So erstellen Sie ein für Mobilgeräte geeignetes, responsives WordPress-Menü
Veröffentlicht: 2023-10-26Möchten Sie ein responsives WordPress-Menü für Mobilgeräte erstellen?
Mehr als die Hälfte des gesamten Website-Verkehrs kommt von mobilen Geräten. Wenn Ihr Navigationsmenü auf Smartphones und Tablets nicht gut funktioniert, kann es für einen großen Teil Ihrer Zielgruppe schwierig sein, sich auf Ihrer Website zurechtzufinden.
In dieser Anleitung zeigen wir Ihnen, wie Sie ein responsives WordPress-Menü für Mobilgeräte erstellen.

Warum ein für Mobilgeräte geeignetes responsives WordPress-Menü erstellen?
Ein gut gestaltetes Navigationsmenü hilft Besuchern, sich auf Ihrer Website zurechtzufinden. Doch nur weil Ihr Menü auf Desktop-Computern gut aussieht, heißt das nicht automatisch, dass es auch auf Smartphones und Tablets gut aussieht.
Rund 58 % des gesamten Internetverkehrs entfallen auf mobile Nutzer. Wenn Ihre Speisekarte jedoch auf Mobilgeräten nicht gut aussieht oder nicht richtig funktioniert, riskieren Sie, die Hälfte Ihres Publikums zu verlieren. Dadurch wird es schwierig, wichtige Ziele wie die Erweiterung Ihrer E-Mail-Liste, die Erzielung von Verkäufen und das Wachstum Ihres Unternehmens zu erreichen.
Sehen wir uns nun an, wie Sie ein für Mobilgeräte geeignetes, responsives Menü erstellen können, das auf Smartphones und Tablets großartig aussieht. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten.
Ein responsives Folienpanel ist ein Navigationsmenü, das auf dem Bildschirm angezeigt wird, wenn ein Besucher auf einen Schalter tippt oder klickt.

Auf diese Weise ist das Menü immer griffbereit, nimmt aber standardmäßig keinen Platz auf dem Bildschirm ein. Dies ist besonders wichtig, da Smartphones und Tablets im Vergleich zu Desktop-Computern über deutlich kleinere Bildschirme verfügen.
Wenn das Menü ständig erweitert wird, kann es passieren, dass ein mobiler Benutzer seine Links versehentlich über den Touchscreen seines Geräts auslöst. Dies macht Folienpanels zu einer guten Wahl für ein auf Mobilgeräte reagierendes Menü.
Der einfachste Weg, ein für Mobilgeräte geeignetes Folienpanel hinzuzufügen, ist die Verwendung von Responsive Menu.
Hinweis: Es gibt eine Premium-Version von Responsive Menu mit zusätzlichen Themen und zusätzlichen Funktionen wie bedingter Logik. In dieser Anleitung verwenden wir jedoch das kostenlose Plugin, da es alles enthält, was Sie zum Erstellen eines für Mobilgeräte geeigneten Menüs benötigen.
Als Erstes müssen Sie das Responsive Menu-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie das Plugin verwenden, um jedes zuvor erstellte WordPress-Menü anzupassen. Wenn Sie ein neues Menü erstellen müssen, lesen Sie bitte unsere Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
Wenn Ihr WordPress-Theme bereits über ein integriertes mobiles Menü verfügt, müssen Sie die CSS-Klasse dieses Menüs kennen, damit Sie es ausblenden können. Wenn Sie diesen Schritt überspringen, sehen mobile Benutzer zwei überlappende Menüs auf Ihrer Website. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Ausblenden eines mobilen Menüs in WordPress.
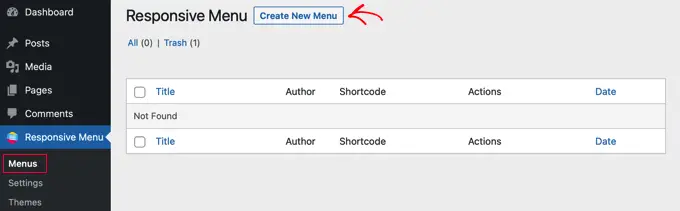
Wenn das erledigt ist, gehen Sie zur Seite Responsive Menu » Menüs und klicken Sie auf die Schaltfläche „Neues Menü erstellen“.

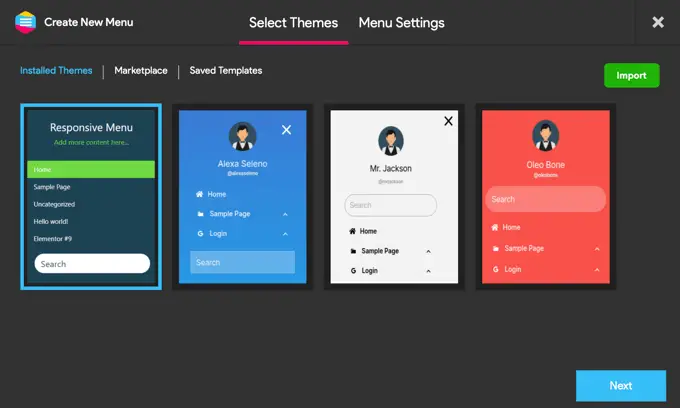
Sie sehen nun einige verschiedene Themen, die Sie für Ihr Menü verwenden können.
Wir verwenden in unseren Bildern das „Standardthema“, aber Sie können jedes beliebige Thema verwenden. Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf „Weiter“.

