So erstellen Sie einen Fitness-Tracker in WordPress (mit Diagrammen)
Veröffentlicht: 2022-02-07Möchten Sie einen Fitness-Tracker in WordPress erstellen?
Viele gesundheits- und fitnessbezogene Unternehmen und Online-Communities bieten Fitness-Tracking-Tools für ihre Benutzer an. Dies trägt dazu bei, die Benutzerbindung aufrechtzuerhalten und Ihr Geschäft auszubauen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Fitness-Tracker in WordPress erstellen, um die Benutzerinteraktion auf Ihrer Website zu steigern.

Was ist ein Fitnesstracker?
Ein Fitness-Tracker ist ein Online-Tool, mit dem Benutzer verschiedene Aspekte ihrer Gesundheit und Fitnessleistung verfolgen können.
Es könnte sich um einen Gewichtsverlust-Tracker, einen BMI-Rechner, einen Essensplaner oder eine andere Art von Gesundheits-Tracker handeln. Diese Online-Tools können mit No-Code-WordPress-Plugins erstellt werden, die spontan verschiedene Werte berechnen.
Warum Sie Ihrer WordPress-Site einen Fitness-Tracker hinzufügen sollten
Wenn Sie eine WordPress-Website für ein Gesundheits- und Fitnessunternehmen oder eine Online-Community betreiben, ist das Hinzufügen eines Fitness-Trackers zu Ihrer Website eine einfache Möglichkeit, die Benutzerbindung zu steigern.
Dazu gehören Websites wie:
- Fitnessstudio-Websites
- Websites zum Abnehmen
- Persönliche Seite des Fitnesstrainers
- Ernährungsseite oder Foodblog
- Gesundheits- und Fitnessgemeinschaft
- Lifestyle-Gemeinschaften
- und mehr
Sie können Ihren Benutzern tatsächliche Tools zur Verfügung stellen, um ihre Fitnessleistung zu verfolgen, wodurch sie mit größerer Wahrscheinlichkeit länger auf Ihrer Website bleiben.
Ein verbessertes Benutzerengagement führt zu höheren Konversionsraten und einer besseren Kundenbindung für Ihr Unternehmen.
Aufbau einer Online-Fitness-Community
Eine der einfachsten Möglichkeiten, eine Gesundheits- und Fitness-Website zu monetarisieren, ist die Verwendung von MemberPress. Es ist das beste WordPress-Mitgliedschafts-Plugin und ermöglicht Ihnen den einfachen Verkauf von Online-Kursen und Abonnements.
Sie können verschiedene Arten von Fitnessplänen erstellen, Inhalte nur für Mitglieder hinter einer Paywall verstecken, Online-Kurse erstellen und vieles mehr.
Benutzer können dann Ihren integrierten Fitness-Tracker verwenden, um ihre Leistung und ihren Fortschritt im Laufe der Zeit zu messen. Dies hilft ihnen, mehr Zeit auf Ihrer Website zu verbringen, was Abonnementverlängerungen, Upsells und Kundenbindung verbessert.
Weitere Einzelheiten finden Sie in unserem Schritt-für-Schritt-Tutorial zum Erstellen einer Mitgliedschafts-Website in WordPress.
Erstellen eines Online-Fitness-Trackers in WordPress
Um einen Online-Fitness-Tracker in WordPress zu erstellen, benötigen Sie Formidable Forms.
Es ist das beste WordPress-Rechner-Plugin auf dem Markt, mit dem Sie erweiterte Formulare und Rechner für Ihre Website erstellen können. Der Drag-and-Drop-Formularersteller macht es einfach, Ihre Fitness-Tracking-Formulare zu erstellen, ohne Code schreiben oder einen Entwickler beauftragen zu müssen.
Außerdem funktioniert es hervorragend mit anderen Tools, die Sie möglicherweise bereits verwenden, wie MemberPress, WooCommerce oder Ihrem E-Mail-Dienstanbieter.
Zuerst müssen Sie das Formidable Forms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis : Es gibt eine begrenzte kostenlose Version des Plugins namens Formidable Lite. Sie benötigen jedoch die Premium-Version, um weitere Funktionen freizuschalten.
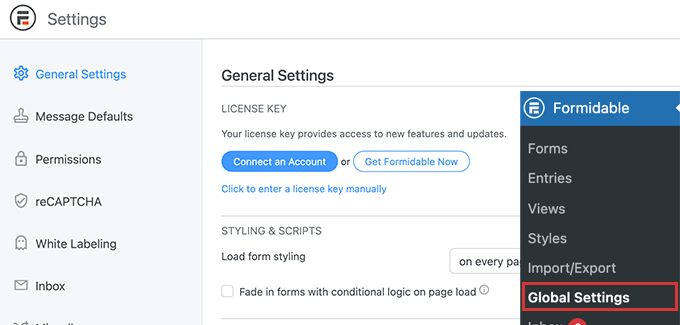
Nach der Aktivierung müssen Sie die Seite Formidable » Globale Einstellungen besuchen, um Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der Formidable Forms-Website.

