So erstellen Sie eine benutzerdefinierte WordPress-Seitenvorlage
Veröffentlicht: 2022-06-28Eine wirklich professionelle WordPress-Website enthält mit ziemlicher Sicherheit benutzerdefinierte Seitenvorlagen. In der Tat verlassen sich viele der gängigsten Websites auf Vorlagen. Eine Immobilien-Website benötigt eine Vorlage für ihre Häuser, eine E-Commerce-Website für ihre Produkte, eine Mitgliederseite für ihre Mitglieder und so weiter.

Eine Vorlage definiert, wie Seiten und Beiträge im Frontend aussehen. Die Blaupause sagt, wie und wo Sie den gesamten Inhalt jedes Beitrags anzeigen werden. Beispielsweise wirken sich alle Änderungen, die Sie an Ihrer Vorlage für Rezepte auf einer Koch-Website vornehmen, darauf aus, wie alle Rezepte im Frontend angezeigt werden.
Es gibt zwei Arten von benutzerdefinierten WordPress-Seitenvorlagen, die ich durchgehen werde:
- Eine Vorlage für normale Seiten
- Eine Vorlage für einzelne Beitragsseiten
Warum Sie eine benutzerdefinierte WordPress-Vorlage für normale Seiten benötigen
Eine Vorlage ist einfach, um sicherzustellen, dass ähnliche Seiten der gleichen Struktur folgen. Anstatt das Layout für jede Seite einzeln zu erstellen, können Sie die Vorlage einfach einmal erstellen und sie beliebigen Seiten zuweisen. Diese Seiten folgen dann der Vorlage.
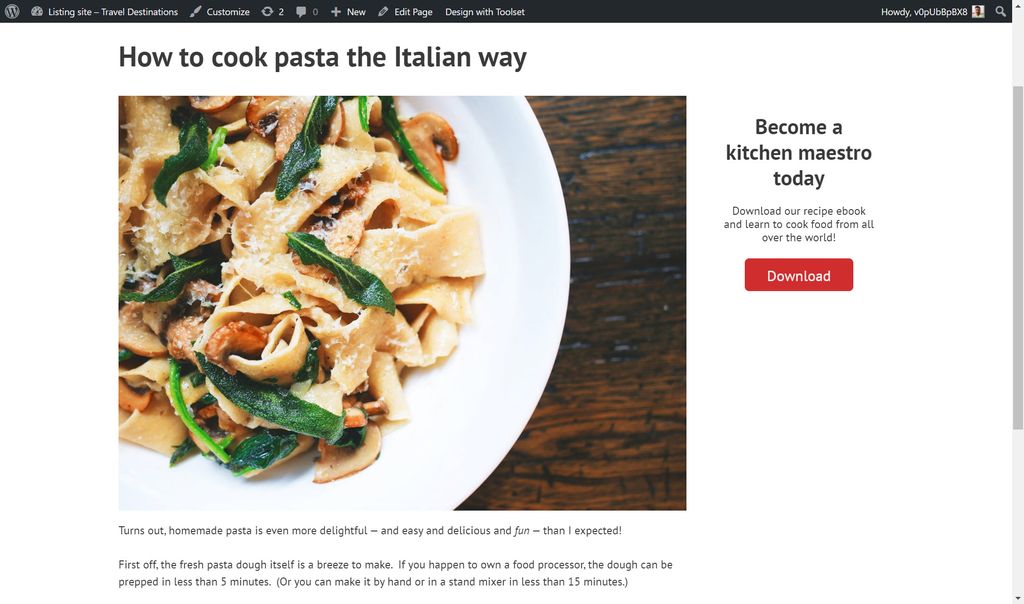
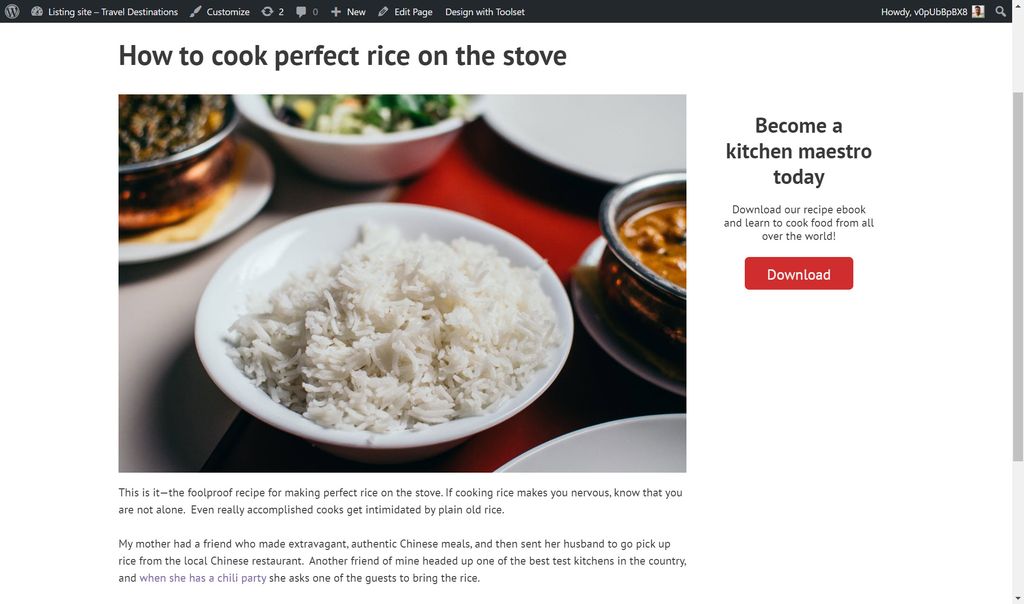
Stellen wir uns ein Beispiel vor. Auf einer Koch-Website haben Sie möglicherweise viele Seiten mit Kochtipps wie „Wie man die perfekte Pasta macht“, „Wie man Eier kocht“ und so weiter.
Ich habe ein E-Book zum Thema Kochen, das ich auf all diesen Seiten zeigen möchte. Anstatt jede Seite mit dem gleichen Inhalt zu bearbeiten (was viel Zeit in Anspruch nehmen würde), kann ich einfach einmal eine Vorlage erstellen und die Vorlage den Seiten zuweisen. Auf diese Weise enthält jede Seite einen Aufruf zum Handeln, um mein E-Book herunterzuladen.