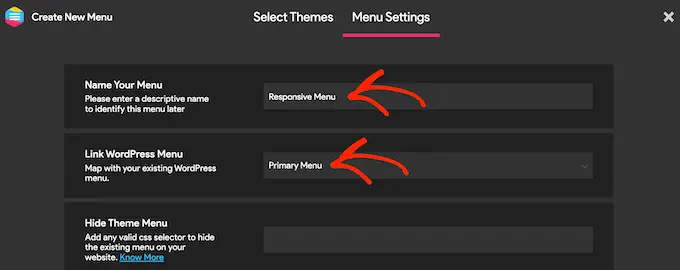
Sie können nun einen Namen für das Menü eingeben. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend auf „WordPress-Menü verknüpfen“ und wählen Sie das Menü aus, das Sie verwenden möchten.

Wie bereits erwähnt: Wenn Ihr Theme bereits über ein integriertes mobiles Menü verfügt, müssen Sie dessen CSS-Klasse zum Feld „Themenmenü ausblenden“ hinzufügen.
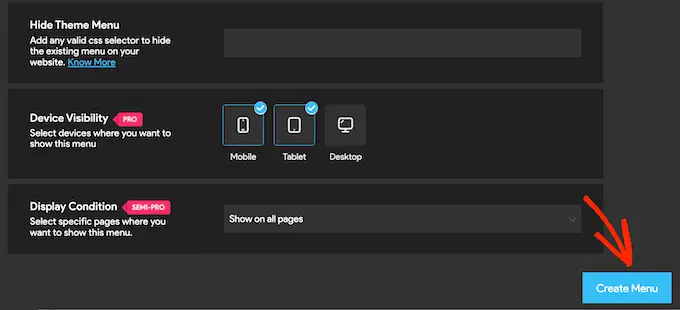
Wenn Sie auf das Premium-Plugin upgraden, erhalten Sie einige zusätzliche Einstellungen. Pro-Benutzer können beispielsweise das Menü auf bestimmten Seiten oder Geräten ausblenden.
Wenn Sie mit der Einrichtung des Menüs zufrieden sind, klicken Sie auf „Menü erstellen“.

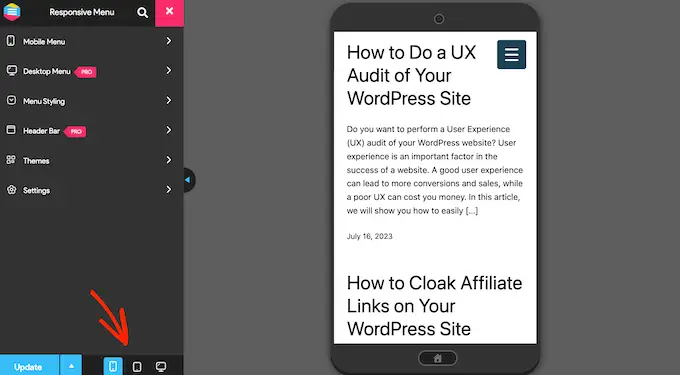
Sie sehen nun rechts auf dem Bildschirm eine Vorschau Ihrer WordPress-Website und links einige Einstellungen.
Um zu sehen, wie Ihre Website auf Mobilgeräten aussieht, klicken Sie unten links auf dem Bildschirm entweder auf das Mobil- oder Tablet-Symbol.

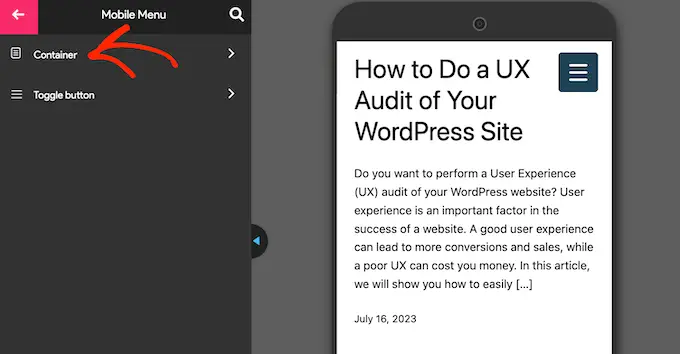
Um anzupassen, wie das Menü auf Mobilgeräten aussieht und funktioniert, wählen Sie „Mobiles Menü“.
Klicken Sie dann auf „Container“.

Hier finden Sie viele verschiedene Einstellungen.
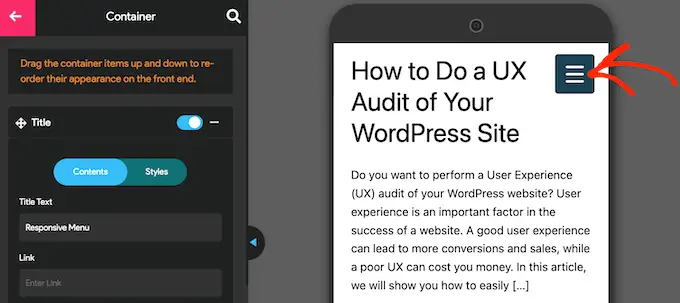
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau häufig automatisch aktualisiert. Vor diesem Hintergrund ist es eine gute Idee, das Menü zu erweitern, damit Sie überwachen können, wie Ihr mobiles Menü aussehen wird. Klicken Sie dazu einfach auf die Menüschaltfläche.

