So erstellen Sie eine Landingpage mit WordPress
Veröffentlicht: 2022-11-18Möchten Sie eine benutzerdefinierte Zielseite auf Ihrer WordPress-Website erstellen?
Wenn Sie eine Marketing- oder Werbekampagne durchführen, kann Ihnen eine Zielseite dabei helfen, Ihre Ziele zu erreichen und mehr Conversions zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Landing Page in WordPress erstellen.

Was ist eine Landingpage?
Eine Zielseite ist eine eigenständige Seite, die für eine bestimmte Werbe-, E-Mail-, Social Media- oder Marketingkampagne erstellt wird. Benutzer, die von diesen Quellen kommen, landen zuerst auf dieser Seite, weshalb sie Landingpage genannt wird.
Zielseiten sind darauf ausgelegt, Conversions zu erzielen, was einfach bedeutet, dass ein Besucher eine gewünschte Aktion auf Ihrer Website ausführt. Das kann der Kauf eines bestimmten Produkts in Ihrem Online-Shop, das Abonnieren Ihrer E-Mail-Liste, das Ausfüllen eines Formulars oder jede andere Aktion sein, die Ihrer Website zugute kommt.
Was ist der Unterschied zwischen einer Homepage und einer Landingpage?
Eine Homepage ist die Seite, die Besucher sehen, wenn sie Ihren Domainnamen in ihren Browser eingeben. Sie können es sich als Titelseite oder Schaufenster Ihrer Website vorstellen.
Auf der anderen Seite landen die meisten Besucher auf einer Zielseite, wenn sie von bezahlten oder Drittanbieter-Verkehrsquellen kommen.
Eine gute Homepage ermutigt Besucher, sich mit Ihrer WordPress-Website zu beschäftigen, andere Seiten zu erkunden, Produkte zu durchsuchen oder sich für Ihren E-Mail-Newsletter anzumelden. In Anbetracht dessen hat eine Homepage normalerweise viele Links und bietet Besuchern viele verschiedene Auswahlmöglichkeiten.
Auf der anderen Seite wird eine Zielseite erstellt, um Conversions zu erzielen. Es hat weniger Links und in der Regel ein einziges Ziel, das Call-to-Action oder CTA genannt wird. Sie können jeden beliebigen CTA verwenden, aber viele Zielseiten ermutigen Besucher, eine Kaufentscheidung zu treffen oder Informationen als Teil einer Strategie zur Lead-Generierung auszutauschen.
Ihre Website wird immer nur eine Startseite haben, aber Sie können so viele Zielseiten erstellen, wie Sie möchten.
Lassen Sie uns einen Blick darauf werfen, wie Sie eine schöne benutzerdefinierte Zielseite in WordPress erstellen.
Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. So erstellen Sie eine Landing Page in WordPress mit dem Blockeditor (kein Plugin erforderlich)
- Methode 2. Erstellen einer WordPress Landing Page mit SeedProd (empfohlen)
- Methode 3. Erstellen einer Landing Page in WordPress mit Beaver Builder
Hinweis: Um unseren Lesern zu helfen, eine Lähmung der Auswahl zu vermeiden, haben wir nicht alle Zielseitenersteller wie Elementor, Leadpages, Instapage, Unbounce oder ClickFunnels aufgenommen. Stattdessen haben wir die besten Lösungen für kleine Unternehmen ausgewählt.
Methode 1. So erstellen Sie eine Landing Page in WordPress mit dem Blockeditor (kein Plugin erforderlich)
Wenn Sie ein Blockdesign verwenden, können Sie mit dem vollständigen Website-Editor eine benutzerdefinierte Zielseite entwerfen. Auf diese Weise können Sie eine Zielseite mit den Tools erstellen, mit denen Sie bereits vertraut sind.
Leider funktioniert diese Methode nicht mit jedem WordPress-Theme. Wenn Sie kein blockbasiertes Design verwenden, empfehlen wir stattdessen die Verwendung eines Seitenerstellungs-Plugins.
Erstellen Sie zunächst einfach eine neue WordPress-Seite, die wir in unsere Zielseite verwandeln.
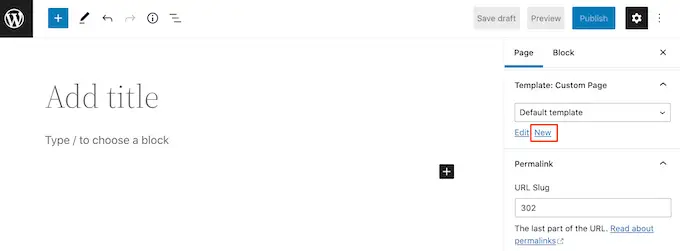
Klicken Sie im Menü auf der rechten Seite auf die Registerkarte „Seite“. Suchen Sie dann einfach den Abschnitt „Vorlage“ und klicken Sie auf „Neu“.

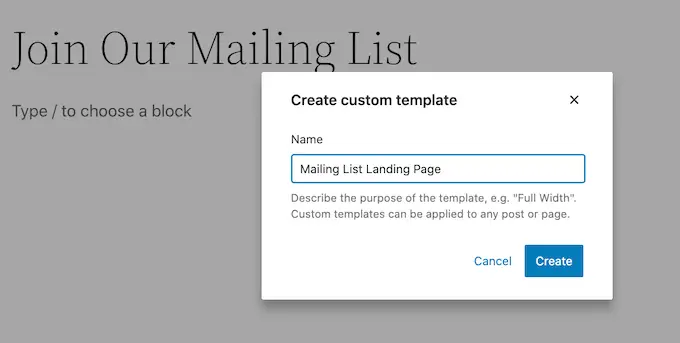
Geben Sie im angezeigten Popup-Fenster Ihrer Landingpage-Vorlage einen Namen und klicken Sie dann auf "Erstellen".
Der Name dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.

