So erstellen Sie kompakte Archive in WordPress (Schritt für Schritt)
Veröffentlicht: 2023-02-25Möchten Sie kompakte Archive auf Ihrer WordPress-Website erstellen?
Wenn Sie seit einigen Jahren bloggen, ist die Liste Ihrer Beiträge möglicherweise zu lang geworden, um in Ihre WordPress-Seitenleiste zu passen. Dadurch sieht Ihre Seitenleiste überladen aus, was für Ihre Website-Präsentation nicht gut ist
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach kompakte Archive in WordPress erstellen.

Warum brauchen Sie kompakte Archive in WordPress?
Das Hinzufügen eines Archivs in WordPress ermöglicht es Ihnen, Ihre zuvor veröffentlichten Inhalte auf Ihrer Website einfach anzuzeigen, damit Benutzer sie durchgehen können.
Standardmäßig bietet WordPress einen „Archiv“-Block und ein Widget an, die zur Seitenleiste Ihres WordPress-Blogs hinzugefügt werden können.
Der Block „Archive“ ermöglicht es Ihnen jedoch nur, Ihre Archive als lange Liste oder als Dropdown-Menü anzuzeigen.
Eine Liste lässt Ihre Website unübersichtlich aussehen, während ein Dropdown-Menü von Benutzern leicht übersehen werden kann, da es nicht so auffällig ist.

Indem Sie kompakte Archive erstellen, können Sie Ihre Archive einfach in der WordPress-Sidebar anzeigen, ohne viel Platz zu beanspruchen. Sie können sie auch auf Ihrer About-Seite anzeigen oder sogar einen eigenen Archivbereich erstellen.
Lassen Sie uns einen Blick darauf werfen, wie Sie auf einfache Weise kompakte Archive in WordPress hinzufügen können.
So fügen Sie kompakte Archive in WordPress hinzu
Mit dem Compact Archives-Plugin können Sie ganz einfach kompakte Archive in WordPress erstellen.
Zuerst müssen Sie das Compact Archives-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Jetzt bietet das Plugin drei Stile, um kompakte Archive auf Ihrer Website anzuzeigen.
Stil 1. Entspannte Monatsinitialen aus drei Buchstaben

Stil 2. Kompakte Monatsinitialen

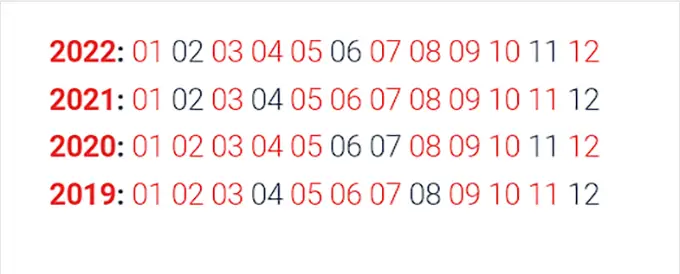
Stil 3. Numerischer Block

Es gibt mehrere Möglichkeiten, kompakte Archive auf Ihrer Website anzuzeigen.
In diesem Tutorial zeigen wir Ihnen alle vier Methoden und Sie können diejenige auswählen, die Ihnen am besten gefällt.
Methode 1. Fügen Sie kompakte Archive in WordPress-Posts oder -Seiten hinzu
Es ist super einfach, kompakte Archive zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzuzufügen, da das Plugin mit einem benutzerfreundlichen Block geliefert wird, den Sie zu Ihrem Beitrag oder Ihrer Seite hinzufügen können.
Für dieses Tutorial erstellen wir eine neue Seite für Kompaktarchive.
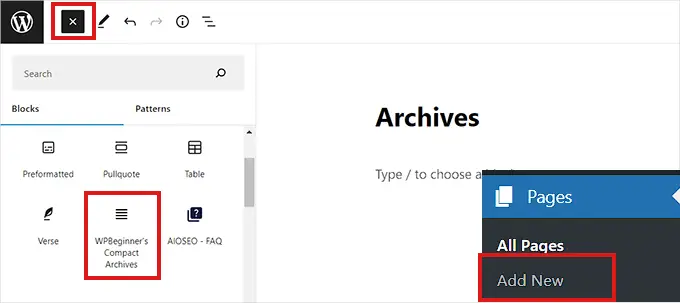
Gehen Sie einfach zur Seite Seiten » Neu hinzufügen in der Admin-Seitenleiste. Sobald eine neue Seite im Blockeditor geöffnet wird, können Sie damit beginnen, einen Namen für Ihre Seite einzugeben.
Als nächstes müssen Sie oben auf die Schaltfläche „Block hinzufügen“ (+) klicken und nach dem Block „WPBeginner’s Compact Archvies“ suchen.
Wenn Sie ihn gefunden haben, klicken Sie einfach auf den Block, um ihn zu Ihrer Seite hinzuzufügen.

