So erstellen Sie einen Slider mit Flatsome Theme UX Builder
Veröffentlicht: 2022-04-18Slider ist eine gängige Funktion, die häufig auf Websites verwendet wird. Wenn Sie ein Flatsome-Theme zum Erstellen Ihrer Website verwenden, können Sie mit dem Flatsome-Design-UX-Builder einen Schieberegler erstellen.
UX Builder ist ein benutzerfreundlicher Front-End-Seiteneditor, der einfach zu bedienen ist. Es ermöglicht auf einfachste Weise das Hinzufügen eines Schiebereglers zur Flatsome-Theme-basierten Website. Sie können mit jedem Slider-Plugin in WordPress Hilfe erhalten, um Ihre Arbeit einfach zu erledigen.
Warum brauchen Sie einen Slider auf Ihrer Website?
Slider ist eine Funktion, mit der Sie Ihrer Website eine Diashow hinzufügen können. Dieses Folienelement kann Bild/Logo/Text sein. Wenn Sie diese hinzufügen, wird Ihre Website für Kunden attraktiv, einladend und ansprechend. Es ist eine Gelegenheit, mit den Besuchern in Kontakt zu treten, die Sie nicht verpassen sollten.
Was sollten Sie Ihrem Slider hinzufügen?
Die Optionen sind offen. Sie können Ihrer von Flatsome betriebenen Website alles hinzufügen, was Sie möchten. Abgesehen davon gibt es einige allgemeine Dinge, die Sie Ihrem Schieberegler hinzufügen können. Wenn Sie eine Vorstellung davon haben möchten, was Sie hinzufügen sollten, können Sie der folgenden Liste folgen
- Angebots- oder verkaufsbezogene Aktualisierung
- Fotogalerie, um Ihre Fotos zu präsentieren
- Jede Art von Hinweis usw.
Zum Optimieren von Bildern können Sie auch Fotogalerie-Plugins WordPress verwenden, die Fotografen verwenden, was für Sie am besten geeignet ist.
Wie erstelle ich einen Slider mit dem Flatsome Theme UX Builder?
Hier zeige ich den Schritt-für-Schritt-Prozess zum Erstellen eines Schiebereglers mit dem Flatsome-Design-UX-Builder.
Schritt 1: Gehen Sie zu Ihrer Shop-Seite und bewegen Sie den Mauszeiger auf die Seite bearbeiten.

Schritt 2: Es erscheint eine Option namens Edit with UX Builder, klicken Sie darauf.

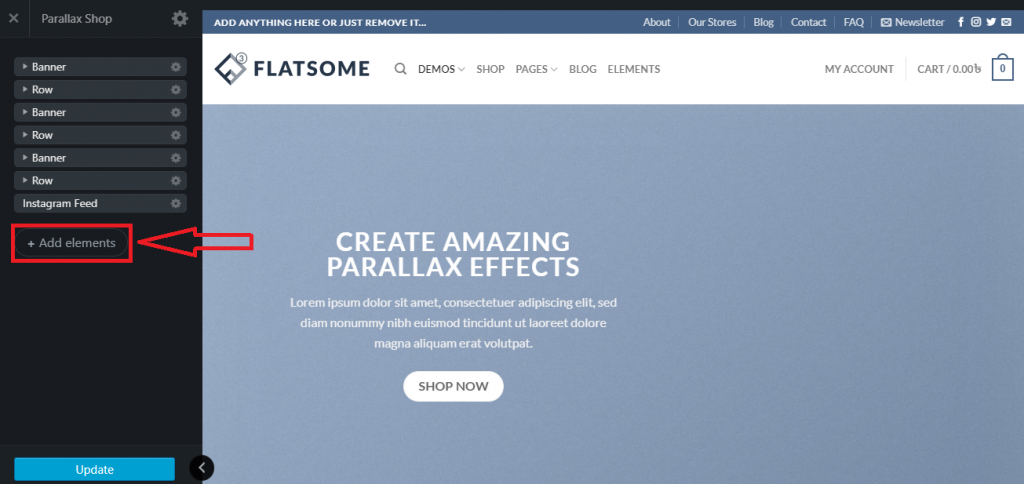
Schritt 3: Auf der linken Seite erscheint eine Seitenleiste mit dem Namen Parallax Shop . Dort finden Sie mehrere Elemente, und unter allen Elementen finden Sie Elemente hinzufügen. Klicken Sie darauf.

