So erstellen Sie eine benutzerdefinierte Seite in WordPress
Veröffentlicht: 2022-10-29Möchten Sie eine benutzerdefinierte Seite in WordPress erstellen?
Mit einer benutzerdefinierten Seite können Sie ein anderes Layout als der Rest Ihrer Website verwenden. Viele WordPress-Sites verwenden benutzerdefinierte Seitenlayouts für ihre Verkaufsseiten, Zielseiten, Webinarseiten und mehr.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine benutzerdefinierte Seite in WordPress erstellen.

Warum eine benutzerdefinierte Seite in WordPress erstellen?
Jedes Mal, wenn Sie eine neue Seite erstellen, steuert Ihr WordPress-Design mithilfe einer Vorlagendatei, wie diese Seite aussieht.
Diese page.php-Vorlage wirkt sich auf alle Einzelseiten aus, die Sie in WordPress erstellen. Möglicherweise möchten Sie jedoch nicht jedes Mal dasselbe Design verwenden.
Landingpages haben im Vergleich zu normalen Seiten oft andere Inhalte, wie zum Beispiel ein großes Hero-Image oder einen Call-to-Action (CTA). Das bedeutet, dass sie oft völlig anders aussehen als der Rest Ihrer Website.
Der Versuch, einzigartige Designs mit der Standardseitenvorlage zu erstellen, kann viel Zeit in Anspruch nehmen.
Sie sind auch durch die Vorlage eingeschränkt und können möglicherweise nicht genau das gewünschte Design erzielen. Dies kann es schwierig machen, gute Ergebnisse zu erzielen. Wenn Sie beispielsweise eine Verkaufsseite erstellen, erhalten Sie möglicherweise nicht viele Conversions.
Lassen Sie uns sehen, wie Sie in WordPress eine benutzerdefinierte Seite mit genau dem gewünschten Design, Layout und Inhalt erstellen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. So erstellen Sie eine benutzerdefinierte Seite in WordPress mit dem Blockeditor (kein Plugin erforderlich)
- Methode 2. So erstellen Sie eine benutzerdefinierte Seite in WordPress mit SeedProd (empfohlen)
- Methode 3. Verwenden von Beaver Builder zum Erstellen einer benutzerdefinierten Seite in WordPress
- Methode 4. Manuelles Erstellen einer benutzerdefinierten Seitenvorlage
Methode 1. So erstellen Sie eine benutzerdefinierte Seite in WordPress mit dem Blockeditor (kein Plugin erforderlich)
Der Blockeditor macht es einfach, Ihre eigenen Vorlagen mit den Tools zu entwerfen, mit denen Sie bereits vertraut sind.
Diese Methode funktioniert jedoch nur mit blockfähigen Themes. Wenn diese Methode mit Ihrem Design nicht funktioniert, empfehlen wir stattdessen die Verwendung eines Seitenerstellers.
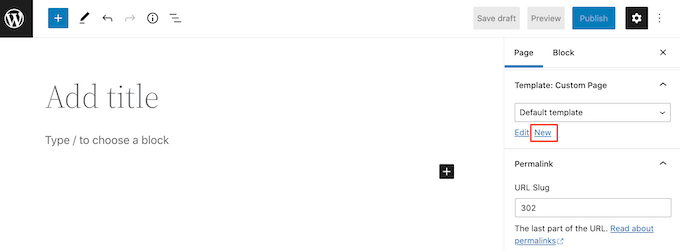
Öffnen Sie zunächst einfach eine beliebige Seite oder einen beliebigen Beitrag. Klicken Sie dann im Menü auf der rechten Seite auf die Registerkarte „Seite“ und klicken Sie, um den Abschnitt „Vorlage“ zu erweitern.
Fahren Sie fort und erstellen Sie eine benutzerdefinierte Vorlage, indem Sie auf den Link „Neu“ klicken.

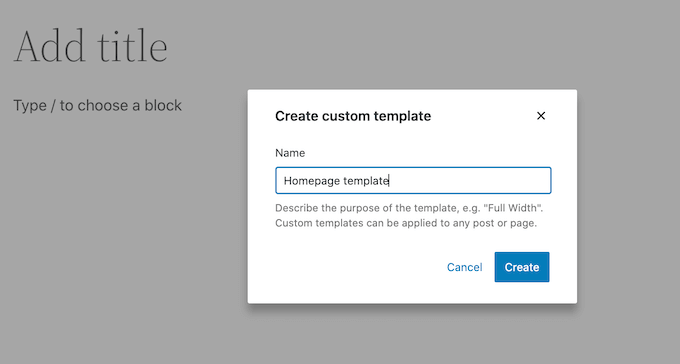
Geben Sie im angezeigten Popup-Fenster einen Namen für Ihre Vorlage ein und klicken Sie dann auf „Erstellen“.
Der Name dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.

