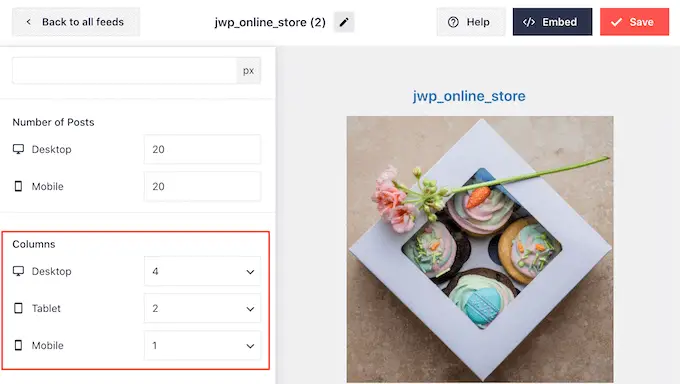
Standardmäßig teilt Smash Ballon Ihre Fotos auf dem Desktop in 4 Spalten, auf Tablet-Geräten in 2 Spalten und auf Mobilgeräten in eine einzelne Spalte auf.
Möchten Sie eine andere Anzahl von Spalten verwenden? Scrollen Sie dann einfach zum Abschnitt „Spalten“ im linken Menü.
Sie können jetzt eine neue Nummer in die Felder „Desktop“, „Tablet“ oder „Mobil“ eingeben.

Um sicherzustellen, dass Ihr Instagram-Feed auf Mobilgeräten gut aussieht, ist es sinnvoll, die mobile Version Ihrer WordPress-Website anzuzeigen.
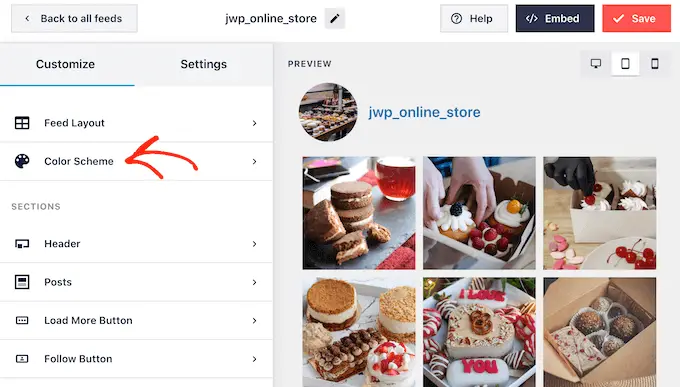
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf den Link „Anpassen“. Dadurch kehren Sie zum Haupteditor von Smash Balloon zurück und können den nächsten Einstellungsbildschirm „Farbschema“ erkunden.

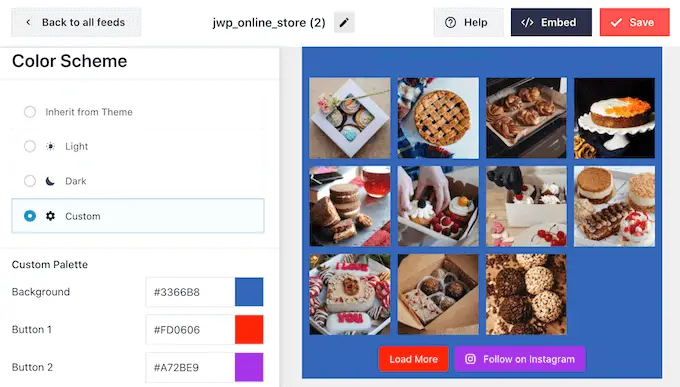
Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme übernommen wurde, es verfügt jedoch auch über „Helle“ und „Dunkel“-Themen, die Sie möglicherweise für Ihren Instagram-Feed verwenden möchten.
Sie können sogar Ihr eigenes Farbschema erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Einstellungen verwenden, um die Linkfarbe, Hintergrundfarbe, Textfarbe in WordPress und mehr zu ändern.

Standardmäßig fügt Smash Balloon dem Instagram-Feed eine Kopfzeile hinzu, die Ihr Profilbild und den Namen Ihrer Seite enthält. Dies kann einen nützlichen zusätzlichen Kontext liefern, damit Besucher verstehen, woher diese Bilder kommen.
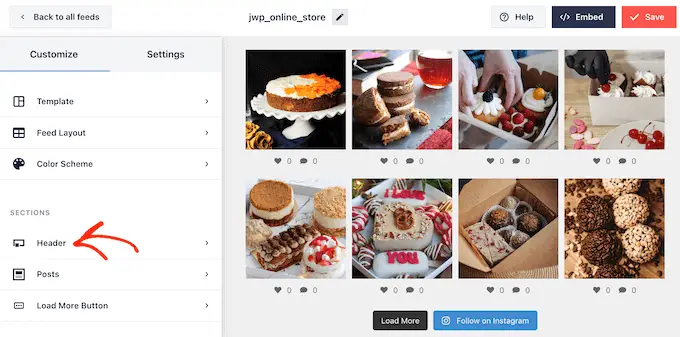
Um das Aussehen dieses Abschnitts zu ändern, kehren Sie zum Haupteinstellungsbildschirm zurück und wählen Sie dann „Kopfzeile“.