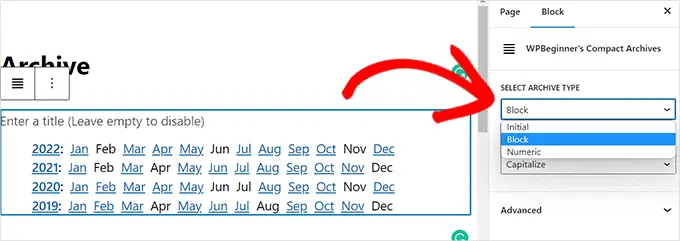
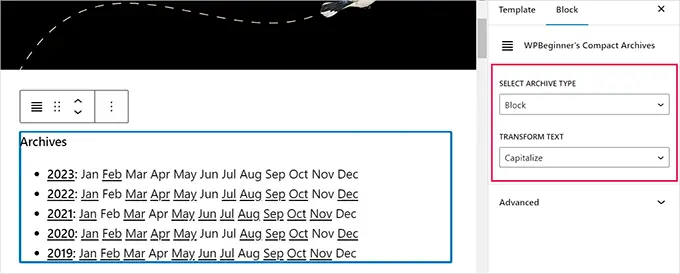
Als nächstes müssen Sie einen Stil für Ihre Archive aus dem Blockeinstellungen-Bedienfeld in der rechten Ecke des Bildschirms auswählen.
Wählen Sie einfach einen Stil Ihrer Wahl aus dem Dropdown-Menü unter der Option „Archivtyp auswählen“.

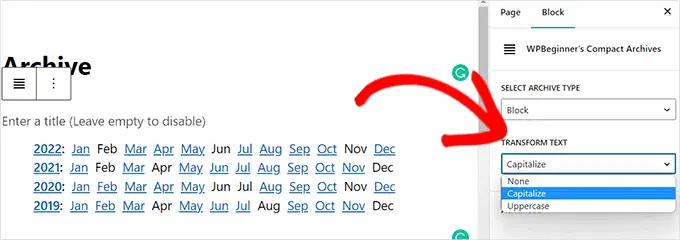
Sie können auch wählen, ob Ihr Archivtext großgeschrieben oder in Großbuchstaben geschrieben werden soll.
Dazu müssen Sie das Dropdown-Menü unter der Option „Text transformieren“ öffnen.

Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach oben auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“.
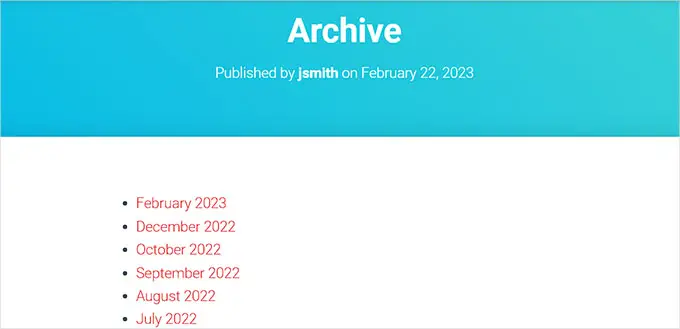
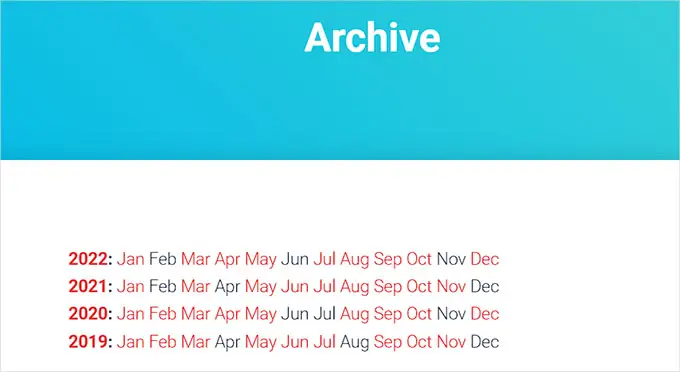
So wird Ihre Archivseite aussehen.