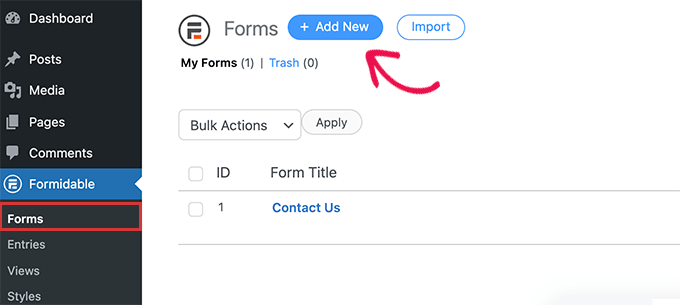
Danach müssen Sie die Seite Formidable » Forms besuchen.
Klicken Sie hier einfach auf die Schaltfläche Neu hinzufügen, um Ihr Fitness-Tracking-Formular zu erstellen.

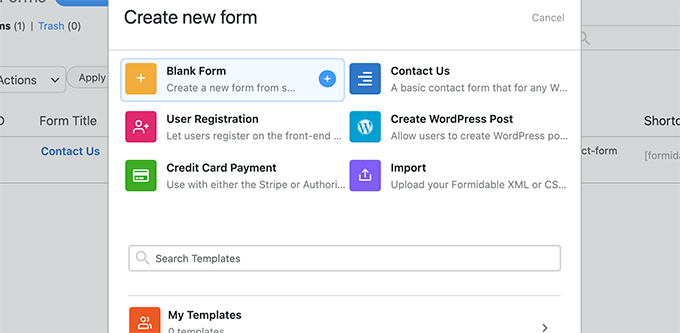
Als nächstes werden Sie aufgefordert, eine Vorlage für Ihr Formular auszuwählen.
Es gibt eine Reihe von Vorlagen, die Sie verwenden können, aber für dieses Tutorial beginnen wir mit einem leeren Formular.

Geben Sie als Nächstes einen Namen und eine Beschreibung für Ihr Formular ein und klicken Sie auf die Schaltfläche Erstellen.
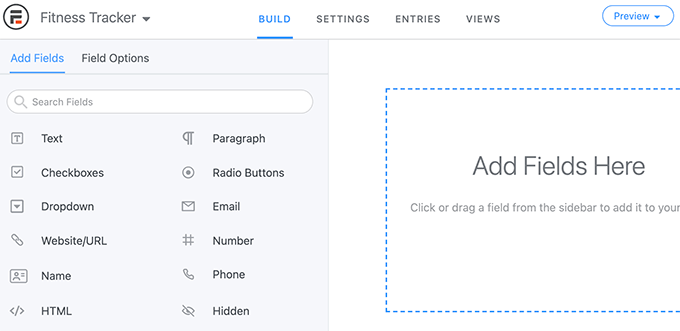
Dadurch wird der Formidable Forms Drag & Drop-Builder gestartet. In der linken Spalte sehen Sie eine Liste der Formularfelder, die Sie hinzufügen können.
Rechts sehen Sie die Formularvorschau. Da unser Formular leer ist, enthält die Vorschauspalte keine Felder.

