So erstellen Sie ein WordPress-Menü in 5 Schritten
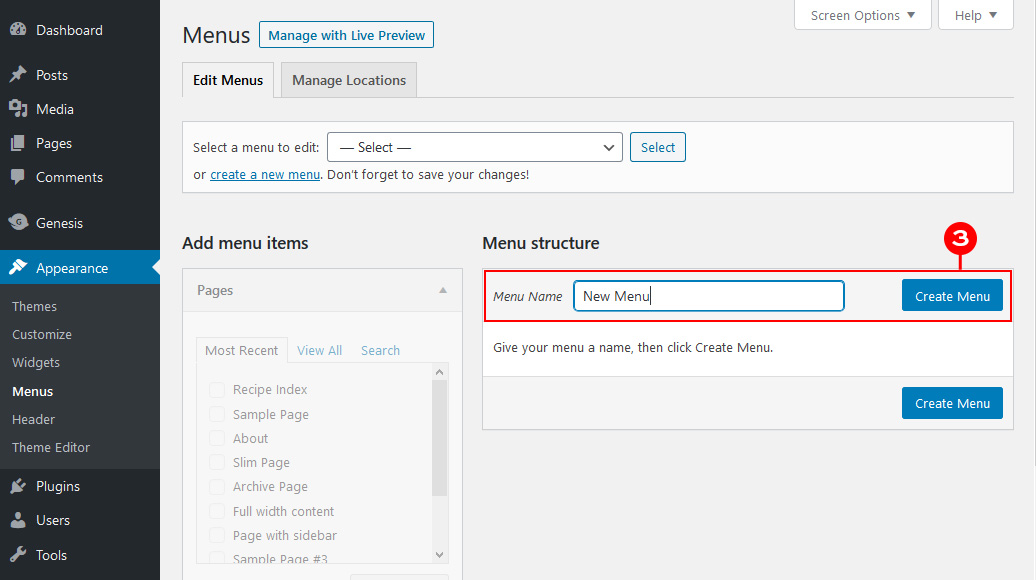
Veröffentlicht: 2022-09-14Melden Sie sich in Ihrem WordPress-Dashboard an. Gehen Sie zu Darstellung > Menüs. Klicken Sie auf die Schaltfläche „Neues Menü erstellen“. Geben Sie einen Namen für Ihr neues Menü in das Feld „Menüname“ ein und klicken Sie dann auf die Schaltfläche „Menü erstellen“. Fügen Sie Ihrem Menü die gewünschten Seiten, Beiträge, Kategorien oder benutzerdefinierten Links hinzu. Ziehen Sie die Elemente per Drag-and-Drop, um sie neu anzuordnen.
Sie sollten der Erstellung eines gut organisierten Menüs höchste Priorität einräumen. Darüber hinaus verbessert ein gut gestaltetes Menü die Benutzererfahrung und konvertiert, wie Sie vielleicht erraten haben, später im Leben des Benutzers. Eine Website, die stark ineffizient ist, kann nicht durch ein großartiges Design kompensiert werden. Wenn Sie Visual Composer verwenden, haben Sie mehr Zeit, sich auf die Menüs Ihrer Website zu konzentrieren. Erstellen Sie beeindruckende Layouts mit über 500 Inhaltselementen, Designervorlagen und anderen Plugins wie Themenerstellern. Wählen Sie aus einer Vielzahl von sofort einsatzbereiten Menüelementen (Basis-, Sandwich- und Seitenleistenmenüs für ein einzigartigeres Aussehen) oder wählen Sie eines davon aus, um Ihr eigenes Design zu erstellen.
Wie füge ich eine Menüschaltfläche in WordPress hinzu?
 Bildnachweis: www.designerblogs.com
Bildnachweis: www.designerblogs.comDurch Klicken auf Darstellung > Menüs oder Anpassen > Menüs können Sie auf das WordPress-Admin-Panel zugreifen. Wenn Sie mehr als ein Menü haben, wählen Sie das zu bearbeitende aus der Liste aus. Stellen Sie das Menüelement so ein, dass es als Schaltfläche angezeigt wird. Drücken Sie einfach die Schaltfläche Speichern, wenn Sie Ihre Aufgabe speichern möchten.
