So erstellen Sie ein HTML-Formular, das Ihnen eine E-Mail sendet
Veröffentlicht: 2022-09-01Haben Sie schon einmal ein Formular auf Ihrer Website eingerichtet und vergessen, die eingereichten Einträge zu überprüfen? Das Erstellen eines HTML-Formulars, das nach dem Absenden eine E-Mail sendet, ist eine der einfachsten und effektivsten Möglichkeiten, dieses Problem zu lösen.
Hier führen wir Sie durch die Erstellung eines Formulars, das eine E-Mail an Sie und den Kunden sendet, um sicherzustellen, dass das Formular empfangen wurde.

So erstellen Sie ein HTML-Formular, das E-Mails sendet
HTML bietet keine Option zum Erstellen eines Formulars, das nach dem Absenden eine E-Mail sendet. Sie können jedoch das Formularaktionselement verwenden, um eine mailto:-Adresse (in diesem Fall Ihre eigene) festzulegen, die das Öffnen des E-Mail-Clients des Absenders auslöst. Dies ist eine letzte Möglichkeit, wenn Sie kein PHP-basiertes Formular erstellen können.
Im Idealfall ermöglichen Ihnen Browser, Formularübermittlungen direkt an eine E-Mail-Adresse weiterzuleiten. Der Grund dafür ist jedoch, dass das direkte Versenden von E-Mails aus einem HTML-Webformular die E-Mail-Adresse des Besuchers preisgeben würde, wodurch der Benutzer anfällig für böswillige Aktivitäten wie Phishing wird.
Das Hinzufügen einer mailto:-Adresse zum Formular kann eine mögliche Möglichkeit sein, diese Herausforderung zu umgehen. Diese Option aktiviert den Standard-E-Mail-Client auf dem Computer des Benutzers und fordert ihn auf, das Formular per E-Mail zu senden. Der Webbrowser sendet eine Anfrage an den E-Mail-Dienstanbieter, nicht an die angegebene Adresse.
Es gibt ein paar Probleme mit der Option mailto:. Beispielsweise ist es nicht 100 % kompatibel mit allen Browsern, wenig benutzerfreundlich und die Formatierung der Daten beim Absenden des Formulars durch den Browser ist nicht steuerbar.
Darüber hinaus wird eine Warnmeldung angezeigt, wenn der Benutzer das Formular absendet, und ihn darüber informiert, dass die zu sendenden Informationen aus Datenschutzgründen nicht verschlüsselt werden.
Im Folgenden gehen wir auf einige Optionen zum Erstellen eines HTML-Formulars ein, das Sie per E-Mail benachrichtigt, wenn ein neuer Eintrag eingereicht wird.
Welche Option Sie wählen, hängt davon ab, wie Sie arbeiten und welche Plattform Sie verwenden. Dies bedeutet, dass die Dinge etwas anders liegen, wenn eine Mischung aus HTML und verschiedenen Skripten verwendet werden soll. Im Folgenden gehen wir auf die verschiedenen verfügbaren Optionen ein.
Methode 1: Erstellen Sie ein E-Mail-Sendeformular mit HTML (nicht empfohlen)
Verwenden Sie nur HTML? Hier ist ein Beispielcode für einen Neuanfang:
Siehe Stift So erstellen Sie ein HTML-Formular, das Ihnen eine E-Mail von HubSpot (@hubspot) auf CodePen sendet.
Dieser Code erstellt ein Formular, das nach dem Namen und der Nachricht des Kontakts fragt und eine Schaltfläche zum Senden enthält (in CodePen nicht sichtbar). Beachten Sie, dass dieser Code einfach ist – er wird nicht super schick aussehen. Für einen schöneren müssen Sie einige weitere Codezeilen hinzufügen, die Ihren Anforderungen entsprechen.
Sie können zwar einfaches HTML verwenden, dies ist jedoch nicht die ideale Option. Dieses Formular wird nicht direkt an E-Mail-Adressen gesendet, sondern öffnet einen E-Mail-Client oder ein Toolfenster, um das Formular zu senden. Dies kann den Benutzer davon abhalten, das Formular überhaupt abzusenden.
