So erstellen Sie barrierefreie Inhalte: 10 nützliche Tipps
Veröffentlicht: 2022-07-02Das Erstellen zugänglicher Inhalte ist für eine erfolgreiche Website von entscheidender Bedeutung. Es wird Ihnen helfen, Menschen mit Beeinträchtigungen in Ihr Publikum aufzunehmen, Ihre Website für alle benutzerfreundlicher zu gestalten, die Kundenzufriedenheit zu steigern, SEO zu verbessern und Standards für die Barrierefreiheit im Internet zu erfüllen. Lassen Sie uns mehr über diese Standards und Möglichkeiten zur Erstellung barrierefreier Inhalte auf Ihrer Website erfahren.
Eine Anmerkung zu Standards für die Zugänglichkeit von Inhalten
Der neueste Standard für die Zugänglichkeit von Inhalten sind die Web Content Accessibility Guidelines 2.1. Es ist auch als WCAG 2.1 bekannt. Der Standard wurde von der Web Accessibility Initiative (WAI) des World Wide Web Consortium (W3C) erstellt. Ziel ist es, das World Wide Web zu einem für alle zugänglichen Ort zu machen.
Einige Aspekte der Barrierefreiheit im Web sind technischer Natur und werden daher Webentwicklern und -designern anvertraut. Sie kümmern sich um Schriftarten und Farben, Kontrastverhältnisse, das Erstellen von Formularbeschriftungen, den Zugriff auf die Tastatur und so weiter.
Dennoch können (und sollten!) Personen, die Inhalte erstellen, diese direkt auf der Content-Management-Ebene zugänglich machen. Hier ein paar Tipps dazu.
So erstellen Sie barrierefreie Inhalte
1. Geben Sie aussagekräftige Linktexte an
Linktexte wie „hier klicken“ oder „mehr lesen“ sind nicht barrierefrei – sie sollten klar beschreiben, worum es bei der URL geht. Dies ist besonders hilfreich für Personen, die auf Screenreader angewiesen sind. Assistive Software ist in der Lage, zwischen Links zu springen, indem sie eine Liste davon generiert.
Hier einige Empfehlungen zu den Links:
- Vermeiden Sie unformatierte URLs (wie https://website.com/page), da Screenreader sie den Benutzern vorlesen, egal wie lang sie sind
- Verwenden Sie aussagekräftige Schlüsselwörter
- Vermeiden Sie viele zusätzliche Wörter und bleiben Sie prägnant
- Integrieren Sie Linktexte ganz natürlich in den Inhalt
- Stellen Sie sicher, dass es unabhängig vom Rest des Textes gut lesbar ist
- wenn es zum Herunterladen einer Datei führt, geben Sie Art und Größe an („Musterdokument (PDF, 5 MB)“.
- Vermeiden Sie zusätzliche Links, die zum selben Ziel führen
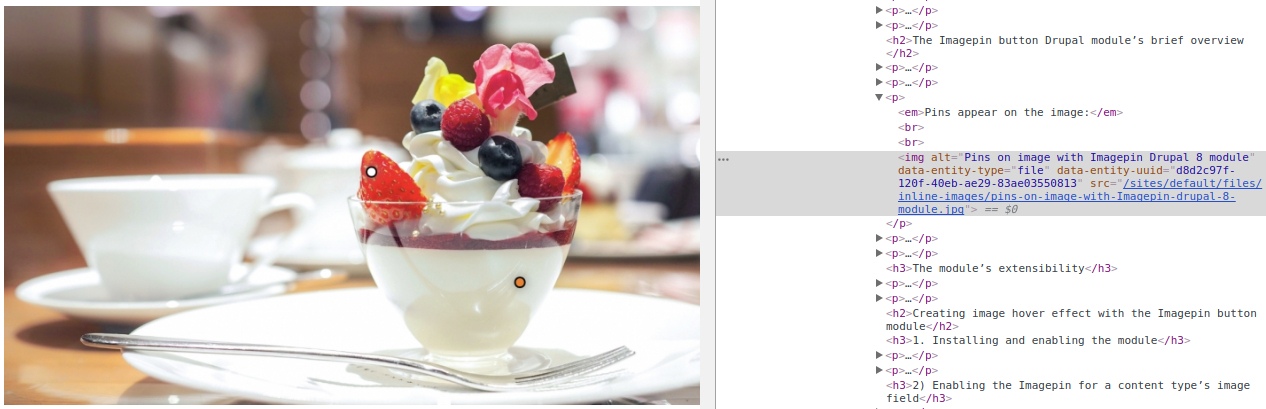
2. Geben Sie ALT-Text für Bilder an
Der alternative oder ALT-Text beschreibt, worum es in dem Bild geht. Es wird von einer Screenreader-Software gelesen. Die ALT-Beschreibung sollte klar, prägnant und hilfreich sein. Wird ein Bild als Link verwendet, sollte das Linkziel im ALT angegeben werden. Wenn sich Text auf dem Bild befindet, ziehen Sie in Betracht, ihn zu duplizieren.
