So erstellen Sie ein HubSpot-Formular in WordPress
Veröffentlicht: 2023-01-18Möchten Sie ein Hubspot-Formular hinzufügen und es Ihrer WordPress-Site hinzufügen?
HubSpot ist eine beliebte All-in-One-Marketingplattform, die entwickelt wurde, um Ihr Geschäft auszubauen und von über 113.925 Menschen auf der ganzen Welt genutzt zu werden. Mit Hubspot können Sie auch ansprechende Formulare für Ihre Website erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen HubSpot in WordPress erstellen.

Warum HubSpot zum Erstellen von Formularen verwenden?
Hubspot ist eine Marketing- und Vertriebsplattform, die Unternehmen beim Wachstum unterstützt. Es verfügt über zahlreiche Tools, darunter einen Customer Relationship Manager (CRM), ein Content-Management-System (CMS), integriertes E-Mail-Marketing und Lead-Generierung.
Sie haben auch einen robusten WordPress-Formularersteller, der sich nahtlos in WordPress integriert, sodass Sie problemlos Formulare erstellen können.
Dieser Formular-Builder ist ein einfacher Drag-and-Drop-Builder, mit dem Sie interaktive Formulare ohne eine einzige Codezeile erstellen können, was ihn zu einem der besten Kontaktformular-Plugins macht.
Denken Sie auch daran, dass sich HubSpot auch problemlos in andere Formular-Tools wie WPForms, Formidable Forms und mehr integrieren lässt. Lassen Sie uns sehen, wie Sie ein HubSpot-Formular in WordPress erstellen können.
Methode 1. Erstellen eines HubSpot-Formulars mit dem HubSpot-Plugin
Mit dem HubSpot-Plugin können Sie ganz einfach ein HubSpot-Formular für Ihre WordPress-Website erstellen.
Zuerst müssen Sie das HubSpot-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
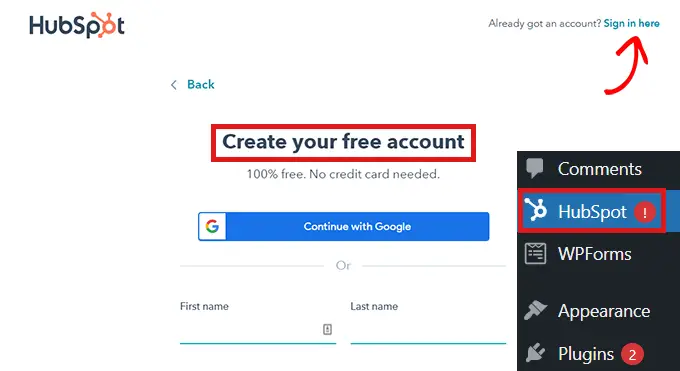
Bei der Aktivierung fügt das Plugin einen neuen Menüpunkt WordPress Admin Sidebar hinzu. Klicken Sie einfach auf HubSpot , um zum Einrichtungsassistenten zu gelangen, wo Sie ein HubSpot-Konto erstellen können, falls Sie noch keines haben.
Wenn Sie ein Konto haben, müssen Sie oben auf den Link „Hier anmelden“ klicken.

