So erstellen Sie einen einfachen Veranstaltungskalender mit Sugar Calendar
Veröffentlicht: 2022-10-19Möchten Sie Ihrer WordPress-Website einen Veranstaltungskalender hinzufügen?
Ein Kalender ist eine großartige Möglichkeit, persönliche und virtuelle Veranstaltungen mit Ihren Besuchern zu teilen. Sie können eines verwenden, um für Ihre bevorstehenden Veranstaltungen zu werben, mehr Menschen zur Teilnahme zu bewegen und die Markenbekanntheit zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Sugar Calendar ganz einfach einen einfachen Veranstaltungskalender in WordPress erstellen.

Warum einen einfachen Veranstaltungskalender für Ihre WordPress-Website erstellen?
Indem Sie einen Kalender in WordPress hinzufügen, können Sie Ihren Besuchern anstehende Ereignisse anzeigen.
Dies macht es den Menschen leicht, sich über Ihre bevorstehenden Webinare, virtuellen Retreats, Online-Predigten, Coaching-Anrufe und mehr zu informieren. Auf diese Weise kann ein Kalender für Ihre Veranstaltungen werben und mehr Menschen zur Teilnahme animieren.
Wenn Sie eine Mitglieder-Website oder ein Forum haben, können Sie sogar von Benutzern eingereichte Veranstaltungen akzeptieren. Dies ist eine großartige Möglichkeit, eine Community aufzubauen, neue Besucher anzuziehen und Ihren Kalender mit den neuesten Ereignissen auf dem Laufenden zu halten. Außerdem sparen Sie Zeit, da Sie anstehende Termine nicht selbst recherchieren und in den Kalender eintragen müssen.
Lassen Sie uns sehen, wie Sie Ihrer Website einen einfachen Veranstaltungskalender hinzufügen können.
So erstellen Sie einen einfachen Veranstaltungskalender in WordPress
Der einfachste Weg, einen Veranstaltungskalender zu WordPress hinzuzufügen, ist die Verwendung von Sugar Calendar. Es ist das beste WordPress-Kalender-Plugin und hat alles, was Sie brauchen, um mehrere Kalender zu erstellen, Start- und Endzeiten für Ihre Ereignisse festzulegen, mit Google Kalender zu synchronisieren und vieles mehr.
Als erstes müssen Sie das Sugar Calendar-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
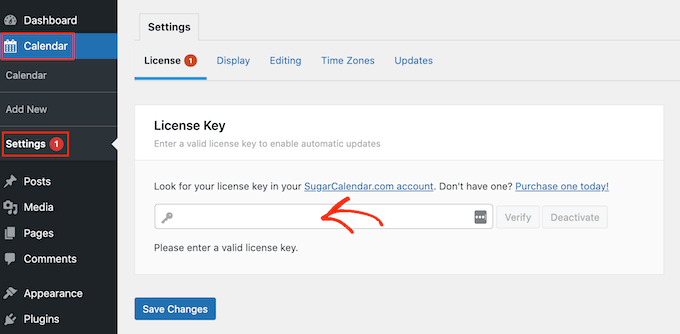
Gehen Sie nach der Aktivierung zur Seite Kalender » Einstellungen . Hier können Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diesen Schlüssel, indem Sie sich bei Ihrem Sugar Calendar-Konto anmelden. Sie steht auch in der E-Mail, die Sie beim Kauf von Sugar Calendar erhalten haben.
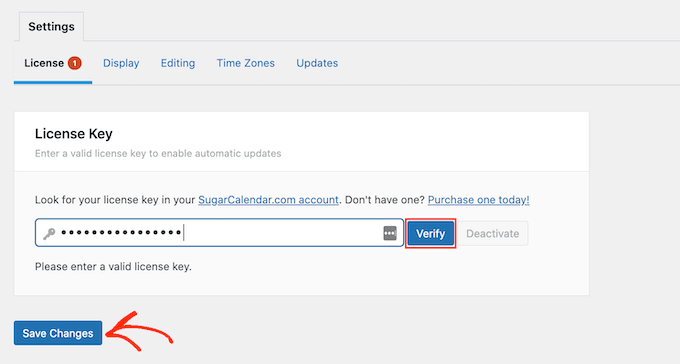
Klicken Sie danach auf die Schaltfläche „Verifizieren“, um zu überprüfen, ob Ihr Lizenzschlüssel gültig ist. Abschließend können Sie auf „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.

