So erstellen Sie eine Willkommensmatte für Ihre WordPress-Site (+ Beispiele)
Veröffentlicht: 2023-03-18Möchten Sie Ihrer Website eine Begrüßungsmatte im Vollbildmodus hinzufügen?
Eine Willkommensmatte ist ein dynamisches Vollbild-Overlay, mit dem Sie mehr Newsletter-Abonnenten, E-Book-Downloads, Verkäufe für Ihre Produkte und mehr gewinnen können.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Willkommensmatte für Ihre WordPress-Site erstellen, zusammen mit einigen großartigen Beispielen für Willkommensmatten, von denen Sie lernen können.

Warum eine Willkommensmatte Ihre Conversions steigern kann
Mehr als 70 % der Besucher, die Ihre WordPress-Website verlassen, werden nie wiederkommen, es sei denn, Sie konvertieren sie in E-Mail-Abonnenten oder Kunden.
Eine Willkommensmatte ist ein großes Vollbild-Interstitial, das die Sicht auf den Rest des Inhalts Ihrer Website blockiert, um die Aufmerksamkeit des Benutzers zu erregen.
Das mag nach einer schlechten Idee klingen, aber es ist eine großartige Möglichkeit, Ihre Botschaft direkt vor die Besucher zu bringen.
Wenn Besucher nicht möchten, was Sie anbieten, können sie einfach die Willkommensmatte schließen.
Natürlich möchten Sie den Leuten einen guten Grund geben, sich anzumelden, wenn Sie anstelle eines Exit-Intent-Popups eine Willkommensmatte anzeigen, z. B. einen Rabattcode oder sogar ein Werbegeschenk.
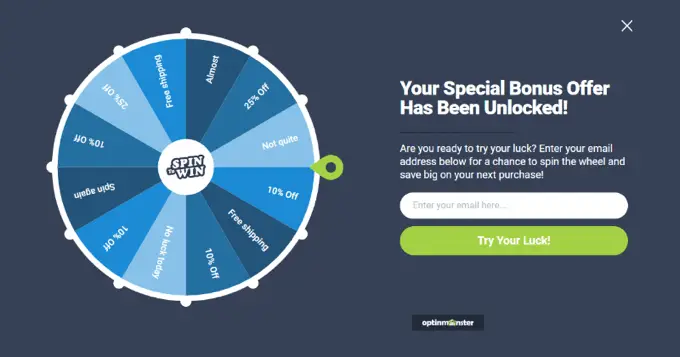
Beispielsweise haben Sie vielleicht gesehen, dass beliebte E-Commerce-Shops einen Sonderrabatt mit einer Vollbild-Willkommensmatte mit Gamification anbieten.

In anderen Fällen haben Sie vielleicht bekannte Blogger gesehen, die eine Begrüßungsmatte im Vollbildmodus verwendet haben, um ihren E-Mail-Newsletter zu erweitern.

Lassen Sie uns einen Blick darauf werfen, wie Sie Ihrer Website ganz einfach eine Willkommensmatte hinzufügen können.
So erstellen Sie eine Willkommensmatte für Ihre Website
Der einfachste Weg, eine Willkommensmatte in WordPress zu erstellen, ist die Verwendung von OptinMonster. Es ist die beste Software zur Lead-Generierung der Welt und ermöglicht Ihnen die einfache Erstellung von Optionsformularen, einschließlich Willkommensmatten.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Sie benötigen mindestens den Basic-Plan, um Vollbild-Overlays zu erstellen.

Als nächstes müssen Sie das OptinMonster WordPress-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
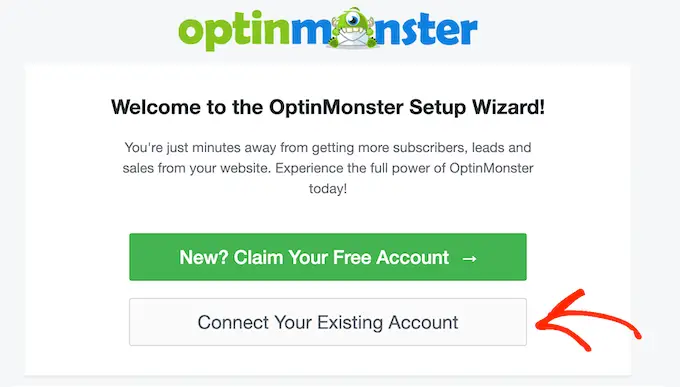
Das Plugin verbindet die OptinMonster-App mit Ihrer Website. Sobald Sie das Plugin aktiviert haben, sehen Sie den Einrichtungsassistenten in Ihrem WordPress-Dashboard. Fahren Sie fort und klicken Sie auf die Schaltfläche „Verbinden Sie Ihr bestehendes Konto“.