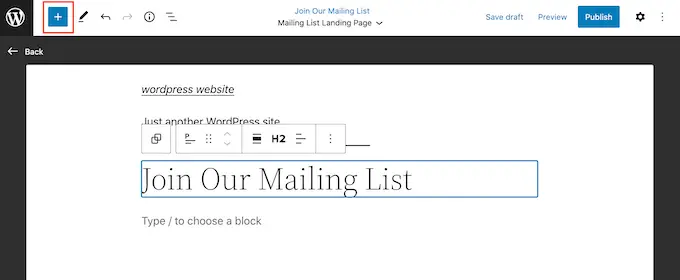
Dadurch wird der Vorlageneditor gestartet. Sie können Ihre Zielseite jetzt genau so gestalten, wie Sie eine Seite im Standard-Blockeditor erstellen.
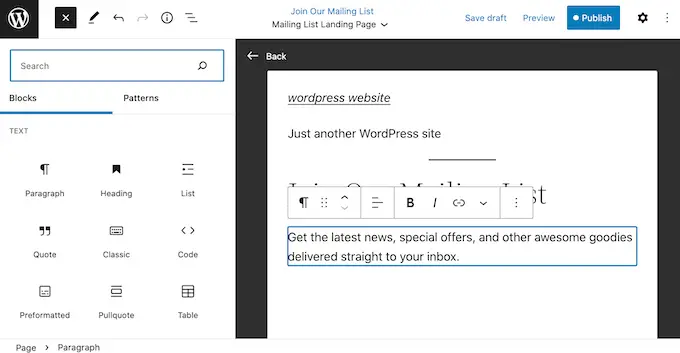
Um Blöcke zur Zielseite hinzuzufügen, klicken Sie einfach auf die blaue Schaltfläche „+“. Sie können jetzt verschiedene Blöcke auf Ihr Design ziehen.

Sie können Inhalte zu einem Block hinzufügen oder seine Formatierung mit den vertrauten WordPress-Tools ändern.
Sie können beispielsweise Text in einen „Absatz“-Block eingeben, Links hinzufügen, die Textausrichtung ändern und Fett- oder Kursiv-Effekte anwenden.

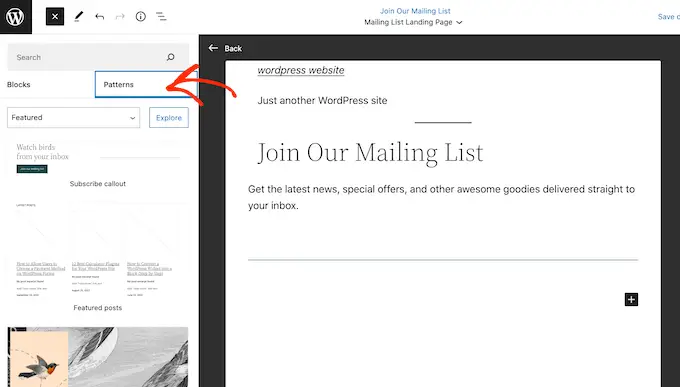
Sie können eine Zielseite auch mit Mustern erstellen, bei denen es sich um Sammlungen von Blöcken handelt, die häufig zusammen verwendet werden. Muster können Ihnen dabei helfen, schnell eine Zielseite mit einem ansprechenden Layout zu erstellen.
Um die Muster zu sehen, die in Ihrem WordPress-Theme enthalten sind, klicken Sie auf die blaue Schaltfläche „+“ und wählen Sie dann die Registerkarte „Muster“.

Sie können entweder ein Blockmuster auf Ihr Layout ziehen und dort ablegen oder auf das Muster klicken, wodurch es am Ende Ihrer Vorlage hinzugefügt wird.
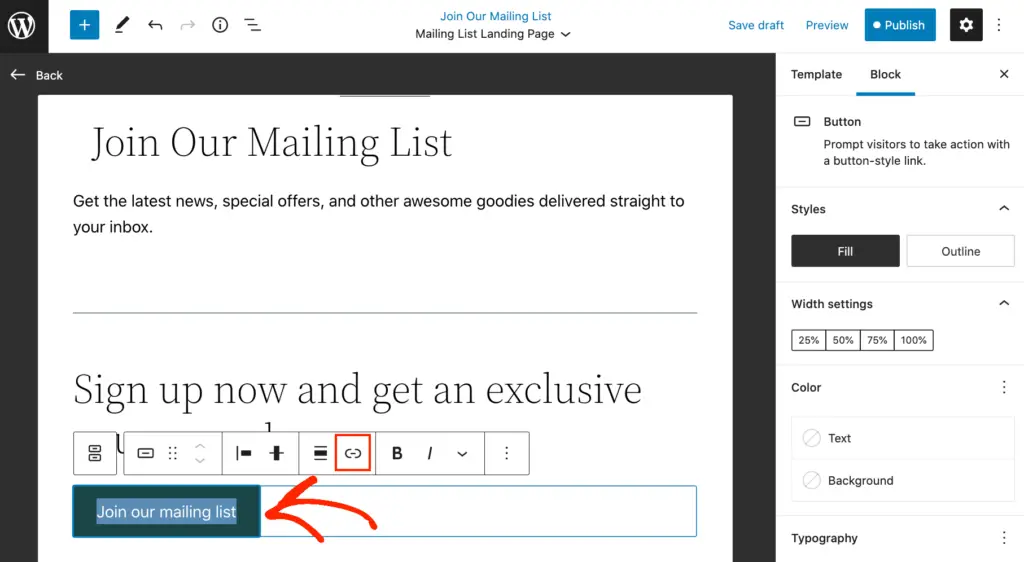
Nachdem Sie ein Muster hinzugefügt haben, können Sie auf einen beliebigen Block innerhalb dieses Musters klicken, um es auszuwählen, und dann Ihre Änderungen vornehmen. Sie können beispielsweise Platzhaltertext ersetzen oder Links hinzufügen, sodass der Call-to-Action auf verschiedene Bereiche Ihres WordPress-Blogs verweist.

