So erstellen Sie eine Frage-und-Antwort-Site in WordPress
Veröffentlicht: 2023-03-11Möchten Sie eine Online-Community für Fragen und Antworten wie Stack Overflow oder Quora aufbauen?
Sie können eine ganze Website für Fragen und Antworten erstellen oder einer bestehenden WordPress-Website einen Frage-und-Antwort-Bereich hinzufügen. Unabhängig von Ihrem Ansatz können hilfreiche Fragen und Antworten das Besuchererlebnis verbessern und die Besucher länger auf Ihrer Website halten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Fragen-und-Antworten-Site in WordPress erstellen.

Erste Schritte mit einer Frage-und-Antwort-Website
Um Ihre eigene Fragen-und-Antworten-Website zu starten, benötigen Sie Folgendes:
- Ein Domänenname. Dies ist der Name Ihrer Website, z. B. stackoverflow.com.
- Ein Webhosting-Konto. Hier werden die Dateien Ihrer Website gespeichert. Alle Websites benötigen ein Webhosting.
- Ein Content-Management-System. Dies ist eine Software, mit der Sie all Ihre Fragen und Antworten erstellen, veröffentlichen und verwalten können. Für diesen Leitfaden verwenden wir WordPress, da es fast 43 % aller Websites betreibt und Ihnen die vollständige Kontrolle über Ihre Inhalte gibt. Um mehr darüber zu erfahren, warum wir allen unseren Lesern WordPress empfehlen, lesen Sie bitte unseren vollständigen WordPress-Test mit Vor- und Nachteilen.
- Zusätzliche Software, Plugins oder Tools. Diese fügen Ihrer WordPress-Website spezielle Frage-und-Antwort-Funktionen hinzu.
Wie viel kostet es, eine Frage-und-Antwort-Website zu erstellen?
Die Antwort auf diese Frage hängt von den Funktionen ab, die Sie benötigen, wie viele Besucher Sie erhalten, wie viele Inhalte Sie erstellen und von vielen anderen Faktoren.
Um Ihnen bei der Budgetierung zu helfen, haben wir einen vollständigen Leitfaden darüber erstellt, wie viel es wirklich kostet, eine Website zu erstellen. Typischerweise können die Kosten für die Erstellung einer Website jedoch zwischen 100 US-Dollar pro Jahr und bis zu 30.000 US-Dollar pro Jahr liegen.
Wir empfehlen Ihnen, klein anzufangen und Ihrer Frage-und-Antwort-Website dann weitere Funktionen hinzuzufügen, wenn sie wächst und beliebter wird. Dies hilft Ihnen, zu vermeiden, dass Sie zu viel für Ihre Website ausgeben, bevor sie anfängt, Gewinne zu erzielen.
Lassen Sie uns sehen, wie Sie eine erfolgreiche Q&A-Website für weniger als 100 US-Dollar erstellen können.
Schritt 1: Einrichten Ihrer Frage-und-Antworten-Site
Um eine WordPress-Website zu erstellen, benötigen Sie einen Domainnamen und Webhosting. Um Ihnen zu helfen, haben wir einige der besten WordPress-Hostings ausgewählt, die Sie für eine Frage-und-Antwort-Website kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für Hosting und Domainnamen wirklich summieren.
Ein Domainname kostet normalerweise 14,99 $/Jahr und die Hosting-Kosten beginnen bei 7,99 $/Monat. Dies ist VIEL für neue Websites oder alle, die mit einem begrenzten Budget arbeiten.
Glücklicherweise hat Bluehost zugestimmt, unseren Benutzern einen kostenlosen Domainnamen und über 60% Rabatt auf das Webhosting anzubieten. Grundsätzlich können Sie für 2,75 $ pro Monat loslegen.
→ Klicken Sie hier, um dieses exklusive Bluehost-Angebot in Anspruch zu nehmen ←
Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offiziell empfohlener WordPress-Hosting-Anbieter.
Sie bieten unseren Lesern auch ein kostenloses SSL-Zertifikat an, sodass Sie die Möglichkeit haben, Zahlungen online zu akzeptieren. Dies ist perfekt, wenn Sie in Zukunft mit Ihrer Frage-und-Antwort-Website Geld verdienen möchten.
Um einen Domainnamen und Hosting zu kaufen, gehen Sie einfach in einem neuen Browserfenster auf die Bluehost-Website und klicken Sie auf die grüne Schaltfläche „Jetzt starten“.

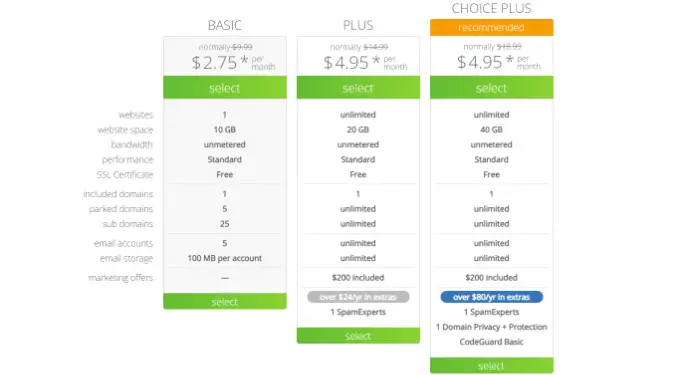
Dadurch gelangen Sie zu einer Preisseite, auf der Sie einen Hosting-Plan für Ihre Frage-und-Antwort-Website auswählen können.
Wir empfehlen die Wahl eines Basic- oder Plus-Tarifs, da dies die beliebtesten Webhosting-Tarife bei unseren Lesern sind.

Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf „Weiter“.
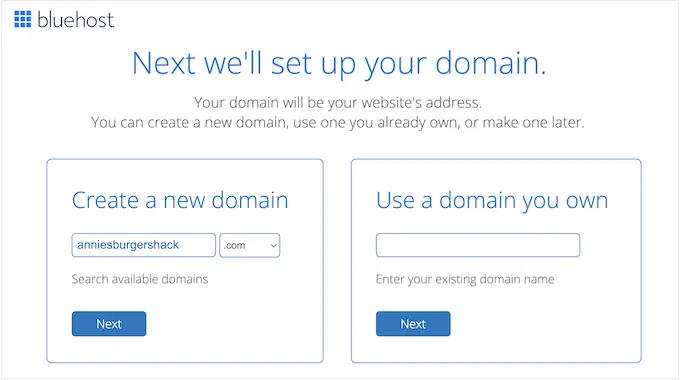
Auf dem nächsten Bildschirm müssen Sie einen Domainnamen auswählen.

Idealerweise ist der Domainname leicht auszusprechen und zu buchstabieren sowie leicht zu merken.
Benötigen Sie Hilfe bei der Auswahl eines Domainnamens für Ihre Frage-und-Antwort-Website? Sehen Sie sich diese Tipps und Tools zur Auswahl des besten Domainnamens an.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
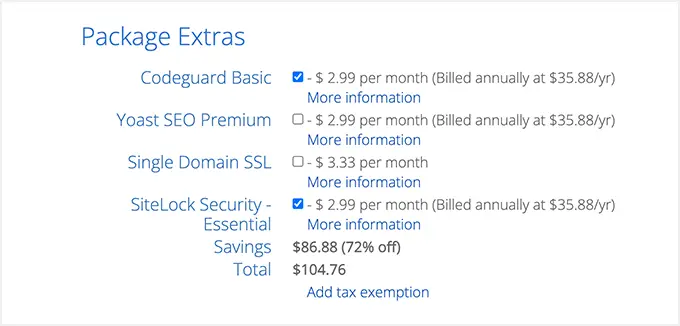
Jetzt müssen Sie Ihre Kontoinformationen wie Ihren Namen und Ihre geschäftliche E-Mail-Adresse angeben. Danach sehen Sie auch optionale Extras, die Sie kaufen können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie später jederzeit hinzufügen können, wenn Sie sie benötigen.

Geben Sie danach einfach Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sobald Sie dies getan haben, erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollfeld anmelden können. Dies ist das Dashboard Ihres Hosting-Kontos, auf dem Sie Ihre Q&A-Website verwalten können, einschließlich der Einrichtung von E-Mail-Benachrichtigungen und der Anfrage nach WordPress-Support, falls Sie ihn benötigen.
Hier installieren Sie auch die WordPress-Software.
Schritt 2. Installieren Sie WordPress auf Ihrer Frage-und-Antwort-Website
Wenn Sie sich über unseren Link bei Bluehost anmelden, erhalten Sie Zugriff auf ein Ein-Klick-WordPress-Installationsprogramm.
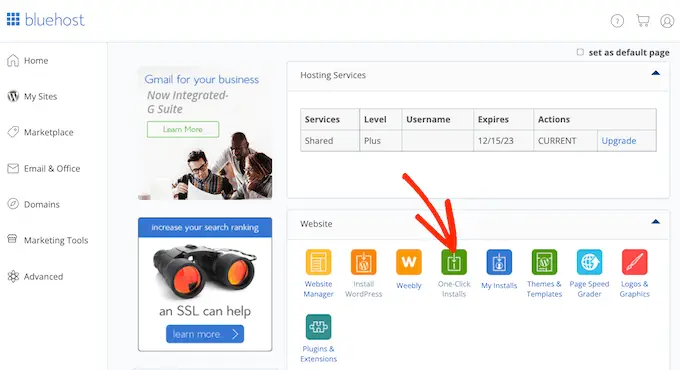
Melden Sie sich einfach bei Ihrem Bluehost-Konto an und klicken Sie auf „Ein-Klick-Installation“.

Hier sehen Sie all die verschiedene Software, die Sie Ihrem Konto hinzufügen können.
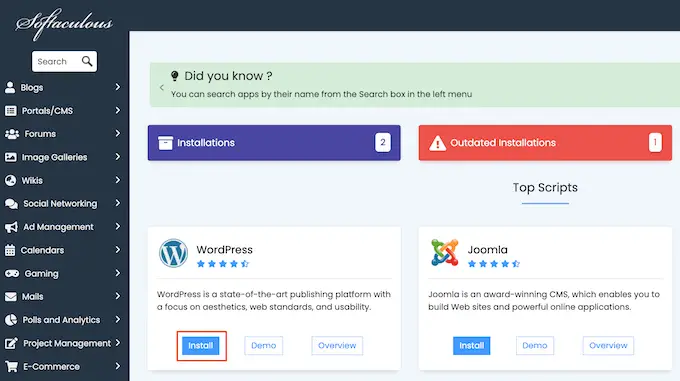
Suchen Sie einfach „WordPress“ und klicken Sie darauf.

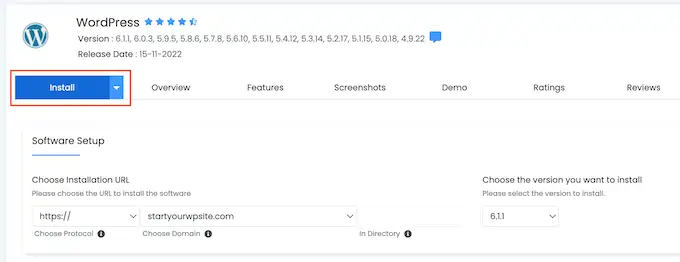
Klicken Sie hier einfach auf die Schaltfläche „Installieren“.
Sie können nun den Anweisungen auf dem Bildschirm folgen, um die WordPress-Software zu installieren.