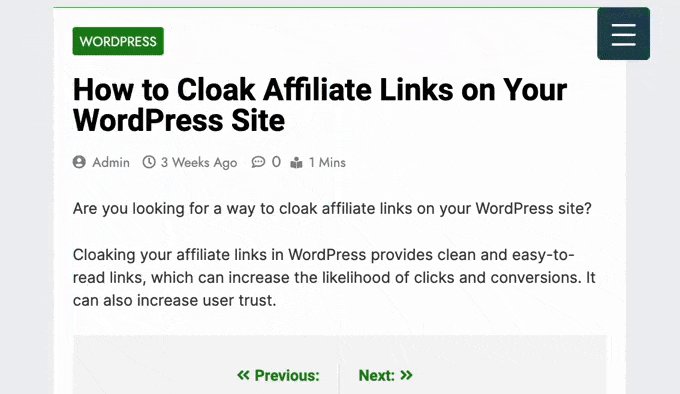
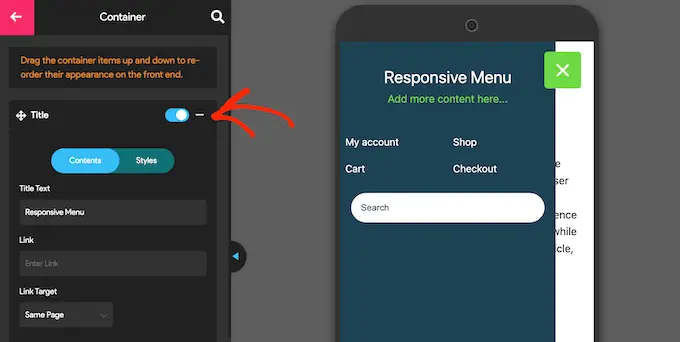
Standardmäßig fügt das Plugin einen Titel und etwas „Weiteren Inhalt hinzufügen…“-Text hinzu.
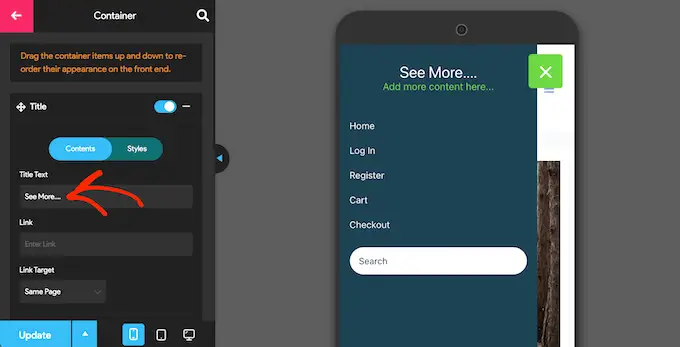
Sie können dies durch Ihre eigene Nachricht ersetzen oder den Text sogar vollständig entfernen. Um den Titel zu bearbeiten, klicken Sie auf den Abschnitt „Titel“, um ihn zu erweitern.

Sie können jetzt Ihre eigene Nachricht in das Feld „Titeltext“ eingeben.
Sie können auch einen Link zum Titel hinzufügen oder Symbolschriftarten und Bilder hinzufügen.

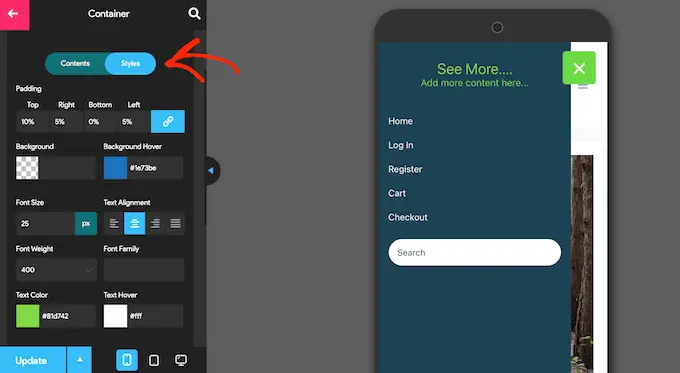
Um das Aussehen des Titels anzupassen, klicken Sie auf die Registerkarte „Stile“.
Hier können Sie die Hintergrundfarbe, die Textfarbe, die Schriftgröße und mehr ändern.

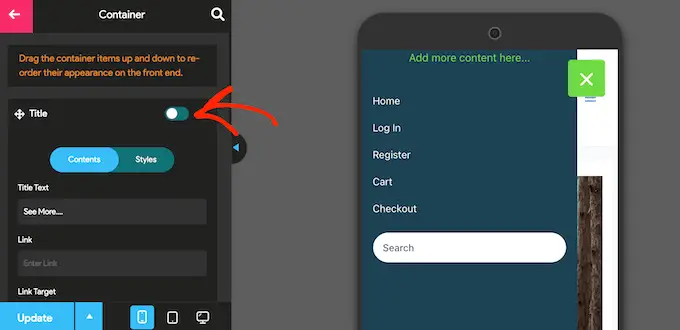
Wenn Sie keinen Titeltext anzeigen möchten, deaktivieren Sie den Schalter neben „Titel“.
Wenn der Titel nicht unbedingt erforderlich ist, können Sie durch das Entfernen mehr Platz für die Links und andere Inhalte in Ihrem mobilen Navigationsmenü schaffen.