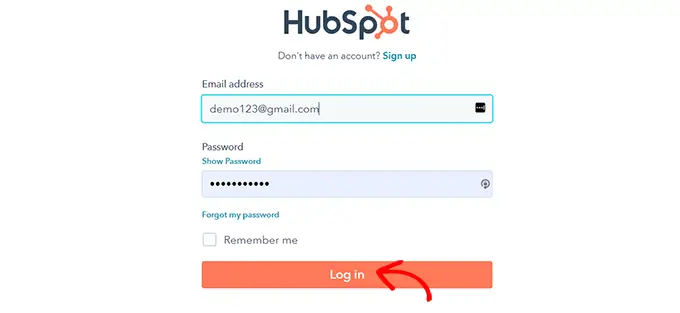
Dadurch wird ein „HubSpot Login“-Popup geöffnet.
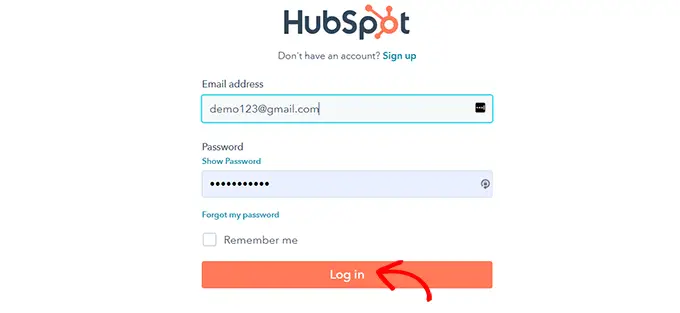
Geben Sie einfach Ihren Benutzernamen und Ihr Passwort ein und klicken Sie dann auf die Schaltfläche „Anmelden“.

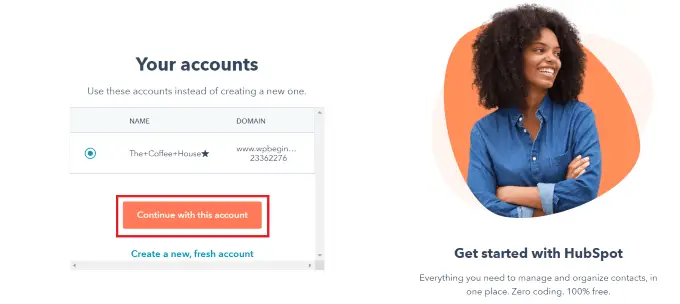
Nachdem Sie sich angemeldet haben, werden Sie von HubSpot gefragt, ob Sie mit dem Konto fortfahren möchten, mit dem Sie sich gerade angemeldet haben.
Klicken Sie einfach auf die Schaltfläche „Mit diesem Konto fortfahren“.

Dann werden Sie aufgefordert, Ihr HubSpot-Konto mit Ihrer WordPress-Website zu verbinden.
Klicken Sie einfach auf die Schaltfläche „Website verbinden“.

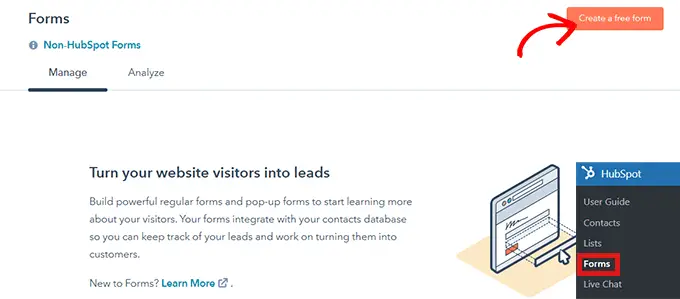
Nachdem Sie die WordPress-Website mit Ihrem HubSpot-Konto verbunden haben, gehen Sie vom WordPress-Admin-Dashboard zu HubSpot » Formulare .
Sie gelangen auf die Seite „Formulare“. Klicken Sie jetzt einfach auf die Schaltfläche „Freiform erstellen“ in der oberen rechten Ecke.

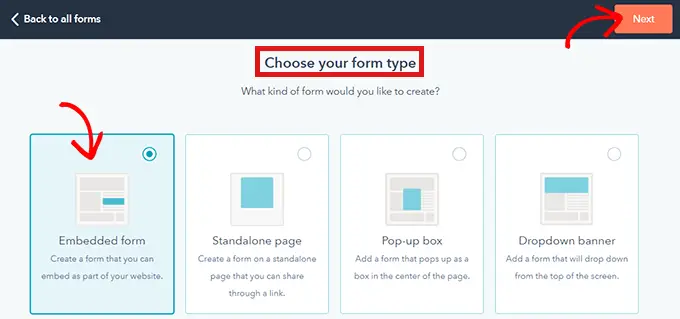
Als nächstes müssen Sie Ihren Formulartyp auswählen und dann oben auf die Schaltfläche „Weiter“ klicken.
Für dieses Tutorial erstellen wir ein „Eingebettetes Formular“.