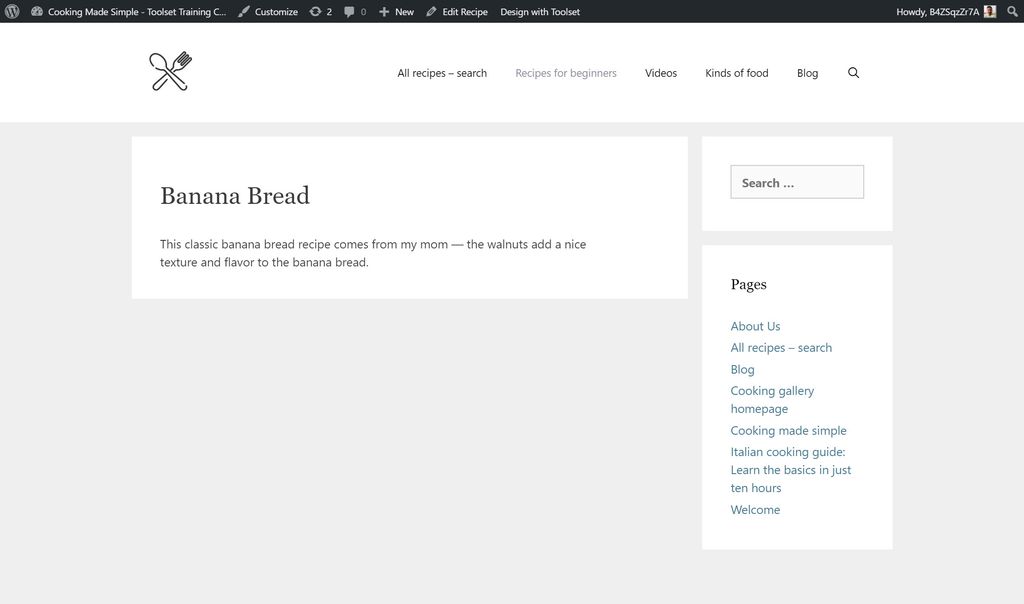
Auf beiden Seiten oben sehen Sie rechts meinen Call-to-Action. Das liegt daran, dass ich beiden Seiten dieselbe Vorlage zugewiesen habe.
Die zwei Möglichkeiten, wie Sie eine benutzerdefinierte WordPress-Seitenvorlage erstellen können
Es gibt zwei Möglichkeiten, wie Sie Ihre benutzerdefinierte WordPress-Seitenvorlage erstellen können:
- Der harte Weg . Themes stellen automatisch die PHP-Dateien bereit, die Templates in WordPress definieren. Wenn Sie einen benutzerdefinierten Beitragstyp (z. B. Rezepte) erstellen, müssen Sie diese PHP-Felder entweder bearbeiten oder neue erstellen, um sicherzustellen, dass Ihre Website Ihre Beiträge anzeigt.
- Der einfache Weg. Sie können ein WordPress-Plugin wie Toolset verwenden, um Ihre Vorlagen zu erstellen. Toolset erstellt Vorlagen in wenigen Minuten und ohne Programmierung. Darüber hinaus können Sie mit Toolset Blocks dem WordPress Gutenberg-Editor Blöcke mit dynamischen Inhalten hinzufügen.

Im Folgenden zeige ich Ihnen den einfachen Weg.
Zuerst erstelle ich eine Vorlage für normale Seiten, die auf der rechten Seite einen Aufruf zum Handeln enthält.
Zweitens erstelle ich eine Vorlage für den benutzerdefinierten Beitragstyp „Rezepte“.
So erstellen Sie eine benutzerdefinierte WordPress-Seitenvorlage für normale Seiten
Schritt 1: Erstellen der Inhaltsvorlagenstruktur
Sie müssen zuerst die Inhaltsvorlage für Ihre Seiten erstellen. Wenn Toolset installiert ist, können Sie eine neue Inhaltsvorlage öffnen und Ihre Blöcke hinzufügen.
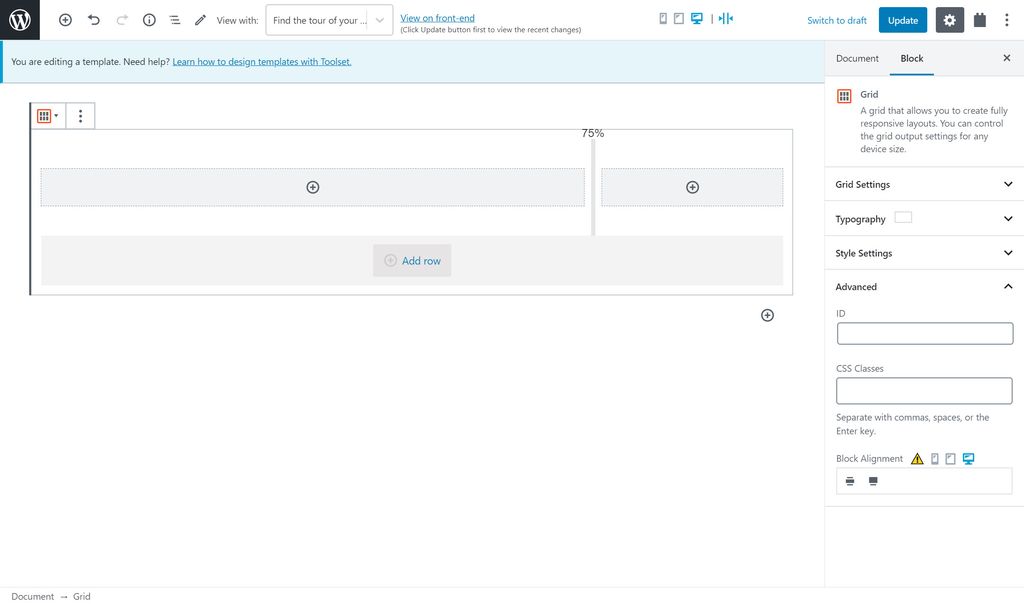
Zuerst ordne ich die Struktur der Vorlage an. Unten sehen Sie, dass ich den Rasterblock von Toolset hinzugefügt habe, sodass ich meine Vorlage in Abschnitte aufteilen kann. Ich habe die Vorlage in zwei Teile geteilt und den Abschnitt auf der linken Seite erweitert, um 75 % der Seite einzunehmen.