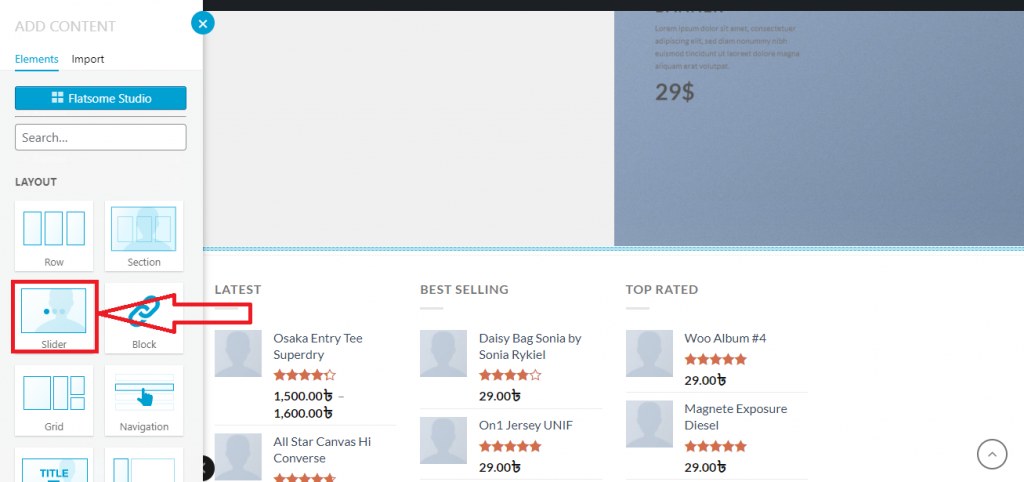
Schritt 4: Hier können Sie einen Schieberegler hinzufügen, indem Sie auf den Schieberegler klicken .

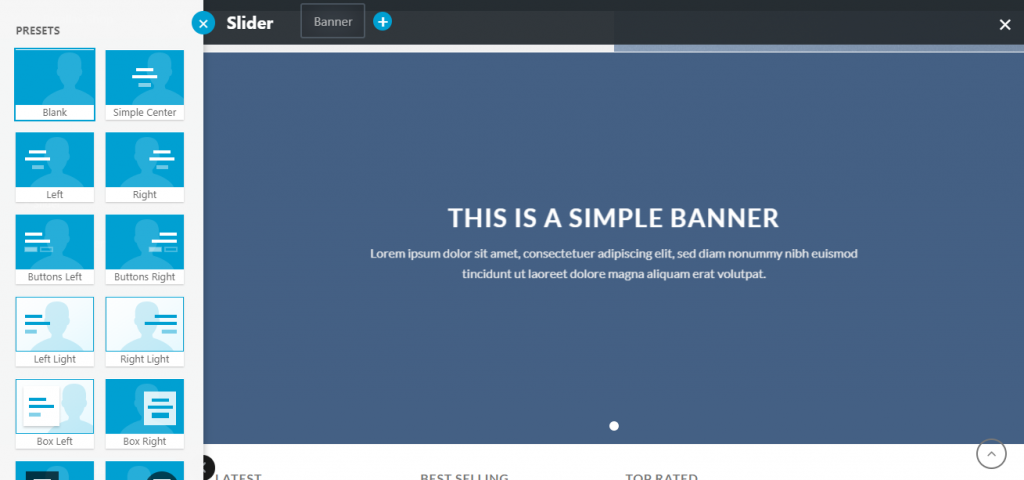
Schritt 5: Sie finden verschiedene Arten von Slider-Vorlagen. Scrollen Sie nach unten , erkunden und wählen Sie eine davon aus.