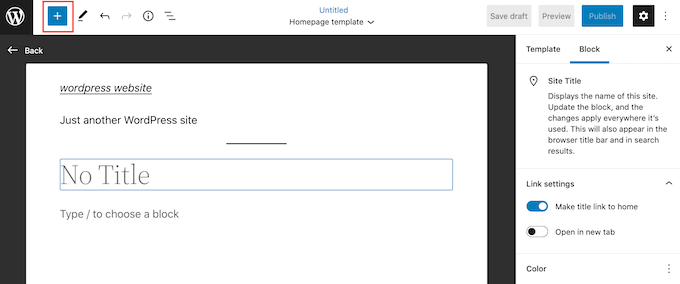
Dadurch wird der Vorlageneditor gestartet, der ähnlich wie der Standard-Blockeditor funktioniert.
Um Blöcke zu Ihrem benutzerdefinierten Seitendesign hinzuzufügen, klicken Sie einfach auf die blaue Schaltfläche „+“. Sie können dann per Drag-and-Drop Blöcke hinzufügen.

Sie können Inhalte zu einem Block hinzufügen oder seine Formatierung mit den vertrauten Post-Editing-Tools von WordPress ändern. Sie können beispielsweise Text in einen „Überschrift“-Block eingeben und eine fette Formatierung anwenden oder ihn von H2 in H3 ändern.
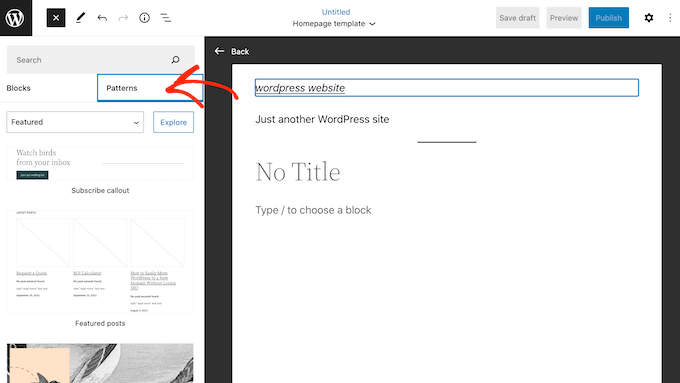
Sie können auch eine benutzerdefinierte Seite mit Mustern erstellen. Muster sind Sammlungen von Blöcken, die häufig zusammen verwendet werden, z. B. eine Liste von Ereignissen, ein Bild mit Bildunterschrift oder eine Preistabelle.
Die Muster, die Sie sehen, variieren je nach Ihrem WordPress-Theme, aber Sie können sehen, welche Muster verfügbar sind, indem Sie auf die Registerkarte „Muster“ klicken.

Sie können ein Blockmuster entweder per Drag-and-Drop auf Ihr Layout ziehen oder auf das Muster klicken, um es am Ende Ihrer Vorlage hinzuzufügen. Wenn Sie mit dem Aussehen der Vorlage zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und dann auf „Speichern“.
Sie können diese Vorlage jetzt auf jede Seite anwenden. Öffnen Sie diese Seite im Editor und öffnen Sie dann im Menü auf der rechten Seite das Dropdown-Menü „Vorlage“ und wählen Sie die benutzerdefinierte Vorlage aus, die Sie gerade erstellt haben.
Sie können der Seite jetzt wie jeder anderen WordPress-Seite Inhalte hinzufügen, um eine vollständig benutzerdefinierte Seite in WordPress zu erstellen. Wenn Sie die Seite speichern, können Sie Ihre Website besuchen, um die neue Vorlage in Aktion zu sehen.
Methode 2. So erstellen Sie eine benutzerdefinierte Seite in WordPress mit SeedProd (empfohlen)
In der Vergangenheit haben Sie eine benutzerdefinierte Seite durch Schreiben von Code erstellt, was nicht sehr anfängerfreundlich war. Wenn Sie einen Fehler mit Ihrem HTML-, CSS- oder PHP-Code gemacht haben, kann dies sogar zu häufigen WordPress-Fehlern führen oder Ihre Website vollständig beschädigen.
In diesem Sinne empfehlen wir stattdessen die Verwendung eines Seitenerstellers.
SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress. Es enthält mehr als 180 Vorlagen, mit denen Sie benutzerdefinierte Seiten erstellen können, ohne Code schreiben zu müssen.
Wenn Sie eine benutzerdefinierte Seite verwenden, um mehr Conversions zu erzielen, funktioniert SeedProd mit vielen beliebten Tools von Drittanbietern, die Sie möglicherweise bereits zum Verwalten von Conversions verwenden. Dazu gehören Top-E-Mail-Marketing-Dienste, WooCommerce, Google Analytics und mehr.
Zuerst müssen Sie SeedProd installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie benutzerdefinierte Seiten erstellen können, wenn Sie ein knappes Budget haben und gerade erst anfangen. Für diesen Leitfaden verwenden wir jedoch SeedProd Pro, da es viel mehr Vorlagen enthält und sich in die besten E-Mail-Marketing-Dienste integrieren lässt.
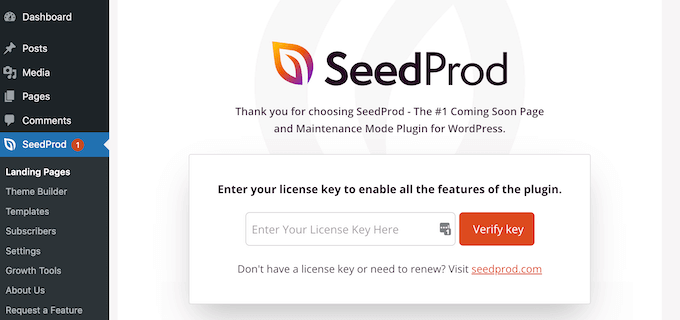
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
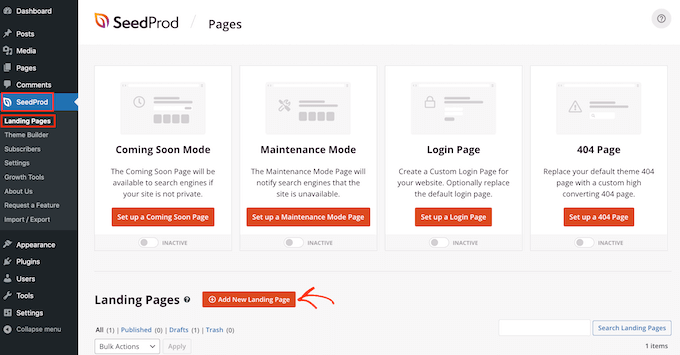
Sobald Sie das getan haben, gehen Sie zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Add New Landing Page“.