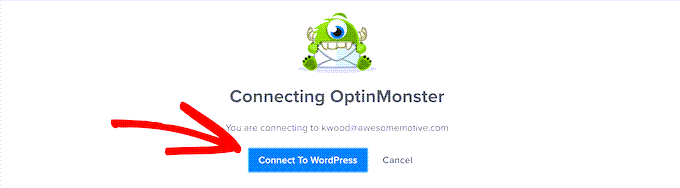
Als nächstes öffnet sich ein neues Fenster.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“.

Jetzt können Sie Ihre Willkommensmatte erstellen.
Erstellen einer Begrüßungsmatte für Ihre Website
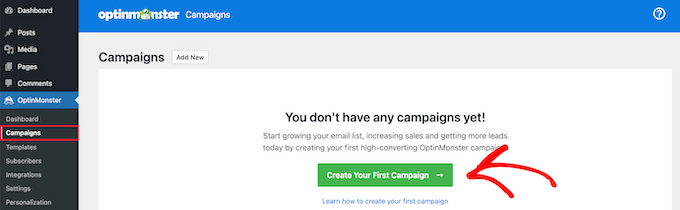
Sie können zu OptinMonster » Kampagnen gehen, um eine neue Kampagne zu erstellen.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“, um mit der Erstellung Ihrer Willkommensmatte zu beginnen.

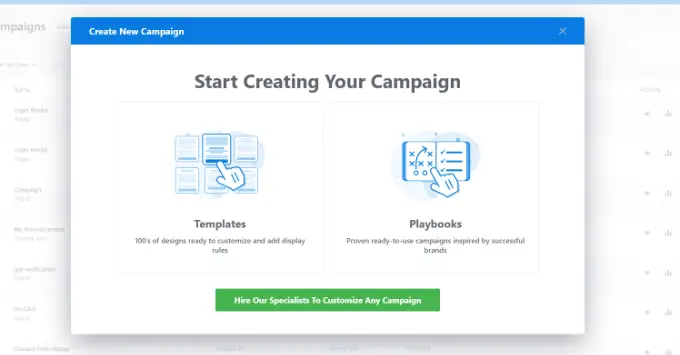
Es öffnet sich nun ein neues Fenster, in dem Sie vorgefertigte Vorlagen oder fertige Kampagnen und Lead-Magnete auswählen können, die von erfolgreichen Marken inspiriert sind. OptinMonster gibt Ihnen auch die Möglichkeit, einen Spezialisten einzustellen, um Ihre Kampagnen anzupassen.
Für dieses Tutorial verwenden wir die Option „Vorlagen“.

Dadurch gelangen Sie zum Kampagnen-Builder von OptinMonster.
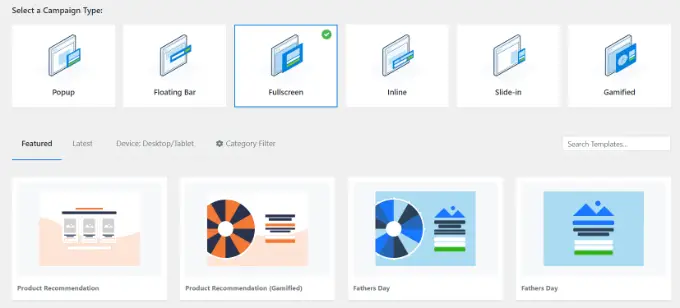
Wählen Sie als Nächstes „Vollbild“ als Kampagnentyp aus.

