Wie erstelle ich ein Akkordeon mit Elementor? [Einfacher Leitfaden 2024]
Veröffentlicht: 2024-04-10Suchen Sie nach einer einfachen Möglichkeit, mit Elementor ein Akkordeon zu erstellen? Dieser Beitrag ist genau das Richtige für Sie!
Akkordeons sind das beste Element, um Informationen auf Ihren Webseiten anzuzeigen, wenn Sie nur über begrenzten Platz verfügen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor- und PowerPack-Add-ons interaktive Akkordeons zu Ihrem WordPress hinzufügen.
Also lasst uns anfangen!
Was ist Akkordeon?
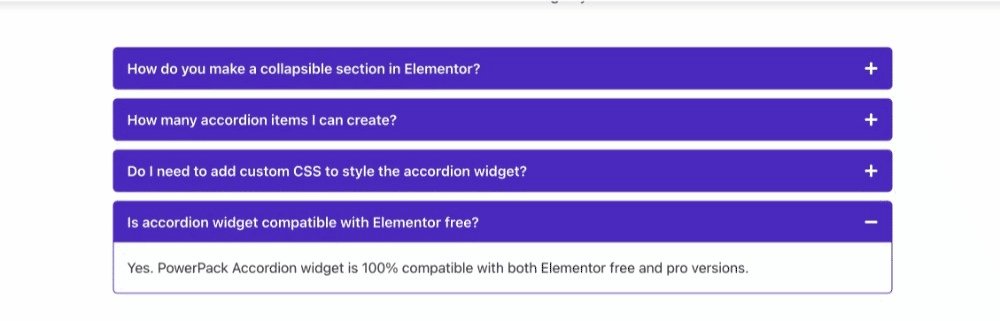
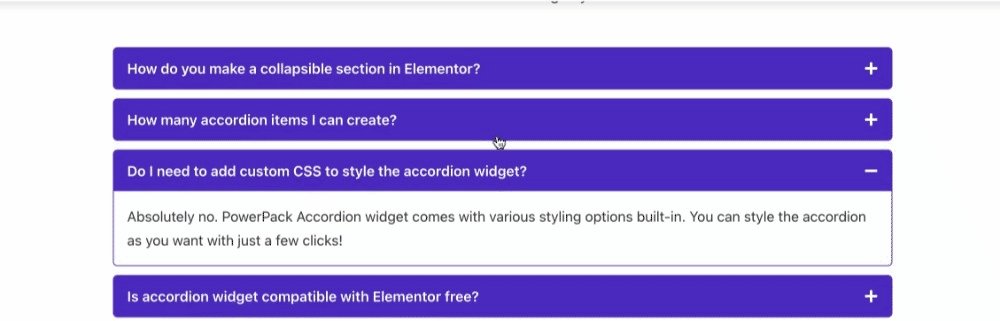
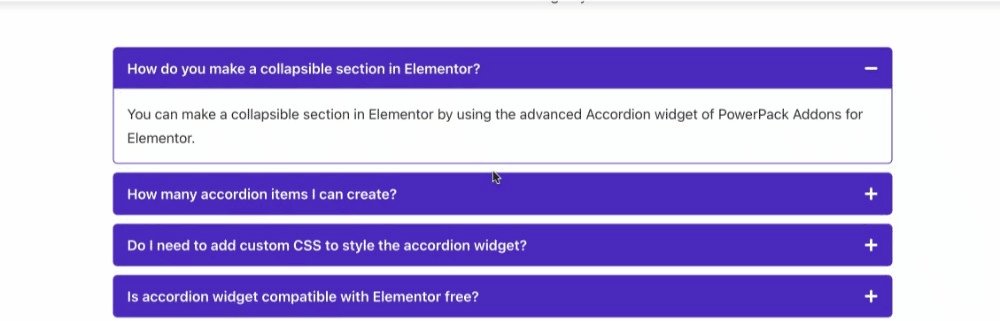
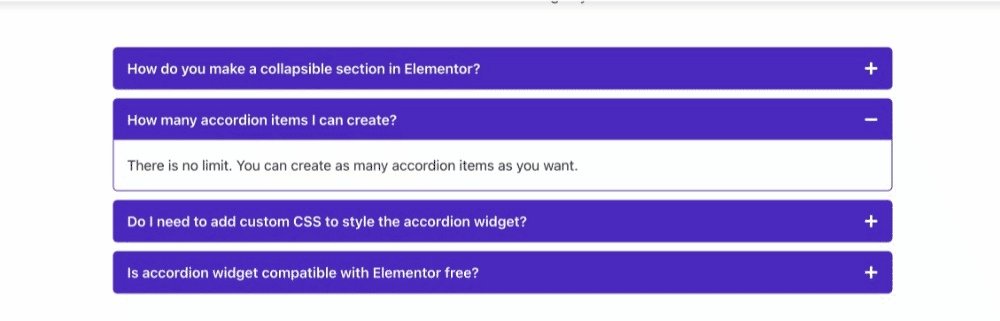
Accordion ist ein zusammenklappbares Inhaltsfenster, das es Benutzern ermöglicht, mehrere Inhaltsabschnitte unabhängig voneinander zu erweitern und zu reduzieren. Es besteht typischerweise aus reduzierbaren, vertikal gestapelten Panels, wobei jedes Panel seinen eigenen Inhalt und eine Umschalttaste oder einen Link zum Erweitern oder Reduzieren dieses Abschnitts enthält.
Abhängig von den Einstellungen des Akkordeons werden beim Erweitern eines Abschnitts andere automatisch ausgeblendet. Akkordeons sind die besten Werkzeuge zum Organisieren und Präsentieren strukturierter Inhalte wie FAQs oder kategorisierter Informationen in einem kompakten und leicht navigierbaren Format.
Erstellen Sie ein Akkordeon mit Elementor mit dem PowerPack Advanced Accordion Widget
Beginnen wir mit der Erstellung eines Akkordeons mit dem Elementor- und PowerPack Advanced Accordion-Widget.
Das PowerPack Advanced Accordion-Widget macht genau das, was sein Name verspricht: Es ermöglicht Ihnen das Hinzufügen interaktiver und erweiterter Akkordeons zu Ihren Webseiten. Und keine Sorge – Sie müssen keine einzige Codezeile schreiben, um die Funktionen in Ihrem Akkordeon auszuführen.
Die beste Funktion des PowerPack-Akkordeon-Widgets besteht darin, dass Sie problemlos zwischen den auf Ihrer Seite angezeigten Toggle- und Accordion-Elementen wechseln können. In einem Widget erhalten Sie also die Funktionalitäten von zwei Tools – beeindruckend … nicht wahr?
Darüber hinaus stehen Ihnen zahlreiche Styling-Optionen zur Verfügung, mit denen Sie Ihr Akkordeon individuell gestalten können. Diese Optionen umfassen alles von Rand und Polsterung bis hin zu Typografie und Farbe!