Auf diesem Bildschirm können Sie die Hintergrundfarbe ändern, Ihre Instagram-Biografie anzeigen, die Kopfzeilengröße ändern und vieles mehr.
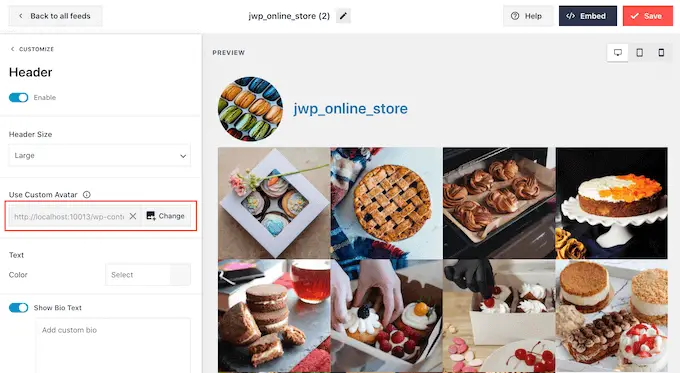
Standardmäßig enthält die Kopfzeile Ihr Instagram-Profilbild. Möglicherweise möchten Sie jedoch ein anderes Bild anzeigen, beispielsweise das benutzerdefinierte Logo Ihrer Website.
Um das Profilbild zu ändern, klicken Sie unter „Benutzerdefinierten Avatar anzeigen“ auf „Bild hinzufügen“. Anschließend können Sie entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder ein neues Foto hochladen.

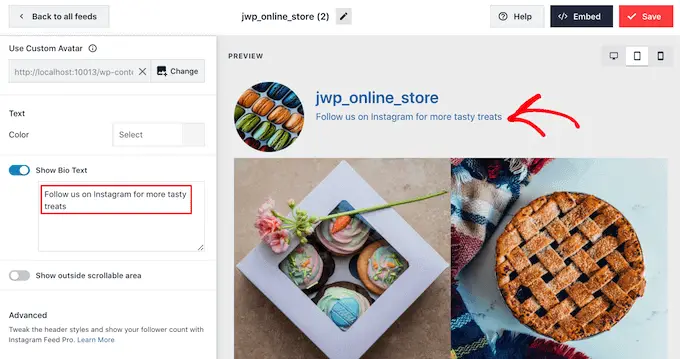
Sie können auch eine andere Biografie hinzufügen. Sie könnten beispielsweise einen Call-to-Action hinzufügen, der Menschen zum Besuch Ihrer Instagram-Seite anregt.
Um eine einzigartige Instagram-Biografie zu erstellen, geben Sie einfach etwas in das Feld „Benutzerdefinierte Biografie hinzufügen“ ein.

Wenn Sie mit dem Aussehen der Kopfzeile zufrieden sind, klicken Sie auf den Link „Anpassen“, um zum Haupteinstellungsbildschirm zurückzukehren.
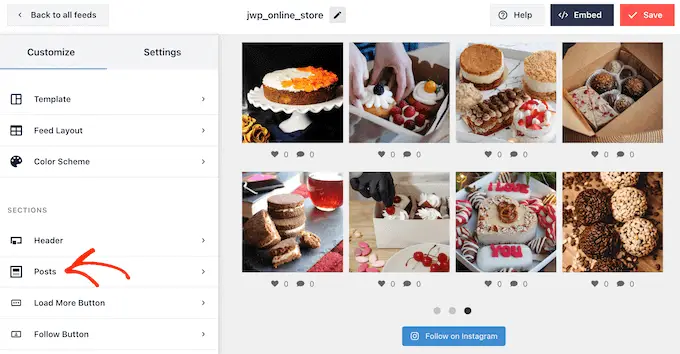
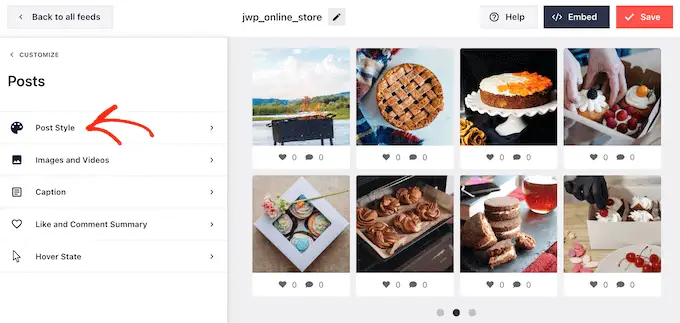
Jetzt müssen Sie auf „Beiträge“ klicken.

Zunächst können Sie für die einzelnen Beiträge im Instagram-Feed zwischen Box- und regulärem Layout wechseln.
Wählen Sie dazu „Beitragsstil“ aus.