Sie müssen eine Vorlage für Ihre Kampagne auswählen. Wir verwenden die Vorlage „Eingang“, aber Sie können eine andere auswählen, wenn Sie möchten.
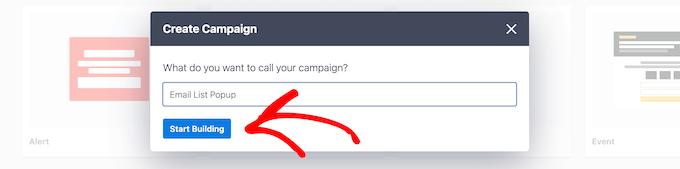
Nachdem Sie eine Vorlage ausgewählt haben, geben Sie einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Erstellung beginnen“.

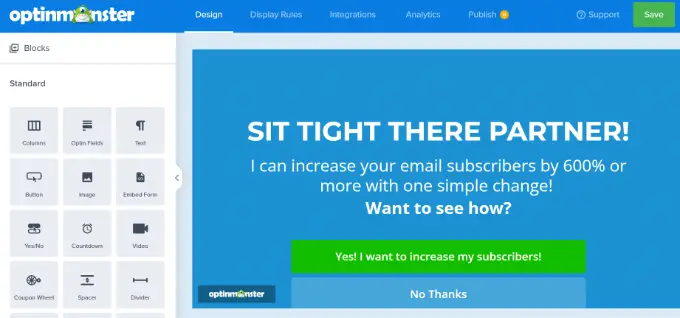
Als Nächstes können Sie Ihre Kampagne mit dem Drag-and-Drop-Builder anpassen. Sie können hier alles ändern, was Sie möchten.
Es gibt verschiedene Blöcke, die der Kampagne hinzugefügt werden können, wie Bilder, Text, Schaltflächen und mehr. Sie sollten auch den Text bearbeiten, damit er Ihrem Angebot entspricht.

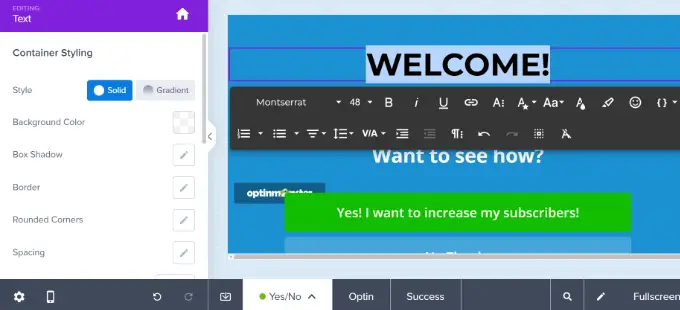
Klicken Sie einfach auf ein beliebiges Element, und Sie werden sehen, dass Sie es im linken Bereich bearbeiten können.
Beispielsweise werden wir die Überschrift der Vollbild-Willkommensmatte für unsere Demo-Kampagne ändern.

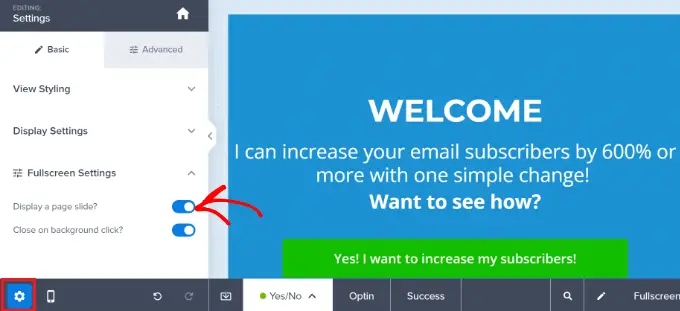
Der nächste Schritt besteht darin, Ihre Willkommensmatte hineingleiten zu lassen. Sie können dies tun, indem Sie auf das Zahnradsymbol Einstellungen unten links klicken.
Von hier aus müssen Sie die Option „Eine Seitenfolie anzeigen?“ umschalten. Möglichkeit, es zu aktivieren.

