So erstellen Sie eine Produktkategorieseite in WordPress
Veröffentlicht: 2022-09-16Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung: 1. Melden Sie sich bei Ihrem WordPress-Konto an. Wenn Sie noch kein Konto eingerichtet haben, besuchen Sie die WordPress-Website (Link in Ressourcen) und klicken Sie auf „Erste Schritte“. 2. Klicken Sie im linken Navigationsmenü unter der Überschrift „Seiten“ auf den Link „Neu hinzufügen“. 3. Geben Sie einen Titel für Ihre Produktkategorieseite in das Feld „Titel hier eingeben“ ein. Zum Beispiel „Badezimmer-Reinigungsprodukte“. 4. Geben Sie eine kurze Beschreibung der Produkte, die Sie auf der Seite präsentieren werden, in das Feld „Beschreibung hier eingeben“ ein. Diese Beschreibung erscheint auf der Seite selbst unter dem Titel. 5. Klicken Sie auf die Schaltfläche „Seite hinzufügen“. 6. Klicken Sie im linken Navigationsmenü unter der Überschrift „Produkte“ auf den Link „Produktkategorie hinzufügen“. 7. Geben Sie den Namen der Produktkategorie in das Feld „Name“ ein. Zum Beispiel „Badezimmerreiniger“. 8. Geben Sie eine kurze Beschreibung der Kategorie in das Feld „Beschreibung“ ein. Diese Beschreibung wird nur im WordPress-Adminbereich angezeigt. 9. Wählen Sie aus, ob die Kategorie öffentlich sichtbar sein soll oder nicht. Wenn Sie „Ja“ auswählen, wird die Kategorie auf Ihrer Website angezeigt. Wenn Sie „Nein“ auswählen, ist die Kategorie nur im WordPress-Adminbereich sichtbar. 10. Klicken Sie auf die Schaltfläche „ Neue Produktkategorie hinzufügen “. 11. Klicken Sie im linken Navigationsmenü auf den Link „Seiten“. 12. Bewegen Sie die Maus über die von Ihnen erstellte Produktkategorieseite und klicken Sie auf den angezeigten Link „Bearbeiten“. 13. Scrollen Sie nach unten zum Abschnitt „Seitenattribute“ und wählen Sie die neue Produktkategorie aus dem Dropdown-Menü „Vorlage“ aus. 14. Klicken Sie auf die Schaltfläche „Seite aktualisieren“. 15. Besuchen Sie Ihre Website, um die neue Produktkategorieseite anzuzeigen.
Der WooCommerce-Produktmanager ermöglicht es Benutzern, Produkte aus einer bestimmten Kategorie oder Unterkategorie in einer gitterartigen Oberfläche auszuwählen. Diese Art von Seite zeigt alle Produkte aus derselben Kategorie wie ein WooCommerce-Shop an. Wenn Sie sie nutzen, erhöhen diese Produktkategorieseiten die Sichtbarkeit Ihres Online-Shops erheblich. Die Mehrheit der Ladenbesitzer veröffentlicht wenig oder gar keine Inhalte auf ihren Kategorieseiten. Eine benutzerdefinierte WooCommerce WordPress-Kategorieseite kann optimiert werden, indem nach Schlüsselwörtern gesucht und ein paar Absätze geschrieben werden, die eine bestimmte Gruppe von Produkten beschreiben. Da Ihre Kategorieseiten so schmal sind, führt Google sie manchmal häufiger an als Ihre Shop-Seiten. Wenn Sie nicht visuelle Produkte verkaufen, können Sie möglicherweise keine fundierten Kaufentscheidungen treffen, da Sie ein Rasterlayout verwenden.
Anstelle von großen Miniaturansichten können Sie sie nach Produkttyp und Produktdetails organisieren; Beispielsweise erfordern Handwerkzeuge wie Schraubenschlüssel keine großen Daumennagelgrößen. Das WooCommerce Admin Area Dashboard ermöglicht es Ihnen, Produktkategorien einfach hinzuzufügen; Klicken Sie einfach auf Produkte. Das WooBuilder-Add-On von Woostify ist eine ausgezeichnete Wahl. Sie können WooCommerce-Dankeschön-Seiten, Produktseiten, Shop-Seiten, Kontoseiten, Warenkorbseiten, Checkout-Seiten und Kategorieseiten erstellen, indem Sie Elemente anpassen. Dieser Leitfaden führt Sie durch den Prozess zum Erstellen einer neuen Kategorieseitenvorlage mit WooBuilder. Das Anpassen der WooBuilder-Kategorieseiten ist so einfach wie das Befolgen dieser Schritte. Es ist auch eine gute Idee, eine kurze Beschreibung hinzuzufügen, die einige zusätzliche Informationen enthält.