Schritt 2: Fügen Sie Inhalt zu Ihrer Vorlage hinzu
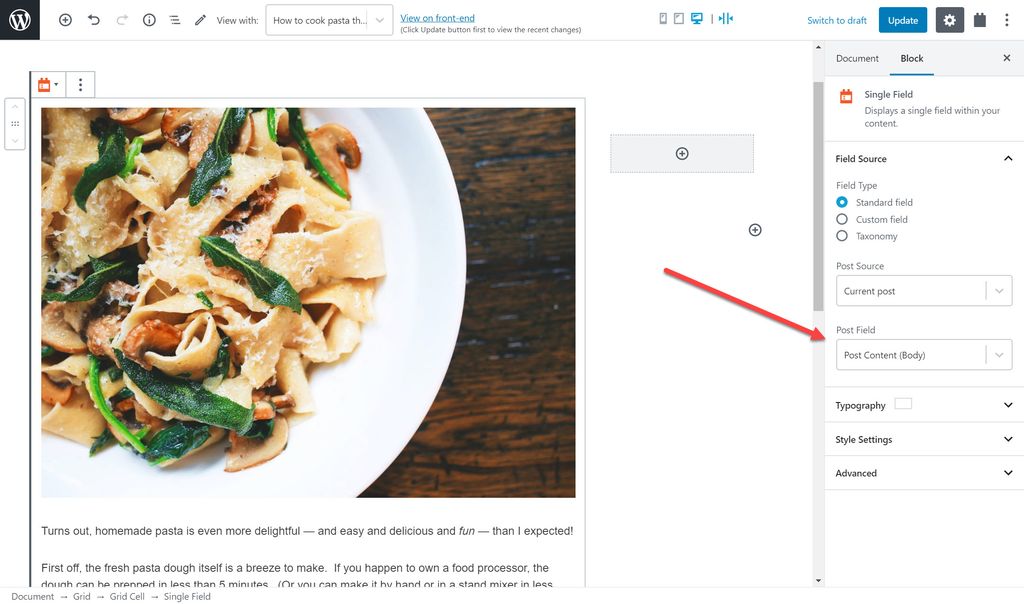
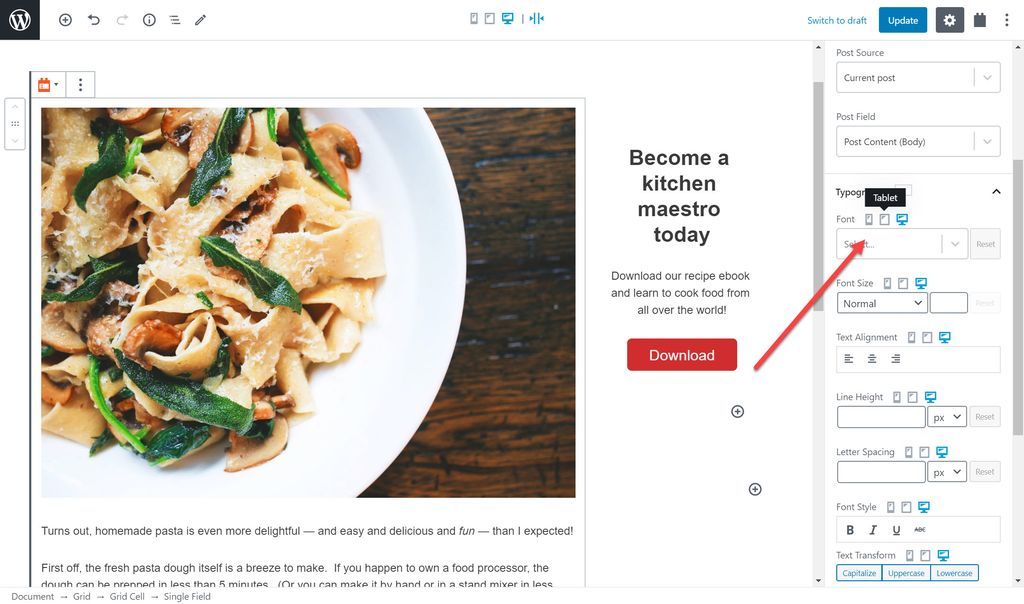
Jetzt, da ich die Struktur habe, muss ich die Blöcke mit den Inhalten einfügen, die ich anzeigen möchte. Auf der linken Seite füge ich den Beitragsinhalt hinzu. Alles, was ich tun muss, ist den Einzelfeldblock von Toolset einzufügen, der es mir ermöglicht, eine beliebige Quelle für den Inhalt auszuwählen.
Unten wähle ich den Beitragsinhalt auf der rechten Seite als Quelle des Blocks aus.

