Wie erstelle ich eine responsive Bildergalerie in Blogger?
Veröffentlicht: 2024-07-14Möchten Sie Ihrer Blogger-Website eine Bildergalerie hinzufügen und sie responsiv machen, damit sie auf Desktops, Tablets und Mobilgeräten ordnungsgemäß geladen wird?
Folgen Sie dem Artikel, um zu erfahren, wie Sie mithilfe von HTML und CSS eine responsive Bildergalerie auf der Blogger-Website erstellen.
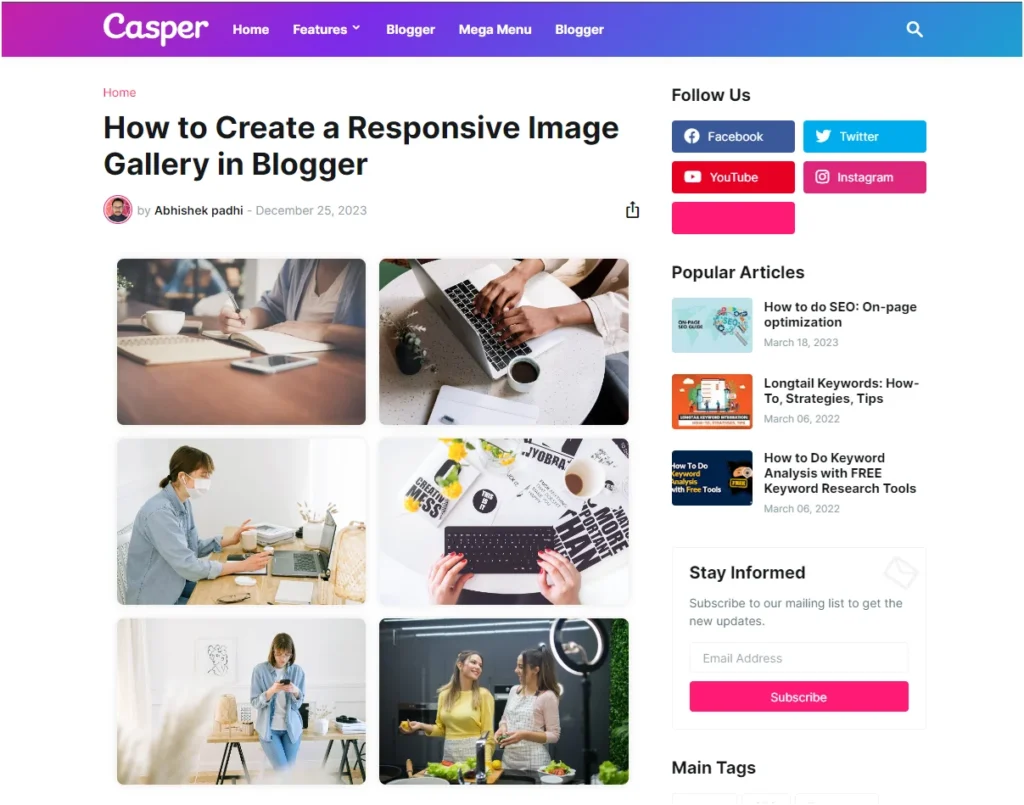
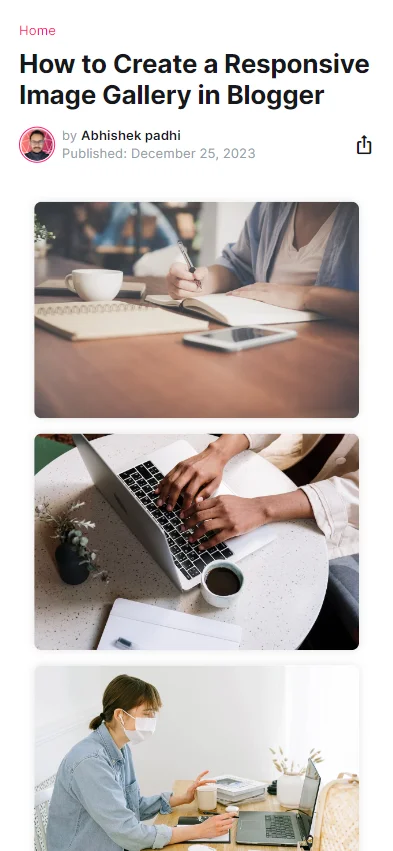
Diese Bildergalerie ist vollständig responsiv und zeigt für große Geräte zwei Bilder in einer einzelnen Zeile und für mobile Geräte automatisch 1 Bild in einer einzelnen Zeile an.
Sie können die Desktop-Ansicht der Bildergalerie unten sehen

Sie können die mobile Ansicht der Bildergalerie unten sehen.