Sobald dieser Vorgang abgeschlossen ist, kannst du dich beim WordPress-Dashboard anmelden, indem du einfach direkt von deinem Browser zu yoursite.com/wp-admin/ gehst.
Wenn Sie einen anderen WordPress-Website-Host wie SiteGround, Hostinger, HostGator oder WP Engine verwenden, können Sie unsere vollständige Anleitung zur Installation von WordPress für alle Top-Hosting-Anbieter einsehen.
Schritt 3. Wählen Sie ein WordPress-Design aus
Nach der Installation von WordPress möchten Sie normalerweise das Standarddesign ändern. WordPress-Themes sind professionell gestaltete Vorlagen, die das Aussehen und Verhalten Ihrer Website verändern.
Es stehen viele verschiedene Premium- und kostenlose WordPress-Geschäftsthemen zur Auswahl. Sie können diese im Allgemeinen als Mehrzweck-WordPress-Themen oder Nischenindustrie-Themen kategorisieren.
Eine weitere Option ist die Verwendung eines Landing Page Builder-Plugins wie SeedProd.

SeedProd ist der beste WordPress-Seitenersteller per Drag-and-Drop und enthält integrierte Vorlagen, mit denen Sie eine professionell gestaltete Frage-und-Antwort-Website erstellen können.
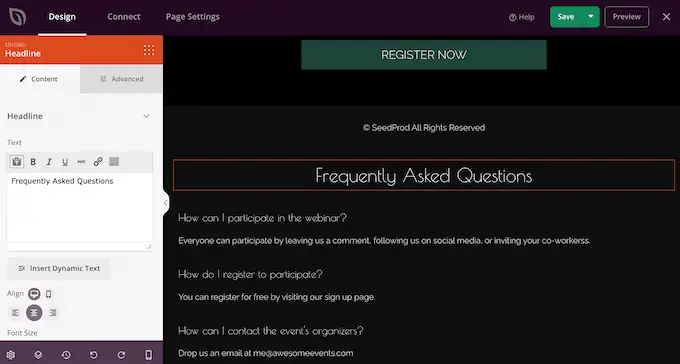
Es hat sogar einen vorgefertigten FAQ-Bereich, den Sie per Drag & Drop zu jeder Seite hinzufügen können.

Nachdem Sie sich für ein Theme entschieden haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes.
Schritt 4. Einrichten Ihrer Frage-und-Antworten-Site
Der einfachste Weg, Frage- und Antwortfunktionen zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des AnsPress-Plugins. Mit diesem Plugin können Sie eine Frage-und-Antwort-Site im Stack Overflow-Stil erstellen.

Noch besser, AnsPress erstellt automatisch alle Seiten, die Sie zum Starten einer erfolgreichen Q&A-Site benötigen.
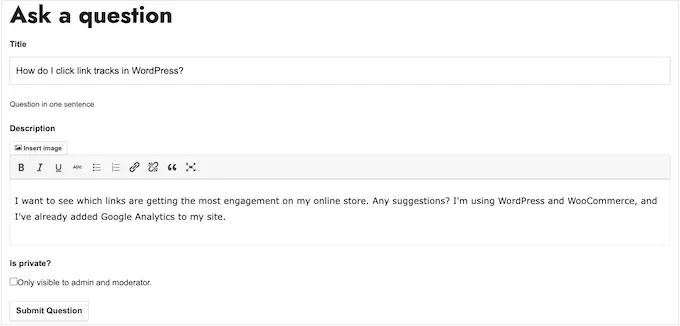
Dazu gehört eine Seite, auf der Besucher ihre Fragen genau so eingeben können, wie Menschen Websites wie Quora verwenden.

Als erstes müssen Sie AnsPress installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
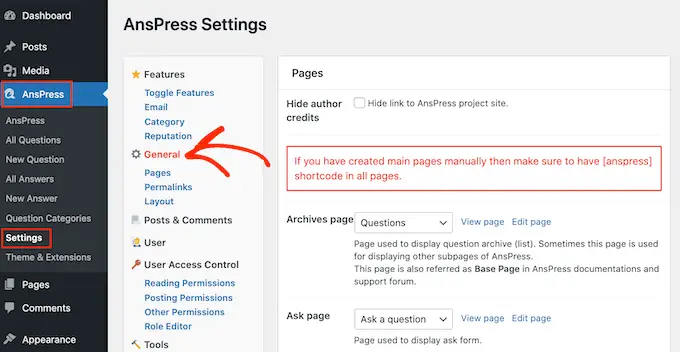
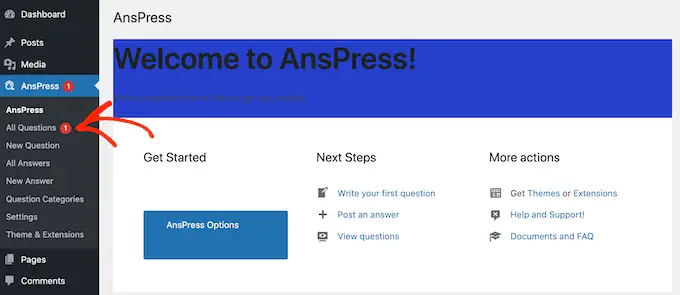
Nach der Aktivierung fügt AnsPress Ihrer WordPress-Website automatisch Frage-und-Antwort-Seiten hinzu. Um diese Seiten anzuzeigen, gehen Sie zu AnsPress » Einstellungen im WordPress-Dashboard.
Dort können Sie im Menü auf der linken Seite „Allgemein“ auswählen.