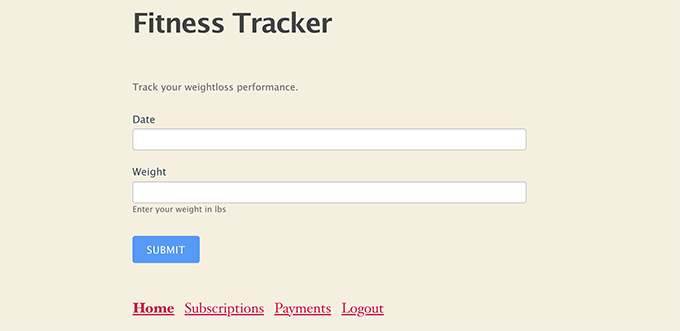
Lassen Sie uns das ändern und die Formularfelder für unseren Fitness-Tracker zum Abnehmen hinzufügen.
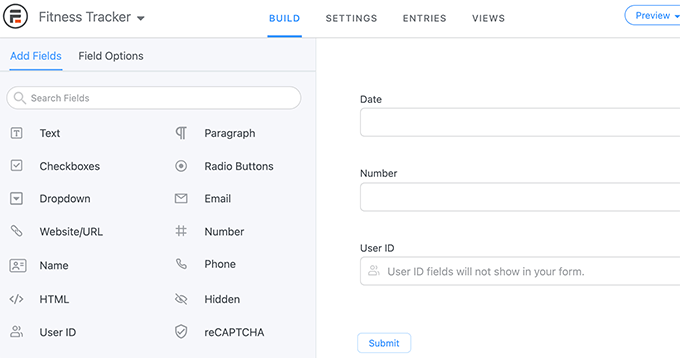
Für diesen Tracker fügen wir die folgenden Formularfelder hinzu.
- Benutzer-ID – Diese wird automatisch von Formidable Forms für angemeldete Benutzer ausgefüllt, damit die Benutzer ihre eigene Leistung sehen können.
- Datum – Benutzer können das Datum eingeben, an dem sie ihr Gewicht gemessen haben.
- Zahl – Wir benennen dieses Feld in „Gewicht“ um und bitten die Benutzer, ihr Gewicht in Pfund oder kg einzugeben.

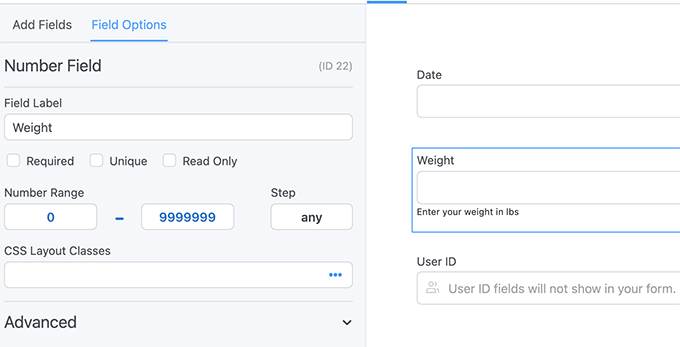
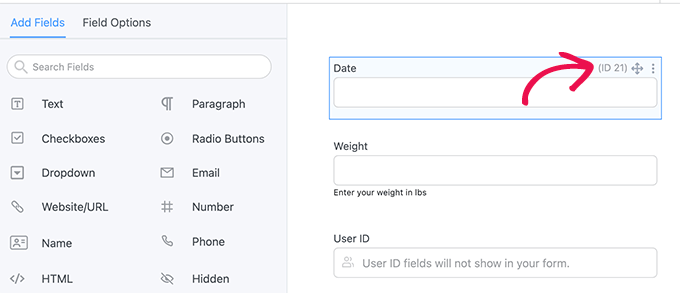
Nachdem Sie die Felder hinzugefügt haben, können Sie einfach auf ein Feld klicken, um seine Eigenschaften zu ändern.

Beispielsweise haben wir das Zahlenfeld bearbeitet, um seine Bezeichnung in „Gewicht“ zu ändern, und Anweisungen in der Beschreibungsoption bereitgestellt.

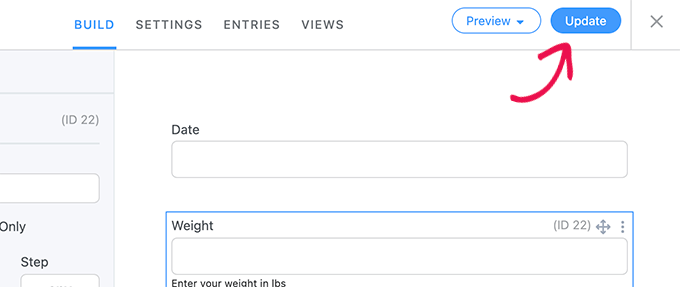
Wenn Sie mit der Bearbeitung des Formulars fertig sind, klicken Sie auf die Schaltfläche Aktualisieren, um Ihr Formular zu speichern.

