Wie erstelle ich ein WordPress-Child-Theme (Anleitung für Einsteiger)?
Veröffentlicht: 2024-10-13
Das Erstellen eines untergeordneten Themes in WordPress ist eine großartige Möglichkeit, Ihre Website anzupassen und gleichzeitig sicherzustellen, dass Ihre Änderungen erhalten bleiben, wenn das übergeordnete Theme aktualisiert wird. Dieser Einsteigerleitfaden führt Sie Schritt für Schritt durch den Prozess.
Was ist ein Child-Theme?
Ein untergeordnetes Thema in WordPress ist ein Thema, das die Funktionalität und den Stil eines anderen Themas erbt, das als übergeordnetes Thema bezeichnet wird. Diese Struktur ermöglicht es Benutzern, Anpassungen und Änderungen vorzunehmen, ohne die Dateien des übergeordneten Themas direkt zu ändern.

Hauptmerkmale eines Child-Themes:
- Vererbung : Ein untergeordnetes Thema verwendet die Funktionen, Stile und Vorlagen des übergeordneten Themas. Sie können bestimmte Aspekte des übergeordneten Themas hinzufügen oder überschreiben.
- Sichere Anpassung : In einem untergeordneten Thema vorgenommene Änderungen gehen nicht verloren, wenn das übergeordnete Thema aktualisiert wird. Dies erleichtert die Pflege und Verwaltung Ihrer Website.
- Einfache Umkehrung : Wenn Sie Probleme mit Ihrem untergeordneten Thema haben, können Sie problemlos zum übergeordneten Thema zurückkehren, ohne dass Daten oder Änderungen verloren gehen.
- Experimentieren : Sie können neue Stile und Funktionen testen, ohne die Live-Site zu beeinträchtigen, und so eine sichere Umgebung zum Experimentieren schaffen.
Wann man ein Child-Theme verwendet:
- Wenn Sie ein Theme anpassen möchten, ohne dass Änderungen bei Aktualisierungen verloren gehen.
- Wenn Sie neue Funktionen oder Stile hinzufügen und gleichzeitig die Kernfunktionalität des übergeordneten Themas beibehalten möchten.
Vorteile der Verwendung eines Child-Themes
- Anpassungen schützen : Aktualisierungen des übergeordneten Themes überschreiben Ihre Änderungen nicht.
- Einfache Wartung : Bei Bedarf können Sie problemlos zum übergeordneten Thema zurückkehren.
- Experimentieren : Testen Sie neue Funktionen oder Stile, ohne Ihre Live-Site zu gefährden.
Untergeordnete Themes sind ein unverzichtbares Werkzeug für WordPress-Benutzer, die ihre Websites effektiv anpassen und gleichzeitig die Flexibilität behalten möchten, das übergeordnete Theme zu aktualisieren. Sie bieten eine strukturierte Möglichkeit, Änderungen zu verwalten und ein stabileres Website-Erlebnis zu gewährleisten.
Schritt-für-Schritt-Anleitung zum Erstellen eines WordPress-Child-Themes
Schritt 1: Richten Sie Ihre Umgebung ein
Sie können entweder mit einer lokalen oder einer Live-WordPress-Installation arbeiten.

- Lokale Installation : Dies ist ideal für Entwicklung und Tests. Sie können Tools verwenden wie:
- XAMPP : Ein kostenloses und quelloffenes plattformübergreifendes Webserver-Lösungs-Stack-Paket.
- MAMP : Eine kostenlose, lokale Serverumgebung, die unter macOS und Windows installiert werden kann.
- Local by Flywheel : Ein benutzerfreundliches lokales Entwicklungstool.
- Live-Installation : Wenn Sie direkt auf einer Live-Site arbeiten, stellen Sie sicher, dass Sie Administratorzugriff auf Ihr WordPress-Dashboard haben.
Schritt 2: Erstellen Sie das untergeordnete Theme-Verzeichnis
Das Erstellen des untergeordneten Theme-Verzeichnisses ist ein unkomplizierter Vorgang. So gehen Sie Schritt für Schritt vor:
Schritt 1: Navigieren Sie zum Themenverzeichnis
- Greifen Sie auf Ihre WordPress-Dateien zu :
- Verwenden Sie einen FTP-Client (wie FileZilla) oder den Dateimanager Ihres Hosting-Anbieters, um auf Ihre WordPress-Installation zuzugreifen.
