Wie erstelle ich eine gemeinnützige Website? (Schritt-für-Schritt-Anleitung 2023)
Veröffentlicht: 2023-03-28Neugierig zu erfahren, wie man eine Website für gemeinnützige Organisationen erstellt . Steigen Sie ein; Sie sind an der richtigen Stelle.
Wissen Sie? Laut Statista nutzen 66 Prozent der Weltbevölkerung das Internet .
Daher ist Ihre Online-Präsenz für jedes Unternehmen von entscheidender Bedeutung. Ebenso wichtig ist es, den Erfolg Ihrer gemeinnützigen Projekte zu optimieren.
Indem Sie eine gemeinnützige Website erstellen, können Sie Benutzer über Ihr Anliegen aufklären, Ihre Geschichten teilen, Spenden sammeln, Freiwillige für Ihre Organisation einschreiben und vieles mehr.
Daher zeigt Ihnen dieser Leitfaden, wie Sie eine gemeinnützige Website erstellen. Bleiben Sie also bitte bis zum Ende bei uns.
Wichtige Dinge, die beim Erstellen einer gemeinnützigen Website zu beachten sind
Um eine solide gemeinnützige Website zu erstellen, müssen Sie einige der folgenden wichtigen Dinge berücksichtigen:
- Geben Sie die Mission Ihrer Organisation klar an, Menschen zu erziehen
- Erklären Sie, welche Dienste Sie anbieten und warum sie in der Community wichtig sind
- Fügen Sie Kurzbiografien und Bilder der Mitglieder, Teams und Partner Ihrer Organisation hinzu
- Stellen Sie sicher, dass Ihre Website über eine einfache Navigation verfügt
- Fügen Sie Kontaktformulare hinzu, damit andere Sie problemlos erreichen können
- Fügen Sie Social-Media-Links hinzu, um Ihre Reichweite auf ein breiteres Publikum auszudehnen
- Fügen Sie Newsletter-Formulare hinzu, damit sich Personen für Ihre Website anmelden können
- Fügen Sie Spendenformulare hinzu, um Spenden für Ihre Organisation zu erhalten/anzunehmen
- Denken Sie daran, eine Call-to-Action-Schaltfläche (CTA) einzufügen, um Benutzer zum Handeln aufzufordern
Abgesehen von den oben genannten Dingen sollten Sie auch die schnelle Geschwindigkeit und Reaktionsfähigkeit Ihrer Website im Auge behalten.
Wählen Sie die beste Plattform zum Erstellen einer gemeinnützigen Website
Die Entscheidung für eine ideale Plattform zum Erstellen einer gemeinnützigen Website ist eine entscheidende und heikle Phase, da sie alle Ihre späteren Schritte beeinflusst.
Nehmen Sie sich also Zeit, denken Sie über die Ziele Ihrer Organisation nach und wählen Sie eine zuverlässige Plattform.
Glücklicherweise stehen mehrere Plattformen zum Erstellen von Websites zur Verfügung, mit denen Sie eine starke Website für gemeinnützige Organisationen erstellen können. WordPress, Wix, Squarespace, Weebly usw. sind einige Plattformen, um nur einige zu nennen.
Wir empfehlen jedoch dringend, WordPress zum Erstellen Ihrer gemeinnützigen Website zu verwenden.

Die Hauptgründe, warum wir WordPress empfehlen, sind folgende:
- WordPress ist eine Open-Source-Software, die kostenlos verwendet werden kann.
- Es ist ein beliebtes Content-Management-System (CMS), das über 42 % des Webs unterstützt.
- Es ist sehr flexibel und anpassbar mit mehreren Themen und Plugins.
- WordPress ist anfängerfreundlich, da Sie keine Programmierkenntnisse benötigen, um diese Plattform zu nutzen. Das Wissen, wie man codiert, ist jedoch ein Pluspunkt.
- Am wichtigsten ist, dass es auch einfach ist, Support von WordPress zu erhalten, da es über eine weltweite Community, riesige Ressourcen und aktive Support-Foren verfügt, um Ihnen bei der Lösung Ihrer Probleme zu helfen.
Während wir über WordPress sprechen, müssen Sie wissen, dass es zwei Versionen gibt, nämlich WordPress.com und WordPress.org.
In WordPress.com hostet die Plattform die Website für Sie. Aber es ist ziemlich begrenzt und Sie erhalten keine vollständige Kontrolle über Ihre Website.

Im Gegensatz dazu ist WordPress.org eine selbst gehostete Plattform. Sie müssen das Hosting also selbst finden. Es ist jedoch sehr flexibel, anpassbar und bietet volle Kontrolle über Ihre Website.

In diesem Artikel werden wir also die selbst gehostete Plattform WordPress.org besprechen.
Hinweis: Wenn Sie sich immer noch nicht sicher sind, welche Plattform Sie verwenden sollen, können Sie unsere Vergleichsartikel zu WordPress vs. Wix, Weebly vs. WordPress und Squarespace vs. WordPress lesen, bevor Sie eine endgültige Entscheidung treffen.
Wie erstelle ich eine gemeinnützige Website? (Schritt für Schritt Anleitung)
Jetzt ist es an der Zeit zu lernen, wie man eine gemeinnützige Website mit der beliebten CMS-Plattform WordPress erstellt. Alles, was Sie tun müssen, ist, die unten aufgeführten Schritte zu befolgen.
Lass uns anfangen!
Schritt 1: Holen Sie sich einen Domainnamen und erwerben Sie Webhosting
Obwohl die Verwendung von WordPress kostenlos ist, erfordert das Erstellen einer Website damit, dass Sie einen Cent für den Kauf eines Domainnamens und Webhosting ausgeben.
Wenn Sie sich fragen, was ein Domainname ist, dann ist es der Name Ihrer Website, an dem Sie erkannt werden. Mit anderen Worten, es ist die Identität Ihrer Website.
Der Domainname unserer Website lautet beispielsweise „ThemeGrill.com“.