Sie können nun auf klicken, um das Layout auszuwählen, das Sie verwenden möchten.
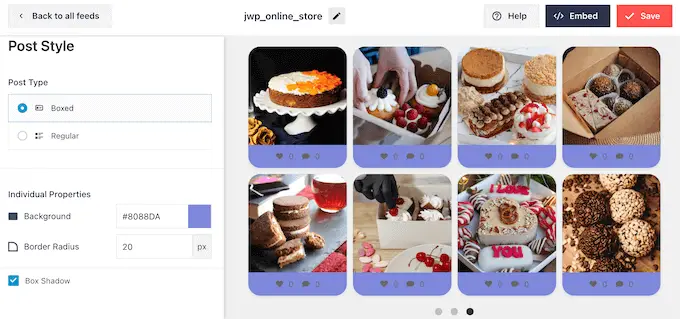
Wenn Sie „Boxed“ auswählen, können Sie die Hintergrundfarbe ändern, einen Boxschatten hinzufügen und den Randradius vergrößern, um geschwungene Ecken zu erstellen.


Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf den Link „Beiträge“, um zum vorherigen Smash Balloon-Bildschirm zurückzukehren.
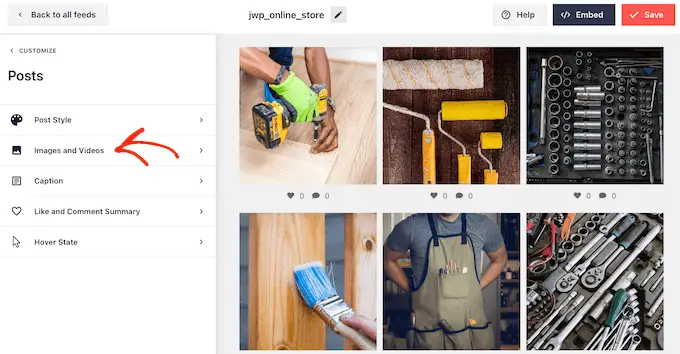
Wählen Sie dieses Mal „Bilder und Videos“.

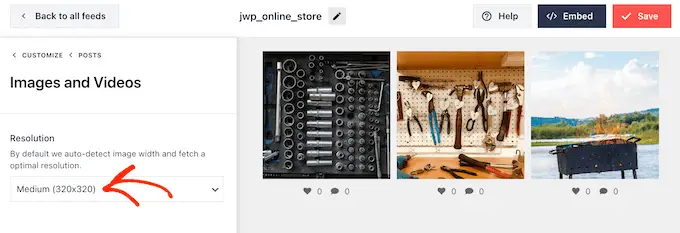
Smash Balloon analysiert Ihre Instagram-Fotos automatisch und zeigt sie in der besten Auflösung an. Wir empfehlen die Verwendung dieser Standardeinstellungen, da sie darauf ausgelegt sind, die Geschwindigkeit und Leistung Ihres WordPress zu steigern. Sie können die Instagram-Bilder jedoch bei Bedarf vergrößern oder verkleinern.
Um die Bildgröße zu ändern, öffnen Sie einfach das Dropdown-Menü „Auflösung“ und wählen Sie eine der Standard-WordPress-Bildgrößen aus der Liste aus.

Klicken Sie erneut auf den Link „Beiträge“, um zum vorherigen Bildschirm zurückzukehren.
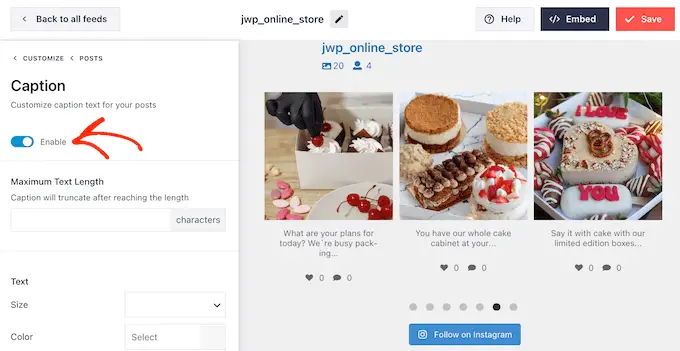
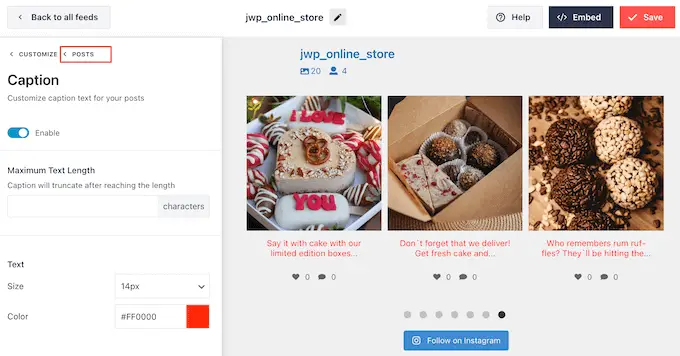
Wählen Sie dieses Mal „Beschriftung“. Auf dem nächsten Bildschirm können Sie die Instagram-Beschriftung neben jedem Bild anzeigen, indem Sie auf den Schieberegler „Aktivieren“ klicken.

Wenn Sie Ihrem Feed Instagram-Untertitel hinzufügen, können Sie die Textgröße und -farbe ändern und eine maximale Textlänge festlegen.
Klicken Sie anschließend einfach auf den Link „Beiträge“, um zum vorherigen Bildschirm zurückzukehren.