Alternative Beschreibungen sind nicht nur eine Faustregel, um Ihre Bilder barrierefrei zu machen, sondern auch unglaublich nützlich in Bezug auf SEO.
Es ist möglich, das ALT-Attribut obligatorisch zu machen, damit es niemals von einem Inhaltseditor oder einem Benutzer mit Veröffentlichungsrechten weggelassen wird. Beispielsweise ist das ALT auf Websites, die mit Drupal 8 erstellt wurden, standardmäßig erforderlich. Sie können die ALT-Erstellung auch auf großen Websites automatisieren, und all dies kann mit Hilfe unseres Entwicklungsteams durchgeführt werden.

3. Verwenden Sie eine klare und einfache Sprache
Um zugängliche Inhalte zu erstellen, verwenden Sie klare und einfache Sätze. Akronyme (wie WCAG) sollten erweitert werden (wie Web Content Accessibility Guidelines). Fachausdrücke sollten entweder vermieden oder erklärt werden. Dies hängt jedoch vom professionellen Niveau der Zielgruppe des Inhalts ab.
Eine einfache und klare Sprache ist in den unterschiedlichsten Fällen wichtig:
- Einige Benutzer können kognitive Beeinträchtigungen haben
- einige können Englisch als Zweitsprache sprechen
- Einige müssen sich auf Screenreader verlassen und brauchen es, um einfacher zu sein
- Manche möchten Ihre Idee nur schnell erfassen und haben keine zusätzliche Zeit
4. Strukturieren Sie Ihre Inhalte gut
Hier ist ein Tipp zur Barrierefreiheit, der den vorherigen fortsetzt. Damit die Inhalte für jedermann leicht verständlich sind, können Sie sich verlassen auf:
- kürzere Absätze
- Überschriften
- Aufzählungslisten
und so weiter.
Dadurch können Benutzer ihre Aufmerksamkeit schnell auf Ihre Kernpunkte lenken. Die Screenreader navigieren auch leicht durch Ihre Inhalte, gehen von Abschnitt zu Abschnitt usw.
Und wie alle anderen Zugänglichkeitsrichtlinien erhöht eine gute Inhaltsstrukturierung auch die Benutzerfreundlichkeit für Ihren durchschnittlichen Kunden, da jeder die gut strukturierten Inhalte schätzt und schnell erfasst.
5. Verwenden Sie echte Überschriften
Autoren strukturieren ihre Inhalte oft, indem sie einige Sätze größer, fetter oder mit einer anderen Farbe gestalten. Für durchschnittliche Benutzer ist dies ein Hingucker.

Dies funktioniert jedoch nicht bei Personen, die sich auf Screenreader verlassen. Der zugängliche Text wird von oben nach unten vorgelesen, ohne Struktur und ohne Möglichkeit, zwischen sinnvollen Abschnitten zu navigieren.