Mit welchem HTML-Code können Sie also Formularübermittlungen direkt an eine E-Mail-Adresse senden?
Damit das Formular mit Ihrem E-Mail-Server funktioniert und es an ein Postfach sendet, ist PHP die Antwort – lassen Sie uns diese Option jetzt untersuchen.
Methode 2: Erstellen Sie ein E-Mail-Sendeformular mit PHP (Fortgeschritten)
Um ein Formular zu erstellen, mit dem Abonnenten Sie kontaktieren können, wird das PHP-Skript Ihr bester Freund sein. Ich weiß, ein anderes Akronym. Dieser steht für Hypertext Preprocessor, und diese Sprache arbeitet mit HTML zusammen, um das Formular zu verarbeiten.
Bevor wir in den Prozess einsteigen, lassen Sie uns ein paar Formulargrundlagen aufschlüsseln.
Ein Webformular hat zwei Seiten: Das Frontend, das von Besuchern im Browser gesehen wird, und ein Backend-Skript, das auf dem Server ausgeführt wird.
Der Webbrowser des Besuchers verwendet HTML-Code, um das Formular anzuzeigen. Wenn das Formular gesendet wird, sendet der Browser die Informationen über den Link, der im Attribut „action“ des Formular-Tags erwähnt wird, an das Backend und sendet die Formulardaten an diese URL.
Zum Beispiel: <form action=https://yourwebsite.com/myform-processor.php> .
Der Server übergibt die Daten dann an das in der Aktions-URL angegebene Skript – in diesem Fall myform-processor.php. Anhand dieser Daten kann das Backend-Skript eine Datenbank mit Formularübermittlungen erstellen, den Benutzer auf eine andere Seite (z. B. Zahlung) leiten und eine E-Mail senden.
Es gibt andere Skriptsprachen, die Sie in der Backend-Programmierung verwenden können, wie Ruby, Perl oder ASP für Windows. PHP ist jedoch am beliebtesten und wird von fast allen Webhosting-Dienstleistern verwendet.
Wenn Sie ein Formular von Grund auf neu erstellen, können Sie die folgenden Schritte ausführen.
Schritt 1: Verwenden Sie PHP, um eine Seite zu erstellen.
Für diesen Schritt benötigen Sie Zugriff auf das cPanel Ihrer Website auf Ihrer Hosting-Plattform.
Wenn Sie eine Webseite erstellen, geben Sie statt der Erweiterung „.html“ stattdessen „.php“ ein. Dies ähnelt dem, was passiert, wenn Sie ein Bild als „jpg“ oder „png“ speichern.
Auf diese Weise weiß der Server, dass er das von Ihnen geschriebene PHP hosten soll. Anstatt die leere HTML-Seite als solche zu speichern, speichern Sie sie etwa so ab: „subscriberform.php“. Nachdem Ihre Seite erstellt und gespeichert wurde, können Sie das Formular erstellen.
Schritt 2: Erstellen Sie das Formular mit Code.
In diesem Schritt schreiben Sie den Code zum Erstellen des Formulars.
Wenn Sie sich nicht sicher sind, wie Sie Formulare in HTML erstellen, sehen Sie sich die Ressource von HTML Dog an, um eine Einführung in die Grundlagen zu erhalten.
Der folgende Code wird für ein einfaches Formular benötigt:
<form method="post" action="subscriberform.php">
<Textbereichsname="Nachricht"></Textbereich>
<input type="submit">
</form>
Da dies dem Nur-HTML-Schreiben ähnlich ist, erstellen diese Zeilen auch einen Namen für das Formular und einen Bereich, in dem Abonnenten eine benutzerdefinierte Nachricht eingeben und an Sie senden können.
Ein wichtiger Unterschied ist der Teil action="subscriberform.php". Dieser Teil des Codes sorgt dafür, dass die Seite das Formular sendet, wenn es gesendet wird. Denken Sie daran, dass dies im ersten Beispiel keine Option war.
Schritt 3: Lassen Sie das Formular eine E-Mail senden.
Nachdem Sie das Formular erstellt und je nach Ihren Designvorlieben alle richtigen Befestigungen hinzugefügt haben, ist es an der Zeit, den E-Mail-Teil zu erstellen.

