So erstellen Sie mit Elementor eine YouTube-Videogalerie in WordPress
Veröffentlicht: 2024-04-25Möchten Sie mit Elementor eine YouTube-Videogalerie auf Ihren WordPress-Websites erstellen? Wenn ja, sind Sie auf der richtigen Seite gelandet.
In diesem Blogbeitrag zeigen wir Ihnen, wie Sie Videos von YouTube in WordPress einbetten – ohne sich mit Code herumschlagen zu müssen!
Also, lasst uns eintauchen!
Vorteile der Anzeige von Twitter-Feeds auf Ihrer WordPress-Website
- Verbesserte visuelle Attraktivität: Das Hinzufügen einer YouTube-Galerie kann Ihre Website optisch ansprechend und dynamisch machen und die Aufmerksamkeit der Besucher sofort fesseln.
- Verbesserte Benutzererfahrung: Mit einer Galerie können Besucher ganz einfach durch Ihre Videos stöbern, ohne Ihre Website zu verlassen, was zu einem reibungsloseren und angenehmeren Erlebnis führt.
- Erhöhtes Engagement: Videos sind von Natur aus ansprechender als Text oder Bilder allein. Sie ermutigen Besucher, mehr Zeit auf Ihrer Website zu verbringen, indem Sie Ihre YouTube-Videos in einer Galerie präsentieren.
- Präsentieren Sie Ihre Inhalte: Mit einer YouTube-Galerie können Sie alle Ihre Videos an einem Ort präsentieren, sodass Besucher Ihre Inhalte leichter entdecken und verschiedene Themen erkunden können.
- Steigern Sie SEO: Das Einbinden von Videos auf Ihrer Website kann Ihre Suchmaschinenoptimierung (SEO) verbessern. YouTube ist Eigentum von Google, daher kann das Einbetten von YouTube-Videos die Sichtbarkeit Ihrer Website in den Suchergebnissen verbessern.
- Plattformübergreifende Werbung: Durch das Einbetten Ihrer YouTube-Videos in Ihre WordPress-Site können Sie Ihren YouTube-Kanal bei Ihren Website-Besuchern bewerben und sie dazu ermutigen, Ihre Inhalte auf mehreren Plattformen zu abonnieren und mit ihnen zu interagieren.
- Für Mobilgeräte geeignet: YouTube-Videos sind von Natur aus für Mobilgeräte geeignet. Durch die Einbettung in Ihre WordPress-Site stellen Sie sicher, dass Ihre Inhalte auf allen Geräten, einschließlich Smartphones und Tablets, gut aussehen und reibungslos funktionieren.
- Social Sharing: Besucher können Ihre Videos ganz einfach von Ihrer Website aus teilen, was dazu beiträgt, die Reichweite Ihrer Inhalte zu erhöhen und neue Zielgruppen auf Ihre Website und Ihren YouTube-Kanal zu locken.
Warum PowerPack verwenden, um eine YouTube-Videogalerie mit Elementor zu erstellen?
Im Allgemeinen erfordert die Präsentation von YouTube-Videos auf Live-Websites eine benutzerdefinierte Codierung oder Änderungen an der Quelle der Webseite. Allerdings machen die PowerPack Elementor Add-ons den Vorgang sehr unterhaltsam und einfach.
Sie müssen nur das Videogalerie-Widget per Drag-and-Drop verschieben, Ihren YouTube-Link einfügen und schon sind Sie fertig. Scheint ziemlich einfach zu sein? Das liegt daran, dass PowerPack-Addons über spezielle Widgets verfügen, mit denen Sie Videos von YouTube abrufen können.
Darüber hinaus haben Sie zahlreiche Möglichkeiten, die Videogalerie an das Design und Layout Ihrer vorhandenen Website anzupassen.
Darüber hinaus können Sie einen benutzerdefinierten Videotitel und eine benutzerdefinierte Beschreibung hinzufügen, Filter aktivieren und viele weitere nützliche Optionen nutzen. Beginnen wir also ohne weitere Verzögerung mit der Erstellung einer YouTube-Videogalerie auf Ihrer WordPress-Website mit Elmeentor und dem PowerPack-Videogalerie-Widget.
Erstellen Sie eine YouTube-Videogalerie in WordPress mit Elementor- und PowerPack-Add-ons
Schritt 1: Beginnen Sie
Stellen Sie also als Erstes sicher, dass Sie Elementor- und PowerPack-Add-ons auf Ihrer WordPress-Website installiert haben.
Öffnen Sie als Nächstes das Dashboard Ihrer Website und gehen Sie zu der Seite, auf der Sie Ihre fantastische Videogalerie hinzufügen möchten.