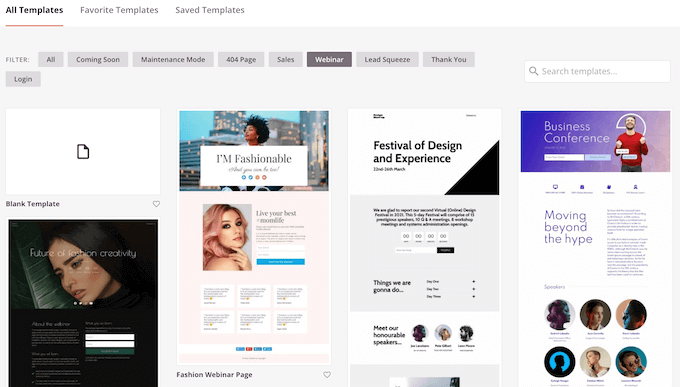
Sie können jetzt eine Vorlage für Ihre benutzerdefinierte Seite auswählen.
Die Vorlagen von SeedProd sind in verschiedene Kampagnentypen wie „Lead“, „Squeeze“ und „In Kürze“ unterteilt. Sie können auf die Registerkarten oben auf dem Bildschirm klicken, um Vorlagen basierend auf dem Kampagnentyp zu filtern.

Wenn Sie ganz von vorne anfangen möchten, hat SeedProd auch eine leere Vorlage, die Sie verwenden können.
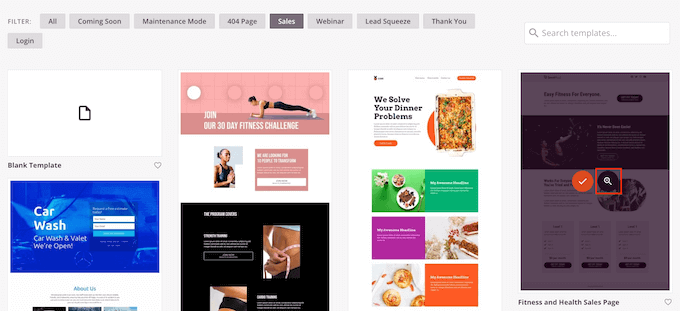
Um sich ein Design genauer anzusehen, fahren Sie einfach mit der Maus über diese Vorlage und klicken Sie dann auf das Lupensymbol.

Wenn Sie ein Design finden, das Ihnen gefällt, klicken Sie auf „Diese Vorlage auswählen“. Wir verwenden die Vorlage „Kursverkaufsseite“ in allen unseren Bildern, aber Sie können jede beliebige Vorlage verwenden.
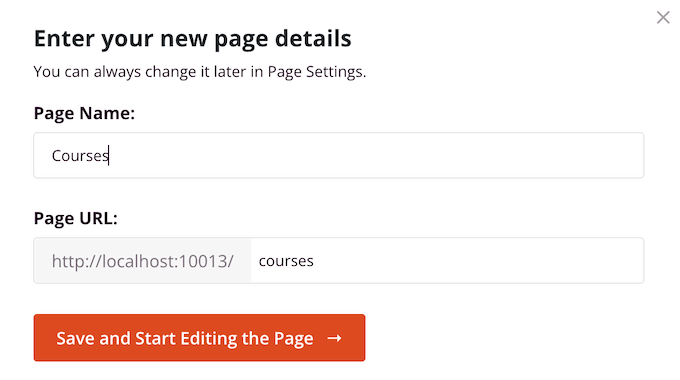
Geben Sie als Nächstes einen Namen für die benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL basierend auf dem Titel der Seite, aber Sie können diese URL beliebig ändern.
Eine beschreibende URL hilft Suchmaschinen zu verstehen, worum es auf der Seite geht, damit sie sie den richtigen Benutzern zeigen können.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Um Ihrer benutzerdefinierten Seite die besten Chancen zu geben, in relevanten Suchergebnissen zu erscheinen, möchten Sie möglicherweise alle Schlüsselwörter hinzufügen, die in der URL fehlen. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Keyword-Recherche.
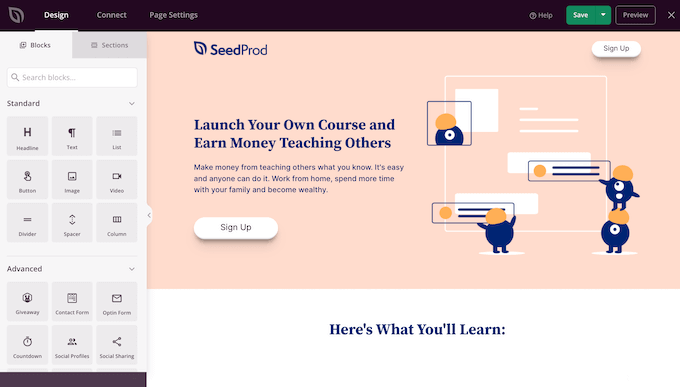
Dadurch wird die SeedProd-Seitenerstellungsschnittstelle geladen. Es ist ein einfacher Drag-and-Drop-Builder und zeigt rechts eine Live-Vorschau Ihrer Seite. Auf der linken Seite sehen Sie auch Blockeinstellungen.

