So erstellen Sie ein Ja/Nein-Optin für Ihre WordPress-Site
Veröffentlicht: 2023-08-04Suchen Sie nach einer Möglichkeit, Popups mit Ja/Nein-Schaltflächen auf Ihrer Website zu erstellen?
Vielleicht haben Sie gesehen, dass diese Popups als E-Mail-Listen-Option oder für ein anderes Sonderangebot auf einer großen Website verwendet wurden. Mehrstufige Ja/Nein-Kampagnen können Ihre Conversion-Rate verbessern, indem sie Benutzer dazu ermutigen, auf Ihre Werbung zu klicken.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Ja/Nein-Option für Ihre WordPress-Site erstellen.

Was ist eine Ja/Nein-Option und warum sollten Sie eine verwenden?
Eine Ja/Nein-Option ist ein Popup-Formular mit zwei Optionen, bei denen es sich entweder um Schaltflächen oder Links handelt. Sie können auf „Ja“ klicken, um sich anzumelden, oder auf „Nein“, um das Angebot abzulehnen.
Manchmal werden diese auch als 2-Stufen-Optins oder Mehrschritt-Optins bezeichnet, weil sie vom Benutzer zwei statt nur einen Schritt erfordern.
Hier ist ein Beispiel für eine Ja/Nein-Option von Advanced Coupons, die ein Rabattangebot bietet. Benutzer können entweder auf die Schaltfläche „Rabatt anfordern“ oder auf die Option „Vielleicht beim nächsten Mal“ klicken.

Hinweis: Die Optionen benötigen nicht unbedingt die Bezeichnungen „Ja“ und „Nein“.
Es mag seltsam erscheinen, Benutzer dazu zu bringen, einen zusätzlichen Schritt zu durchlaufen, bevor sie sich für Ihren E-Mail-Newsletter anmelden oder eine andere Aktion ausführen können.
Allerdings können Ja/Nein-Popups sehr effektiv sein. Dies liegt daran, dass sie eine psychologische Taktik namens Zeigarnik-Effekt anwenden.
Der Zeigarnik-Effekt besagt, dass jemand, der einen Prozess beginnt, ihn wahrscheinlich auch zu Ende bringt. In diesem Fall bedeutet das, dass jemand, der auf „Ja“ klickt, wahrscheinlich seine E-Mail-Adresse eingibt.
Darüber hinaus gibt eine Ja/Nein-Option Ihren Besuchern die Wahl. Dieses Gefühl der Freiheit ist kraftvoll. Dadurch ist es wahrscheinlicher, dass Ihre Besucher die positive Entscheidung treffen, sich in Ihre E-Mail-Liste einzutragen.
Noch besser: Sie können auch die Option „Nein“ effektiv nutzen.
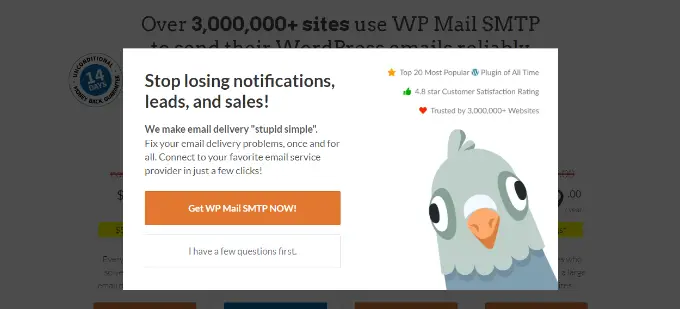
Sie könnten beispielsweise eine Option wie diese über WP Mail SMTP erstellen. Es erscheint, wenn ein Benutzer den Eindruck hat, dass er im Begriff ist, die Preisseite der WP Mail SMTP-Site zu verlassen.