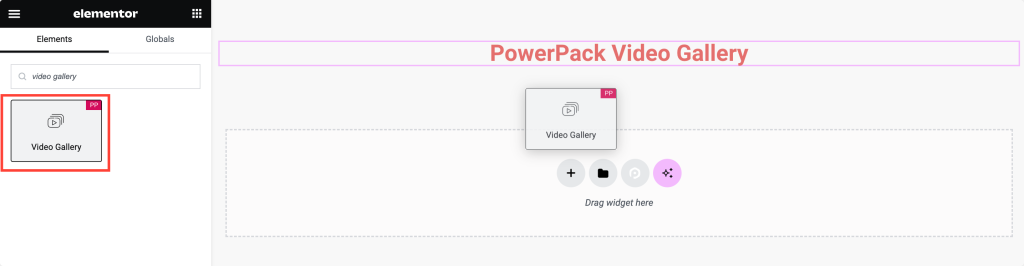
Suchen Sie dort im Elementor-Bedienfeld nach dem Widget „Videogalerie“. Nehmen Sie das Widget und legen Sie es im Abschnitt Ihrer Seite ab. Vergessen Sie nicht, das „PP“ -Symbol in der oberen linken Ecke des Widgets zu überprüfen.

Schritt 2: Richten Sie Ihre Galerie ein
Nachdem Sie das Widget hinzugefügt haben, werden eine Reihe von Optionen angezeigt.
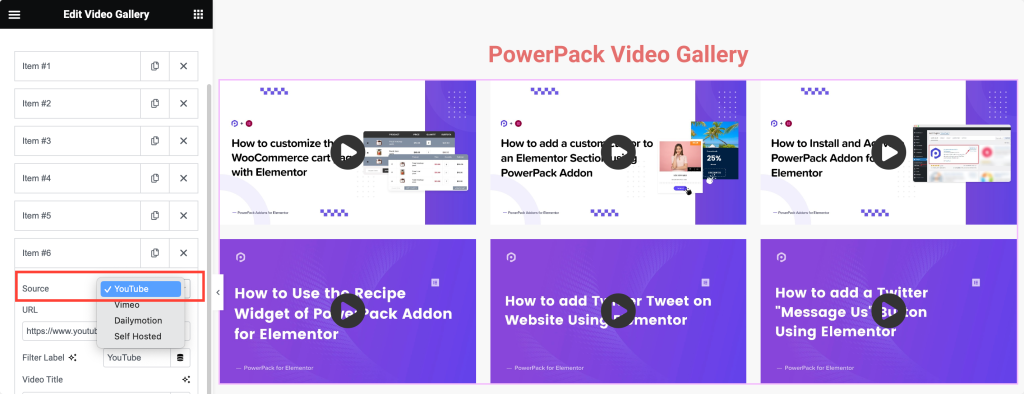
Mach dir keine Sorge; es ist alles ziemlich einfach. Wählen Sie zunächst die Quelle Ihrer Videos aus. Klicken Sie auf „Quelle“ und wählen Sie „ YouTube“ aus. Fügen Sie nun die URLs der YouTube-Videos ein, die Sie in Ihrer Galerie präsentieren möchten.


Schritt 3: Passen Sie Ihre Galerie an
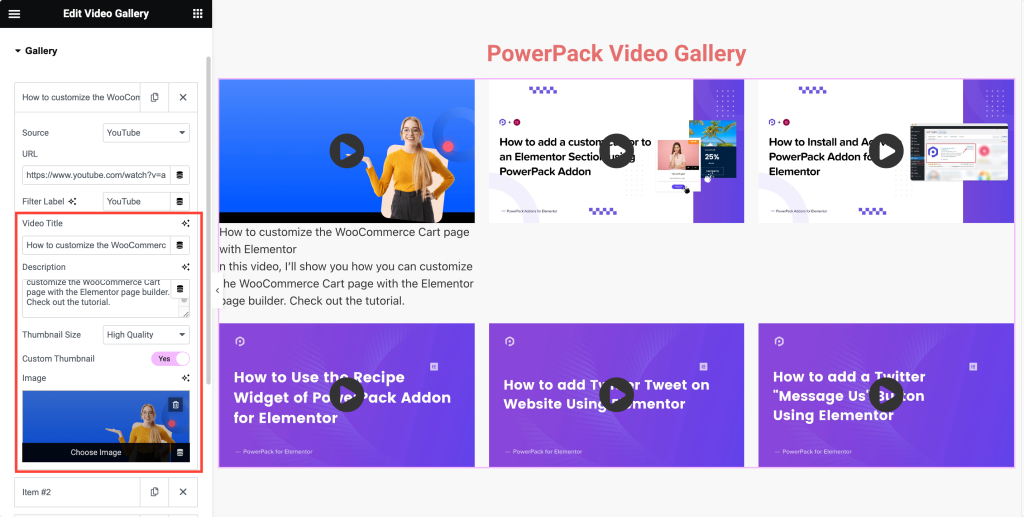
Okay, lasst uns eure Galerie schick aussehen lassen. Sie können Ihren Videos Titel und Beschreibungen hinzufügen, wenn Sie Ihren Besuchern etwas mehr Kontext bieten möchten.
