So erstellen Sie ein Bildakkordeon mit Elementor
Veröffentlicht: 2022-05-05Eine Website zu besitzen und bessere Benutzerinteraktionen zu erzielen, erfordert viele kreative Bemühungen. Aber ob Sie es glauben oder nicht, 90 % der Besucher bilden sich innerhalb von Sekunden eine Meinung über Ihre Website.
Das Hinzufügen mehrerer Bilder führt zu einer außergewöhnlich gut strukturierten Website, die Ihnen hilft, ein besseres Benutzerengagement zu erzielen.
Es gibt viele Möglichkeiten, Bilder auf Ihrer Website anzuzeigen und ein ansprechendes Aussehen zu erzielen. Bildakkordeon ist einer von ihnen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor und dem PowerPack Image Accordion Widget einen Bild-Akkordeon-Abschnitt auf Ihrer WordPress-Website erstellen.
Was ist ein Bildakkordeon?
Image Accordion ist ein erstaunliches und einzigartiges Tool, um Bildergalerien und Banner im kompakten Stil mit Animationen zur Benutzerinteraktion wie Hover- oder Klickeffekten anzuzeigen.
Es ist die perfekte Möglichkeit, mehrere Bilder auf ansprechende Weise zu präsentieren und Ihrer Website ein frisches Aussehen zu verleihen. In einem Bildakkordeon können mehrere Bilder gleichzeitig hinzugefügt werden, wobei das Bild erweitert wird, wenn es von Benutzern ausgelöst wird.
Diese verkürzten Versionen von Bildern können in zwei Akkordeonrichtungen angezeigt werden; vertikal oder horizontal.

So erstellen Sie ein Bildakkordeon mit Elementor- und PowerPack-Addons
PowerPack Addons ist eines der besten Addons für Elementor Page Builder.
Mit dem PowerPack Elementor Addon erhalten Sie über 80 kreative Widgets und über 150 vorgefertigte Vorlagen, um Ihrer WordPress- Website eine schöne Note zu verleihen. Und das Beste an der Verwendung von PowerPack-Widgets ist, dass sie speziell für Nicht-Programmierer entwickelt wurden.
PowerPack Image Akkordeon-Widget ermöglicht leistungsstarke Anpassungsoptionen in vertikalen und horizontalen Mustern. Darüber hinaus werden mehrere Bilder mit interaktiven Klicks und Hover-Effekten angezeigt.
Mit allen erweiterten Funktionen des PowerPack Image Accordion-Widgets können Sie erstaunliche Bildakkordeons für Ihre WordPress-Website erstellen.
Um einen Bild-Akkordeon-Bereich auf Ihrer Website zu erstellen, müssen Sie zuerst Elementor und PowerPack Elementor Add-on installieren und aktivieren.
Wenn Sie sich lieber ein Video ansehen möchten, finden Sie hier ein Tutorial-Video zum Erstellen eines Bildakkordeons mit Elementor.
Kommen wir also ohne weiteres zum Tutorial.
PowerPack Image Akkordeon-Widget per Drag-and-Drop
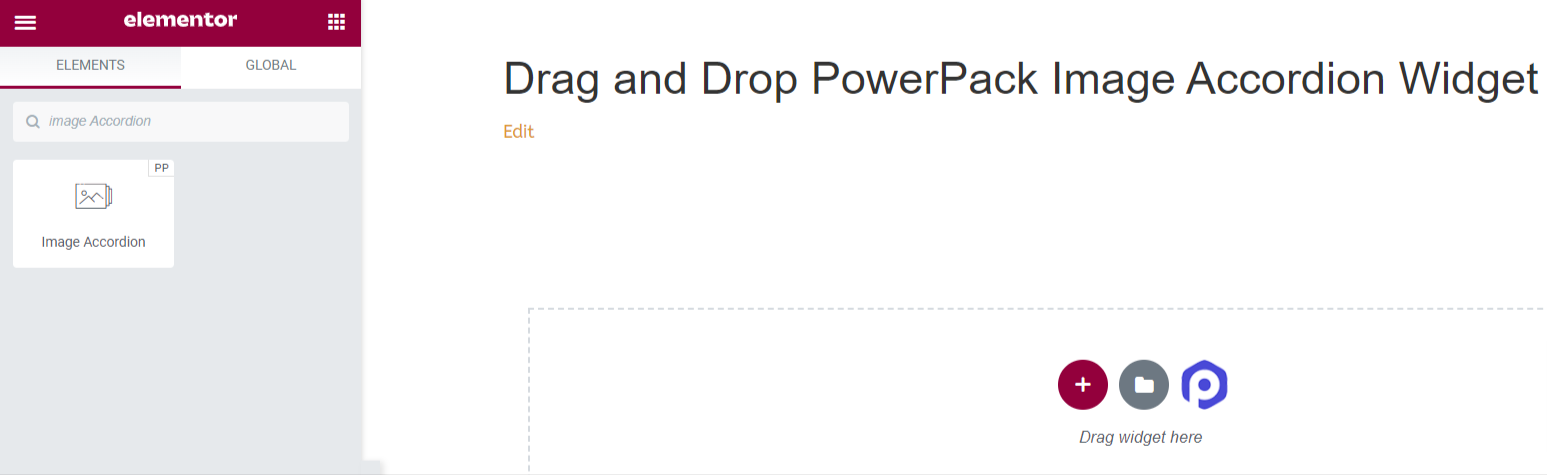
Öffnen Sie zuerst die Seite im Elementor-Editor, geben Sie dann „Image Accordion“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Vergewissern Sie sich, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Registerkarte „Inhalt“ des PowerPack Image Akkordeon-Widgets
Navigieren Sie zur Registerkarte „Inhalt“ des Bildakkordeon-Widgets. Sobald Sie zum Inhalts-Tab navigieren, finden Sie zwei Abschnitte:
- Produkte
- Einstellungen
Sehen wir uns alle verfügbaren Funktionen auf dieser Registerkarte an:
Produkte