Das bedeutet, dass Ihre Begrüßungsmatte vom oberen Rand des Bildschirms nach unten gleitet, anstatt ins Blickfeld zu verschwinden.
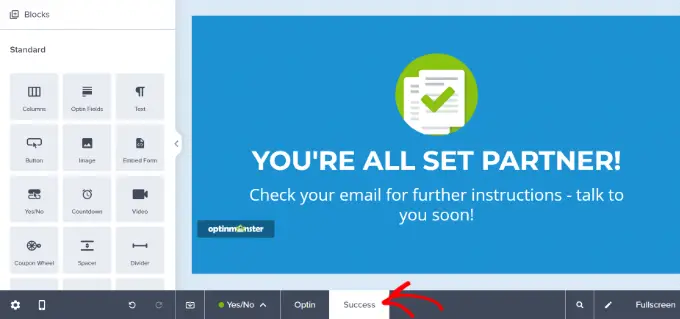
Als nächstes müssen Sie zur Ansicht „Erfolg“ Ihrer Begrüßungsmatte wechseln. Das sehen Ihre Benutzer, nachdem sie die gewünschte Aktion ausgeführt haben. Wenn Sie möchten, können Sie die Erfolgsansicht anpassen oder die Standardvorlage verwenden.

Sobald Sie mit Ihrer Willkommensmatte zufrieden sind, können Sie festlegen, wie sie auf Ihrer Website angezeigt wird.
Anzeigen der Willkommensmatte auf Ihrer WordPress-Site
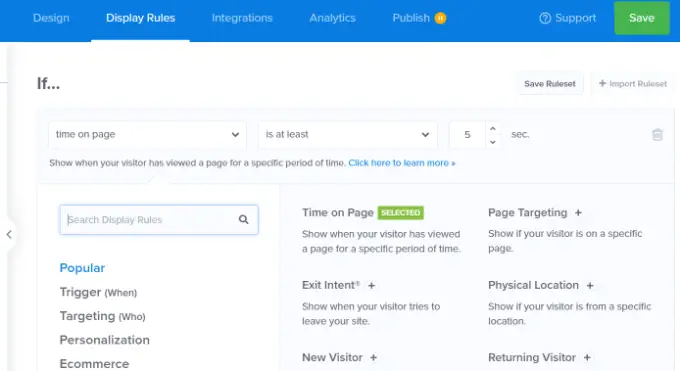
Sie können festlegen, wie Ihr Begrüßungsmatten-Popup angezeigt wird, indem Sie in OptinMonster auf die Registerkarte „Anzeigeregeln“ wechseln.
Es gibt viele Personalisierungs- und Targeting-Optionen wie den Standort der Benutzer, welche Artikel sie in ihrem E-Commerce-Warenkorb haben, was sie zuvor auf Ihrer Website getan haben, die Absicht zum Verlassen und mehr.

Standardmäßig werden OptinMonster-Kampagnen auf allen Seiten Ihrer Website angezeigt, nachdem der Besucher 5 Sekunden dort war.

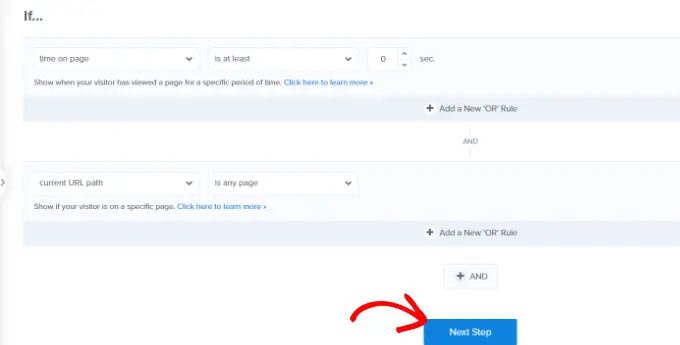
Da dies eine willkommene Matte ist, möchten Sie wahrscheinlich, dass sie sofort angezeigt wird. Ändern Sie diesen Wert einfach auf 0 Sekunden.
Standardmäßig wird die Begrüßungsmatte auf jeder Seite Ihrer Website angezeigt. Mit den Personalisierungsregeln von OptinMonster können Sie ganz einfach bestimmte Seiten ein- oder ausschließen.