Sie können Ihr Archiv auch als Widget auf Ihrer Website anzeigen.
Hinzufügen des Compact Archives-Blocks im Full Site Editor
Wenn Sie auf Ihrer Website ein blockbasiertes Design verwenden, müssen Sie den Block „WPBeginners‘ Compact Archives“ mithilfe des vollständigen Site-Editors hinzufügen.
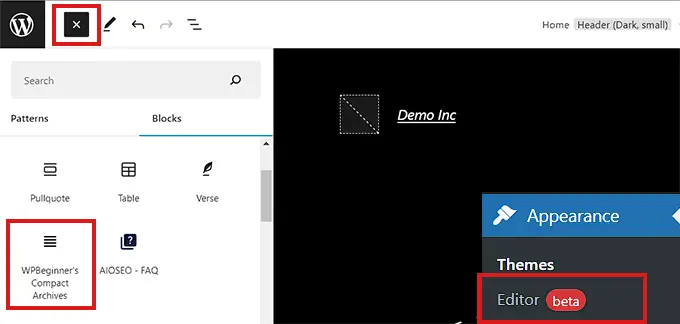
Zuerst müssen Sie die Seite Aussehen » Editor in der Admin-Seitenleiste besuchen, um die FSE zu starten.
Von hier aus müssen Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms klicken, um das Blockmenü zu öffnen.
Als nächstes müssen Sie einfach den Block „WPBeginner’s Compact Archvies“ finden und an Ihrer bevorzugten Stelle auf der Website hinzufügen.

Sobald Sie den Block hinzugefügt haben, können Sie seine Stil- und Texteinstellungen im Bereich „Blockeinstellungen“ auf der rechten Seite konfigurieren.
Vergessen Sie abschließend nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.'

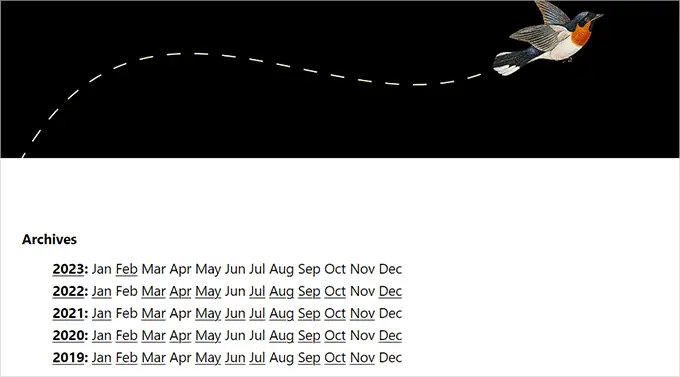
So sehen Ihre kompakten Archive aus.

Hinzufügen des Compact Archives-Blocks mithilfe von Widgets

Wenn Sie kein blockbasiertes Design verwenden, ist diese Methode für Sie geeignet.
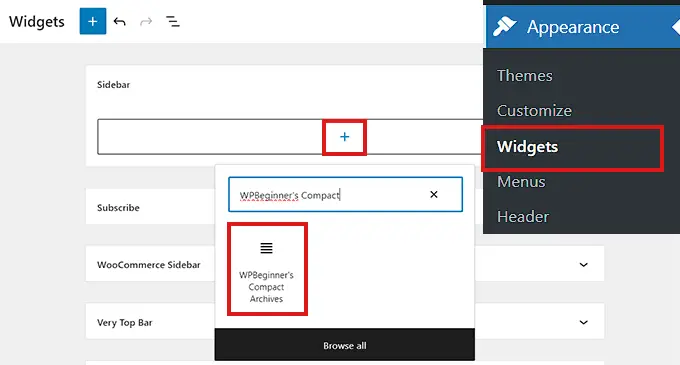
Zuerst müssen Sie die Seite Aussehen »Widgets in der Admin-Seitenleiste besuchen.
Klicken Sie dort einfach auf die Registerkarte „Seitenleiste“, um sie zu erweitern.
Jetzt müssen Sie in der Seitenleiste auf die Schaltfläche „Block hinzufügen“ (+) klicken.
Dadurch wird das „Widget Block Menu“ geöffnet, in dem Sie nach dem Block „WPBeginner’s Compact Archive“ suchen müssen.
Wenn Sie ihn gefunden haben, klicken Sie einfach auf den Block, um ihn in der Seitenleiste hinzuzufügen.

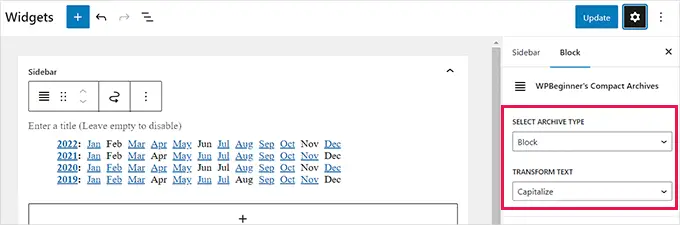
Sobald der Block „Compact Archives“ hinzugefügt wurde, können Sie den Stil und den Text Ihres Archivs ändern, indem Sie die Einstellungen im Bereich „Blockeinstellungen“ auf der rechten Seite konfigurieren.
Vergessen Sie nicht, oben auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.