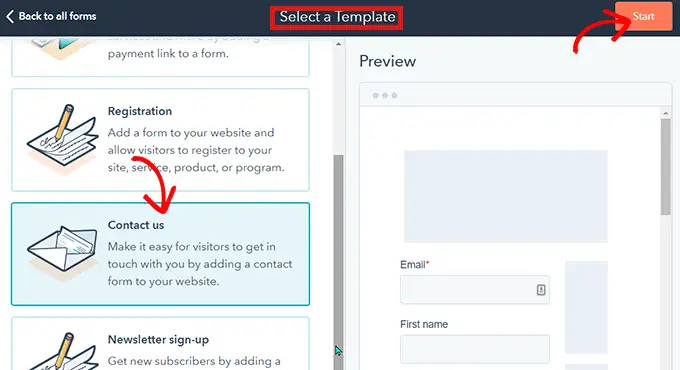
Danach werden Sie zur Vorlagenbibliothek von HubSpot weitergeleitet.
Wählen Sie einfach Ihre bevorzugte Vorlage aus, z. B. „Registrierung“ oder „Kontakt“.“ Klicken Sie dann einfach oben auf die Schaltfläche „Start“.

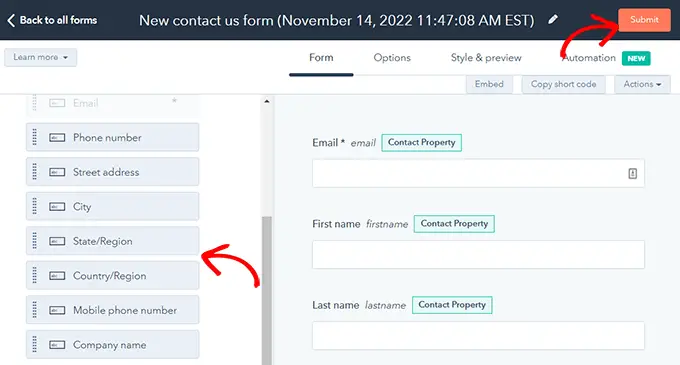
Jetzt, da Sie sich im Formular-Editor befinden, können Sie die vorgefertigte Formularvorlage bearbeiten, indem Sie Felder per Drag & Drop von links in die Vorschau rechts ziehen.
Wenn Sie mit der Anpassung fertig sind, klicken Sie oben auf die Schaltfläche „Senden“.

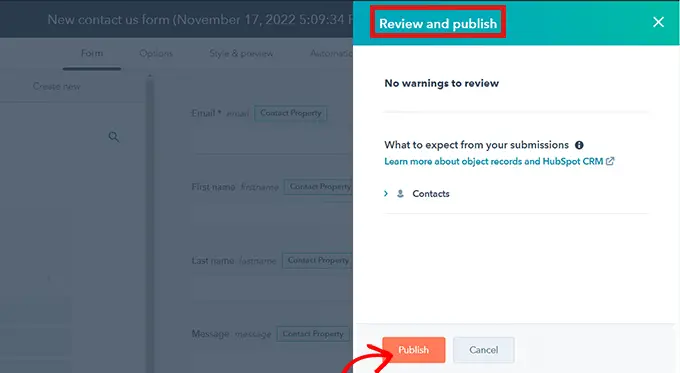
Dadurch wird ein Popup-Fenster „Überprüfen und veröffentlichen“ geöffnet.
Scrollen Sie einfach nach unten und klicken Sie auf die Schaltfläche „Veröffentlichen“.