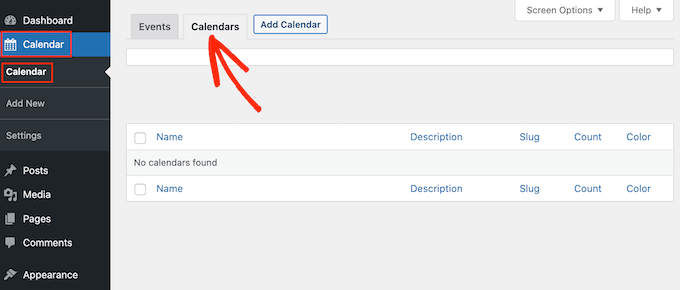
Sobald Sie das getan haben, können Sie einen Kalender erstellen, indem Sie zu Kalender » Kalender gehen.
Klicken Sie hier auf die Registerkarte „Kalender“.

Sie können nun auf die Schaltfläche „Kalender hinzufügen“ klicken.
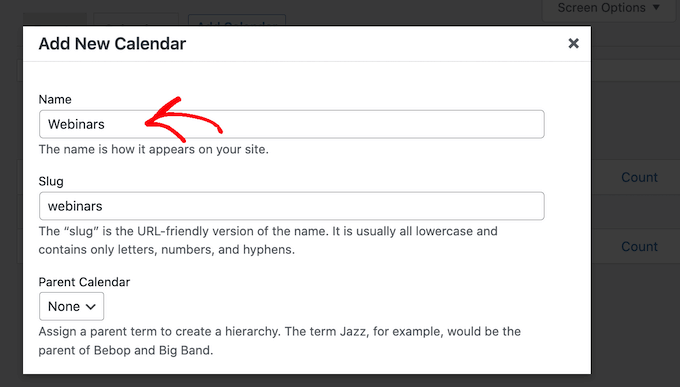
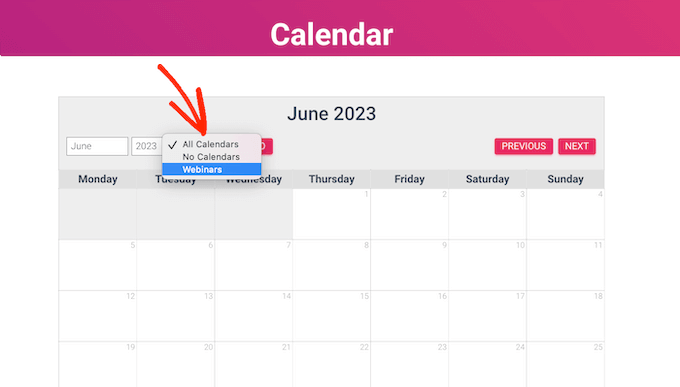
Dies öffnet ein Popup, in dem Sie einen Titel in das Feld „Name“ eingeben können. Mit Sugar Calendar können Sie mehrere Kalender erstellen, aber Ihrer Website wird nur eine einzige Kalenderansicht hinzugefügt. Besucher können über ein Dropdown-Menü zwischen den verschiedenen Kalenderansichten wechseln.
Allerdings soll der „Name“ den Besuchern helfen, die verschiedenen Kalender zu unterscheiden.