Sie können sich einen coolen Domainnamen für Ihre gemeinnützige Website ausdenken und ihn über Domain-Registrare registrieren lassen.
Einige der billigsten und besten Domain-Registrare zur Registrierung Ihrer Domainnamen sind wie folgt:

Ebenso ist Webhosting ein Bereich, in dem sich Ihre Website befindet. Es speichert alle wichtigen Dateien und Daten Ihrer Website.
Somit wird Ihre Website für Benutzer über das World Wide Web (WWW) zugänglich sein.
Einige der besten WordPress-Hosting-Dienste zum Hosten Ihrer gemeinnützigen Websites sind wie folgt:

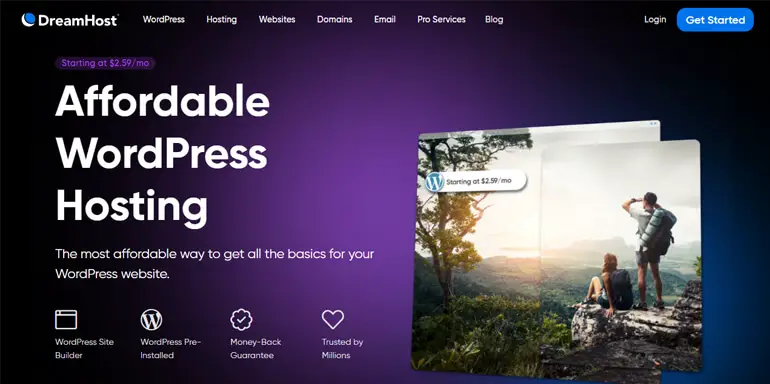
Wenn Sie ein begrenztes Budget haben und eine günstige Shared-Hosting-Lösung zum Hosten Ihrer Website wünschen, ist Dreamhost eine großartige Option. Das Beste an Dreamhost ist, dass es auch eine kostenlose Domain für ein Jahr enthält.

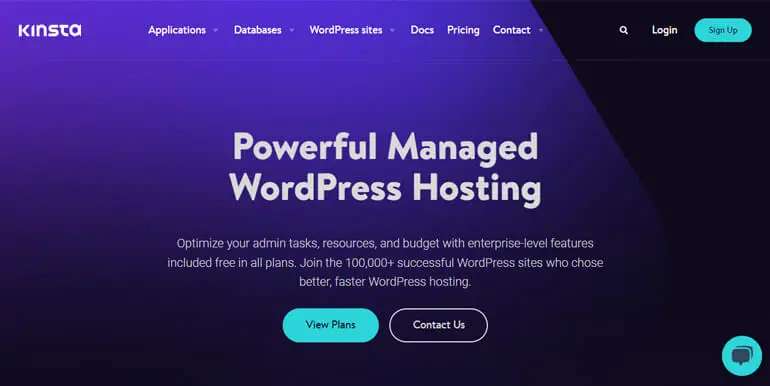
Wenn Sie bereit sind, ein paar Dollar auszugeben, um verwaltetes WordPress-Hosting für Ihre gemeinnützige Website zu erhalten, empfehlen wir die Verwendung von Kinsta.

Benötigen Sie Hilfe bei der Auswahl des besten Webhostings für Ihre Website? Dann haben wir dafür einen umfassenden Leitfaden für Sie.
Schritt 2: WordPress installieren
Der nächste Schritt nach dem Kauf einer Domain und eines Webhostings ist die Installation von WordPress.
Glücklicherweise verfügen die meisten Webhosting-Anbieter heutzutage über automatische WordPress-Installations- oder Ein-Klick-Installationsfunktionen für Ihre Bequemlichkeit.
Beispielsweise ist WordPress mit Dreamhost vorinstalliert , und Kinsta verfügt über eine Ein-Klick-WordPress-Installationsfunktion .
Mit der richtigen Hosting-Lösung ist der Einstieg in Ihre WordPress-Seite also kein Problem mehr.
Sobald Sie WordPress installiert und sich bei Ihrem Dashboard angemeldet haben, können Sie Ihre Website verwalten, Einstellungen konfigurieren und nach Ihren Wünschen anpassen.
Schritt 3: Wählen Sie Ihr Website-Design
Einer der Vorteile von WordPress ist, dass Sie Ihre Website mit Hilfe eines WordPress-Themes genau so aussehen lassen können, wie Sie es möchten.
Es gibt jedoch eine Fülle von Optionen für WordPress-Designs, und nicht jedes Design ist für Ihre Website geeignet. Daher müssen Sie Ihr Website-Thema mit Bedacht auswählen.
Einige der wichtigen Tipps zur Auswahl eines perfekten Themas für Ihre Website sind unten aufgeführt:
- Wählen Sie das Thema, das perfekt zur Nische Ihrer Website passt.
- Überprüfen Sie die Sternebewertungen und das aktualisierte Datum. Das Design muss kürzlich aktualisiert worden sein.
- Es sollte ein responsives Design haben, um sich perfekt an jeden Bildschirmtyp und jede Bildschirmgröße anzupassen.
- Das Theme sollte über einen zuverlässigen Kundensupport verfügen, um mögliche Probleme umgehend zu lösen.
In unserem Anfängerleitfaden finden Sie weitere clevere Ideen zur Auswahl des richtigen Themas für Ihre Website.
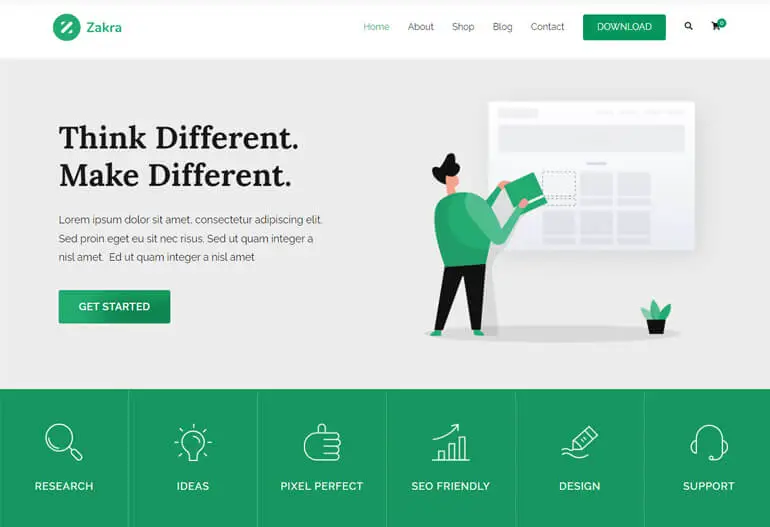
Wenn Sie uns jedoch fragen, welches ein großartiges Thema für Ihre gemeinnützige Website ist, empfehlen wir die Verwendung von Zakra.