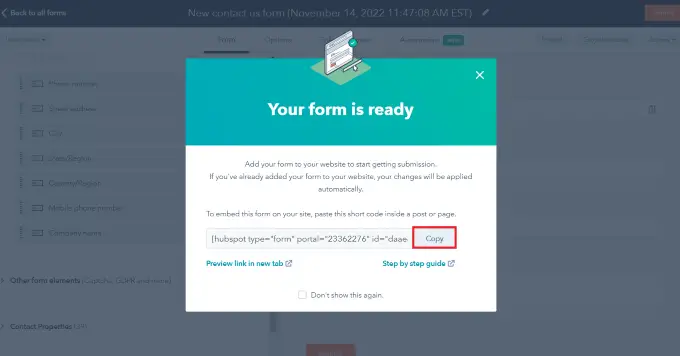
Nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, erscheint ein Popup auf Ihrem Bildschirm. Da es sich um ein eingebettetes Formular handelt, wird ein Shortcode bereitgestellt.
Klicken Sie jetzt einfach auf die Schaltfläche „Kopieren“ neben dem Shortcode.

Sie können diesen Code auf jeder Seite einbetten, auf der Sie Ihr HubSpot-Formular hinzufügen möchten. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes in WordPress.
Methode 2. Erstellen eines HubSpot-Formulars mit WPForms
Sie können auch ein HubSpot-Formular mit WPForms erstellen, da dieses Plugin mit einem HubSpot-Integrations-Add-on geliefert wird. WPForms ist der beliebteste Drag & Drop-WordPress-Formularersteller mit über 5 Millionen aktiven Installationen.
Beachten Sie, dass Sie mindestens eine WPForms Elite-Lizenz benötigen, um auf das HubSpot-Add-On zugreifen zu können.
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
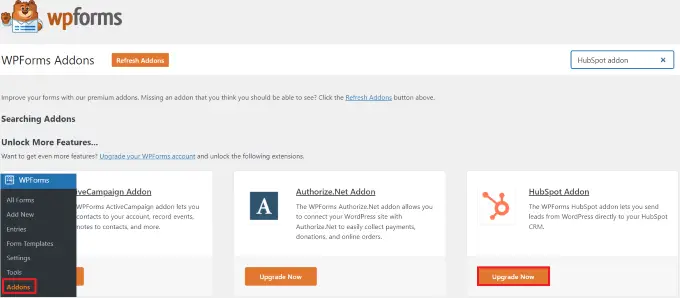
Gehen Sie nach der Aktivierung im Admin-Dashboard zu WPForms » Addons . Dadurch gelangen Sie zur Seite „WPForms Addons“.
Suchen Sie einfach das HubSpot-Add-On und klicken Sie auf die Schaltfläche „Jetzt upgraden“.

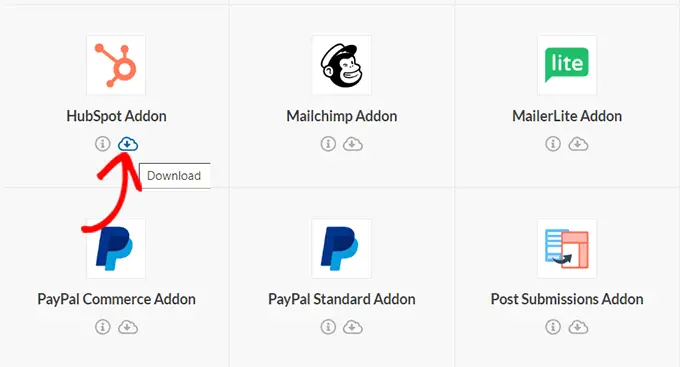
Dadurch gelangen Sie zu Ihrer Seite „WPForms-Konto“. Scrollen Sie hier einfach nach unten zum „HubSpot Add-on“ und klicken Sie auf die Download-Schaltfläche.
Danach können Sie das HubSpot-Add-on auf die gleiche Weise installieren und aktivieren, wie Sie das Plug-in installiert und aktiviert haben.