Wenn Sie mit dem Aussehen der benutzerdefinierten Zielseite zufrieden sind, klicken Sie auf die Schaltfläche "Veröffentlichen" und wählen Sie dann "Speichern".
Jetzt verwendet Ihre Seite diese neue Vorlage. Sie können die Seite einfach aktualisieren oder veröffentlichen, um Ihre Zielseite live zu schalten.
Methode 2. Erstellen einer WordPress Landing Page mit SeedProd (empfohlen)
Der einfachste Weg, eine Zielseite zu erstellen, ist die Verwendung von SeedProd. Es ist der beste Seitenersteller auf dem Markt und ermöglicht es Ihnen, jede Art von Zielseite zu erstellen, ohne Code schreiben zu müssen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Auf WordPress.org ist eine kostenlose Version von SeedProd verfügbar, aber wir werden die Pro-Version verwenden, da sie mehr Vorlagen und Blöcke enthält, einschließlich E-Commerce-Blöcke.
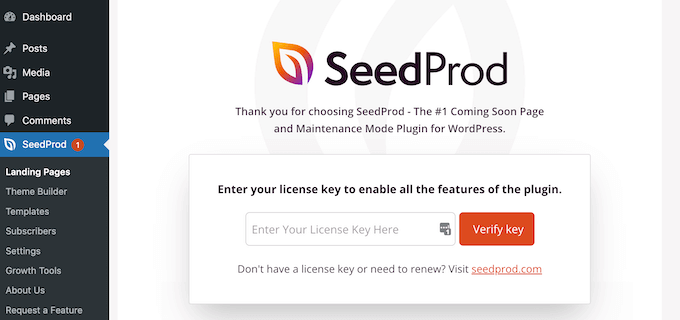
Gehen Sie nach der Aktivierung zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Klicken Sie nach Eingabe des Lizenzschlüssels auf die Schaltfläche „Verify Key“.
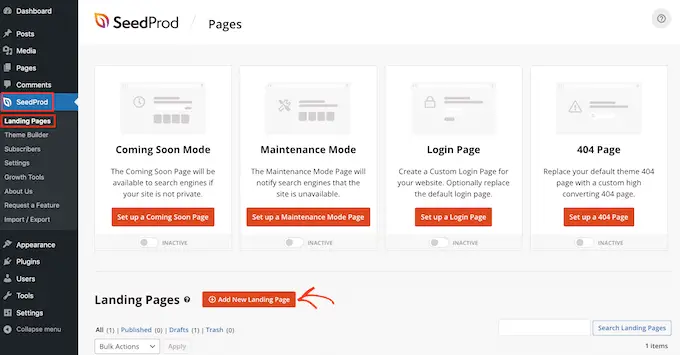
Gehen Sie als Nächstes einfach zu SeedProd » Landing Pages und klicken Sie auf „Add New Landing Page“.

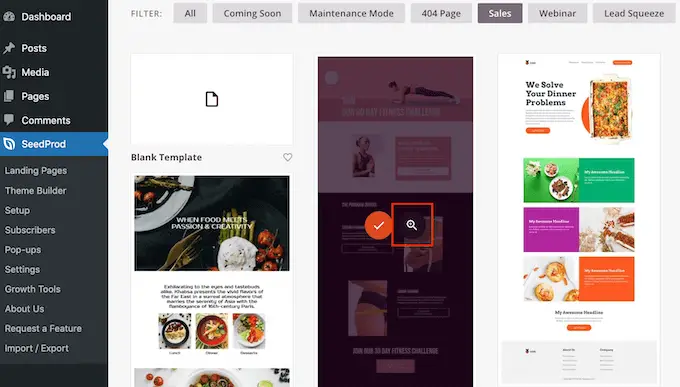
Sie können nun eine Vorlage für Ihre Zielseite auswählen.
SeedProd hat viele Designs, die in verschiedene Kampagnentypen unterteilt sind, z. B. in Kürze verfügbar und 404-Seiten. Sie können auf die Registerkarten oben auf dem Bildschirm klicken, um Vorlagen basierend auf dem Kampagnentyp zu filtern.
Da wir eine Zielseite erstellen, möchten Sie vielleicht einen Blick auf die Registerkarten „Verkauf“, „Webinar“ oder „Lead Squeeze“ werfen.
Um eine Vorschau eines Designs anzuzeigen, bewegen Sie einfach die Maus darüber und klicken Sie dann auf die Lupe.

Wenn Sie ein Design auswählen, das der Art der Zielseite entspricht, die Sie erstellen möchten, können Sie die Seite schneller erstellen. Jede Vorlage ist jedoch vollständig anpassbar, sodass Sie jeden Teil der Vorlage ändern und eine beliebige Zielseite erstellen können.
Wenn Sie eine Vorlage finden, die Sie verwenden möchten, klicken Sie einfach auf „Diese Vorlage auswählen“.

Wir verwenden die Fitness-Verkaufsseitenvorlage in allen unseren Bildern, aber Sie können jedes Design verwenden.
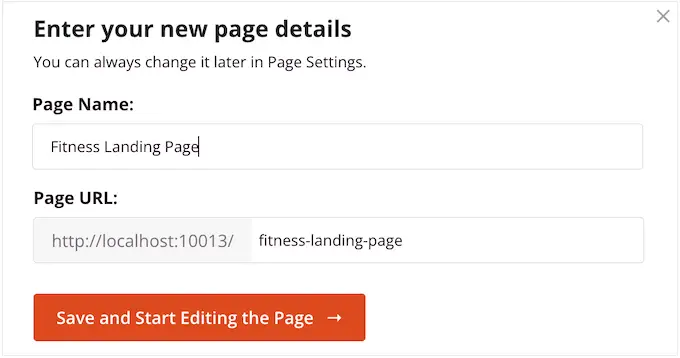
Geben Sie als Nächstes einen Namen für Ihre Zielseite ein. SeedProd erstellt automatisch eine URL basierend auf dem Titel der Seite, aber Sie können diese URL beliebig ändern.
Beispielsweise möchten Sie vielleicht einige zusätzliche Schlüsselwörter hinzufügen, um Ihre WordPress-SEO zu verbessern.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.
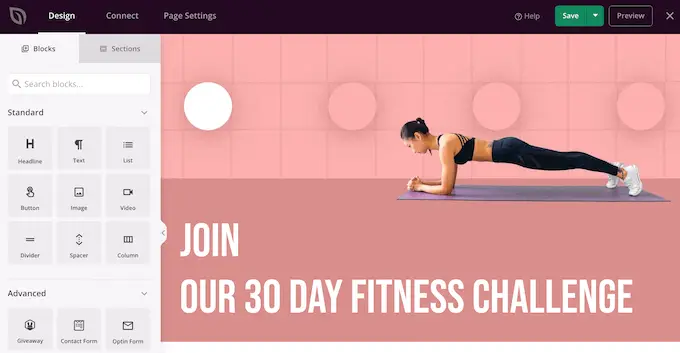
Dadurch gelangen Sie zum Drag-and-Drop-Editor, wo Sie Ihre Zielseite erstellen können. Der SeedProd-Editor zeigt rechts eine Live-Vorschau Ihrer Vorlage und links einige Blockeinstellungen.