Sie können auf die Schaltfläche „Nächster Schritt“ klicken, wenn Sie fertig sind.
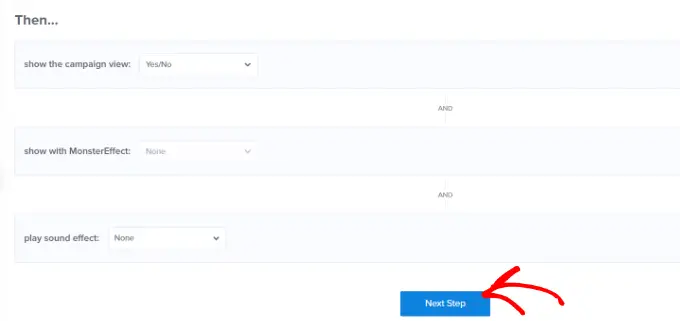
Als Nächstes sehen Sie weitere Optionen zum Anzeigen Ihrer Kampagne. Sie können beispielsweise einen Effekt hinzufügen oder einen Ton abspielen, wenn die Kampagne auf dem Bildschirm eines Benutzers angezeigt wird.
Für dieses Tutorial verwenden wir die Standardeinstellungen und klicken auf die Schaltfläche „Nächster Schritt“.

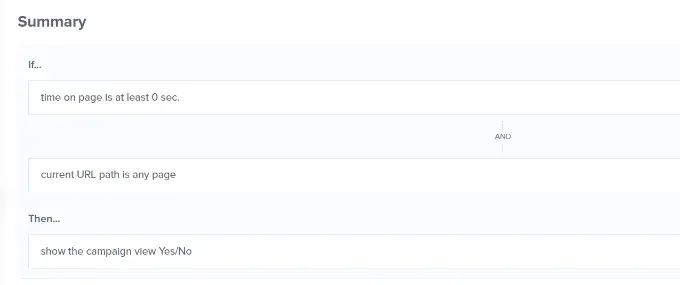
Auf dem nächsten Bildschirm sehen Sie eine Zusammenfassung Ihrer Einstellungen für Anzeigeregeln.
Sie können die Einstellungen bearbeiten, bevor Sie die Kampagne veröffentlichen.

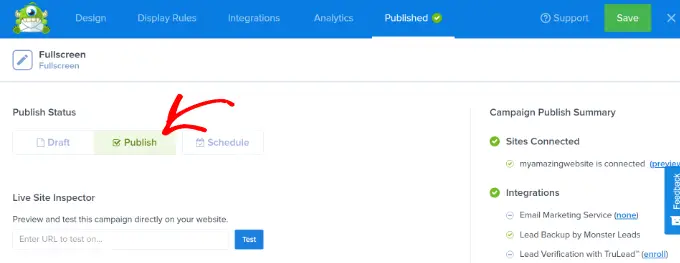
Sobald Sie bereit sind, Ihre Willkommensmatte live zu schalten, gehen Sie einfach auf die Registerkarte „Veröffentlichen“ oben auf dem Bildschirm.
Fahren Sie fort und ändern Sie den Veröffentlichungsstatus von „Entwurf“ in „Veröffentlichen“.

Vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern und den Kampagnen-Builder zu schließen.
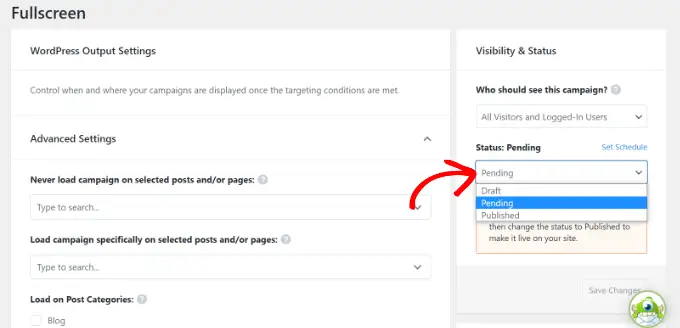
Als Nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne. Stellen Sie sicher, dass Ihre Kampagne veröffentlicht wird.
Wenn dies nicht der Fall ist, klicken Sie einfach auf das Dropdown-Menü „Status“ und wählen Sie die Option „Veröffentlicht“. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.

Um Ihre Kampagne zu überprüfen, können Sie Ihre Website in einem neuen Inkognito-Browserfenster aufrufen.
Sie sollten sehen, wie Ihre Begrüßungsmatte nahtlos vom oberen Rand Ihres Bildschirms hineingleitet.