Möchten Sie diese Miniaturansichten vergrößern oder verkleinern? Kein Problem! Passen Sie einfach die Miniaturbildgröße nach Ihren Wünschen an. Und wenn Sie benutzerdefinierte Miniaturansichten für Ihre Videos haben, können Sie diese auch hochladen.

Schritt 4: Filter aktivieren
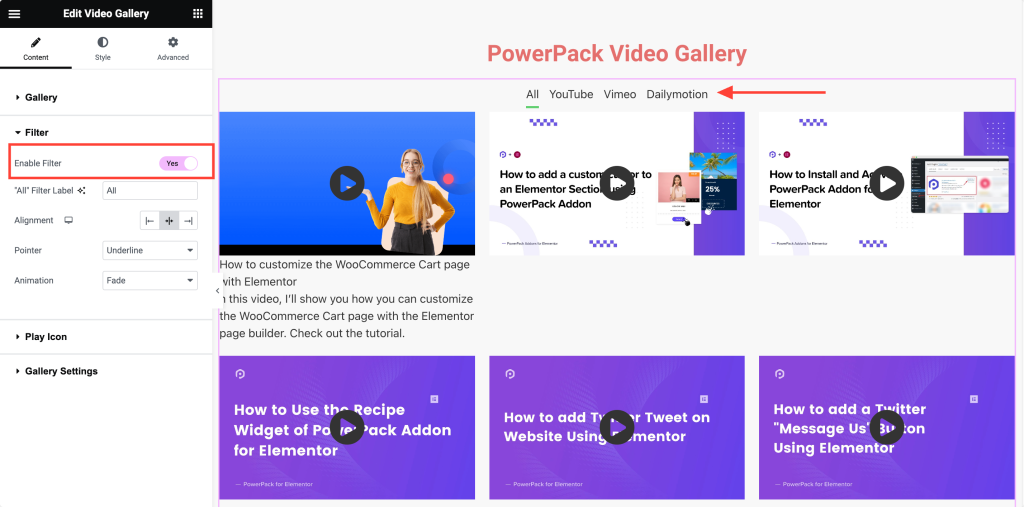
Es ist Zeit, Ihren Besuchern das Leben zu erleichtern. Aktivieren Sie die Filteroptionen, damit Ihre Videos wie ein Profi sortiert werden können. Auf diese Weise können sie ohne Schweiß genau das finden, was sie suchen.
Sobald Sie die Filter aktivieren, erhalten Sie Optionen zur Feinabstimmung der Filtereinstellungen. Geben Sie dem Filter „Alle“ eine Bezeichnung, damit die Leute wissen, dass ihnen alles angezeigt wird. Und wo sollen diese Filteroptionen angezeigt werden? Links, Mitte oder rechts? Entscheiden Sie sich für die Ausrichtungsoptionen.
Als Nächstes können Sie das Aussehen des Filterzeigers anpassen, um es an die Ausstrahlung Ihrer Website anzupassen. Sie haben Optionen wie Unterstreichung, Doppellinie oder sogar Rahmen.