Lassen Sie uns also ohne weitere Diskussion lernen, wie Sie ein Akkordeon für Ihre Elementor-Websites erstellen.
1. Installieren und aktivieren Sie PowerPack-Addons
Bevor wir beginnen, stellen Sie sicher, dass Sie Elementor Builder und das PowerPack Elementor-Add-on installiert und aktiviert haben.
2. Erstellen Sie eine neue Seite
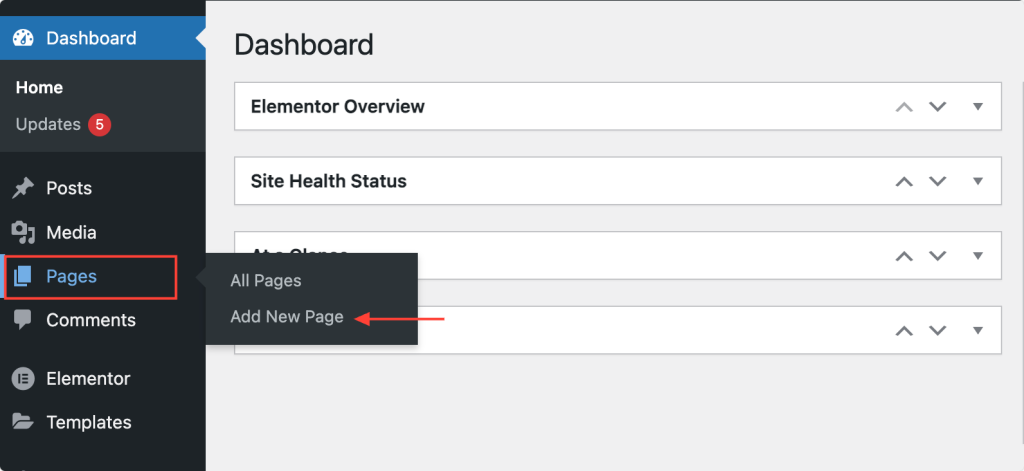
Sobald Sie diese Plugins installiert und aktiviert haben, müssen Sie eine neue Seite erstellen, indem Sie zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen gehen.