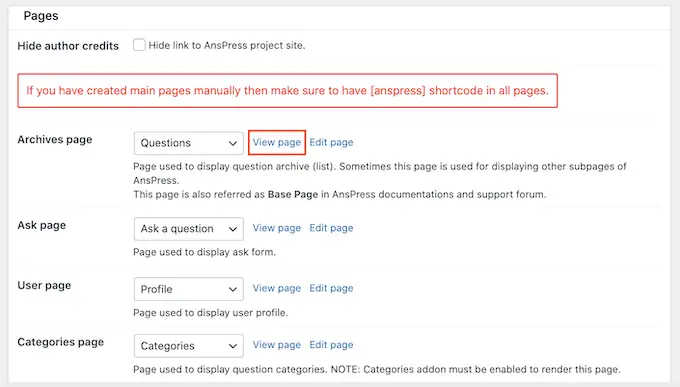
Diese Seite listet alle verschiedenen Seiten auf, die AnsPress erstellt hat.
Um sich eine Seite genauer anzusehen, klicken Sie einfach auf den Link „Seite anzeigen“.

Die standardmäßigen AnsPress-Seiten sollten für die meisten WordPress-Blogs und -Websites gut geeignet sein. Sie können diesen Seiten jedoch jederzeit eigene Inhalte hinzufügen.
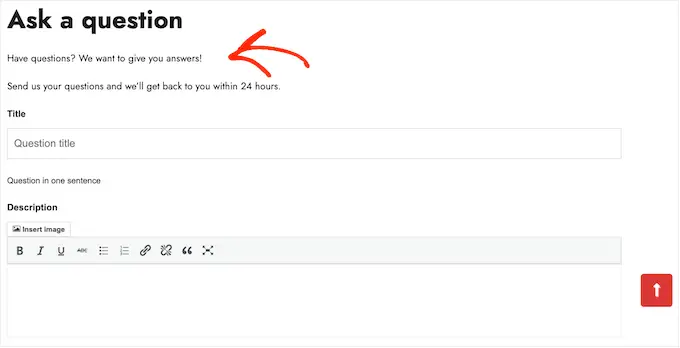
Beispielsweise könnten Sie einen Text hinzufügen, der Besucher ermutigt, ihre Fragen zu posten, und ihnen mitteilt, wann sie mit einer Antwort rechnen können.

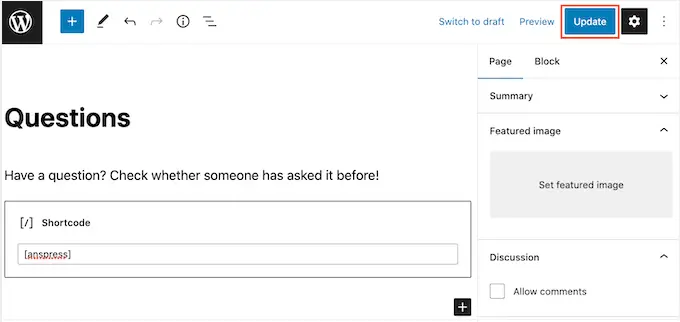
Um Ihre eigenen Inhalte zu einer beliebigen AnsPress-Seite hinzuzufügen, klicken Sie einfach auf den Link „Seite bearbeiten“ daneben.
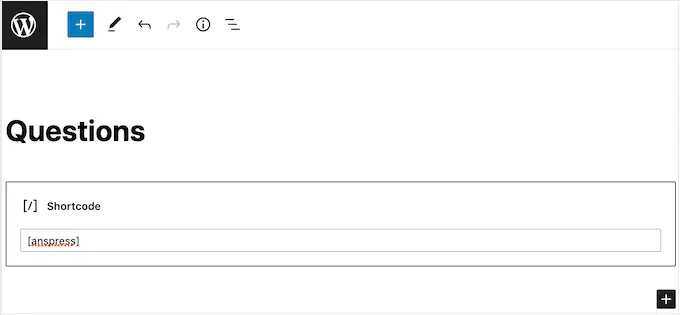
Dadurch wird der standardmäßige WordPress-Post-Editor geöffnet, in dem Sie Text, Bilder und mehr hinzufügen können.

Wie Sie sehen können, fügt AnsPress seinen gesamten Inhalt mit Shortcode hinzu, also ändern Sie diesen Code in keiner Weise.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie einfach auf „Aktualisieren“.

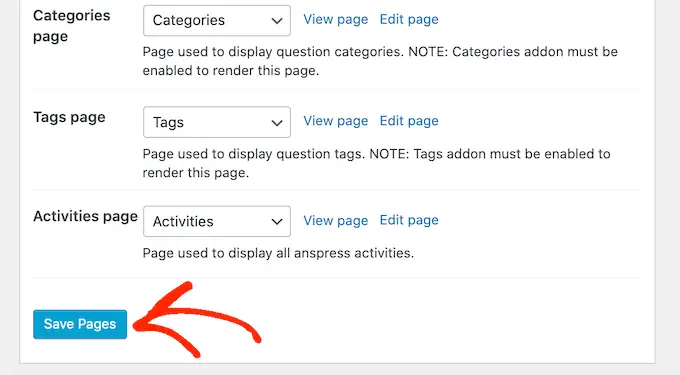
Sie können jede standardmäßige AnsPress-Seite bearbeiten, indem Sie dem oben beschriebenen Verfahren folgen.
Wenn Sie fertig sind, vergessen Sie nicht, auf „Seiten speichern“ zu klicken, um Ihre Einstellungen zu speichern.