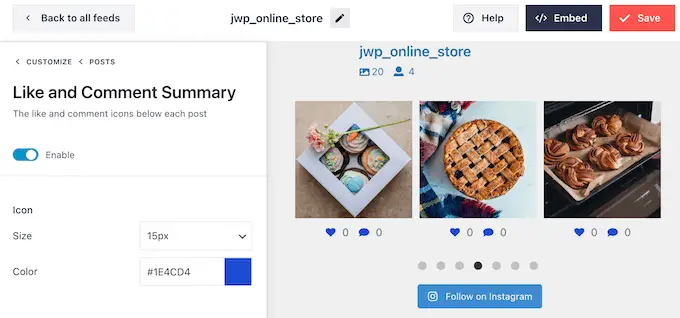
Die nächste Einstellung ist „Gefällt mir und Kommentar-Zusammenfassung“.
Hier können Sie die Gesamtzahl der Likes und Kommentare zu jedem Bild hinzufügen oder ausblenden. Wenn Ihre Instagram-Beiträge ein hohes Maß an Engagement erzielen, können diese Zahlen Menschen dazu ermutigen, Ihre Instagram-Seite zu besuchen oder Ihnen in den sozialen Medien zu folgen.

Wie immer müssen Sie auf „Beiträge“ klicken, um zum vorherigen Bildschirm zurückzukehren.
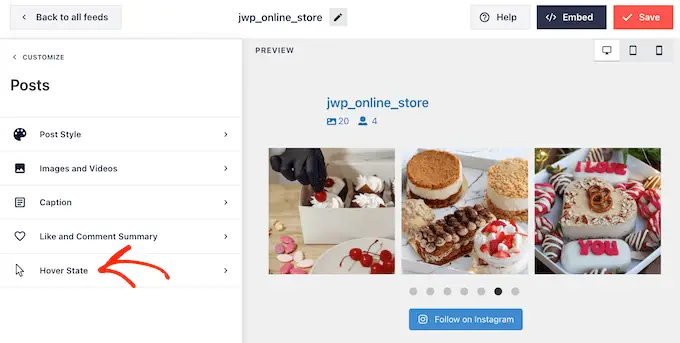
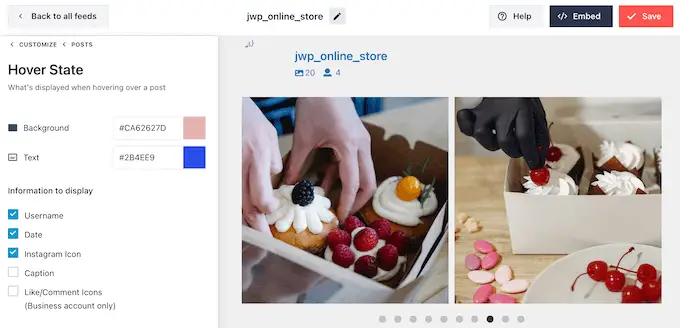
Die letzte Option ist „Hover State“, das ist die Überlagerung, die Smash Balloon einem Beitrag hinzufügt, wenn Sie mit der Maus darüber fahren.

Hier können Sie mithilfe der Einstellungen unter „Anzuzeigende Informationen“ die Informationen auswählen, die Smash Balloon anzeigt, wenn jemand mit der Maus über einen Beitrag fährt.
Sie können auch die Farbe des Hover-Overlays ändern.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf den Link „Anpassen“.
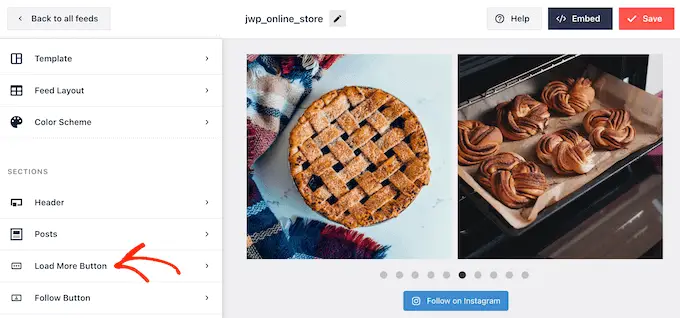
Dadurch gelangen Sie zurück zur Haupteinstellungsseite von Smash Balloon, wo Sie auf die Schaltfläche „Mehr laden“ klicken können.

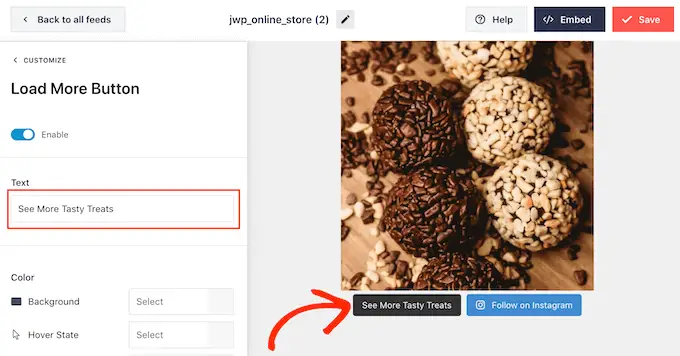
Hier können Sie die Schaltfläche „Mehr laden“ hervorheben, indem Sie die Hintergrundfarbe, die Textfarbe und den Hover-Status ändern.
Sie können auch versuchen, der Schaltfläche Ihre eigene Nachricht hinzuzufügen, indem Sie sie in das Feld „Text“ eingeben.

