So erstellen Sie einen benutzerdefinierten Formteiler in WordPress (2 Möglichkeiten)
Veröffentlicht: 2023-04-04Möchten Sie Ihrer WordPress-Website benutzerdefinierte Formteiler hinzufügen?
Formteiler können Ihre Inhalte auf ansprechende und auffällige Weise organisieren. Sie können auch die wichtigsten Inhalte Ihrer Website hervorheben, damit Besucher und Kunden keine wichtigen Informationen verpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress einen benutzerdefinierten Formteiler erstellen.

Warum einen benutzerdefinierten Shape Divider in WordPress erstellen?
Ein Formtrenner ist eine Art Abschnittstrenner, den Sie zwischen Inhaltsblöcken hinzufügen.
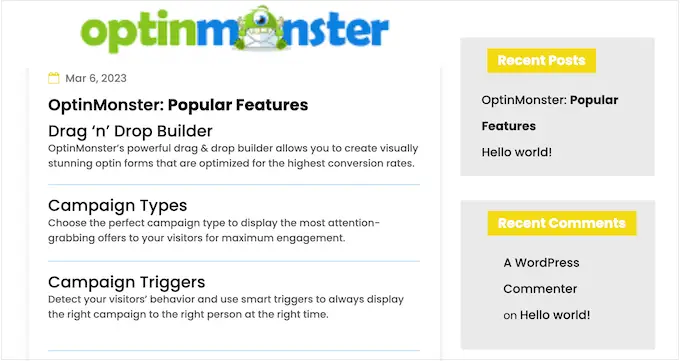
Diese Trennlinien können einfach sein, z. B. eine horizontale Linie, die mit integrierten WordPress-Blöcken erstellt wird.

Sie können diese einfachen Trennlinien verwenden, um Inhalte zu organisieren und zu trennen, was besonders auf Seiten nützlich ist, die viele verschiedene Themen abdecken.
Sie können auch fortgeschrittenere Formteiler mit Seitenerstellungs-Plug-ins und anderer Webdesign-Software erstellen. Diese können die wichtigsten Inhalte Ihrer Website hervorheben, damit sie Besuchern und Kunden auffällt.

Ein professionell aussehender Formteiler kann eine Seite auch interessanter und ansprechender machen.
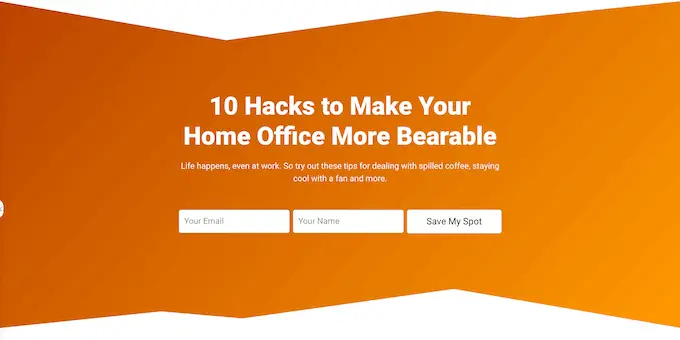
Sie können sie beispielsweise verwenden, um einen einzigartigen Hintergrund für Ihr E-Mail-Newsletter-Anmeldeformular zu erstellen.

Lassen Sie uns sehen, wie Sie in WordPress einen benutzerdefinierten Formteiler erstellen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. Erstellen Sie einen einfachen Formteiler (kein Plugin erforderlich)
Der einfachste Weg, WordPress einen benutzerdefinierten Formtrenner hinzuzufügen, ist die Verwendung des integrierten Separator-Blocks.
Mit dieser Methode können Sie einen horizontalen Linientrenner zwischen beliebigen WordPress-Blöcken einfügen und dann die Farbe und den Stil der Linie anpassen.