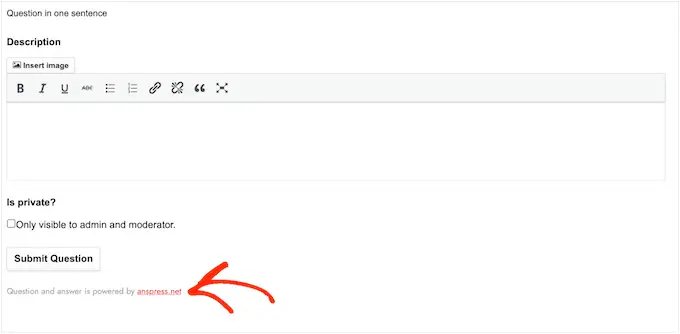
Standardmäßig fügt AnsPress allen seinen Seiten die folgende Meldung hinzu: „Frage und Antwort wird von anspress.net betrieben.“ Dies kann dazu führen, dass Ihre Website weniger professionell aussieht.
Es verlinkt auch auf die AnsPress-Site, die Ihre Seitenaufrufe und Ihre Absprungrate beeinträchtigen kann, indem sie die Leute dazu ermutigt, Ihre Site zu verlassen.

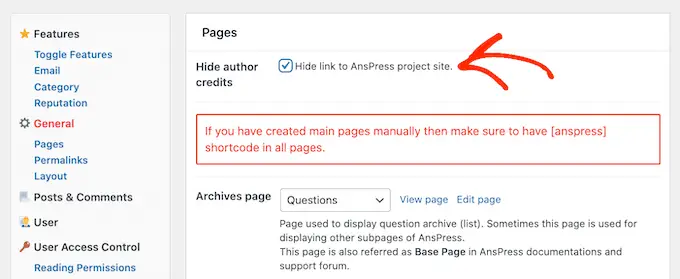
Aus diesem Grund ist es eine gute Idee, diesen Text zu entfernen, indem Sie das Kontrollkästchen neben „Autorennachweis ausblenden“ aktivieren und dann auf „Änderungen speichern“ klicken.
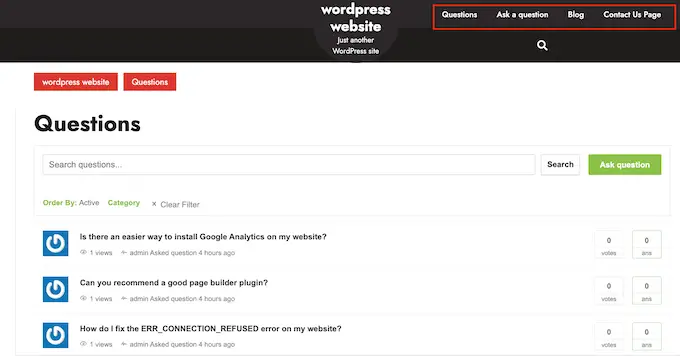
Wenn Sie sich jetzt eine AnsPress-Seite ansehen, sehen Sie, dass der Text verschwunden ist.

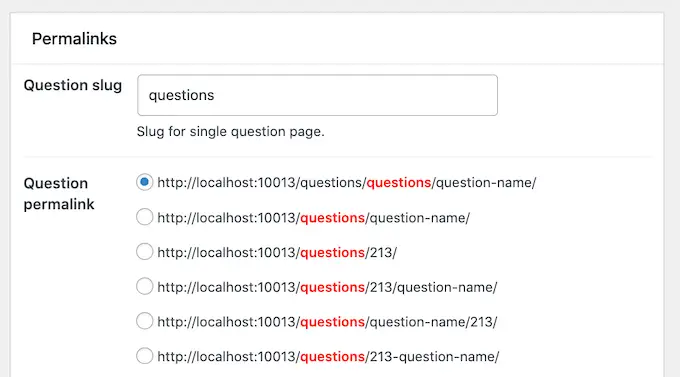
Scrollen Sie anschließend in den AnsPress-Einstellungen zum Abschnitt „Permalinks“.
Hier sehen Sie die Permalink-Struktur und -Einstellungen, die das Plugin standardmäßig verwendet. Diese Einstellungen sollten für die meisten Websites gut funktionieren, aber Sie können Ihr WordPress-SEO möglicherweise verbessern, indem Sie einige kleine Änderungen vornehmen.

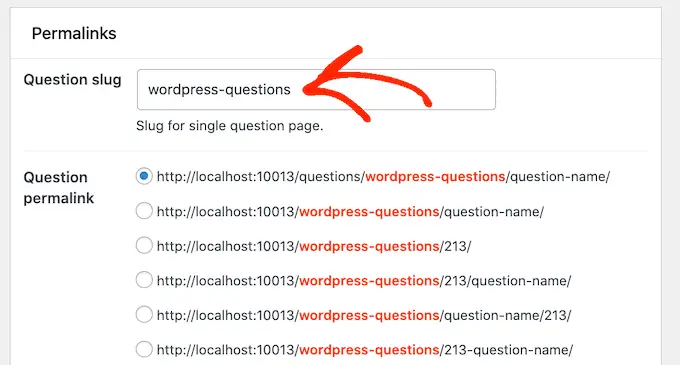
Beispielsweise möchten Sie möglicherweise einige relevante Schlüsselwörter zum standardmäßigen "Frage-Slug" hinzufügen. Dies kann Ihnen dabei helfen, SEO-freundlichere URLs in WordPress zu erstellen.
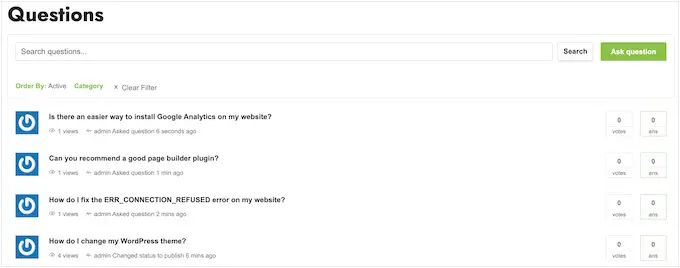
In der Abbildung unten wird für jede Frage jetzt der Slug /questions/wordpress-questions/question-name/ verwendet, der uns hilft, den Begriff „WordPress“ zu ranken.