Es ist eine gute Idee, eine Stichwortsuche durchzuführen, bevor Sie Inhalte schreiben. Stellen Sie in jeder Kategorie sicher, dass das Produkt-Miniaturbild von hoher Qualität ist und die gleiche Größe hat. Seiten für WooCommerce-Produktkategorien sollten qualitativ hochwertige Produkt-Miniaturbilder sowie ein auffälliges Header-Bild enthalten. Fügen Sie zusätzlich zur Startseite weitere Seiten hinzu, die Informationen über die US-Seite, andere Kategorieseiten, Kundenrezensionsseiten und andere Seiten enthalten. Das Anpassen dieser Seiten wird nicht nur ein einzigartiges Design schaffen, die Suchmaschinenoptimierung fördern und den Umsatz steigern, sondern auch den Gewinn steigern.
Wie erstelle ich eine Kategorieseite in Woocommerce?
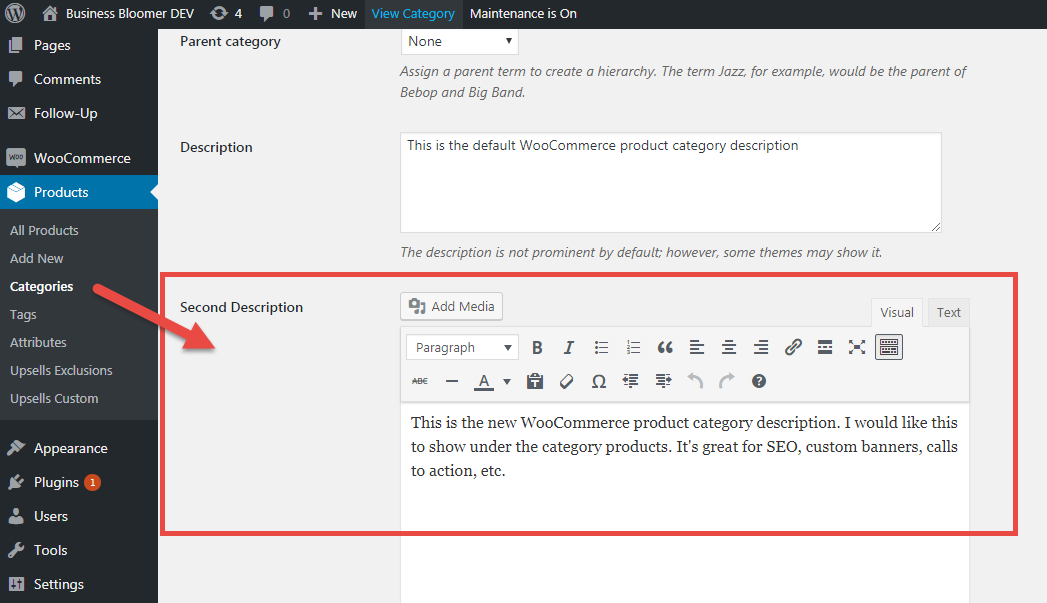
 Bildnachweis: www.businessbloomer.com
Bildnachweis: www.businessbloomer.comErstellen Sie eine einfache WordPress-Seite, indem Sie zu Seiten > Neu hinzufügen gehen. Fügen Sie dann den Shortcode [product_table] hinzu. Ein reguläres Titelfeld kann auch verwendet werden, um einen Kategorietitel hinzuzufügen. Wenn Sie den Shortcode verwenden, sehen Sie alle Ihre WooCommerce-Produkte.