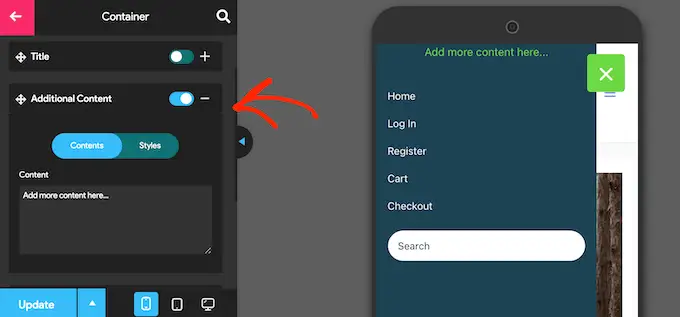
Um die Option „Hier weitere Inhalte hinzufügen …“ zu ersetzen Um Text mit Ihren eigenen Nachrichten zu versehen, klicken Sie, um den Bereich „Zusätzlicher Inhalt“ zu erweitern.
Sie können jetzt Ihren eigenen Text eingeben, die Textfarbe ändern, die Textausrichtung ändern und vieles mehr, indem Sie die Einstellungen im linken Menü verwenden.

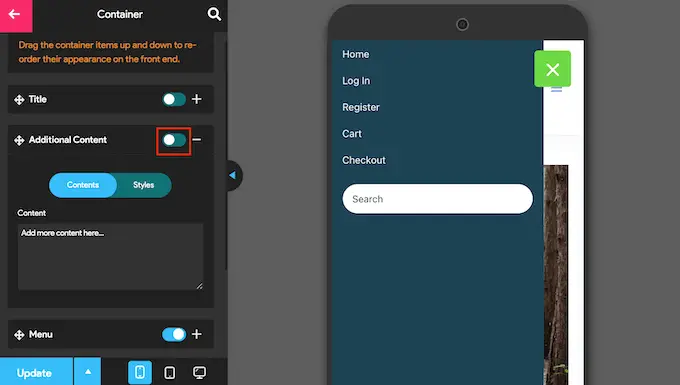
Um den Text vollständig zu entfernen, klicken Sie einfach auf, um den Schalter zu deaktivieren.
Auch hierdurch kann mehr Platz für den restlichen Menüinhalt geschaffen werden. Dies ist besonders nützlich bei Smartphones und Tablets, die normalerweise über kleinere Bildschirme verfügen.

Standardmäßig zeigt Responsive Menu alle Ihre Menüelemente als eine einzige Liste an. Möglicherweise möchten Sie diese Links jedoch lieber in mehreren Spalten anzeigen. Dies kann gut funktionieren, wenn Ihre Menübeschriftungen kürzer sind, da Sie so mehr Elemente auf kleinerem Raum anzeigen können, ohne dass das Menü überladen wirkt.
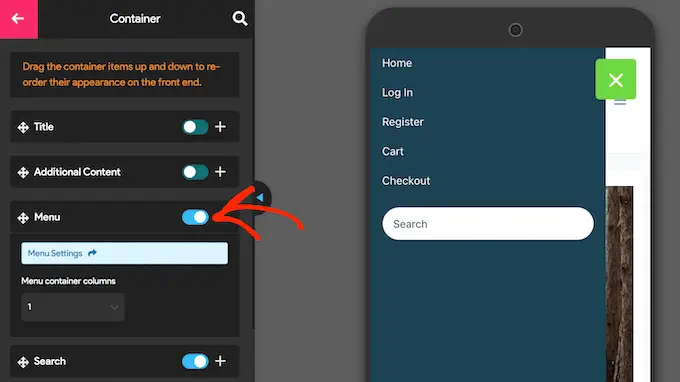
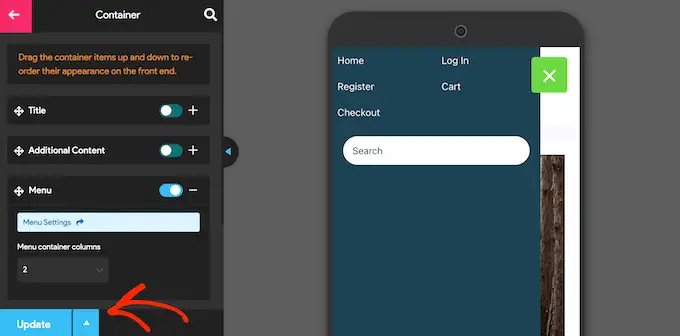
Um verschiedene Spaltenlayouts auszuprobieren, klicken Sie, um den Abschnitt „Menü“ zu erweitern.

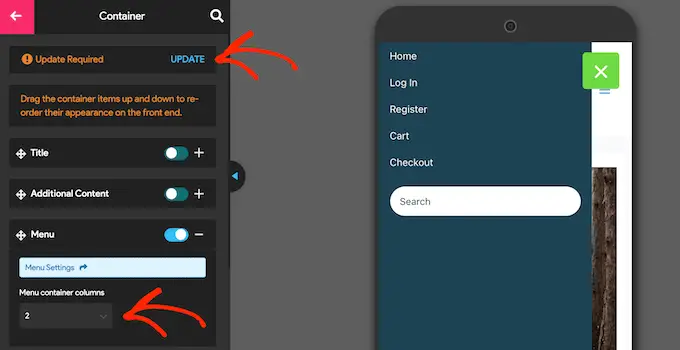
Sie können nun das Dropdown-Menü „Menücontainerspalten“ öffnen und die Anzahl der Spalten auswählen, die Sie verwenden möchten.
An dieser Stelle wird möglicherweise der Text „Aktualisierung erforderlich“ angezeigt. Wenn Sie diese Meldung sehen, klicken Sie darauf, um die Live-Vorschau mit Ihren neuen Spalteneinstellungen zu aktualisieren.