Mit dieser Methode können Sie WordPress keine verschiedenen Formen hinzufügen und haben begrenzte Anpassungseinstellungen. Sie müssen jedoch kein zusätzliches WordPress-Plugin installieren, daher ist dies der einfachste Weg, Ihrer Website einen einfachen Formteiler hinzuzufügen.
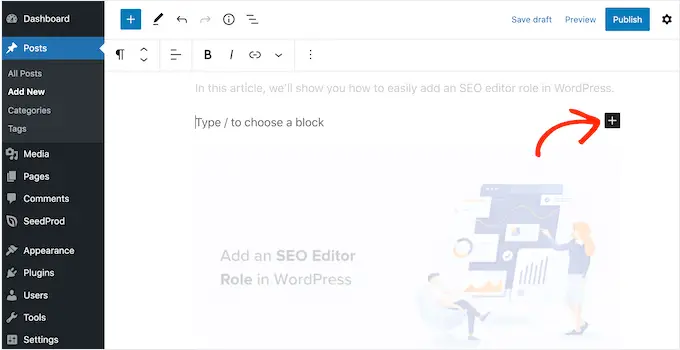
Öffnen Sie zunächst einfach den Beitrag oder die Seite, auf der Sie eine horizontale Trennlinie hinzufügen möchten, im Inhaltseditor. Klicken Sie dann auf die Schaltfläche „+“, wo Sie diese Trennlinie platzieren möchten.

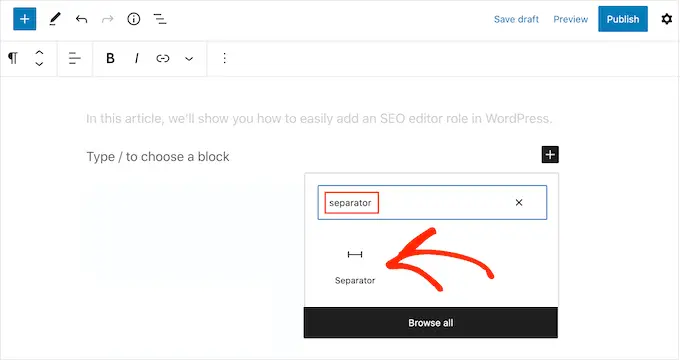
Geben Sie im Popup „Trennzeichen“ ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

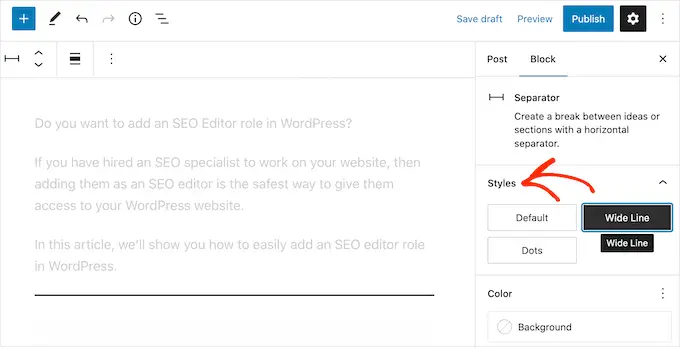
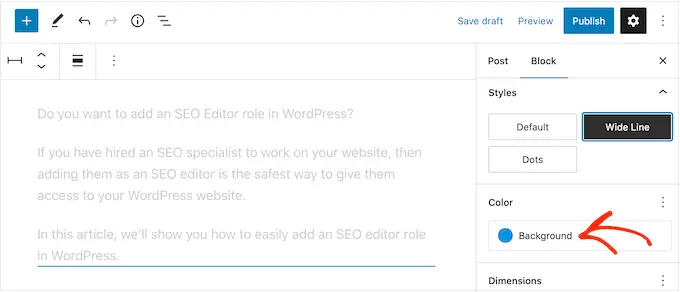
Um den standardmäßigen Trennblock anzupassen, klicken Sie darauf und verwenden Sie dann die Einstellungen im Menü auf der rechten Seite.
Mit den Schaltflächen im Abschnitt „Stile“ können Sie zwischen Standard, breiter Linie und Punkten wechseln.