Dieses Video erklärt, wie man ein tabellenbasiertes WooCommerce-Produktkategorie-Layout erstellt. Wenn Sie diese Technologie verwenden, haben Sie die vollständige Kontrolle darüber, welche Informationen angezeigt werden und wie Käufer mit Ihren Produkten interagieren. Es kann verwendet werden, um das Endergebnis Ihres Geschäfts zu verbessern, indem es ein optimiertes Einkaufserlebnis bietet. Die folgenden Schritte führen Sie durch die Verwendung des WooCommerce-Produkttabellen-Plugins zum Erstellen einer Produkttabelle in Ihrem WooCommerce-Shop. Mit dem Produkttabellen-Plugin von WooCommerce können Sie Produkte in einem flexiblen Tabellenlayout auf Ihren Kategorieseiten anzeigen. Ebenso kann das Plugin verwendet werden, um nur Produkte aus bestimmten Kategorien oder Unterkategorien anzuzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie die WooCommerce-Produkttabelle erstellen, um diese beiden Ziele zu erreichen.
Sie können einen Shortcode verwenden, um Ihre eigene WooCommerce-Kategorieseite zu erstellen. Wenn Sie den Shortcode verwenden, können Sie jede WooCommerce-Kategorie für Ihre Produkte auswählen. Der Kategorie-Shortcode-Parameter kann verwendet werden, um Produkte basierend auf einer bestimmten Kategorie oder Unterkategorie zu filtern. Die Möglichkeit, mehrere Kategorien zu kombinieren oder Bedingungen festzulegen, z. B. dass Produkte in mehreren Kategorien enthalten sein müssen, ist ebenfalls verfügbar. Mit den integrierten Filtern Ihrer WooCommerce-Produkttabelle können Sie Produkte nach Kategorie finden. Filter können verwendet werden, um Produktinformationen wie Unterkategorie, Tags, Attribute, Variationen, Farben, benutzerdefinierte Taxonomien, Preis, Bewertung usw. hinzuzufügen. Darüber hinaus können Sie für jeden Filter aus einer Vielzahl von Stilen auswählen.
Sie können das Produktfilter-Plugin verwenden, um WooCommerce-Filter auf die fortschrittlichste Weise zu Ihren Kategorieseiten und Shopseiten hinzuzufügen. Sie können Ihre Produkte kundenfreundlicher präsentieren, wenn Sie eine benutzerdefinierte Kategorieseite erstellen. Wenn Sie ein tabellenbasiertes Kategorieseitenlayout verwenden, können Sie mehr Produkte anzeigen und mehr Produktdetails hinzufügen. Darüber hinaus können Sie das WooCommerce Product Table-Plugin verwenden, um WooCommerce-Buchungen und -Termine in Frontend-Tabelleneinstellungen zu platzieren.
Wie ändere ich die Seitenkategorie?
Sie können auf Ihre Beiträge zugreifen, indem Sie in Ihrem Dashboard auf den Link Beiträge klicken. Wählen Sie die Kategorie aus, der Sie einen Beitrag zuweisen möchten. Die Option „Kategorie“ kann hinzugefügt werden, indem Sie auf das Symbol „Beitragseinstellungen“ in der rechten Ecke klicken. Es ist möglich, die Änderungen auf diesen Beitrag anzuwenden, indem Sie auf Aktualisieren oder Veröffentlichen klicken.
Die Vorteile von Kategorieseiten
Sie können Ihre Produkte auf vielfältige Weise organisieren, indem Sie eine Kategorieseite auf Ihrer Website verwenden. Sie erleichtern es Benutzern, den gesuchten Produkttyp auf einer Website zu finden. Ändern Sie einfach die Einstellungen auf Ihrer Unternehmensseite, um sie zu einer Community-Seite zu machen.
