So erstellen Sie einen Servicebereich in WordPress
Veröffentlicht: 2022-12-09Möchten Sie Ihrer WordPress-Website einen Servicebereich hinzufügen?
Wenn potenzielle Kunden Ihre Website besuchen, möchten sie wissen, welche Dienstleistungen Sie anbieten. Ein Servicebereich kann diese Informationen schnell und einfach übermitteln, sodass Besucher entscheiden können, ob sie mehr über Ihr Unternehmen erfahren möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Servicebereich in WordPress erstellen. Wir teilen Ihnen auch mit, wie Sie mehr Leads erhalten, indem Sie Ihrem Servicebereich ein Angebotsanfrageformular hinzufügen.

Warum einen Servicebereich in WordPress erstellen?
Um mehr Umsatz zu erzielen, ist es wichtig, den Besuchern alle Informationen zu geben, die sie benötigen, um zu verstehen, welche Dienstleistungen Sie anbieten.
Dies kann alles umfassen, von Preisen und Vorteilen bis hin zu detaillierten technischen Spezifikationen, je nachdem, welche Dienstleistungen Sie verkaufen.
Das sind viele Informationen, daher empfehlen wir, für jeden von Ihnen angebotenen Dienst eine benutzerdefinierte Seite in WordPress zu erstellen.
Anschließend können Sie Ihrer Homepage oder Landingpage einen Servicebereich hinzufügen, der Ihnen in einem kompakten Bereich einen kurzen Überblick über alle Ihre Services gibt.

So können Besucher schnell entscheiden, ob sie mehr über Ihre Dienstleistungen erfahren möchten.
Sie können dann Links zu den verschiedenen Serviceseiten einfügen, sodass Besucher jeden Service detaillierter erkunden können.

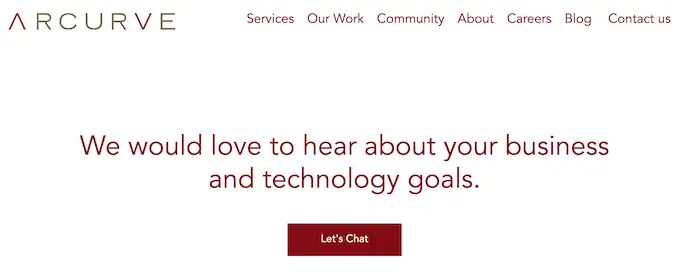
Eine weitere Option besteht darin, einen starken Handlungsaufruf einzufügen, z. B. einen Rückruf anzufordern oder ein Formular auszufüllen, um ein personalisiertes Angebot zu erhalten.
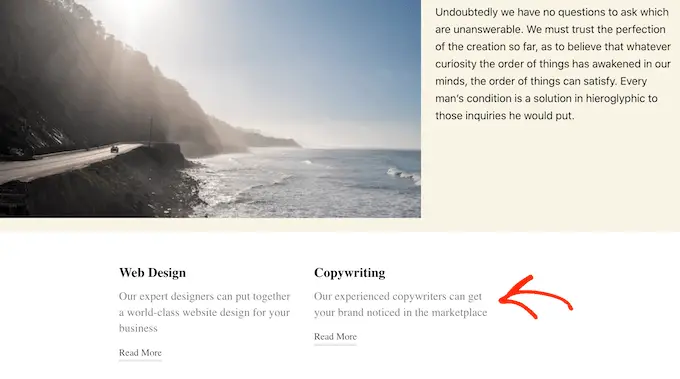
Das folgende Bild zeigt ein Beispiel für einen Call-to-Action, der direkt unter einem Serviceabschnitt angezeigt wird.

Lassen Sie uns einen Blick darauf werfen, wie Sie auf einfache Weise einen Servicebereich in WordPress erstellen und ihn dann zu jeder Seite Ihrer Website hinzufügen können. Verwenden Sie einfach die nachstehenden Schnelllinks, um zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. So erstellen Sie einen Serviceabschnitt mit SeedProd (empfohlen)
- Methode 2. Erstellen eines Diensteabschnitts in WordPress mit dem Blockeditor
Methode 1. So erstellen Sie einen Serviceabschnitt mit SeedPro d (empfohlen)
Der beste Weg, einen Servicebereich zu erstellen, ist die Verwendung eines Seitenerstellers.
Mit einem guten Seitenerstellungs-Plugin können Sie so viele Dienste hinzufügen, wie Sie möchten, und diese Dienste in einem schönen Layout anordnen. Sie können Besucher auch ermutigen, mehr über Ihre Dienste zu erfahren, indem Sie CTAs, Links, Schaltflächen und mehr hinzufügen.
SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress. Es enthält mehr als 180 professionell gestaltete Vorlagen und vorgefertigte Abschnitte, die sich perfekt für die Bewerbung Ihrer Dienstleistungen eignen.
SeedProd funktioniert auch mit vielen beliebten Tools von Drittanbietern, die Sie möglicherweise bereits verwenden, um Conversions zu erhalten und zu verwalten. Dazu gehören Top-E-Mail-Marketing-Dienste, WooCommerce, Google Analytics und mehr.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, aber wir verwenden SeedProd Pro, da es mehr Vorlagen und Blöcke enthält. Es funktioniert auch mit den besten E-Mail-Marketing-Diensten.
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Lizenzschlüssel eingegeben haben, fahren Sie fort und klicken Sie auf „Schlüssel bestätigen“.
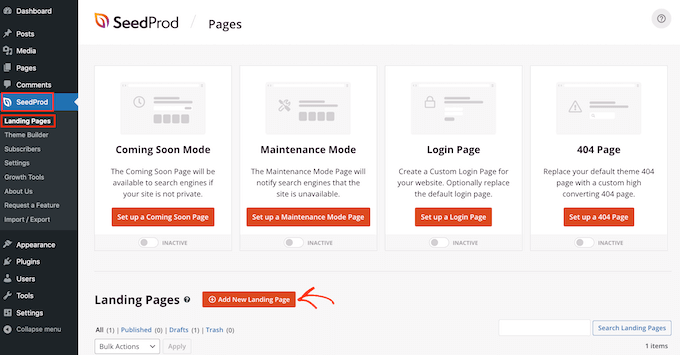
Der nächste Schritt ist das Erstellen einer neuen Seite, auf der Sie den Servicebereich hinzufügen. Gehen Sie dazu in Ihrem WordPress-Dashboard zu SeedProd » Landing Pages .
Klicken Sie anschließend auf die Schaltfläche „Neue Zielseite hinzufügen“.