Dieser Abschnitt enthält alle Anpassungsoptionen, die für den im Bildakkordeon-Widget angezeigten Inhalt erforderlich sind.
Sehen wir uns alle anpassbaren Funktionen an, die in diesem Abschnitt verfügbar sind:
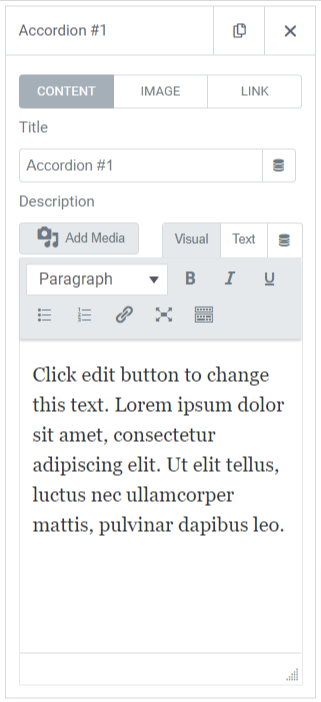
Inhalt

Dieser spezielle Unterabschnitt enthält Funktionen wie:
- Titel : Fügen Sie einen Titel des Inhalts hinzu, der im Bild angezeigt werden soll.
- Beschreibung : Sie können eine Beschreibung des Inhalts hinzufügen, der auf dem Bild angezeigt werden soll. Auch hier stehen Funktionen zum Anpassen des Textes zur Verfügung, wie z. B. HTML-Tag, Fett, Kursiv, Unterstrichen, Listen usw.
Bild

In diesem Unterabschnitt können Sie Ihrem Bild-Akkordeon-Abschnitt schöne Bilder hinzufügen. Klicken Sie einfach auf „Bild auswählen“ und fügen Sie Medien aus der Medienbibliothek ein.
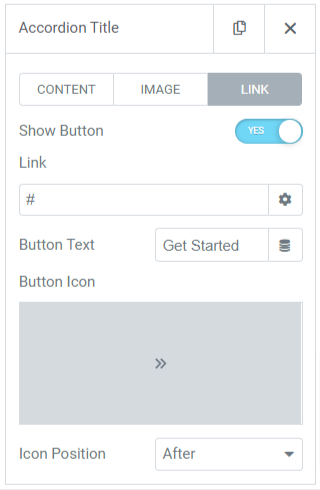
Verknüpfung

