So erstellen Sie AMP-Seiten auf WordPress
Veröffentlicht: 2022-09-11Wenn Sie eine AMP-Seite auf Ihrer WordPress-Seite erstellen möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie das AMP-Plugin installieren. Zweitens müssen Sie eine neue Seitenvorlage erstellen. Und drittens müssen Sie eine neue AMP-Seite erstellen. Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen von AMP-Seiten auf WordPress: 1. Installieren Sie das AMP-Plugin Als erstes müssen Sie das AMP-Plugin installieren. Sie können dies tun, indem Sie zum WordPress-Plugin-Repository gehen und nach „AMP“ suchen. 2. Erstellen Sie eine neue Seitenvorlage Sobald das Plugin installiert ist, müssen Sie eine neue Seitenvorlage erstellen. Dazu können Sie im Verzeichnis Ihres Themes eine neue Datei namens „page-amp.php“ erstellen. 3. Erstellen Sie eine neue AMP-Seite Nachdem Sie nun eine Seitenvorlage haben, können Sie eine neue AMP-Seite erstellen. Dazu können Sie zum WordPress-Admin-Panel gehen und eine neue Seite erstellen. Im Seiteneditor sehen Sie ein neues „AMP“-Symbol. Wenn Sie auf dieses Symbol klicken, können Sie die Seitenvorlage auswählen, die Sie im vorherigen Schritt erstellt haben. 4. Veröffentliche deine AMP-Seite Sobald du deine AMP-Seite erstellt hast, kannst du sie wie jede andere WordPress-Seite veröffentlichen. Ihre AMP-Seite ist jetzt unter yourdomain.com/amp/pagename verfügbar.
AMP (Accelerated Mobile Pages) ist ein Projekt, das sich auf die Verbesserung mobiler Seiten konzentriert. Wir haben es entwickelt, um das mobile Content-Ökosystem für alle Beteiligten angenehmer und effektiver zu machen. Als Teil eines kostenlosen Open-Source-Projekts kann sich jeder daran beteiligen, das mobile Web schneller und benutzerfreundlicher zu machen. Zu verstehen, dass die AMP-Seiten möglicherweise nicht immer alles enthalten, was wir auf der regulären Seite sehen, ist der schwierigste Teil. Es gibt eine „amp-recaptcha“-Option, die wir in unseren Übermittlungsprozess aufgenommen haben, aber Recaptcha v3 muss enthalten sein. Eine weitere Herausforderung waren die Datenschutzgesetze in den Vereinigten Staaten und Europa. Wenn Sie Ihre Zustimmung geben, ist ein Popup mit einer Zusammenfassung dessen erforderlich, was die Tracking-Pixel tun, wenn Sie ihre Zustimmung geben.
Google hat Accelerated Mobile Pages, auch als AMPs bekannt, entwickelt, um das Laden mobiler Websites für Websites zu beschleunigen, und es ist Open Source. Der Dienst Google Accelerated Mobile Pages (AMP) liefert Inhalte fast sofort, indem er die wichtigsten Teile der Seiten entfernt und eine zwischengespeicherte Version auf Google-Servern speichert.
Der Blitzindikator befindet sich in den Ergebnissen für eine AMP-erstellte Webseite. Der Unterschied zwischen einer AMP-Seite und einer normalen Webseite ist wie folgt: Der Grund, warum AMP-Seiten sofort geladen werden, ist, dass sie HTML/CSS und JavaScript einschränken, wodurch mobile Webseiten schneller geladen werden können.
Was ist ein AMP? Eine mobile Seite, die „verstärkt“ gerendert wurde. Google hat in Zusammenarbeit mit einer Reihe anderer Technologie- und Verlagsunternehmen das Open Source Framework entwickelt. Durch die Verwendung des AMP-Frameworks können einfache mobile Websites so gestaltet werden, dass sie sofort geladen werden.
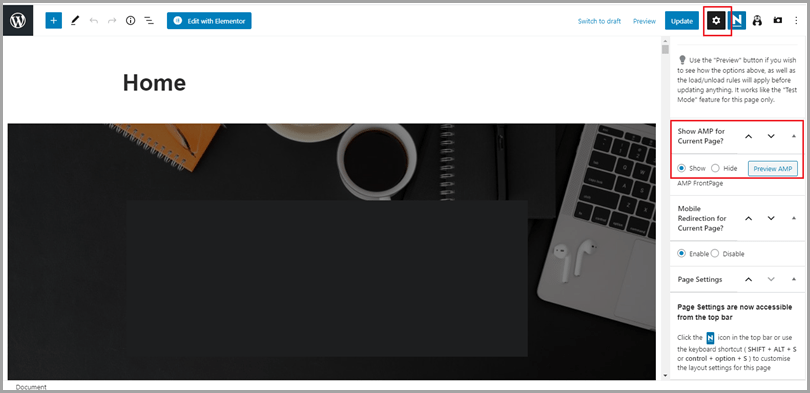
Wie bearbeite ich eine Amp-Seite in WordPress?
