So erstellen Sie ein Datei-Upload-Formular in WordPress (einfache Lösung)
Veröffentlicht: 2023-05-17Möchten Sie Ihren Website-Besuchern ermöglichen, Dateien in Ihr Kontaktformular hochzuladen?
Vielleicht stellen Sie Mitarbeiter ein und möchten Lebensläufe sammeln, oder Sie veranstalten einen Fotowettbewerb, bei dem der Bewerber Dateien anhängen muss.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Datei-Upload-Formular in WordPress erstellen.

Warum ein Datei-Upload-Formular in WordPress erstellen?
Wenn Sie Dateien jeglicher Art von Ihren Benutzern auf Ihrer WordPress-Website sammeln möchten, ist ein Datei-Upload-Formular eine gute Idee.
Sie können Benutzern erlauben, Bilder, PDF-Dateien, Word-Dokumente oder andere Dateitypen hochzuladen.
Die Verwendung eines Datei-Upload-Formulars macht Ihnen und Ihren Benutzern das Leben leichter. Anstelle des Hin- und Herschickens per E-Mail können Sie ein Formular erstellen, das alle benötigten Felder enthält, sodass Sie alle Informationen auf einmal erfassen können.
Außerdem sollte Ihr Formular die Formulardaten automatisch in Ihrer WordPress-Datenbank speichern. Auf diese Weise können Sie die Einsendungen leicht finden, auch wenn Sie eine E-Mail verpassen oder löschen.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie in WordPress ein Datei-Upload-Formular erstellen.
So erstellen Sie ein Datei-Upload-Formular in WordPress
Für dieses Tutorial verwenden wir WPForms, das beste Kontaktformular-Plugin für WordPress.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPForms bietet auch eine kostenlose Version an. Sie benötigen jedoch die Pro-Version des Plugins, um die Formularvorlage zum Hochladen von Dateien freizuschalten.
Gehen Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite „WPForms » Neu hinzufügen“ .
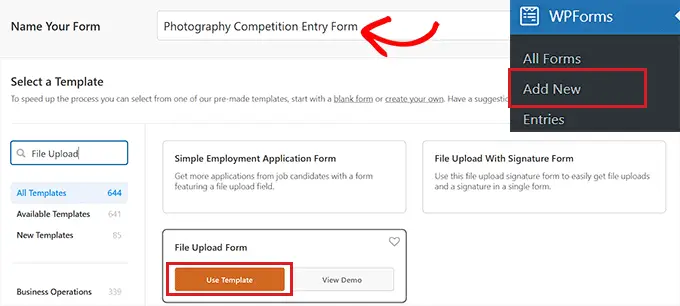
Dadurch gelangen Sie zur Seite „Suchvorlage“, wo Sie mit der Benennung Ihres Formulars beginnen können. Sie müssen auch im Suchfeld auf der linken Seite nach der Datei-Upload-Formularvorlage suchen.
Klicken Sie anschließend einfach auf die Schaltfläche „Vorlage verwenden“ unter der Option „Formular zum Hochladen von Dateien“.

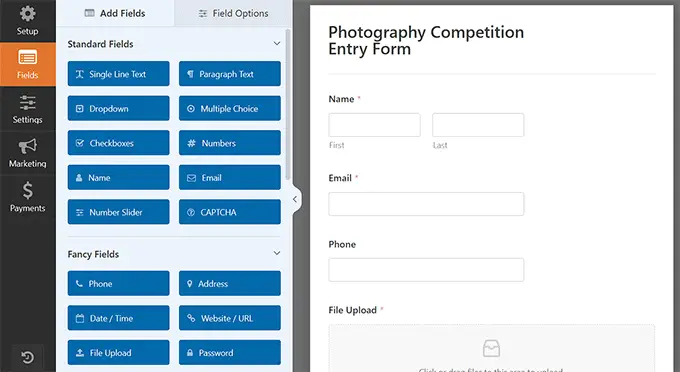
Sie werden nun zum WPForms-Builder weitergeleitet, wo das Datei-Upload-Formular automatisch für Sie erstellt wird.
Sie können die Datei-Upload-Formularvorlage verwenden, ohne Änderungen vorzunehmen, oder Sie können Formularfelder auch per Drag-and-Drop aus der Seitenleiste „Felder hinzufügen“ ziehen.