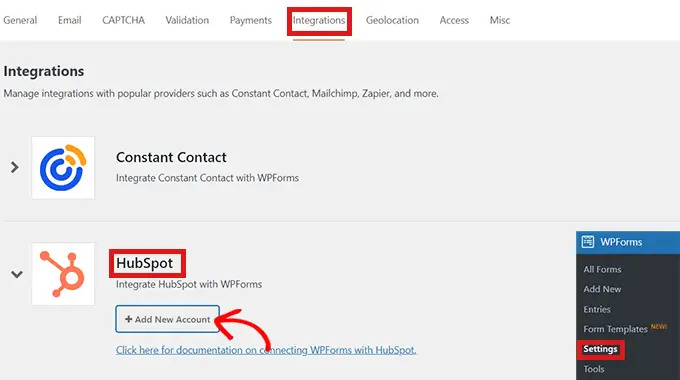
Gehen Sie als Nächstes zu WPForms » Einstellungen im WordPress-Dashboard. Gehen Sie dann zur Registerkarte „Integrationen“.
Hier finden Sie HubSpot in der Liste der Integrationen. Klicken Sie einfach auf das Pfeilsymbol, um den Abschnitt zu erweitern, und klicken Sie dann auf die Schaltfläche „Neues Konto hinzufügen“.

Es öffnet sich eine Eingabeaufforderung, in der Sie aufgefordert werden, sich mit Ihrem HubSpot-Konto zu verbinden. Geben Sie einfach Ihre Anmeldedaten für Ihr HubSpot-Konto ein.
Wenn Sie noch kein Konto haben, können Sie hier eines erstellen.

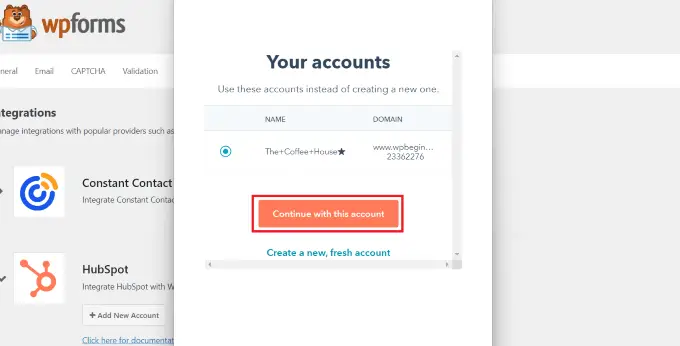
Als Nächstes werden Sie gefragt, ob Sie mit diesem Konto fortfahren möchten.
Klicken Sie einfach auf die Schaltfläche „Mit diesem Konto fortfahren“.

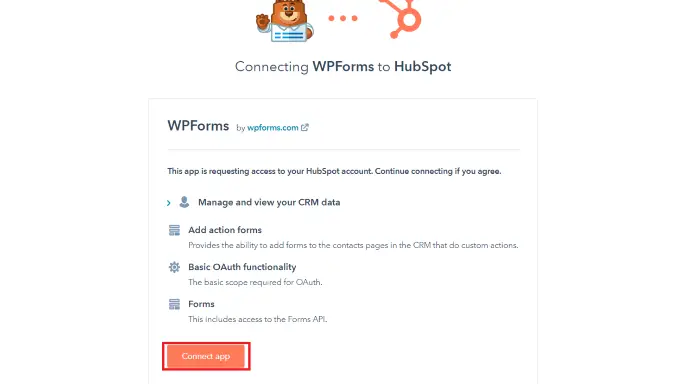
Danach wird Ihnen ein Popup angezeigt, in dem Sie aufgefordert werden, WPForms mit Hubspot zu verbinden.
Klicken Sie unten auf der Seite auf die Schaltfläche „App verbinden“.