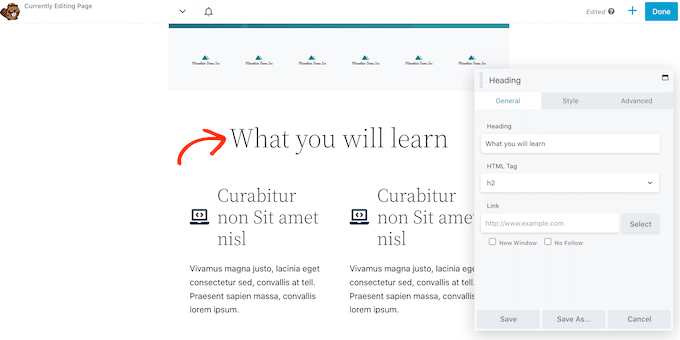
Um einen Block anzupassen, klicken Sie einfach darauf, um ihn im Seiteneditor auszuwählen. Die linke Symbolleiste zeigt dann alle Einstellungen für diesen Block.
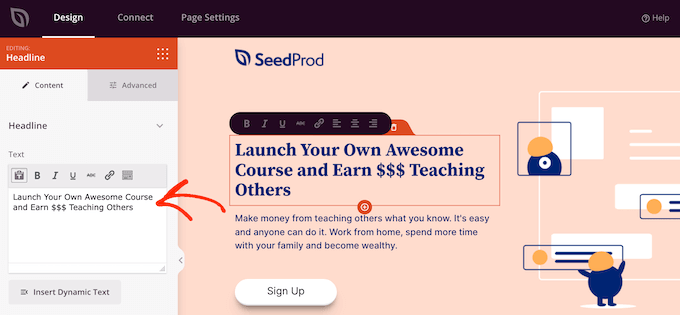
Hier ändern wir beispielsweise den Text in einem „Überschrift“-Block.

Mit den Einstellungen im Menü auf der linken Seite können Sie den Text formatieren, seine Ausrichtung ändern, Links hinzufügen und vieles mehr.
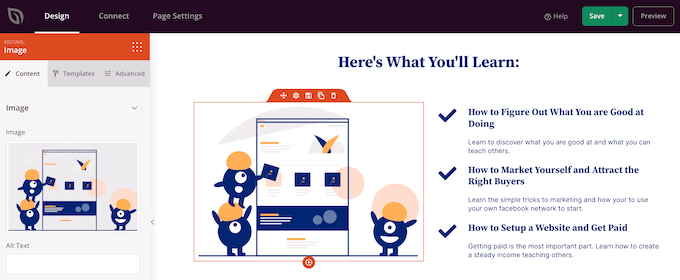
Es ist auch einfach, Bilder mit dem SeedProd-Seitenersteller zu bearbeiten. Klicken Sie einfach auf einen beliebigen „Bild“-Block und verwenden Sie die Einstellungen, um alternativen Text hinzuzufügen, ein neues Bild hochzuladen oder andere Änderungen vorzunehmen.

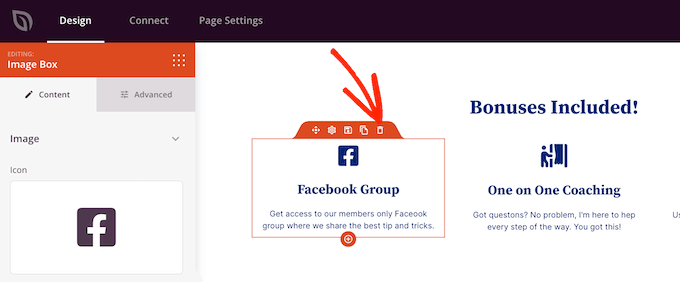
Wenn Sie einen Block von Ihrer benutzerdefinierten Seite entfernen möchten, klicken Sie einfach auf diesen Block, um ihn auszuwählen.
Dann können Sie auf das Mülleimer-Symbol in der Minisymbolleiste klicken.