 Bildnachweis: www.jeffbullas.com
Bildnachweis: www.jeffbullas.comUm eine Amp-Seite in WordPress zu bearbeiten, müssen Sie sich zuerst bei Ihrem WordPress-Konto anmelden. Sobald Sie eingeloggt sind, müssen Sie auf den Link „Seiten“ in der linken Seitenleiste klicken. Dadurch gelangen Sie zu einer Liste aller Seiten Ihrer Website. Suchen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf den Link „Bearbeiten“. Dadurch gelangen Sie zum WordPress-Editor, wo Sie Änderungen an Ihrer Seite vornehmen können.
Sie müssen sich keine Sorgen um den Verstärker machen
Trotzdem ist AMP nicht ohne Mängel. Responsive AMP-Seiten für Mobilgeräte sind ideal für mobile Geräte, bieten jedoch nicht das gleiche Maß an Anpassungs- oder Designoptionen wie WordPress-Beiträge. Darüber hinaus ist die Größe einer AMP-Seite auf ein MB begrenzt, was es einigen Websites erschweren kann, ihre Inhalte bereitzustellen. Es gibt nichts zu befürchten, wenn Sie mit dem Aussehen und Verhalten Ihrer aktuellen WordPress-Beiträge zufrieden sind.
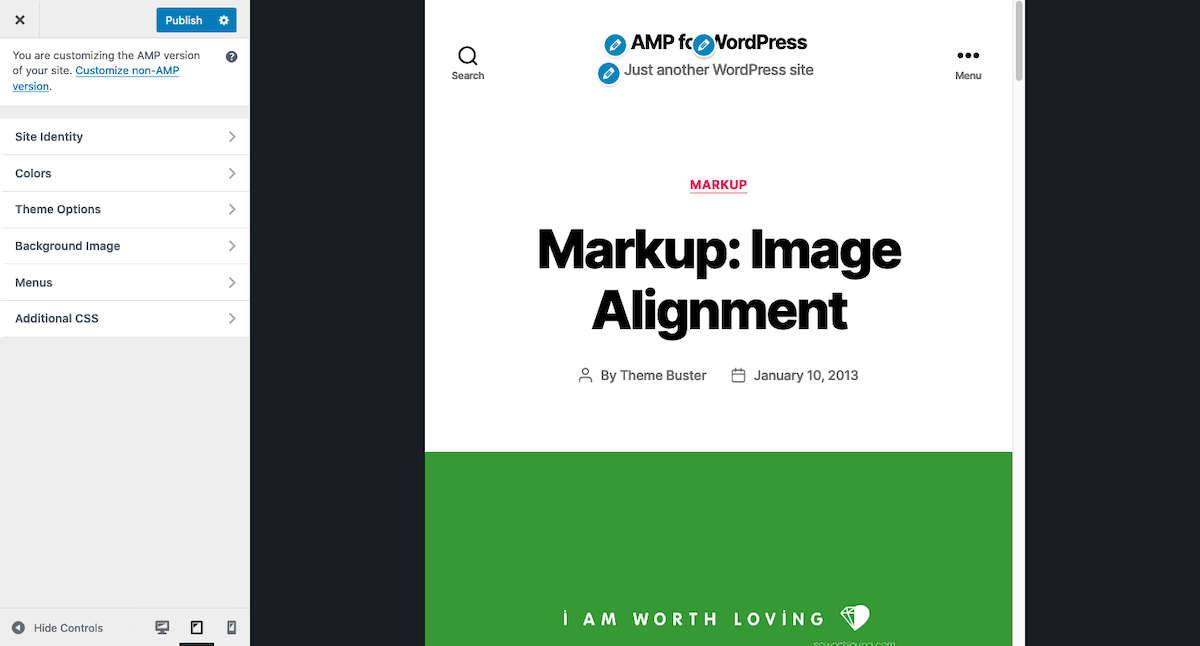
Ist Amp gut für WordPress?
