So erstellen Sie ein Sass-basiertes WordPress-Theme
Veröffentlicht: 2022-10-19Sass ist ein leistungsstarker CSS-Präprozessor, der es Entwicklern ermöglicht, effizienteren und wartbareren Code zu schreiben. Es ermöglicht auch die Erstellung von Themen, die in mehreren Projekten wiederverwendet werden können. In diesem Artikel zeigen wir Ihnen, wie Sie ein Sass-basiertes Theme für WordPress erstellen. Wir werden das beliebte Bootstrap-Framework verwenden, um unser Thema zu strukturieren. Wir werden auch die Bourbon-Mixin-Bibliothek verwenden, um uns beim Schreiben unseres Sass-Codes zu helfen.
Eine CSS-Präprozessorsprache wie Sass oder LESS wird oft als beste Option für Designer und Frontend-Entwickler empfohlen. Variablen, grundlegende mathematische Operatoren, Verschachtelungen und Mixins sind einige Beispiele für Funktionen, die derzeit im CSS nicht unterstützt werden. Aufgrund der Entwicklung der Plattform wurden die Stile des WordPress-Adminbereichs auf Sass portiert. Das Importieren mehrerer Dateien in Ihr Haupt-Stylesheet und das Erstellen einer einzelnen CSS-Datei für Ihr Design mit Sass ist eine einfache Möglichkeit, dies zu tun. Wenn Sie Koala starten, sehen Sie die Sass-Datei in Ihrem Stylesheets-Verzeichnis . Um dies zu testen, müssen Sie zuerst Ihre Sass-Datei öffnen. Codieren Sie diese Zeichenfolge in einem Texteditor wie Notepad mit der scss-Funktion.
Wenn Sie Sass verwenden, können Sie einfach und schnell verschachtelte Dateien erstellen, die einfach zu verwalten und zu bearbeiten sind. Sie können beispielsweise alle Elemente innerhalb der Artikelauswahl für den Artikelabschnitt verschachteln. Als Designdesigner erstellen Sie Inhalte, die auf verschiedenen Geräten unterschiedlich angezeigt werden, z. B. Widgets, Beiträge, Navigationsmenüs, Kopfzeilenbilder usw. Da es mit Nestin gut strukturiert ist, müssen Sie dieselben Klassen, Selektoren oder Bezeichner nicht mehrmals schreiben. Wenn Sie dieses Mixin verwenden, wird normalerweise kein Text angezeigt, was Ihnen viel Zeit spart. Sollten Sie bei der Entwicklung eines WordPress-Themes eine CSS-Präprozessorsprache wie Sass verwenden?
Infolgedessen macht Sass für WordPress CSS viel leistungsfähiger, indem es Entwicklern ermöglicht, Variablen, verschachtelte Regeln, Mixins, Module, Partials, Erweiterungen, Vererbungen und Operatoren zu verwenden. Dieses Programm kodiert Ihren Code, was zu einer CSS-Ausgabe führt, die es dem Browser ermöglicht, ihn zu lesen.
CSS-Präprozessoren wie Sass werden verwendet, um Variablen, verschachtelte Regeln und Mixins (auch als syntaktischer Zucker bekannt) zu regulärem CSS hinzuzufügen. Ziel ist es, den Codierungsprozess so einfach wie möglich und gleichzeitig so effizient wie möglich zu gestalten.
Wie schreibe ich Scss in WordPress?

Das Schreiben von SCSS in WordPress ist ein Kinderspiel! Erstelle einfach ein neues Stylesheet in deinem Child-Theme und nenne es etwa „style.scss“. Dann stellen Sie es wie folgt in die Datei functions.php Ihres Child-Themes ein: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > Das ist es! Jetzt können Sie SCSS in Ihr untergeordnetes WordPress-Theme schreiben.
SCSS hat wie Standard-CSS eine verbesserte Formatierung. Es ist schneller als das Schreiben von CSS, sobald Sie damit vertraut sind. SCSS hat seine Vorteile, aber wenn Sie viel CSS schreiben, glänzt es auf höchstem Niveau. Das SCSS und das CMS arbeiten gut zusammen. CSS-Dateien können in kleinere Teile unterteilt werden, was eine Wiederverwendung und eine erhebliche Reduzierung der zum Laden einer Website erforderlichen Ressourcenmenge ermöglicht. Das Folgende ist eine Liste der besten SCSS-Plugins für WordPress-Websites. SCSS sollte in die folgenden Ressourcen und Tools in Ihre Website integriert werden. Bitte hinterlassen Sie weitere Tipps, Fragen oder Tricks im Kommentarbereich unten.