Wenn der Benutzer auf „Jetzt WP Mail SMTP abrufen“ klickt, bleibt er auf der Preisseite. Oder wenn sie auf „Ich habe zuerst ein paar Fragen“ klicken, werden sie zur Kontaktseite weitergeleitet. Hier können sie ganz einfach Kontakt zu Ihrem Vertriebs- oder Supportteam aufnehmen, was letztendlich zu einer erfolgreichen Konvertierung führen kann.
Der einfachste Weg, ein Ja/Nein-Popup in WordPress zu erstellen, ist die Verwendung von OptinMonster. Es ist die beste Software zur Lead-Generierung, die Ihnen hilft, Website-Besucher in Kunden und Abonnenten umzuwandeln.
Sie können damit schöne Popups, Countdown-Timer, Slide-in-Formulare und mehr erstellen, um Benutzer in die richtige Richtung zu lenken.
OptinMonster ist die beste Lösung, wenn Sie nach leistungsstarken Anzeigeoptionen für Ihr Popup suchen. Es bietet mehrere Anzeigeregeln, die dabei helfen, Benutzerverhalten zu erkennen und Ihre Kampagnen auszulösen.
Sie können beispielsweise die Ja/Nein-Option anzeigen, wenn ein Benutzer Ihre Website verlassen möchte oder wenn jemand auf einen Link klickt oder eine bestimmte Seite besucht.
Lassen Sie uns jedoch mit OptinMonster ein Ja/Nein-Optin erstellen.
OptinMonster einrichten und eine neue Kampagne erstellen
Zunächst müssen Sie sich auf der OptinMonster-Website anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „Jetzt OptinMonster holen“.

Für dieses Tutorial verwenden wir den OptinMonster Pro-Plan, da dieser die Ja/Nein-Optionen enthält.
Sie müssen das kostenlose OptinMonster WordPress-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Dadurch können Sie Ihre WordPress-Site mit Ihrem OptinMonster-Konto verbinden. Wenn Sie noch kein Premium-Konto bei OptinMonster haben, holen Sie sich eines.
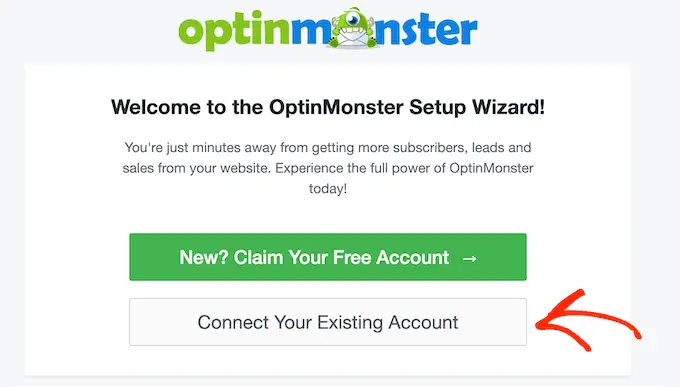
Nach der Aktivierung sehen Sie den Begrüßungsbildschirm von OptinMonster und einen Einrichtungsassistenten. Fahren Sie fort und klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Sie sehen nun ein kleines Fenster, in dem Sie sich bei Ihrem Konto anmelden können.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um Ihre WordPress-Website mit OptinMonster hinzuzufügen.

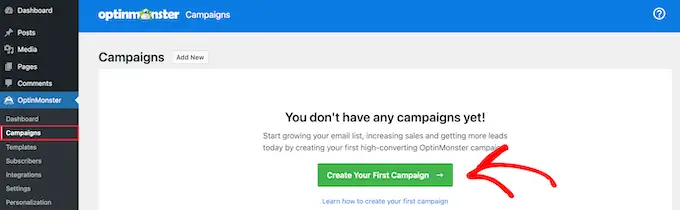
Gehen Sie nun zur Seite OptinMonster » Kampagnen in Ihrem WordPress-Administrator.
Klicken Sie einfach auf die Schaltfläche „Erste Kampagne erstellen“, um eine neue Kampagne zu erstellen.

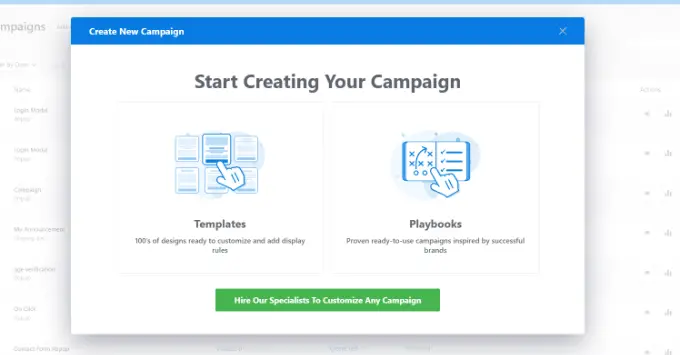
OptinMonster fordert Sie nun auf, eine Vorlage auszuwählen oder ein Playbook zu verwenden. Wenn Sie die Vorlagenoption auswählen, können Sie Ihr Ja/Nein-Popup erstellen und anpassen. OptinMonster bietet auch gebrauchsfertige Kampagnen an, die von erfolgreichen Marken inspiriert sind.
Sie können fortfahren und die Option „Vorlagen“ auswählen.