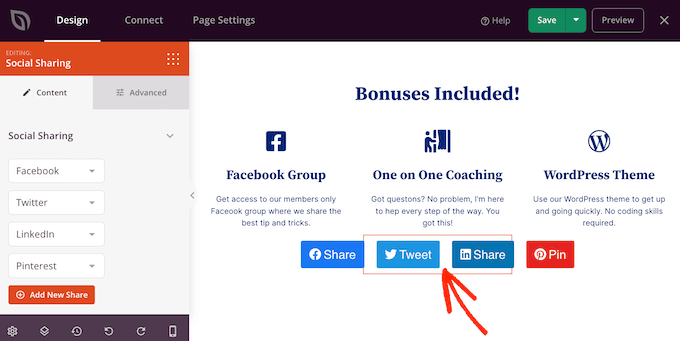
Um Ihrem Design neue Blöcke hinzuzufügen, suchen Sie einfach einen Block im Menü auf der linken Seite und ziehen Sie ihn dann auf den Editor.
Sie können dann klicken, um den Block auszuwählen und im Menü auf der linken Seite Änderungen vorzunehmen.

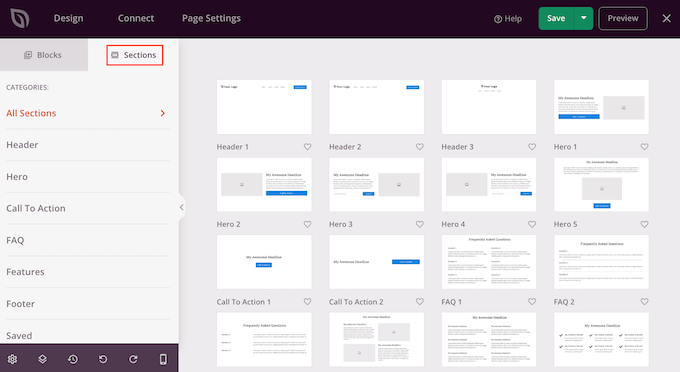
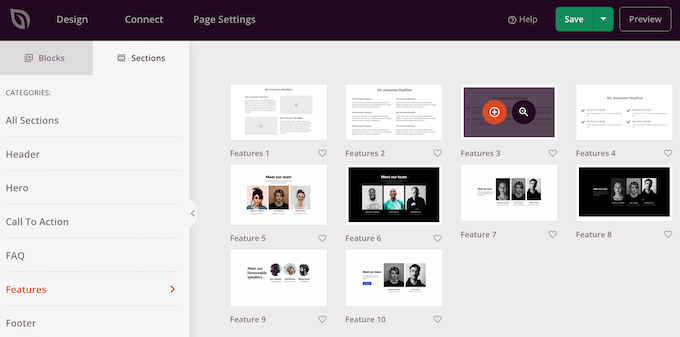
SeedProd wird auch mit "Abschnitten" geliefert, bei denen es sich um Zeilen- und Blockvorlagen handelt, mit denen Sie schnell eine benutzerdefinierte Seite erstellen können. Wenn Sie beispielsweise eine Landingpage für Google Ads entwerfen, können Sie die vorgefertigten Abschnitte „Hero“, „Call To Action“ oder „Features“ von SeedProd verwenden.

Um alle verfügbaren Abschnitte anzuzeigen, klicken Sie einfach auf die Registerkarte „Abschnitte“.

Um sich einen Abschnitt genauer anzusehen, fahren Sie mit der Maus darüber und klicken Sie dann auf das Lupensymbol.
Wenn Sie einen Abschnitt finden, den Sie zu Ihrem Design hinzufügen möchten, bewegen Sie einfach die Maus darüber und klicken Sie dann auf das kleine „+“-Symbol.

Dadurch wird der Abschnitt am Ende Ihrer Seite hinzugefügt. Sie können sowohl Abschnitte als auch Blöcke per Drag & Drop in Ihrem Design verschieben.
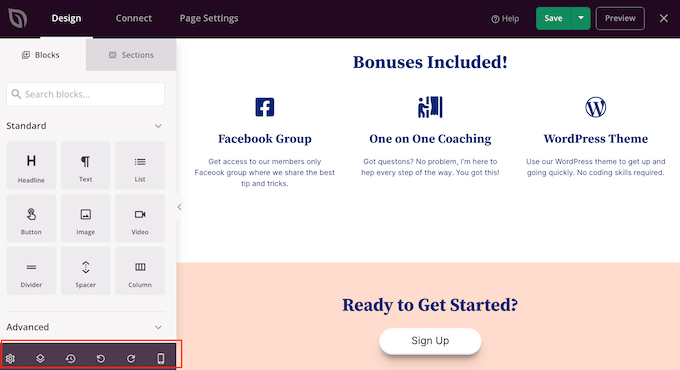
Machen Sie sich keine Sorgen, wenn Sie einen Fehler machen oder Ihre Meinung ändern. Sie können Ihre letzte Änderung rückgängig machen, indem Sie unten in der linken Symbolleiste auf die Schaltfläche „Rückgängig“ klicken.
Hier finden Sie auch eine Wiederholen-Schaltfläche, einen Überarbeitungsverlauf, eine Layout-Navigation und globale Einstellungen.