Blöcke sind ein zentraler Bestandteil von SeedProd, und Sie können sie verwenden, um jede Art von Zielseite zu erstellen.
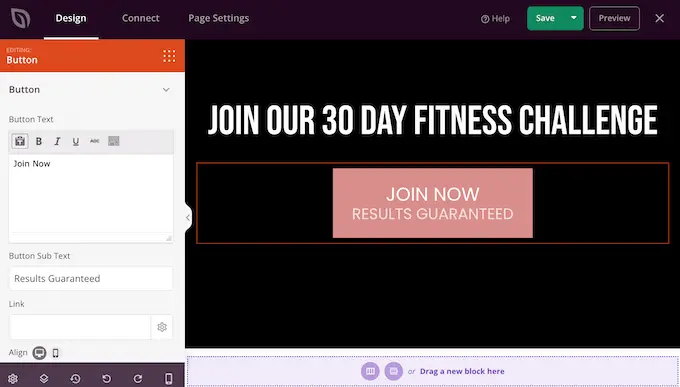
Die meisten Vorlagen enthalten bereits integrierte Blöcke. Um einen Block anzupassen, klicke ihn einfach in der Seitenvorschau an, um ihn auszuwählen, und nimm dann alle Änderungen im Menü auf der linken Seite vor.
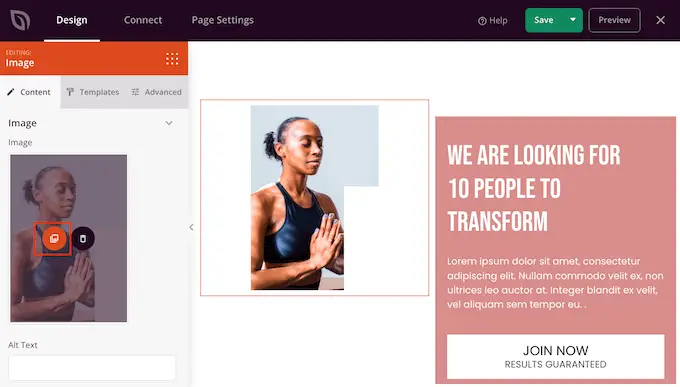
Wenn Sie beispielsweise ein Platzhalterbild ersetzen möchten, wählen Sie zunächst den Bildblock aus. Klicken Sie dann im linken Menü auf das Symbol „Bild auswählen“.

Sie können nun entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.
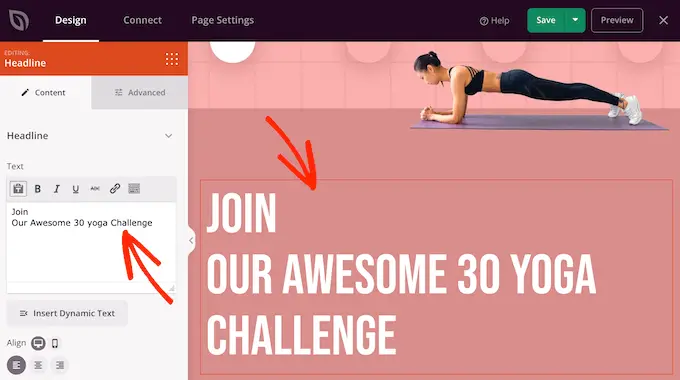
Ebenso können Sie jeden Platzhaltertext durch Ihre eigenen Wörter ersetzen. Wählen Sie einfach einen beliebigen Text- oder Überschriftenblock aus und geben Sie ihn dann in den kleinen Texteditor ein.

Sie können das Aussehen der Zielseite auch vollständig ändern, indem Sie die Einstellungen im linken Menü verwenden, einschließlich der Änderung des Farbschemas, der Schriftartauswahl, der Linkfarbe, der Schaltflächen und mehr.
Die meisten dieser Einstellungen sind ziemlich selbsterklärend, daher lohnt es sich, verschiedene Blöcke in Ihrem Layout auszuwählen und dann die Einstellungen durchzusehen.

Sie können Blöcke auch ziehen und ablegen, um sie in Ihrem Layout nach oben oder unten zu verschieben.
Um Ihrer Zielseite weitere Blöcke hinzuzufügen, ziehen Sie sie einfach per Drag-and-Drop auf Ihr Design.
Noch besser, SeedProd hat viele Blöcke, die sich perfekt für die Erstellung einer Zielseite mit hoher Konversion eignen.