Wenn Sie das Bild mit Ihrer anderen Seite verlinken möchten, können Sie einen Link zum Inhalt hinzufügen. Sehen wir uns also die in diesem Unterabschnitt verfügbaren Funktionen an:
- Schaltfläche anzeigen : Schalten Sie diese Funktion ein, um eine Schaltfläche mit der Handlungsaufforderung für den Link anzuzeigen.
- Link : Legen Sie den Link dort ab, wo Sie den Benutzer durch das Bild umleiten möchten.
- Text : Fügen Sie den Inhalt hinzu, der auf der Call-to-Action- Schaltfläche angezeigt werden soll.
- Schaltflächensymbol : Wählen Sie ein Schaltflächensymbol aus der Symbolbibliothek aus.
- Symbolposition : Sie können die Symbolposition nach oder vor dem Schaltflächentext auswählen.
Aktives Standardelement

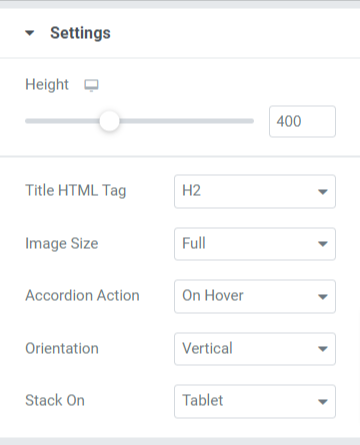
Einstellungen
Dieser Abschnitt enthält alle anpassbaren Optionen für die im Akkordeon-Widget angezeigten Bilder.


Lassen Sie uns alle verfügbaren Funktionen in diesem Abschnitt entdecken:
- Höhe : Hier können Sie die Höhe des Bildakkordeons anpassen.
- Titel-HTML-Tag : Wählen Sie hier den Titel-HTML-Tag aus.
- Bildgröße : Hier haben Sie eine große Auswahl an Bildgrößenoptionen. Wählen Sie eine davon für Ihr Bild aus.
- Akkordeon-Aktion : Passen Sie hier die Akkordeon-Aktionsoption an, z. B. „beim Hover“ oder „beim Klicken“.
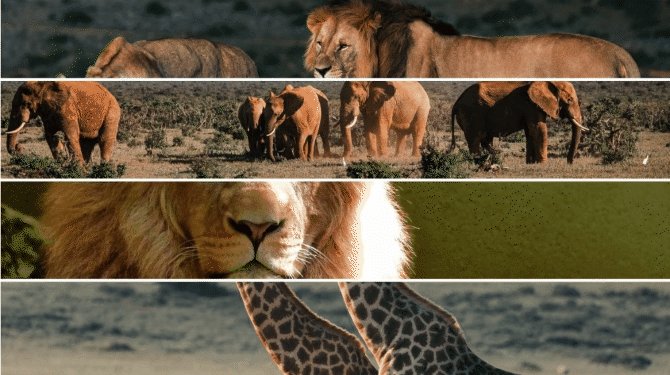
- Ausrichtung : Wählen Sie die vertikale Bildausrichtung aus oder horizontal.
- Stack-On : Sie können auch Stack zwischen Tablet, Handy oder „Keine“ auswählen.
Registerkarte "Stil" des PowerPack-Image-Akkordeon-Widgets
Auf der Registerkarte „Stil“ des PowerPack-Bildakkordeon-Widgets erhalten Sie alle Gestaltungsoptionen zum Anpassen Ihres Bildakkordeon-Bereichs.
Diese Registerkarte enthält drei Abschnitte.
- Produkte
- Inhalt
- Taste
Sehen wir uns alle verfügbaren Funktionen in diesem Abschnitt an:
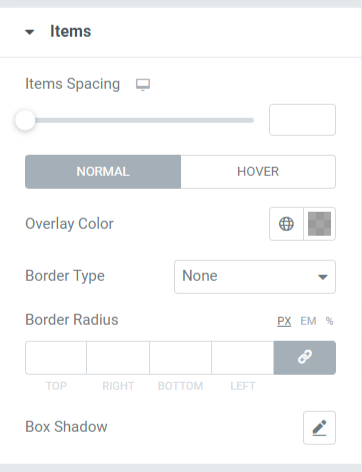
Produkte