Ähnlich wie bei untergeordneten Seiten können Sie Kalender in Eltern-Kind-Beziehungen anordnen.
Kinder werden im WordPress-Dashboard unter ihren Eltern angezeigt, daher kann dies eine nützliche Möglichkeit sein, Ihre Kalender zu organisieren. Dies gilt insbesondere, wenn Sie viele verschiedene Kalender haben.
Alle Kalender sind standardmäßig übergeordnete Kalender. Um einen untergeordneten Kalender zu erstellen, müssen Sie das Dropdown-Menü „Übergeordnet“ öffnen und dann den Kalender auswählen, den Sie als übergeordneten Kalender verwenden möchten.
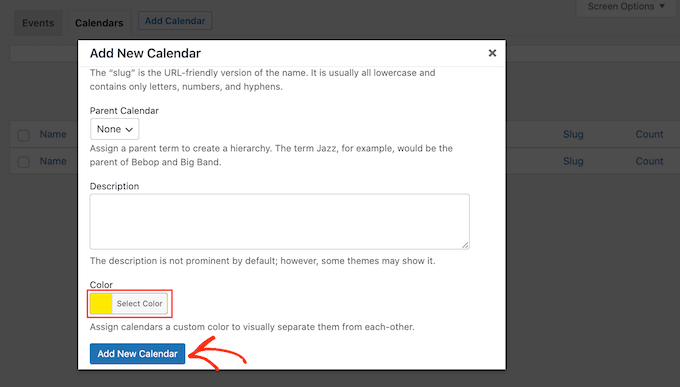
Als Nächstes können Sie eine optionale Beschreibung hinzufügen. Abhängig von Ihrem WordPress-Theme wird dies möglicherweise neben dem Kalender auf Ihrer Website angezeigt, aber nicht alle Themen zeigen die Kalenderbeschreibung. Wenn Sie eine Beschreibung hinzufügen, überprüfen Sie immer, ob sie auf Ihrer WordPress-Website angezeigt wird.
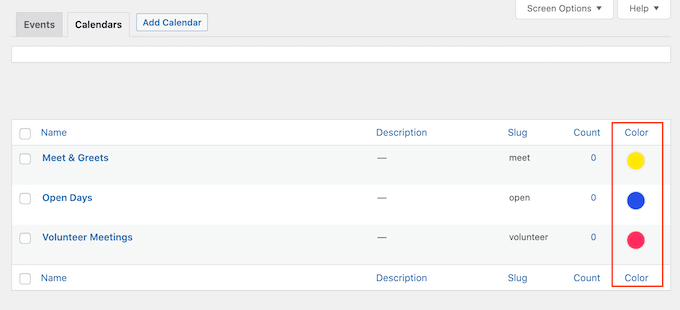
Schließlich möchten Sie vielleicht eine Farbe hinzufügen, die neben dem Kalender in Ihrem WordPress-Dashboard angezeigt wird. Diese Farbcodierung kann Ihnen dabei helfen, zusammengehörige Kalender zu gruppieren oder einen bestimmten Kalender leicht zu identifizieren.

Um eine Farbe hinzuzufügen, klicken Sie einfach auf den Schalter „Farbe auswählen“ und treffen Sie dann Ihre Auswahl mit den angezeigten Steuerelementen.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Neuen Kalender hinzufügen“, um fortzufahren und Ihren ersten Sugar-Kalender zu erstellen.

Sie können mehrere Kalender erstellen, indem Sie einfach den oben beschriebenen Vorgang wiederholen.
Hinzufügen von Ereignissen im Sugar Calendar
Nachdem Sie einen Kalender erstellt haben, können Sie diesem Kalender Ereignisse hinzufügen.
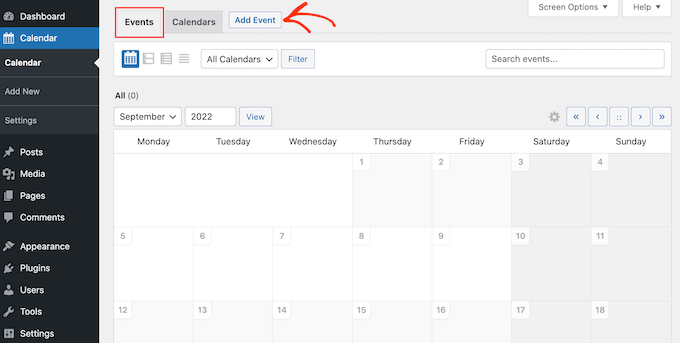
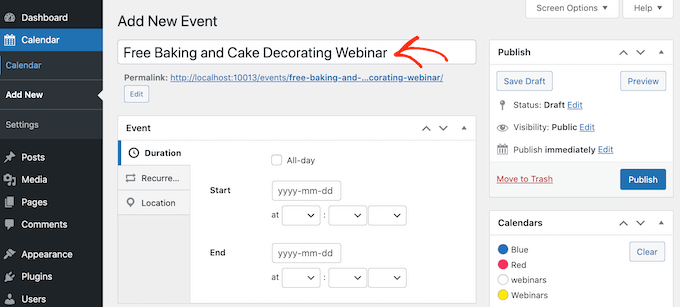
Wählen Sie zunächst die Registerkarte „Ereignisse“ und klicken Sie dann auf die Schaltfläche „Ereignis hinzufügen“.