Klicken Sie anschließend im Formular auf das Feld „Datei-Upload“, um dessen Einstellungen in der linken Spalte zu öffnen.
Standardmäßig können Sie verschiedene Dateitypen in das Formular hochladen, darunter:
- Bilddateien: .png, .gif, .jpg
- Dokumente: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
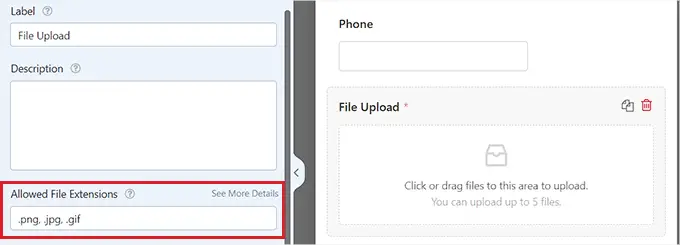
Sie müssen lediglich die Dateiformate, die Sie akzeptieren möchten, in das Feld „Zulässige Dateierweiterungen“ eingeben.
Für dieses Tutorial erlauben wir die Bildformate .png, .gif und .jpg. Achten Sie darauf, jedes Dateiformat durch ein Komma zu trennen.

Hinweis: WordPress beschränkt aus Sicherheitsgründen die Dateitypen, die auf die Website hochgeladen werden können. Sie können WordPress zusätzliche Dateitypen hinzufügen, wenn Sie Benutzern das Hochladen von Dateitypen ermöglichen möchten, die normalerweise nicht zulässig sind.
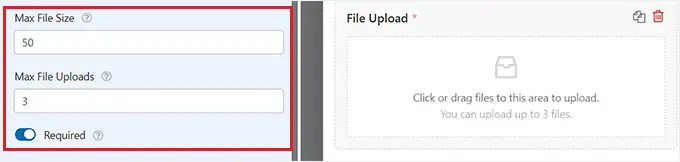
Sie können auch eine maximale Dateigröße und eine maximale Anzahl von Dateien festlegen. Für unser Tutorial erlauben wir den Leuten, bis zu 3 Fotos mit jeweils bis zu 50 MB einzureichen.
Wenn Sie verhindern möchten, dass Personen das Formular absenden, ohne ihre Datei(en) anzuhängen, können Sie den Schalter „Erforderlich“ aktivieren. Das bedeutet, dass das Formular erst gesendet werden kann, wenn mindestens eine Datei hochgeladen wurde.

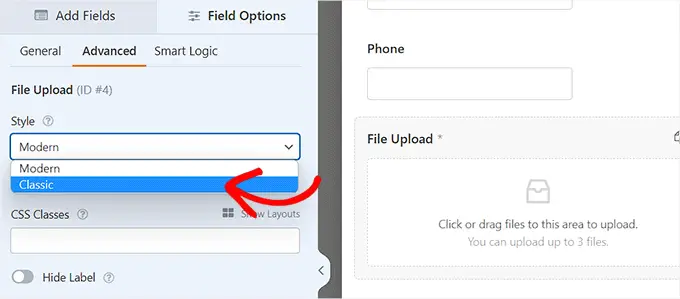
Wechseln Sie anschließend einfach von oben auf die Registerkarte „Erweitert“.
Standardmäßig verwendet das Datei-Upload-Feld ein modernes Format, mit dem Benutzer ihre Dateien per Drag-and-Drop verschieben können.
Wenn Sie jedoch nur wenig Platz für Ihr Formular haben oder ein klassisches Upload-Feld bevorzugen, können Sie dies ändern. Wählen Sie einfach die Option „Klassisch“ aus dem Dropdown-Menü „Stil“.
Tipp: Das klassische Upload-Feld erlaubt nur das Hochladen einer Datei. Wenn Sie möchten, dass Benutzer mehr als eine Datei einreichen können, müssen Sie Ihrem Formular mehrere Datei-Upload-Felder hinzufügen.