So fügen Sie Inhalte auf der Produktkategorieseite in WordPress hinzu
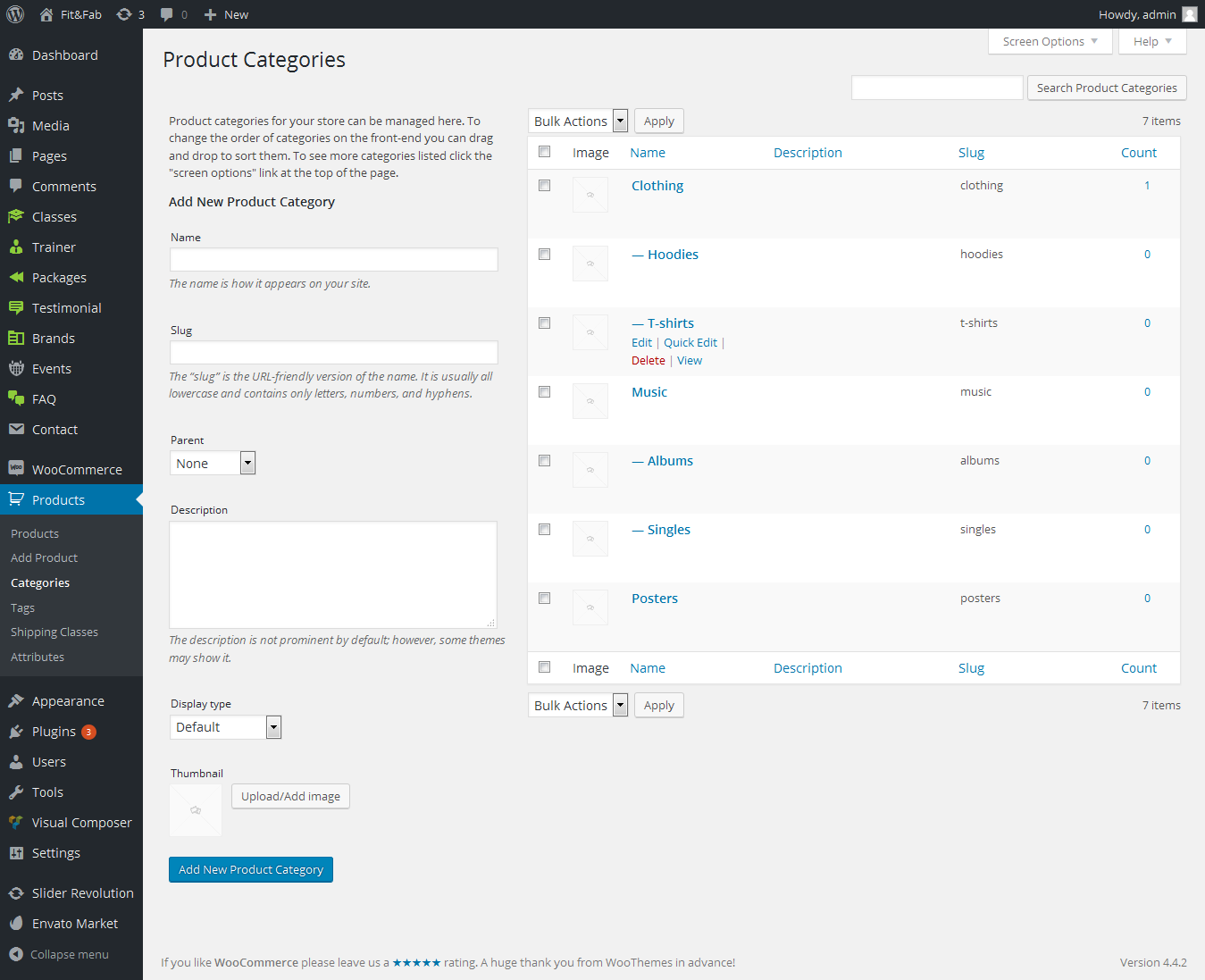
 Bildnachweis: theemon.com
Bildnachweis: theemon.com Das Hinzufügen von Inhalten zu Ihren Produktkategorieseiten in WordPress ist eine großartige Möglichkeit, die Benutzerfreundlichkeit Ihrer Website zu verbessern und Ihren Kunden zu helfen, die gesuchten Produkte zu finden. Hier sind ein paar Tipps zum Hinzufügen von Inhalten zu Ihren Produktkategorieseiten in WordPress:
1. Verwenden Sie aussagekräftige Titel und Beschreibungen für Ihre Produktkategorien.
2. Verwenden Sie relevante Schlüsselwörter in Ihren Titeln und Beschreibungen, um Kunden dabei zu helfen, Ihre Produkte zu finden.
3. Fügen Sie Ihren Produktkategorieseiten Bilder und Videos hinzu, damit Kunden mehr über Ihre Produkte erfahren.
4. Verwenden Sie Kundenreferenzen und Bewertungen, um Vertrauen und Glaubwürdigkeit aufzubauen.
5. Verwenden Sie Call-to-Actions, um Kunden zum Kauf Ihrer Produkte zu animieren.
Indem Sie diese Tipps befolgen, können Sie ganz einfach Inhalte zu Ihren Produktkategorieseiten in WordPress hinzufügen und die allgemeine Benutzererfahrung Ihrer Website verbessern.