Hinzufügen von Fitness Tracker zu einem WordPress-Beitrag oder einer Seite
Als Nächstes möchten Sie das Fitness-Tracker-Formular zu Ihrer WordPress-Website hinzufügen.
Wenn Sie MemberPress verwenden, können Sie einfach die Kontoseite bearbeiten. Sie können auch eine neue Seite erstellen und sie auf Mitglieder beschränken. Auf diese Weise müssen sich Benutzer anmelden, um ihre Fitnessdaten einzugeben.
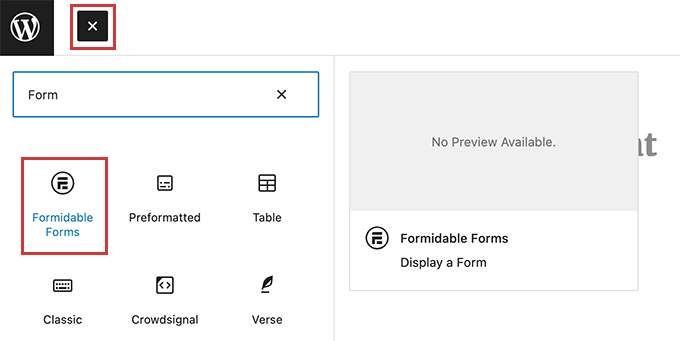
Fügen Sie auf dem Seitenbearbeitungsbildschirm einfach den Formidable Forms-Block zu Ihrer Seite hinzu und wählen Sie Ihren Fitness-Tracker aus dem Dropdown-Menü aus.

Formidable Form zeigt nun eine Vorschau Ihres Formulars im Seiteneditor an. Sie können fortfahren und Ihre Änderungen speichern.
Sie können sich nun mit einem neuen Dummy-Benutzerkonto anmelden und einige Testeingaben ausfüllen.

Zeigen Sie Fitness Form Tracker-Daten in WordPress an
Formidable Forms macht es super einfach, die von Ihren Formularen gesammelten Daten auf Ihrer WordPress-Website anzuzeigen.
Sie können genau auswählen, welche Felder Sie anzeigen möchten, und die Daten in Grafiken und Diagrammen anzeigen.
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Formulardaten anzeigen möchten. Wenn Sie MemberPress verwenden, möchten Sie diese Seite natürlich so einschränken, dass nur angemeldete Benutzer ihre eigenen Fitnessdaten anzeigen können.
Als Nächstes müssen Sie Ihrer Seite einen Shortcode im folgenden Format hinzufügen.
[frm-graph fields="22" y_title="Weight" x_axis="21" x_title="Date" type="line" title="Weight tracking" user_id="current" data_type="average"]
Dieser Shortcode hat die folgenden Parameter.
- Felder – ID für das Feld, aus dem Sie Daten anzeigen möchten (in diesem Fall das Gewichtsfeld).
- y_title – Titel für die Y-Achse. In diesem Fall verwenden wir Gewicht.
- x_axis – ID des Feldes, das Sie in der x_axis verwenden möchten. In diesem Fall das Datumsfeld.
- x_title – Titel für x_axis. In diesem Fall verwenden wir Date.
- user_id – 'Current', damit nur angemeldete Benutzer ihre eigenen Daten sehen können.
Sie finden die Feld-ID, indem Sie einfach Ihr Fitness-Tracker-Formular bearbeiten. Sie sehen die ID für jedes Feld in der Formularvorschau.

Vergessen Sie nach dem Hinzufügen des Shortcodes nicht, Ihre Änderungen zu speichern.
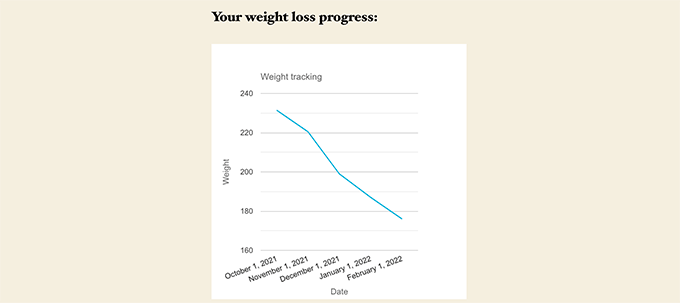
Als nächstes müssen Sie sich mit dem Dummy-Benutzerkonto anmelden, das Sie zuvor zum Hinzufügen von Testeinträgen verwendet haben, und die soeben erstellte Seite besuchen.
So sah es auf unserer Testseite aus:

Erstellen weiterer Fitness-Tracking-Tools in WordPress
Formidable Forms ist der fortschrittlichste Tool-Builder für WordPress.
Neben dem Gewichtsverlust-Tracking-Formular können Sie damit auch mehrere andere Arten von Online-Fitnessrechnern und -tools erstellen.
Es enthält sogar integrierte Vorlagen für einen BMI-Rechner und einen Rechner für die tägliche Kalorienaufnahme.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ganz einfach einen Fitness-Tracker in WordPress hinzufügen können. Vielleicht möchten Sie sich auch unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen ansehen oder unserem vollständigen WordPress-SEO-Leitfaden folgen, um mehr kostenlose Besucher von Suchmaschinen zu erhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag So erstellen Sie einen Fitness-Tracker in WordPress (mit Diagrammen) erschien zuerst auf WPBeginner.