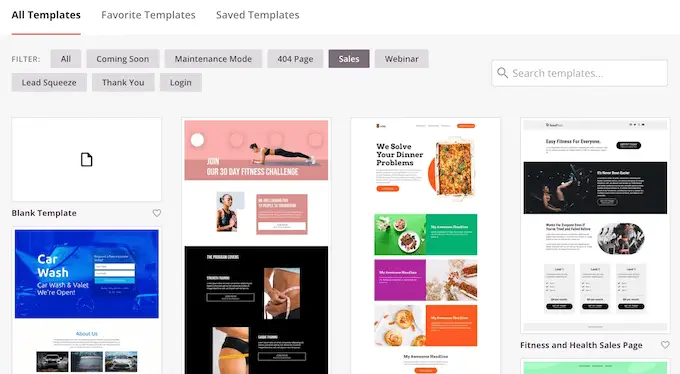
Sie können jetzt eine der vorgefertigten Vorlagen von SeedProd auswählen.
Um Ihnen bei der Suche nach der perfekten Vorlage zu helfen, sind die Designs von SeedProd in verschiedene Kampagnentypen unterteilt, z. B. „Squeeze“, „Ead“ und „In Kürze“.
Sie können auf die Registerkarten oben auf dem Bildschirm klicken, um die Vorlagen basierend auf dem Kampagnentyp zu filtern.

Wenn Sie es vorziehen, bei Null anzufangen, dann hat SeedProd auch eine leere Vorlage, die keine Standardinhalte oder Designelemente hat.
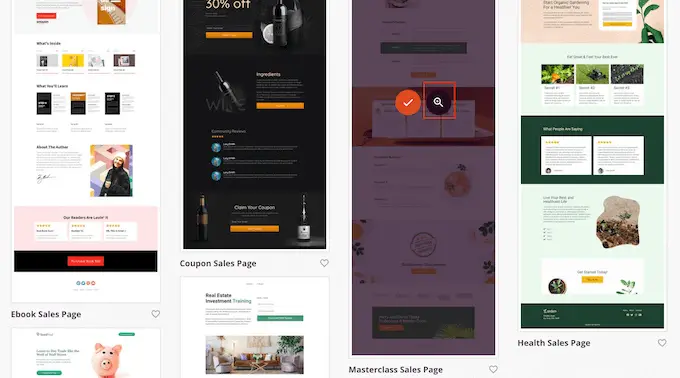
Um sich ein Design genauer anzusehen, fahren Sie einfach mit der Maus über die Vorlage und klicken Sie dann auf das kleine Lupensymbol.

Wenn Sie ein Layout finden, das Sie verwenden möchten, klicken Sie auf „Diese Vorlage auswählen“. Wir verwenden die Vorlage „Masterclass-Verkaufsseite“ in allen unseren Bildern, aber Sie können jede beliebige Vorlage verwenden.
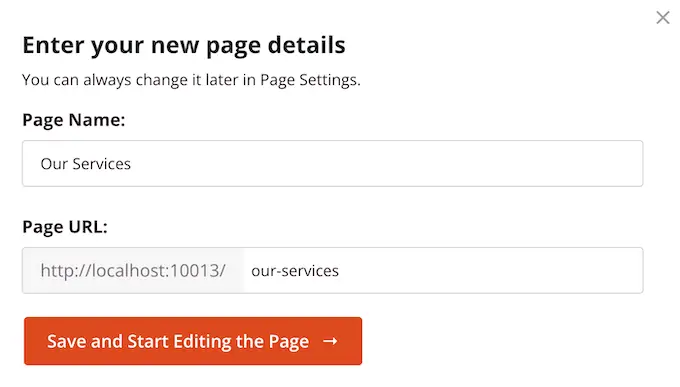
Nachdem Sie eine Vorlage ausgewählt haben, geben Sie einen Namen für Ihre benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL unter Verwendung des Titels, aber Sie können dies ändern, wenn Sie möchten.
Eine beschreibende URL hilft Suchmaschinen zu verstehen, worum es auf einer Seite geht, damit sie diese Seite an Personen liefern können, die nach Inhalten wie Ihren suchen.

Um Ihrer Seite die besten Chancen zu geben, in relevanten Suchergebnissen zu erscheinen, können Sie der URL einige relevante Schlüsselwörter hinzufügen. Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.
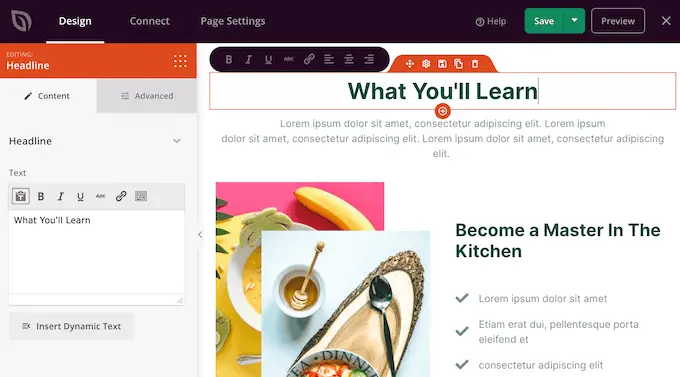
Dadurch wird der SeedProd-Drag-and-Drop-Seitenersteller geladen. Es zeigt rechts eine Live-Vorschau Ihrer Seite und links einige Einstellungen.

Die meisten SeedProd-Vorlagen enthalten bereits einige Blöcke, die ein zentraler Bestandteil jedes SeedProd-Layouts sind.
Um einen beliebigen Block anzupassen, klicke ihn einfach an, um ihn auszuwählen. Das Menü auf der linken Seite zeigt dann alle Einstellungen, mit denen Sie den Block bearbeiten können, wie z. B. das Ändern der Schriftgröße oder das Ersetzen eines Stock-Bildes.

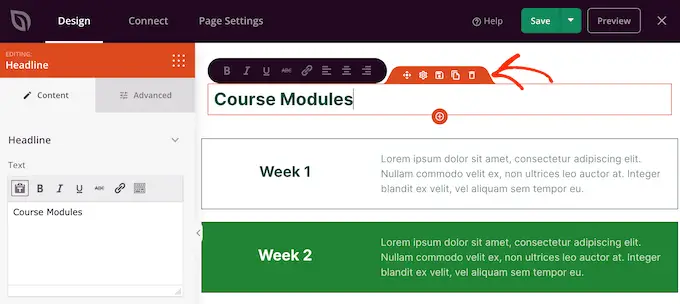
Wenn Sie einen Block aus dem Design entfernen möchten, klicken Sie einfach auf diesen Block.
Klicken Sie als Nächstes auf das kleine Papierkorbsymbol in der angezeigten Menüleiste.