Sie können auch die Farbe der Linie ändern, damit sie zum Rest Ihres Themas oder Brandings passt.
Klicken Sie dazu auf „Hintergrund“ und wählen Sie dann eine Farbe aus dem erscheinenden Popup aus.

Wenn Sie mit dem Aussehen der Trennlinie zufrieden sind, können Sie entweder auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ klicken, um die Formtrennlinie live zu schalten.
Methode 2. Erstellen Sie einen benutzerdefinierten Shape Divider in WordPress mit einem Page Builder (empfohlen)
Wenn Sie eine andere Form verwenden und jeden Teil Ihrer Trennwände anpassen möchten, empfehlen wir die Verwendung des SeedProd-Plugins.
SeedProd ist das beste WordPress-Seitenerstellungs-Plugin auf dem Markt und ermöglicht es Ihnen, mit einem einfachen Drag-and-Drop-Editor einen benutzerdefinierten Formtrenner zu jedem Abschnitt, jeder Zeile oder Spalte hinzuzufügen.

Es enthält außerdem über 180 professionell gestaltete Vorlagen und mehr als 90 Blöcke, mit denen Sie schöne benutzerdefinierte Homepages, Zielseiten und mehr erstellen können.
Hinweis: Auf WordPress.org ist eine kostenlose Version von SeedProd verfügbar, aber wir verwenden die Pro-Version, da sie eine große Auswahl an Formteilern enthält.
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
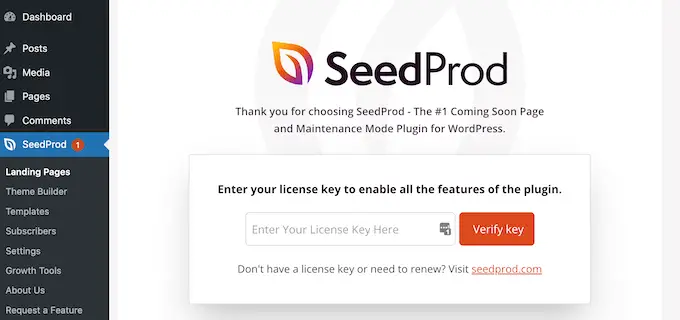
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Klicken Sie nach Eingabe des Lizenzschlüssels auf die Schaltfläche „Verify Key“.
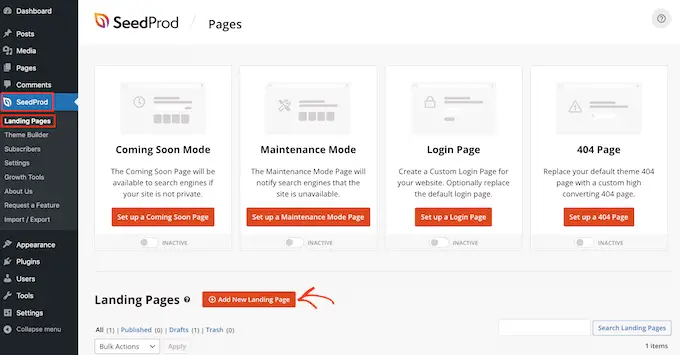
Gehen Sie danach zu SeedProd » Seiten und klicken Sie auf die Schaltfläche „Neue Zielseite hinzufügen“.

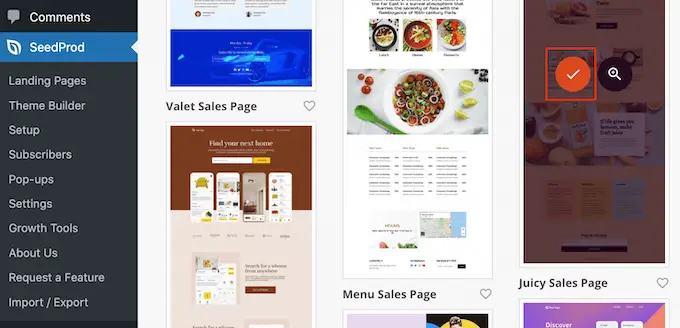
Danach ist es an der Zeit, eine Seitendesignvorlage auszuwählen. SeedProd hat eine Menge professionell gestalteter Vorlagen, die Sie perfekt an Ihre WordPress-Website anpassen können.
Um eine Vorlage auszuwählen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das Symbol „Häkchen“.