Diese zusätzlichen Schaltflächen machen es einfach, eine benutzerdefinierte Seite in WordPress zu erstellen.
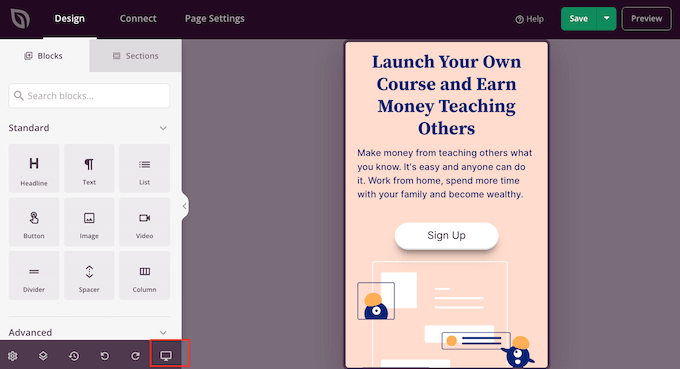
Am unteren Rand der Symbolleiste finden Sie auch eine mobile Vorschauschaltfläche, mit der Sie die mobile Version der benutzerdefinierten Seite anzeigen können.

Dies kann Ihnen dabei helfen, eine benutzerdefinierte Seite zu entwerfen, die auf Mobilgeräten genauso gut aussieht wie auf Ihrem Computer.
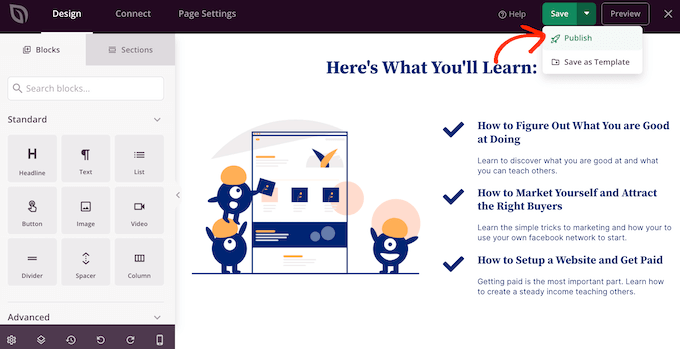
Wenn Sie mit der benutzerdefinierten Seite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben „Speichern“ klicken und dann die Option „Veröffentlichen“ auswählen.

Ihre benutzerdefinierte Seite wird jetzt in Ihrem WordPress-Blog live geschaltet.
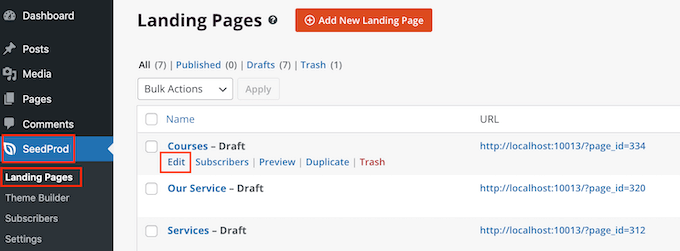
Wenn Sie die benutzerdefinierte Seite zu irgendeinem Zeitpunkt bearbeiten möchten, gehen Sie einfach zu SeedProd » Landing Pages in Ihrem WordPress-Dashboard. Sie können dann die Seite finden, die Sie ändern möchten, und auf den Link „Bearbeiten“ klicken.

Dadurch wird das Design im Editor von SeedProd geöffnet, damit Sie Ihre Änderungen vornehmen können.
Methode 3. Verwenden von Beaver Builder zum Erstellen einer benutzerdefinierten Seite in WordPress
Sie können mit Beaver Builder auch eine benutzerdefinierte Seite erstellen. Wir empfehlen die Verwendung der professionellen Version, aber es gibt auch eine kostenlose Version von Beaver Builder mit eingeschränkten Funktionen.
Zuerst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
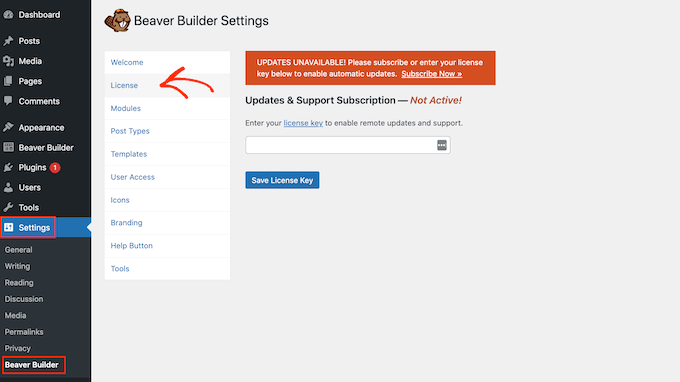
Gehen Sie nach der Aktivierung zu Einstellungen » Beaver Builder . Klicken Sie dann auf die Registerkarte „Lizenz“.

Geben Sie hier einfach den Lizenzschlüssel ein, den Sie in Ihrem Konto auf der Beaver Builder-Website finden. Sie können dann fortfahren und auf „Lizenzschlüssel speichern“ klicken.
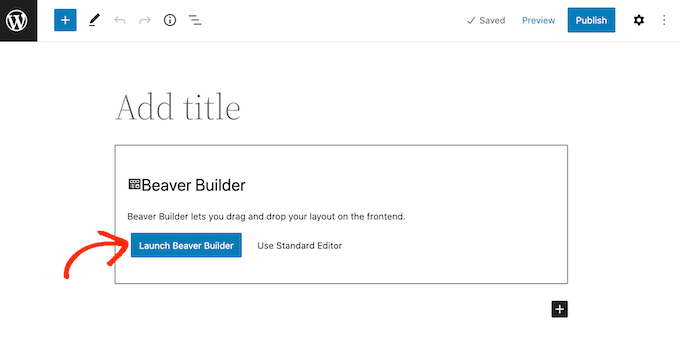
Um eine benutzerdefinierte Seite zu erstellen, gehen Sie einfach zu Seiten » Neu hinzufügen in Ihrem WordPress-Admin-Dashboard. Klicken Sie dann auf die Schaltfläche „Beaver Builder starten“.