Wenn Sie in diesem Abschnitt Änderungen vornehmen, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken.
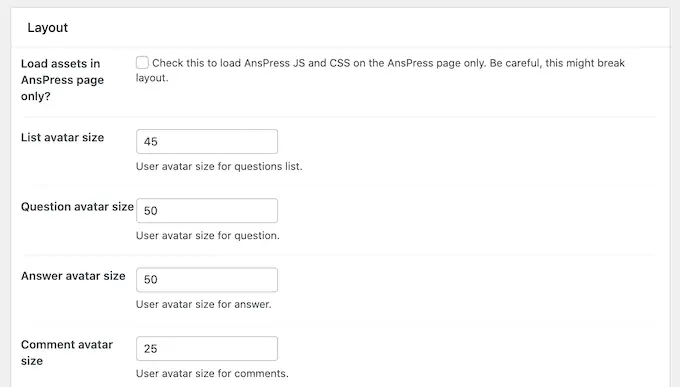
Als nächstes ist es an der Zeit, das Layout zu optimieren, indem Sie zum Abschnitt „Layout“ scrollen. Hier sehen Sie, dass AnsPress den Gravatar des Benutzers an einigen verschiedenen Stellen anzeigt, darunter neben Fragen, Antworten und Kommentaren.

Sie können die Größe dieser Avatare ändern, indem Sie in die verschiedenen Felder tippen.
Weitere Informationen zu Benutzer-Avataren finden Sie in unserem Anfängerleitfaden zu Gravataren und warum Sie sie sofort verwenden sollten.
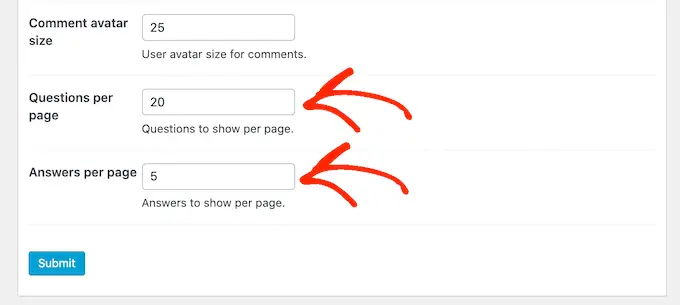
Standardmäßig zeigt AnsPress 20 Fragen pro Seite und 5 Antworten pro Seite an. Sie können mehr oder weniger Inhalt anzeigen, indem Sie neue Zahlen in das Feld „Fragen pro Seite“ oder „Antworten pro Seite“ eingeben.

Wenn Sie weniger Fragen und Antworten pro Seite anzeigen, müssen Benutzer weniger scrollen. Dies ist besonders hilfreich für Besucher, die kleinere Geräte wie Smartphones und Tablets verwenden. Es kann auch Ihre WordPress-Leistung beschleunigen, da Sie weniger Inhalte laden.
Beachten Sie jedoch, dass die meisten Besucher die richtige Antwort auf der ersten Seite erwarten, daher sollten Sie eine angemessene Anzahl von Antworten pro Seite anzeigen.
Wenn Sie mit der Einrichtung Ihrer Q&A-Website zufrieden sind, klicken Sie auf die Schaltfläche „Senden“.
E-Mail-Benachrichtigungen sind ein wichtiger Bestandteil einer erfolgreichen Frage-und-Antwort-Website. Sie lassen Administratoren wissen, wenn Kunden oder potenzielle Leads eine neue Frage stellen, und sie lassen Benutzer auch wissen, wenn ihre Frage beantwortet wird.
Auf diese Weise können E-Mails die Benutzer beschäftigen und dazu beitragen, dass Ihre Q&A-Site reibungsloser läuft.
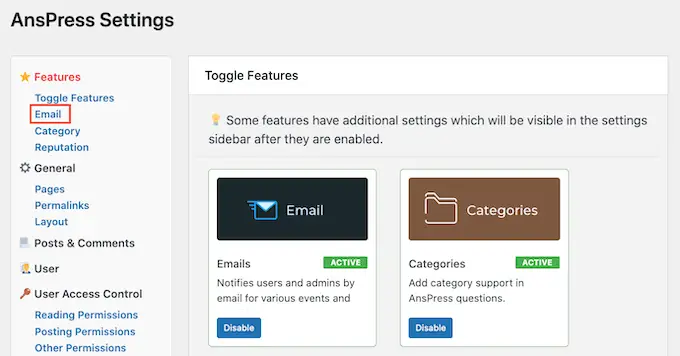
AnsPress verfügt über integrierte E-Mail-Benachrichtigungen, die sofort einsatzbereit sind. Es ist jedoch immer noch sinnvoll, zu sehen, ob Sie Änderungen vornehmen möchten, indem Sie auf den Link „E-Mail“ klicken.