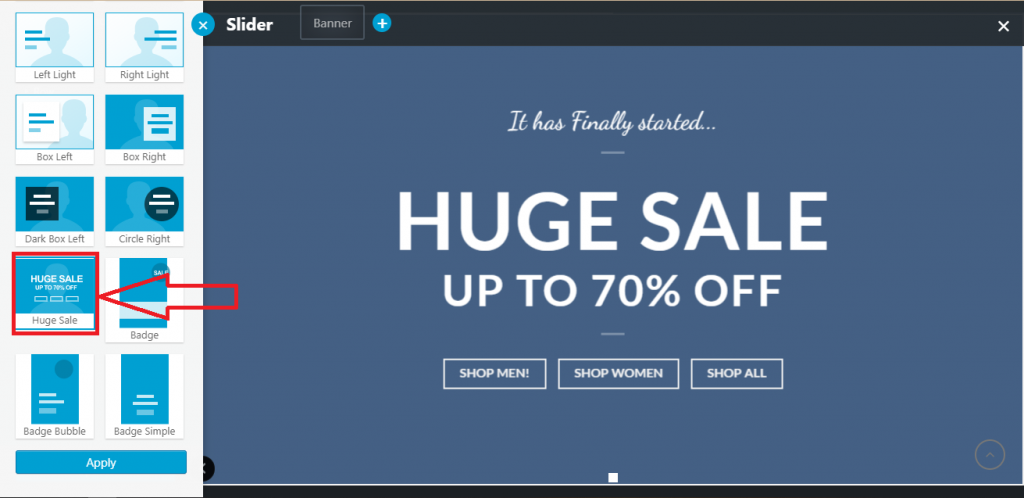
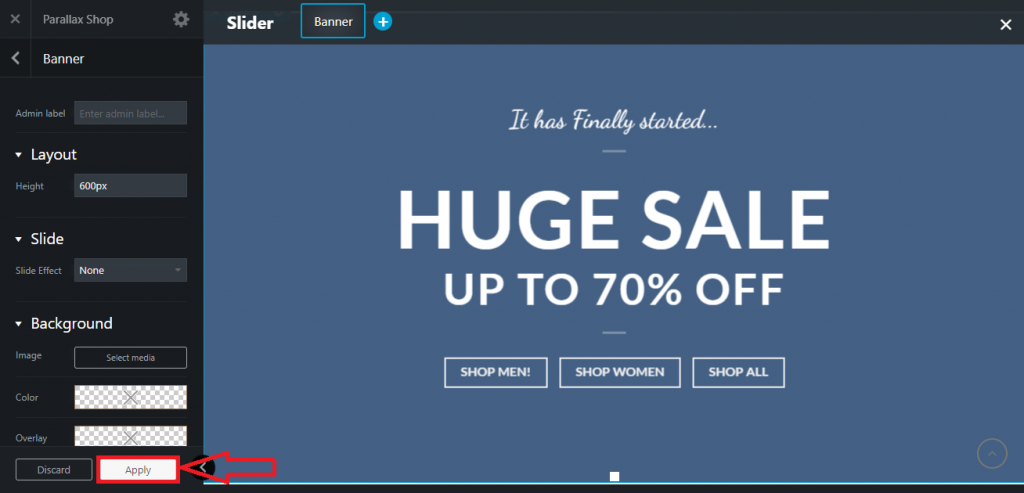
Schritt 6: Zur Demonstration erwäge ich eine Vorlage namens Huge Sale . So wird es aussehen.

Schritt 7: Hier können Sie das gesamte Layout bearbeiten und nach Ihren Wünschen anpassen. Klicken Sie nach der Anpassung auf Anwenden .

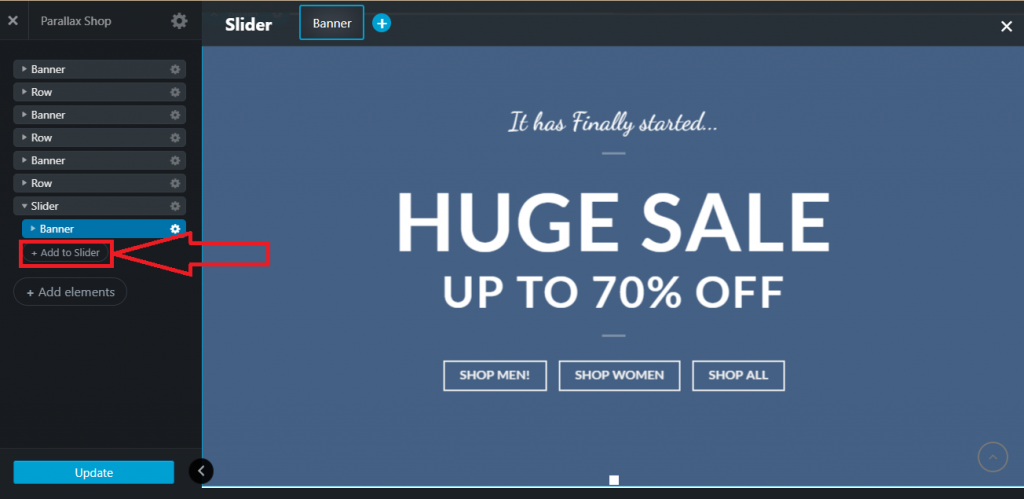
Schritt 8: Wenn Sie weitere Elemente hinzufügen möchten, können Sie auf Add to Slider klicken , um neue Elemente hinzuzufügen.

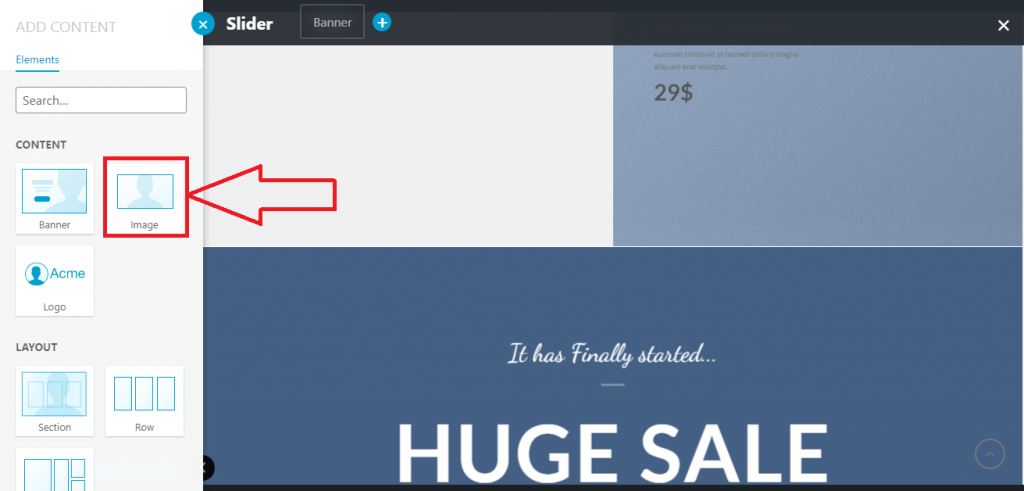
Schritt 9: Sie können 3 Arten von Elementen hinzufügen. Das sind Banner, Bilder und Logos. Klicken Sie auf eines dieser drei Kästchen, um ein Element hinzuzufügen.