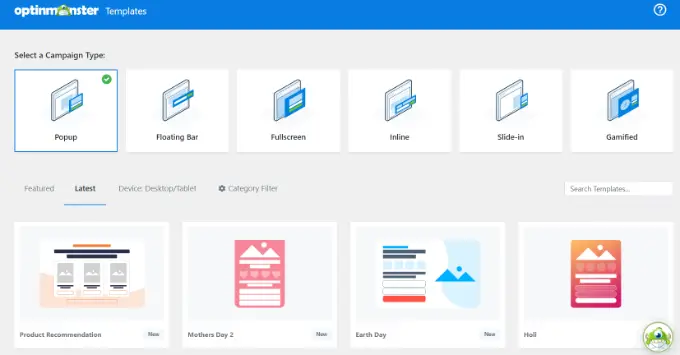
Danach zeigt Ihnen OptinMonster verschiedene Kampagnentypen zur Auswahl.
Für dieses Tutorial verwenden wir einen Popup-Kampagnentyp und die Split-Vorlage.

Als nächstes werden Sie gebeten, Ihrer Kampagne einen Namen zu geben.
Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Bau starten“.
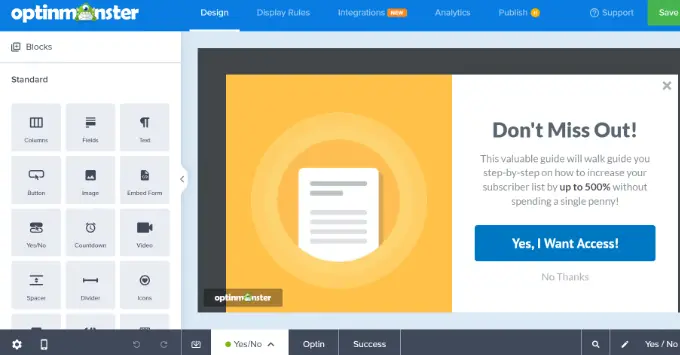
Ihre ausgewählte Vorlage wird nun im Drag-and-Drop-Kampagneneditor von OptinMonster geöffnet.
Hier finden Sie verschiedene Möglichkeiten, Ihre Kampagne individuell anzupassen. Sie können über das Menü auf der linken Seite verschiedene Blöcke wie Bilder, Videos, Schaltflächen, Fortschrittsbalken, Social-Media-Symbole und mehr hinzufügen und auf der Vorlage ablegen.

Bearbeiten Ihres Ja/Nein-Optins in OptinMonster
Standardmäßig ist bei OptinMonster die Option „Ja/Nein“ aktiviert.
Einige Vorlagen verfügen jedoch nicht über eine integrierte Ja/Nein-Ansicht. Damit erhalten Sie eine leere Leinwand für die Gestaltung Ihres Optins.
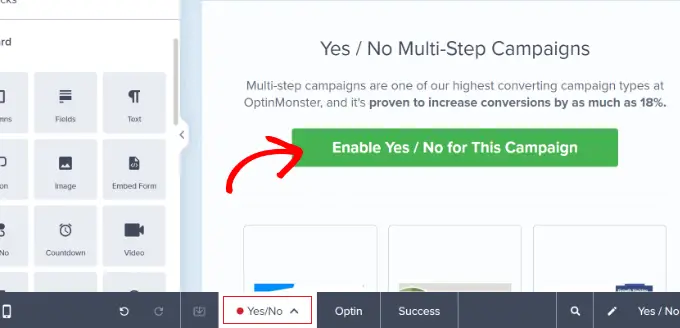
Um die Option zu aktivieren, klicken Sie einfach auf die Registerkarte „Ja/Nein“ am unteren Bildschirmrand. Von hier aus müssen Sie auf die Schaltfläche „Ja/Nein für diese Kampagne aktivieren“ klicken.

Fahren Sie als Nächstes fort und bearbeiten Sie die Ja/Nein-Ansicht nach Ihren Wünschen.
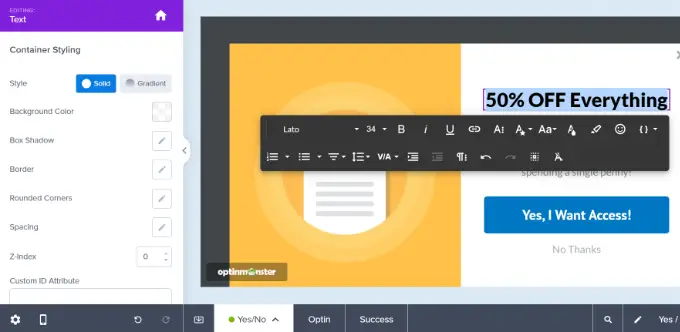
Klicken Sie einfach auf den Teil der Vorlage, den Sie ändern möchten. Sie können beispielsweise den Text in der Überschrift ändern.