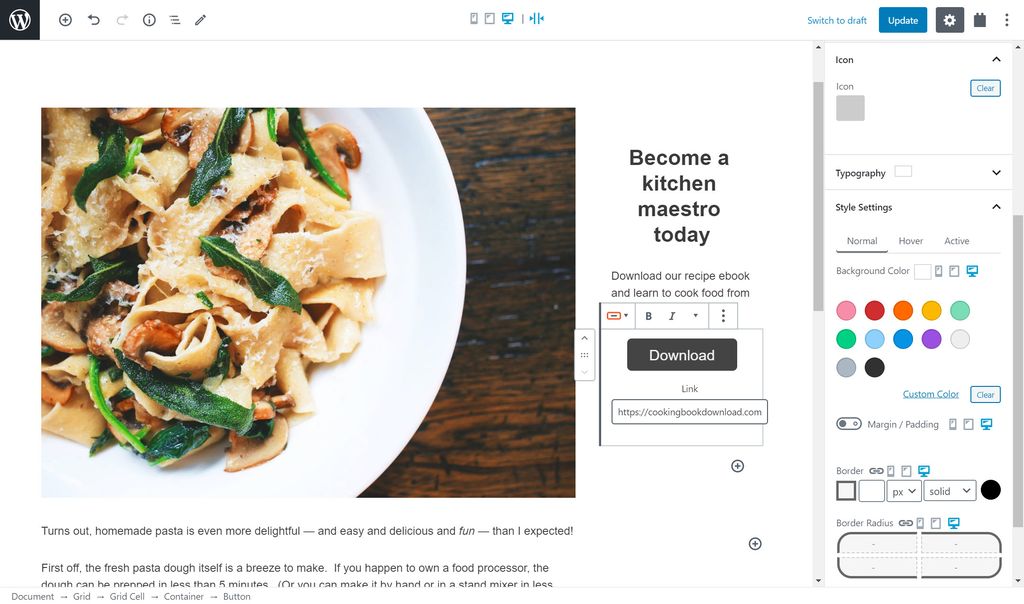
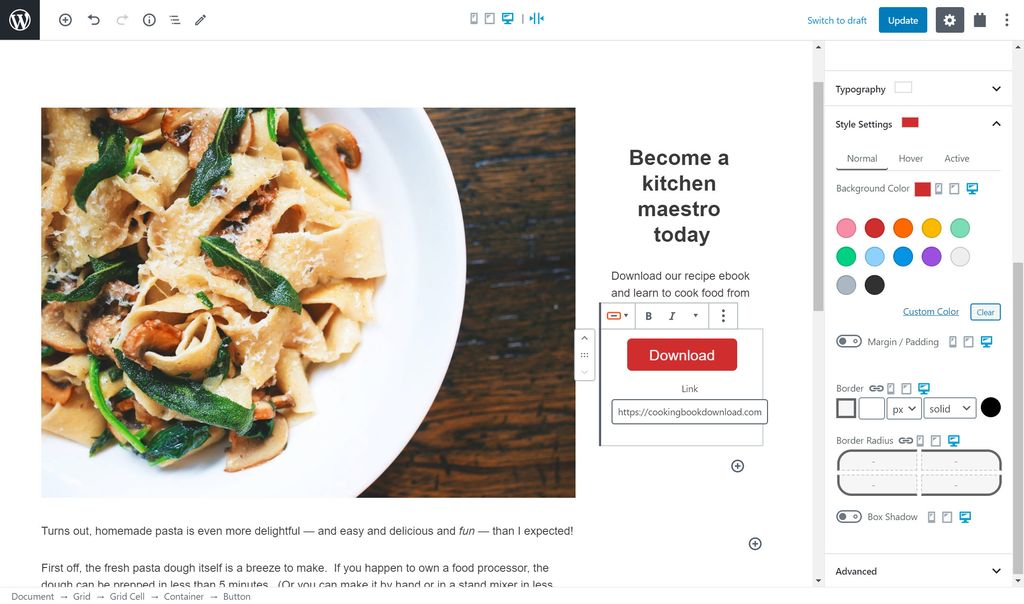
Ich füge den Call-to-Action für die rechte Seite der Vorlage hinzu. Alles, was ich tun muss, ist, die Blöcke auszuwählen, die ich je nach Inhalt haben möchte. Unten habe ich den Heading-Block und den Button-Block von Toolset verwendet. Für den Knopfblock füge ich auch einen Link zum Buch hinzu.

Schritt 3: Gestalten Sie die Blöcke
Wenn Sie WordPress mit Toolset kombinieren, können Sie die Blöcke, die Sie Ihrer Vorlage hinzufügen, gestalten. Wenn Sie sich dafür entschieden haben, Blöcke „auf die harte Tour“ zu erstellen, müssen Sie sich für ein gutes Styling auf Ihre Programmierkenntnisse verlassen.
Wenn Sie auf einen Block klicken, sehen Sie auf der rechten Seite viele Optionen zum Gestalten und Verbessern Ihrer Vorlage.
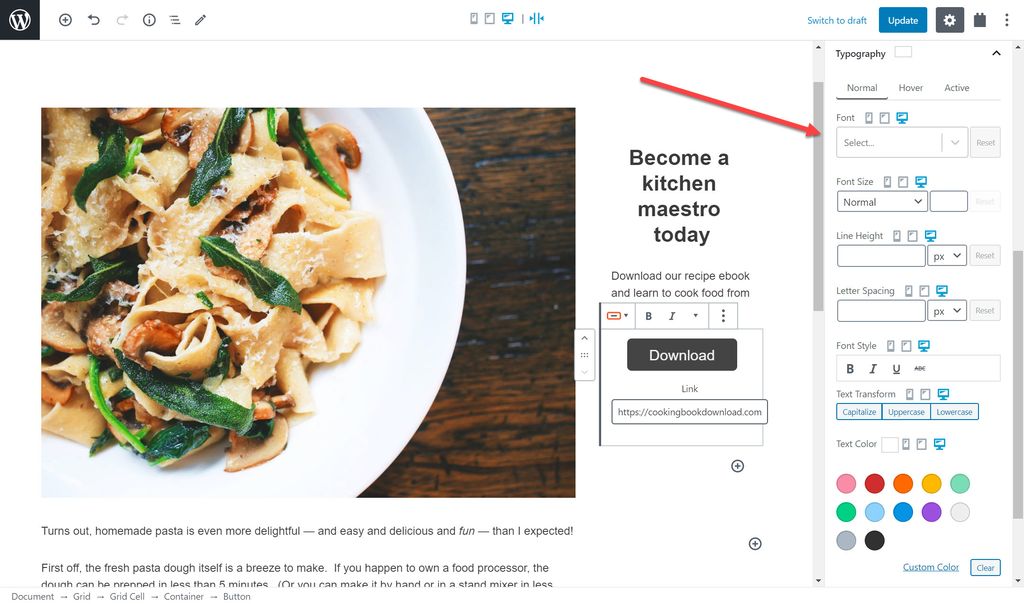
Unter „Typografie“ können Sie Folgendes ändern:
- Schriftart
- Schriftgröße
- Abstand
- Stil
- Textfarbe