Können wir Scss in CSS schreiben?
Derselbe Code wird von Sass verwendet, um eine CSS-Datei für uns zu generieren. Zunächst müssen Sie einen Ordner erstellen, der CSS und Bilder enthält. Es ist eine gute Idee, eine Datei mit der Sass-Erweiterung im CSS-Ordner zu erstellen. In meinem Fall ist es der Stil.
Ältere Browser können einige Scss-Features noch verstehen
Die SCSS-Funktionalität wird in den meisten älteren Browsern nicht unterstützt, aber es gibt einige, die dies tun. Ältere Browser sind beispielsweise in der Lage, Funktionen und Mischungen zu erkennen. Sie können die Verschachtelung nicht verstehen, also müssen wir sie in normales CSS umwandeln.
Mit SCSS-fähigen Browsern können Sie das Erscheinungsbild Ihrer Website anpassen. Es ist auch möglich, SCSS-Dateien mit einem Plugin oder Konvertierungstool in normales CSS zu konvertieren.
Kann ich Scss mit Php verwenden?
SCSS ist eine PHP-basierte Skriptsprache, die einen SCSS-Compiler bereitstellt. SCSS ist eine CSS-Präprozessorsprache, die Variablen, Mixins, Importe, Verschachtelungen, Farbmanipulation, Funktionen und Steuerungsanweisungen enthält. Jedes Projekt kann SCSS verwenden.
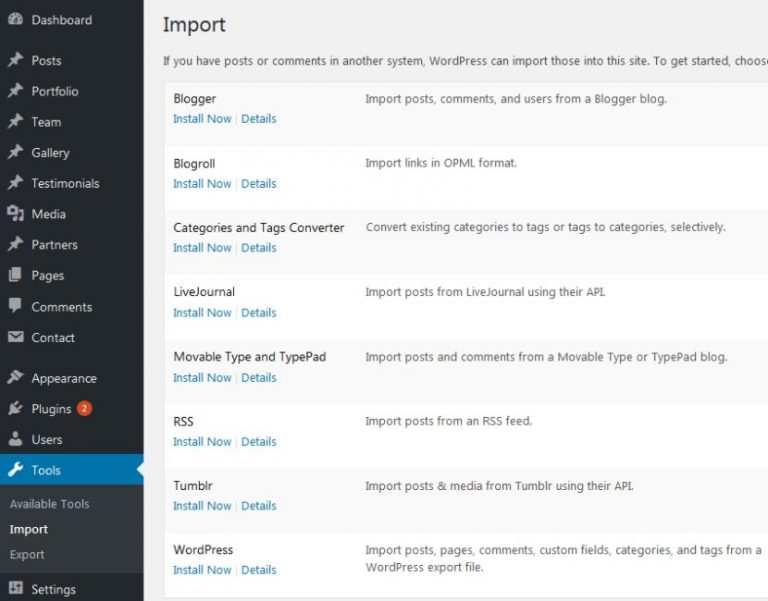
Wie importiere ich Sass in WordPress?

Um Sass in WordPress zu importieren, müssen Sie zuerst das WordPress Sass-Plugin installieren. Sobald das Plugin installiert und aktiviert ist, können Sie zu Ihrem WordPress-Dashboard gehen und auf die Registerkarte „Darstellung“ klicken. Unter der Registerkarte „Darstellung“ sehen Sie einen „Editor“-Link. Klicken Sie auf diesen Link und Sie werden zum WordPress Sass Editor weitergeleitet . Im WordPress Sass Editor können Sie auf die Schaltfläche „Importieren“ klicken und die Sass-Datei auswählen, die Sie importieren möchten.
Infolgedessen können Sass-Präprozessoren die Codeorganisation verbessern, indem sie Partials und Verschachtelungsstile verwenden. Wenn Sie ein Design verwenden möchten, das keine Sass-Dateien enthält, müssen Sie das vorhandene Stylesheet in Sass konvertieren. Nachdem Sie eine long.scss-Datei erstellt haben, die genauso lang ist wie Ihre ursprüngliche CSS-Datei, können Sie Variablen und Mixins verwenden. Sie können mehrere Stile in übergeordneten Selektoren umgestalten, um das Scannen und Bearbeiten zu vereinfachen. Kurze Mixins können verwendet werden, um sich wiederholende Präfixe umzugestalten. Es ist am besten, alle Sass-Dateien in einem Unterverzeichnis aufzubewahren, damit das Stammverzeichnis des Themas nicht beschädigt wird. Die zwei Hauptmethoden zum Erstellen Ihres Sass sind die Verwendung eines Befehlszeilentools oder die Verwendung eines Drittanbietertools.
Anstatt Sass zu verwenden, können wir Compass verwenden, um unsere Kompiliermethode zu verbessern. Der Parameter -watch ermöglicht es Sass, die.scss-Datei zu beobachten und jedes Mal zu kompilieren, wenn es eine Änderung erkennt. Style.scss:style.scss sollte angezeigt werden. Stellen Sie vor dem Importieren Ihrer breitesten Stile sicher, dass sie mit Ihren spezifischsten Stilen übereinstimmen . Die verschiedenen Möglichkeiten, wie Sie Ihre Sammlungen organisieren können, sind ein Beispiel dafür, was Ordner sind.
:myfile.css So installieren Sie Sass auf Mamp
Um SASS zu installieren, öffnen Sie eine Eingabeaufforderung, indem Sie den folgenden Befehl in den Ordner eingeben, der das MAMP-Paket enthält:
Führen Sie nach der Installation von npm bitte Npm -g sass aus. Um eine SASS-Datei nach der Installation des Pakets in eine CSS-Datei zu konvertieren, verwenden Sie den folgenden Befehl: *br Ich möchte Ihre Datei in der Komponente Myfile.sCSS verwenden. Indem Sie dem folgenden Befehl folgen, können Sie eine Vorschau der Änderungen anzeigen, die Sie vornehmen, während sie vorgenommen werden.
So bald wie möglich ansehen. CSS im Format myfile.scss.