Sie können jetzt alle Informationen zu Ihrem Ereignis hinzufügen, z. B. Datum und Uhrzeit, Dauer und ob es wiederkehrend ist oder nicht.
Zuerst sollten Sie fortfahren und dem Ereignis einen Namen geben.

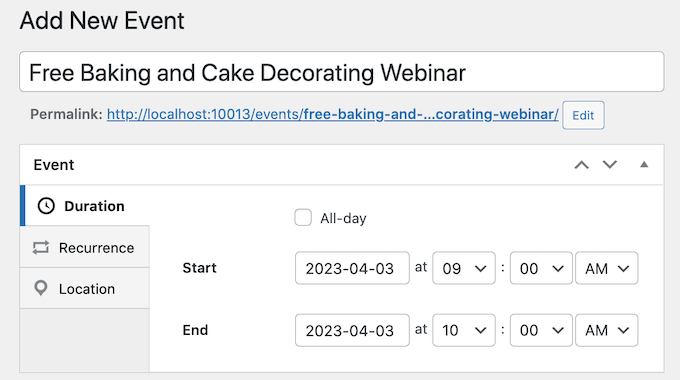
Fügen Sie dann eine Startzeit und ein Enddatum hinzu. Wenn die Veranstaltung den ganzen Tag dauert, können Sie einfach das Kontrollkästchen „Ganztägig“ aktivieren.
Eine weitere Möglichkeit besteht darin, eine Start- und Endzeit festzulegen, wie Sie im folgenden Bild sehen können.

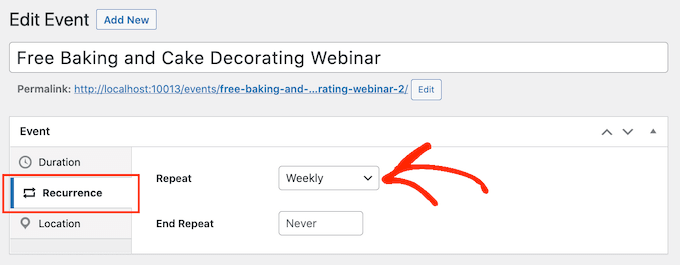
Standardmäßig erstellt Sugar Calendar alle Ereignisse als einmalige Ereignisse. Einige Ereignisse wiederholen sich jedoch. Sie könnten beispielsweise jeden Montagmorgen ein Webinar veranstalten oder ein monatliches Treffen für alle Freiwilligen Ihrer gemeinnützigen Organisation veranstalten.
Um ein wiederkehrendes Ereignis zu erstellen, wählen Sie einfach die Registerkarte „Wiederholung“ und dann eine Option aus dem Dropdown-Menü „Wiederholen“, z. B. „Täglich“, „Wöchentlich“ oder „Monatlich“.

Sie können auch ein optionales „End Repeat“-Datum festlegen, an dem das Ereignis nicht mehr wiederholt wird. Beispielsweise planen Sie möglicherweise, Webinare nur bis Ende des Jahres durchzuführen.

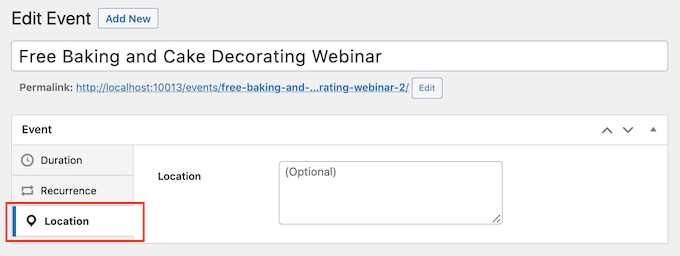
Wenn Sie eine persönliche Veranstaltung organisieren, können Sie auch die Registerkarte „Ort“ auswählen und eingeben, wo diese Veranstaltung stattfinden wird.

Geben Sie als Nächstes einige Informationen über die Veranstaltung in das Feld „Details“ ein.
Dies funktioniert genauso wie der klassische WordPress-Editor, sodass Sie Bilder, Videos und Formatierungen hinzufügen können.