Das ist nicht alles. Unter den „Stileinstellungen“ können Sie außerdem Folgendes ändern:
- Hintergrundfarbe
- Rand Einlage
- Grenze
- Box Schatten
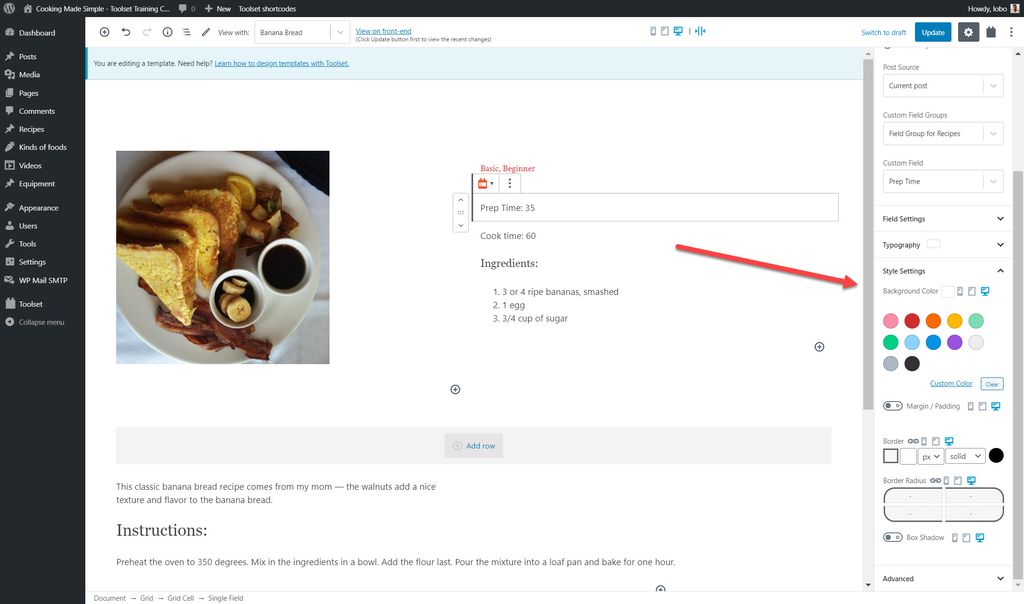
Unten habe ich eine neue Hintergrundfarbe für den Aufruf zum Handeln hinzugefügt. Beachten Sie, dass Sie keine Änderungen codieren müssen, sondern einfach die Farben und andere gewünschte Stile auswählen.

Schritt 4: Passen Sie die Vorlage für verschiedene Bildschirmgrößen an
Sie erstellen Ihre Vorlage höchstwahrscheinlich auf einem Laptop oder Desktop, aber denken Sie daran, dass Ihre Benutzer die Website möglicherweise nicht auf derselben Bildschirmgröße anzeigen. Eine zunehmende Mehrheit wird auf ihrem Tablet oder Mobilgerät sein.
Daher müssen Sie die Vorlage möglicherweise für jede Bildschirmgröße anpassen. Dies ist mit Toolset und WordPress einfach genug zu tun.
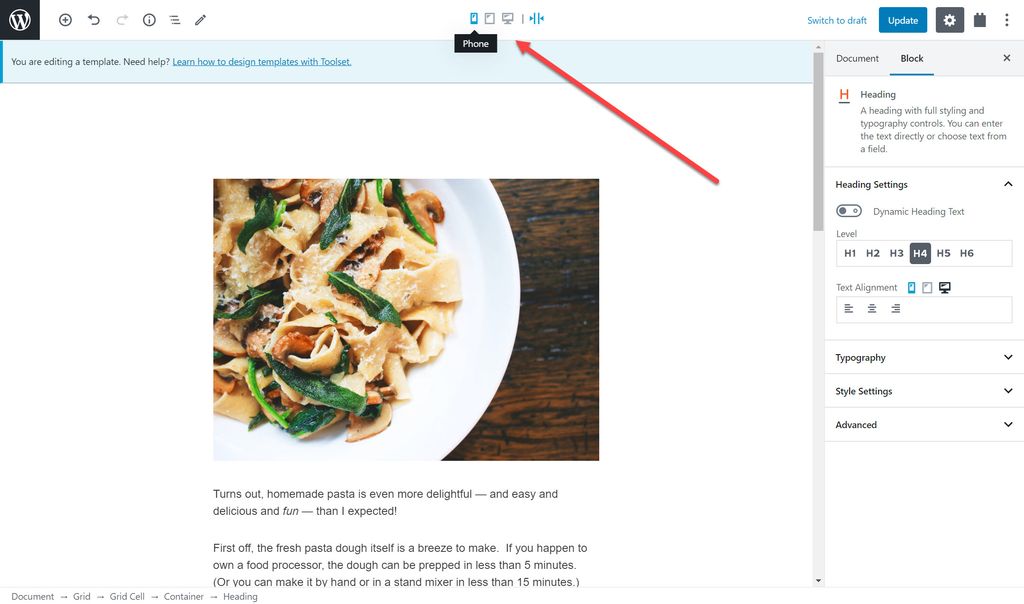
In der rechten Seitenleiste neben jedem Stilelement besteht die Möglichkeit, zwischen Desktop, Tablet und Mobile zu wechseln.

Wie Sie sehen können, passt sich die Vorlage beim Wechseln zwischen den Optionen an, sodass Sie überprüfen können, wie die Vorlage auf jedem Gerät aussehen wird.

Schritt 5: Weisen Sie die Vorlage Ihren Seiten zu
Jetzt, wo ich eine Vorlage habe, muss ich sie nur noch den richtigen Seiten zuweisen. Sobald ich dies getan habe, wird auf jeder Seite dieselbe Vorlage angezeigt.

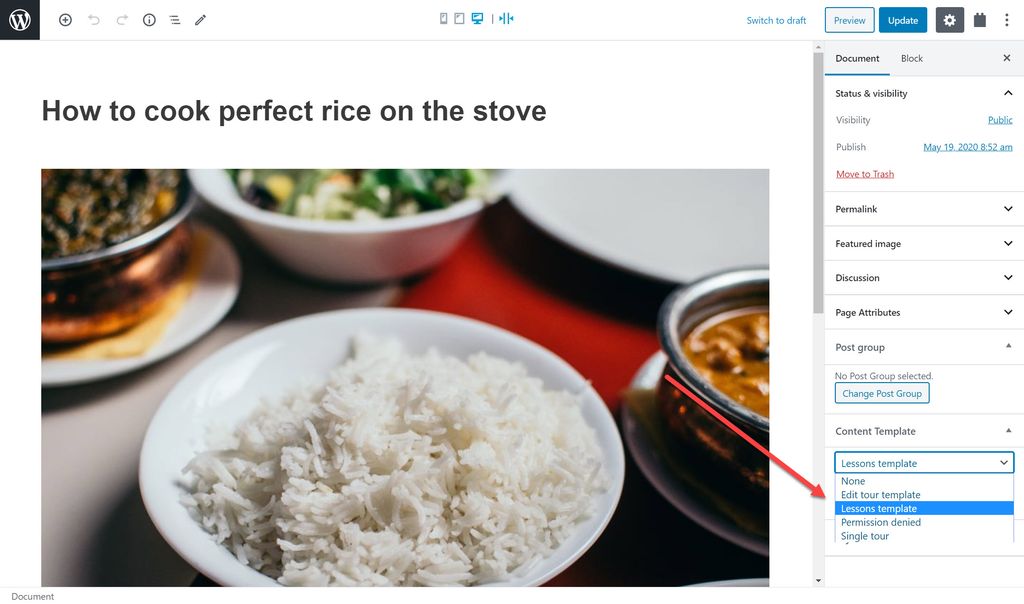
Alles, was ich tun muss, ist jede Seite zu bearbeiten und die richtige Inhaltsvorlage auszuwählen.