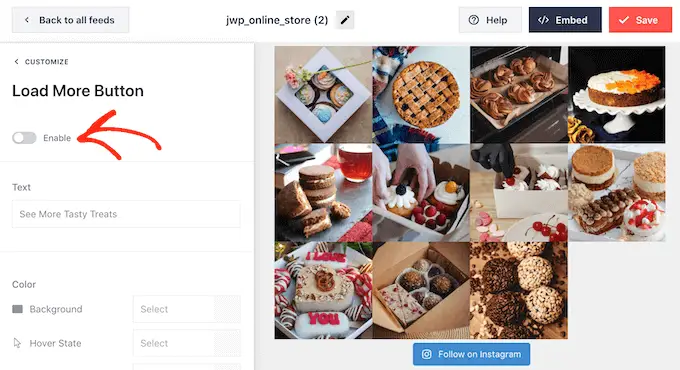
Wir empfehlen zwar, diese Schaltfläche aktiviert zu lassen, Sie können sie jedoch entfernen. Beispielsweise können Sie Menschen dazu ermutigen, Ihr Instagram-Konto zu besuchen, indem Sie die Anzahl der Fotos begrenzen, die sie auf Ihrer Website sehen können.
Um die Schaltfläche zu entfernen, schalten Sie einfach den Schieberegler „Aktivieren“ aus, sodass er grau wird.

Wenn den Besuchern gefällt, was sie sehen, können sie sich für ein Abonnement entscheiden, indem sie auf die Schaltfläche „Auf Instagram folgen“ klicken, die unter dem eingebetteten Feed angezeigt wird.
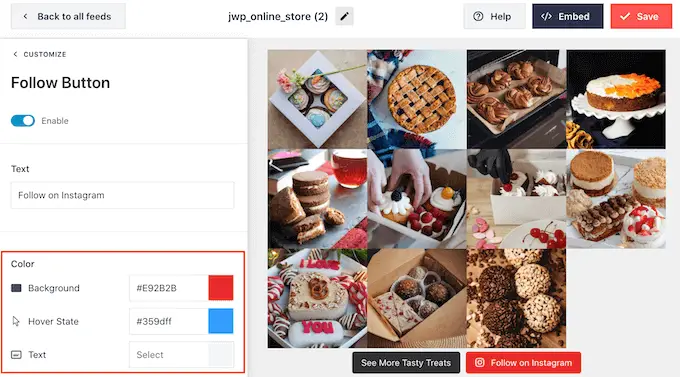
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie möglicherweise ein individuelles Design hinzufügen, um sie hervorzuheben. Wählen Sie dazu „Anpassen“, um zum Haupteinstellungsbildschirm zurückzukehren. Wählen Sie dann im linken Menü die Schaltfläche „Folgen“ aus.
Hier können Sie die Hintergrundfarbe, den Hover-Status und die Textfarbe der Schaltfläche ändern.

Standardmäßig zeigt die Schaltfläche die Beschriftung „Auf Instagram folgen“ an.
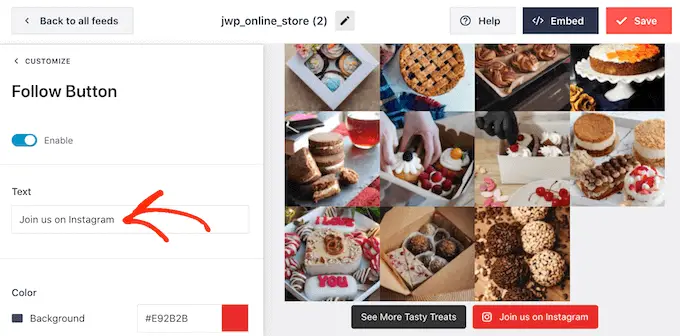
Sie können dies durch Ihre eigene Nachricht ersetzen, indem Sie diese in das Feld „Text“ eingeben.

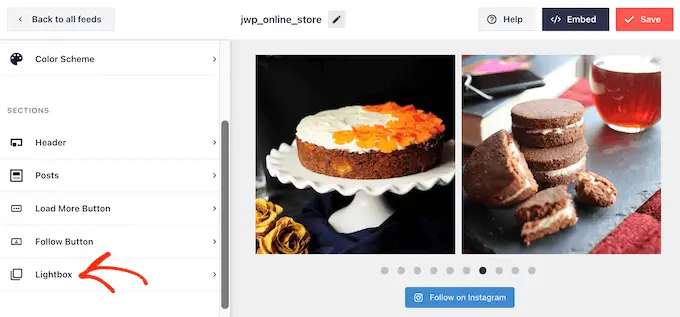
Smash Balloon verfügt über eine integrierte Lightbox, die es Besuchern ermöglicht, Ihre Instagram-Fotos und -Videos zu öffnen, ohne Ihre Website zu verlassen.
Um diese Funktion zu konfigurieren, kehren Sie zum Hauptbildschirm der Smash Balloon-Einstellungen zurück und klicken Sie dann auf „Lightbox“.