Um deinem Design neue Blöcke hinzuzufügen, klicke einfach auf den Block im linken Menü und ziehe ihn auf den Editor.
Sie können dann klicken, um den Block auszuwählen und im Menü auf der linken Seite Änderungen vorzunehmen.
Sie können diese Schritte wiederholen, um jede Art von Seite zu erstellen, z. B. eine Startseite oder eine Google Ad-Zielseite. Die Möglichkeiten sind endlos.
SeedProd enthält auch „Sections“. Dies sind Zeilen- und Blockvorlagen für gängige Webdesign-Elemente. Zum Beispiel hat SeedProd Abschnitte für häufig gestellte Fragen, Fußzeilen und Kundenreferenzen.
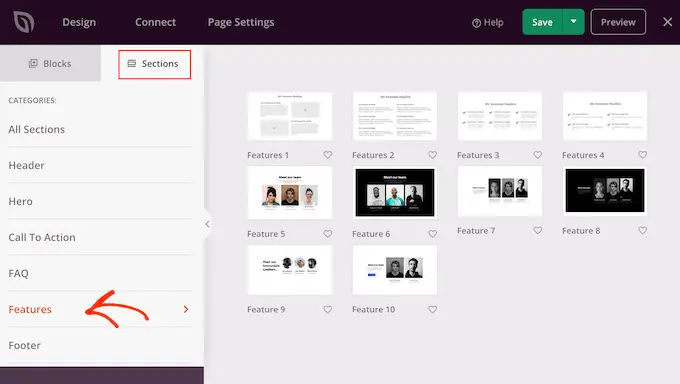
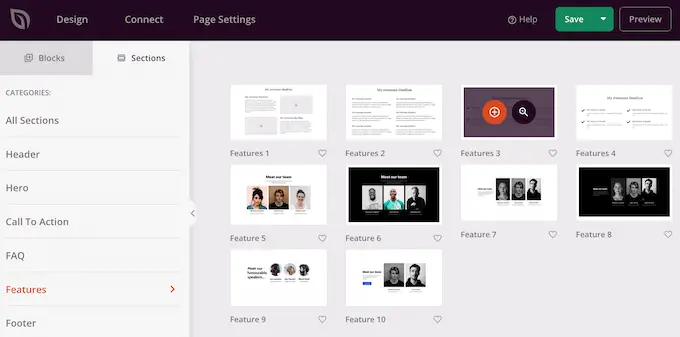
Es hat auch verschiedene Abschnitte, die sich perfekt zum Erstellen eines Serviceabschnitts in WordPress eignen. Um einen Blick auf die verschiedenen Abschnitte zu werfen, klicken Sie auf die Registerkarte „Abschnitte“.
Diese Mini-Vorlagen sind in verschiedene Kategorien eingeteilt, aber da wir einen Service-Bereich erstellen möchten, empfehlen wir, einen Blick auf die Kategorie „Features“ zu werfen.

Hier finden Sie Abschnitte, die Absätze, Unterüberschriften und Bilder in einem schönen Layout verwenden.
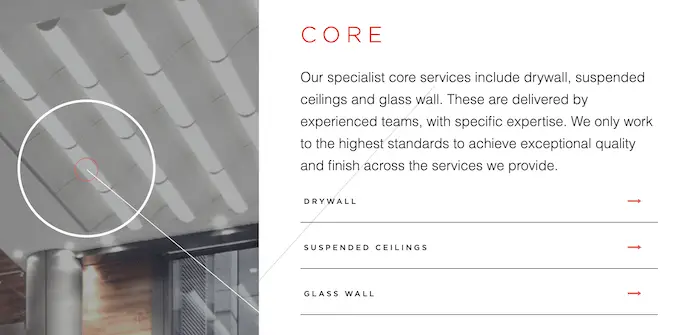
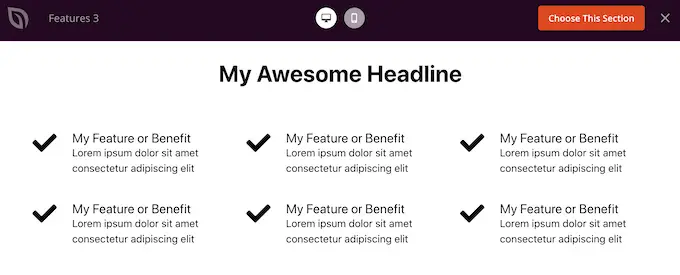
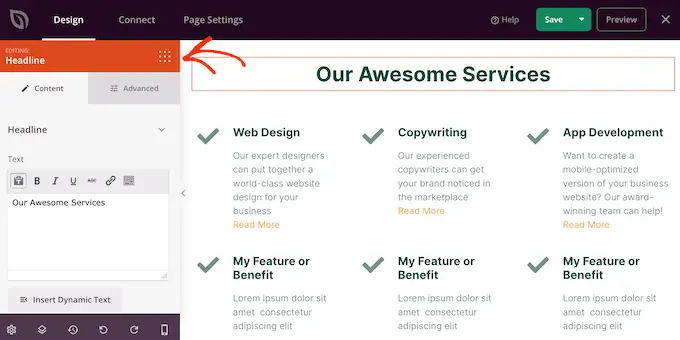
In der folgenden Abbildung sehen Sie den Abschnitt „Features 3“. Um dies in einen Servicebereich umzuwandeln, müssen Sie lediglich Ihren eigenen Text und Ihre eigenen Bilder hinzufügen.