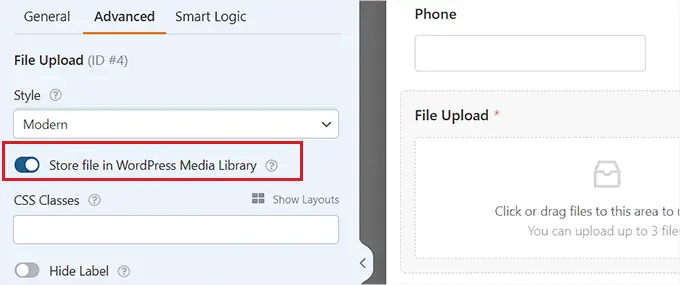
Sie können die übermittelten Dateien auch in der WordPress-Medienbibliothek speichern, indem Sie den Schalter „Datei in der WordPress-Medienbibliothek speichern“ aktivieren. Dadurch können Sie die hochgeladenen Dateien ganz einfach zu einem Beitrag oder einer Seite hinzufügen.
Wenn wir beispielsweise einen Fotowettbewerb veranstalten, möchten wir möglicherweise die besten Fotos hinzufügen, wenn wir den Gewinner bekannt geben.
Hinweis: Die hochgeladenen Dateien werden weiterhin in Ihrer WordPress-Datenbank gespeichert, auch wenn Sie dieses Kontrollkästchen nicht aktivieren. Sie werden einfach in einem separaten Ordner in Ihrem WordPress-Hosting-Konto gespeichert.

Wenn Sie eines der anderen Felder in Ihrem Formular bearbeiten möchten, können Sie darauf klicken, um die Einstellungen des Feldes in der linken Spalte zu öffnen.
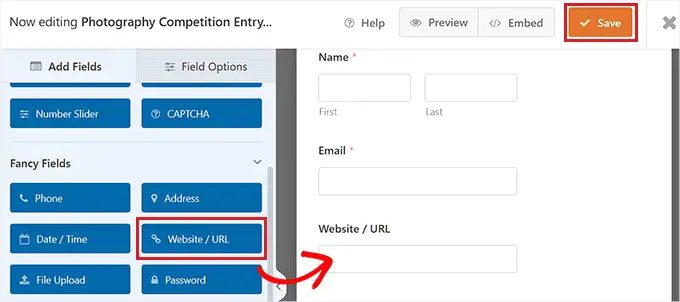
Sie können Ihrem Datei-Upload-Formular auch weitere Felder hinzufügen.
Beispielsweise möchten Sie möglicherweise ein Website-/URL-Feld zum Formular hinzufügen, damit Benutzer Ihnen den Link zu ihrer Website geben können.

Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke des Bildschirms, um Ihre Einstellungen zu speichern.

Einrichten der Benachrichtigungen Ihres Datei-Upload-Formulars
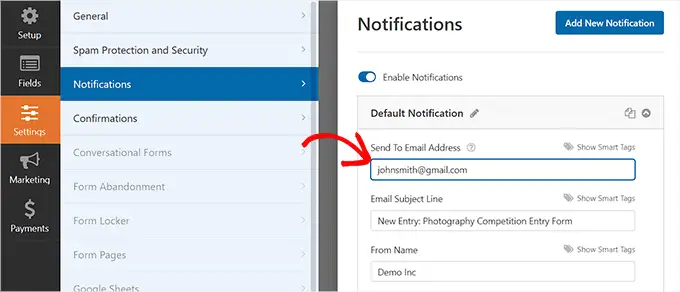
Um die Benachrichtigungseinstellungen für das Formular zu ändern, müssen Sie die Registerkarte „Einstellungen“ in der linken Ecke öffnen. Sobald Sie dort sind, klicken Sie einfach auf die Registerkarte „Benachrichtigungen“.
Standardmäßig sendet das Formular eine E-Mail-Benachrichtigung an admin_email.
Wenn Sie Ihre WordPress-Site selbst erstellt haben, ist dies Ihre E-Mail-Adresse. Wenn nicht, können Sie admin_email löschen und stattdessen hier Ihre eigene E-Mail-Adresse eingeben.