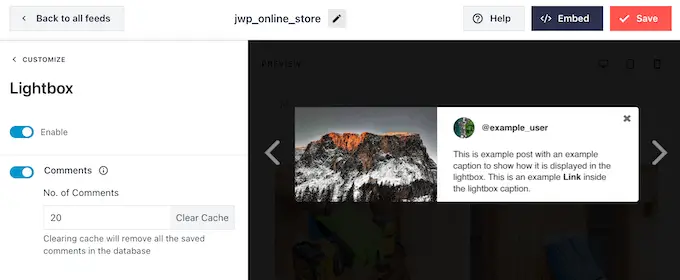
Hier können Sie ändern, wie viele Kommentare Smash Balloon in der Lightbox anzeigen soll.
Wenn Sie die Lightbox-Funktion nicht nutzen möchten, können Sie sie mit dem Schieberegler „Aktivieren“ deaktivieren.

Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Sie können jetzt den Instagram-Feed zu Ihrer WordPress-Website hinzufügen.
Anzeigen eines Feeds Ihrer Instagram-Fotos in WordPress
Sie können den benutzerdefinierten Instagram-Feed mithilfe eines Blocks, eines Widgets oder eines Shortcodes zu Ihrer Website hinzufügen.
Wenn Sie mit Smash Balloon mehr als einen Feed erstellt haben, müssen Sie den Code des Feeds kennen, um ein Widget oder einen Block verwenden zu können.
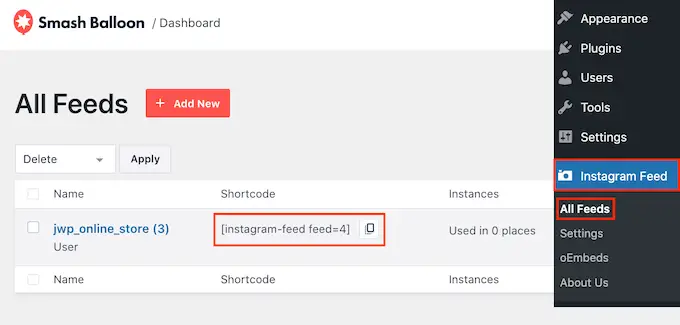
Um diesen Code zu erhalten, müssen Sie zu Instagram Feed » Alle Feeds gehen und dann den Text unter „Shortcode“ kopieren.
Im folgenden Bild müssen wir instagram-feed feed=4 verwenden.

Wenn Sie den Instagram-Feed in eine Seite oder einen Beitrag einbetten möchten, können Sie den Instagram-Feed-Block verwenden.
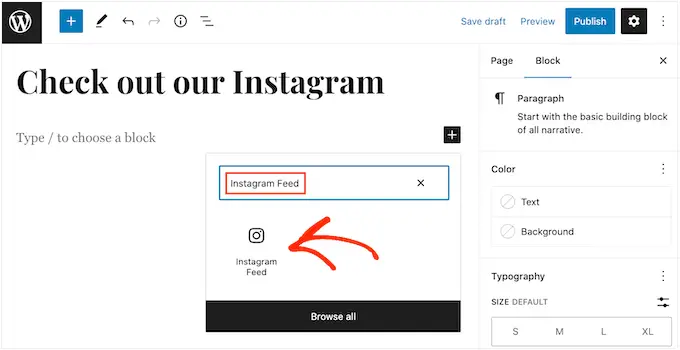
Öffnen Sie einfach die Seite oder den Beitrag, auf der Sie Ihren benutzerdefinierten Instagram-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen und beginnen Sie mit der Eingabe von „Instagram-Feed“.
Wenn der richtige Block erscheint, klicken Sie, um ihn der Seite oder dem Beitrag hinzuzufügen.

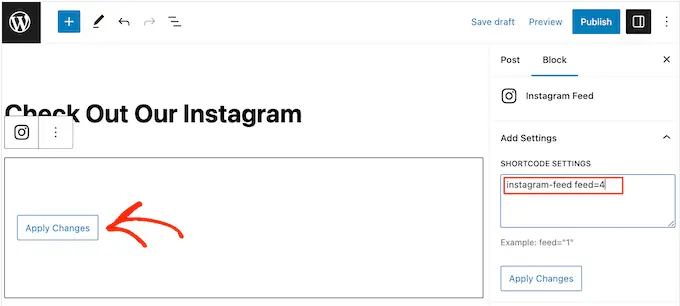
Der Block zeigt standardmäßig einen Ihrer Instagram-Feeds an. Wenn Sie einen anderen Smash Balloon-Feed anzeigen möchten, suchen Sie im rechten Menü nach „Shortcode-Einstellungen“.
Fügen Sie hier einfach den Shortcode hinzu und klicken Sie dann auf „Änderungen übernehmen“.