Es ist eines der beliebtesten Mehrzweck-WordPress-Themes, das von über 60.000 Benutzern weltweit geliebt wird. Es ist ein hochgradig anpassbares und funktionsreiches Thema, das mit viel Liebe und Sorgfalt entwickelt wurde, um Ihren Zweck zu erfüllen.
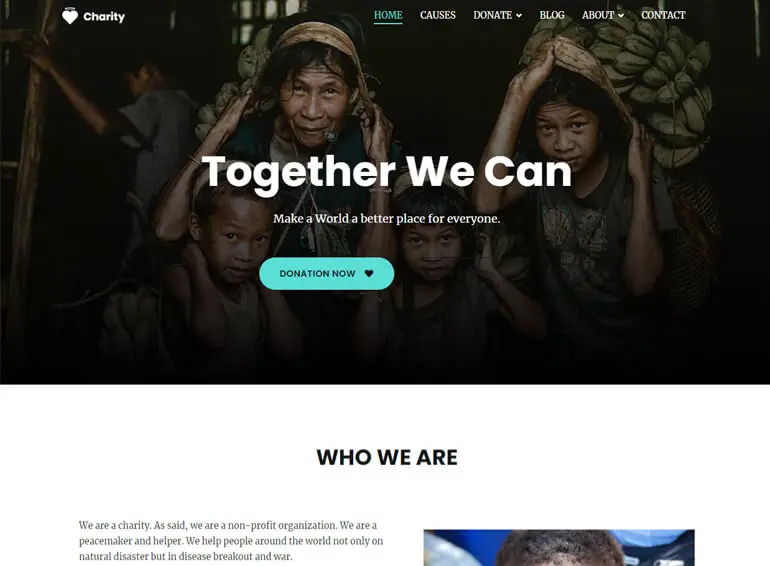
Dieses erstklassige Design enthält über 80 vorgefertigte Vorlagen, die Sie mit einem Klick importieren können. Der beste Teil? Es hat auch eine Demo namens Zakra Charity für Ihre gemeinnützige Website.

Somit entfällt die Notwendigkeit, eine Site vom Boden aus zu erstellen.
In diesem Tutorial zeigen wir Ihnen also, wie Sie mit Zakra Charity eine gemeinnützige Website erstellen. Dazu müssen Sie zuerst das Thema installieren.
WordPress-Theme installieren
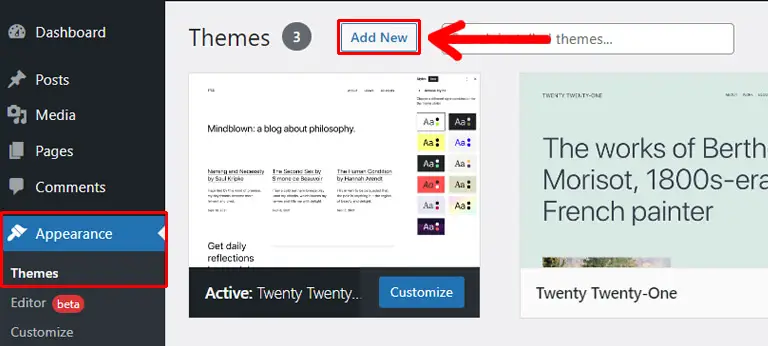
Um ein WordPress-Design zu installieren, gehen Sie in Ihrem Dashboard zu Aussehen >> Designs und klicken Sie auf die Schaltfläche Neu hinzufügen in der oberen linken Ecke.

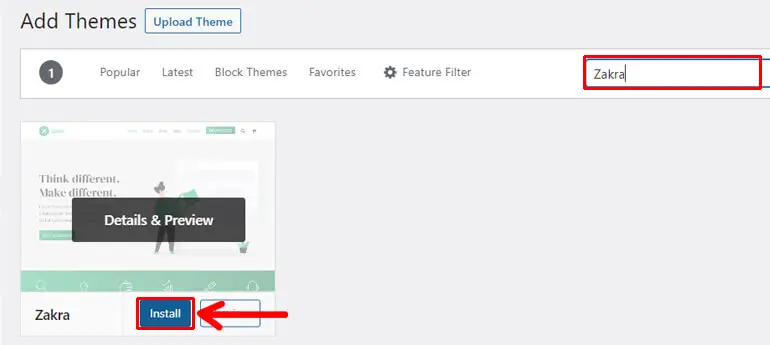
Geben Sie auf der Seite „Designs hinzufügen“ Zakra in die Suchleiste ein. Sobald das Thema angezeigt wird, klicken Sie auf die Schaltfläche Installieren .

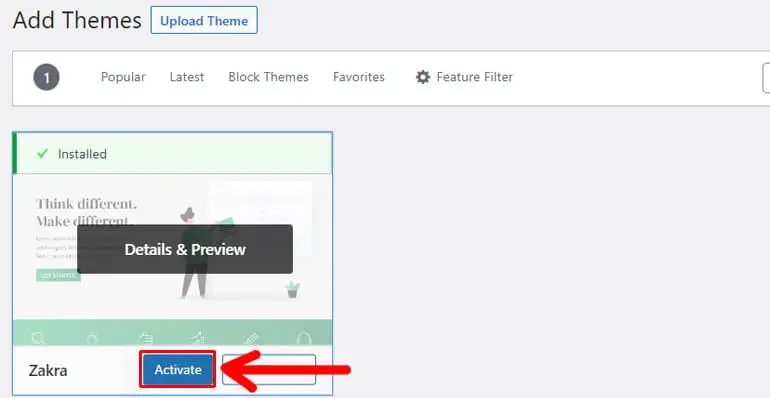
Klicken Sie erneut auf die Schaltfläche Aktivieren , um das Thema zu aktivieren.

Zakra Charity-Demo importieren
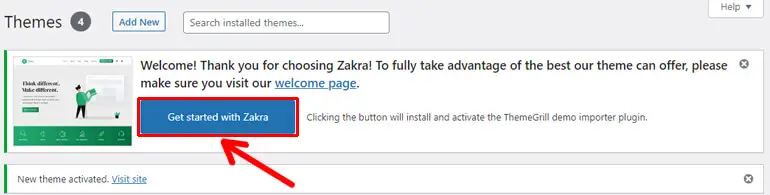
Kurz nach der Aktivierung sehen Sie oben auf der Seite eine Willkommensnachricht. Neben der Nachricht finden Sie auch die Schaltfläche Erste Schritte mit Zakra .