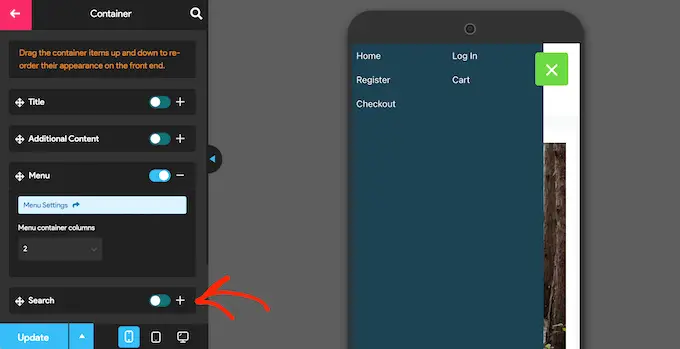
Standardmäßig fügt Responsive Menu Ihrem WordPress-Menü eine Suchleiste hinzu. Dies kann Besuchern dabei helfen, interessante Inhalte zu finden, kann aber auch wertvollen Platz auf dem Bildschirm beanspruchen.
Wenn Sie möchten, können Sie die Suchleiste für mobile Benutzer entfernen, indem Sie den Schalter neben „Suchen“ deaktivieren.


Es gibt viele weitere Einstellungen, die Sie konfigurieren können. Vielleicht möchten Sie sich etwas Zeit nehmen und die anderen Optionen durchgehen. Dies reicht jedoch aus, um ein gut gestaltetes, für Mobilgeräte geeignetes Menü zu erstellen.
Wenn Sie mit der Einrichtung des Navigationsmenüs zufrieden sind, klicken Sie auf „Aktualisieren“.

Besuchen Sie jetzt einfach Ihren WordPress-Blog mit einem mobilen Gerät, um das neue Menü in Aktion zu sehen. Sie können die mobile Version Ihrer WordPress-Site auch vom Desktop aus anzeigen.
Eine weitere Möglichkeit besteht darin, ein responsives Vollbildmenü hinzuzufügen. Hierbei handelt es sich um ein Menü, das sich automatisch an unterschiedliche Bildschirmgrößen anpasst, sodass das Navigationsmenü immer gut aussieht, unabhängig davon, welches Gerät der Besucher verwendet.
Da das Menü den gesamten verfügbaren Platz einnimmt, ist die Navigation auf Smartphones und Tablets einfacher, egal wie klein der Bildschirm ist.
Der einfachste Weg, ein Vollbildmenü zu erstellen, ist die Verwendung von „FullScreen Menu – Mobile Friendly and Responsive“. Mit diesem Plugin können Sie ein Vollbildmenü nur für mobile Geräte erstellen oder dasselbe Menü auf Smartphones, Tablets und Desktop-Computern anzeigen, sodass alle Besucher das gleiche Erlebnis haben.
Als Erstes müssen Sie das FullScreen-Menü-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
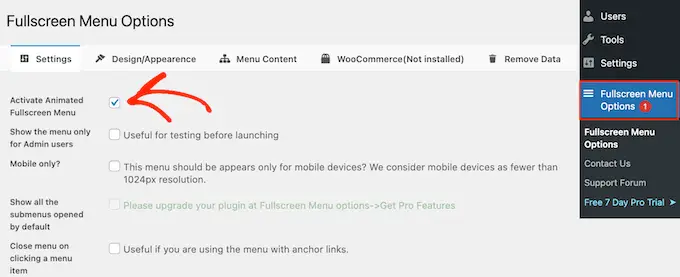
Wählen Sie nach der Aktivierung „Vollbild-Menüoptionen“ aus dem WordPress-Menü und aktivieren Sie das folgende Kontrollkästchen: „Animiertes Vollbild-Menü aktivieren“.

Wir empfehlen außerdem, das Kontrollkästchen „Menü nur für Admin-Benutzer anzeigen“ zu aktivieren. Dadurch können Sie die Änderungen sehen, während Sie das Menü konfigurieren. Besucher sehen das mobile Menü jedoch erst, wenn Sie es live schalten.
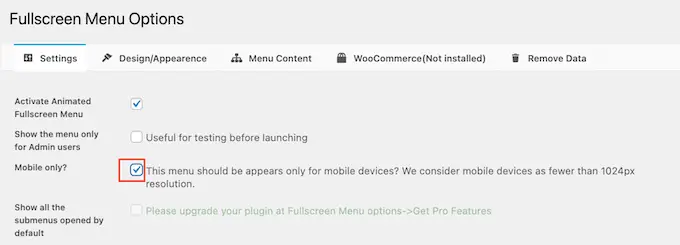
Standardmäßig zeigt das Plugin auf allen Geräten das Vollbildmenü an. Wenn Sie das Vollbildmenü nur auf Smartphones und Tablets anzeigen möchten, aktivieren Sie das Kontrollkästchen neben „Nur Mobilgeräte“.