So sieht die Seitenleiste Ihrer Website aus, wenn Sie den Block „Compact Archvies“ hinzufügen.

Methode 3. Kompaktarchive in Vorlagendateien anzeigen
Wenn Sie ein benutzerdefiniertes WordPress-Design erstellen oder Archive in einer Design-Vorlagendatei anzeigen möchten, enthält Compact Archives praktische Vorlagen-Tags, die Sie verwenden können.
Fügen Sie einfach das folgende Template-Tag zu Ihrem Code hinzu.
<ul> <?php compact_archive(); ?> </ul>
Nach dem Hinzufügen des Tags werden Ihrer Seite kompakte Archive hinzugefügt.
Wenn Sie Ihrem Archiv jedoch einen Stil hinzufügen möchten, können Sie dies tun, indem Sie das folgende Template-Tag in Ihren Code einfügen.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Beispielsweise zeigt $style == 'initial' nur die Initialen der Monatsnamen an und sollte direkt in eine Seitenleiste passen. Die Verwendung von $style == 'block' passt in die Hauptspalte einer Seite. Mit $style == 'numeric' werden numerische Monate angezeigt.
Methode 4. Kompaktarchive zu Ihrer HTML-Sitemap hinzufügen
Wenn Sie eine HTML-Sitemap-Seite für Ihre in WordPress erstellen möchten, können Sie auch kompakte Archive auf Ihrer HTML-Sitemap-Seite anzeigen.
Zuerst müssen Sie das All-in-One-SEO-Plugin für WordPress installieren und aktivieren. Weitere Informationen finden Sie in unserem Artikel zur Installation eines WordPress-Plugins.
All in One SEO ist das beste WordPress-SEO-Plugin auf dem Markt. Damit können Sie Ihre Website ganz einfach für Suchmaschinen optimieren.
Es enthält auch eine HTML-Sitemap-Funktion, mit der Sie Ihrer WordPress-Site ganz einfach eine HTML-Sitemap hinzufügen können.
Es ist ein Premium-Plugin, aber Sie können auch die kostenlose Version namens All in One SEO Lite verwenden. Die kostenlose Version hat weniger Funktionen, enthält jedoch HTML-Sitemaps.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um das Plugin einzurichten, oder sehen Sie sich unsere Anleitung an, wie Sie All-in-One-SEO für WordPress richtig einrichten.
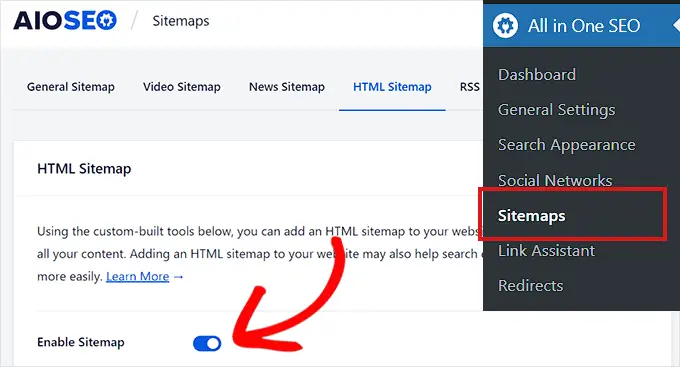
Wenn Sie fertig sind, müssen Sie nun die Seite All-in-One-SEO » Sitemaps in der Admin-Seitenleiste aufrufen.
Von hier aus müssen Sie auf die Registerkarte „HTML-Sitemap“ klicken und sicherstellen, dass der Schalter „Sitemap aktivieren“ aktiviert ist.

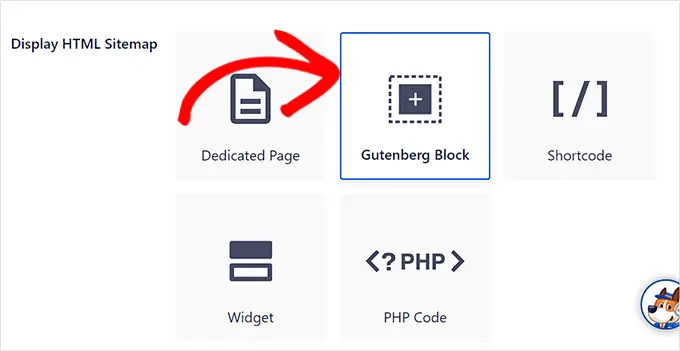
Als nächstes müssen Sie auswählen, wie Sie Ihre HTML-Sitemap anzeigen möchten.
Für dieses Tutorial wählen wir die Option „Gutenberg-Block“.
Wenn Sie sich für diese Methode entscheiden, müssen Sie den Block „AIOSEO – HTML-Sitemap“ auf jeder Seite hinzufügen, auf der Sie Ihre HTML-Sitemap anzeigen möchten.