Beispiele für tolle Willkommensmatten
Werfen wir einen Blick auf einige willkommene Mattenbeispiele aus verschiedenen Branchen. Für jeden gehen wir durch, was sie gut machen, sowie alle geringfügigen Änderungen, die wir möglicherweise vorschlagen.
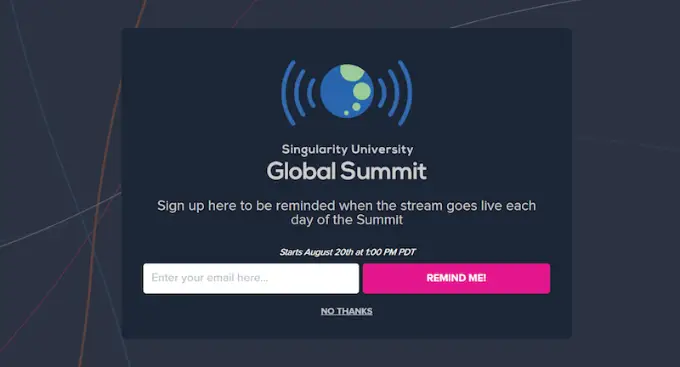
1. Singularität
Diese Begrüßungsmatte von Singularity veranlasste die Benutzer, sich anzumelden und den Livestream des Singularity University Global Summit anzusehen. Es war äußerst erfolgreich und verzeichnete in weniger als 9 Tagen über 2.000 neue E-Mail-Anmeldungen.

Besonders gut gefällt uns der tolle Einsatz des Logos, die klaren Schriften und das leuchtende „Remind Me!“ Taste.
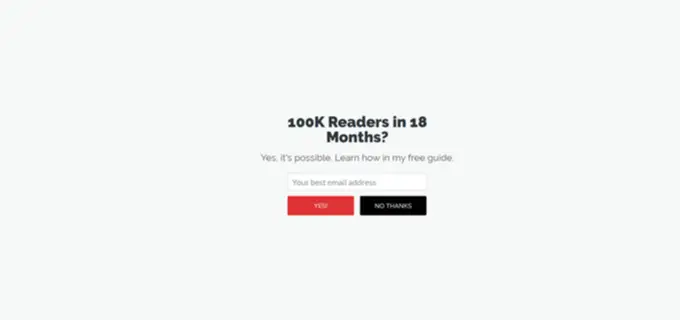
2. Goins, Schriftsteller
Diese Willkommensmatte von Goins, Writer bietet eine kostenlose Anleitung. Es ist ein klares, einfaches Angebot und das minimalistische Design passt zum Rest der Website.

Wir finden, dass die Schaltflächen „Ja“ und „Nein, danke“ klar und einfach zu bedienen sind und die Verwendung von Zahlen in der Überschrift für ein überzeugendes Angebot sorgt.
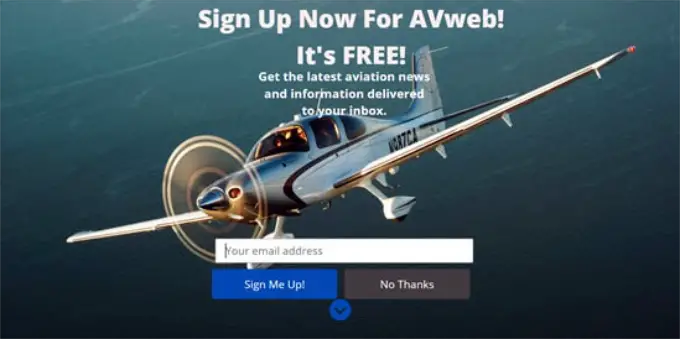
3. AVweb
Diese Willkommensmatte hat ein großes, klares Bild eines kleinen Flugzeugs. Es fällt sofort ins Auge.