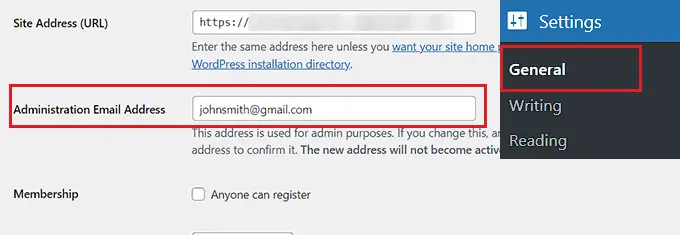
Wenn Sie nicht sicher sind, ob admin_email Ihre E-Mail-Adresse ist, besuchen Sie einfach die Seite Einstellungen » Allgemein in Ihrem WordPress-Admin-Dashboard.
Suchen Sie dort nach der E-Mail-Adresse der Verwaltung. Sie können jetzt hier die E-Mail-Adresse des Administrators ändern.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Wenn Sie möchten, dass die übermittelten Dateien an mehr als eine Person gesendet werden, sehen Sie sich vielleicht unser Tutorial zum Erstellen eines Kontaktformulars mit mehreren Benachrichtigungsempfängern an.
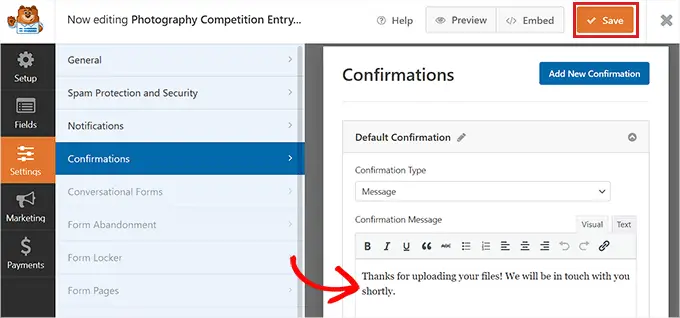
Sie können auch die Bestätigungsnachricht ändern, die Benutzern nach dem Absenden des Formulars angezeigt wird.
Dazu müssen Sie in der linken Spalte die Seite Einstellungen » Bestätigungen aufrufen. Geben Sie dann einfach die Nachricht in das Feld „Bestätigungsnachricht“ ein. Sie können auch Formatierungen wie Fett- und Kursivschrift hinzufügen.

Vergessen Sie nicht, Ihr Formular zu speichern, sobald Sie die Änderungen vorgenommen haben.
Sie können den Formularersteller verlassen, indem Sie oben rechts auf das „X“ klicken.
Hinzufügen des Datei-Upload-Formulars zu Ihrer Website
Sobald Sie mit der Erstellung Ihres Formulars fertig sind, müssen Sie es Ihrer Website hinzufügen.
Dazu müssen Sie einen vorhandenen oder neuen Beitrag oder eine neue Seite in der WordPress-Admin-Seitenleiste öffnen. Für dieses Tutorial werden wir das Datei-Upload-Formular auf einer neuen Seite hinzufügen.
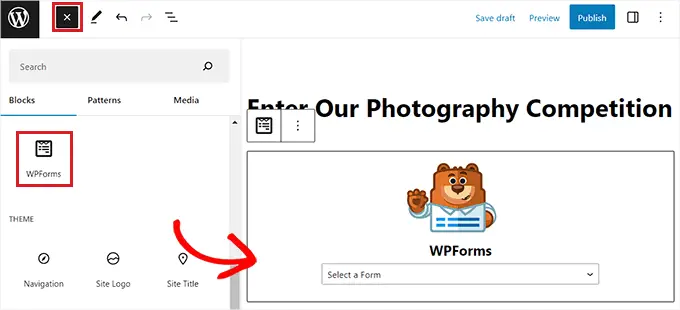
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Neuen Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und suchen Sie den WPForms-Block.