Schritt 10: Auf der linken Seite erscheint der Parallax Shop . Um ein Medium hinzuzufügen, klicken Sie auf Medium auswählen .

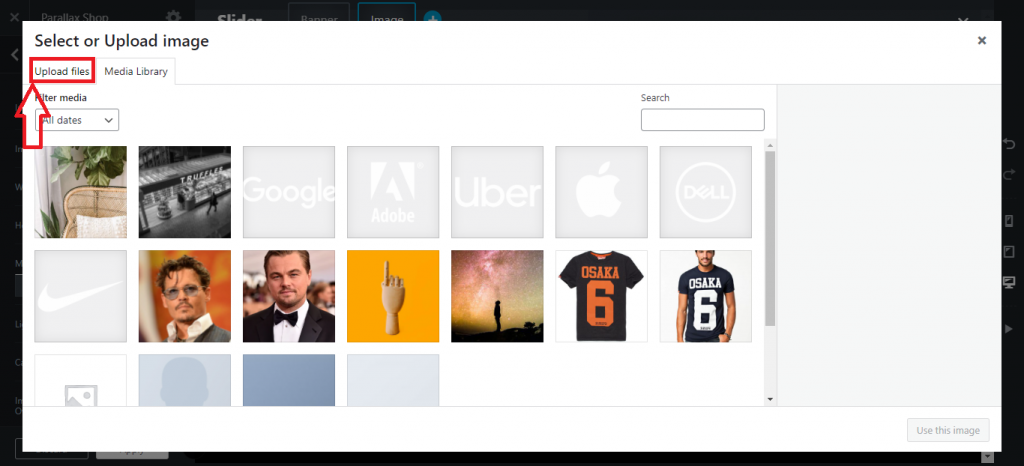
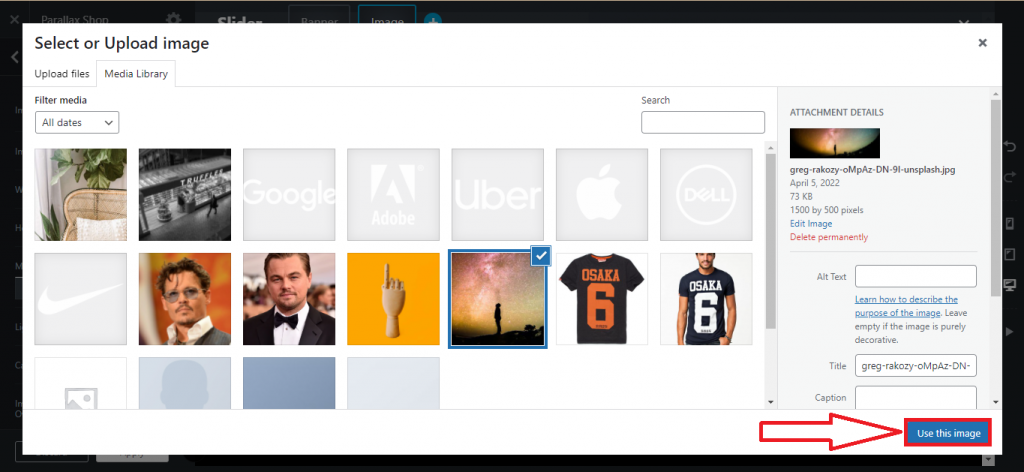
Schritt 11: Ein Popup-Fenster wird angezeigt. Sie können Medien aus der Medienbibliothek auswählen, oder Sie können sie von Ihrem Computer hochladen , oder wenn Sie eine andere Website haben und wissen, wie man die Medienbibliothek aus WordPress exportiert, können Sie auch solche Dinge tun.

Schritt 12: Nachdem Sie das Medium hochgeladen oder ausgewählt haben, müssen Sie auf Dieses Bild verwenden klicken .