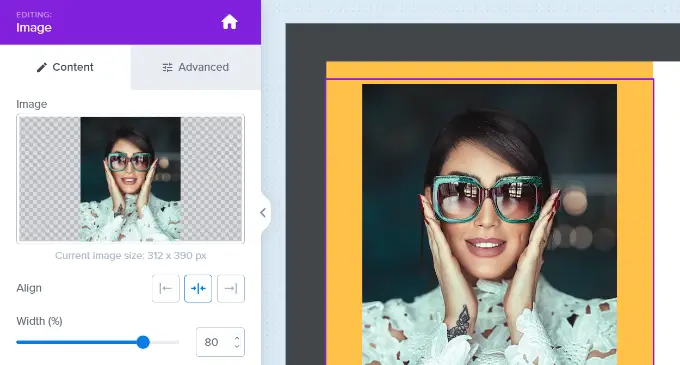
Es ist auch einfach, das Bild im Kampagnen-Builder zu bearbeiten. Klicken Sie einfach darauf und laden Sie dann das Bild hoch, das Sie verwenden möchten.
Sie können ein Bild aus der WordPress-Medienbibliothek hochladen oder ein Archivbild verwenden.

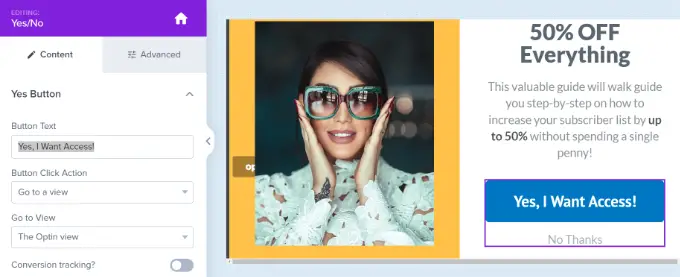
Möglicherweise möchten Sie auch die Schaltflächen „Ja“ und „Nein“ ändern. Klicken Sie einfach darauf, um die Schaltflächen zu bearbeiten. Es ist super einfach, Text, Farbe und mehr zu ändern.
Nehmen Sie einfach Ihre Änderungen im linken Bereich vor und die Vorschau Ihres Optins wird rechts automatisch aktualisiert.

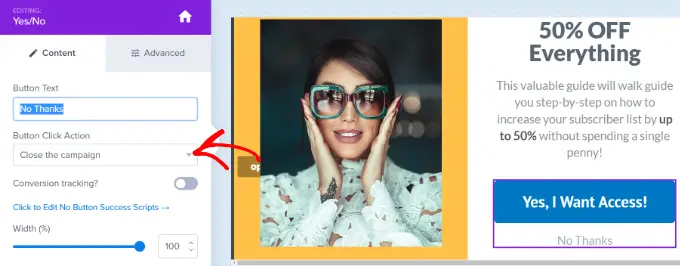
Wenn der Benutzer standardmäßig auf die Schaltfläche „Ja“ klickt, gelangt er zur Opt-in-Ansicht der Kampagne. Wenn Sie auf die Schaltfläche „Nein“ klicken, wird die Kampagne einfach geschlossen.

Sie können diese Aktionen ändern, indem Sie die Schaltfläche auswählen und dann auf das Dropdown-Menü „Aktion beim Klicken auf die Schaltfläche“ klicken.
Beispielsweise können Sie Benutzer zu einer URL umleiten, die Seite neu laden, einen E-Mail-Client öffnen, den Text kopieren, zum Anrufen klicken und vieles mehr.

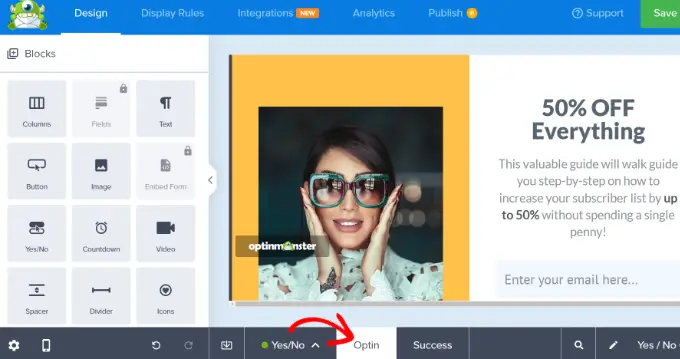
Als nächstes müssen Sie nun die Optin-Ansicht Ihrer Kampagne bearbeiten. Dies sehen Ihre Benutzer, wenn sie auf die Schaltfläche „Ja“ klicken.
Klicken Sie einfach auf die Registerkarte „Optin“ unten auf dem Bildschirm, um die Optin-Ansicht zu bearbeiten. Bearbeiten Sie dann den Text, das Bild und alles andere, was Sie ändern möchten.