Vielleicht möchten Sie sich auch die Kategorie „Call To Action“ ansehen. Diese Kategorie hat viele verschiedene Abschnitte, darunter einige, mit denen Sie für Ihre Dienste werben können.
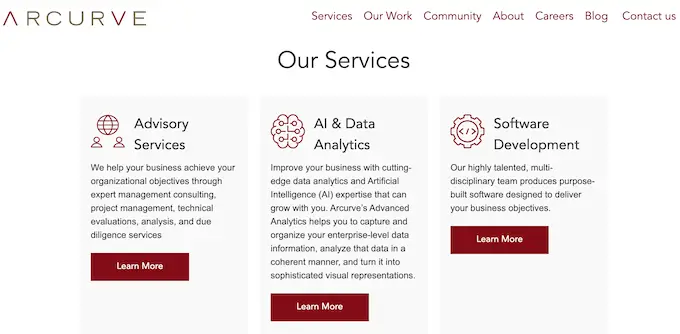
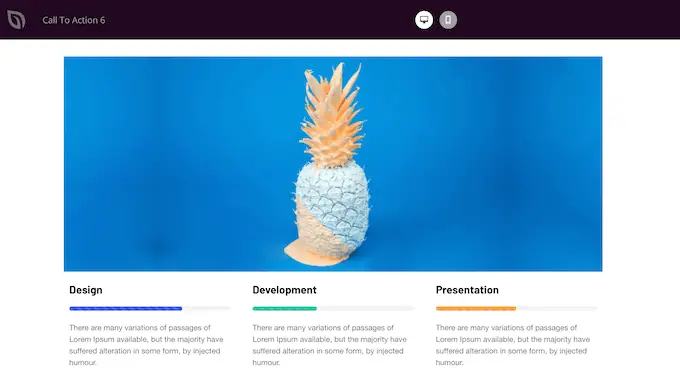
In der folgenden Abbildung sehen Sie den Abschnitt „Call To Action 6“, der bereits Platz für drei Dienste bietet.

Um einen Abschnitt in der Vorschau anzuzeigen, bewegen Sie einfach die Maus darüber und klicken Sie dann auf das angezeigte Lupensymbol.
Wenn Sie einen Abschnitt finden, den Sie verwenden möchten, bewegen Sie einfach Ihre Maus über diesen Abschnitt und klicken Sie auf das kleine „+“-Symbol.

Dadurch wird der Abschnitt unten auf deiner Seite hinzugefügt, aber du kannst Abschnitte und Blöcke mit der Drag-and-Drop-Funktion in deinem Design verschieben.
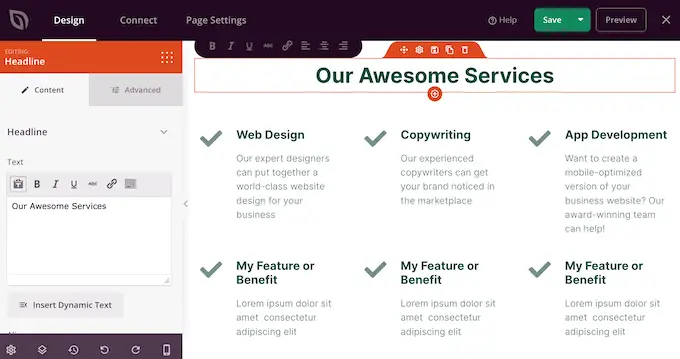
Nachdem Sie einen Abschnitt hinzugefügt haben, können Sie einfach auf einen beliebigen Block in diesem Abschnitt klicken, um ihn anzupassen. Zu Beginn möchten Sie normalerweise einige Informationen zu Ihren Diensten eingeben.
Klicken Sie dazu einfach auf einen beliebigen „Text“, „Überschrift“ oder einen ähnlichen Abschnitt. Geben Sie dann in das Textfeld ein, das links neben dem Builder angezeigt wird.

Sie können den Text formatieren, ähnlich wie Sie Text im Standard-WordPress-Post-Editor formatieren.
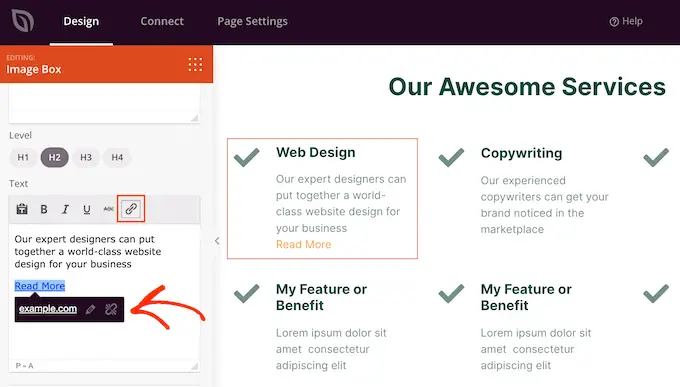
Es ist auch eine gute Idee, Links zu Seiten hinzuzufügen, auf denen Besucher mehr über die einzelnen Dienste erfahren können.

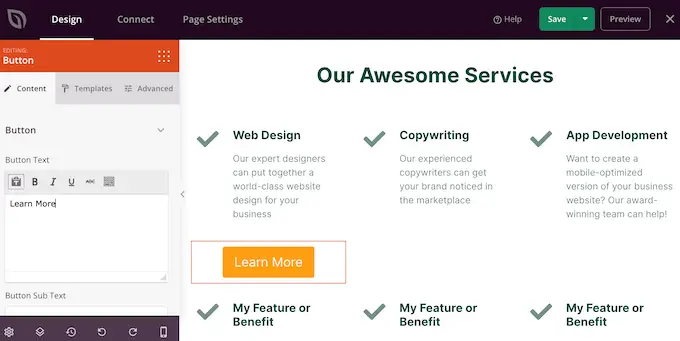
Eine weitere Option ist die Verwendung eines „Call to Action“-Buttons. Auch wenn der Abschnitt keine Schaltflächen enthält, können Sie diese ganz einfach hinzufügen.
Klicken Sie im linken Menü einfach auf das Symbol „Blöcke“, das wie ein Quadrat aus kleinen Punkten aussieht.

Sie können dann einen „Button“-Block per Drag-and-Drop in Ihren Abschnitt ziehen.
Wenn Sie 'Button'-Blöcke erstellen, können Sie diese genau so anpassen, wie Sie jeden Block bearbeiten. Klicken Sie einfach darauf und nehmen Sie dann Ihre Änderungen im linken Menü vor.

Sie können weitere Blöcke hinzufügen, indem Sie dem oben beschriebenen Verfahren folgen.
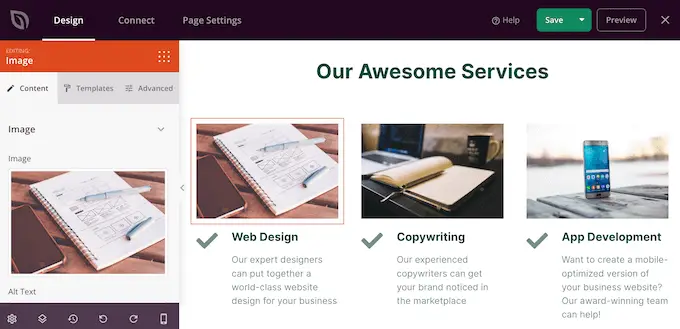
Beispielsweise könnten Sie mithilfe eines „Bild“-Blocks Fotos hinzufügen, die jeden Dienst in Aktion zeigen.