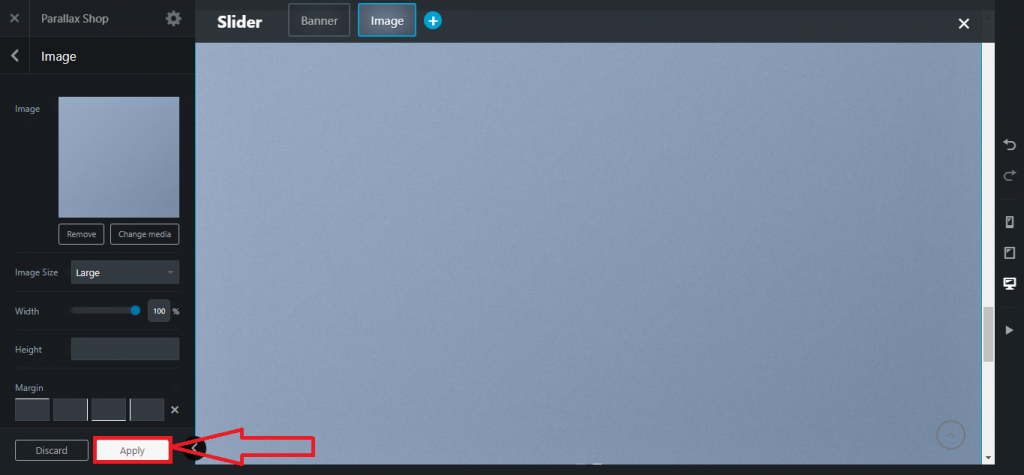
Schritt 13: Die Medien werden eingebettet und Sie können diese Medien zur Hauptseite hinzufügen, indem Sie auf der Seite auf Übernehmen klicken .

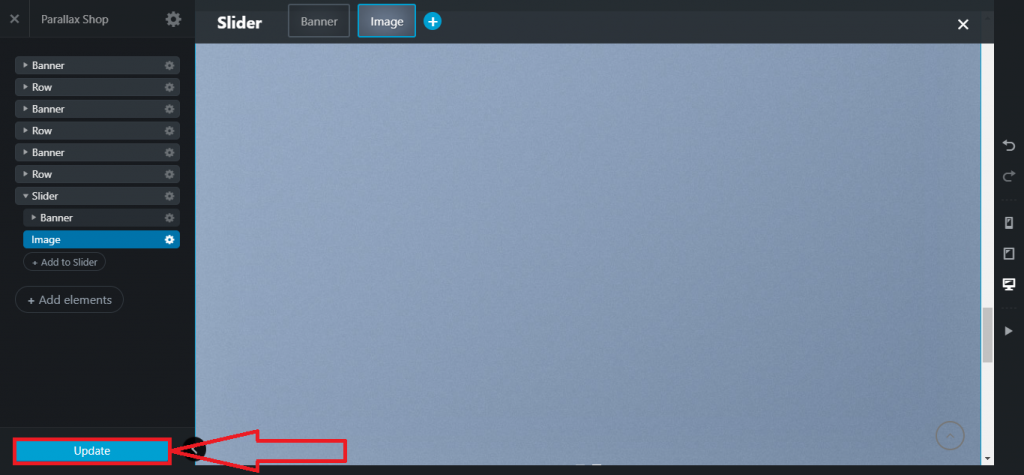
Schritt 14: Nachdem Sie auf Übernehmen geklickt haben , wird eine Aktualisierungsoption angezeigt. Sie müssen auf die Schaltfläche Aktualisieren klicken , um den gesamten Prozess für die Live-Site zu aktivieren.

Nach Abschluss des gesamten Vorgangs sieht der Schieberegler so aus.

Herzliche Glückwünsche! Sie haben mit dem Flatsome Theme UX Builder einen Slider erstellt. Es gibt viele Optionen zum Anpassen des Schiebereglers, z. B. Ändern der Hintergrundfarbe, Anpassen des Schieberegler-Timings, Ändern der Ziehbarkeit, Ändern des Schiebereglertyps usw.
Lassen Sie uns andere Anpassungseinstellungen des Schiebereglers des Flatsome-Designs vorstellen.
Wie ändere ich die Hintergrundfarbe eines Schiebereglers mit dem Flatsome Theme UX Builder?
Schritt 1: Gehen Sie zu Ihrer Shop-Seite und bewegen Sie den Mauszeiger auf die Seite bearbeiten.

Schritt 2: Es erscheint eine Option namens Edit with UX Builder, klicken Sie darauf.

Schritt 3: Es erscheint ein Parallax Shop , in dem Sie die Option Slider finden . Klicken Sie auf die Einstellung. Danach finden Sie eine Dropdown-Liste. Klicken Sie in dieser Liste auf Optionen .