Sie sollten also echte Überschriften verwenden, die Strukturelemente des Dokuments sind, und seine Hierarchie definieren. Die wichtigste Überschrift auf einer Seite ist H1, gefolgt von H2, H3 und so weiter. Wenn ein Screenreader eine Überschrift sieht, liest er sie vor „Überschrift Ebene eins“.
Dieser Tipp gilt nicht nur für Barrierefreiheit. Jede anständige Website braucht eine richtige Überschriftenstruktur, die vorzugsweise von einem guten SEO-Manager organisiert werden sollte.
6. Machen Sie Ihre Seitentitel aussagekräftig und einzigartig
Einer der Tipps zum Erstellen barrierefreier Inhalte ist die Pflege der Seitentitel. Sie befinden sich innerhalb des Elements der HTML-Struktur der Seite. Seitentitel sollten die relevantesten Informationen über die Seite liefern, prägnant und eindeutig sein.
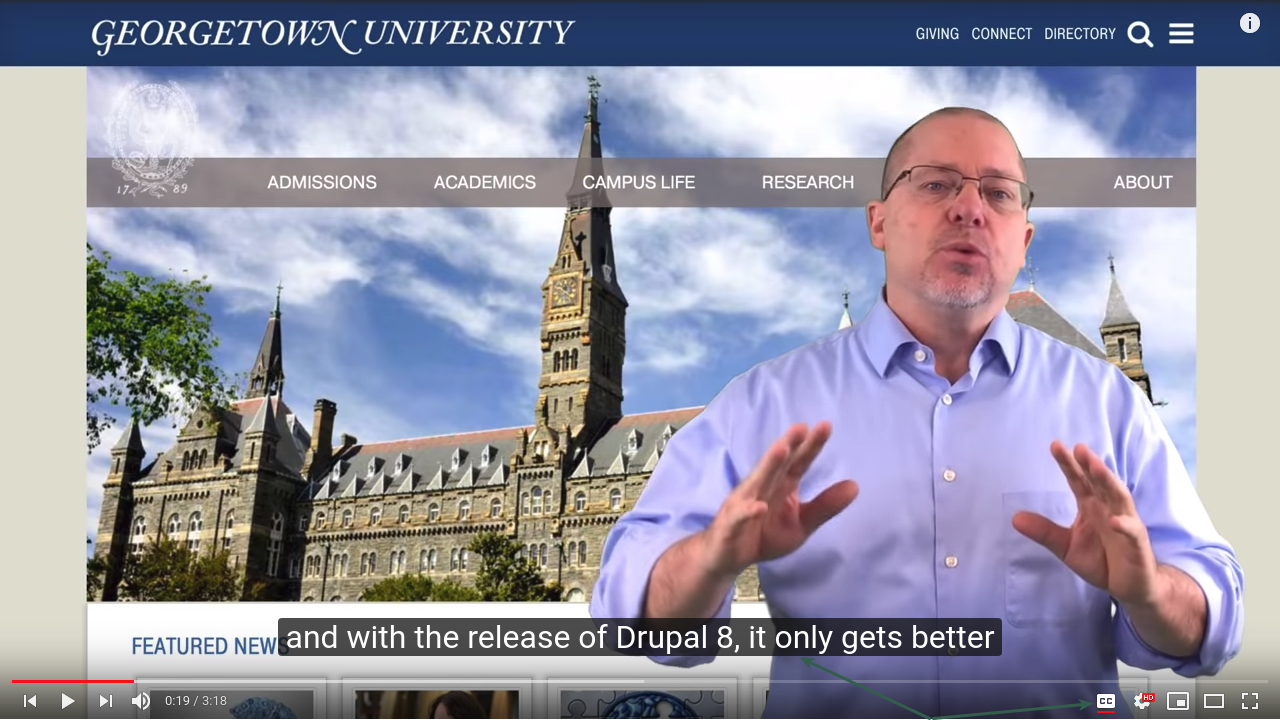
7. Stellen Sie Videos und Audios mit Transkripten oder Untertiteln zur Verfügung
Transkripte und Bildunterschriften stellen den gesprochenen Inhalt als geschriebenen Text dar. Untertitel erscheinen auf dem Bildschirm als Textblöcke gleichzeitig mit dem gesprochenen Inhalt. Transkripte sind Textversionen des Inhalts in einem separaten Dokument.