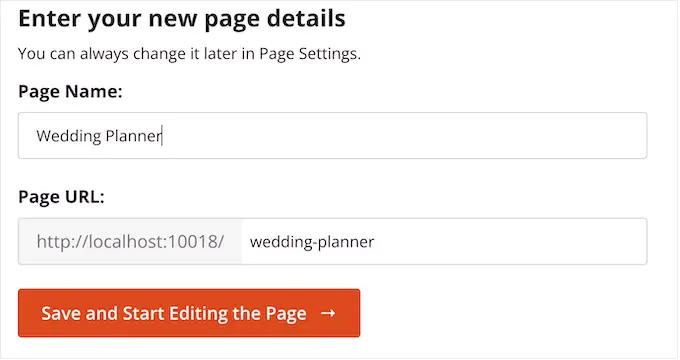
Als nächstes fahren Sie fort und geben Sie einen Namen für die Seite ein. SeedProd erstellt automatisch eine URL basierend auf dem Titel der Seite, aber Sie können die URL beliebig ändern.
Beispielsweise möchten Sie möglicherweise einige relevante Schlüsselwörter hinzufügen, die Suchmaschinen helfen, zu verstehen, worum es auf der Seite geht, und Ihre WordPress-SEO verbessern können.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

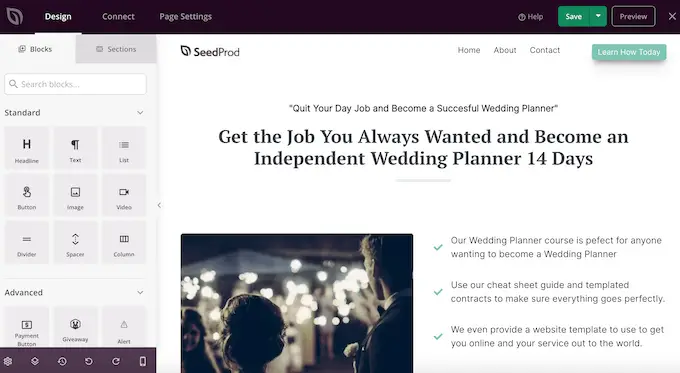
Als Nächstes werden Sie zum Drag-and-Drop-Seitenersteller weitergeleitet, in dem Sie die Vorlage anpassen können.

Der SeedProd-Editor zeigt rechts eine Live-Vorschau Ihres Designs und links einige Blockeinstellungen.

Das Menü auf der linken Seite enthält auch Blöcke, die Sie auf Ihr Layout ziehen können.
Sie können beispielsweise Standardblöcke wie Schaltflächen und Bilder ziehen und ablegen oder erweiterte Blöcke wie den Countdown-Timer, das Kontaktformular, die Schaltflächen zum Teilen in sozialen Netzwerken und mehr verwenden.

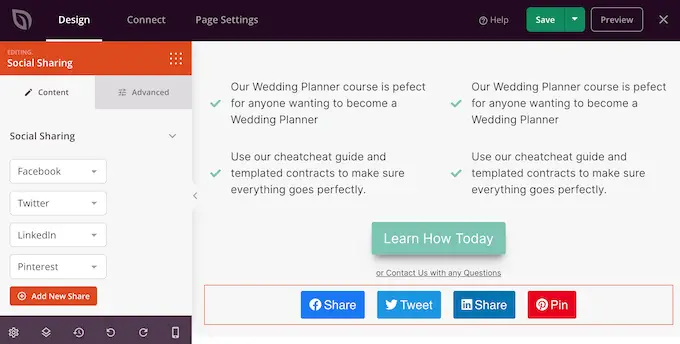
Um einen Block anzupassen, klicken Sie einfach, um ihn in Ihrem Layout auszuwählen.
Das Menü auf der linken Seite zeigt dann alle Einstellungen, die Sie verwenden können, um diesen Block zu konfigurieren. Sie können auch die Hintergrundfarben der Seite ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriftarten ändern, um sie besser an Ihre Marke anzupassen.