Uns gefällt das tolle Bild und das klare „Sign Me Up!“ Aufruf zum Handeln. Eine kleine mögliche Änderung wäre, den Slogan zu kürzen, um zu vermeiden, dass er den oberen Rand des Bildes bedeckt.
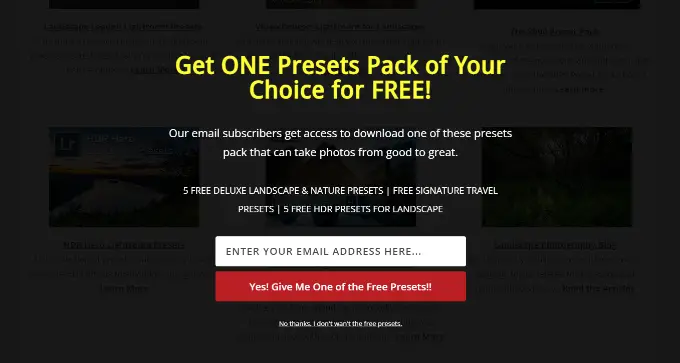
4. Geladene Landschaften
Diese Willkommensmatte von Loaded Landscapes unterscheidet sich ein wenig von anderen Beispielen. Der Hintergrund ist leicht transparent.

Uns gefällt das klare Angebot und die Begeisterung des roten Call-to-Action-Buttons. Der Hintergrund der Website unter der Willkommensmatte könnte ein wenig ablenken, daher könnte es sich lohnen, ihn so zu ändern, dass er vollständig undurchsichtig ist.
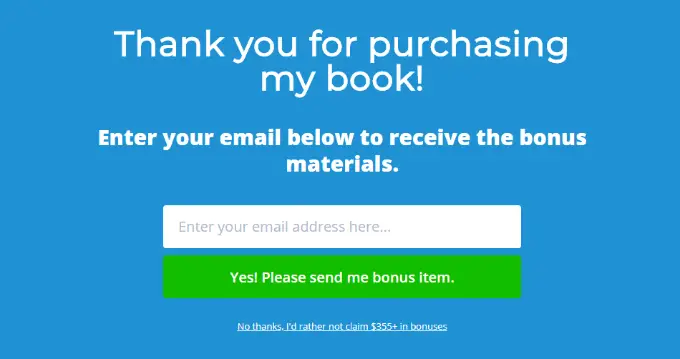
5. OptimizeMyBnb
Diese Begrüßungsmatte wurde auf einer bestimmten Seite verwendet, die als anklickbarer Link in einem Buch enthalten war, das der Website-Eigentümer über Drittanbieter verkauft hatte. Diese Händler gaben jedoch keine Kundendaten weiter. Die Verwendung einer Willkommensmatte auf diese Weise half dabei, die E-Mail-Adressen der Kunden zu erfassen.

Wir sind der Meinung, dass die sehr klare Überschrift, Unterüberschrift und der Call-to-Action-Text gut funktioniert haben und dass die Schaltfläche „Nein, danke“ gut verwendet wird, um dem Benutzer ein Gefühl für FOMO zu vermitteln.
Es gibt Dutzende weitere Beispiele für Willkommensmatten im Vollbildmodus, die Sie sehen können, aber wir haben sie nicht alle in diese Anleitung aufgenommen.
Wenn Sie nach mehr Inspiration suchen, finden Sie hier einige Dinge, die Sie mit einer Vollbild-Willkommensmatte tun können:
- Präsentieren Sie ein gezieltes Angebot oder einen Coupon
- Präsentieren Sie neue Produkte und Dienstleistungen
- Lassen Sie die Besucher wissen, was sie von der Website erwarten können
- Gewinnen Sie neue Abonnenten, indem Sie ihre besten Inhalte hervorheben
- Verweisen Sie Besucher auf ihre Social-Media-Profile
- Sammeln Sie E-Mail-Abonnenten als Teil einer Prelaunch-Phase
Wenn Sie es ernst meinen mit der Verbesserung Ihrer Website-Conversions, dann sind Welcome Mat und sogar Exit-Vollbild-Interstitials einige der Elemente mit der höchsten Conversion, die Sie Ihrer Website hinzufügen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Willkommensmatte für Ihre Website erstellen, und dass Sie die Beispiele inspirierend fanden. Vielleicht möchten Sie auch einen Blick auf unseren Vergleich der besten E-Mail-Marketing-Dienste und unsere Liste der unverzichtbaren WordPress-Plugins werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