Bearbeiten Sie die Produktkategorieseite WordPress
Auf der Seite „Produktkategorie bearbeiten“ in WordPress können Sie den Namen, Slug, die Beschreibung und das übergeordnete Element einer Produktkategorie ändern. Sie können auch die Reihenfolge ändern, in der die Kategorien angezeigt werden.
Die Produktseite, die Kassenseite oder die Warenkorbseite eines WooCommerce-Shops stehen häufig im Mittelpunkt der Aufmerksamkeit. Dadurch wirken sich die Produkte direkt auf das Kauferlebnis des Kunden aus. Die Produktkategorieseiten von WooCommerce können auf drei Arten angepasst werden. Dieses Unternehmen verwendet drei Methoden zur Entwicklung seiner Website: Code, ein Design und ein Plugin. Sie können die WooCommerce-Produktkategorieseite mit den folgenden Shortcodes anpassen. Kopieren Sie einfach den Code aus der vorhergehenden Zeile und fügen Sie ihn in Ihre Datei functions.php ein. Durch Schreiben des folgenden Codes können Sie überprüfen, ob ein Element als Produktkategorie klassifiziert ist oder nicht, sowie die Hintergrundfarbe der Seite ändern.
Nachdem Sie die ZIP-Datei heruntergeladen haben, navigieren Sie zum Abschnitt Aussehen Ihres WordPress-Dashboards, um sie zu finden, die Sie finden können, indem Sie auf die offizielle Website mit der URL https://www.elegantthemes.com/ gehen. Nachdem Sie dieses Design aktiviert haben, werden Sie aufgefordert, Ihre Kategorieseiten mit dem Divi-Builder zu erstellen, der Ihnen später bei der Anpassung hilft. Der Header, der auf den Kategorieseiten ein Muss ist, ist zweifellos ein wesentlicher Bestandteil des Designs. Eine Seite ohne Kopfzeile ist bedeutungslos. Um Ihren Beitragstitel zu erstellen, klicken Sie auf das Symbol (/) und navigieren Sie dann zum Abschnitt mit dem Titel Beitragstitel. Das Hinzufügen des Breadcrumb-Moduls zu Ihren Kategorieseiten bietet Ihnen mehr Navigation. Es gibt eine Registerkarte „Produkt“ unter der Registerkarte „Inhalt“ und eine Registerkarte „Produkt“ unter der Registerkarte „Produkt“. Das Hinzufügen dynamischer Titel zu Ihrer Produktkategorie mit diesem Skillset ist von Vorteil.
Danach müssen Sie zu den beiden Registerkarten Erweitert und Design gehen. Klicken Sie einfach auf das Häkchen-Symbol, um zu speichern, was Sie gemacht haben. Wenn Sie keine Zeit zum Programmieren oder Verwenden von Divi haben, können Sie ein Plugin verwenden. Mit dem Category Editor-Add-on können Sie Tausende von Elementen auf Ihrer Produktkategorieseite anpassen. Diese Art der Anpassung kann mit drei der beliebtesten Plugins vorgenommen werden. StoreCustomizer ist eines der beliebtesten und leistungsstärksten Tools zum Anpassen der Produktkategorieseite. Das WooCommerce Product Table Lite-Plugin ist auch ein nützliches WordPress-Plugin.
Professionelle Ergebnisse werden durch die Verwendung der intuitiven und leistungsstarken Editor-Funktionalität erzielt. Sie können es auch für Ihre Online-Shops, Imbiss- oder Restaurantmenüs und Audiogeschäfte verwenden. WooBuilder bietet eine große Auswahl an schönen Designs, die an jede Produktkategorie angepasst werden können, ohne dass ein Seitenersteller erforderlich ist. Sie werden viel mehr Erfolg sehen, als Sie erwartet haben, wenn Sie Ihre Kategorieseite sofort anpassen. Wir werden in den kommenden Wochen unsere kommenden Tipps und Tricks mit Ihnen teilen können und Ihnen auch eine Dankesnachricht zusenden.

So ändern Sie Produktkategorien in WordPress
Produktkategorien können mit WordPress auf vielfältige Weise geändert werden. Sie können dies tun, indem Sie unter einem der Produkte zur Option Schnellbearbeitung gehen und dann auf der rechten Seite Produktkategorien auswählen. Um die Änderungen zu speichern, markieren Sie die Kategorien, denen Sie das Produkt zuweisen möchten, und klicken Sie auf die Schaltfläche Aktualisieren. Im WordPress-Adminbereich können Sie auf das Einstellungsmenü zugreifen.