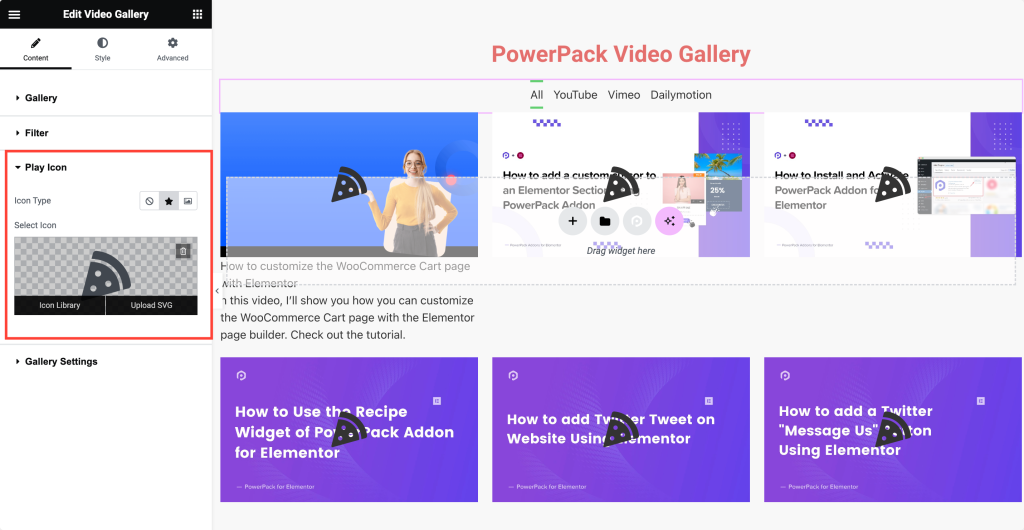
Schritt 5: Personalisieren Sie das Play-Symbol
Kennen Sie die kleinen Play-Buttons auf den Video-Thumbnails? Im PowerPack-Videogalerie-Widget erhalten Sie auch Optionen zum Gestalten dieser. Machen Sie sie einzigartig! Sie können ein vordefiniertes Symbol verwenden oder Ihr eigenes Bild hochladen.

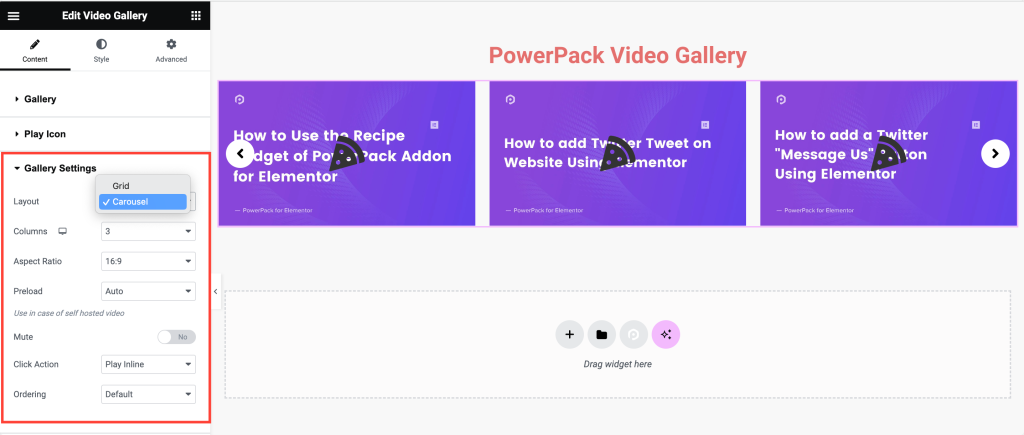
Schritt 6: Erkunden Sie die erweiterten Einstellungen
Okay, schauen wir uns einige erweiterte Optionen an. Sie können Ihre Videos in einem Raster oder einem Karussell anzeigen. Und wie viele Spalten möchten Sie in Ihrem Raster haben? Das liegt an dir!
Sie können auch das Seitenverhältnis für Ihre Video-Miniaturansichten festlegen, um sicherzustellen, dass sie richtig aussehen. Möchten Sie, dass Ihre Videos mit stummgeschaltetem Ton abgespielt werden? Das können Sie auch! Und wenn jemand auf die Miniaturansicht eines Videos klickt, soll es dann inline oder in einem schicken Lightbox-Popup abgespielt werden? Du entscheidest!

Einpacken!
Und da haben Sie es! In nur wenigen einfachen Schritten haben Sie mit dem PowerPack-Videogalerie-Widget von Elementor eine wunderschöne YouTube-Videogalerie erstellt. Lehnen Sie sich jetzt zurück und genießen Sie es, Ihren Website-Besuchern Ihre Lieblingsvideos zu präsentieren!
Mit PowerPack-Add-Ons für Elementor können Sie noch viel mehr tun. Es gibt mehr als 70 kreative Widgets, mit denen Sie Ihre Elementor-Seiten anpassen können. Wenn Sie beim Befolgen der in diesem Artikel genannten Schritte auf Schwierigkeiten stoßen, können Sie sich gerne an uns wenden oder Ihre Fragen im Kommentarbereich hinterlassen.
Was denken Sie über dieses Tutorial? Teilen Sie uns mit, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Mehr aus dem Blog
- So fügen Sie mithilfe des Breadcrumbs-Widgets Breadcrumbs zu Ihrer Elementor-Website hinzu
- So erstellen Sie eine Sitemap in WordPress mit Elementor
- So erstellen Sie ein Vollbild-Overlay-Menü in Elementor [ohne Code]