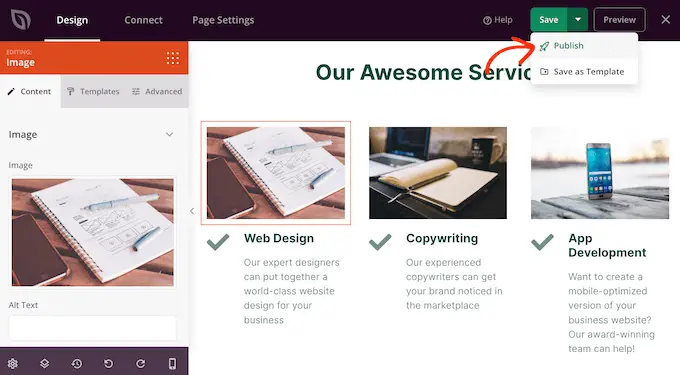
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben der Schaltfläche "Speichern" klicken.

Wählen Sie dann die Option „Veröffentlichen“.

Ihre Seite wird nun auf Ihrer WordPress-Website live geschaltet und Besucher können alle Ihre Dienste auf einen Blick sehen.
Methode 2. Erstellen eines Diensteabschnitts in WordPress mit dem Blockeditor
Sie können auch einen Servicebereich mit dem kostenlosen Service Box Showcase-Plugin erstellen und ihn dann mit Shortcode zu jeder Seite oder jedem Post hinzufügen.
Sie müssen eines der vorgefertigten Serviceabschnitt-Layouts des Plugins verwenden, daher ist dies nicht die am besten anpassbare Methode.
Mit dem Plugin können Sie jedoch mit den bekannten WordPress-Inhaltseditor-Tools einen Servicebereich erstellen, sodass dies schnell und einfach ist.
Zuerst müssen Sie das kostenlose Service Box Showcase-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
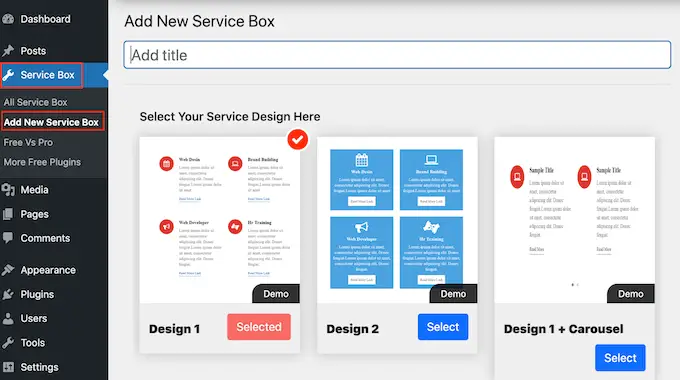
Gehen Sie nach der Aktivierung zu Service Box » Neue Service Box hinzufügen in Ihrem WordPress-Adminbereich.

Zunächst müssen Sie einen Titel für Ihren Servicebereich eingeben. Dieser erscheint nur im Dashboard und nicht auf Ihrer Website, daher dient dieser Titel nur zu Ihrer Information.
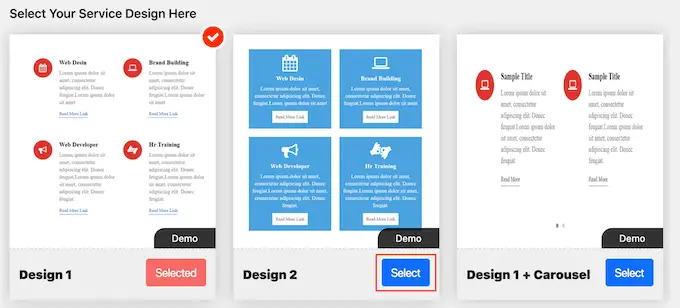
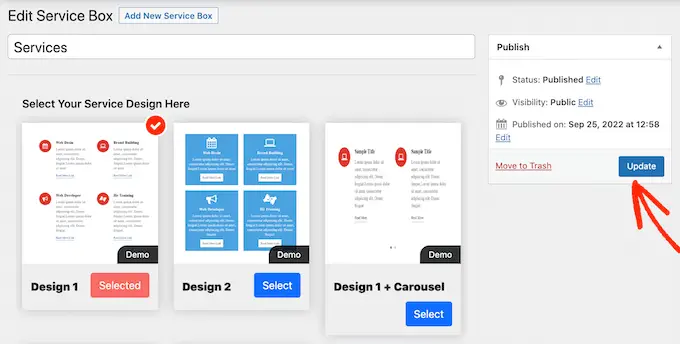
Suchen Sie danach das Layout, das Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Auswählen“.

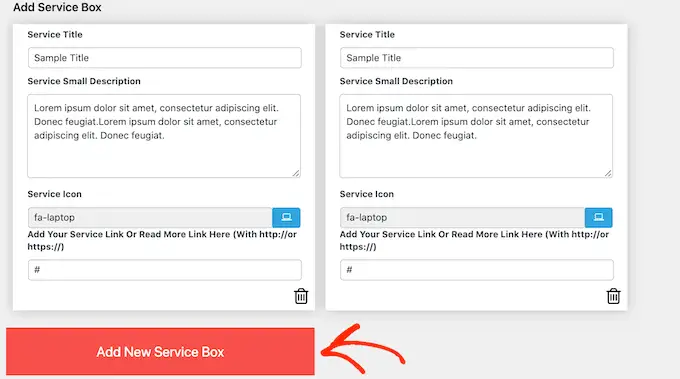
Scrollen Sie als Nächstes zu „Add Service Box“, die standardmäßig zwei Dienste enthält.
Um dem Abschnitt weitere Services hinzuzufügen, klicken Sie auf „Add New Service Box“.