So passen Sie die Produktkategorieseite in Woocommerce an
In WooCommerce können Sie die Produktkategorieseite an Ihre Bedürfnisse anpassen. Gehen Sie dazu einfach zum Abschnitt „Anpassen“ Ihres WordPress-Dashboards und wählen Sie die Registerkarte „WooCommerce“. Von dort aus können Sie Dinge wie die Anzahl der pro Seite angezeigten Produkte, die Standardsortierreihenfolge und mehr ändern.
Eine Produktkategorieseite kann von jedem WooCommerce-Shop verwendet werden, um Kunden bei der Suche nach Produkten zu unterstützen. Es ist nicht so einfach, Produktkategorien ohne die Verwendung von Tools von Drittanbietern und WordPress-Plugins anzupassen. Unsere Demonstration führt Sie durch den Prozess der Erstellung einer benutzerdefinierten WooCommerce-Kategorieseite mit SeedProd. In den folgenden Folien zeigen wir Ihnen, wie Sie eine Produktkategorie in Woocommerce erstellen. Mit SeedProd können Sie benutzerdefinierte WooCommerce-Seiten auf zwei Arten erstellen. Die Theme Builder-Option wird verwendet, um einen WooCommerce-Shop zu erstellen, der automatisch alle Seiten generiert. Indem Sie auf jede Designvorlage klicken, können Sie sie im Drag-and-Drop-Editor von SeedProd öffnen.
Das Produktarchiv ist eines der wichtigsten Themen, die in dieses Tutorial integriert werden sollten. Es ist einfach, die Blöcke und Abschnitte von SeedProd anzupassen. Das gesamte Layout Ihrer Produktkategorie lässt sich problemlos ändern. Ein auffälliges Bannerbild kann durch Ziehen über den Bildblock hinzugefügt werden. Danach können Sie es mit einer Aktion oder einem Verkauf verknüpfen, die Sie gerade durchführen. Wenn Sie Produktkategorieseiten auf Ihrer Shopseite anzeigen möchten, gehen Sie zu SeedProd. Die Shop-Seitenvorlage sollte im Theme Builder geöffnet sein. Wählen Sie in der Überschrift des Abfrageattributs die Kategorien aus, die auf der Seite angezeigt werden sollen, indem Sie im Kategoriefeld auf den Link Kategorie auswählen klicken. Wählen Sie eine Vielzahl von Kategorien aus, indem Sie die Befehlszeilentaste auf Ihrem Computer oder die Tastenkombination auf Ihrem Windows-Computer gedrückt halten.
Vorlagendatei für Woocommerce-Produktkategorieseiten
Eine Vorlagendatei für WooCommerce-Produktkategorieseiten wäre eine großartige Möglichkeit, Ihre Produktkategorien auf Ihrer Website zu organisieren. Dies ist besonders hilfreich, wenn Sie viele Produkte haben und alle im Auge behalten müssen. Mit dieser Vorlage können Sie ganz einfach Produkte zu Ihren Kategorien hinzufügen und daraus entfernen sowie nachverfolgen, welche Produkte sich in welchen Kategorien befinden.
Standardmäßig zeigt WooCommerce Produkte in einem Rasterformat auf der Kategorieseite an. Einige Online-Händler benötigen möglicherweise eine bestimmte WooCommerce-Kategorieseite. Es ist ideal für Geschäftsinhaber, die weniger optisch ansprechende Produkte verkaufen, da sie eine benutzerdefinierte Kategorieseite erstellen können. In diesem Lernprogramm gehen wir auf drei Methoden zum Erstellen eines benutzerdefinierten ein. Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess zum Erstellen einer benutzerdefinierten Kategorieseitenvorlage mit Divi. Im Fall von Kategorieseiten ist der Divi Builder ein integrierter Seitenersteller, mit dem sie bearbeitet werden können. Darüber hinaus gibt es mehrere Module, mit denen Sie Ihren Seiten verschiedene Komponenten hinzufügen können.