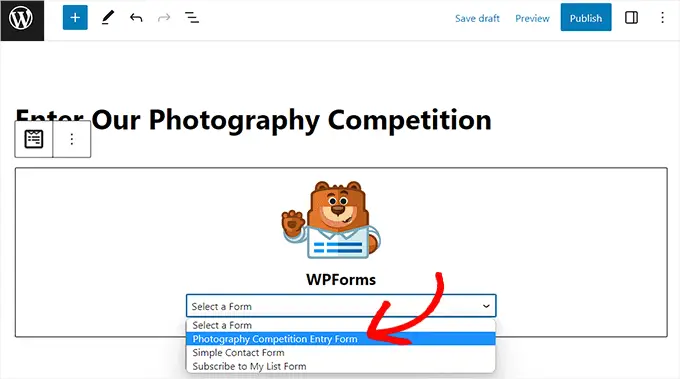
Nach dem Hinzufügen des Blocks wird auf der Seite ein WPForms-Dropdown-Menü angezeigt.
Fahren Sie fort und wählen Sie das Datei-Upload-Formular aus, das Sie gerade erstellt haben.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
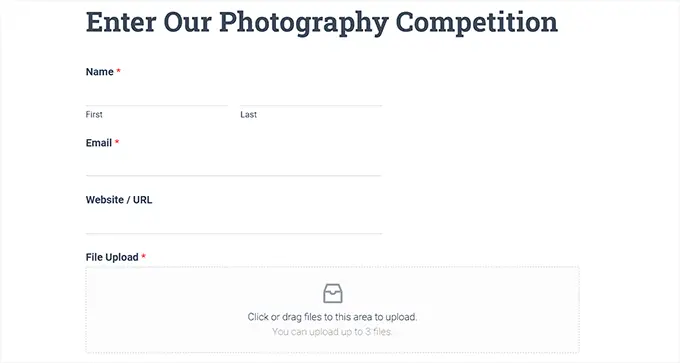
Sie können jetzt Ihre Website besuchen, um das Datei-Upload-Formular in Aktion zu sehen.

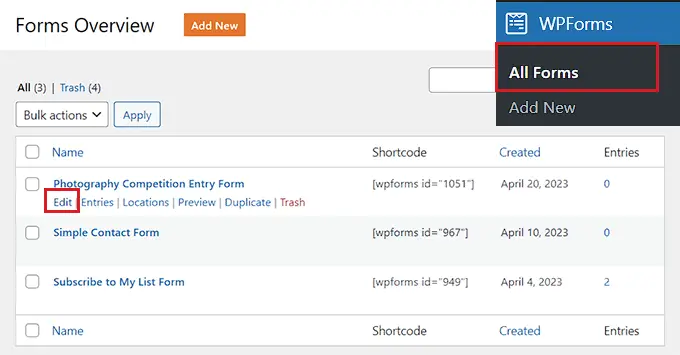
Sie können Ihr Formular auch jederzeit ändern, indem Sie in der Admin-Seitenleiste die Seite „WPForms » Alle Formulare“ aufrufen.
Klicken Sie hier einfach auf den Namen des Formulars oder fahren Sie mit der Maus darüber und klicken Sie auf den Link „Bearbeiten“, um den Formularersteller zu öffnen.