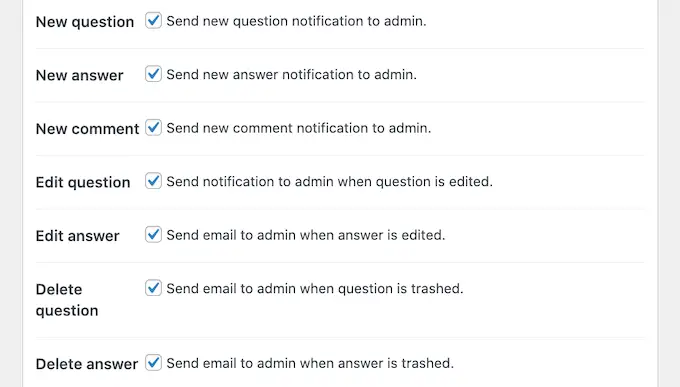
Hier sehen Sie all die verschiedenen E-Mails, die AnsPress automatisch versendet.
Um eine E-Mail zu aktivieren oder zu deaktivieren, klicken Sie einfach auf das Kästchen daneben.

Profi-Tipp: Sie müssen sicherstellen, dass alle Ihre Q&A-E-Mails im E-Mail-Posteingang des Benutzers landen und nicht im Spam-Ordner. Der beste Weg, dies zu tun, ist die Verwendung eines SMTP-Dienstanbieters, um die E-Mail-Zustellbarkeit zu verbessern. Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Vergessen Sie wie immer nicht, auf „Senden“ zu klicken, um Ihre Änderungen zu speichern.
Einige Frage-und-Antwort-Sites sind vollständig öffentlich zugänglich. Dies bedeutet, dass nicht angemeldete Benutzer den Inhalt sehen und möglicherweise sogar Fragen und Antworten posten können, ohne ein Konto zu erstellen.
Andere Q&A-Sites sind vollständig privat oder erfordern eine Benutzerregistrierung.
Die unterschiedlichen Ansätze haben Vor- und Nachteile. Eine öffentliche Frage-und-Antwort-Website wird in der Regel mehr Verkehr und Engagement erhalten, aber sie kann auch mehr Spam erhalten und Antworten von geringer Qualität anziehen.
Wenn Sie Fragen und Antworten verwenden, um mit WordPress Online-Blogging Geld zu verdienen, möchten Sie vielleicht einige Teile Ihrer Website nur für Mitglieder einrichten. Auf diese Weise können Sie mit einem Plugin wie MemberPress eine Abonnementgebühr erheben.
Eine weitere Option besteht darin, Personen zu erlauben, sich kostenlos auf Ihrer Website zu registrieren, damit Sie ihre E-Mail-Adressen sammeln können. Auf diese Weise kann Ihnen Ihre Frage-und-Antwort-Website dabei helfen, Leads wie ein Profi zu generieren.
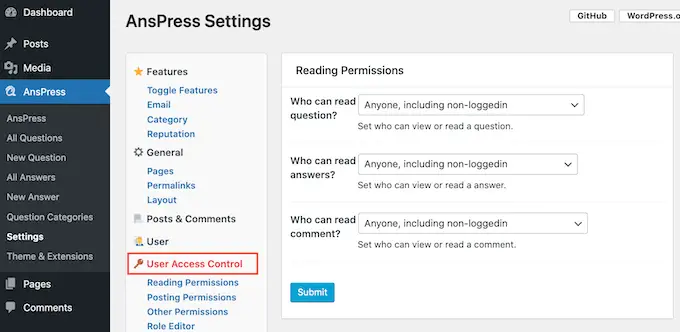
Unabhängig davon, wie Sie Ihre Frage-und-Antwort-Website verwenden möchten, empfiehlt es sich, die Posting-Berechtigungen zu überprüfen, indem Sie „Benutzerzugriffskontrolle“ auswählen.

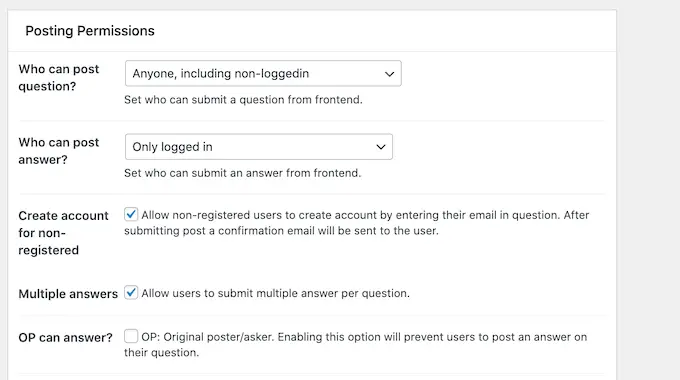
Hier sehen Sie all die verschiedenen Inhalte, auf die angemeldete und nicht angemeldete Benutzer zugreifen können, sowie die Aktionen, die sie ausführen. Sie können diese Einstellungen über die verschiedenen Dropdown-Menüs ändern.
Sie können auch ändern, ob Fragen und Antworten automatisch gepostet werden oder ob sie zur Genehmigung durch den Administrator zurückgehalten werden. Standardmäßig können nicht angemeldete Benutzer Fragen und Antworten posten, aber Sie müssen sie manuell im Admin-Bereich genehmigen.
Dies ähnelt dem Moderieren von Kommentaren in WordPress.
Diese Einstellungen sind selbsterklärend, haben aber einen großen Einfluss darauf, wie Ihre Frage-und-Antwort-Site läuft. Vor diesem Hintergrund lohnt es sich, die verschiedenen Einstellungen sorgfältig durchzugehen und dann Änderungen vorzunehmen.