Mit Modulen wie diesen können Sie Ihre Kategorieseiten weiter anpassen. Wenn Sie den Kategorieseiten eine Navigation hinzufügen möchten, müssen Sie ein Breadcrumb-Modul erstellen. Auf der Registerkarte Produkt finden Sie die Option Dieses Produkt. Der dynamische Titel für die Produktkategorie, für die sich Ihre Kunden interessieren, wird hinzugefügt. Sie können die Schriftarten des Produkts und der Preise ändern, indem Sie auf die Registerkarten Design und Erweitert klicken. Der erste Schritt besteht darin, das WooCommerce Product Table Ultimate-Plugin herunterzuladen und auf Ihrer WordPress-Site zu installieren. In Schritt 2 erstellen Sie eine neue benutzerdefinierte WooCommerce-Kategorieseite .
Indem Sie die Seitenvorlage mit Divi Builder ändern, können Sie Zeilen oder Fußzeilenabschnitte hinzufügen. Der vierte Schritt besteht darin, Ihrer benutzerdefinierten Kategorieseite einen Gutenberg-Block hinzuzufügen, um Artikel und Produktvariationen anzuzeigen. Beginnen Sie mit der Anpassung mit der WooCommerce-Einstellungsliste; Wählen Sie das gewünschte Layout und dann die Einstellungen. Diese Option muss aktiviert werden, indem Seiten überschreiben in die Einstellung Kategorieseiten eingegeben wird. Die Standard-Kategorieseite wird zuerst angezeigt. Wenn Sie nicht für Tools von Drittanbietern bezahlen oder Divi verwenden möchten, ist die Codierung eine ausgezeichnete Wahl. Mit WooBuilder können Sie die ideale Elementor WooCommerce-Shopseite erstellen.
Per Drag-and-Drop-Bearbeitung können Sie ganz einfach jede Stelle auf einer Seite auswählen, die für Sie von Vorteil ist. Wenn das Element als Produktkategorie klassifiziert wird, ändert der Code die Farbe des Hintergrunds. Wir haben ein paar Ideen zusammengestellt, aber Sie können Ihre Optionen erweitern, wenn Sie dies bevorzugen. Ein Produkt kann auf zwei einfache Arten im WooCommerce-Produkttabellen-Plugin aufgelistet werden. Die Erstellung einer benutzerdefinierten WooCommerce-Kategorieseite erhöht die Produktsichtbarkeit und erleichtert es Kunden, in Ihrem Geschäft einzukaufen.
Erstellen einer Produktkategorieseite
In diesem Abschnitt können Sie auswählen, was auf der Hauptshopseite angezeigt werden soll. Sie können Produktkategorien in Ihrem Shop anzeigen, indem Sie Kategorien anzeigen auswählen. Darüber hinaus ist es wichtig, die Produktkategorieseiten in der richtigen Reihenfolge anzuzeigen. Sie können alle Produkte in derselben Kategorie auf der Produktkategorieseite finden. Wenn Sie eine Produktkategorieseite erstellen möchten, gehen Sie folgendermaßen vor: *br Erstellen Sie eine Liste der Produkte, die Sie in Ihrer Produktkategorie erstellen möchten. Die Schaltfläche Neue Produktkategorie hinzufügen befindet sich auf der Produktkategorieseite der Hauptproduktkategorie. Die Schaltfläche „Speichern“ wird auf der Seite „Neue Produktkategorie“ angezeigt, sobald der Name der Produktkategorie eingegeben wurde. Sie können Produktkategorieseiten anzeigen, indem Sie auf der Produktkategorieseite auf die Registerkarte Seiten klicken. Wenn Sie eine neue Seite hinzufügen möchten, gehen Sie zur Registerkarte Seiten und klicken Sie auf die Schaltfläche Neue Seite hinzufügen. Durch Klicken auf die Schaltfläche Seiten bearbeiten können Sie die Seiteneinstellungen auf der Registerkarte Seiten ändern. Um eine neue Produktkategorieseite hinzuzufügen, navigieren Sie zur Registerkarte Seiten bearbeiten und wählen Sie die soeben erstellte Kategorieseite aus. Um eine Produktkategorie zu speichern, geben Sie ihren Namen im Abschnitt Produktkategorie ein und klicken Sie auf Speichern.