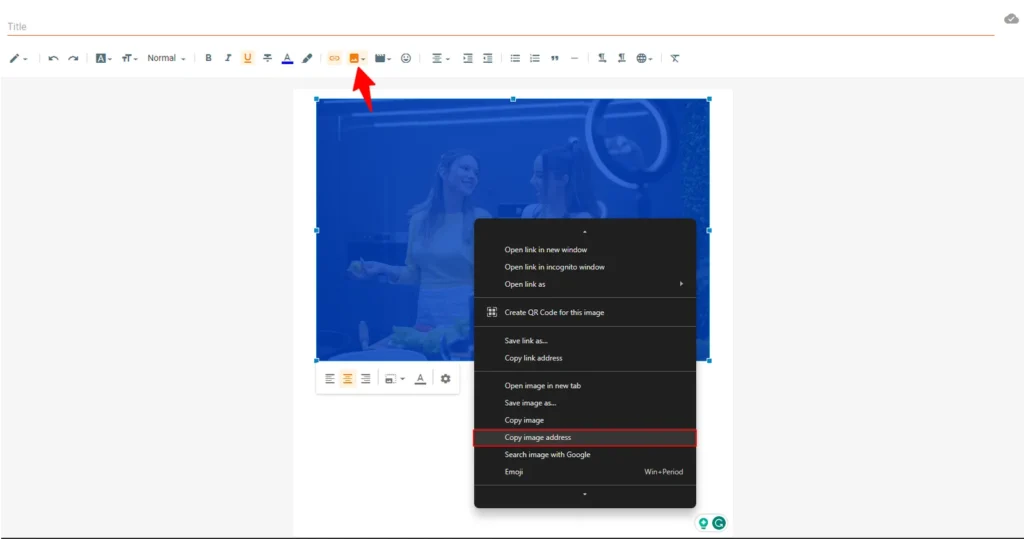
Zunächst müssen Sie Ihre Bilder hochladen und die Quell-URLs dieser Bilder abrufen.

Speichern Sie die Links irgendwo, damit Sie sie im folgenden Bildergalerie-Code verwenden können.
Öffnen Sie dann den Beitrags- oder Seiteneditor in der HTML-Ansicht, in dem Sie die Bildergalerie hinzufügen möchten.
Jetzt müssen Sie den folgenden Code kopieren und in Ihren Post-Editor einfügen.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Jetzt müssen Sie die Bildquellen-URLs Ihres eigenen Bildes ersetzen und die Seite veröffentlichen.
Sie haben Ihrer Blogger-Website erfolgreich eine Bildergalerie hinzugefügt.
Dieser Code erstellt mithilfe von CSS Grid eine einfache responsive Bildergalerie. Die Eigenschaft „grid-template-columns“ wird verwendet, um ein flexibles Rasterlayout zu erstellen, und „minmax(250px, 1fr)“ stellt sicher, dass jede Spalte mindestens 250 Pixel breit ist, aber erweitert werden kann, wenn zusätzlicher Platz verfügbar ist.
Sie können den HTML-Code jederzeit anpassen, indem Sie weitere div Elemente mit der Klasse gallery-item für zusätzliche Bilder hinzufügen.
Erweiterte Bildergalerie mit Lightbox-Funktionalität
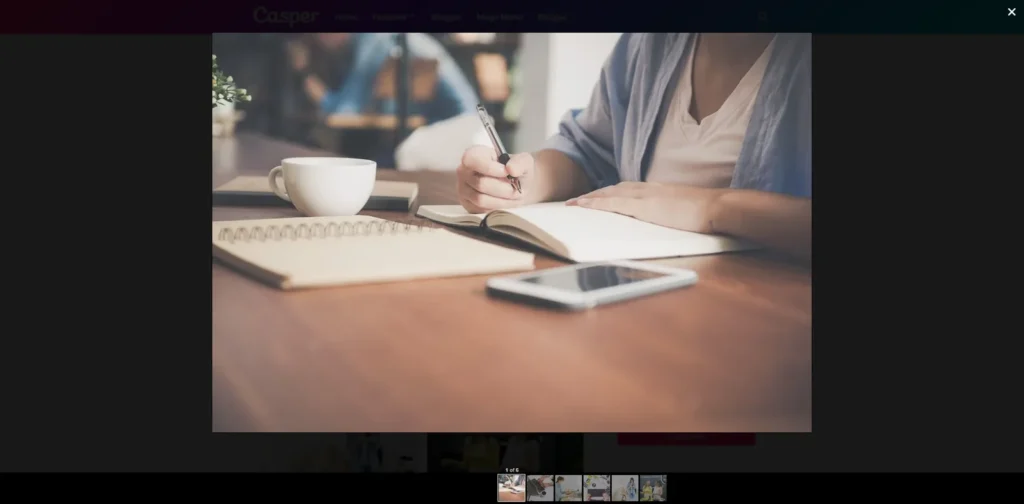
Wenn Sie Ihrer Galerie eine Bild-Lightbox hinzufügen möchten, die eine größere Version des angeklickten Bildes anzeigt, befolgen Sie die folgenden Schritte.

Hier kann der Benutzer einfach auf das Bild klicken, es erweitern, um es in einer Lightbox zu öffnen, und sich die restlichen Bilder in einer größeren Ansicht ansehen.

Dadurch wird das Benutzererlebnis auf der Website verbessert. Wenn Sie eine Bild-Website betreiben, sollten Sie diese Funktionalität aktivieren.
Verwenden Sie einfach den folgenden Code, um die Bildergalerie mit Lightbox auf der Blogger-Website zu aktivieren.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Hier verwenden wir das Lightbox-Skript, um ein Bild in einer Lightbox zu öffnen.
Wenn Sie Bedenken hinsichtlich der langsamen Ladegeschwindigkeit haben, nachdem Sie diese Lightbox verwendet haben, können Sie das Laden des Skripts verzögern, indem Sie den folgenden Code anstelle des Originalcodes verwenden.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Abschluss
Ich hoffe, Sie haben gelernt, wie Sie auf der Blogger-Website eine Responsive-Bildergalerie erstellen. Wenn Sie Zweifel haben, teilen Sie mir dies bitte im Kommentarbereich mit.
- Lesen Sie auch: So erhalten Sie die Genehmigung eines AdSense-Kontos im Jahr 2024
Wenn Ihnen dieser Artikel gefällt, abonnieren Sie unseren YouTube-Kanal.