Dazu scrollen Sie zum Anfang der Seite (ganz am Anfang, noch bevor Sie den HTML-Doctype definieren). Um das Senden von Daten in der E-Mail zu ermöglichen, müssen wir Code hinzufügen, der die Daten verarbeitet. Kopieren Sie diesen Code oder erstellen Sie etwas Ähnliches:
<?php
if($_POST["Nachricht"])
mail("[email protected]", "Hier ist die Betreffzeile",
$_POST["fügen Sie hier Ihre Nachricht ein"]. "Von: [E-Mail geschützt]");
?>
Alles in der ersten und letzten Zeile weist die Webseite an, diese Funktionen als PHP auszuführen. Dieser Code überprüft auch, ob ein Abonnent das Formular verwendet. Von dort aus wird überprüft, ob das Formular gesendet wurde.
Weiter aufgeschlüsselt sendet „mail“ das ausgefüllte Formular als E-Mail an „[email protected]“ und die Betreffzeile folgt. In der nächsten Zeile können Sie eine Kopie der E-Mail-Nachricht in die Anführungszeichen schreiben, die von einer beliebigen E-Mail-Adresse gesendet werden soll.
Sobald das Formular abgeschickt wurde, sendet die Seite die Daten an sich selbst. Wenn die Daten erfolgreich gesendet wurden, versendet die Seite diese als E-Mail. Der Browser lädt dann den HTML-Code der Seite – einschließlich des Formulars.
Damit haben Sie den grundlegenden Code, den Sie zum Erstellen des Formulars benötigen.
Beachten Sie, dass dies nur eine Möglichkeit ist – alternativ können Sie auch ein Formular mit einem Builder erstellen und es dann in Ihre Website einbetten.
Methode 3: Erstellen Sie ein E-Mail-Sendeformular mit einem Form Builder
Wenn Sie WordPress nicht zum Erstellen Ihrer Website verwenden und sich nicht mit Programmieren auskennen, wissen Sie möglicherweise nicht, wie Sie ein Formular erstellen können, insbesondere wenn Ihr CMS keinen Drag-and-Drop-Seiteneditor bietet.
(Heißer Tipp: Ein Drag-and-Drop-Editor kann das Erstellen eines E-Mail-Versandformulars viel einfacher und einfacher machen. Probieren Sie CMS Hub aus – es ist 100 % kostenlos.)
Mit jedem der folgenden Tools können Sie ein Formular erstellen, das eine E-Mail sendet, ohne dass Sie codieren müssen. Das Beste daran ist, dass Sie das Content-Management-System nicht ändern müssen, wenn Sie dies nicht möchten. Stattdessen können Sie das Formular mit dem Einbettungscode jedes Tools in Ihre Website einbetten.
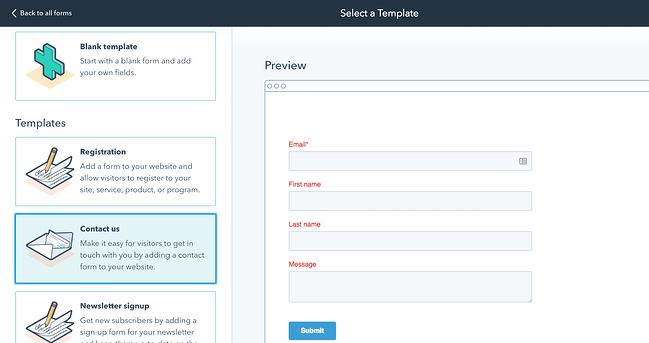
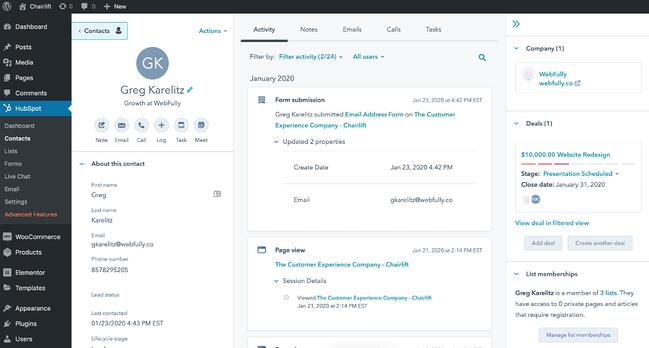
1. HubSpot: Bester E-Mail-Formular-Builder insgesamt

HubSpot enthält einen Form Builder in der kostenlosen Stufe aller seiner Produkte. Da HubSpot bereits über Ihre E-Mail-Adresse verfügt, sendet es Ihnen automatisch eine Nachricht, wenn ein neuer Eintrag eingereicht wird.