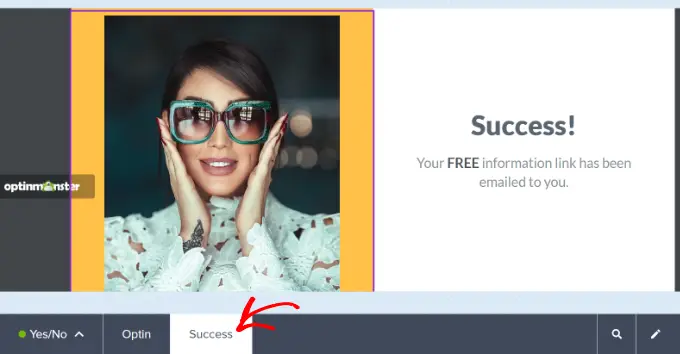
Abschließend müssen Sie die „Erfolg“-Ansicht der Kampagne ändern. Dies ist der Bildschirm, den Benutzer sehen, nachdem sie ihre E-Mail-Adressen eingegeben haben.
Klicken Sie zunächst unten auf dem Bildschirm auf die Registerkarte „Erfolg“. Ändern Sie dann das Design, bis Sie damit zufrieden sind.

Wenn Sie mit der Erstellung Ihres Optins fertig sind, klicken Sie unbedingt oben auf dem Bildschirm auf die Schaltfläche „Speichern“.
Verbinden Sie Ihr Optin mit Ihrer E-Mail-Liste
Wenn Sie Ihr Opt-in zum Sammeln von E-Mail-Adressen verwenden, müssen Sie es mit Ihrem E-Mail-Marketingdienst verknüpfen.
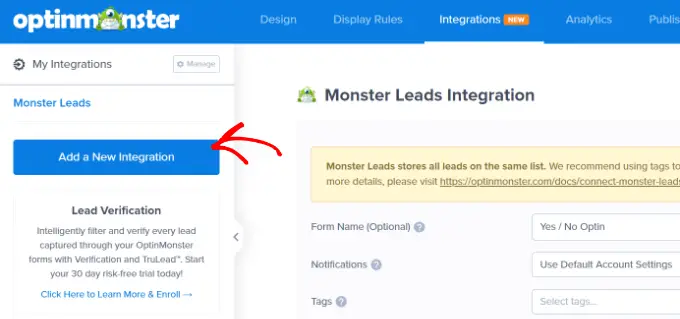
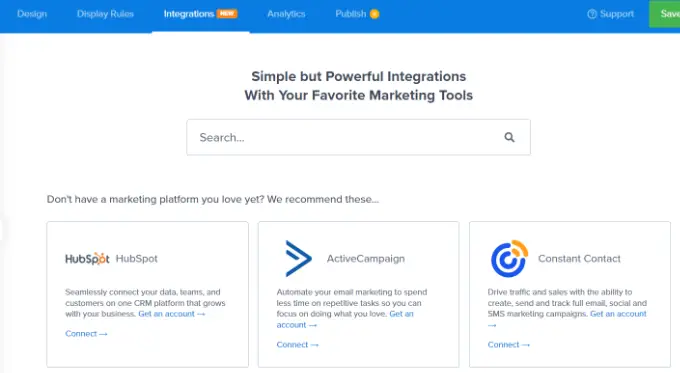
Dazu müssen Sie oben die Registerkarte „Integrationen“ öffnen und dann auf die Schaltfläche „Neue Integration hinzufügen“ klicken.

Als nächstes können Sie Ihren E-Mail-Anbieter aus der Liste auswählen. Sie können auch über die Suchleiste nach einem E-Mail-Dienst suchen.
OptinMonster gibt Ihnen dann Anweisungen zum Verbinden Ihres Kontos mit Ihrem bevorzugten E-Mail-Anbieter.