So gestalten Sie Kategorieseiten in WordPress
Der einfachste Weg, eine Kategorieseite in WordPress zu gestalten, besteht darin, eine benutzerdefinierte Kategorievorlagendatei zu erstellen. Erstellen Sie in Ihrem Themenordner eine Datei namens category-yourcategoryname.php und fügen Sie den folgenden Code hinzu: /* Template Name: Category Page */ get_header(); ? > // Starte die Schleife. while (have_posts()) : the_post(); // Seiteninhaltsvorlage einbinden. get_template_part( 'Inhalt', 'Seite' ); // Wenn Kommentare geöffnet sind oder wir mindestens einen Kommentar haben, laden Sie die Kommentarvorlage. if ( comments_open() || get_comments_number() ) { comments_template(); } // Schleife beenden. am Ende; ? > Dieser Code weist WordPress an, die Kategorieseitenvorlage für alle Beiträge in der Kategorie yourcategoryname zu verwenden. Sie können die Kategorieseite dann mit dem WordPress Customizer gestalten. Gehen Sie zu Aussehen > Anpassen und Sie sehen einen neuen Abschnitt für die Kategorieseite. Hier können Sie ein benutzerdefiniertes Hintergrundbild hinzufügen, die Farben ändern und vieles mehr.
Ein Design zeigt seine Standardeinstellungen an, sobald Sie es installieren, und jede andere Website sieht genauso aus, solange Sie es nicht ändern. Stilkategorien in WordPress sind eine großartige Möglichkeit, Ihr Design zu verbessern. Kategorien ermöglichen es Besuchern, sich darüber im Klaren zu sein, was sie zu sehen oder zu finden erwarten können. Ein intelligenter Webentwickler wird Kategorien zu seinem Vorteil nutzen. Um eine benutzerdefinierte Vorlage für eine andere Kategorie zu erstellen, geben Sie einfach eine Datei category-mycategory.php ein. Dadurch wird WordPress angewiesen, die Vorlage zu verwenden, wenn mycategory-Kategorien verwendet werden. Auf den Vorgang gehen wir später noch genauer ein.
Sie können auf alle mit Ihrer Website verknüpften Dateien zugreifen, indem Sie den Dateimanager verwenden. Die Kategorien in WordPress helfen Besuchern beim Auffinden von Inhalten, können aber noch viel mehr sein. Indem Sie das Erscheinungsbild einer Kategorieseite anpassen, können Sie sie vollständig in eine andere Website umwandeln. Andererseits kann eine Gothic-Kategorie auf der Website viel dunkler erscheinen als die anderen.
Kategorien zu Ihren WordPress-Seiten hinzufügen
Sie können Ihre Inhalte noch besser organisieren, indem Sie Kategorien zu Ihren WordPress-Seiten hinzufügen. Mit der WP_Query-Funktion können Sie Seiten mit bestimmten Kategorien sowie Beiträge direkt von der Seite hinzufügen. Um Produkte zu einer WooCommerce-Kategorieseite hinzuzufügen, gehen Sie zu Aussehen > Anpassen > WooCommerce > Produktkatalog. Auf der Hauptseite des Shops können Sie entscheiden, welche Produkte angezeigt werden sollen, und dann Kategorien anzeigen auswählen, um diese Kategorien in Ihrem Geschäft anzuzeigen. Schließlich müssen Sie entscheiden, was auf einer Produktkategorieseite angezeigt werden soll.
WordPress-Plugin für Kategorieseitenvorlagen
Das WordPress Category Page Template Plugin ist eine großartige Möglichkeit, die Organisation Ihrer Website zu verbessern. Mit diesem Plugin können Sie ganz einfach benutzerdefinierte Vorlagen für Ihre Kategorieseiten erstellen. Dies ist eine großartige Möglichkeit, das Erscheinungsbild Ihrer Website zu verbessern und sie benutzerfreundlicher zu gestalten.
Das Advanced Category Template ist ein Plug-in für WordPress. Dieses Plug-in ist leicht und gut organisiert, was die Installation und Verwendung so einfach wie möglich macht. In der standardmäßigen WordPress-Beitragsvorlage ist „Kategorie“ die Art des Beitrags. Wählen Sie eine Beitragstyp-Kategorie aus dem Dashboard, wo Sie eine benutzerdefinierte Kategorievorlage auswählen können. Das WP Socket Theme/Plugin-Verzeichnis übernimmt keine Verantwortung für den Inhalt oder die Genauigkeit externer Websites oder Auflistungen. Informationen werden zur Verfügung gestellt, aber es wird keine Zusicherung gegeben, dass sie vollständig, genau oder aktuell sind. Links sind möglicherweise nicht mehr gültig oder relevant. Wir empfehlen, eher unsere Website als andere zu verwenden.