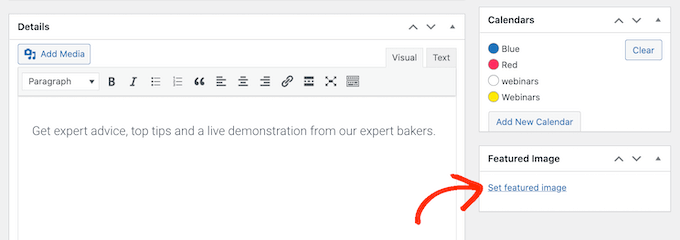
Sie können auch ein vorgestelltes Bild hinzufügen, das auf der Seite der Veranstaltung erscheint. Dies kann die Seite ansprechender machen und kann auch in Suchergebnissen und in Social-Media-Newsfeeds verwendet werden.
Um ein Feature-Bild hinzuzufügen, klicken Sie einfach auf „Feature-Bild festlegen“ und wählen Sie dann entweder ein Bild aus der Medienbibliothek aus oder laden Sie eine neue Datei hoch.

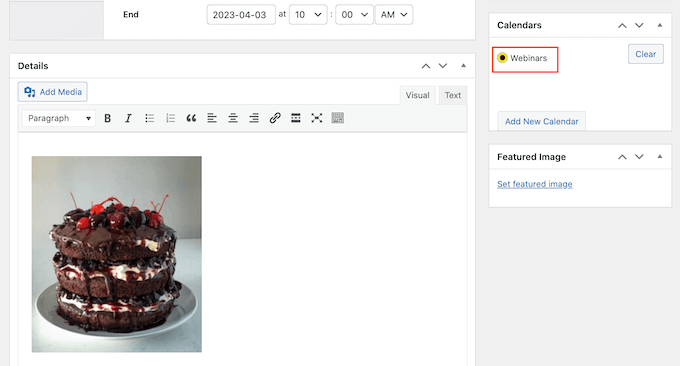
Suchen Sie im Abschnitt "Kalender" den Kalender, in dem Sie dieses Ereignis hinzufügen möchten.
Sie können dann klicken, um das Optionsfeld auszuwählen.

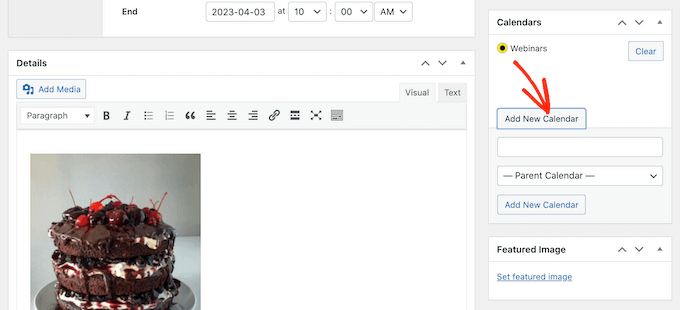
Sie können in diesem Abschnitt auch einen neuen Kalender erstellen, indem Sie einfach auf die Schaltfläche „Neuen Kalender hinzufügen“ klicken.
Dadurch werden einige Einstellungen hinzugefügt, in denen Sie dem neuen Kalender einen Namen geben und ihm einen optionalen übergeordneten Kalender zuweisen können.

Wenn Sie alle Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Sie können diesen Vorgang wiederholen, um dem Kalender weitere Ereignisse hinzuzufügen.
Platzieren Sie Ihren Veranstaltungskalender auf Ihrer Website
Sie können jedem Beitrag oder jeder Seite einen Kalender hinzufügen, indem Sie einen Shortcode verwenden. Wenn Sie mehrere Kalender erstellt haben, können Besucher mithilfe eines Dropdown-Menüs zwischen diesen verschiedenen Kalendern wechseln.