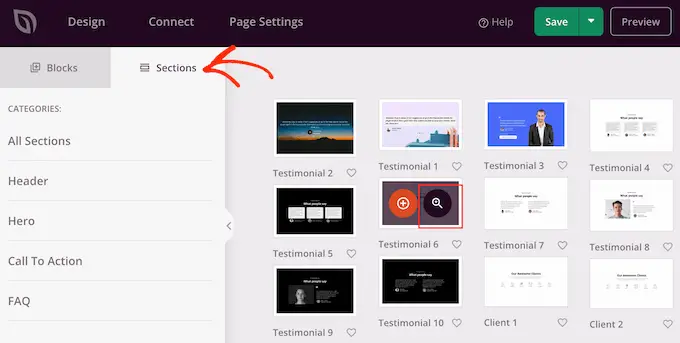
SeedProd wird auch mit „Abschnitten“ geliefert, bei denen es sich um Sammlungen von Blöcken handelt, die häufig zusammen verwendet werden. Zum Beispiel hat SeedProd einen Kopfbereich, ein Heldenbild, einen Aufruf zum Handeln, Kundenreferenzen, FAQs, Funktionen, Fußzeilenbereiche und mehr.
Um durch die verschiedenen Abschnitte zu blättern, klicken Sie einfach auf die Registerkarte „Abschnitte“.

Sie können Abschnitte und Blöcke per Drag & Drop in Ihrem Layout verschieben.
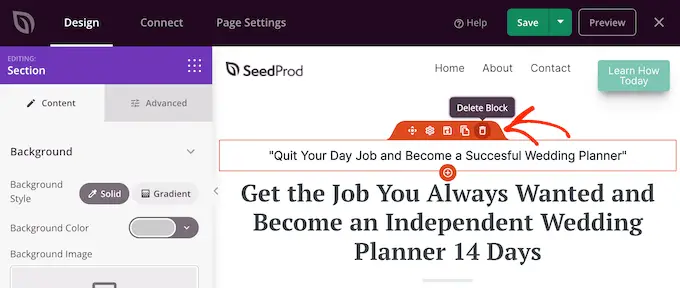
Wenn Sie einen Block löschen möchten, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf das Papierkorbsymbol, wenn es angezeigt wird.

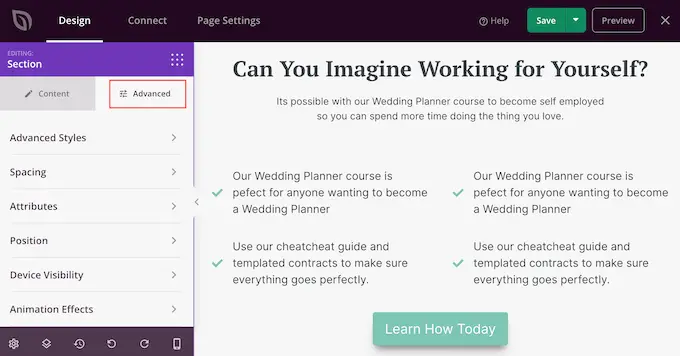
Unabhängig davon, ob Sie einen SeedProd-Abschnitt verwenden oder nicht, können Sie jetzt einen benutzerdefinierten Formteiler erstellen. Klicken Sie einfach, um den Abschnitt, die Zeile oder Spalte auszuwählen, in der Sie die Trennlinie hinzufügen möchten.
Klicken Sie dann im linken Menü auf die Registerkarte „Erweitert“.