 Quelle: WordPress
Quelle: WordPressDiese Frage lässt sich nicht pauschal beantworten, da sie von individuellen Bedürfnissen und Vorlieben abhängt. Viele Leute finden jedoch, dass AMP gut für WordPress-Websites funktioniert und ein schnelles und reaktionsschnelles Erlebnis bietet.
Das Ranking-System AMP Page Experience (PX) besteht aus fünf Signalen, die bewerten, wie gut eine Webseite mit Benutzern interagiert. Da AMP ein vollständig responsives Webkomponenten-Framework ist, können Sie AMP-Erlebnisse sowohl für mobile als auch für Desktop-Benutzer erstellen. Benutzer können das offizielle AMP-Plugin verwenden, um AMP auf verschiedene Arten zu erhalten. Alle Ihre Websites können davon profitieren, AMP-First zu sein. Dadurch können Entwicklungs- und Wartungskosten reduziert werden. Abhängig von Ihrer Site und Rolle sollten Sie den geeigneten Modus auswählen. Das Plugin empfiehlt den Modus, der für Sie am besten geeignet ist, basierend auf der Bewertung des von Ihnen verwendeten Designs und der Plugins.
Das offizielle AMP-Plugin, das auch als Orchestrator bekannt ist, hilft bei der Erstellung und Verwaltung von AMP-Inhalten . Als Validator und Enforcer hilft es bei der reibungslosen Navigation von AMP-Erlebnissen und gewährleistet deren kontinuierliche Sicherheit. Bis ein großer Teil des Ökosystems von AMP profitieren kann, ist es noch ein weiter Weg. Wenn Sie ein Entwickler sind oder über die Ressourcen verfügen, um Entwicklungsprojekte zu verfolgen, möchten Sie möglicherweise ein benutzerdefiniertes Plugin oder Design für Ihre Website erstellen, das Ihren spezifischen Anforderungen entspricht. Besuchen Sie die offizielle Produktseite, um mehr über das AMP-Plugin zu erfahren und seine Fähigkeiten zu nutzen. Als Entwickler möchten wir Sie dringend bitten, sich an der Entwicklung dieses Plugins zu beteiligen oder auf GitHub zu seiner Entwicklung beizutragen.
Mobilfreundliches WordPress mit Verstärker
Sie können die AMP-Funktion verwenden, um Ihre WordPress-Site kostenlos für Mobilgeräte zu optimieren. Die Installation des AMP-Plug-ins von der AMP-Projekt-Website ähnelt der Installation des WordPress-Plug-ins aus dem WordPress-Plug-in-Repository. Es gibt auch Besitzer von WooCommerce-Shops, die AMP für ihre mobilen Websites verwenden, weil sie damit den Ladevorgang beschleunigen können.
Amp-Plugin WordPress
Ein Amp-Plugin ist ein Computerprogramm, das die Funktionalität einer WordPress-Website erweitert oder modifiziert. Es gibt eine große Auswahl an Amp-Plugins , die von einfachen Codeschnipseln, die Ihrer Website zusätzliche Funktionen hinzufügen, bis hin zu kompletten Programmen reichen, die das Erscheinungsbild Ihrer WordPress-Website vollständig verändern können. In den meisten Fällen werden Amp-Plugins von Drittentwicklern erstellt und sind kostenlos oder gegen eine geringe Gebühr erhältlich. Viele WordPress-Plugins sind auch über das WordPress-Plugin-Verzeichnis verfügbar.
Mobile Accelerated Pages oder AMP erhöhen die Ladezeit einer mobilen Website. In diesem Artikel erfahren Sie, wie Sie Google AMP für WordPress einrichten. Als Ergebnis des Projekts können mobile Inhalte schneller geladen werden. In diesem Abschnitt erfahren Sie, wie Sie Google AMP in WordPress anstelle von WPBeginner verwenden. Im Rahmen von zwei Artikeln diskutieren wir die Möglichkeit, mobilen Traffic zu verlieren, wenn Sie zu AMP wechseln. Wir haben eine Schritt-für-Schritt-Anleitung zusammengestellt, die Ihnen bei der Einrichtung von AMP für Ihre WordPress-Site hilft. Bitte beachten Sie die folgenden Schritte, wenn beim Versuch, die Amp-Version anzuzeigen, ein 404-Fehler angezeigt wird.

In der Google Search Console können Sie auf Accelerated Mobile Pages zugreifen. Durch die Verwendung des MonsterInsights AMP-Addons wird Ihr Tracking automatisch korrigiert. Darüber hinaus solltest du dir unsere Liste mit umsetzbaren Tipps zur Steigerung des Traffics auf deiner WordPress-Seite ansehen.