Sobald Sie Ihr Konto verbunden haben, klicken Sie auf die Registerkarte „Anzeigeregeln“ für Ihre Kampagne.
Festlegen der Anzeigeregeln für Ihre Ja/Nein-Kampagne
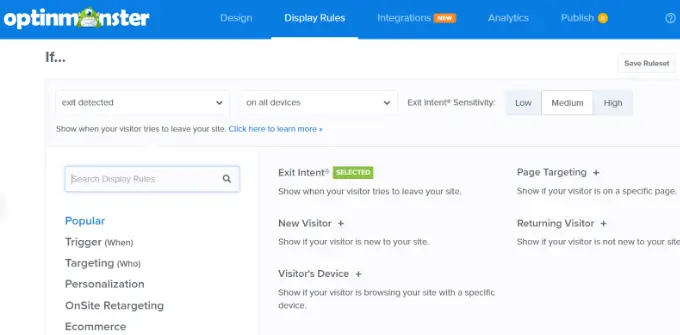
Standardmäßig wird Ihr Opt-in angezeigt, nachdem der Benutzer 5 Sekunden lang auf einer Seite war. Sie können jedoch verschiedene Arten von Anzeigeregeln verwenden.
Sie können beispielsweise die Ja/Nein-Option auf einer bestimmten Seite, nach der Scroll-Distanz, basierend auf dem physischen Standort eines Benutzers und mehr anzeigen.
Für unser Optin verwenden wir die Anzeigeregel „Exit Intent“. Auf diese Weise erscheint unser Ja/Nein-Popup genau dann, wenn ein Benutzer unseren WordPress-Blog verlassen möchte.

Mit OptinMonster können Sie auch die Empfindlichkeit der Exit-Intent-Technologie wählen.
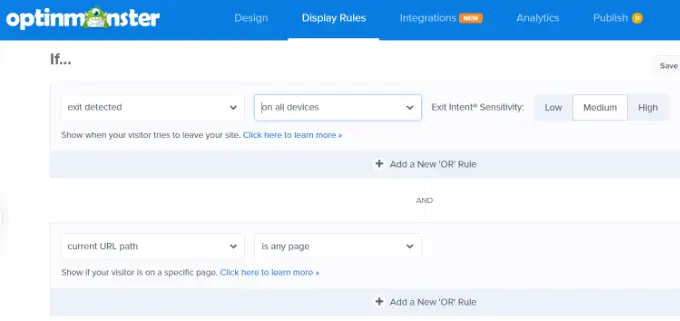
Abschließend können Sie auswählen, wo die Kampagne auf Ihrer Website erscheinen soll. OptinMonster verwendet standardmäßig die Option „Aktueller URL-Pfad ist eine beliebige Seite“. Auf diese Weise erscheint das Popup auf Ihrer gesamten Website.

Wenn Sie Ihre Anzeigeregeln festgelegt haben, klicken Sie oben auf dem Bildschirm auf die Schaltfläche „Speichern“.
Machen Sie Ihr Ja/Nein-Optin auf Ihrer Website live
Jetzt ist es an der Zeit, Ihr Optin auf Ihrer Website live zu schalten.
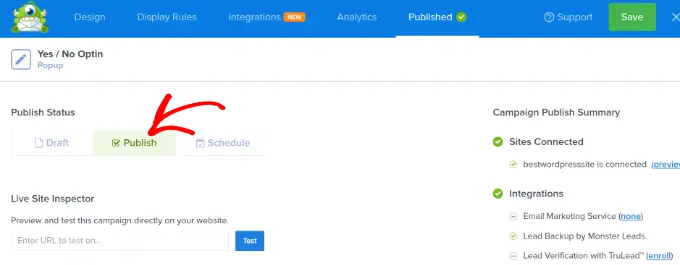
Zuerst müssen Sie oben auf dem Bildschirm auf die Registerkarte „Veröffentlichen“ klicken. Ändern Sie dann den Status „Veröffentlichen“ in „Veröffentlichen“.

Ihre Ja/Nein-Option wird noch nicht auf Ihrer Website verfügbar sein. Klicken Sie einfach oben auf die Schaltfläche „Speichern“ und verlassen Sie den Kampagnen-Builder.
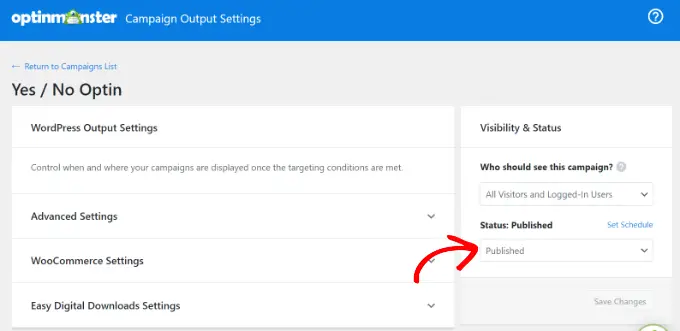
Als Nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne.
Stellen Sie einfach sicher, dass der Status Ihrer Kampagne „Veröffentlicht“ lautet. Wenn nicht, müssen Sie auf das Dropdown-Menü klicken und die Option „Veröffentlicht“ auswählen.