- Navigieren Sie zum Verzeichnis
wp-content/themes. Hier werden alle Ihre Themes gespeichert.
Schritt 2: Erstellen Sie einen neuen Ordner für Ihr untergeordnetes Thema

- Erstellen Sie einen neuen Ordner :
- Klicken Sie mit der rechten Maustaste in das
themesund wählen Sie „Neues Verzeichnis erstellen“ oder „Neuer Ordner“ . - Benennen Sie den Ordner in einem Format, das deutlich macht, dass es sich um ein untergeordnetes Thema handelt. Eine gängige Konvention besteht darin, den Namen des übergeordneten Themas gefolgt von
-childzu verwenden. Zum Beispiel:- Wenn Ihr übergeordnetes Theme
twentytwentyfourheißt, benennen Sie Ihren untergeordneten Theme-Ordnertwentytwentyfour-child.
- Wenn Ihr übergeordnetes Theme
- Klicken Sie mit der rechten Maustaste in das
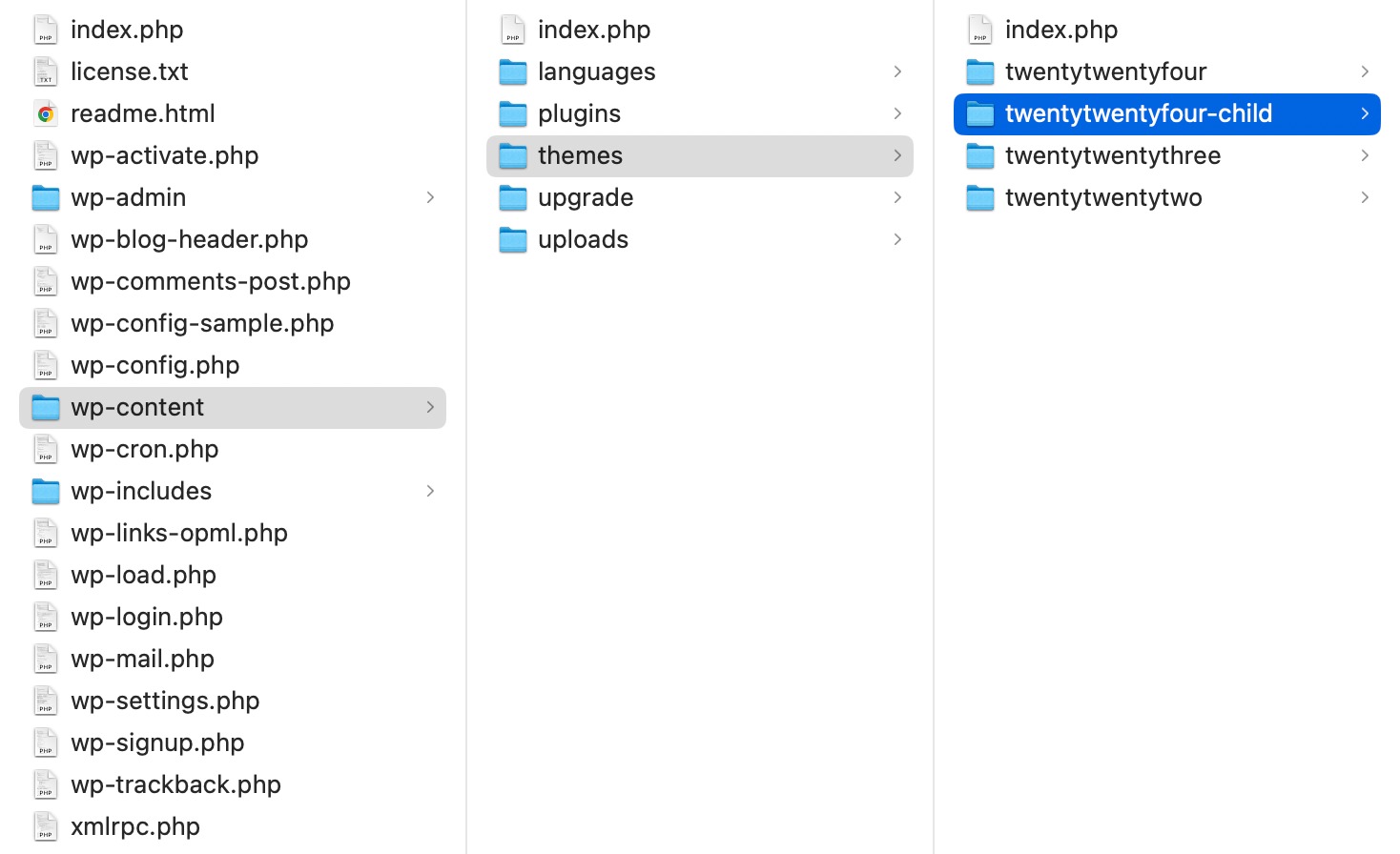
Schritt 3: Überprüfen Sie die Ordnererstellung
- Überprüfen Sie Ihr Verzeichnis :
- Stellen Sie sicher, dass der neue Ordner für Ihr untergeordnetes Theme im Verzeichnis
wp-content/themeserscheint. - Sie sollten sowohl das übergeordnete Thema als auch Ihr neu erstelltes untergeordnetes Thema aufgelistet sehen.