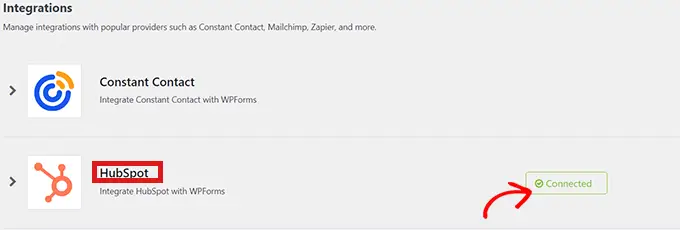
Kehren Sie auf Ihrem WordPress-Dashboard zum Bildschirm „Integrationen“ zurück.
Sie sollten jetzt „Verbunden“ neben dem Abschnitt für HubSpot sehen.

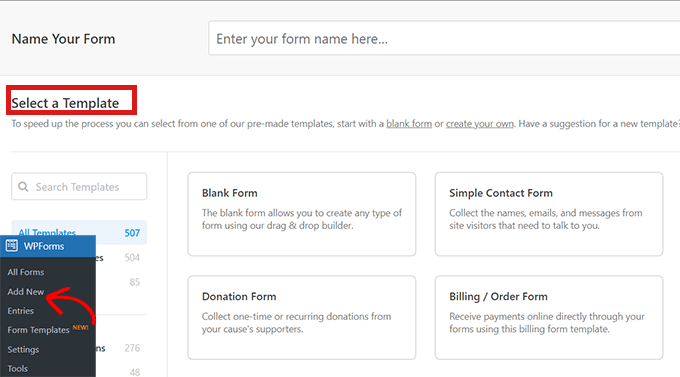
Gehen Sie nun im Dashboard zu WPForms » Neu hinzufügen, um Ihr HubSpot-Formular zu erstellen.
Wählen Sie zunächst eine Formularvorlage aus der WPForms-Vorlagenbibliothek aus.

Nachdem Sie die Vorlage ausgewählt haben, werden Sie zur WPForms-Oberfläche weitergeleitet, wo Sie die Formularvorlage bearbeiten können.
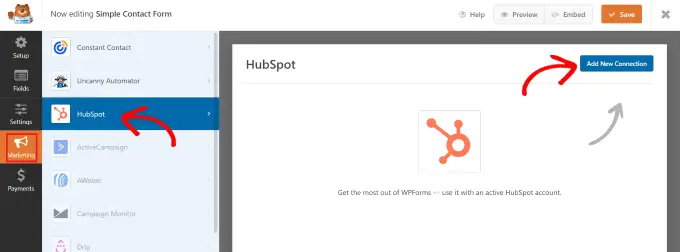
Klicken Sie nun links in der Menüleiste auf die Option „Marketing“. Wählen Sie einfach „HubSpot“ aus der Liste der Integrationen aus.
Ein HubSpot-Popup erscheint dann auf dem Bildschirm. Klicken Sie einfach oben auf die Schaltfläche „Neue Verbindung hinzufügen“.

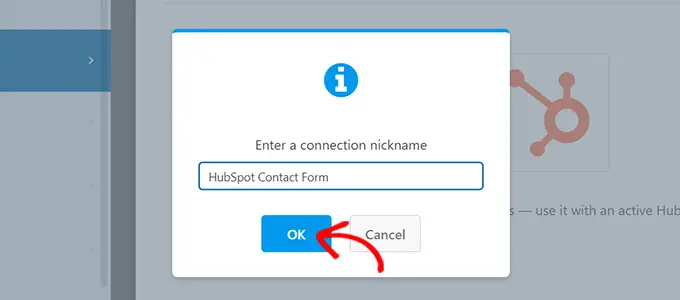
WPForms fordert Sie nun auf, einen Spitznamen für die Verbindung einzugeben.
Sie können einen beliebigen Namen wählen, da niemand außer Ihnen diesen sehen wird. Klicken Sie einfach auf die Schaltfläche „OK“, wenn Sie fertig sind.