Klicken Sie nun, um den Abschnitt „Shape Divider“ zu erweitern.
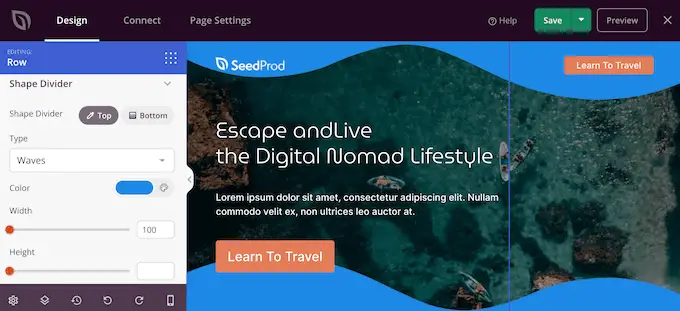
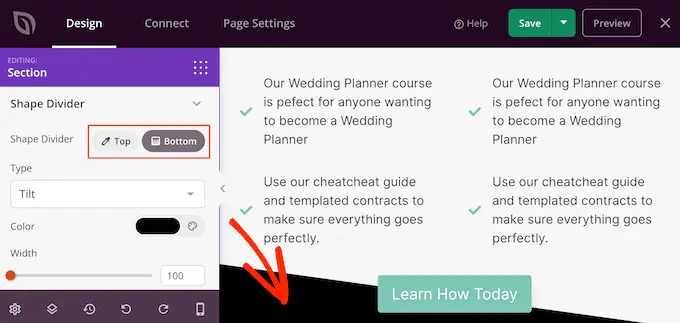
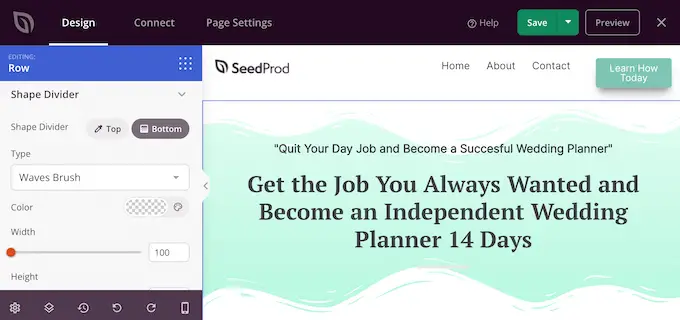
Zunächst können Sie auswählen, wo der Formteiler angezeigt werden soll, indem Sie entweder die Schaltfläche „Oben“ oder „Unten“ auswählen.

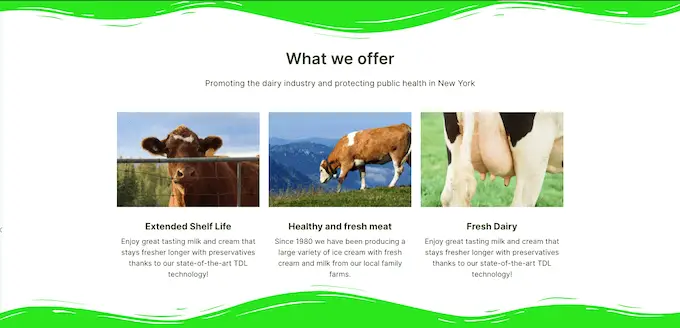
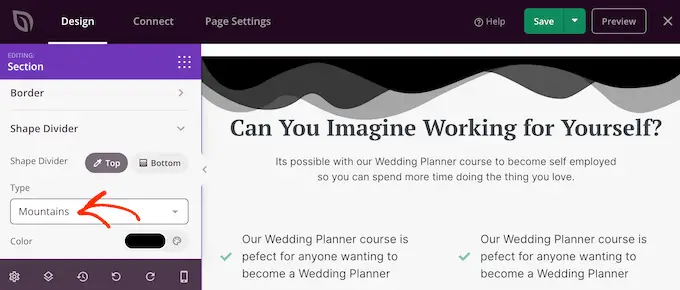
Sie können nun das Menü „Typ“ öffnen und den Formteiler auswählen, den Sie verwenden möchten.
Wenn Sie verschiedene Formen auswählen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Stile ausprobieren können, um zu sehen, was am besten aussieht.