Dies öffnet den Beaver Builder-Editor.
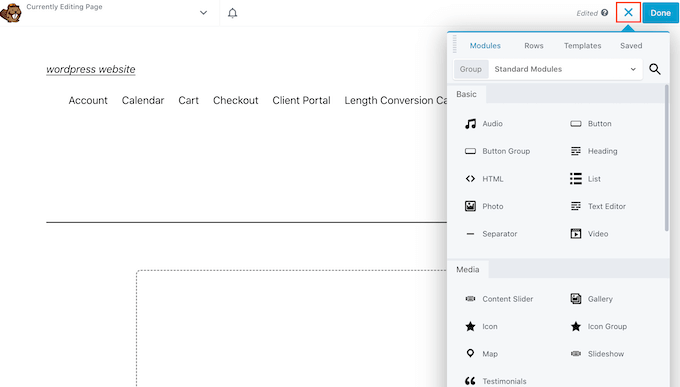
Wenn das Menü auf der rechten Seite nicht automatisch geöffnet wird, klicken Sie auf das „+“ in der oberen rechten Ecke, um es zu öffnen.

Dieses Menü enthält all die verschiedenen Module und Zeilen, die Sie zu Ihrer benutzerdefinierten Seite hinzufügen können. Ähnlich wie bei den Blöcken von SeedProd sind dies die Kernbestandteile jeder Beaver Builder-Seite.
Wenn Sie einen Block oder ein Modul finden, das Sie verwenden möchten, ziehen Sie es per Drag & Drop in den Seiteneditor.
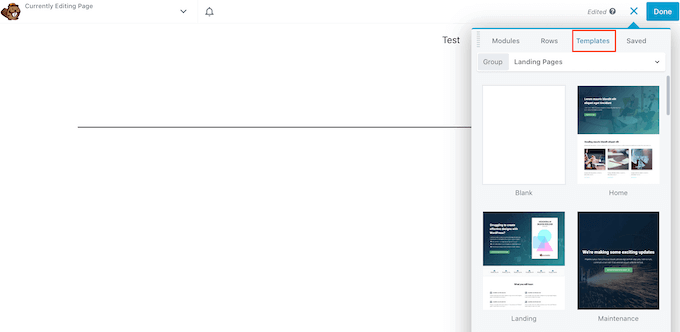
Eine andere Möglichkeit besteht darin, mit einer Vorlage zu beginnen. Um all die verschiedenen Beaver Builder-Designs zu sehen, klicken Sie einfach auf die Registerkarte „Vorlagen“.
Sie können dann auf eine beliebige Vorlage klicken, um sie der Seite hinzuzufügen.

Um einen beliebigen Teil einer Vorlage zu bearbeiten, klicken Sie einfach darauf. Sie können beispielsweise Text, Bilder, Farben und mehr ändern.
In der folgenden Abbildung bearbeiten wir die Seitenüberschrift. Der Bearbeitungsprozess von Beaver Builder ist nicht ganz so reibungslos wie der von SeedProd, daher müssen Sie Ihre Änderungen in dem separaten Popup-Fenster vornehmen, das angezeigt wird.

Wenn Sie mit dem Aussehen der benutzerdefinierten Seite zufrieden sind, klicken Sie auf die Schaltfläche „Fertig“.
Sie können den Beitrag dann als Entwurf speichern oder ihn veröffentlichen, damit er auf Ihrer WordPress-Website angezeigt wird.