Wenn Sie diese Einstellungen bearbeiten, vergessen Sie nicht, auf die Schaltfläche „Senden“ zu klicken.
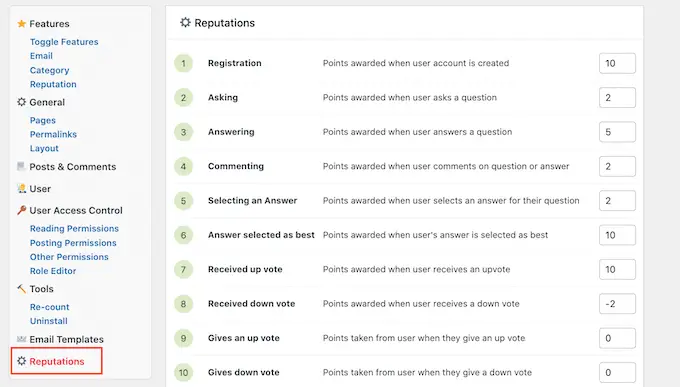
AnsPress ermutigt Benutzer, sich durch Gamification mit Ihrer Website zu beschäftigen, indem Reputationspunkte für verschiedene Aktionen vergeben werden. Dieses Reputationssystem funktioniert standardmäßig, aber Sie können ändern, wie viele Punkte AnsPress für jede Aktion vergibt, indem Sie „Reputationen“ auswählen.
Hier sehen Sie all die verschiedenen Aktionen und ihre Reputationspunkte.

Um mehr oder weniger Punkte für eine Aktion zu vergeben, geben Sie einfach eine neue Zahl in das entsprechende Feld ein. Wenn Sie mit der Einrichtung des Reputationssystems zufrieden sind, klicken Sie auf „Ereignispunkte speichern“.
Es gibt noch einige weitere Einstellungen, die Sie vielleicht durchsehen möchten, aber diese sollten ausreichen, um Ihnen beim Einrichten einer erfolgreichen Frage-und-Antwort-Website zu helfen.
Wenn Sie mit der Einrichtung des Plugins und der Seiten zufrieden sind, ist es eine gute Idee, sie dem Navigationsmenü Ihrer Website hinzuzufügen, damit Besucher sie finden können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Anfängerleitfaden zum Hinzufügen eines Navigationsmenüs in WordPress.
Wenn Sie an all die verschiedenen Seiten erinnert werden müssen, die AnsPress zu Ihrer Website hinzugefügt hat, gehen Sie einfach zu AnsPress » Einstellungen und klicken Sie dann auf den Link „Seiten“.
Verwaltung Ihrer Frage-Antwort-Site
An diesem Punkt ist Ihre Website bereit, Fragen und Antworten von Benutzern anzunehmen. Je nachdem, wie Ihre Q&A-Website eingerichtet ist, müssen Sie jedoch möglicherweise einige oder alle dieser Posts manuell genehmigen.
Standardmäßig sendet AnsPress dem WordPress-Administrator eine E-Mail über alle Fragen oder Antworten, die eine manuelle Genehmigung erfordern. Sie sehen auch Benachrichtigungen im Admin-Dashboard.

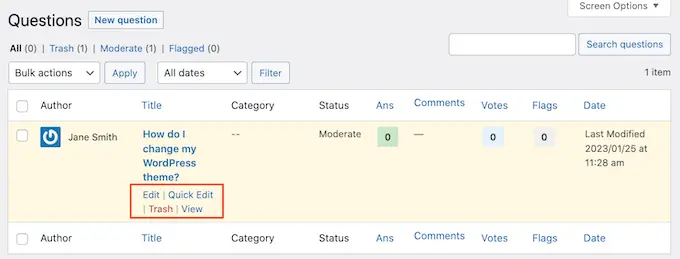
Um eine Antwort oder Frage manuell zu genehmigen, klicken Sie einfach im Menü auf der linken Seite entweder auf „Alle Fragen“ oder „Alle Antworten“.
Sie können dann mit der Maus über den Beitrag fahren, den Sie überprüfen möchten, und auf „Anzeigen“ klicken.

Dadurch wird eine Vorschau angezeigt, wie die Frage oder Antwort auf Ihrer Website aussehen wird.
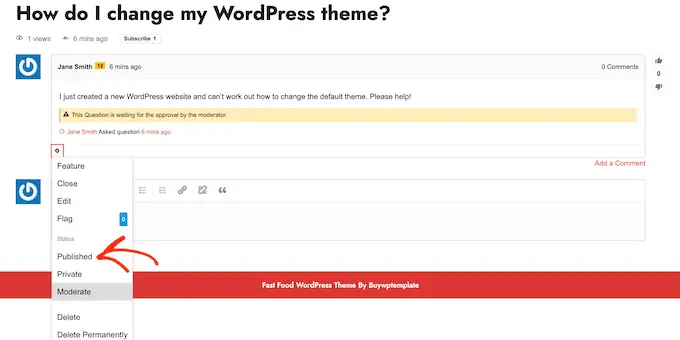
Wenn Sie es gerne veröffentlichen möchten, klicken Sie auf das kleine Zahnradsymbol und wählen Sie dann „Veröffentlicht“.

Wenn Sie den Beitrag nicht veröffentlichen möchten, wählen Sie stattdessen „Löschen“ oder „Endgültig löschen“.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine Frage-und-Antwort-Seite in WordPress zu erstellen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines Kontaktformulars in WordPress oder unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