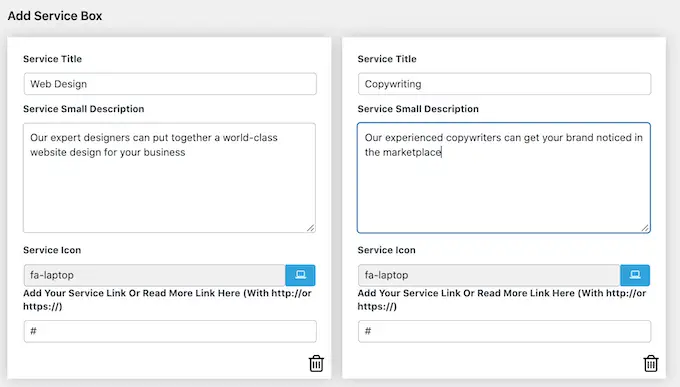
Anschließend können Sie für jeden Dienst einen Titel eingeben und eine Beschreibung hinzufügen.
Dies ist der Text, der im Frontend Ihrer Website angezeigt wird. Stellen Sie also sicher, dass Sie den Besuchern alle Informationen geben, die sie benötigen.

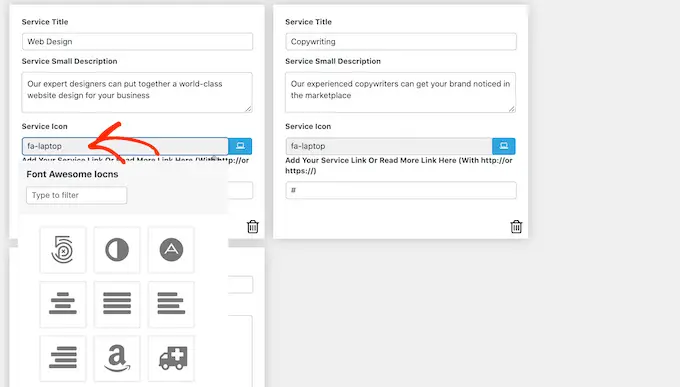
Standardmäßig fügt das Plugin jedem Dienst dasselbe Symbol hinzu. Es ist eine gute Idee, diese Symbole in etwas zu ändern, das für jeden Dienst einzigartig ist.
Um die verschiedenen Symbole anzuzeigen, die Sie verwenden können, klicken Sie auf das Feld „Dienstsymbol“. Dies öffnet ein Popup, in dem Sie durch die verschiedenen Bilder blättern und auf dasjenige klicken können, das Sie verwenden möchten.

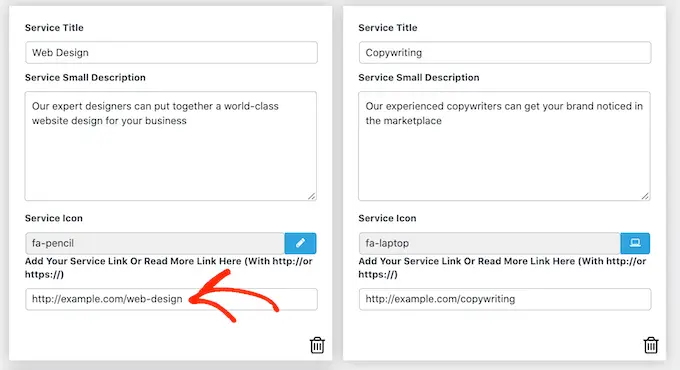
Es ist auch eine gute Idee, einen Link zu einer Seite hinzuzufügen, auf der Besucher mehr über die einzelnen Dienste erfahren können, oder sogar zu einer Seite mit einem Kontaktformular.
Geben Sie dazu einfach den Link in das Feld „Add Your Service or Read More Link Here“ ein.

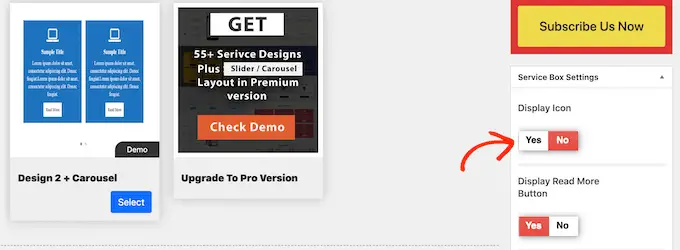
Nachdem Sie all diese Informationen hinzugefügt haben, können Sie das Aussehen Ihres Servicebereichs mithilfe der „Service Box-Einstellungen“ ändern.
Die meisten dieser Einstellungen sind ziemlich einfach. Sie können beispielsweise die Schriftgröße und den Stil ändern. Sie können auch die Linkfarbe sowie die Farbe des Titels, der Beschreibung und mehr ändern.
Wenn Sie im Dienstebereich keine Symbole verwenden möchten, können Sie diese entfernen, indem Sie auf den Schalter „Symbol anzeigen“ klicken.

Es gibt viele verschiedene Einstellungen und was gut aussieht, kann je nach WordPress-Theme variieren. Abgesehen davon können Sie jederzeit zu den „Service Box-Einstellungen“ zurückkehren und einige Änderungen vornehmen, wenn Sie mit dem Aussehen des Servicebereichs auf Ihrer Website nicht zufrieden sind.
Wenn Sie mit der Einrichtung der Servicebox zufrieden sind, klicken Sie einfach oben auf der Seite auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
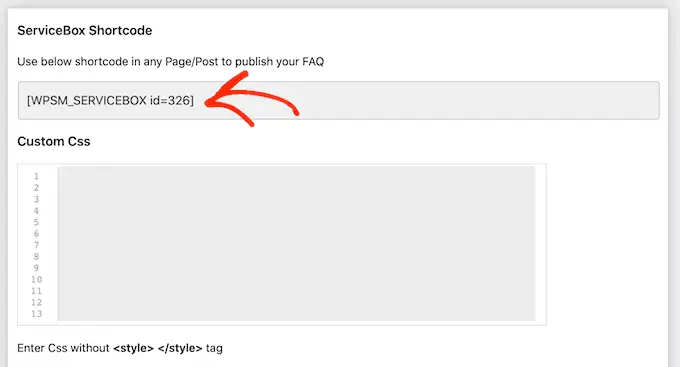
Sie können jetzt den Servicebereich mit einem Shortcode zu Ihrem WordPress-Blog hinzufügen. Scrollen Sie einfach zu „ServiceBox Shortcode“ und kopieren Sie den Code.

Jetzt können Sie das Servicefeld zu jedem Beitrag oder jeder Seite hinzufügen. Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Nachdem Sie den Shortcode eingefügt haben, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“, um die Änderungen live zu übertragen. Wenn Sie dann Ihre Website besuchen, sehen Sie den Servicebereich in Aktion.