Wenn Sie mit dem Aussehen des benutzerdefinierten Instagram-Feeds zufrieden sind, können Sie die Seite veröffentlichen oder aktualisieren.
Eine weitere Möglichkeit besteht darin, das Instagram-Feed-Widget zu Ihrer Website hinzuzufügen. Dies ist eine großartige Möglichkeit, einen Instagram-Feed auf jeder Seite Ihrer Website anzuzeigen. Beispielsweise könnten Sie das Instagram-Widget zur Seitenleiste oder Fußzeile des WordPress-Themes hinzufügen.
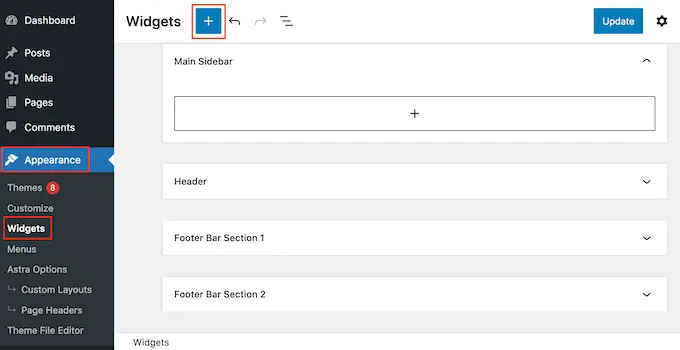
Um das Instagram-Feed-Widget zu Ihrer Website hinzuzufügen, gehen Sie zu Erscheinungsbild » Widgets . Anschließend können Sie auf das blaue „+“-Symbol oben auf dem Bildschirm klicken.

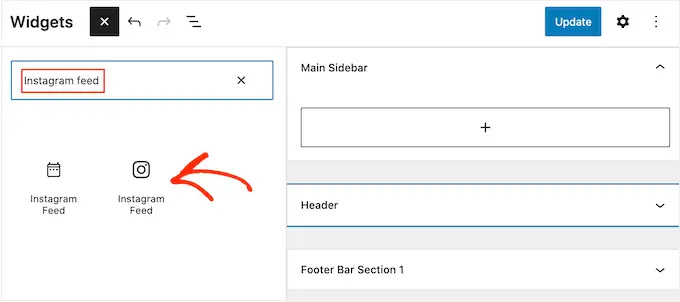
Geben Sie im angezeigten Bereich „Instagram-Feed“ ein, um das richtige Widget zu finden.
Wie Sie im folgenden Bild sehen können, gibt es zwei Instagram-Feed-Widgets. Stellen Sie daher sicher, dass Sie das richtige verwenden.

Als nächstes ziehen Sie das Widget einfach auf den Bereich, in dem Sie den Instagram-Feed anzeigen möchten, z. B. in die Seitenleiste oder einen ähnlichen Bereich.
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben. Wenn dies nicht der benutzerdefinierte Instagram-Feed ist, den Sie gerade erstellt haben, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein.
Klicken Sie anschließend auf „Änderungen übernehmen“.
Sie können das Widget nun live schalten, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.

Eine weitere Möglichkeit besteht darin, den Instagram-Feed mithilfe eines Shortcodes in jede Seite, jeden Beitrag oder jeden Widget-fähigen Bereich einzubetten.
Gehen Sie einfach zu Instagram Feed » Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie können diesen Code jetzt zu jedem Shortcode-Block hinzufügen. Hilfe zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Verwenden Sie ein Block-fähiges Theme? Anschließend können Sie den vollständigen Site-Editor verwenden, um den Instagram-Feed-Block an einer beliebigen Stelle auf Ihrer WordPress-Website hinzuzufügen.
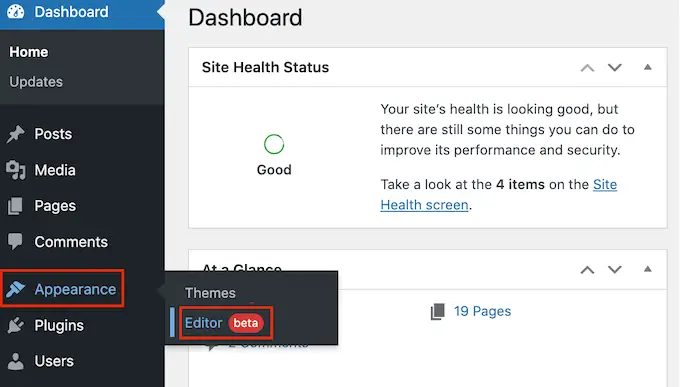
Gehen Sie im Dashboard zu Erscheinungsbild » Editor .

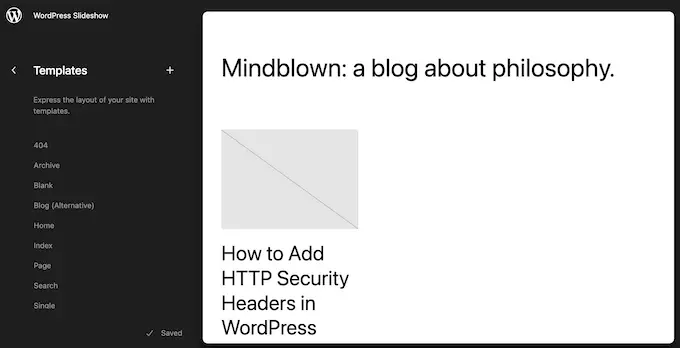
Standardmäßig zeigt der Full-Site-Editor die Home-Vorlage des Themes an.
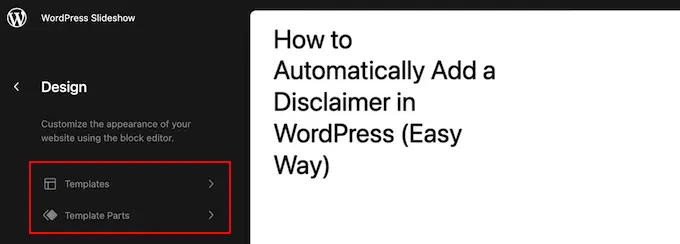
Wenn Sie den Instagram-Feed einem anderen Bereich hinzufügen möchten, klicken Sie entweder auf „Vorlage“ oder „Vorlagenteile“.