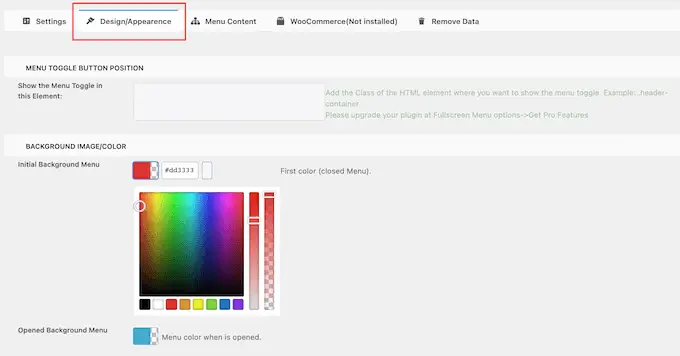
Wenn das erledigt ist, können Sie das Aussehen des Menüs verfeinern, indem Sie auf die Registerkarte „Design/Darstellung“ klicken.
Hier können Sie die Farben, Schriftart und Animationseinstellungen für das Vollbildmenü auswählen.

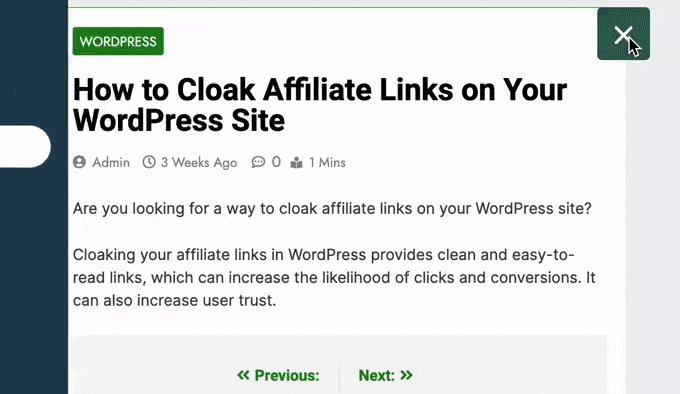
Wenn Sie diese Änderungen vornehmen, beachten Sie bitte, dass „Anfängliches Hintergrundmenü“ das Umschaltsymbol des Menüs ist. Unterdessen ist „Geöffnetes Hintergrundmenü“ die Farbe des erweiterten mobilen Vollbildmenüs.
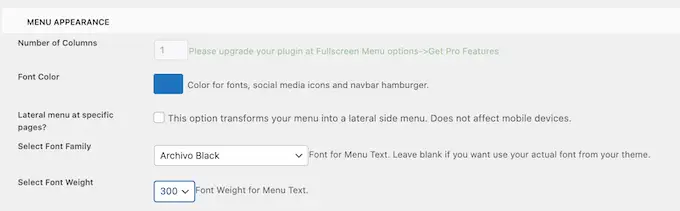
Scrollen Sie nach der Auswahl der Menüfarben zum Abschnitt „Menüdarstellung“. Hier können Sie die Schriftfarbe, Schriftfamilie und Schriftgröße des Menüs ändern.

Beachten Sie jedoch, dass das Laden zusätzlicher Schriftarten die Leistung und Geschwindigkeit Ihrer WordPress-Site beeinträchtigen kann. Dies ist nicht immer eine gute Wahl für mobile Geräte, die im Vergleich zu Desktop-Computern normalerweise über eine geringere Rechenleistung verfügen. Einige Besucher verfügen möglicherweise auch über eine schlechte mobile Internetverbindung, was dazu führt, dass Ihre Website noch langsamer lädt.
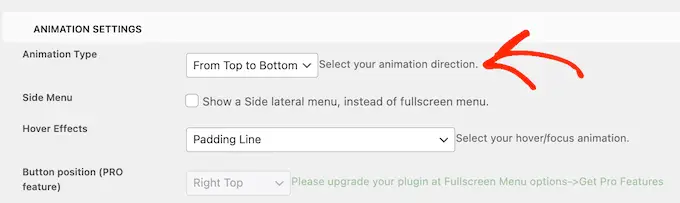
Scrollen Sie anschließend zu „Animationseinstellungen“.
Zunächst können Sie auswählen, wie das Menü erweitert wird, wenn ein Besucher auf das Umschaltsymbol klickt. Öffnen Sie einfach das Dropdown-Menü „Animationstyp“ und wählen Sie eine Option aus der Liste aus, z. B. „Von oben nach unten“ oder „Von links nach rechts“.

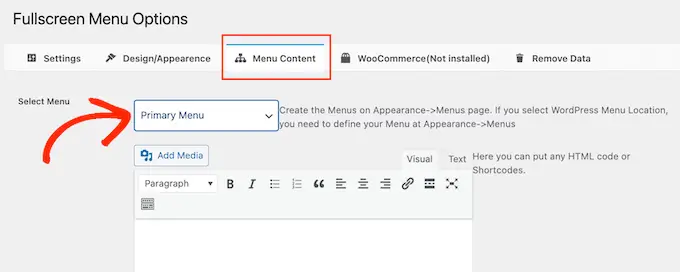
Wenn Sie mit der Einrichtung des Menüs zufrieden sind, ist es an der Zeit, Inhalte hinzuzufügen, indem Sie auf die Registerkarte „Menüinhalt“ klicken.
Öffnen Sie hier das Dropdown-Menü „Menü auswählen“ und wählen Sie das Menü aus, das Sie im Vollbildmodus anzeigen möchten.