- Stellen Sie sicher, dass der neue Ordner für Ihr untergeordnetes Theme im Verzeichnis
Schritt 3: Erstellen Sie das Stylesheet (style.css)
- Erstellen Sie in Ihrem untergeordneten Theme-Ordner eine Datei mit dem Namen
style.css. - Fügen Sie der Datei
style.cssden folgenden Code hinzu:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Stellen Sie sicher, dass Sie
yourparentthemedurch den tatsächlichen Verzeichnisnamen Ihres übergeordneten Themas ersetzen.
Schritt 4: Erstellen Sie die Funktionsdatei (functions.php)
- Erstellen Sie im selben untergeordneten Theme-Ordner eine Datei mit dem Namen
functions.php. - Fügen Sie den folgenden Code hinzu, um die Stile des übergeordneten Designs in die Warteschlange einzureihen:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Ersetzen Sie
'parent-style'bei Bedarf durch das Handle des Haupt-Stylesheets des übergeordneten Themes.
Schritt 5: Aktivieren Sie Ihr Child-Theme
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an.
- Gehen Sie zu Erscheinungsbild > Themen .
- Ihr untergeordnetes Thema sollte aufgelistet sein. Klicken Sie auf Aktivieren .
Schritt 6: Passen Sie Ihr Kinderthema an
Nachdem Ihr Child-Theme nun aktiviert ist, können Sie mit der Anpassung beginnen! Du kannst:

- Fügen Sie benutzerdefiniertes CSS zu
style.csshinzu. - Erstellen Sie neue Vorlagendateien (z. B.
header.php,footer.php), um die Dateien des übergeordneten Themes zu überschreiben. - Ändern Sie die Funktionalität über
functions.php.
Zusätzliche Anpassungen
So verbessern Sie Ihr Kinderthema weiter:
- Benutzerdefinierte Vorlagen : Erstellen Sie benutzerdefinierte Seitenvorlagen, indem Sie Dateien aus dem übergeordneten Thema duplizieren und ändern.
- JavaScript-Dateien : Wenn Ihr übergeordnetes Theme JavaScript verwendet, können Sie zusätzliche Skripte in
functions.phpeinreihen.
Abschluss
Das Erstellen eines untergeordneten WordPress-Themes ist eine wesentliche Fähigkeit für jeden, der seine Website anpassen und gleichzeitig die Integrität des übergeordneten Themas wahren möchte. Wenn Sie die in dieser Anleitung beschriebenen Schritte befolgen, können Sie sicher Änderungen vornehmen, neue Funktionen hinzufügen und das Design Ihrer Website verbessern, ohne das Risiko einzugehen, dass Ihre Änderungen bei Theme-Updates verloren gehen.
Die Verwendung eines untergeordneten Themas stellt nicht nur sicher, dass Ihre Anpassungen erhalten bleiben, sondern bietet auch eine flexible Umgebung zum Experimentieren und Wachstum. Ganz gleich, ob Sie Anfänger sind oder Ihre WordPress-Kenntnisse erweitern möchten: Wenn Sie Child-Themes beherrschen, können Sie eine einzigartige und maßgeschneiderte Online-Präsenz aufbauen.
Da Sie nun über die Tools und das Wissen verfügen, um ein untergeordnetes Thema zu erstellen, ist es an der Zeit, Ihrer Kreativität freien Lauf zu lassen und Ihre WordPress-Site auf die nächste Stufe zu heben. Viel Spaß beim Thematisieren!