Der Editor zeigt nun eine Liste aller Vorlagenteile an, aus denen Ihr WordPress-Theme besteht.
Klicken Sie einfach auf die Vorlage, an der Sie den Instagram-Feed anzeigen möchten.

WordPress zeigt nun eine Vorschau des Designs an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Stiftsymbol.

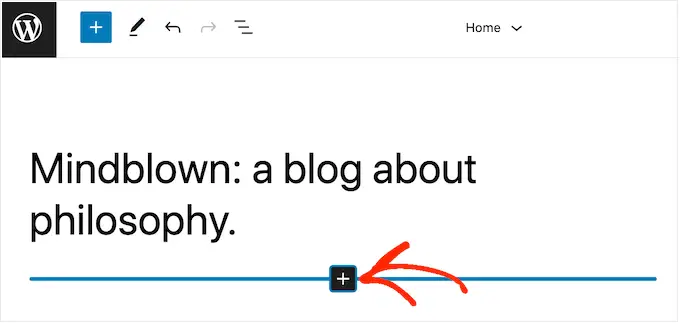
Nachdem Sie eine Vorlage ausgewählt haben, bewegen Sie Ihre Maus einfach über den Bereich, in dem Sie den Instagram-Foto-Feed hinzufügen möchten.
Klicken Sie dann auf die blaue Schaltfläche „+“.

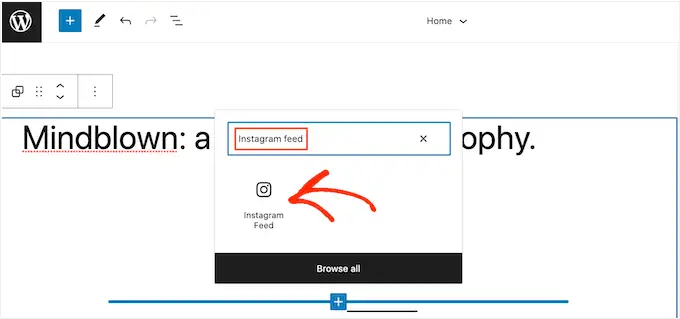
Sobald Sie das getan haben, müssen Sie „Instagram Feed“ eingeben.
Wenn der richtige Block erscheint, klicken Sie, um ihn der Vorlage hinzuzufügen.

Wie immer zeigt Smash Balloon standardmäßig einen Feed an. Sie können diesen Feed ändern, indem Sie auf die gleiche Weise wie oben beschrieben einen Shortcode hinzufügen.
Bonus: Lassen Sie Kunden Ihre Produkte über Instagram kaufen
Wenn Sie einen Online-Shop haben, können Sie auch Ihren benutzerdefinierten Instagram-Feed verwenden, um Ihre Produkte einfach zu verkaufen.
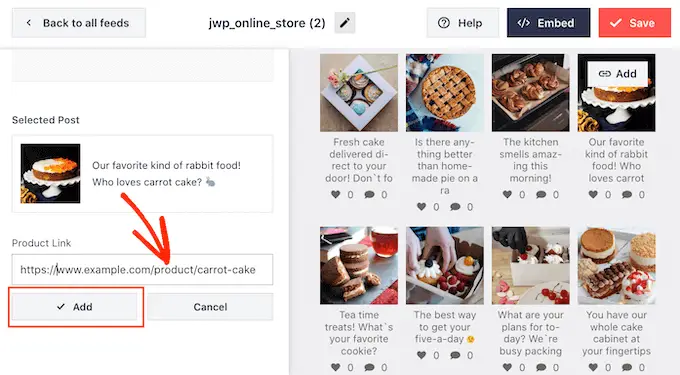
Mit Smash Balloon Instagram Feed Pro können Sie Ihre Instagram-Bilder mit Produktlinks versehen, sodass Benutzer darauf klicken und sie direkt kaufen können, anstatt durch Ihre Produktseiten navigieren zu müssen. Dies kann den Umsatz steigern und den Gewinn in Ihrem Geschäft steigern.

Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Hinzufügen von Instagram-Shoppable-Bildern in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie einen benutzerdefinierten Instagram-Feed in WordPress erstellen. Vielleicht möchten Sie sich auch unseren Vergleich der besten WordPress-Giveaway-Plugins ansehen, um Ihre Social-Media-Follower zu vergrößern, und erfahren, wie Sie einen E-Mail-Newsletter erstellen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