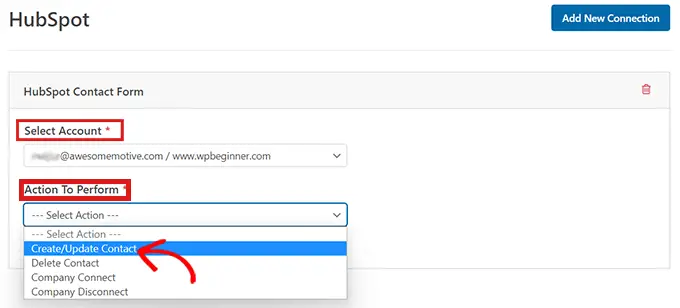
WPForms fordert Sie dann auf, Ihr HubSpot-Konto auszuwählen und eine auszuführende Aktion auszuwählen. Wählen Sie einfach Ihr Konto aus dem Feld „Konto auswählen“ aus.
Wählen Sie dann im Feld „Auszuführende Aktion“ die Option „Kontakt erstellen/aktualisieren“.

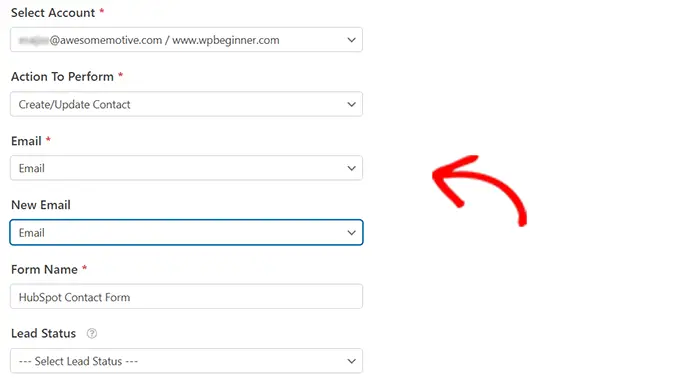
Nachdem Sie diese Option ausgewählt haben, erscheinen verschiedene neue Einstellungen innerhalb des Formulars.
Füllen Sie diese Felder entsprechend aus.

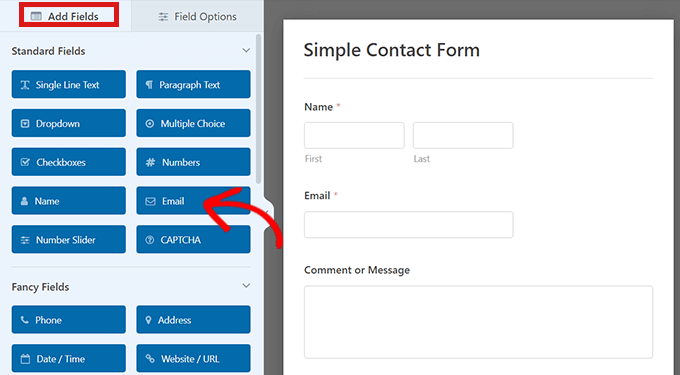
Als Nächstes können Sie Ihr Formular im Form Builder anpassen.
Erstellen Sie einfach Drag-and-Drop-Felder von der linken Seite in die Live-Vorschau auf der rechten Seite.

Sie können alle Informationen, die Sie sammeln und organisieren möchten, in Ihrem HubSpot-Konto hinzufügen.
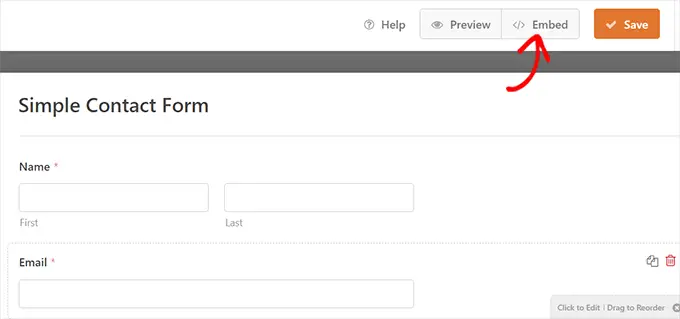
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Einbetten“ oben im Formularersteller.