Durch Klicken auf die Schaltfläche wird das ThemeGrill Demo Importer-Plugin auf Ihrer Website installiert und aktiviert, sodass Sie Starter-Demos mit einem Klick importieren können. Wir empfehlen daher, auf die Schaltfläche zu klicken.
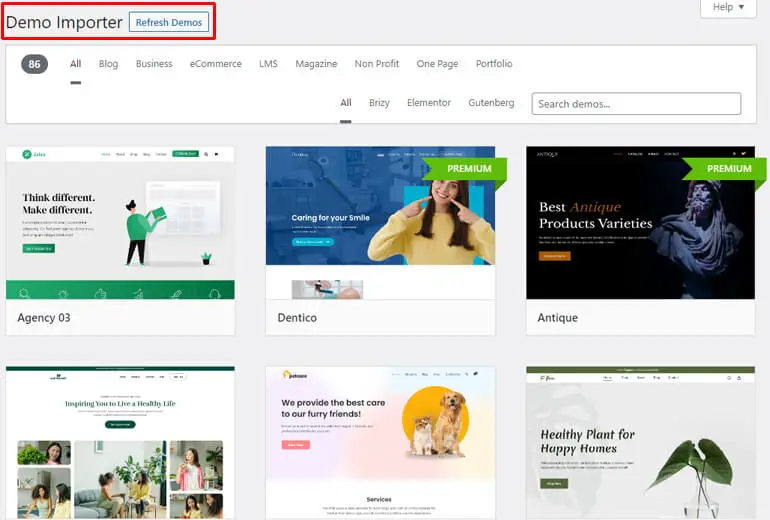
Danach öffnet sich eine Demo-Importer- Seite. Diese Seite enthält mehrere kostenlose und Premium-Demos, die für verschiedene Website-Nischen geeignet sind.

Sie können auch die Filter verwenden, um Ihr ideales Thema auszuwählen. So können Sie einfach und schnell diejenige auswählen, die Ihren Anforderungen entspricht.
Sie sollten jedoch die Premium-Version von Zakra erwerben, um Premium-Demo-Vorlagen zu verwenden.
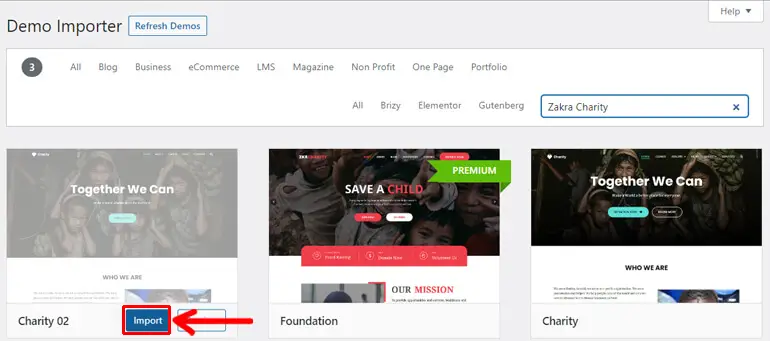
Glücklicherweise ist Zakra Charity eine kostenlose Vorlage. Sie können also die Vorlage verwenden, um Ihre Website absolut kostenlos zu erstellen.
Wie Sie sehen können, sind zwei Zakra Charity-Vorlagen verfügbar. Während Charity 02 auf Gutenberg und Charity auf Elementor aufbaut. Daher können Sie jede der Vorlagen nach Belieben verwenden.

Im Moment bleiben wir bei Zakra Charity 02. Bewegen Sie also Ihre Maus über die Vorlage und klicken Sie auf die Schaltfläche Importieren .
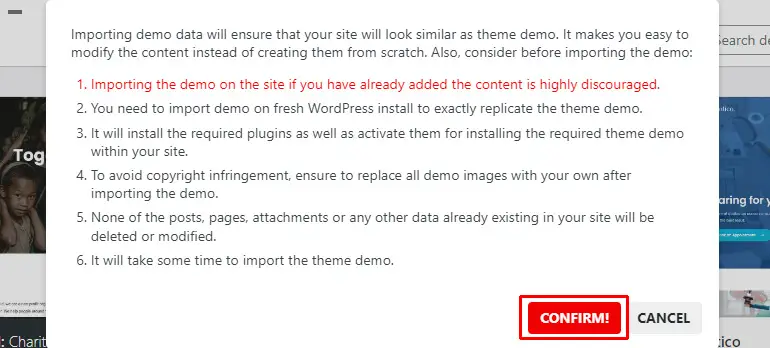
Klicken Sie anschließend im Dialogfeld auf die Schaltfläche Bestätigen .

Danach wird Ihre Demo erfolgreich importiert.
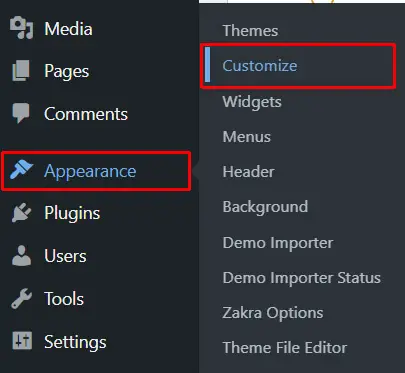
Passen Sie das Thema an
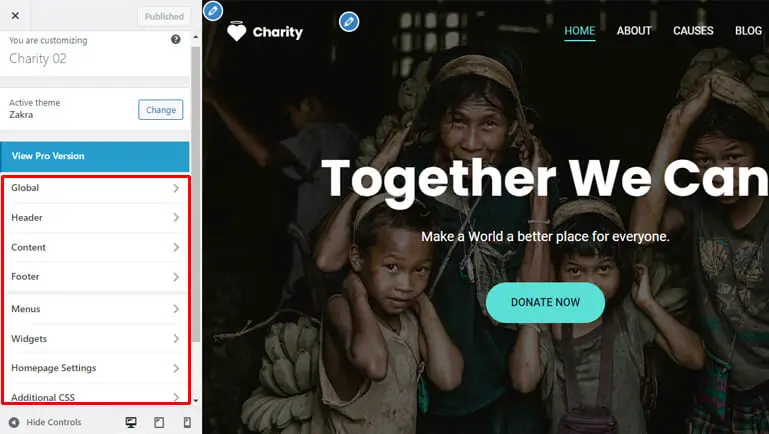
Der nächste Schritt besteht darin, das Design anzupassen. Gehen Sie also zu Aussehen >> Anpassen, um das Design nach Herzenslust anzupassen.