Im Frontend sehe ich nun die Vorlage auf der Seite, der ich sie zuweise.

Warum Sie eine benutzerdefinierte WordPress-Seitenvorlage für einzelne Beiträge benötigen
Neben der Erstellung von Vorlagen für reguläre Beiträge benötigen Sie höchstwahrscheinlich auch Vorlagen für jeden der Beiträge in einem benutzerdefinierten Beitragstyp.
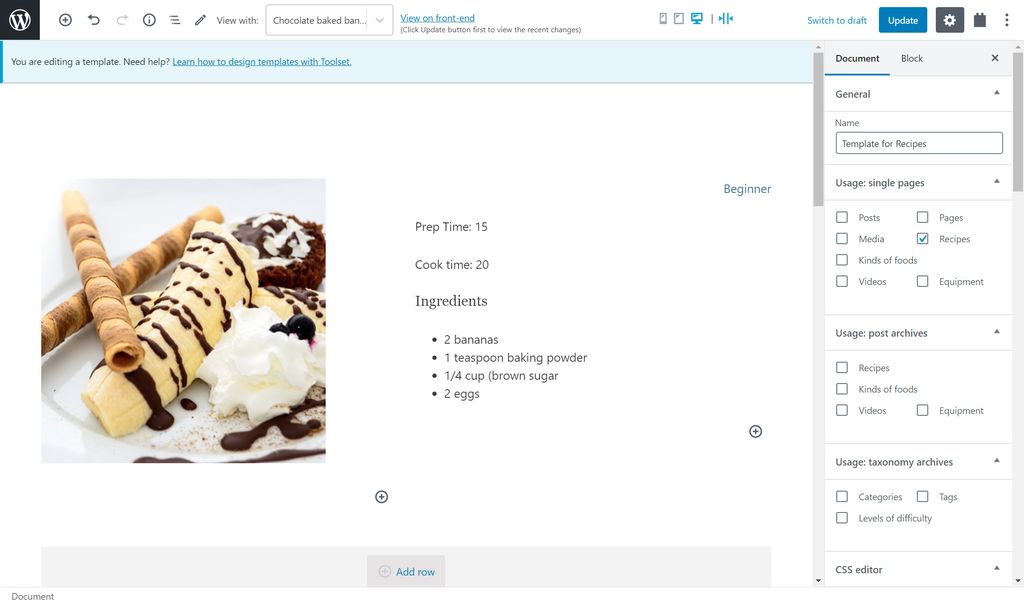
Für meine Koch-Website habe ich einen benutzerdefinierten Beitragstyp für meine Rezepte erstellt. Unten sehen Sie eines meiner Rezepte im Backend. Beachten Sie alle benutzerdefinierten Felder, die ich dafür erstellt habe, wie z. B. die Vorbereitungszeit, die Kochzeit und das Rezeptbild.

Ich muss meinen Rezepten noch eine Vorlage zuweisen. Sehen Sie, was passiert, wenn wir uns das Rezept ohne Vorlage im Frontend ansehen.

Wie Sie sehen können, wird keines der benutzerdefinierten Felder im Frontend angezeigt. Alles, was Sie sehen können, ist der Hauptinhalt des Beitrags wie Beitragstitel und Beitragstext. Aus diesem Grund ist eine Vorlage für Ihre einzelnen Posts so wichtig, da Sie damit alle Ihre Inhalte einschließlich benutzerdefinierter Felder anzeigen können.
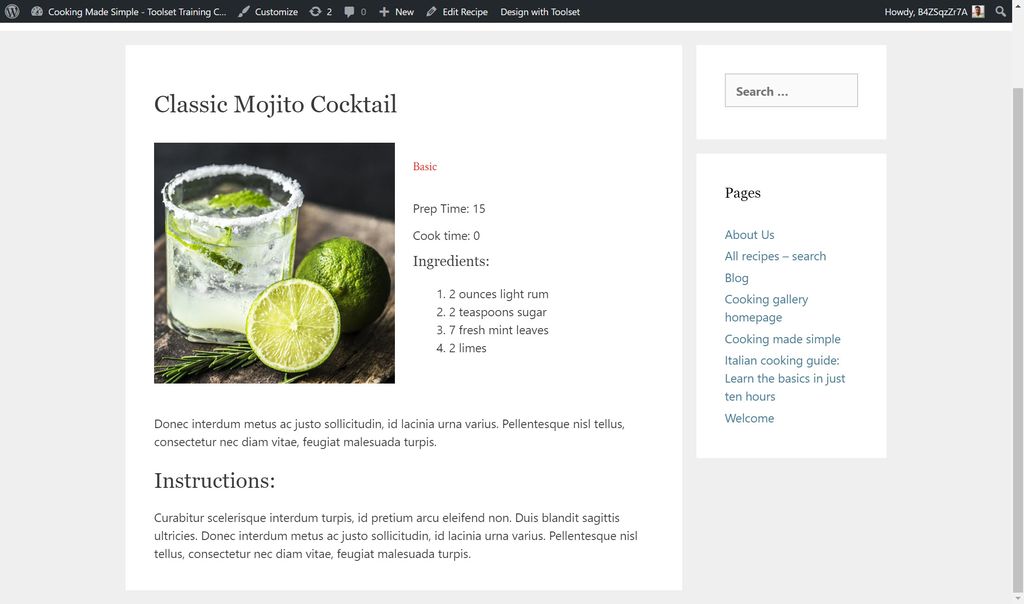
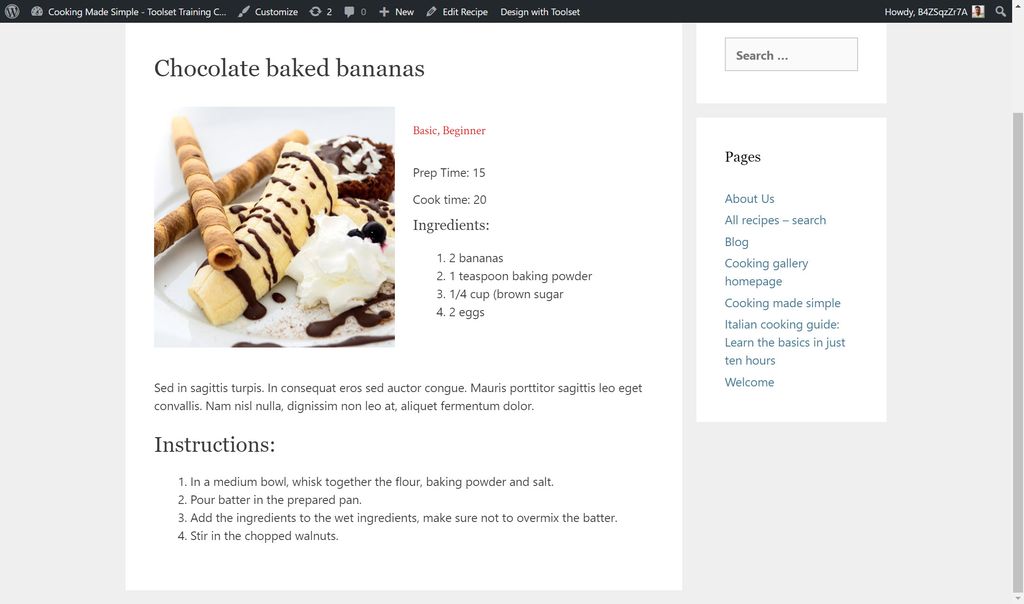
Unten sehen Sie zwei meiner Rezepte im Frontend. Sie können jetzt die benutzerdefinierten Felder sehen, da ich ihnen eine Vorlage zugewiesen habe.