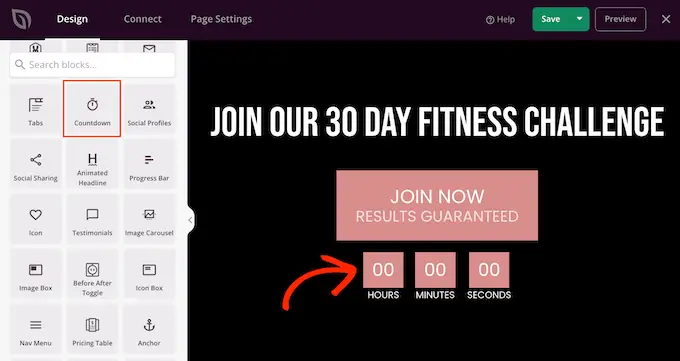
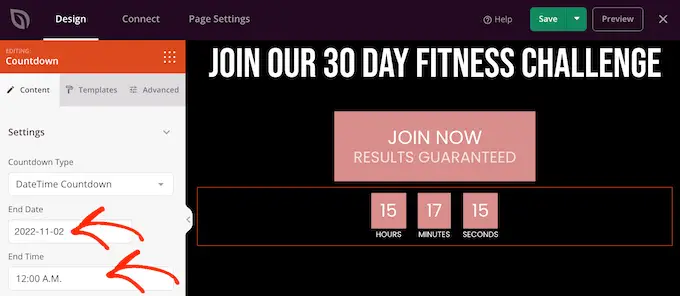
Beispielsweise möchten Sie möglicherweise einen Countdown-Timer hinzufügen, der die Minuten herunterzählt, bis der Besucher nicht mehr konvertieren kann. Dies kann Verkäufen, kostenlosen Geschenkgutscheinen, Vorbestellungen und anderen Kampagnen ein Gefühl der Dringlichkeit verleihen.
Suchen Sie einfach den Block „Countdown“ und ziehen Sie ihn auf Ihre Zielseite.

Sie können dann eine Uhrzeit und ein Datum festlegen, wann der Timer ablaufen soll.
Auf diese Weise können Sie FOMO auf Ihrer WordPress-Seite verwenden, um die Conversions zu steigern.

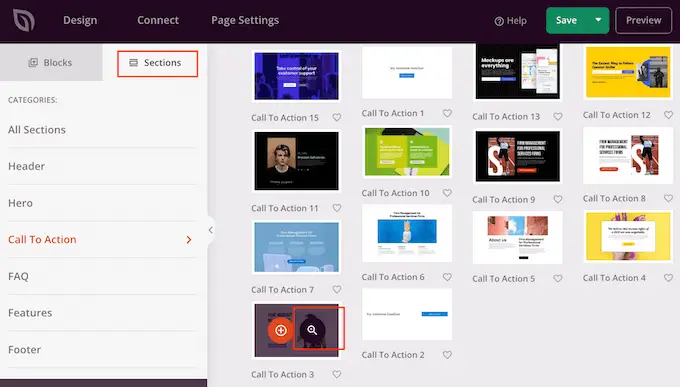
SeedProd wird auch mit „Abschnitten“ geliefert, bei denen es sich um Blöcke handelt, die häufig zusammen verwendet werden. Dazu gehören viele Abschnitte, die Ihnen beim Erstellen einer Zielseite helfen können, darunter eine Kopfzeile, ein Heldenbild, ein Aufruf zum Handeln, Erfahrungsberichte, ein Kontaktformular, häufig gestellte Fragen, Funktionen, Fußzeilenabschnitte und mehr.
Um einen Blick auf die verschiedenen Bereiche zu werfen, klicken Sie einfach auf die Registerkarte „Bereiche“. Um einen Abschnitt in der Vorschau anzuzeigen, bewegen Sie die Maus darüber und klicken Sie dann auf die Lupe.

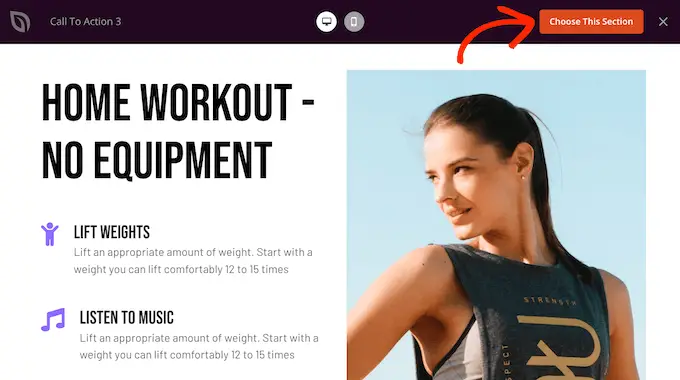
Wenn Sie den Abschnitt verwenden möchten, klicken Sie einfach auf „Diesen Abschnitt auswählen“.
SeedProd fügt den Abschnitt unten auf Ihrer Zielseite hinzu, aber Sie können ihn per Drag-and-Drop verschieben.

SeedProd ist auch vollständig kompatibel mit WooCommerce, sodass Sie ganz einfach neue Zielseiten erstellen können, um Ihre Produkte, Dienstleistungen, Verkäufe und andere Veranstaltungen zu bewerben.
Noch besser, SeedProd wird mit speziellen WooCommerce-Blöcken geliefert, darunter In den Warenkorb legen, Kasse, aktuelle Produkte und mehr. Auf diese Weise können Sie benutzerdefinierte WooCommerce-Checkout-Seiten, benutzerdefinierte Warenkorbseiten und mehr erstellen, sodass Sie einen hochkonvertierenden Online-Shop aufbauen können, ohne durch Ihr WooCommerce-Thema eingeschränkt zu sein.
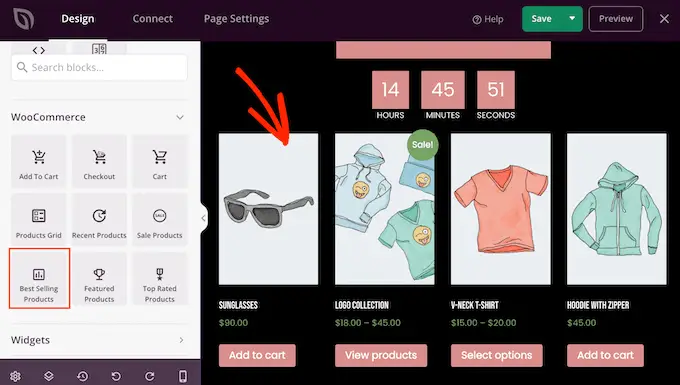
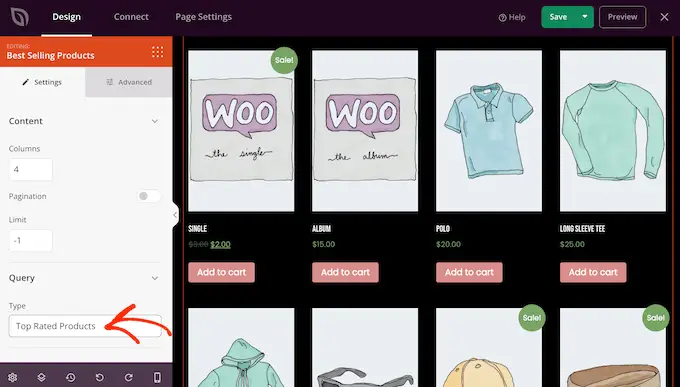
Wenn Sie eine Zielseite erstellen, um mehr Verkäufe in Ihrem Online-Shop zu erzielen, empfehlen wir, Abschnitte für beliebte Produkte oder empfohlene Produkte zu erstellen.
Um diesen Abschnitt zu erstellen, ziehen Sie einfach einen Block „Meistverkaufte Produkte“ auf Ihre Seite.