Das Beste an Zakra ist, dass Sie mit verschiedenen Einstellungen herumspielen und die Änderungen in Echtzeit anzeigen können.
Im Folgenden werden wir einige der grundlegenden Anpassungsoptionen des Themas besprechen:
- Global: Damit können Sie die Farben, den Hintergrund, das Layout, die Typografie und die Schaltfläche Ihrer Website global bearbeiten.
- Kopfzeile: Ermöglicht es Ihnen, verschiedene Kopfzeilenoptionen wie Website-Identität, Medien, obere Leiste, Schaltfläche, Menü usw. zu konfigurieren.
- Inhalt: Ermöglicht es Ihnen, das Erscheinungsbild Ihres Inhalts wie Seitenkopf, Blog/Archiv, einzelner Beitrag usw. zu konfigurieren.
- Fußzeile: Ermöglicht es Ihnen, Fußzeilen-Widgets zu aktivieren, sie zu gestalten, die untere Fußzeilenleiste anzupassen, die Option zum Scrollen nach oben zu aktivieren usw.
- Menüs: Ermöglicht es Ihnen, Menüs auf Ihrer Website zu erstellen, zu bearbeiten und zu entfernen.
- Widgets: Ermöglicht das Hinzufügen von Widgets zu Ihrer Website und das Ändern dieser nach Bedarf.
- Homepage-Einstellungen: Wählen Sie aus, was Ihre Homepage anzeigt.
- Zusätzliches CSS: Fügen Sie zusätzliche CSS-Codes hinzu, um Ihre Website weiter anzupassen.

Schritt 4: Fügen Sie Inhalte zu Ihrer gemeinnützigen Website hinzu
Jetzt ist es an der Zeit, Inhalte zu Ihrer gemeinnützigen Website hinzuzufügen. Sie können die erforderlichen Inhalte ganz einfach mit Seiten und Beiträgen hinzufügen.
Seiten sind statische Inhalte, die Sie nicht ständig aktualisieren oder ändern müssen. Mit anderen Worten, WordPress-Seiten sind Inhalte, die für lange Zeit gleich bleiben.
Zum Beispiel die Seite „Über uns“ , die Seite „Dienstleistungen “, die Seite „Kontakt “ usw.
Gehen Sie in Ihrem Dashboard zu Seiten >> Neu hinzufügen, um WordPress-Seiten zu erstellen.

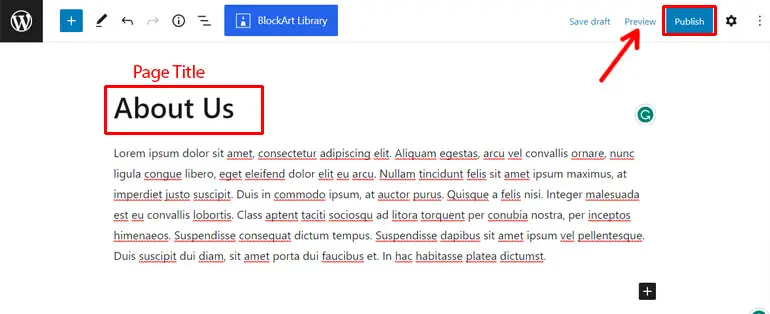
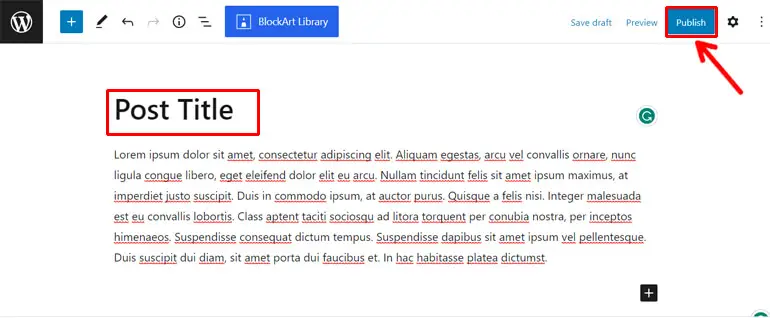
Kurz darauf öffnet sich der WordPress Page Editor . Fügen Sie zuerst den Seitentitel und dann den erforderlichen Inhalt hinzu.

Wenn Sie mit dem Hinzufügen von Inhalten fertig sind, klicken Sie oben auf die Schaltfläche Veröffentlichen , um Ihre Inhalte zu veröffentlichen. Sie können auch eine Vorschau Ihrer Seite anzeigen, indem Sie vor der Veröffentlichung auf die Schaltfläche „Vorschau“ klicken.

Einige der wichtigsten Seiten, die Sie Ihrer gemeinnützigen Website hinzufügen müssen, lauten wie folgt:
- Homepage: Schreiben Sie auf dieser Seite etwas über Ihre gemeinnützige Organisation. Sagen Sie, wer Ihre idealen Kunden sind und warum sie auf Ihrer Website bleiben sollten.
- Über uns: Hier können Sie die Geschichte hinter Ihrer Gründung, das Gründungsdatum Ihrer Organisation, die Mitglieder und Partner Ihrer Projekte, Erfolge usw.
- Dienstleistungen: Informieren Sie hier die Menschen über die Art der Dienstleistungen, die Sie anbieten, und wie sie sich auf die Menschen auswirken.
- Spende: Schreiben Sie auf dieser Seite über Ihre Spender, wie Sie Spenden für Ihren Zweck verwenden usw. Sie können auch ein Formular zum Sammeln von Spenden hinzufügen.
- Freiwilligenarbeit: Hier können Sie erklären, welche ehrenamtlichen Tätigkeiten Sie geleistet haben, wie sich Benutzer für Ihre Organisation engagieren können usw.
- Kontaktieren Sie uns: Schreiben Sie auf dieser Seite, wie Sie kontaktiert werden können. Sie können Ihre Adresse, E-Mail-Adresse, Telefonnummer usw. hinzufügen und sogar ein Kontaktformular hinzufügen.
Im Gegensatz dazu sind Beiträge dynamische Inhalte, die ständig aktualisiert werden. Sie sind in der Regel in umgekehrter chronologischer Reihenfolge angeordnet. Das bedeutet, dass die neuesten Beiträge ganz oben zu finden sind.
Ein gutes Beispiel für WordPress-Beiträge sind Blogartikel.
Auf ähnliche Weise können Sie auch Beiträge erstellen. Gehen Sie zuerst zu Posts >> Add New , was Sie zum WordPress Post Editor bringt.

Fügen Sie dann den Beitragstitel und den Inhalt hinzu. Wenn Sie zufrieden sind, fügen Sie wie zuvor die Schaltfläche „Veröffentlichen“ hinzu.