An dieser Stelle stellen Sie möglicherweise fest, dass Sie einige Änderungen vornehmen möchten, z. B. die Verwendung einer anderen Hintergrundfarbe oder das Hinzufügen weiterer Spalten.
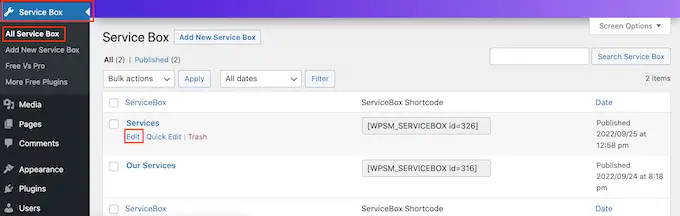
Um diese Änderungen vorzunehmen, gehen Sie einfach zu Service Box » All Service Box . Sie können dann mit der Maus über das Servicefeld fahren und auf den Link „Bearbeiten“ klicken, wenn es angezeigt wird.

Nehmen Sie nun Ihre Änderungen in den „Service Box-Einstellungen“ und anderen Abschnitten vor.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, vergessen Sie nicht, auf „Aktualisieren“ zu klicken.

Wenn Sie jetzt die Seite oder den Beitrag besuchen, auf der/dem Sie das Servicefeld hinzugefügt haben, sehen Sie Ihre Änderungen auf der Website.
BONUS: Erstellung eines Angebotsformulars für Ihre Dienstleistungen
Ein Servicebereich gibt Besuchern einen Überblick über Ihr Unternehmen und Ihr Angebot, damit sie entscheiden können, ob sie mehr erfahren möchten.
Sobald Sie die Aufmerksamkeit des Besuchers auf sich gezogen haben, besteht der nächste Schritt darin, ihn in Leads und Kunden umzuwandeln. Sie können dies tun, indem Sie Ihrer Website ein „Angebotsanfrageformular“ hinzufügen.
Dies ähnelt einem Kontaktformular, verfügt jedoch über einen zusätzlichen Bereich, in dem Besucher einige Informationen über sich selbst oder das, wonach sie suchen, eingeben können.
Dies kann Ihnen helfen, mehr Dienstleistungen zu verkaufen. Sie können beispielsweise einen bestimmten Service empfehlen, ein einzigartiges Paket für diesen Kunden erstellen oder ihm basierend auf den eingegebenen Informationen eine personalisierte E-Mail senden.
Der einfachste Weg, ein Angebotsanfrageformular zu erstellen, ist die Verwendung von WPForms. Es ist das beste WordPress-Formular-Plugin und ermöglicht es Ihnen, jede Art von Formular mit einem einfachen Drag-and-Drop-Editor zu Ihrer Website hinzuzufügen.
WPForms hat sogar ein vorgefertigtes „Angebotsformular anfordern“, das alles enthält, was Sie brauchen, um Besucher in Leads umzuwandeln.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version des WPForms-Plugins, aber wir werden die Pro-Version verwenden, da sie mit der Formularvorlage „Angebot anfordern“ geliefert wird.
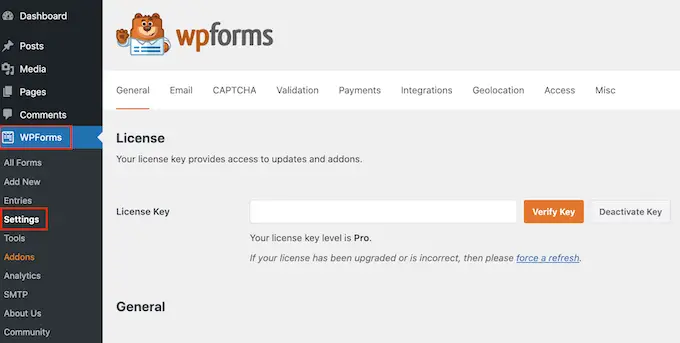
Gehen Sie nach der Aktivierung zu WPForms » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden den Lizenzschlüssel unter Ihrem Konto auf der WPForms-Website. Es steht auch in der E-Mail, die Sie beim Kauf von WPForms erhalten haben.
Klicken Sie nach Eingabe des Lizenzschlüssels auf die Schaltfläche „Verify Key“. Nach einigen Augenblicken sehen Sie eine Meldung, die bestätigt, dass Sie den richtigen Lizenzschlüssel eingegeben haben.
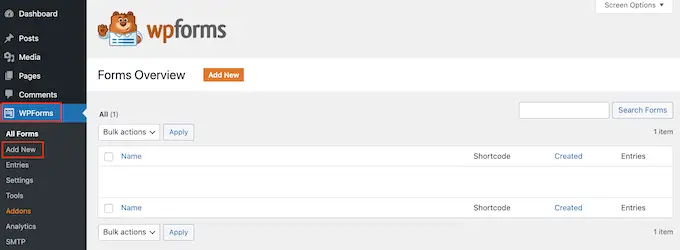
Sobald Sie das getan haben, gehen Sie zu WPForms » Neu hinzufügen .

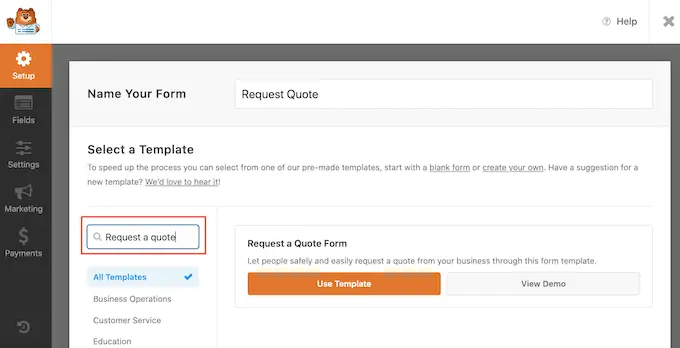
Geben Sie hier einen Namen für Ihr Formular ein. Dies dient nur als Referenz, damit Sie fortfahren und jeden gewünschten Titel verwenden können.
Geben Sie als nächstes „Angebot anfordern“ in das Suchfeld ein. Dadurch wird das Formular „Angebot anfordern“ in den Ergebnissen angezeigt.