Wenn Sie noch kein Navigationsmenü erstellt haben, lesen Sie unsere Anleitung zum Hinzufügen von Navigationsmenüs in WordPress.
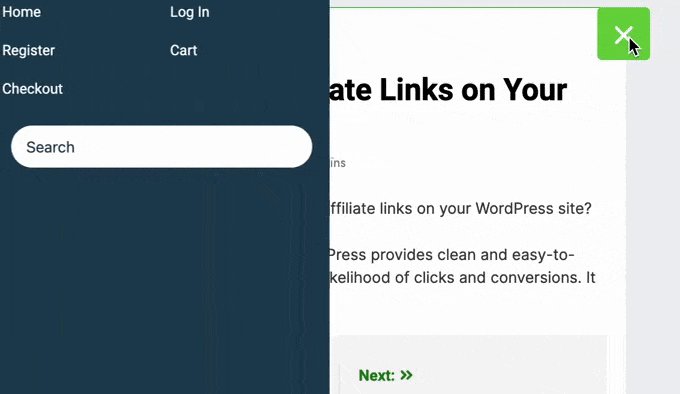
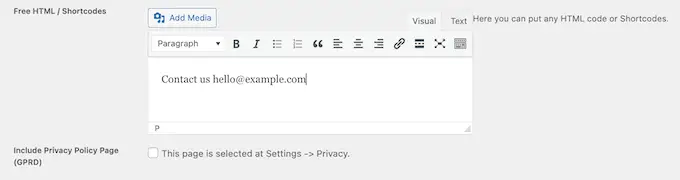
Wenn Sie zusätzliche Inhalte im Menü anzeigen möchten, können Sie diese im Feld „Kostenloses HTML / Shortcodes“ hinzufügen. Dies fungiert als Mini-Seiteneditor, sodass Sie Text eingeben, die Formatierung ändern, Aufzählungspunkte und nummerierte Listen hinzufügen und vieles mehr können.

Es gibt auch ein Kontrollkästchen, das einen Link zu Ihrer Datenschutzrichtlinienseite hinzufügt.
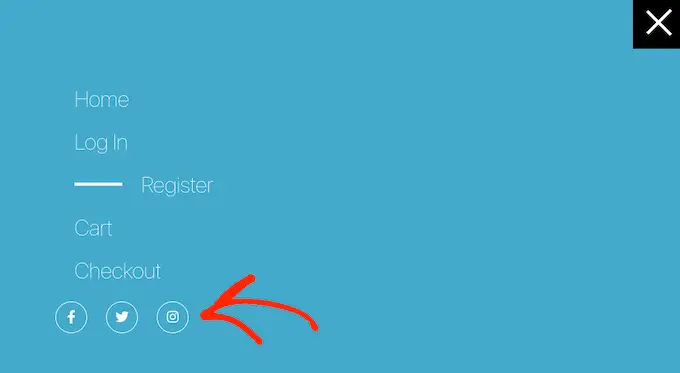
Als Nächstes möchten Sie möglicherweise Social-Media-Symbole zu Ihrem WordPress-Menü hinzufügen. Diese Symbole werden in einer Reihe unten im Vollbildmenü angezeigt.

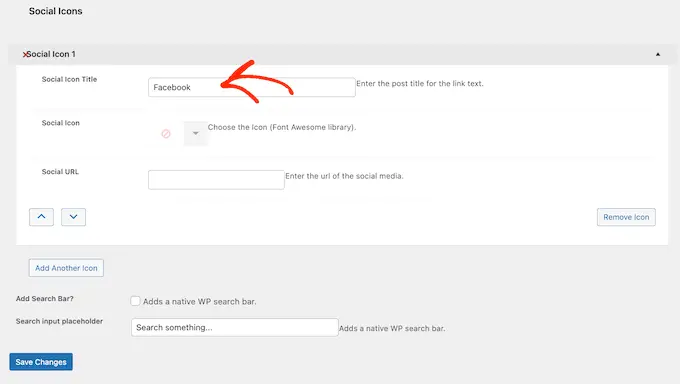
Um diese Symbole hinzuzufügen, klicken Sie einfach auf das Feld „Social Icon 1“, um es zu erweitern.
Sie können jetzt einen Titel für das Symbol eingeben, z. B. „Facebook“.

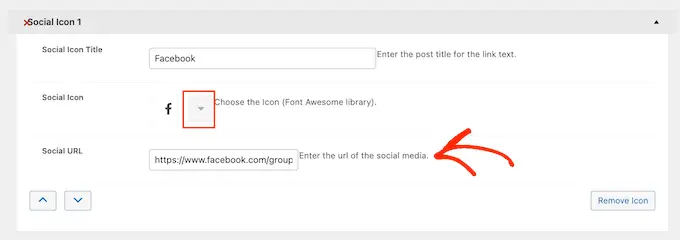
Klicken Sie anschließend auf den Pfeil neben „Social Icon“ und wählen Sie das Symbol aus, das Sie mobilen Besuchern anzeigen möchten.
Geben Sie abschließend die Adresse, die Sie verwenden möchten, in das Feld „Social URL“ ein.