Der Formular-Builder von HubSpot ist mit anderen Tools der Plattform verknüpft, einschließlich Marketing Hub und CMS Hub, und erfordert keine technischen Vorkenntnisse. Wenn Sie das Formular um Marketingfunktionen erweitern möchten, können Sie dies ebenfalls tun.
Beispielsweise können Sie benutzerdefinierte Formulare erstellen, die eine Verbindung zu Ihrer Kontaktliste herstellen. Sie können diese Formulare auch anpassen und automatische E-Mails basierend auf dem Ausfüllen Ihrer Formulare auslösen. Beachten Sie, dass letzteres ein Premium-Upgrade erfordert.
Wenn Sie erfahren möchten, wie Sie nach dem Absenden eines Formulars eine E-Mail erhalten, werfen Sie einen Blick in unseren Knowledge Base-Artikel.
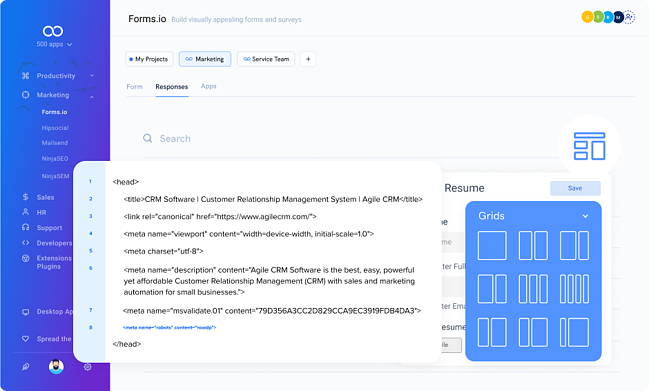
2. Forms.io: Bester schneller E-Mail-Formularersteller

Mit Forms.io können Sie schnell ein Formular in seiner Drag-and-Drop-Oberfläche erstellen und es dann mithilfe von HTML-Einbettungscode auf Ihrer Website einbetten. Sie erhalten eine Warnung oder Benachrichtigung und können die Antworten im Backend des Tools verwalten. Es ist für 10 Benutzer kostenlos, aber wenn Ihr Unternehmen mehr Plätze benötigt, können Sie für 14,99 $/Monat zugreifen.
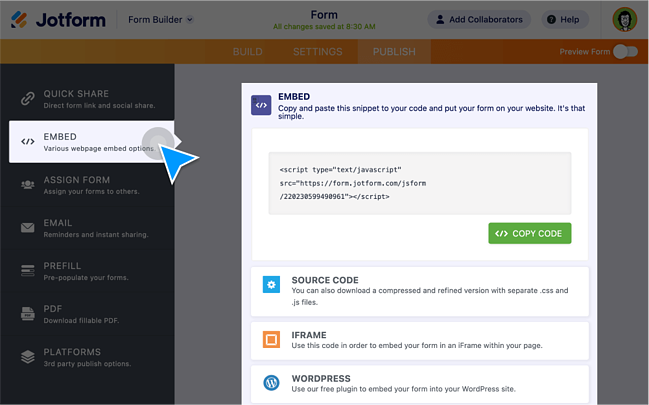
3. Jotform: Beste E-Mail für Builder für mehrere Formulare

Wenn Sie davon ausgehen, dass Sie mehr als ein Formular benötigen, ist Jotform eine gute Wahl. Es bietet Ihnen mehrere Möglichkeiten, Formulare auf Ihrer Website einzubetten: JavaScript, iFrame oder den gesamten Quellcode des Formulars. Sie haben auch die Möglichkeit, eine Lightbox oder ein Popup-Formular zu erstellen.