Der Block zeigt standardmäßig Ihre beliebtesten Produkte, aber Sie können auch Produkte anzeigen, die im Angebot sind, Ihre neuesten Produkte und mehr.
Öffnen Sie einfach das Dropdown-Menü „Typ“ und wählen Sie eine Option aus der Liste aus.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anzeige beliebter Produkte in WooCommerce.
Verbinden Ihrer Zielseiten mit Tools von Drittanbietern
Wenn Sie eine Zielseite erstellen, um Leads zu erfassen, möchten Sie möglicherweise ein Anmeldeformular hinzufügen.
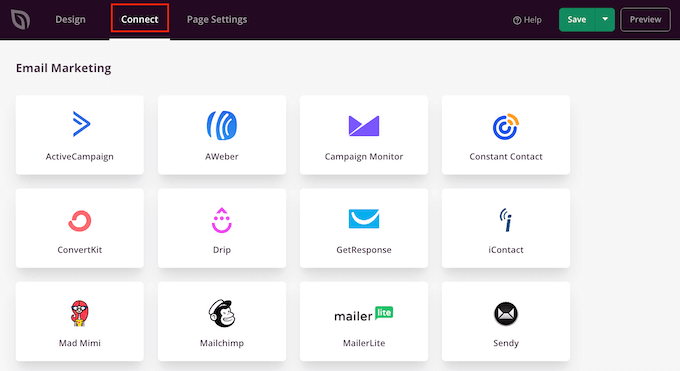
SeedProd macht es super einfach, Ihre Zielseiten mit beliebten E-Mail-Marketingdiensten wie Constant Contact oder ActiveCampaign zu verbinden.
Klicken Sie einfach auf die Registerkarte „Verbinden“ und wählen Sie dann Ihren E-Mail-Dienstanbieter aus.

SeedProd zeigt Ihnen dann genau, wie Sie diese Zielseite in Ihre E-Mail-Marketing-Services integrieren können.
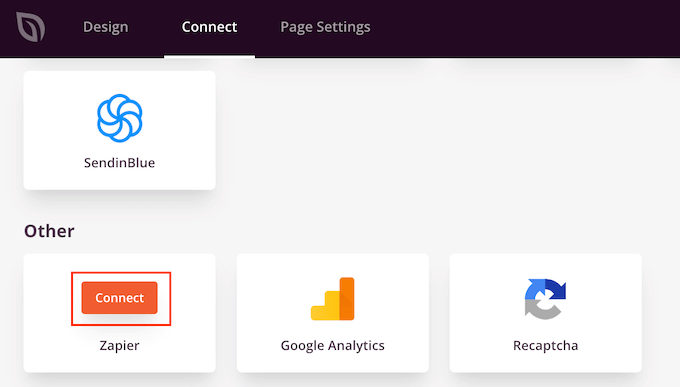
Machen Sie sich keine Sorgen, wenn Ihr E-Mail-Anbieter nicht aufgeführt ist. SeedProd arbeitet mit Zapier zusammen, das als Brücke zwischen SeedProd und mehr als 3000+ anderen Apps fungiert.
Scrollen Sie einfach zum Abschnitt „Andere“ und bewegen Sie den Mauszeiger über „Zapier“. Wenn die Schaltfläche „Verbinden“ erscheint, klicken Sie darauf und befolgen Sie dann die Anweisungen auf dem Bildschirm, um SeedProd und Zapier zu verbinden.

Verwenden einer benutzerdefinierten Domain für Ihre Zielseite
Standardmäßig veröffentlicht SeedProd die Zielseite unter der Domain Ihrer Website. Manchmal möchten Sie jedoch möglicherweise stattdessen eine benutzerdefinierte Domäne verwenden.
Dadurch erhält Ihre Kampagne eine eigene, unverwechselbare Identität, getrennt vom Rest Ihrer Website. Es ist auch viel einfacher, die Leistung jeder Seite in Google Analytics zu verfolgen, um zu sehen, ob Sie gute Ergebnisse erzielen.
Anstatt ein WordPress-Multisite-Netzwerk zu erstellen oder mehrere Websites zu installieren, können Sie jeder Zielseite, die Sie in SeedProd erstellen, ganz einfach eine benutzerdefinierte Domain zuordnen.
Bevor Sie beginnen, vergewissern Sie sich, dass Ihr WordPress-Hosting-Provider Ihnen erlaubt, mehrere Domains zu verwenden, und fügen Sie den Domainnamen zu Ihrem Hosting-Dashboard hinzu, falls Sie dies noch nicht getan haben.
Weitere Einzelheiten finden Sie in unserem Artikel zum Hinzufügen eines benutzerdefinierten Domain-Alias für Ihre WordPress-Zielseite.
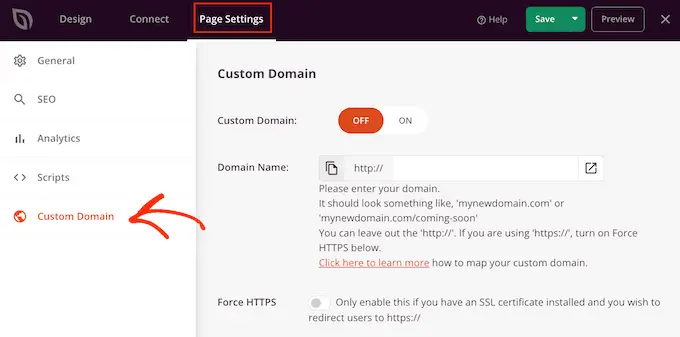
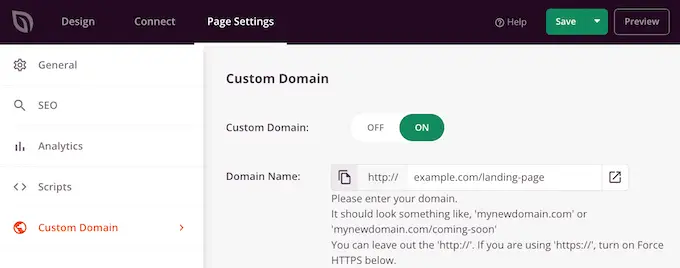
Klicken Sie im SeedProd-Editor einfach auf „Seiteneinstellungen“ und wählen Sie dann „Benutzerdefinierte Domäne“ aus.