Amp-Plugin beschleunigt mobile WordPress.com-Sites
Mobilgeräte haben jetzt Zugriff auf AMP, was ihnen das Laden von WordPress.com-Seiten erleichtert. Das AMP-Plugin wurde automatisch auf allen neuen WordPress.com-Websites installiert, die vor dem 13. Juni 2022 mit Plugin-fähigen Websites erstellt wurden.
Aktivieren Sie Amp WordPress
Das Aktivieren von AMP auf deiner WordPress-Seite ist ein zweistufiger Prozess. Zunächst müssen Sie das AMP-Plugin von Automattic installieren und aktivieren. Sobald das Plug-in aktiviert ist, müssen Sie Ihrer Website AMP-kompatiblen Code hinzufügen. Dies kann durch Hinzufügen einiger Codezeilen zu Ihrem Design oder durch die Verwendung eines Plugins wie AMP für WordPress erfolgen.
Mit dieser Open-Source-Bibliothek können Sie schnellere, reibungslosere und abgespeckte Versionen Ihrer Webseiten erstellen. AMP ist sehr benutzerfreundlich und kann in Verbindung mit jeder vorhandenen Plattform oder jedem Framework verwendet werden, da es alle Funktionen von WordPress enthält. Wir gehen in diesem Artikel in zwei Teilen darauf ein, wie AMP konfiguriert wird, und gehen dann darauf ein, wie es nach der Einrichtung validiert wird. Wenn Sie AMP so schnell wie möglich verwenden möchten, ist das AMP für WordPress-Plugin eine ausgezeichnete Wahl. Es ist in Bezug auf die Funktionen eingeschränkt, wenn es darum geht, Ihr AMP-Setup in der Standardversion zu konfigurieren. Wir werden uns später weitere Plugins ansehen. Dies kann erreicht werden, indem weitere Plugins hinzugefügt werden.
Das AMP für WordPress-Plugin ist eine ausgezeichnete Wahl, um grundlegende AMP-Funktionen zu einer WordPress-Website hinzuzufügen. Wenn Sie mehr Kontrolle über das Erscheinungsbild Ihrer WordPress-AMP-Site wünschen, ist unser nächstes Accelerated Mobile Pages-WordPress-Plugin möglicherweise gut für Sie geeignet. Dieses Plugin bietet eine Vielzahl kostenloser Funktionen. Bevor Sie Ihre AMP-Website mit unterstützten Plattformen verknüpfen oder darauf zugreifen können, müssen Sie sie validieren. Wenn Sie AMPs schnell und einfach validieren möchten, können Sie die Entwicklertools Ihres Browsers verwenden. Das Accelerated Mobile Pages-Plug-in bietet noch erweiterte Funktionen; Für dieses Plugin sind Premium-Pläne verfügbar. Wenn Sie das entsprechende Accelerated Mobile Pages WordPress-Plugin verwenden, ist die Konfiguration und Anpassung von AMP für WordPress einfach und unkompliziert. Wenn keine Auto-Fix-Option verfügbar ist, bietet das Google AMP-Projekt Methoden zum Beheben von Validierungsfehlern. Die Verwendung der AMP Validator-Erweiterung für Google Chrome und Opera ist eine praktikable Option zur Validierung von AMP.
So verwendest du Amp auf deiner WordPress.com-Seite
Das Open-Source-Framework Accelerated Mobile Pages (AMP) ermöglicht es mobilen Apps und Browsern, den Inhalt Ihrer Website in Sekundenschnelle zu laden. Das AMP-Plug-in ermöglicht es neuen Plug-in-fähigen Websites, es zu verwenden. Das AMP-Plugin wurde ab dem 13. Juni 2022 standardmäßig installiert, unabhängig davon, ob WordPress.com-Seiten Plugin-fähig waren. Während AMP Ihre Seiten beschleunigen kann, ohne die Funktionalität zu beeinträchtigen, sollte es nur bei nicht interaktiven Inhalten verwendet werden. Wenn Sie einen bestimmten Seitentyp auf Ihrer WordPress.com-Website aktivieren möchten, gehen Sie zu Einstellungen > Google AMP und wählen Sie den Seitentyp aus, den Sie aktivieren möchten. Besuchen Sie die AMP -Testseite von Google, um zu sehen, wie Ihre Seite aussieht, und geben Sie Ihre URL ein.