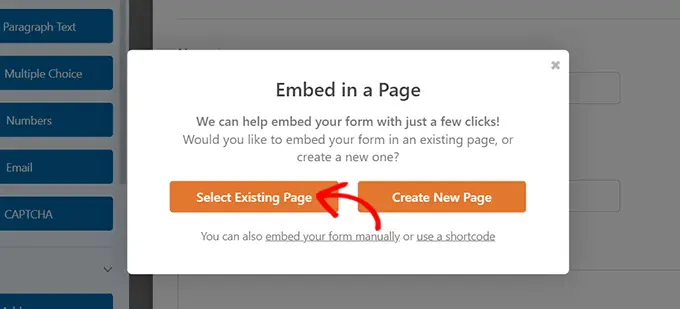
Dadurch wird die Eingabeaufforderung „In eine Seite einbetten“ geöffnet.
Wenn Sie Ihr HubSpot-Formular auf einer neuen Seite einbetten möchten, klicken Sie auf die Option „Neue Seite erstellen“.
Um ein Formular in eine vorhandene Seite einzubetten, klicken Sie auf die Option „Vorhandene Seite auswählen“.

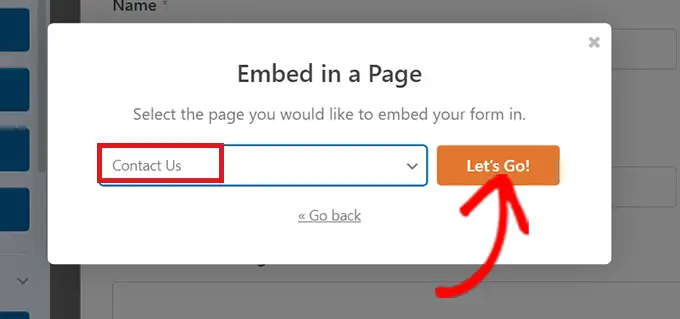
Wählen Sie danach einfach die richtige Seite aus dem angezeigten Dropdown-Menü aus.
Klicken Sie nun auf die Schaltfläche „Let’s Go“.

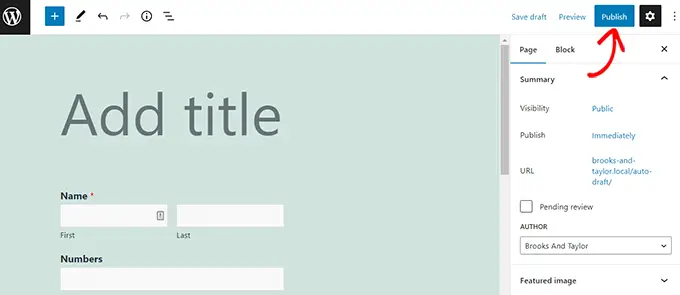
Sie werden automatisch auf die Seite weitergeleitet, die Sie im Dropdown-Menü ausgewählt haben. Das HubSpot-Formular ist dort bereits eingebettet.
Klicken Sie einfach oben im Inhaltseditor auf die Schaltfläche „Veröffentlichen“, um Ihr neues Formular live zu schalten.

Das ist es! Wir hoffen, Sie haben gelernt, wie man ein HubSpot-Formular in WordPress erstellt. Vielleicht möchten Sie auch unseren ultimativen SEO-Leitfaden für Anfänger und unsere Expertenauswahl der besten Mehrzweckthemen zum Erstellen einer ansprechenden Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