Transkripte und Untertitel für Video- und Audioinhalte können in verschiedenen Szenarien sehr wichtig sein. Sie können Menschen helfen, die:
- kann nicht hören
- kann nicht gut hören
- Englisch als Zweitsprache verwenden
- Inhalte schneller und effizienter erfassen wollen
- müssen aus bestimmten Gründen laute Geräusche im Raum vermeiden
und mehr.
Es gibt kostenlose und kostenpflichtige Dienste, die Sprache in Text umwandeln. Beispielsweise bietet YouTube automatische Untertitelung mithilfe von Spracherkennungstechnologie. Oft ist es auch wichtig zu sagen, was im Video oder Audio vor sich geht, nicht nur das Gesagte.
Wenn Sie nicht alle Ihre Video- oder Audioinhalte mit Transkripten oder Untertiteln versehen können, können Sie die Bereitstellung auch auf Anfrage in Betracht ziehen.

8. Dokumente zugänglich machen
Es ist leicht, angehängte Dokumente zu vergessen, die von Ihrer Website heruntergeladen wurden. Die meisten der häufig anzutreffenden Dokumente dieser Art liegen im Portable Document Format (PDF) vor. PDF muss mit Tags versehen werden, damit seine Struktur von Hilfstechnologien gelesen werden kann. PDF-Authoring-Tools können hier sehr hilfreich sein.
In vielen Fällen ist es jedoch besser, eine Textalternative zum PDF-Dokument bereitzustellen.
9. Nutzen Sie die Social-Media-Funktionen
Soziale Medien haben verschiedene Zugänglichkeitsoptionen, daher müssen Sie sicherstellen, dass Sie sie verwenden. Beispiele beinhalten:
- Auf Twitter können Sie alternative Beschreibungen für Bilder aktivieren
- Instagram erlaubt unbegrenzte Beschriftungen für Bilder
- Facebook verwendet die Gesichtserkennung
- Wie bereits erwähnt, beschriftet YouTube Videos automatisch
und so weiter.
10. Machen Sie Website-Anweisungen klar und eindeutig
Alle Anweisungen, Fehlermeldungen und erforderlichen Datenformate, die Benutzer eingeben müssen, sollten verständlich und prägnant sein, um zugänglich zu sein.
Denken Sie daran, mit Richtungen wie „nach rechts“, „nach links“ oder solchen, die Farben verwenden (z. B. „klicken Sie auf den roten Knopf“), vorsichtig zu sein. Screenreader nehmen den Inhalt linear auf – sie lesen ihn von oben nach unten, also gibt es in ihrem Fall kein „links“ oder „rechts“.
Gleiches gilt übrigens auch für die angesagteste Designtechnik – das Responsive Webdesign. Layoutelemente im Responsive Design können neu angeordnet werden, um eine perfekte Darstellung auf Mobilgeräten zu erreichen, was ein weiterer Grund ist, Anweisungen sorgfältig zu schreiben.
Lassen Sie uns Ihnen bei der Barrierefreiheit Ihrer Website helfen
Abgesehen davon sehen die Regeln für die Erstellung barrierefreier Inhalte wie die goldenen Regeln des heutigen Webs im Allgemeinen aus. Sie machen Ihre Website in vielerlei Hinsicht besser.
Und die goldenen Regeln des Lebens bestehen darin, sich in die Lage anderer Menschen zu versetzen – stellen Sie sich also immer vor, wie unterschiedliche Zielgruppen Ihre Inhalte wahrnehmen werden.
Unsere Webagentur hilft Ihnen gerne dabei, Ihre Website in allen technischen Belangen barrierefrei zu gestalten. Wenn es um Inhalte geht, können wir Ihnen einen technischen Hintergrund bieten, um barrierefreie Inhalte in Ihren täglichen Arbeitsabläufen zu erstellen. Lassen Sie uns die Details besprechen!