Wie füge ich meinem WordPress-Header eine Schaltfläche hinzu? Das Header-Navigationsmenü kann jetzt verwendet werden, um einen prominenteren Call-to-Action hervorzuheben. Standardmäßig können Sie mit WordPress mithilfe des Buttons-Blocks Schaltflächen zu WordPress-Beiträgen und -Seiten hinzufügen. Alle Links in Ihrem WordPress-Navigationsmenü können mit diesen einfachen Schritten in eine Schaltfläche umgewandelt werden. Gehen Sie zu Aussehen Sie können das WordPress-Theme anpassen, indem Sie den Customizer verwenden. Sie können jetzt in der rechten Spalte eine Live-Vorschau Ihrer Website und in der linken Spalte eine Liste mit Themeneinstellungen sehen. Um es zu erweitern, müssen Sie mit der rechten Maustaste auf die Registerkarte Zusätzliches CSS klicken.
Sie sehen ein Feld, in dem Sie Ihren eigenen benutzerdefinierten CSS-Code hinzufügen können. Dieser Trick kann verwendet werden, um Ihrem Kopfzeilenmenü Schaltflächen hinzuzufügen und alle Links im WordPress-Navigationsmenü hervorzuheben; Klicken Sie einfach auf den Link, um ihn hervorzuheben. Ein Rahmen, eine Hintergrundfarbe, eine Linkfarbe und eine Linktextfarbe können hinzugefügt werden. Wenn Sie möchten, dass Ihre Änderungen gespeichert werden, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Ziehen Sie in WP Admin einfach ein beliebiges Element nach rechts, um ein Dropdown-Menü zu erstellen. Sie können dies rückgängig machen, indem Sie sie erneut nach links ziehen.
Wie füge ich meiner Kopfzeile in WordPress eine Schaltfläche hinzu?
Wenn Sie zu Darstellung > Anpassen gehen, können Sie auf den WordPress-Design-Anpasser zugreifen, auf den Sie zugreifen können, indem Sie auf die Schaltfläche Zusätzliches CSS klicken. Indem Sie auf Veröffentlichen klicken, können Sie Ihrer Website Ihren eigenen benutzerdefinierten CSS-Code hinzufügen.
Wie erstelle ich mehrere Menüs in WordPress?
Wenn Sie zum WordPress-Dashboard gehen, erstellen Sie unter Aussehen unter Menüs ein neues Kontaktseitenmenü (oder einen anderen gewünschten Namen); und dann darauf klicken. Fügen Sie Menüelemente für jede Seite oder jeden benutzerdefinierten Link hinzu, klicken Sie auf Veröffentlichen und wiederholen Sie den Vorgang für alle anderen gewünschten Menüs.
Mit dem Plugin „Conditional Menus“ können Sie eine Vielzahl von Menüs für verschiedene Seiten in WordPress erstellen. Besucher können die gewünschten Seiten leicht finden, indem sie auf das Menü klicken, das das absolute Minimum jeder Website darstellt. Wenn Ihre Website komplex ist, möchten Sie möglicherweise separate Menüs für jede Seitengruppe hinzufügen. Dieser Beitrag wird Ihnen in wenigen Minuten beibringen, wie es geht. Ändern Sie den Abschnitt „Darstellung“ in „Standorte verwalten“ und dann in „Bedingt“. Wählen Sie einen Apple-Menüeintrag aus der Liste (ich habe das Apple-Menü gewählt). Sie können angeben, wo es angezeigt werden soll, indem Sie auf die Registerkarte Bedingung klicken. Es wird ein neues Popup-Fenster angezeigt, aus dem Sie auswählen können. Sie können das Menü beispielsweise in verschiedenen Kategorien, Beitragstypen, Taxonomien, Benutzerrollen oder Homepages auf 404-Seiten anzeigen.

Hierarchisches Menü-Plugin: Erstellen Sie ein zweites Menü auf einer anderen Ebene
Das Plugin Hierarchisches Menü kann verwendet werden, um ein zweites Menü auf einer anderen Ebene als dem Hauptmenü zu erstellen.
So fügen Sie Registerkarten in WordPress hinzu
Das Hinzufügen von Registerkarten in WordPress ist eine großartige Möglichkeit, Ihre Inhalte zu organisieren und benutzerfreundlicher zu gestalten. Registerkarten können zu jedem Beitrag oder jeder Seite hinzugefügt und verwendet werden, um verwandte Inhalte zu gruppieren.
Um Registerkarten in WordPress hinzuzufügen, erstellen Sie zuerst einen neuen Beitrag oder eine neue Seite. Klicken Sie im Inhaltseditor auf das „T“-Symbol, um eine Registerkarte einzufügen.
Ein Popup-Fenster mit verschiedenen Registerkartenoptionen wird angezeigt. Wählen Sie die Anzahl der einzufügenden Registerkarten aus und klicken Sie dann auf „OK“.