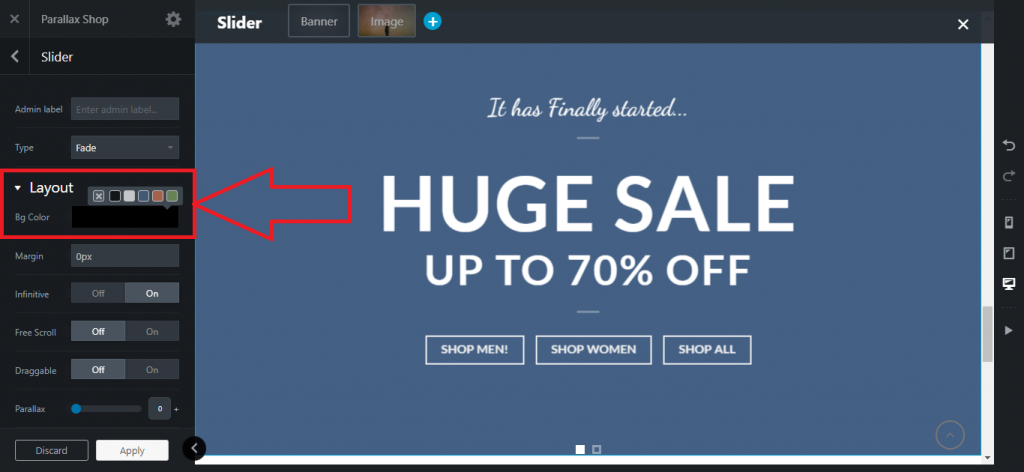
Schritt 4: Es bringt Sie zur Anpassungsseite des Sliders . Sie sehen mehrere Optionen, von wo aus Sie den Abschnitt Layout finden müssen. In der Layoutauswahl finden Sie Bg Color , klicken Sie auf diese Farbe. Es zeigt Ihnen verfügbare Hintergrundfarben, wählen Sie eine davon aus.

Schritt 5: Nachdem Sie eine Farbe ausgewählt haben, finden Sie unten auf der Parallax Shop -Seite die Schaltfläche Anwenden . Klicken Sie darauf, um eine neue Hintergrundfarbe anzuwenden.

Schritt 6: Dann bringt Ihnen der Parallax Shop eine neue Seite, auf der Sie auf „ Aktualisieren “ klicken müssen , um Ihre aktuelle Website zu aktualisieren. Danach wird der Hintergrund mit der neuen Farbe gesetzt.

Wie ändere ich die ziehbare Option eines Schiebereglers mit dem Flatsome Theme UX Builder?
Schritt 1: Gehen Sie zu Ihrer Shop-Seite und bewegen Sie den Mauszeiger auf die Seite bearbeiten.


Schritt 2: Es erscheint eine Option namens Edit with UX Builder, klicken Sie darauf.

Schritt 3: Es erscheint ein Parallax Shop , in dem Sie die Option Slider finden . Klicken Sie auf die Einstellung. Danach finden Sie eine Dropdown-Liste. Klicken Sie in dieser Liste auf Optionen .

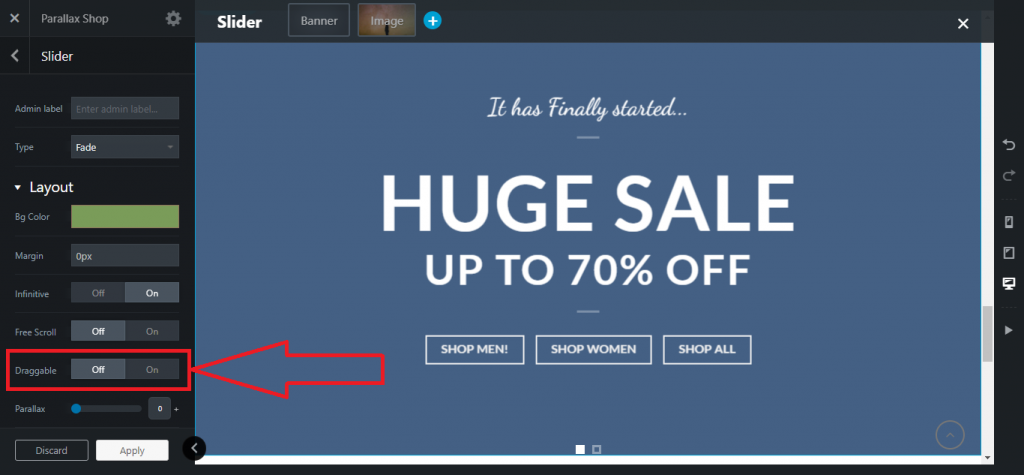
Schritt 4: Im Parallax Shop finden Sie die Option Draggable . Sie können die Funktion ein- /ausschalten .

Schritt 5: Nachdem Sie Ein/Aus ausgewählt haben, finden Sie unten auf der Parallax-Shop -Seite die Schaltfläche Übernehmen . Klicken Sie darauf, um eine neue Hintergrundfarbe anzuwenden.

Schritt 6: Dann bringt Ihnen der Parallax Shop eine neue Seite, auf der Sie auf „ Aktualisieren “ klicken müssen , um Ihre aktuelle Website zu aktualisieren. Danach wird der Schieberegler mit der Ziehfähigkeit eingestellt.