Ihre Kampagne wird nun auf Ihrer Website live geschaltet.
So sah unseres auf unserer Demoseite aus.

Das ist es! Sie haben mit OptinMonster erfolgreich ein Ja/Nein-Optin für WordPress erstellt.
Alternative Methode : Eine weitere Möglichkeit, Ihrer Website ein Ja/Nein-Popup hinzuzufügen, ist die Verwendung von Thrive Leads. Es ist Teil der Thrive Themes-Suite und hilft Ihnen, Leads zu generieren, Ihre E-Mail-Liste zu erweitern und die Conversions zu steigern. Mit dem Plugin können Sie Lightbox-Popups, Warnleisten, Slide-In-Popups und mehr erstellen.
Ja/Nein-Popup-Typen zum Erstellen, um mehr Conversions zu erzielen
Nachdem Sie nun wissen, wie Sie ein Ja/Nein-Popup erstellen, können Sie verschiedene Arten von Kampagnen erstellen, um mehr Conversions zu erzielen.
Sehen wir uns einige Beispiele für Ja/Nein-Popups an, die Sie für Ihre WordPress-Website entwerfen können.
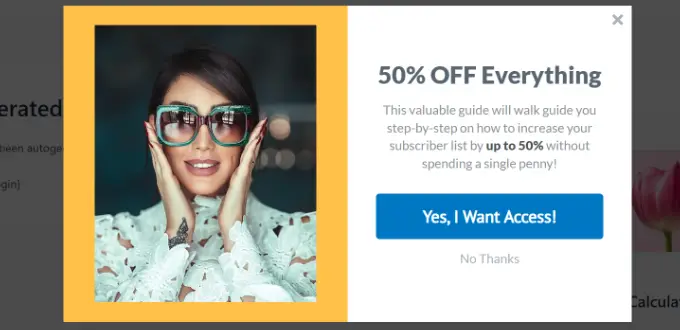
1. Bieten Sie Inhalts-Upgrades an, um Ihre E-Mail-Liste zu erweitern
Ein Ja/Nein-Inhalts-Upgrade bietet Benutzern Bonusinhalte, wenn sie sich für Ihre E-Mail-Liste anmelden. Sie können beispielsweise Tabellenkalkulationen, PDF-Dateien, E-Books, Videos und mehr anbieten.

Dies ist ideal, um mehr Leads auf Ihre Website zu bringen. Sie können Ihre E-Mail-Liste ganz einfach erweitern, indem Sie den Benutzern kostenlose, wertvolle Inhalte anbieten.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Inhaltsaktualisierungen in WordPress.
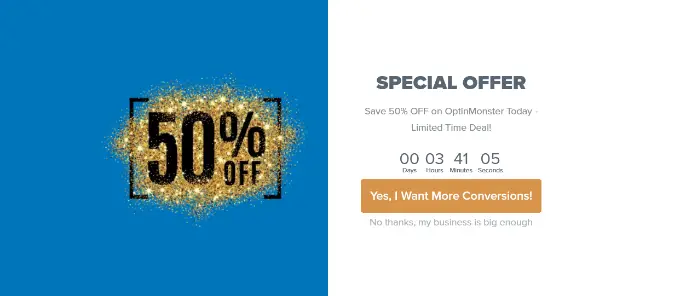
2. Sonderangebote und Rabatte anzeigen
Eine weitere Möglichkeit, Ja/Nein-Popups zu nutzen, besteht darin, Ihren Besuchern exklusive Rabattgutscheine anzubieten oder Sonderangebote anzubieten.
Dies wird dazu beitragen, Benutzer über ein Angebot zu informieren, das sie nutzen können. Darüber hinaus werden die Conversions und Verkäufe auf Ihrer Website gesteigert.
Sie können dies mit der Exit-Intent-Technologie von OptinMonster kombinieren und ein Popup anzeigen, sobald der Benutzer die Website verlassen möchte. OptinMonster zeigt beispielsweise auf seiner Website eine Ja/Nein-Option an und zeigt ein Sonderangebot an.