Fügen Sie als Nächstes Ihren Inhalt zu jeder Registerkarte hinzu. Klicken Sie dazu auf den Tab, den Sie bearbeiten möchten, und geben Sie dann Ihre Inhalte in den Editor ein.
Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern. Ihre Inhalte werden jetzt in Registerkarten organisiert und sind benutzerfreundlicher!
Auf HTML-Registerkarten, wie webbasierte Dateiordner mit Registerkarten, kann mithilfe von HTML-Tags zugegriffen werden. Sie können den Inhalt einfach ändern, indem Sie auf eine der Registerkarten greifen. Tab-Konfigurationen können auf vier verschiedene Arten zu WordPress-Sites hinzugefügt werden. Zusammenfassend bevorzuge ich die Gutenberg Tabs Blocks-Reihe. Wenn dies nicht möglich ist, verwenden Sie ein Plugin wie den Gutenberg-Block. Shortcodes sind eine hervorragende Alternative zur Blockbearbeitung im dunklen Zeitalter der Blockeditoren. Da Sie Seitenerstellungsregisterkarten verwenden können, erhalten Sie die vollständige Kontrolle über Ihr Design.
Unabhängige Tabs-Plugins können jedoch keine Tabs in Beiträgen und Seiten erstellen, die Sie bearbeiten. Um jedes „Tabs“-Layout zu einem benutzerdefinierten Beitrag zu machen, verwenden Sie den Tab-Editor des Plugins. Wie füge ich Tabs zu einem Shortcode hinzu? Tabs hat keinen einzigen Shortcode, da der Code mehrere verschachtelte enthält. Der erste Schritt besteht darin, die Shortcodes in logische Gruppen zu unterteilen. Da die visuellen Styling-Steuerelemente normalerweise nicht in Shortcodes vorhanden sind, sind sie schwieriger zu stylen als Block-Tabs. Registerkarten-Widgets sind bei einigen Seitenerstellern normalerweise auf die einfachsten Seiten beschränkt.
Sie können diesen Hack verwenden, um einen Vorlagen-Shortcode in das Registerkarten-Widget einzufügen (was funktioniert, aber etwas klobig ist). Es ist auch möglich, verschachtelte Registerkarten-Widget-Funktionen mithilfe einer Elementor-Erweiterung zu implementieren. Standalone-Tabs-Plugins haben keinen guten Anwendungsfall, daher empfehle ich nicht, sie zu verwenden.
So fügen Sie ein Menü in der WordPress-Kopfzeile hinzu
Das Hinzufügen eines Menüs zu Ihrem WordPress-Header ist eine großartige Möglichkeit, die Navigation auf Ihrer Website zu verbessern. Es gibt zwei Methoden, mit denen Sie Ihrer Kopfzeile ein Menü hinzufügen können: 1. Verwenden Sie ein WordPress-Plugin: Es gibt eine Reihe von Plugins, mit denen Sie Ihrer Kopfzeile ein Menü hinzufügen können. Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen, um Ihr Menü hinzuzufügen. 2. Verwenden Sie ein WordPress-Theme: Viele WordPress-Themes verfügen über eine integrierte Unterstützung für Menüs in der Kopfzeile. Navigieren Sie einfach zur Menüseite in Ihrem WordPress-Dashboard und folgen Sie den Anweisungen, um Ihr Menü hinzuzufügen.
Die Kopfzeile und das obere Navigationsmenü jeder Website werden in WordPress auf etwas andere Weise erstellt. Da ich gerne das Genesis-Theme-Framework verwende, verwende ich es hier. In diesem Fall binden wir Twitter- und Facebook-Links als Teil unseres Widgets ein. Meine Nemesis waren die Navigationsmenüs, auch bekannt als Navigationsleisten. Unter Verwendung von Genesis- und WordPress-Menüs habe ich eine einfache Methode entwickelt, um sie zu erstellen. Mit den Chrome Developer Tools oder dem Firebug-Add-on für Firefox können Sie bestimmen, welche Selektoren zum Gestalten des Menüs verwendet werden, indem Sie sie durch den HTML-Code ziehen. Genesis bietet eine bequeme Möglichkeit, ein Dropdown-Menü für Unterseiten (oder untergeordnete Seiten) und ein Flyout-Menü für jede Seite hinzuzufügen. Außerdem können die aktuellen Seitenlinks, Hoverlinks und Unterseitenlinks geändert werden. Sie ziehen sie einfach per Drag & Drop an die gewünschte Position, um sie im Navigationsmenü anzuzeigen.