Wie aktiviere ich das automatische Sliden mit dem Flatsome Theme UX Builder?
Schritt 1: Gehen Sie zu Ihrer Shop-Seite und bewegen Sie den Mauszeiger auf die Seite bearbeiten.

Schritt 2: Es erscheint eine Option namens Edit with UX Builder, klicken Sie darauf.

Schritt 3: Es erscheint ein Parallax Shop , in dem Sie die Option Slider finden . Klicken Sie auf die Einstellung. Danach finden Sie eine Dropdown-Liste. Klicken Sie in dieser Liste auf Optionen .

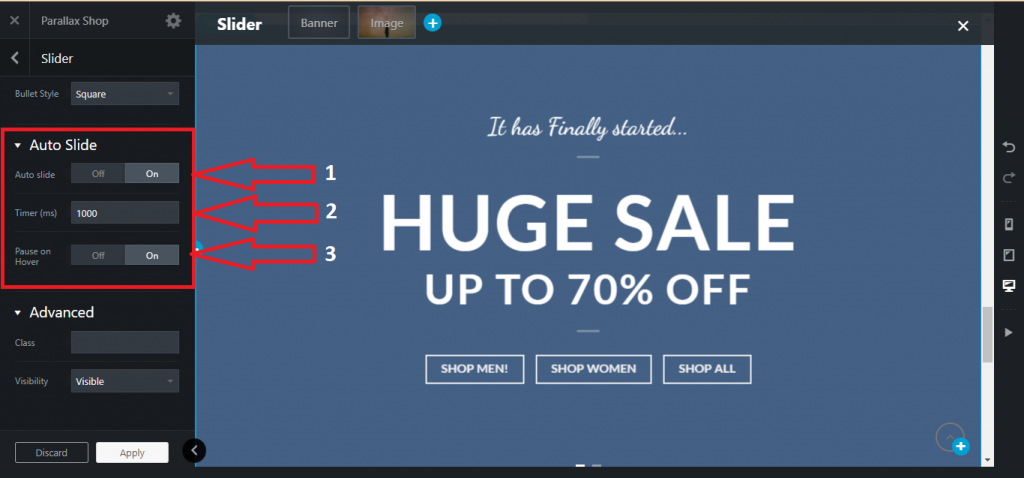
Schritt 4: Sie finden einen Abschnitt namens Auto Slide , in dem Sie die Option Auto Slide ein- und ausschalten können. Außerdem können Sie die gleitende Intervallzeit mit Timer anpassen und den Status von Pause on Hover ein- /ausschalten .

Schritt 5: Nachdem Sie Ein/Aus ausgewählt haben, finden Sie unten auf der Parallax-Shop -Seite die Schaltfläche Übernehmen . Klicken Sie darauf, um eine neue Hintergrundfarbe anzuwenden.

Schritt 6: Dann bringt Ihnen der Parallax Shop eine neue Seite, auf der Sie auf „ Aktualisieren “ klicken müssen , um Ihre aktuelle Website zu aktualisieren. Danach wird der Schieberegler mit der Anpassung des Schiebereglers eingestellt.

Wie ändere ich den Pfeilstil mit dem Flatsome Theme UX Builder?
Schritt 1: Gehen Sie zu Ihrer Shop-Seite und bewegen Sie den Mauszeiger auf die Seite bearbeiten

Schritt 2: Es erscheint eine Option namens Edit with UX Builder, klicken Sie darauf.

Schritt 3: Es erscheint ein Parallax Shop , in dem Sie die Option Slider finden . Klicken Sie auf die Einstellung. Danach finden Sie eine Dropdown-Liste. Klicken Sie in dieser Liste auf Optionen .

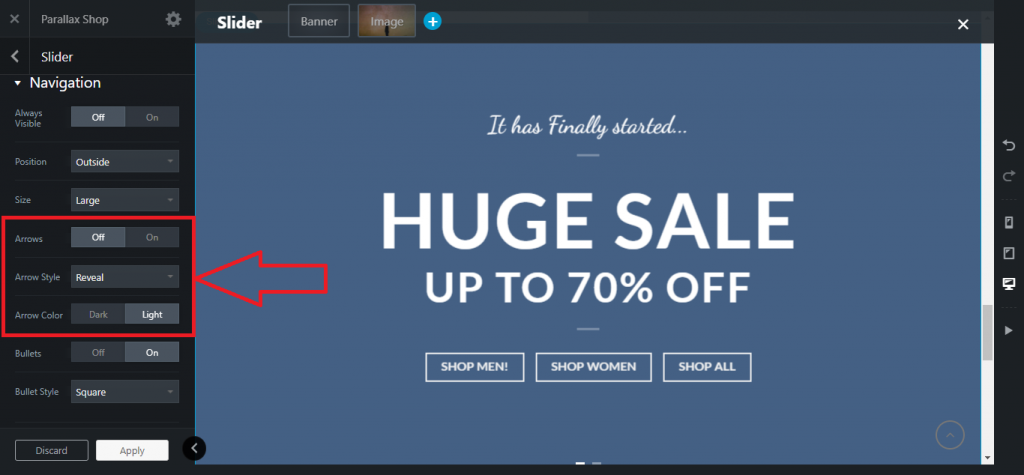
Schritt 4: Sie finden die Pfeil- Sektion im Parallax Shop . Sie können die Pfeile ein- /ausschalten und den Pfeilstil und die Pfeilfarbe ändern .