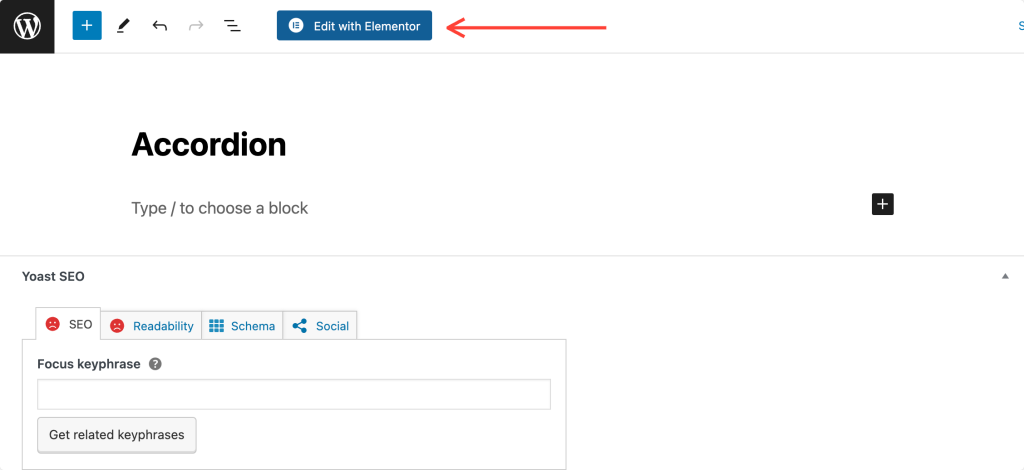
Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“ .

3. Ziehen Sie das PowerPack Advanced Accordion Widget per Drag & Drop
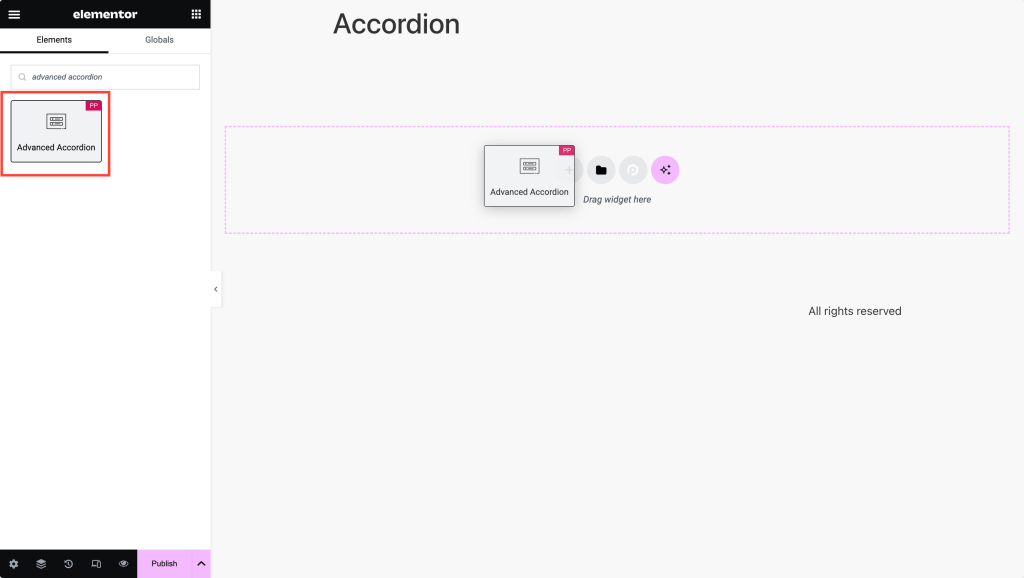
Sobald Sie auf „Mit Elementor bearbeiten“ klicken, öffnet sich der Elementor-Editor. Suchen Sie als Nächstes im Widget-Bereich nach „Fortgeschrittenes Akkordeon“ .
Wenn das Widget angezeigt wird, ziehen Sie das erweiterte Akkordeon-Widget per Drag & Drop in den Elementor-Editor. Achten Sie darauf, das „PP“ -Symbol in der oberen rechten Ecke des Widgets zu überprüfen.