Amp-WordPress-Theme
Amp ist ein WordPress-Theme, mit dem Sie eine Website erstellen können, die für mobile Geräte optimiert ist. Dieses Thema ist responsiv, d. h. es passt sich an jede Bildschirmgröße an und enthält eine Reihe von Funktionen, die das mobile Erlebnis für Ihre Besucher verbessern sollen. Amp ist eine gute Wahl für jede Website, die ihre mobile Leistung verbessern möchte.
Im Übergangsmodus des AMP-Plugins verwendet es die Standard-WordPress-Themen und -Vorlagen. Derzeit müssen Entwickler die Unterstützung für AMP in jedem Modus angeben. Wenn Sie den Header lieber selbst ändern möchten, stellen Sie sicher, dass Sie AMP: true to an Astra Child Theme einfügen. Es ist nicht erforderlich, AMP zum Thema hinzuzufügen. Der amp_reader_themes-Filter kann auch auf ein benutzerdefiniertes Plugin angewendet werden. Sie können die Themen auch im Lesemodus ändern, wenn Sie dies wünschen. Die Dokumentation zum Hinzufügen von Reder-Designs ist in den Versionshinweisen für Version 2.0.0 enthalten.
So verwenden Sie Amp in WordPress, um Geschwindigkeit und Aussehen zu verbessern
Es ist eine großartige Möglichkeit, den Ladevorgang zu beschleunigen und das Erscheinungsbild Ihrer WordPress-Site auf mobilen Geräten zu verbessern. Es ist einfach, Drupal-Seiten in AMP-Seiten umzuwandeln, um sicherzustellen, dass Ihre Inhalte für ein größeres Publikum sichtbar sind und Ihre Website für Mobilgeräte optimiert ist. Um mehr über die Verwendung von AMP auf WordPress.com zu erfahren, gehe zur Seitenleiste.
WordPress-Amp ohne Plugin
AMP oder Accelerated Mobile Pages ist eine neue Initiative von Google, die darauf abzielt, die Leistung des mobilen Webs zu verbessern. Einer der wichtigsten Bestandteile davon ist das AMP-Plugin für WordPress, das darauf ausgelegt ist, Ihre WordPress-Site auf Mobilgeräten schneller und reaktionsschneller zu machen. Es ist jedoch wichtig zu beachten, dass Sie das AMP-Plug-in nicht benötigen, um AMP-Seiten auf Ihrer Website zu verwenden – Sie können den AMP-HTML-Code einfach zu Ihren vorhandenen Seiten hinzufügen und sie werden problemlos funktionieren.
Die folgenden Schritte zeigen Ihnen, wie Sie AMP auf WordPress anpassen und aktivieren, ohne den Code zu ändern. Google hat im Oktober 2015 seine Accelerated Mobile Pages (AMP)-Funktion angekündigt. Wenn sie aktiviert ist, kann auf die AMP-Version jedes Eintrags zugegriffen werden, indem /amp hinzugefügt wird. In die URL muss Amp=1 eingetragen werden. Der Standard enthält eine sehr einfache Version des Inhalts, die nicht anstelle der mobilen Version verwendet werden kann. Es gibt Plugins, die Sie verwenden können, um das Aussehen Ihrer AMP-Seiten anders aussehen zu lassen, wenn Sie nicht programmieren können. Abgesehen von der Werbung fügen sie zusätzliche Funktionen hinzu, z. B. die Möglichkeit, Analysen nachzuverfolgen oder Folgeinformationen bereitzustellen. Dies wird durch theGlue for Yoast SEO und die Facebook Instant Articles von PageFrog veranschaulicht.
Die Vorteile der Verwendung von Amp für Ihre gemeinnützige Website.
Obwohl AMP kein Plugin benötigt, benötigt es ein funktionierendes. WordPress AMP ist ein Plugin, das in den WordPress-Kern integriert ist und Funktionen wie eine Amp-config.php-Datei enthält, die es Websitebesitzern ermöglicht, ihre Inhalte für AMP zu optimieren, und eine Amp-manage.php-Datei , mit der Benutzer ihre AMP-Seiten verwalten können . Ein AMP hilft Ihrer gemeinnützigen Website, in den organischen Suchergebnissen höher zu erscheinen, wenn Sie die Google-Suche verwenden. Wenn Sie WordPress mit AMP integrieren, wird Ihr SEO verbessert, aber auf indirekte Weise. Auch wenn Sie sich nicht sicher sind, ob Sie AMP verwenden müssen, lohnt es sich auf jeden Fall, Ihre Website im Auge zu behalten. Wenn Sie kein Plugin haben, wird es nicht dafür optimiert.