Schritt 5: Nachdem Sie Ein/Aus ausgewählt haben, finden Sie unten auf der Parallax-Shop -Seite die Schaltfläche Übernehmen . Klicken Sie darauf, um eine neue Hintergrundfarbe anzuwenden.

Schritt 6: Dann bringt Ihnen der Parallax Shop eine neue Seite, auf der Sie auf „ Aktualisieren “ klicken müssen , um Ihre aktuelle Website zu aktualisieren. Danach wird der Schieberegler mit dem neuen Pfeilstil eingestellt.

Wie ändere ich den Aufzählungsstil mit dem Flatsome Theme UX Builder?
Schritt 1: Gehen Sie zu Ihrer Shop-Seite und bewegen Sie den Mauszeiger auf die Seite bearbeiten.

Schritt 2: Es erscheint eine Option namens Edit with UX Builder, klicken Sie darauf.

Schritt 3: Es erscheint ein Parallax Shop , in dem Sie die Option Slider finden . Klicken Sie auf die Einstellung. Danach finden Sie eine Dropdown-Liste. Klicken Sie in dieser Liste auf Optionen .

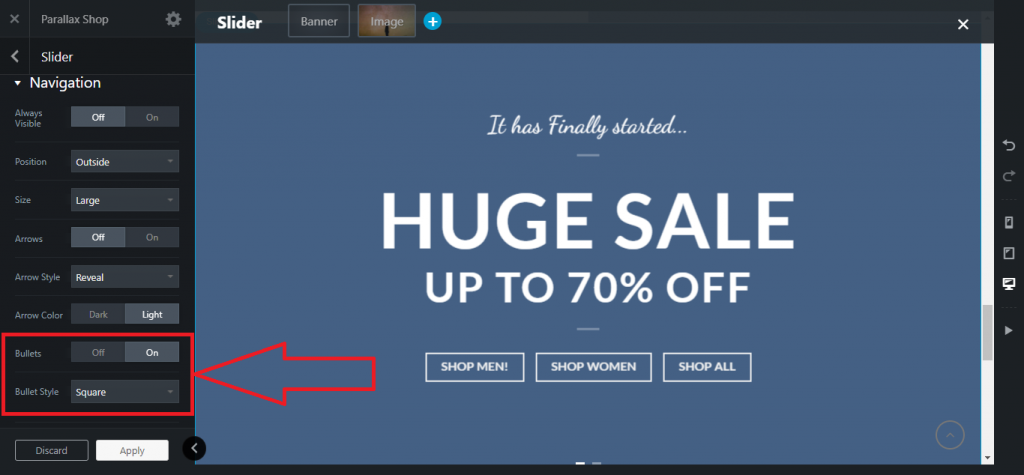
Schritt 4: Sie finden den Bereich Kugeln im Parallax Shop . Sie können die Aufzählungszeichen ein- und ausschalten und den Aufzählungsstil ändern .

Schritt 5: Nachdem Sie Ein/Aus ausgewählt haben, finden Sie unten auf der Parallax-Shop -Seite die Schaltfläche Übernehmen . Klicken Sie darauf, um eine neue Hintergrundfarbe anzuwenden.

Schritt 6: Dann bringt Ihnen der Parallax Shop eine neue Seite, auf der Sie auf „ Aktualisieren “ klicken müssen , um Ihre aktuelle Website zu aktualisieren. Danach wird der Schieberegler mit dem neuen Aufzählungsstil eingestellt .

Fazit
In diesem Tutorial wurde fast jeder wichtige Teil des Schiebereglers besprochen.
Wenn Ihnen das Tutorial komplex erscheint, möchte ich Ihnen empfehlen, sich die Zeit zu nehmen und den Prozess von Anfang an zu verfolgen.
Flatsome ist eines der beliebtesten Themes in WordPress . Der Bereich der Anpassung ist also riesig, und es braucht Zeit, um sich mit allen Funktionen vertraut zu machen.
Haben Sie irgendwelche Schwierigkeiten? Fühlen Sie sich frei, einen Kommentar zu hinterlassen. Wir helfen Ihnen gerne weiter. Wenn Sie mehr über das Flatsome-Thema erfahren möchten, können Sie hier weitere Tutorials zum Flatsome-Thema lesen , um ein Experte auf diesem Gebiet zu sein.