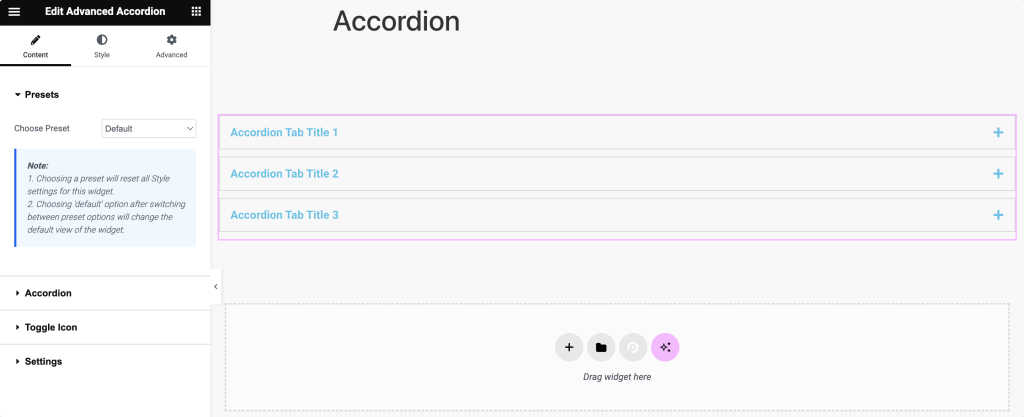
Der Screenshot unten zeigt, wie Ihre Seite nach dem Hinzufügen des Advanced Accordion-Widgets aussieht.

4. Definieren Sie den Akkordeoninhalt
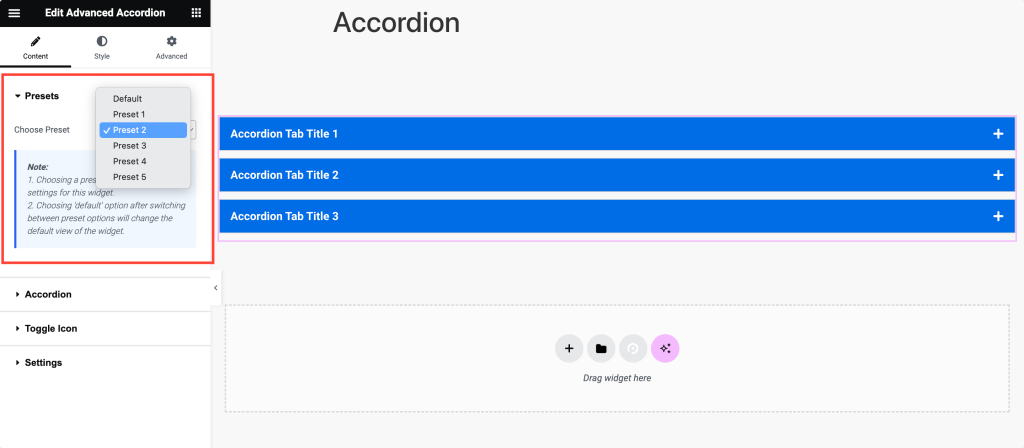
Die erste Registerkarte, die Sie sehen, sind die Voreinstellungen. Von hier aus können Sie aus den verfügbaren Optionen ein voreingestelltes Design auswählen, das am besten zu Ihrem gewünschten Stil für Ihr Akkordeon passt. Alternativ können Sie Ihr Akkordeon auch von Grund auf neu entwerfen.