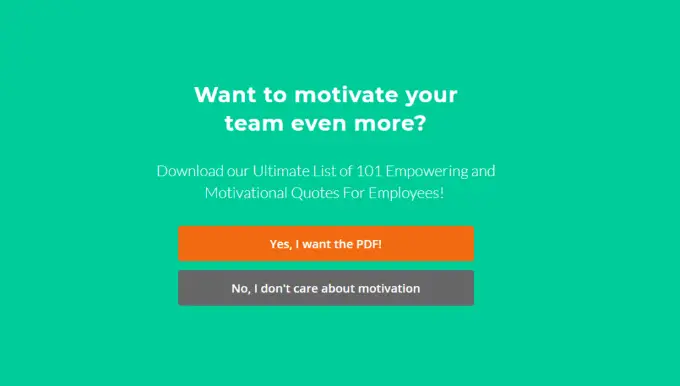
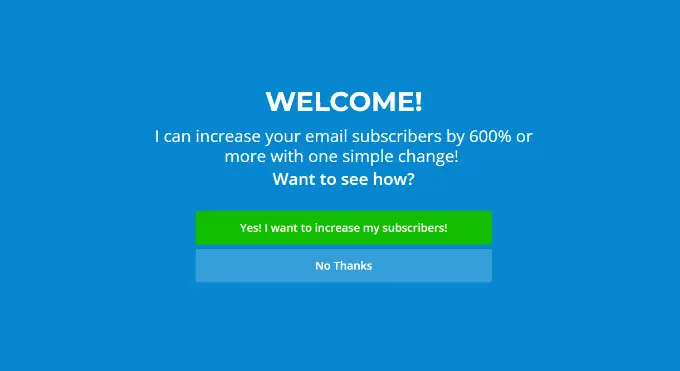
3. Leiten Sie neue Benutzer mit einer Willkommensmatte an
Sie können neuen Website-Benutzern auch eine Willkommensmatte oder ein Vollbild-Popup mit Ja/Nein-Optionen anzeigen, damit sie Ihre Marke besser verstehen.
Dies ist großartig, um den Leuten den richtigen Weg zu weisen, wenn sie zum ersten Mal auf Ihrer Website landen. Sie können sie über Ihre Produkte und Dienstleistungen informieren, indem Sie sie auf einen bestimmten Blog-Beitrag oder eine bestimmte Zielseite weiterleiten.

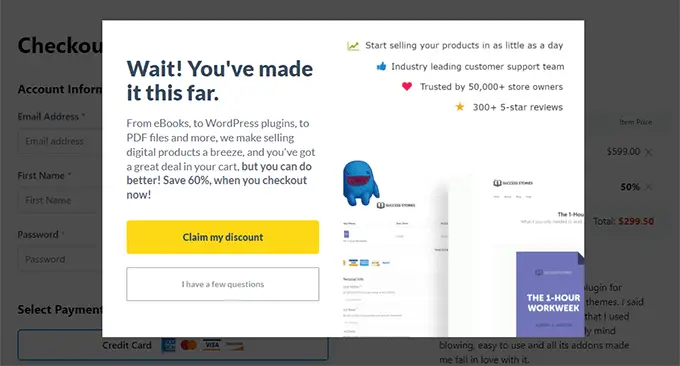
4. Konvertieren Sie verlassene Besucher
Darüber hinaus können Sie abgebrochene Besucher konvertieren, indem Sie ein Ja/Nein-Popup anzeigen. Zeigen Sie einfach das Popup an, wenn ein Benutzer Artikel zum Warenkorb hinzufügt, aber nicht zur Kasse geht.
Sie können verschiedene Anreize wie Rabatte oder kostenlos herunterladbare Inhalte anbieten, um Besucher auf Ihrer Website zu halten und sie in zahlende Kunden umzuwandeln.
Easy Digital Downloads zeigt beispielsweise ein Popup mit Ja/Nein-Optionen an, wenn ein Benutzer versucht, die Checkout-Seite zu verlassen.

Vielleicht möchten Sie auch unseren Leitfaden zur Steigerung Ihrer Landingpage-Conversions um 300 % lesen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie eine Ja/Nein-Option für Ihre WordPress-Site erstellen. Vielleicht gefallen Ihnen auch unsere Expertentipps für die besten WordPress-Umfrage-Plugins zur Steigerung Ihres Benutzerengagements und unser Leitfaden, wie Sie mehr Traffic auf Ihre Website bringen.