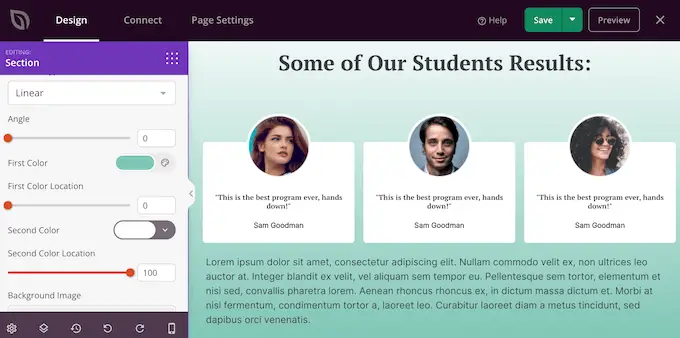
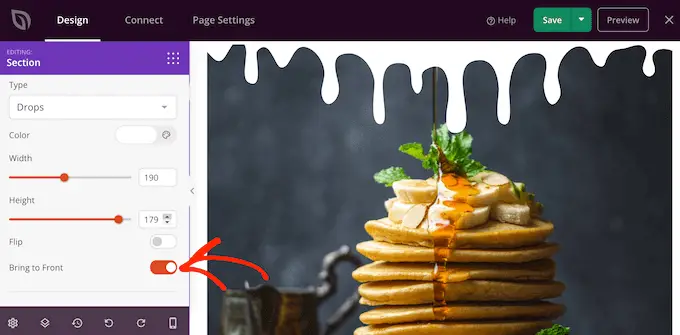
Nachdem Sie einen Formteiler ausgewählt haben, können Sie ihn mit den neuen Einstellungen gestalten.
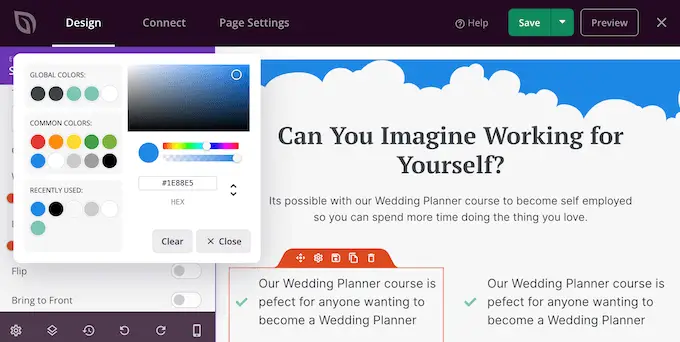
Um zu beginnen, können Sie auf „Farbe“ klicken und dann eine neue Farbe aus dem erscheinenden Popup auswählen.

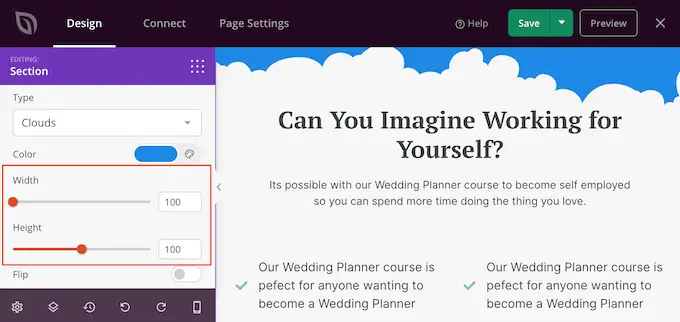
Danach können Sie den Teiler vergrößern oder verkleinern, indem Sie die Schieberegler „Breite“ und „Höhe“ ziehen.
Wenn Sie bereits eine bestimmte Größe im Sinn haben, können Sie diese Zahlen in die Felder eingeben.