Geben Sie im Feld "Domänenname" Ihre benutzerdefinierte Domäne ein.
Klicken Sie danach auf den Schalter „Benutzerdefinierte Domäne“, sodass er von „Aus“ auf „Ein“ wechselt.

Vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Speichern und Veröffentlichen Ihrer Zielseite
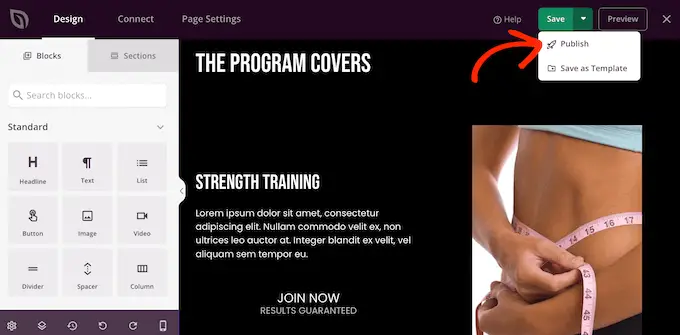
Wenn Sie mit dem Aussehen der Zielseite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf die Schaltfläche „Speichern“ klicken.
Wählen Sie dann „Veröffentlichen“.

Die Zielseite ist jetzt live auf Ihrer Website.
Methode 3. Erstellen einer Landing Page in WordPress mit Beaver Builder
Beaver Builder ist ein weiterer beliebter Drag-and-Drop-Seitenersteller für WordPress. Mit vorgefertigten Vorlagen können Sie ganz einfach eine Zielseite erstellen.
Zuerst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
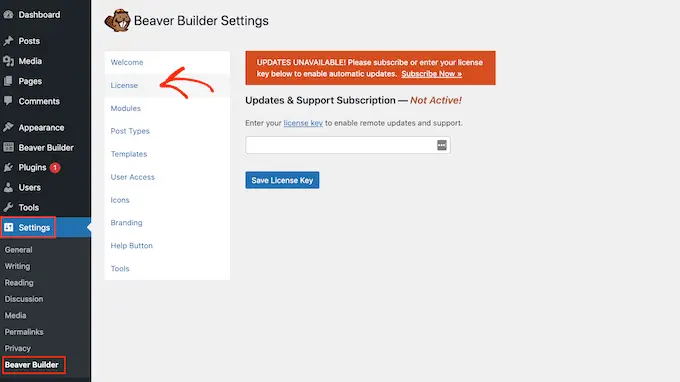
Gehen Sie nach der Aktivierung zu Einstellungen » Beaver Builder . Klicken Sie dann auf die Registerkarte „Lizenz“.

Geben Sie hier einfach den Lizenzschlüssel ein, den Sie in Ihrem Konto auf der Beaver Builder-Website finden. Sie können dann auf „Lizenzschlüssel speichern“ klicken.
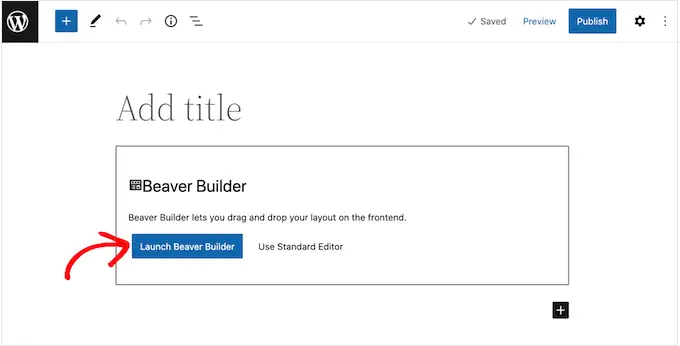
Um eine benutzerdefinierte Zielseite zu erstellen, gehen Sie zu Seiten »Neu hinzufügen in Ihrem WordPress-Admin-Dashboard. Sie können jetzt Ihre Zielseite erstellen, indem Sie auf die Schaltfläche „Launch Beaver Builder“ klicken.

Dies öffnet den Beaver Builder-Editor.
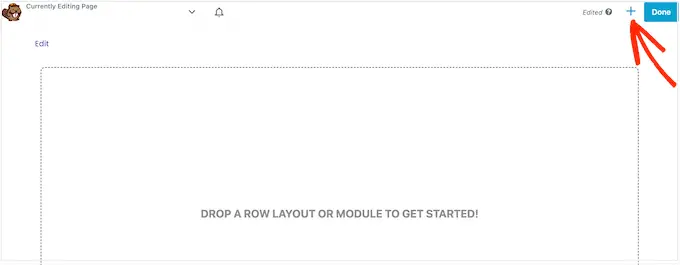
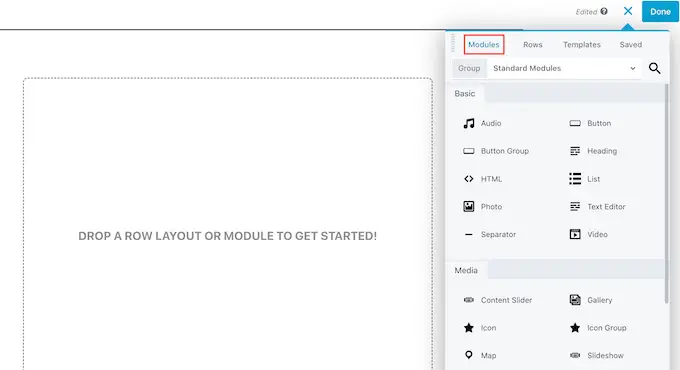
Im Menü auf der rechten Seite sehen Sie alle Module und Zeilen, die Sie Ihrer Zielseite hinzufügen können. Wenn dieses Menü nicht automatisch geöffnet wird, klicken Sie auf das „+“ in der oberen rechten Ecke, um es zu öffnen.