Wenn Sie Ihr Formular bearbeiten, wird es automatisch auf Ihrer Website aktualisiert, sodass Sie es nicht erneut zu Ihrer Seite hinzufügen müssen.
Tipp: Es empfiehlt sich, Ihr Formular zu testen, um sicherzustellen, dass es wie erwartet funktioniert. Wenn Sie nach dem Erstellen eines Formulareintrags keine E-Mail-Benachrichtigung erhalten, können Sie unsere Schritt-für-Schritt-Anleitung zur Behebung des Problems lesen, dass WordPress keine E-Mails sendet.
Anzeigen oder Herunterladen der hochgeladenen Dateien
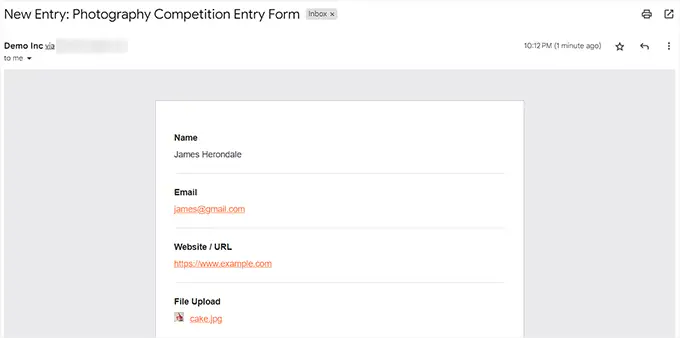
Wenn jemand eine Datei über Ihr Datei-Upload-Formular sendet, können Sie sie in Ihrem E-Mail-Posteingang oder Ihrem WordPress-Dashboard sehen.
Mit jedem Formulareintrag erhalten Sie eine E-Mail wie diese:

Klicken Sie einfach auf die Links, um die Dateien selbst anzuzeigen oder herunterzuladen.
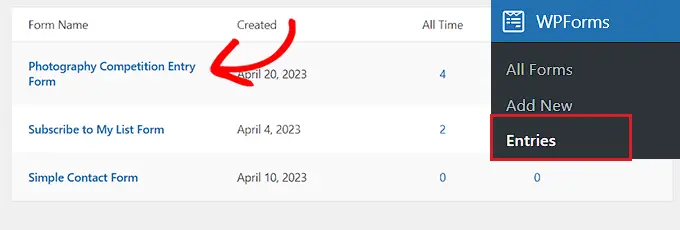
Sie können die Dateien auch leicht in Ihrem WordPress-Dashboard finden. Gehen Sie einfach zur Seite WPForms » Einträge und klicken Sie dann auf den Namen Ihres Formulars.

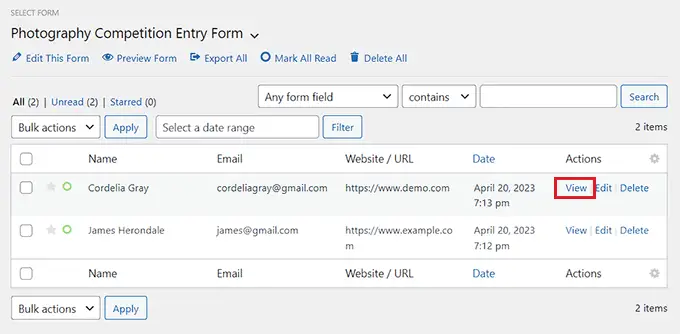
Die hochgeladenen Dateien können Sie in der Tabelle der Formulareinträge sehen.
Alternativ können Sie auf den Link „Anzeigen“ klicken, um die vollständigen Details für jeden Formulareintrag anzuzeigen.

Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, das Erstellen eines Datei-Upload-Formulars in WordPress zu erlernen. Vielleicht möchten Sie sich auch unsere Expertenauswahl für die besten WordPress-Umfrage-Plugins ansehen und unseren Leitfaden zum Erstellen eines E-Mail-Newsletters lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