Sie können jetzt fortfahren und auf die Schaltfläche „Vorlage verwenden“ klicken.
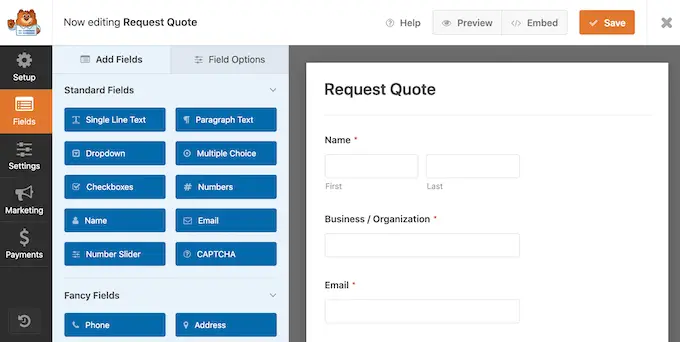
Dadurch wird der WPForms-Editor geladen, mit dem Formular auf der rechten Seite und allen verschiedenen Einstellungen auf der linken Seite.
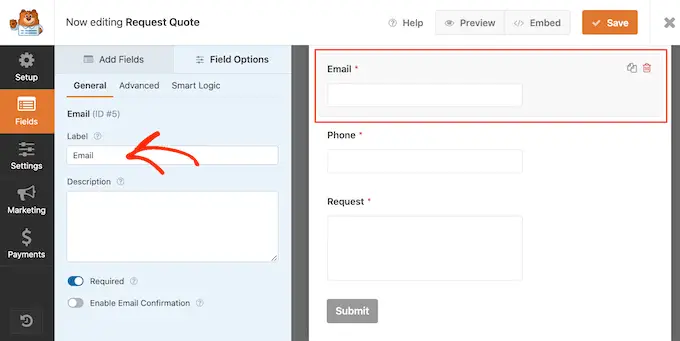
Die Vorlage „Angebot anfordern“ enthält Felder, in die der Besucher seine Informationen eingeben kann, z. B. seinen Namen, seine E-Mail-Adresse und seine Telefonnummer.
Es gibt auch einen Abschnitt, in dem sie ihre spezifische Anfrage eingeben können.

Das Standardformular sollte für die meisten Websites gut funktionieren, aber es ist einfach, das Formular bei Bedarf anzupassen.
Um ein Feld zu bearbeiten, klicken Sie einfach darauf, um es auszuwählen. Das Menü auf der linken Seite zeigt dann alle Einstellungen, mit denen Sie dieses Feld anpassen können.
Sie können beispielsweise den Text ändern, der über jedem Feld angezeigt wird, indem Sie den Text im Feld „Label“ ändern.

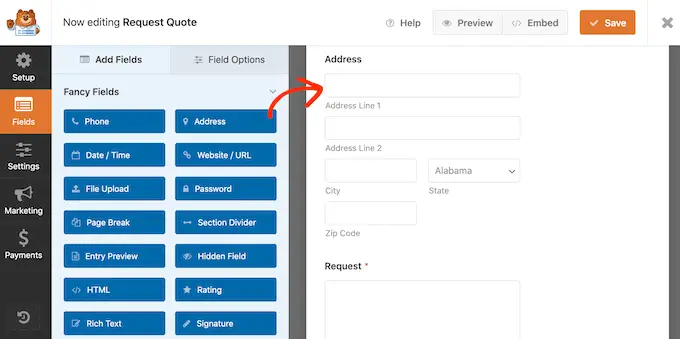
Sie können auch weitere Felder hinzufügen, indem Sie die Registerkarte „Felder hinzufügen“ auswählen.
Ziehen Sie dann einfach einen beliebigen Feldblock auf das Formular und legen Sie ihn dort ab.

Sie können die Reihenfolge, in der die Felder in Ihrem Formular angezeigt werden, auch per Drag-and-Drop ändern.
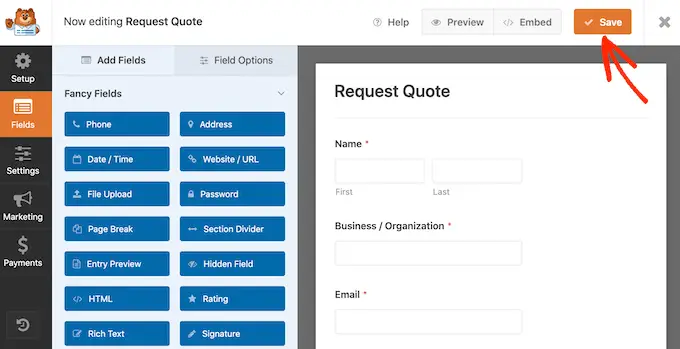
Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Sie können dieses Formular jetzt mit dem WordPress-Inhaltseditor zu jedem WordPress-Beitrag oder jeder Seite hinzufügen.
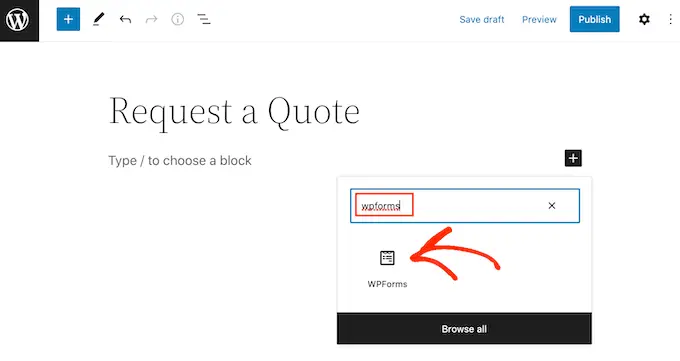
Öffnen Sie einfach die Seite, auf der Sie das Formular hinzufügen möchten, und klicken Sie dann auf die Schaltfläche „+“.
Geben Sie als Nächstes „WPForms“ ein und klicken Sie auf den Block, um ihn zu Ihrer Seite hinzuzufügen.

Öffnen Sie schließlich das Dropdown-Menü und wählen Sie das Angebotsanfrageformular aus.
WPForms zeigt eine Vorschau des Formulars auf dem Bildschirm an. Wenn Sie mit dem Aussehen des Formulars zufrieden sind, können Sie fortfahren und die Seite speichern oder veröffentlichen.

Das Angebotsanfrageformular ist jetzt für Ihre Besucher verfügbar.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einen Servicebereich in WordPress erstellen. Vielleicht möchten Sie auch unseren Artikel über die beste Live-Chat-Software und die Erstellung eines E-Mail-Newsletters lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Create a Services Section in WordPress erschien zuerst auf WPBeginner.