Im Folgenden zeige ich Ihnen, wie ich diese Vorlage für meine Rezepte erstellt habe.
Schritt 1: Erstellen der Vorlage
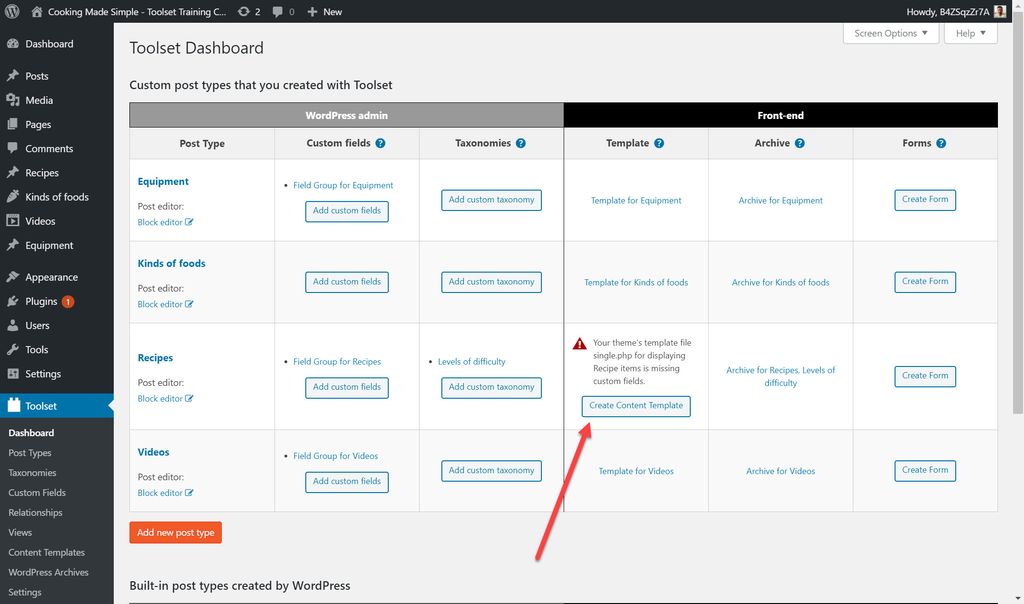
Als erstes muss ich die Vorlage erstellen, in der ich meine Inhalte hinzufügen werde. Ich kann dies über das Toolset-Dashboard im WordPress-Backend tun.

Ich weise die Vorlage automatisch allen Rezepten zu, die ich erstellt habe, indem ich die Vorlage auf diese Weise auswähle. Daher muss ich nicht zu jedem Rezept zurückkehren und die Vorlage manuell zuweisen.
Schritt 2: Hinzufügen des Inhalts zur Vorlage
Jetzt kann ich in der Inhaltsvorlage damit beginnen, den Inhalt hinzuzufügen und zu strukturieren, wie ich es für die vorherige Vorlage für meine regulären Posts getan habe.
Auch hier kann ich den Block Toolset Grid hinzufügen, um die Struktur der Vorlage zu erstellen.

Ich kann jetzt damit beginnen, meine Blöcke für meine Inhalte hinzuzufügen. Bei meinen Rezepten habe ich beispielsweise ein Bild in der linken Spalte. Aus Gutenbergs Blocksatz kann ich den Bildblock von Toolset hinzufügen. Ich brauche die Toolset-Version des Blocks, weil ich damit dynamische Inhalte hinzufügen kann.