Wir fügen den Kalender einer neuen WordPress-Seite hinzu, aber die Schritte sind ähnlich, egal wo Sie den Kalender hinzufügen.
Gehen Sie zunächst in Ihrem Admin-Bereich zu Seiten » Neu hinzufügen. Wenn Sie es zu einer bestehenden Seite hinzufügen möchten, klicken Sie einfach auf „Bearbeiten“ unter seinem Namen auf Seiten » Alle Seiten .
Geben Sie Ihrer Seite dann einen Titel und fügen Sie alle Kategorien und Tags hinzu, die Sie verwenden möchten.
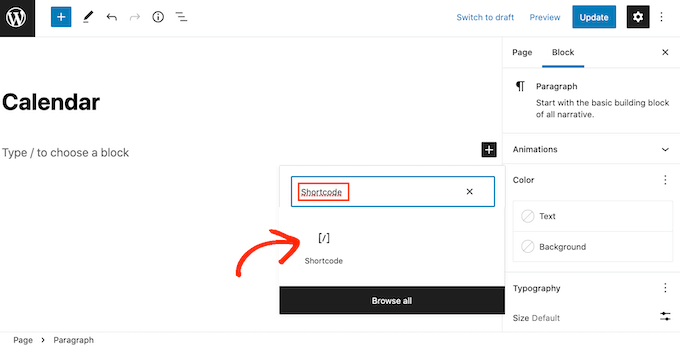
Sie können dann auf das „+“-Symbol klicken, um einen neuen Block zu erstellen, und „Shortcode“ eingeben. Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.

Kopieren Sie als Nächstes den [sc_events_calendar] in den Shortcode-Block. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
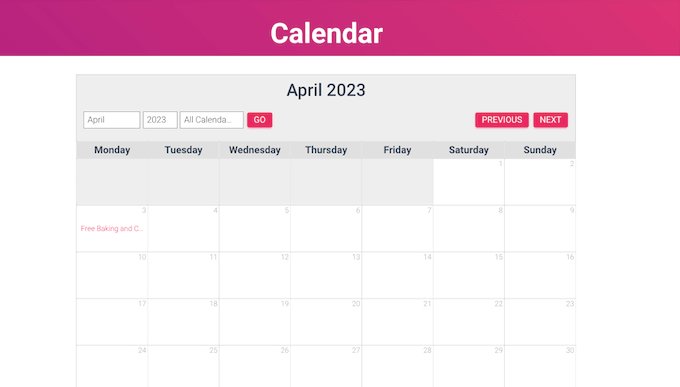
Sie können die Seite jetzt veröffentlichen oder aktualisieren, um den Kalender auf Ihrer Website live zu schalten.

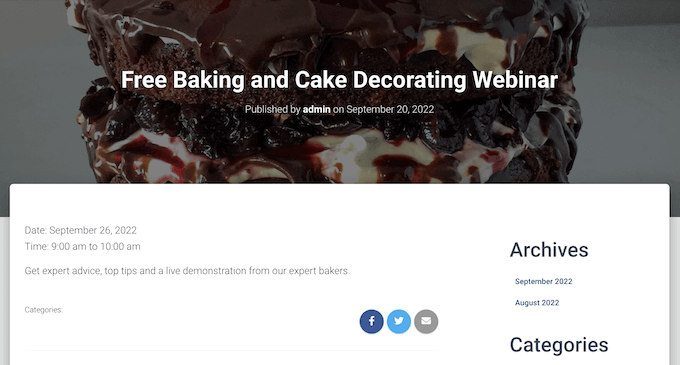
Um weitere Informationen zu einem Termin im Kalender anzuzeigen, klicken Sie einfach darauf.
Dadurch wird die Seite des Ereignisses geöffnet, auf der Uhrzeit, Datum und andere Details angezeigt werden.

Sugar Calendar hat auch ein Widget, das Sie zu jedem Widget-bereiten Bereich Ihres WordPress-Themes hinzufügen können. Dies ist eine einfache Möglichkeit, jeder Seite Ihrer Website oder Ihres WordPress-Blogs einen Kalender hinzuzufügen.
Mit dem Widget können Sie auch einen Standardkalender festlegen, der im Dropdown-Menü ausgewählt wird. Dadurch haben Sie mehr Kontrolle darüber, welche Ereignisse Besucher sehen.
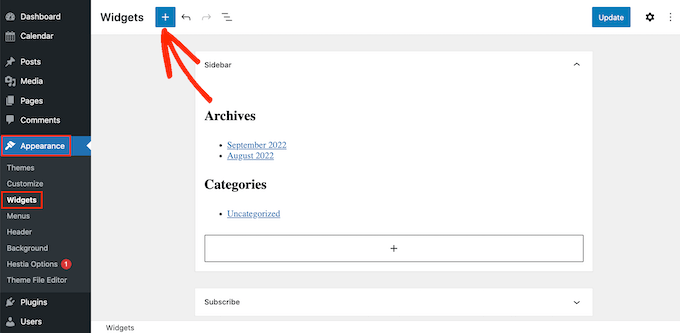
Um ein Widget in WordPress hinzuzufügen, gehen Sie einfach zu Aussehen » Widgets . Klicken Sie hier auf den blauen „+“-Button.