Lassen Sie uns die in diesem Abschnitt verfügbaren Funktionen besprechen:
- Elementabstand: Dies ermöglicht den Abstand zwischen den im Bildakkordeon angezeigten Elementen.
- Überlagerungsfarbe : Mit dieser Option können Sie eine Überlagerungsfarbe hinzufügen.
- Rahmentyp : Fügen Sie den im Bildakkordeon angezeigten Bildern Rahmen aus den hier angegebenen Optionen hinzu, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Randradius : Sie können den Randradius von hier aus anpassen, wenn Sie den Rand angewendet haben. Die Verwendung eines Randradius verleiht den im Bildakkordeon angezeigten Elementen weiche Kanten.
- Box-Schatten : Um einen Box-Schatten anzuwenden, können Sie diese Funktion verwenden.
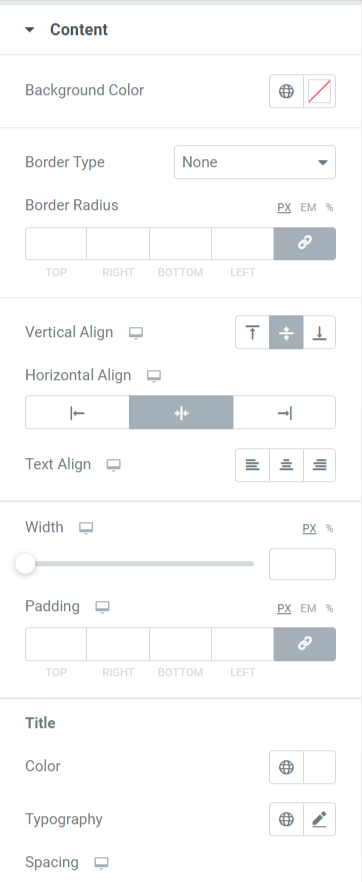
Inhalt
Dieser Abschnitt enthält alle Gestaltungsfunktionen des Inhaltsteils des Bildakkordeons.

Lassen Sie uns die in diesem Abschnitt verfügbaren Funktionen besprechen:
- Elementabstand: Dies ermöglicht den Abstand zwischen den im Bildakkordeon angezeigten Elementen.
- Überlagerungsfarbe : Mit dieser Option können Sie eine Überlagerungsfarbe hinzufügen.
- Rahmentyp : Fügen Sie den im Bildakkordeon angezeigten Bildern Rahmen aus den hier angegebenen Optionen hinzu, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Randradius : Sie können den Radius von hier aus anpassen, wenn Sie den Rand angewendet haben. Die Verwendung eines Randradius verleiht den im Bildakkordeon angezeigten Elementen weiche Kanten.
- Box-Schatten : Um einen Box-Schatten anzuwenden, können Sie diese Funktion verwenden.
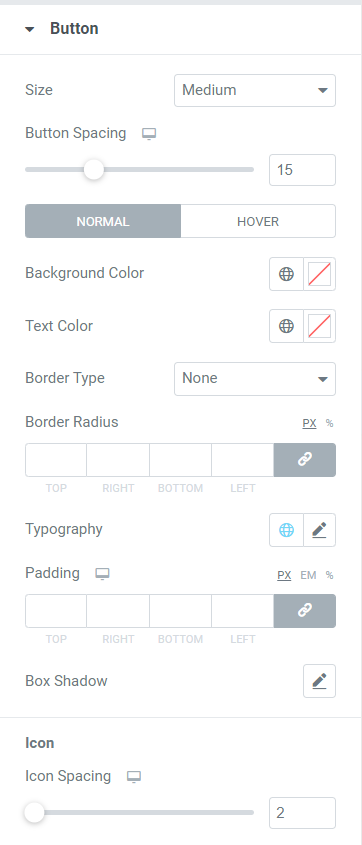
Taste
Dieser Abschnitt bietet die Flexibilität, die Schaltfläche gründlich anzupassen.