Sie können auch versuchen, den Teiler umzudrehen, indem Sie auf klicken, um den „Flip“-Schalter zu aktivieren oder zu deaktivieren.
Standardmäßig wird die Trennlinie hinter dem Rest des Inhalts angezeigt, sodass Benutzer Text, Bilder oder andere Inhalte, die die Trennlinie überlappen, deutlich sehen können.
Das Verschieben der Form nach vorne kann jedoch einige interessante Effekte erzeugen. Wenn Sie sehen möchten, wie das aussieht, klicken Sie einfach auf den Schalter „Bring to Front“, um ihn zu aktivieren.

Um weitere Teiler hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
Sie können sogar einen Formteiler am oberen und unteren Rand eines Bereichs hinzufügen, was oft zu beeindruckenden und auffälligen Ergebnissen führt.

Sie können auf der Seite weiterarbeiten, indem Sie weitere Blöcke hinzufügen und diese Blöcke im Menü auf der linken Seite anpassen.
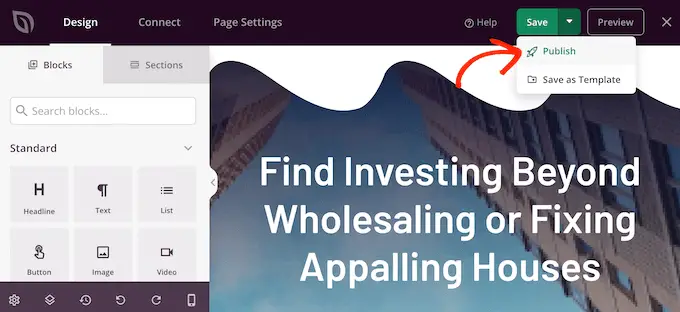
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“. Sie können dann „Veröffentlichen“ auswählen, um diese Seite live zu schalten.

So fügen Sie Formteiler zu einem WordPress-Theme hinzu
Der Drag-and-Drop-Editor von SeedProd gibt Ihnen die Freiheit, jeder Seite eine einzigartige Trennlinie hinzuzufügen. Manchmal möchten Sie jedoch möglicherweise dieselben Formteiler auf mehreren Seiten oder sogar auf Ihrem gesamten WordPress-Blog oder Ihrer Website verwenden.
Dies hilft Ihnen, ein konsistentes Design zu erstellen, und kann Ihnen auch eine Menge Zeit sparen. In diesem Fall empfehlen wir, Ihrem Design mit dem SeedProd-Designersteller einen Formteiler hinzuzufügen.
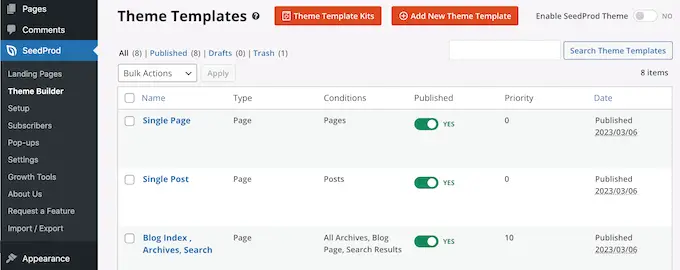
Mit SeedProd können Sie ein benutzerdefiniertes WordPress-Theme erstellen, ohne Code schreiben zu müssen. Es erstellt alle Dateien, aus denen Ihr Design besteht, einschließlich Seitenleiste, Kopfzeile, Fußzeile, einzelne Beiträge und mehr.

Sie können diese Dateien dann mit dem vertrauten Drag-and-Drop-Builder anpassen. Dies schließt das Hinzufügen von Formteilern ein, indem Sie dem oben beschriebenen Verfahren folgen.
Wenn Sie das neue Design mit SeedProd aktivieren, wird Ihr vorhandenes WordPress-Design überschrieben, daher sollten Sie diese Methode nur verwenden, wenn Sie Ihr aktuelles Design ersetzen möchten.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie einen benutzerdefinierten Formteiler in WordPress erstellen. Vielleicht möchtest du auch erfahren, wie du deinen Blog-Traffic steigern kannst, oder dir unsere Expertenauswahl der besten Social-Proof-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