Jotform ist mit seinem Branding kostenlos. Die Preise beginnen bei $24/Monat.
Sehen Sie sich hier weitere Tools zur Formularerstellung an.
Methode 4: Erstellen Sie ein E-Mail-Sendeformular mit einem Plugin
Wenn Sie eine WordPress-Website betreiben, haben wir gute Neuigkeiten: Ihnen steht eine Fülle von Formularerstellungs-Plugins zur Verfügung, von denen die meisten zu einem hervorragenden Preis kostenlos sind. Diese Tools senden alle eine E-Mail, wenn sie eine Einreichung erhalten.
1. HubSpot-Formular-Plug-in: Das Beste für die Lead-Generierung
 Wenn Sie Ihr Formular als Tool zur Lead-Generierung verwenden möchten, empfehlen wir dringend die Verwendung des HubSpot-Formular-Plugins. Es ist direkt mit Ihrem HubSpot-Konto verknüpft, sodass Sie es in Verbindung mit HubSpot CRM, Marketing Hub, Sales Hub und mehr verwenden können.
Wenn Sie Ihr Formular als Tool zur Lead-Generierung verwenden möchten, empfehlen wir dringend die Verwendung des HubSpot-Formular-Plugins. Es ist direkt mit Ihrem HubSpot-Konto verknüpft, sodass Sie es in Verbindung mit HubSpot CRM, Marketing Hub, Sales Hub und mehr verwenden können.
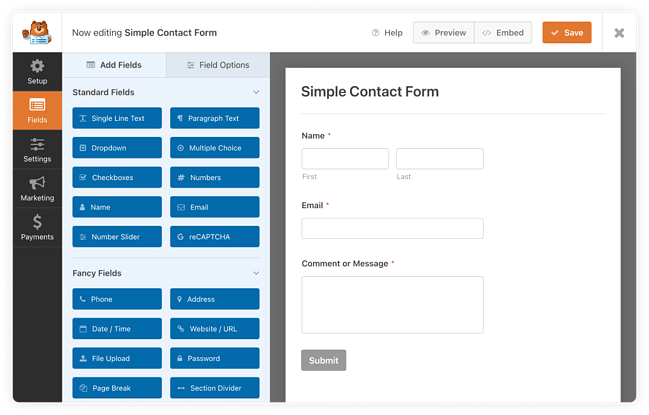
2. WPForms: Am besten zum Einbetten überall

WPForms ist ein Drag-and-Drop-Formularersteller, mit dem Sie ihn so konfigurieren können, dass er Ihnen beim Erhalt einer Übermittlung eine E-Mail sendet. Sie können das Formular auch überall auf Ihrer Website einbetten, einschließlich der Seitenleiste und Fußzeile.
3. ARForms

Mit ARForms können Sie E-Mail-Benachrichtigungen basierend auf den von Ihnen festgelegten Bedingungen erhalten, aber Sie können auch E-Mail-Benachrichtigungen für alle Übermittlungen erhalten. Sie können es auch mit anderen Tools in Ihrem Tech-Stack integrieren, einschließlich HubSpot, PayPal und Google Sheets.
Die Vorteile von HTML-Formularen, die E-Mails senden
Ob Sie mehr Besucher in Leads umwandeln, Informationen für Ihr Verkaufsteam sammeln oder loyalere Markenbotschafter gewinnen möchten, Formulare sind für eine Inbound-Strategie unerlässlich. Wenn Sie kein Formular auf Ihrer Website haben, könnten Ihnen mehr Leads, höhere Conversions und zufriedenere Langzeitkunden entgehen.
Das Problem ist, dass man leicht vergisst, die Antworten zu überprüfen, und noch einfacher, Einsendungen zu erhalten, aber keine durchsuchbare Aufzeichnung davon hat. Formulare, die eine E-Mail an Sie zurücksenden, bewahren Informationen in Ihrem Posteingang auf, um sie leichter nachschlagen zu können.
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im Dezember 2019 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.