Zeigen Sie Seiten im Menü Ihrer Website an
Es reicht nicht aus, nur WordPress-Seiten zu erstellen. Sie müssen sie auch an der entsprechenden Stelle auf Ihrer Website anzeigen, damit Benutzer leicht auf diese Seiten zugreifen können.
Und einer der häufigsten Orte, um die wichtigsten Seiten Ihrer Website anzuzeigen, ist das WordPress-Menü. Es ist die Liste der Links, die zur einfachen Navigation im Kopfbereich angezeigt werden.
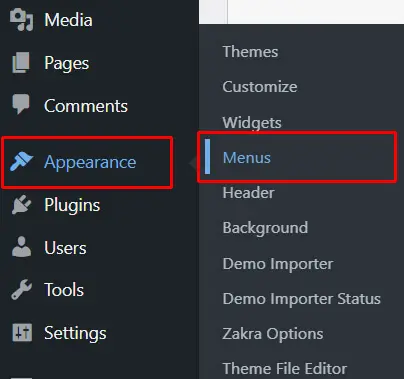
Navigieren Sie also zu Darstellung >> Menüs .

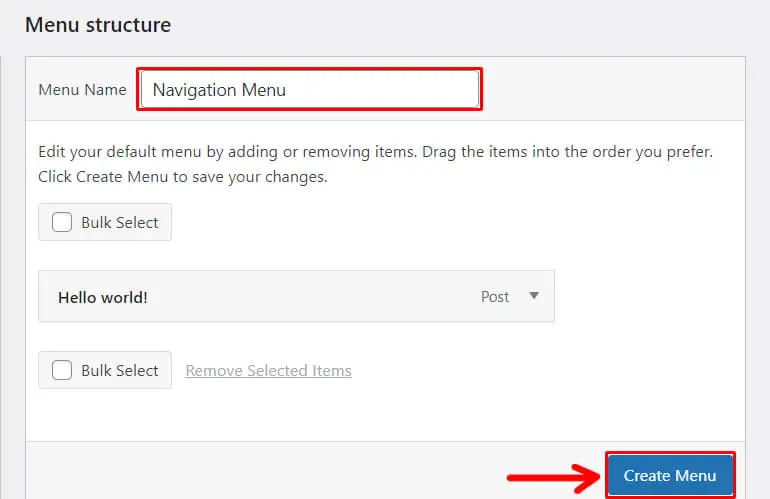
Geben Sie auf der Menü-Editor-Seite einen Menünamen ein und klicken Sie auf die Schaltfläche Menü erstellen .

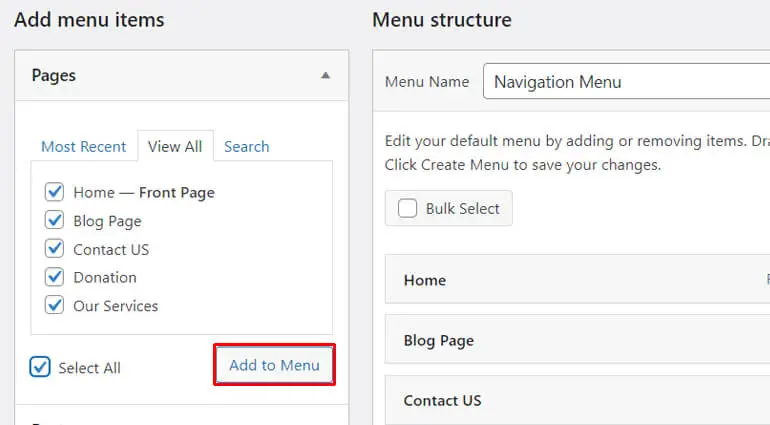
Klicken Sie dann im Abschnitt Menüelemente hinzufügen auf die Registerkarte Seiten >> Alle anzeigen und markieren Sie alle Seiten, die Sie dem Menü hinzufügen möchten.

Klicken Sie danach auf die Schaltfläche Zum Menü hinzufügen . Jetzt erscheinen alle Seiten im Abschnitt Menüstruktur auf der rechten Seite. So können Sie die Artikel nach Ihren Wünschen nachbestellen.
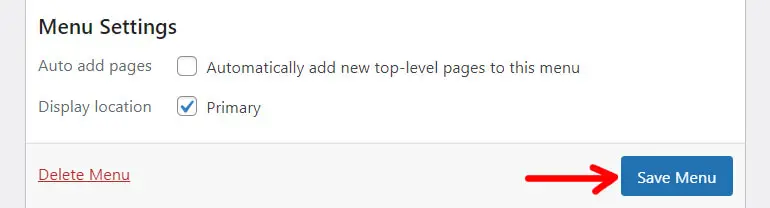
Wählen Sie als Nächstes in den Menüeinstellungen den Anzeigeort für Ihr Menü aus. Klicken Sie abschließend auf die Schaltfläche Menü speichern .

Hinweis: Wir haben auch eine ausführliche Anleitung zum Erstellen eines WordPress-Menüs.
Schritt 5: Fügen Sie weitere Funktionen mit WordPress-Plugins hinzu
Unser Tutorial zum Erstellen einer gemeinnützigen Website wäre unvollständig, wenn wir nicht über WordPress-Plugins sprechen würden.
Einfach ausgedrückt sind WordPress-Plugins die zusätzliche Software, die Sie Ihrer Website hinzufügen können, um ihre Funktionalität zu verbessern. Sie fügen Ihrer Website neue Funktionen hinzu und verbessern ihre Funktionalität.
Installieren Sie WordPress-Plugins
Wenn Sie sich jetzt fragen, wie Sie Plugins auf Ihrer WordPress-Seite installieren können, ist es ganz einfach. Sie können die WordPress-Plugins direkt von Ihrem Dashboard aus installieren.
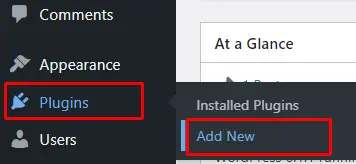
Alles, was Sie tun müssen, ist zu Plugins >> Add New zu gehen.

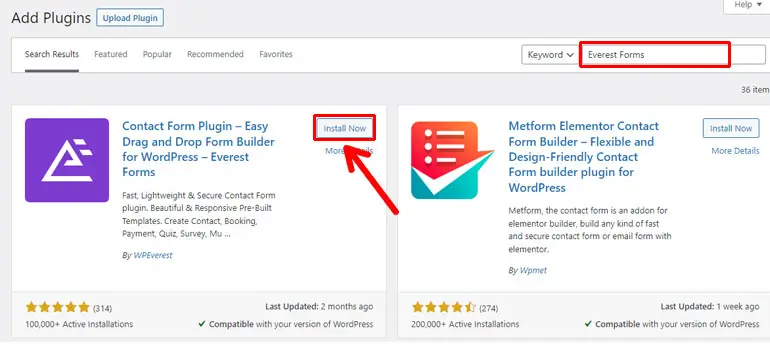
Geben Sie dann auf der Seite Plug-ins hinzufügen den Namen des Plug-ins, das Sie installieren möchten, in die Suchleiste ein. Hier geben wir beispielsweise Everest Forms ein.