Lassen Sie uns alle in diesem Abschnitt verfügbaren Funktionen besprechen:
- Größe : Wählen Sie die Länge der Schaltfläche aus den angegebenen Optionen, klein, mittel, und groß.
- Schaltflächenabstand : Ermöglicht den Abstand zwischen Schaltflächentext und Schaltflächensymbol.
- Hintergrundfarbe : Wenn Sie der Schaltfläche eine Hintergrundfarbe hinzufügen möchten, können Sie diese hier hinzufügen.
- Textfarbe : Wählen Sie hier die Textfarbe der Schaltfläche.
- Rahmentyp : Sie können einen Rahmentyp für die Schaltfläche auswählen.
- Randradius : Sie können die Schaltfläche gestalten, indem Sie den Randradius in dieser Option anpassen.
- Typografie : Hier können Sie den Schaltflächentext gestalten, indem Sie die Typografie anpassen.
- Polsterung : Sie können die Polsterung einfach anpassen, um die Call-to-Action- Schaltfläche anzupassen.
- Box-Schatten : Mit dieser Option können Sie den Box-Schatten horizontal anpassen und vertikal Richtungen.
- Symbolabstand : Mit dieser Option können Sie einen Abstand zwischen dem Schaltflächentext und dem Schaltflächensymbol erstellen.
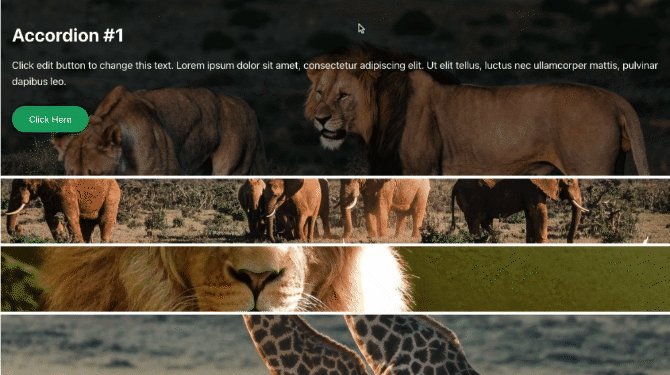
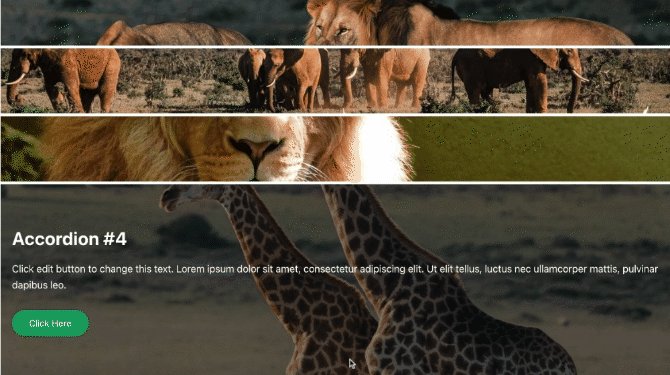
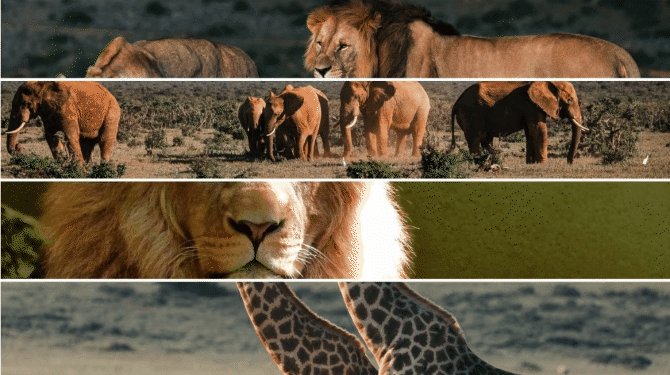
Nachdem Sie all diese Änderungen angewendet haben, erhalten Sie in etwa Folgendes:

Bereiten Sie Ihren Image-Akkordeon-Abschnitt vor, indem Sie das PowerPack Image Accordion Widget verwenden
Das Anzeigen eines attraktiven Bild-Akkordeon-Bereichs auf Ihrer WordPress-Website verleiht dem Gesamtbild Ihrer Website eine schöne Note. Darüber hinaus wird die Nutzung der kompakten Bereiche auf Ihrer Website Ihre Website organisiert und attraktiver machen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie das PowerPack Image Accordion Widget verwenden, um einen interaktiven Bildabschnitt für Ihre WordPress-Website zu erstellen. Klicken Sie hier, um jetzt ein Bild-Akkordeon-Widget für Elementor zu erhalten!
Wenn Sie nach Möglichkeiten suchen, Angebote und Verkaufsbenachrichtigungen für Ihr Geschäftsprodukt einfach über Werbebanner anzuzeigen, können Sie unseren Beitrag lesen, um zu erfahren, wie Sie mit Elementor eine Promo-Box in WordPress erstellen .
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten.
Folgen Sie uns auch auf Twitter, Facebook und YouTube.