Methode 4. Manuelles Erstellen einer benutzerdefinierten Seitenvorlage
Sie können eine benutzerdefinierte Seitenvorlage auch manuell in WordPress erstellen. Ähnlich wie bei der page.php-Datei können Sie mit dieser Vorlage steuern, wie die Seite aussieht.
Für diese Methode müssen Sie etwas Code schreiben, daher ist dies nicht die anfängerfreundlichste Option. Sie können jedoch eine benutzerdefinierte Seite erstellen, ohne ein neues Plugin installieren zu müssen.
Wenn Sie nur eine kleine Anzahl benutzerdefinierter Seiten erstellen möchten, ist es möglicherweise besser, Code zu schreiben, als ein Seitenerstellungs-Plug-in einzurichten.
Öffnen Sie zunächst einen einfachen Texteditor wie Notepad auf Ihrem Computer. Fügen Sie in der leeren Datei oben diese Codezeile hinzu:
<?php /* Template Name: CustomPageT1 */ ?>
Dieser Code teilt WordPress einfach mit, dass es sich um eine Vorlagendatei mit dem Namen „CustomPageT1“ handelt. Sie können die Vorlage beliebig benennen.
Fügen Sie nun den gesamten Code für das benutzerdefinierte Seitenlayout hinzu. Diese Vorlage ist genau die gleiche wie jede andere Designdatei in WordPress, sodass Sie HTML, Vorlagen-Tags und PHP-Code hinzufügen können.
Um Ihnen beim Codieren der Vorlagendatei zu helfen, möchten Sie möglicherweise die vorhandene page.php-Vorlage kopieren, die von Ihrem Design bereitgestellt wird. Dies kann Ihnen Zeit sparen und hilft der benutzerdefinierten Seite, sich in den Rest Ihrer WordPress-Website einzufügen.
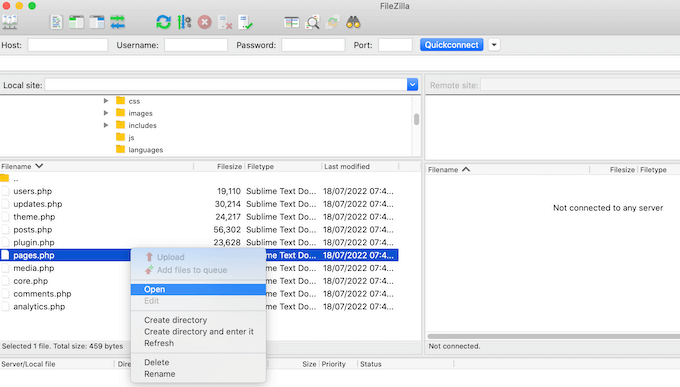
Der einfachste Weg, den page.php-Code zu kopieren, besteht darin, sich mit einem FTP-Client wie FileZilla mit Ihrem Server zu verbinden, oder Sie können den Dateimanager Ihrer WordPress-Hosting-Plattform wie cPanel oder die Site-Tools von SiteGround verwenden.
Wenn Sie FTP zum ersten Mal verwenden, können Sie sich unsere vollständige Anleitung zum Herstellen einer Verbindung zu Ihrer Website über FTP ansehen.
Sobald du verbunden bist, gehe zu /wp-content/themes/ und öffne den Ordner für dein aktuelles Design. Suchen Sie in diesem Ordner die Datei page.php und öffnen Sie sie in einem beliebigen Texteditor.

Sie können diesen Code als Grundlage für Ihre benutzerdefinierte Vorlage verwenden und den Code sogar in Ihre neue Vorlagendatei einfügen.
Wenn Sie den Code einfügen, kopieren Sie nicht den Header-Text page.php, das ist der Teil, der oben in der Datei auskommentiert ist.
Sie können jedes gewünschte Layout erstellen, aber hier ist ein Beispiel für ein einfaches benutzerdefiniertes Seitenlayout, das wir auf unserer Website verwenden werden:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Sie können die Datei jetzt speichern. Sie können einen beliebigen Namen verwenden, aber stellen Sie sicher, dass Sie die Datei mit der Erweiterung .php beenden.
Obwohl Sie diese Datei zu jedem WordPress-Design hinzufügen können, ist es eine gute Idee, ein untergeordnetes Design basierend auf Ihrem aktuellen Design zu erstellen. Auf diese Weise können Sie Ihr WordPress-Theme aktualisieren, ohne die Anpassung zu verlieren.
Laden Sie in Ihrem FTP-Client oder Dateimanager einfach die benutzerdefinierte Vorlage in das Verzeichnis Ihres aktuellen Designs hoch. Sobald Sie das getan haben, ist es an der Zeit, eine neue Seite im WordPress-Dashboard zu erstellen oder eine beliebige Seite zu öffnen, auf der Sie die Vorlage verwenden möchten.
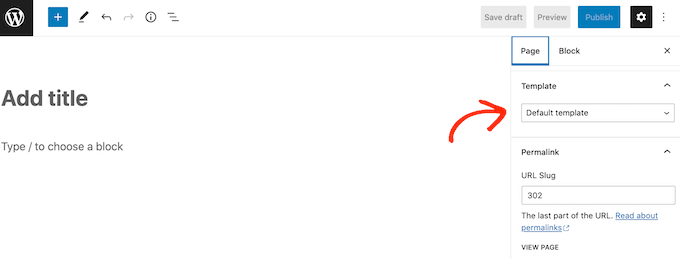
Klicken Sie im Menü auf der rechten Seite auf die Registerkarte „Seite“ und klicken Sie dann auf, um den Abschnitt „Vorlagen“ zu erweitern, falls er nicht bereits erweitert ist.

Sie können dann das Dropdown-Menü öffnen und die von Ihnen erstellte Vorlage auswählen.
Um Ihrer benutzerdefinierten Seite tatsächlichen Inhalt hinzuzufügen, bearbeiten Sie die Seite einfach wie gewohnt. Wenn Sie mit dem Aussehen zufrieden sind, können Sie entweder auf „Aktualisieren“ oder „Veröffentlichen“ klicken, um es live auf Ihre Website zu übertragen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine benutzerdefinierte Seite in WordPress erstellen. Sie können auch unseren Leitfaden zu den unverzichtbaren WordPress-Plugins für Ihre Website durchgehen und erfahren, wie Sie Ihren Blog-Traffic steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag So erstellen Sie eine benutzerdefinierte Seite in WordPress erschien zuerst auf WPBeginner.