Wenn das Plugin angezeigt wird, klicken Sie auf die Schaltfläche Jetzt installieren .
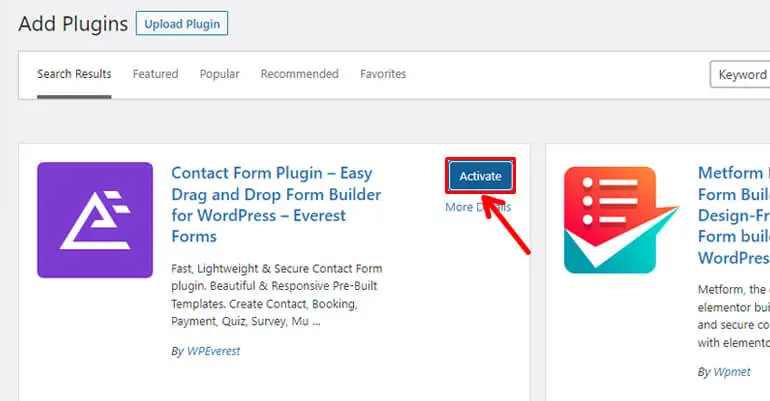
Sobald die Installation abgeschlossen ist, klicken Sie auf die Schaltfläche Aktivieren , um das Plugin zu aktivieren.

Sie können auch unseren Artikel zur Installation von WordPress-Plugins für eine detaillierte Anleitung lesen.
Einige nützliche Plugins für Ihre gemeinnützige Website
Wie bei den Themen finden Sie auch mehrere kostenlose und Premium-WordPress-Plugins, die für verschiedene Zwecke entwickelt wurden.
Hier haben wir jedoch einige grundlegende WordPress-Plugins erwähnt, die sich beim Erstellen Ihrer gemeinnützigen Website als nützlich erweisen werden. Lernen Sie diese Plugins also in unserem Tutorial zum Erstellen einer gemeinnützigen Website kennen.
1. Everest-Formulare (zum Erstellen von Kontaktformularen, Spendenformularen und Abonnementformularen)
Sie müssen verwendbare Formulare auf Ihrer gemeinnützigen Website integrieren, damit Benutzer bestimmte Aktionen ausführen können. Zu diesen verwendbaren Formularen gehören Kontaktformulare, Newsletter-Anmeldeformulare, Spendenformulare, Bewerbungsformulare für Freiwillige usw.

Mach dir keine Sorge. Sie müssen nicht mehrere Plugins installieren, um verschiedene Formulare zu erstellen, da wir eine One-Stop-Formularerstellungslösung haben. Ja, wir sprechen über das unglaubliche Plugin Everest Forms .
Mit diesem Drag-and-Drop-Builder können Sie in wenigen Minuten einfache bis komplexe WordPress-Formulare erstellen. Es sind absolut keine Programmierkenntnisse erforderlich, um dieses Plugin zu verwenden.
Darüber hinaus ist mit Everest Forms eine riesige Bibliothek mit kostenlosen und Premium-Formularvorlagen verfügbar. Sie müssen also keine WordPress-Formulare von Grund auf neu erstellen, es sei denn, Sie möchten dies.
Es ist nur die Spitze des Eisbergs. Außerdem bietet Everest Forms auch unbegrenzte Formularfelder, Formularimport/-export, Spamschutz, intelligente Bedingungslogik und mehr.
Hauptmerkmale:
- Unbegrenzte E-Mail-Benachrichtigungen und Autoresponder wie Willkommens- und Bestätigungsnachrichten an die Formulareinreicher
- Mehrstufiges Formular zur Vereinfachung langer und komplexer Formulare
- Option zum Hochladen mehrerer Dateien
- PayPal- und Stripe-Add-Ons ermöglichen es Ihnen, Zahlungen über Ihre WordPress-Formulare zu akzeptieren
2. Benutzerregistrierung (Für die Registrierung von Benutzern)
Gemeinnützige Organisationen müssen auch Freiwillige und Teilnehmer für verschiedene Projekte und Veranstaltungen registrieren. Daher ist die Erstellung gut aussehender Registrierungsformulare auch für jede gemeinnützige Organisation gleichermaßen wichtig.

Und um solche Registrierungsformulare zu erstellen, gibt es keine bessere Option als das Benutzerregistrierungs -Plugin.
Es ist eines der beliebtesten WordPress-Registrierungs-Plugins der Masse, das es ermöglicht, verschiedene Arten von Registrierungsformularen ohne Programmierkenntnisse zu erstellen. Eventregistrierung, Mitarbeiterregistrierung, Sozialregistrierung, Sie nennen es!
Mit diesem Plugin können Sie auch nur E-Mail-Domains auf der Whitelist registrieren. Umgekehrt können Sie Benutzer auch über Einladungscodes registrieren.
Außerdem können Sie bei der Benutzerregistrierung aus vier verschiedenen Benutzergenehmigungs- und Anmeldeoptionen wählen. Sie sind automatische Genehmigung und manuelle Anmeldung, automatische Genehmigung und automatische Anmeldung, Administratorgenehmigung und automatische Genehmigung nach E-Mail-Bestätigung.
Hauptmerkmale:
- Drag-and-Drop-Formularersteller mit einer benutzerfreundlichen Oberfläche
- Anpassbare E-Mail-Benachrichtigungen für Administratoren und Benutzer
- Ermöglicht die Zuweisung unterschiedlicher Benutzerrollen bei der Registrierung
- Gut gestaltete und schöne Benutzerprofilseite
3. Elementor (Seitenerstellungs-Plugin)
Wenn Sie einfach ein einzigartiges Layout für Ihre gemeinnützige Website erstellen möchten, ist Elementor ein großartiges Plugin.