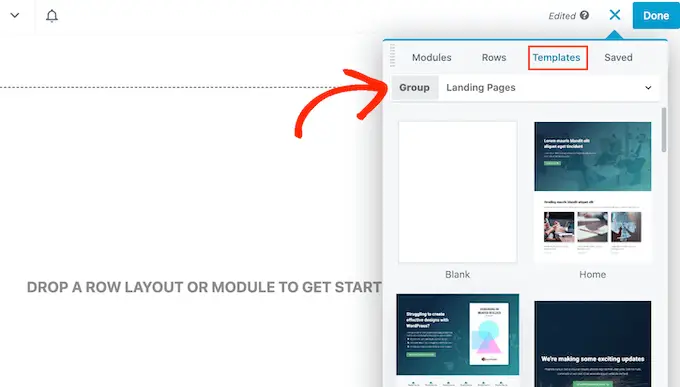
Da wir eine Zielseite erstellen möchten, wählen Sie „Vorlagen“ und öffnen Sie dann das Dropdown-Menü „Gruppe“.
Wählen Sie danach „Landing Pages“, um alle Vorlagen anzuzeigen, die Sie verwenden können.

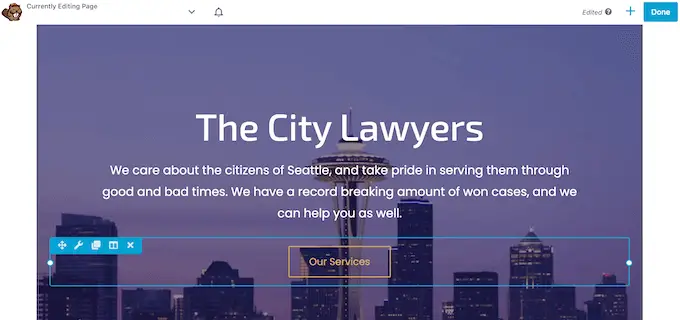
Wenn Sie eine Vorlage finden, die Ihnen gefällt, klicken Sie einfach darauf.
Beaver Builder wendet dieses Design nun auf Ihre Zielseite an.

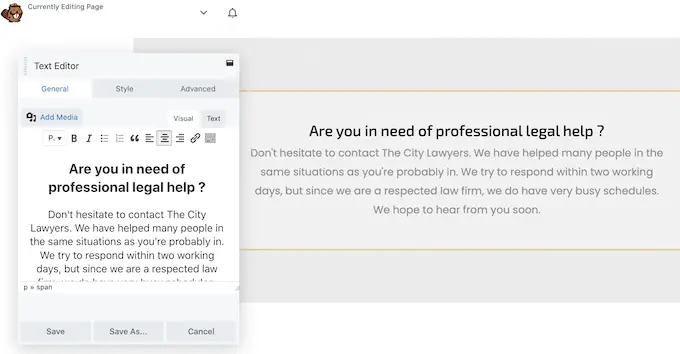
Um einen beliebigen Teil einer Vorlage zu bearbeiten, klicken Sie darauf.
Dies öffnet ein Popup, das alle Einstellungen für diesen bestimmten Block enthält. In der folgenden Abbildung bearbeiten wir beispielsweise ein Text-Editor-Modul.

Sie können Ihrer Zielseite weitere Module hinzufügen, indem Sie auf die Registerkarte „Module“ klicken.
Wenn Sie ein Modul finden, das Sie verwenden möchten, ziehen Sie es einfach per Drag & Drop auf Ihre Zielseite.

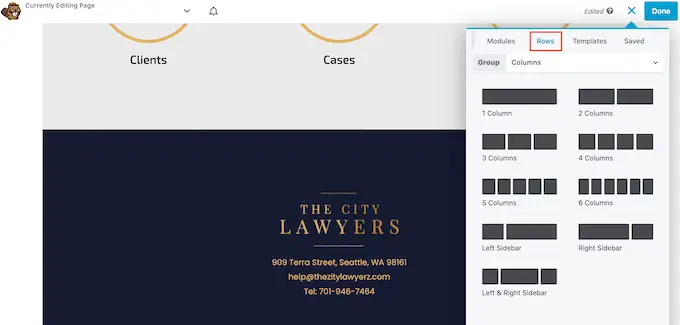
Sie können Ihrer Zielseite auch Zeilen hinzufügen, bei denen es sich um Layouts handelt, mit denen Sie Ihre Module und andere Inhalte organisieren können.
Wählen Sie dazu einfach die Registerkarte „Zeilen“ und ziehen Sie ein beliebiges Layout per Drag & Drop auf Ihre Seite.

Sie können jetzt Module per Drag-and-Drop auf diese Zeile ziehen, wodurch sie in einem organisierten Layout angeordnet werden.
Wenn Sie mit dem Aussehen der Zielseite zufrieden sind, klicken Sie einfach oben auf der Seite auf die Schaltfläche „Fertig“.

Wenn Sie bereit sind, die Seite live zu schalten, wählen Sie „Veröffentlichen“.
Sie können jetzt Ihre Website besuchen, um die Zielseite in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie man eine Landing Page mit WordPress erstellt. Vielleicht möchten Sie auch unsere bewährten Tipps zur Steigerung des Traffics auf Ihrer WordPress-Website oder unseren Vergleich der besten geschäftlichen Telefondienste sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Create a Landing Page With WordPress erschien zuerst auf WPBeginner.