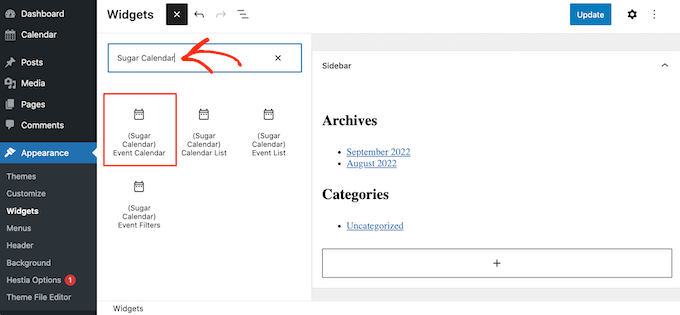
Sie können dann „Zuckerkalender“ eingeben.
Es gibt ein paar verschiedene Sugar-Kalender-Widgets, stellen Sie also sicher, dass Sie das Widget „Event-Kalender“ auswählen.

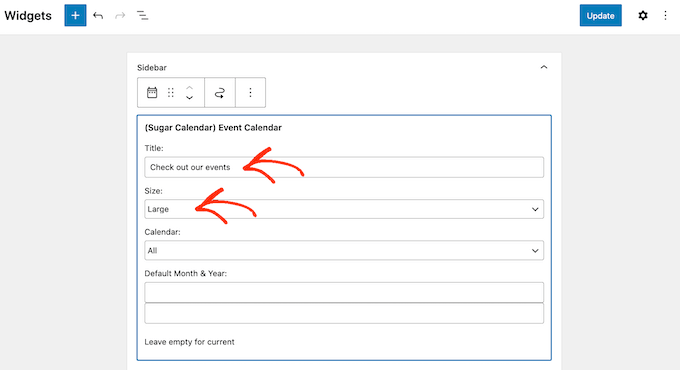
Ziehen Sie das Widget nun einfach per Drag & Drop auf den Bereich, in dem Sie den Kalender anzeigen möchten.
An dieser Stelle können Sie einen optionalen Titel hinzufügen und die Größe des Kalenders ändern.

Um den Standardkalender zu ändern, öffnen Sie das Dropdown-Menü „Kalender“ und wählen Sie dann eine Option aus der Liste aus.
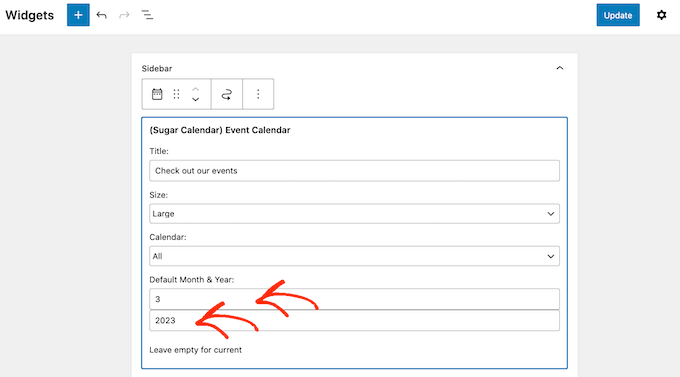
Standardmäßig zeigt Sugar Calendar den aktuellen Monat an, wenn die Seite geladen wird, aber Sie können stattdessen lieber einen anderen Monat anzeigen. Um diese Änderung vorzunehmen, geben Sie einfach ein neues Datum in das Feld „Standardmonat und -jahr“ ein.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken. Ihr Zuckerkalender-Widget wird jetzt auf Ihrer Website angezeigt!
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, einen einfachen Veranstaltungskalender mit Sugar Calendar zu erstellen. Vielleicht gefällt Ihnen auch unser Artikel über die besten E-Mail-Marketing-Services und die beste Push-Benachrichtigungssoftware, damit Sie Ihre Benutzer über neue Ereignisse und Aktivitäten auf dem Laufenden halten können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