Mit diesem Drag-and-Drop-Seitenersteller können Sie eine beeindruckende Website erstellen, ohne eine Codezeile zu berühren.
Darüber hinaus enthält Elementor über 40 kostenlose Widgets. Das Erstellen ansprechender Websites ist mit diesem Plugin also ein Kinderspiel. Zu diesen Widgets gehören: Überschrift, Bild, Video, Testimonial, Symbol, soziale Symbole usw.
Darüber hinaus können Sie jeden Aspekt Ihrer Website anpassen, z. B. Abstände, Positionierung, Polsterung, Ränder usw. Das Beste daran? Es ermöglicht Ihnen auch, die von Ihnen vorgenommenen Änderungen in Echtzeit anzuzeigen.
Außerdem reagiert das Plugin vollständig, um eine großartige Benutzererfahrung zu bieten, unabhängig davon, welches Gerät sie zum Anzeigen Ihrer Website verwenden.
Hauptmerkmale:
- Mehr als 100 Responsive Website-Kits, um Ihren Website-Erstellungsprozess in Gang zu bringen
- Freiheit, alles anzupassen
- Mehrere Add-Ons von Drittanbietern zur Erweiterung der Funktionalität von Elementor
- Unterstützung mehrerer Sprachen (übersetzt in über 59 Sprachen)
4. WP Rocket (Optimierung der Seitengeschwindigkeit)
Die Seitenladegeschwindigkeit ist einer der wichtigen Faktoren, die Google für das Ranking Ihrer Website an der Spitze der SERPs (Search Engine Results Pages) berücksichtigt. Daher ist es wichtig, die Geschwindigkeit Ihrer Website zu optimieren.

Eines der besten Plugins zur Optimierung der Geschwindigkeit Ihrer Website ist WP Rocket . Es ist ein All-in-One-Plug-in zur Geschwindigkeitsoptimierung mit Funktionen wie Seiten-Caching-Optionen, Lazy Loading, Datenbankoptimierung usw.
Am wichtigsten ist, dass WP Rocket auch mit beliebten WordPress-Themes, Plugins und Top-Managed-Hostings kompatibel ist.
Insgesamt ist dieses Plugin zur Geschwindigkeitsoptimierung einfach einzurichten und zu verwenden, da seine Funktionen direkt nach der Aktivierung angewendet werden.
Hauptmerkmale:
- Verkleinern und kombinieren Sie die CSS- und JS-Dateien Ihrer Website
- GZIP-Komprimierung, damit Besucher Ihre Inhalte schnell abrufen können
- eCommerce optimiert, um den Betrieb Ihres Online-Shops schnell und reibungslos zu ermöglichen
- Hilft, die SEO Ihrer Website zu verbessern
5. Wordfence-Sicherheit (Halten Sie Ihre Website sicher)
Es reicht nicht aus, nur eine Website für eine gemeinnützige Organisation zu erstellen; Ebenso wichtig ist es, Ihre Website vor Sicherheits-Malware zu schützen.

Daher ist Wordfence Security eines der besten WordPress-Sicherheits-Plugins, mit dem Sie Ihre Website schützen können. Es bietet ein hohes Maß an Website-Sicherheit mit einer umfassenden Suite von Sicherheitsfunktionen.
Die WordPress-Firewall blockiert bösartigen Datenverkehr und schützt die Brute-Force-Angriffe, indem sie Anmeldeversuche begrenzt. Außerdem sucht der Malware-Scanner nach Malware, schädlichen URLs, Code-Injektionen usw.
Darüber hinaus ist es möglich, Angreifer nach IP zu blockieren, und Sie können auch erweiterte Regeln basierend auf IP-Bereich, Hostname, Benutzeragent usw. erstellen.
Hauptmerkmale:
- Zwei-Faktor-Authentifizierung (2FA) für Anmeldesicherheit
- Überprüft Ihre Website auf Sicherheitslücken und warnt Sie vor diesen Problemen
- Durchsucht Ihre Website nach verdächtigen URLs und Inhalten
- Login-Seite CAPTCHA verhindert, dass sich Bots anmelden
Schritt 6: Optimieren Sie Ihre gemeinnützige Website für Suchmaschinen
Suchmaschinen wie Google, Bing, Yahoo, Baidu usw. sind wichtige Traffic-Quellen für Websites. Daher ist es wichtig, Ihre gemeinnützige Website für Suchmaschinen vorzubereiten.

Die Optimierung Ihrer Website ermöglicht es Suchmaschinen, den Inhalt Ihrer Website einfach zu crawlen und einen höheren Rang in den SERPs zu erzielen, wodurch die Anzahl der Besucher erhöht wird.
Die gute Nachricht ist, dass WordPress selbst eine SEO-freundliche Plattform ist. Es bietet eine gut organisierte Inhaltsstruktur, die Einbindung von HTML-Markup, ermöglicht die Erstellung gut aussehender URLs usw.
Außerdem sind mehrere SEO-Plugins verfügbar, um die Suchmaschinenoptimierung (SEO) Ihrer Website zu verbessern.
Einige beliebte SEO-Plugins sind Rank Math, Yoast SEO, All in One SEO, Premium SEO Pack usw.

Mit diesen Plugins können Sie Keywords und Meta-Beschreibungen in WordPress hinzufügen, um Ihre Inhalte SEO-freundlich zu gestalten.
Darüber hinaus bieten sie auch einen vollständigen Satz von SEO-Funktionen, um Ihr Ranking zu verbessern und den Traffic zu steigern.
Abschluss
Das Erstellen und Einrichten einer gemeinnützigen Website ist ein Spaziergang im Park, wenn Sie die richtige Plattform wie WordPress auswählen, um sie zu erstellen.
Sie können den folgenden einfachen Schritten folgen, um eine Website für eine gemeinnützige Organisation mit WordPress zu erstellen. Sie sind:
- Holen Sie sich einen Domainnamen und ein Webhosting
- WordPress installieren und anmelden
- Wählen Sie ein perfektes Website-Design
- Inhalte zur Nonprofit-Website hinzufügen
- Fügen Sie weitere Funktionen mit dem WordPress-Plugin hinzu
- Optimieren Sie Ihre Website für Suchmaschinen
Wir hoffen, dass Sie jetzt wissen, wie man eine gemeinnützige Website mit WordPress erstellt. Wenn Sie irgendwelche Verwirrung oder Vorschläge haben, können Sie uns gerne im Kommentarbereich unten schreiben.
In unserem Blog finden Sie ähnliche Artikel zum Erstellen von Business-Sites, Online-Magazin-Sites, LMS-Sites usw.
Vergessen Sie auch nicht, uns auf Facebook und Twitter zu folgen, um die neuesten WordPress-Artikel-Updates zu erhalten.
Haftungsausschluss: Einige der Links im Beitrag können Affiliate-Links sein. Wenn Sie also etwas über den Link kaufen, erhalten wir eine Affiliate-Provision.