Klicken Sie im weiteren Verlauf auf die Registerkarte „Akkordeon“ , um mit der Konfiguration des Inhalts und des Erscheinungsbilds Ihrer Akkordeonabschnitte zu beginnen.
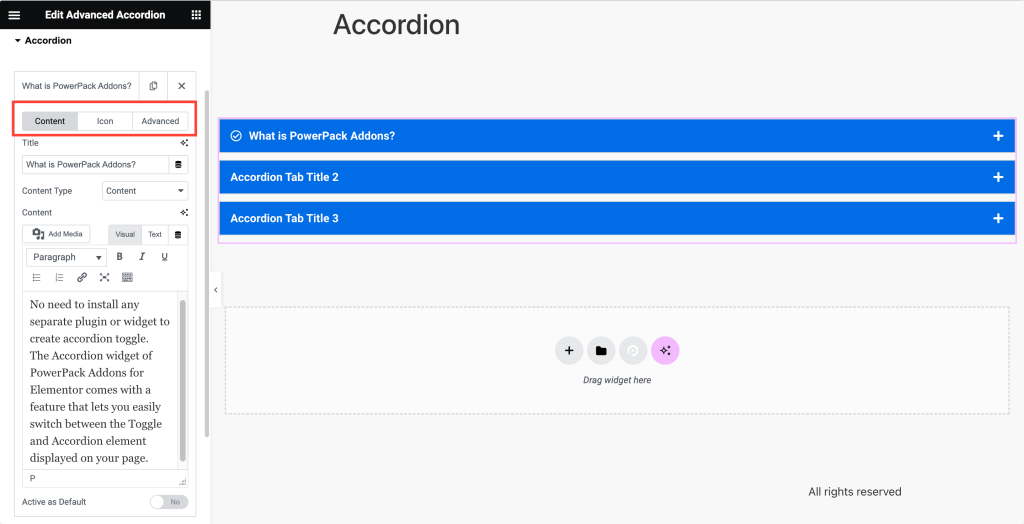
Im Unterregister „Inhalt“ müssen Sie zunächst die Titel für jeden Akkordeonabschnitt eingeben. Diese Titel dienen als anklickbare Kopfzeilen zum Erweitern und Reduzieren des Inhalts.
Wählen Sie dann aus der Dropdown-Liste „Inhaltstyp“ den Inhaltstyp aus, den Sie in jedem Akkordeonabschnitt anzeigen möchten. Sie können zwischen Text, Bildern oder sogar gespeicherten Abschnitten, Widgets oder Seitenvorlagen wählen.
Fahren Sie anschließend mit der Unterregisterkarte „Symbole“ fort, wo Sie Symbole für Ihre Akkordeonabschnitte auswählen.
Wählen Sie im Dropdown-Menü ein Symbol aus, um jeden Akkordeonabschnitt darzustellen. Dieses Symbol zeigt visuell an, ob der Abschnitt erweitert oder reduziert ist.
Wenn Sie benutzerdefinierte Stile oder Skripte anwenden müssen, können Sie optional zur Unterregisterkarte „Erweitert“ wechseln und bestimmten Akkordeonabschnitten benutzerdefinierte CSS-IDs zuweisen.

5. Wählen Sie „Symbol umschalten“.
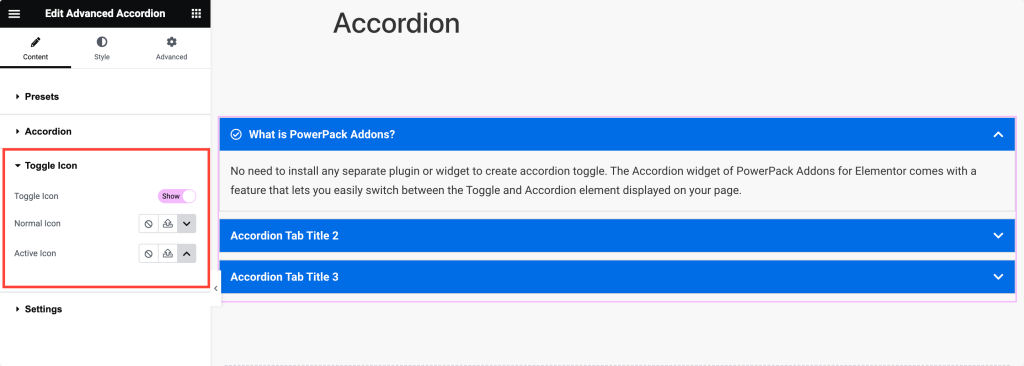
Navigieren Sie anschließend zur Registerkarte „Umschaltsymbol“, um das Erscheinungsbild der Umschaltsymbole zu konfigurieren, die zum Erweitern und Reduzieren von Akkordeonabschnitten verwendet werden.
Aktivieren Sie die Umschaltsymbole, wenn Sie möchten, dass sie neben den Akkordeontiteln angezeigt werden. Wählen Sie dann aus der Dropdown-Liste „Normales Symbol“ das Symbol aus, das im Standardzustand (nicht minimiert) angezeigt werden soll.

Wählen Sie in ähnlicher Weise aus der Dropdown-Liste „Aktives Symbol“ das Symbol aus, das angezeigt werden soll, wenn der Akkordeonbereich erweitert (aktiv) ist.