Dynamischer Inhalt bedeutet, dass Sie ein Element wie ein Bild erstellen können und für jeden Beitrag den richtigen Inhalt für diesen bestimmten Beitrag zeichnen. Dynamischer Inhalt bedeutet beispielsweise, dass mein Rezept für Bananenkuchen, Sie haben es erraten, einen Bananenkuchen anzeigt. Andernfalls wäre der Inhalt statisch und anstelle eines Bananenkuchens würden Sie das Bild sehen, das ich beim Erstellen in die Vorlage eingefügt habe.
Mit Toolset und WordPress kann ich die dynamische Quelle für jeden Block auswählen, um ihm mitzuteilen, was angezeigt werden soll.
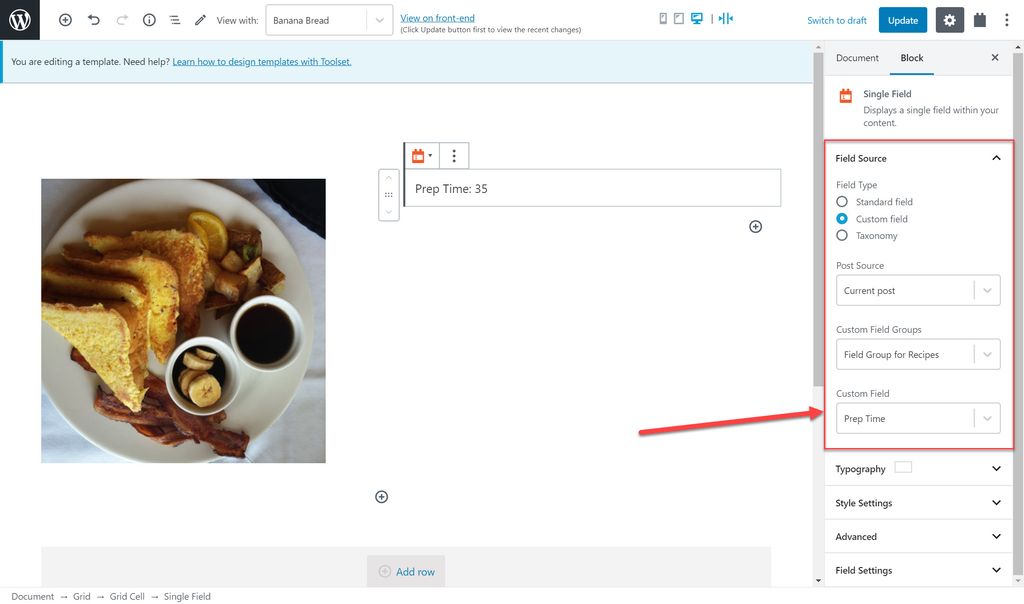
Zum Beispiel habe ich einen neuen Block erstellt, um eines meiner benutzerdefinierten Felder, Prep Time, hinzuzufügen. Nachdem ich den Block hinzugefügt habe, kann ich das Feld Prep Time als Quelle für den Block auf der rechten Seite auswählen. Dieser Block ist auch dynamisch, da die Vorbereitungszeit je nach Rezeptanforderungen variiert.

Sie können viele verschiedene Arten von Blöcken hinzufügen, einschließlich eines Wiederholungsfeldblocks zum Hinzufügen mehrerer Elemente (z. B. mehrere Zeilen für ein Rezept), eines Bildschiebereglerblocks und eines YouTube-Blocks.
Schritt 3: Gestalten Sie Ihre Blöcke
Wie bei der ersten Vorlage für normale Posts kann ich jeden Block stylen.
Schritt 4: Passen Sie die Vorlage für verschiedene Bildschirmgrößen an
Auch hier kann ich, ähnlich wie bei der vorherigen Vorlage, die Struktur für verschiedene Bildschirmgrößen anpassen.

Schritt 5: Überprüfen Sie, wie die Vorlage mit jedem Ihrer Beiträge aussieht
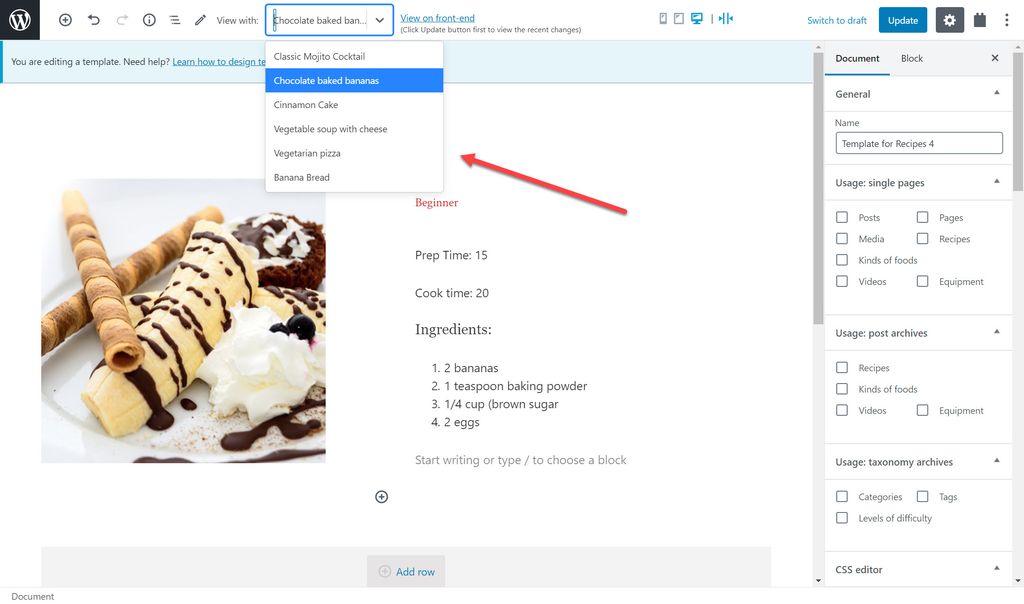
Schließlich können Sie auch auswählen, welches Rezept Sie auf Ihrer Vorlage anzeigen, um zu sehen, ob es zu allen passt. Verwenden Sie das Dropdown-Menü oben auf der Seite, um zwischen den Beiträgen zu wechseln.

Sobald Sie fertig sind, können Sie Ihre Vorlage im Frontend überprüfen.

Und schon habe ich eine Vorlage für meine Rezepte. Wenn ich ein brandneues Rezept erstelle, folgt es sofort der Vorlagenstruktur.
Beginnen Sie noch heute mit der Erstellung Ihrer eigenen benutzerdefinierten WordPress-Seitenvorlage
Jetzt sind Sie an der Reihe, um zu sehen, wie einfach es ist, Ihre WordPress-Seitenvorlage zu erstellen. Alles, was Sie tun müssen, ist Toolset herunterzuladen und die Dokumentation zu lesen, um zu sehen, wie schnell Sie eine Vorlage für Ihre Posts ohne Codierung erstellen können.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