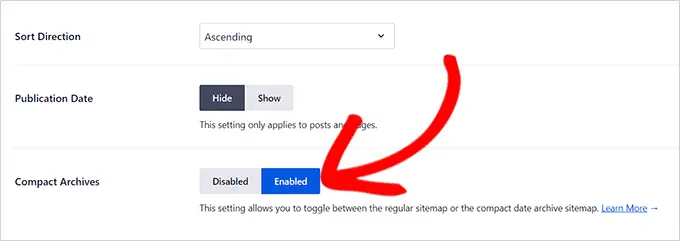
Als nächstes müssen Sie im Abschnitt „HTML-Sitemap-Einstellungen“ nach unten zur Option „Compact Archives“ scrollen.
Hier müssen Sie einfach den Schalter „Compact Archives“ auf „Enabled“ umschalten.
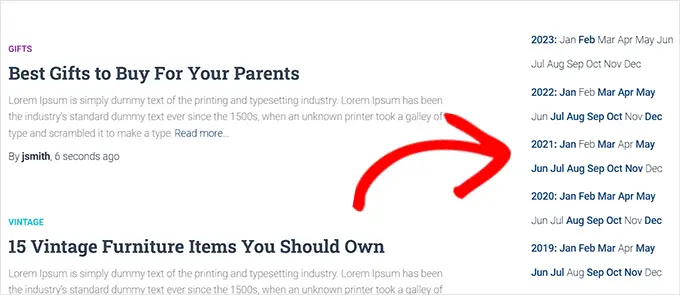
Jetzt wird Ihre HTML-Sitemap in einem kompakten Datumsarchivformat angezeigt.

Vergessen Sie abschließend nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Öffnen Sie als Nächstes eine Seite, auf der Sie die HTML-Sitemap aus der Admin-Seitenleiste anzeigen möchten.
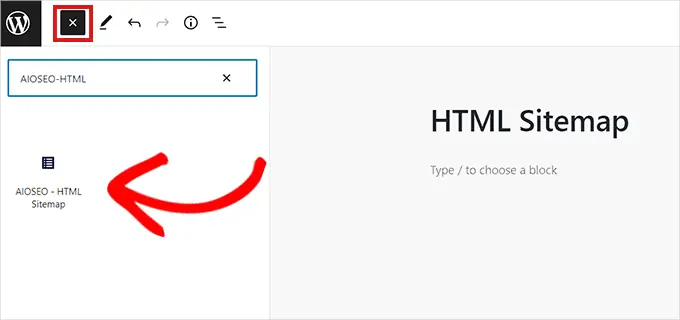
Klicken Sie von hier aus einfach oben auf die Schaltfläche „Block hinzufügen“ (+) und fügen Sie dann den Block „AIOSEO-HTML-Sitemap“ zu Ihrer Seite hinzu.

Vergessen Sie abschließend nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
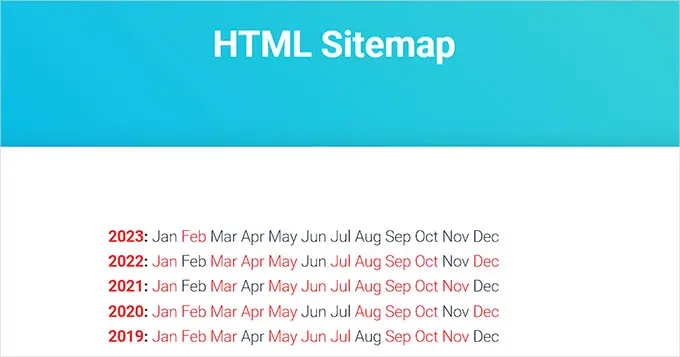
Die HTML-Sitemap Ihres kompakten Archivs wird wie folgt aussehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie auf einfache Weise kompakte Archive in WordPress erstellen können. Vielleicht möchten Sie auch unseren Leitfaden zum einfachen Erstellen eines E-Mail-Newsletters in WordPress und unsere Top-Auswahl der besten Social-Media-Plugins sehen, um Ihre Website zu bewerben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