6. Wählen Sie „Aus den Einstellungsoptionen“.
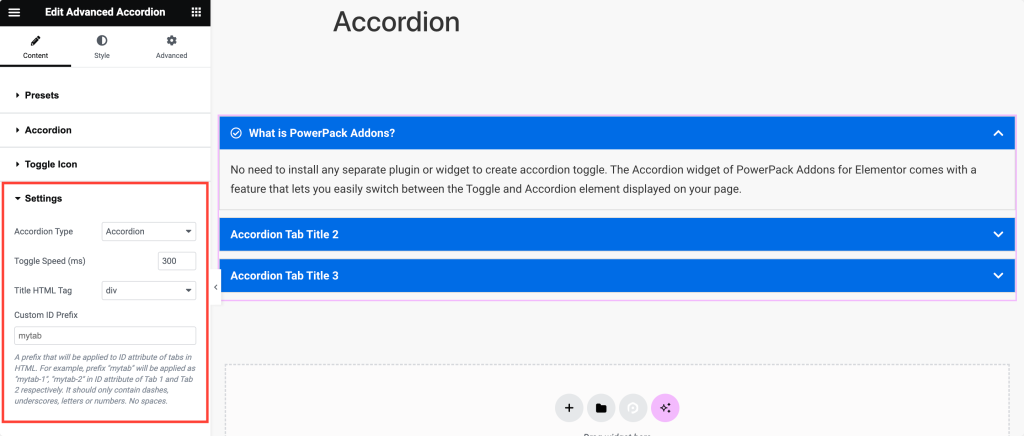
Gehen Sie abschließend zur Registerkarte „Einstellungen“, um die allgemeinen Einstellungen und das Verhalten Ihres Akkordeons anzupassen.
Wählen Sie den gewünschten „Akkordeontyp“ – entweder „Akkordeon“ oder „Umschalten“, je nachdem, ob jeweils nur ein Abschnitt geöffnet sein soll oder mehrere Abschnitte gleichzeitig geöffnet bleiben sollen.
Stellen Sie die „Umschaltgeschwindigkeit“ ein, um festzulegen, wie schnell sich Akkordeonabschnitte erweitern und schließen lassen, um weichere Übergänge zu erzielen.
Um eine ordnungsgemäße Suchmaschinenoptimierung und Barrierefreiheit zu gewährleisten, wählen Sie im Dropdown-Menü „Titel-HTML-Tag“ das HTML-Tag aus, das für die Akkordeontitel verwendet wird.
Wenn Sie benutzerdefinierte IDs für Styling- oder Skripterstellungszwecke benötigen, geben Sie optional ein „Benutzerdefiniertes ID-Präfix“ ein, um automatisch benutzerdefinierte IDs für Akkordeonabschnitte zu generieren.

7. Gestalten Sie Ihr Akkordeon
Sobald Sie die Inhaltsanpassung abgeschlossen haben, wechseln Sie zur Registerkarte „Stil“.
Auf der Registerkarte „Stil“ finden Sie alle raffinierten Optionen zum Gestalten Ihres Akkordeons. Lassen Sie mich die Optionen der einzelnen Abschnitte aufschlüsseln, damit Sie sie leicht erkunden können:
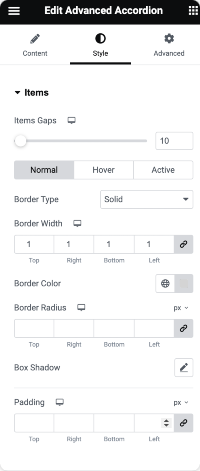
Registerkarte „Artikel“:

- Elementabstand: Passen Sie zunächst den Abstand zwischen den einzelnen Akkordeonelementen an. Dadurch wird sichergestellt, dass zwischen den einzelnen Abschnitten genügend Platz vorhanden ist.
- Rahmentyp, Breite, Farbe und Radius: Bestimmen Sie als Nächstes das Erscheinungsbild des Rahmens um Akkordeonelemente. Wählen Sie Art, Breite, Farbe und Krümmung der Ecken entsprechend Ihren Designvorlieben.
- Kastenschatten: Wenden Sie einen Schatteneffekt auf Akkordeonelemente an, wenn Sie Ihren Akkordeons Tiefe und Dimension verleihen möchten.
- Abstand: Geben Sie den Abstand um den Inhalt jedes Akkordeonelements an. Dies steuert den Abstand zwischen dem Inhalt und dem Rand des Akkordeonelements.
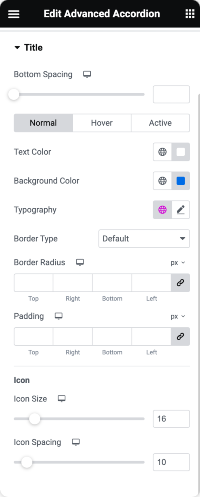
Registerkarte „Titel“:

- Unterer Abstand: Legen Sie den Abstand zwischen dem Akkordeontitel und dem darunter liegenden Inhalt fest, um eine bessere visuelle Trennung zu erreichen.
- Textfarbe und Hintergrundfarbe: Wählen Sie die Farbe des Textes und des Hintergrunds hinter den Akkordeontiteln passend zum Farbschema Ihrer Website.
- Typografie: Passen Sie den Schriftstil, die Größe, die Stärke und andere Typografieeinstellungen für Akkordeontitel an, um die Konsistenz mit Ihrem Gesamtdesign sicherzustellen.
- Rahmentyp, Radius und Abstand: Ähnlich wie auf der Registerkarte „Elemente“ können Sie auch Rahmen um Akkordeontitel hinzufügen, deren Krümmung anpassen und Abstand für bessere Abstände festlegen.
- Symbolgröße und -abstand: Wenn Sie Symbole nach Akkordeontiteln verwenden, passen Sie deren Größe und Abstand an, um sicherzustellen, dass sie den Text richtig ergänzen.
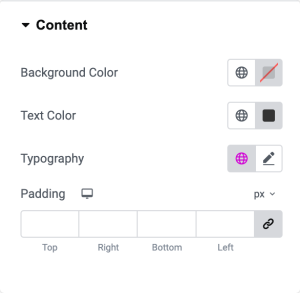
Registerkarte „Inhalt“:

- Hintergrundfarbe: Legen Sie die Hintergrundfarbe des Akkordeon-Inhaltsbereichs fest, um ihn vom Rest der Seite abzuheben.
- Textfarbe und Typografie: Sie können die Farbe des Texts im Akkordeon-Inhalt auswählen und die Typografieeinstellungen für Lesbarkeit und Konsistenz anpassen.
- Abstand: Geben Sie den Abstand um den Inhalt in jedem Akkordeonabschnitt an, um den richtigen Abstand und die richtige Ausrichtung sicherzustellen.
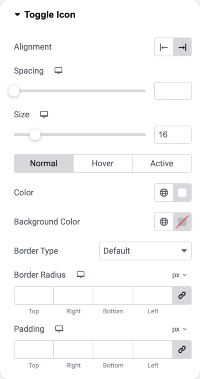
Symbol-Registerkarte umschalten:

- Ausrichtung und Abstand: Für eine optimale visuelle Balance richten Sie die Umschaltsymbole innerhalb der Akkordeontitel aus und passen den Abstand zwischen ihnen und dem Text an.
- Größe und Farbe: Sie können die Größe und Farbe der Umschaltsymbole anpassen, um sie hervorzuheben oder mit den Akkordeontiteln zu verschmelzen.
- Hintergrundfarbe, Rahmentyp, Radius und Polsterung: Um den Umschaltsymbolen zusätzlichen Stil zu verleihen, können Sie deren Hintergrundfarbe, Rahmentyp, Krümmung und Polsterung nach Bedarf festlegen.
Mit dem Advanced Accordion-Widget in Elementor können Sie optisch ansprechende und gut gestaltete Akkordeons erstellen, indem Sie jede Styling-Option nach Ihren Wünschen konfigurieren.
Einpacken!
Wir sind sicher, dass Ihnen dieses Tutorial dabei geholfen hat, ganz einfach Akkordeons auf Ihrem Elementor zu erstellen. Mit den PowerPack-Addons für Elementor können Sie noch viel mehr tun. Es gibt mehr als 70 kreative Widgets, mit denen Sie Ihre Elementor-Seiten anpassen können.
Wenn Sie beim Befolgen der in diesem Artikel genannten Schritte auf Schwierigkeiten stoßen, können Sie sich gerne an uns wenden oder Ihre Fragen im Kommentarbereich hinterlassen.
Was denken Sie über dieses Tutorial? Teilen Sie uns mit, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