Um weitere Symbole hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Weiteres Symbol hinzufügen“.
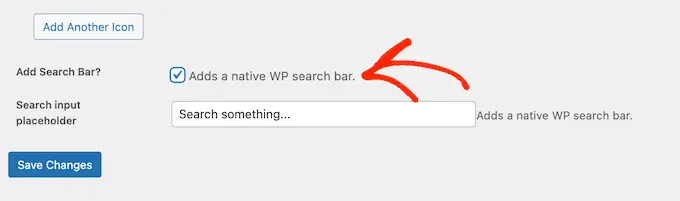
Schließlich möchten Sie vielleicht eine WordPress-Suchleiste hinzufügen, um Besuchern zu helfen, das Gesuchte zu finden. Aktivieren Sie dazu einfach das Kontrollkästchen neben „Suchleiste hinzufügen“.

Standardmäßig zeigt das Plugin die Meldung „Suche etwas…“ an. Sie können dies jedoch durch Ihre eigene benutzerdefinierte Nachricht ersetzen, indem Sie etwas in das Feld „Platzhalter für Sucheingabe“ eingeben.
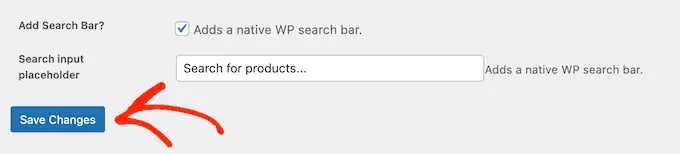
Wenn Sie beispielsweise einen WooCommerce-Shop betreiben, möchten Sie möglicherweise Texte wie „Einkaufen starten“ oder „Nach Produkten suchen“ verwenden.
Wenn Sie mit der Einrichtung des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.

Besuchen Sie jetzt einfach Ihre Website mit einem mobilen Gerät, um das Vollbildmenü in Aktion zu sehen.
Sie können die mobile Version Ihrer Website auch mit dem WordPress-Theme-Customizer in der Vorschau anzeigen.
Bonus: So fügen Sie Landingpages ein auf Mobilgeräte ansprechendes Menü hinzu
Wenn Sie eine Landingpage oder Verkaufsseite erstellen, möchten Sie, dass das Design auf Mobilgeräten genauso gut aussieht wie auf dem Desktop.
Vor diesem Hintergrund empfehlen wir, die Seite mit SeedProd zu erstellen. SeedProd ist das beste Plugin zum Erstellen von Seiten und verfügt über mehr als 180 professionell gestaltete Vorlagen.

Nachdem Sie mit SeedProd ein Design erstellt haben, können Sie der Seite mithilfe des vorgefertigten Nav-Menü-Blocks von SeedProd ein auf Mobilgeräte reagierendes Menü hinzufügen. Mit diesem Block können Sie separate Menüs für Menügeräte und Desktop erstellen.
Auf diese Weise können Sie je nach Gerät des Benutzers ein anderes Layout verwenden und sogar unterschiedliche Links anzeigen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen benutzerdefinierter Navigationsmenüs in WordPress.
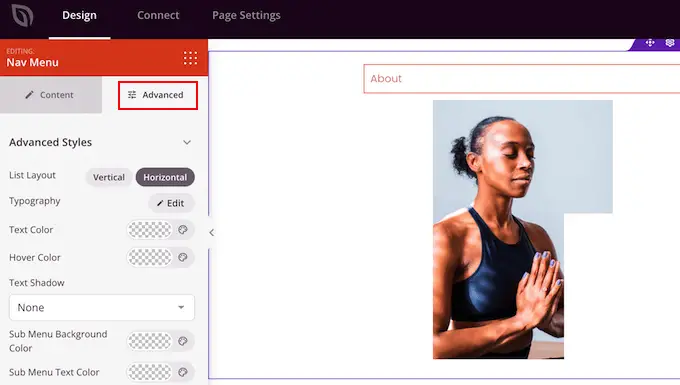
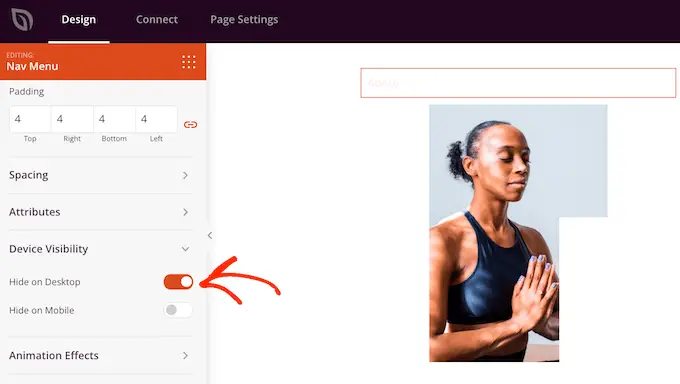
Nachdem Sie den Nav-Block zu Ihrem Design hinzugefügt haben, klicken Sie einfach auf die Registerkarte „Erweitert“.

Klicken Sie hier, um den Abschnitt „Gerätesichtbarkeit“ zu erweitern.
Klicken Sie anschließend auf den Schalter „Auf dem Desktop ausblenden“, um ihn zu aktivieren. Jetzt wird dieses Menü nur auf Mobilgeräten angezeigt.

Sie können nun über die Einstellungen im linken Menü Links hinzufügen und das Layout des Menüs ändern.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie ein responsives WordPress-Menü für Mobilgeräte erstellen. Vielleicht möchten Sie auch unseren Leitfaden zur Steigerung Ihres Blog-Traffics oder unsere Expertenauswahl der besten Analyselösungen für WordPress-Benutzer lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
