So erstellen Sie benutzerdefinierte Produktregisterkarten für WooCommerce (ohne Code)
Veröffentlicht: 2023-05-26Versuchen Sie, benutzerdefinierte Produktregisterkarten für WooCommerce einzurichten?
Mit benutzerdefinierten Produktregisterkarten können Sie der einzelnen Produktseite zusätzliche Informationen hinzufügen, z. B. Größentabellen, technische Daten und vieles mehr.
Wenn Sie eine Produktregisterkarte in WooCommerce anpassen oder neue Optionen hinzufügen möchten, müssen Sie entweder ein Plugin verwenden oder Ihr aktives Theme manuell bearbeiten. Wie zu erwarten ist, ist die Plugin-Route die viel einfachere Wahl.
Wie Sie benutzerdefinierte Produktregisterkarten für WooCommerce verwenden können
Produktregisterkarten sind ein wesentlicher Bestandteil der meisten Online-Shops. Wenn Sie in Ihren Lieblingsgeschäften nachsehen, werden Sie wahrscheinlich feststellen, dass jedes Produkt mehrere Registerkarten enthält, die je nach Artikel variieren. Das liegt daran, dass nicht jedes Produkt von den gleichen Tabs profitiert.
Nehmen wir zum Beispiel an, Sie verkaufen Elektronik und Kleidung. Für die Elektronik kann es sinnvoll sein, eine Produktregisterkarte mit Einzelheiten zu Spannung und Sicherheit zu haben. In der Zwischenzeit möchten Sie möglicherweise eine Größenübersicht für Kleidung anzeigen.
Standardmäßig enthält WooCommerce nur Produktregisterkarten für eine Beschreibung, zusätzliche Informationen und Bewertungen:

Ob diese Produktregisterkarten angezeigt werden, kann von Ihrem Thema abhängen. In jedem Fall besteht eine gute Chance, dass diese Standardregisterkarten für Ihren Shop nicht ausreichen.
Hier sind einige Dinge, die Sie erreichen können, wenn Sie Produktregisterkarten in WooCommerce anpassen:
- Präsentieren Sie spezifische Produktinformationen . Jedes Produkt ist einzigartig. Durch benutzerdefinierte Registerkarten kann sichergestellt werden, dass Käufer einfachen Zugriff auf alle benötigten Informationen haben, z. B. Material- und Pflegehinweise , technische Spezifikationen usw.
- Verbessern Sie Layout und Ästhetik . Durch die Segmentierung von Informationen in Registerkarten bleibt ein sauberes, übersichtliches Layout erhalten. Dadurch kann die Produktseite optisch ansprechender und einfacher zu navigieren sein.
- Steigern Sie SEO . Jede benutzerdefinierte Registerkarte bietet die Möglichkeit, relevante Schlüsselwörter einzufügen. Dies kann die Produktsichtbarkeit in Suchmaschinen verbessern.
- Fügen Sie Cross-Sells und Up-Sells hinzu . Benutzerdefinierte Registerkarten wie „Ähnliche Produkte“ oder „Gefällt mir vielleicht auch“ können andere Produkte präsentieren, an denen Kunden interessiert sein könnten. Dies kann das Benutzererlebnis verbessern, den durchschnittlichen Bestellwert erhöhen und dadurch Ihren Umsatz steigern.
Die eigentliche Frage beim Anpassen von Produktregisterkarten in WooCommerce ist nicht wirklich , warum es sinnvoll ist, dies zu tun, sondern wie. WooCommerce bietet keine Optionen zur Tab-Anpassung und es kann kompliziert sein, den Code Ihres Themes so zu optimieren, dass er neue Abschnitte einschließt. Hier kommen Plugins ins Spiel.
So richten Sie in drei Schritten benutzerdefinierte Produktregisterkarten für WooCommerce ein
Für dieses Tutorial verwenden wir das Sparks for WooCommerce-Plugin. Sparks fügt WooCommerce mehrere neue Funktionen hinzu, darunter die Optionen zum Einrichten der Wunschlistenfunktion, zum Anzeigen von Produktvarianten, zum Verwenden von Ankündigungsleisten und zum Anpassen einer Produktregisterkarte in WooCommerce.
Mit Sparks können Sie globale Produktregisterkarten einrichten, die für alle Produkte gelten. Oder Sie können Regeln einrichten, um nur eine bestimmte Registerkarte für bestimmte Produkte anzuzeigen.
Um den gesamten Inhalt Ihrer benutzerdefinierten Produktregisterkarten zu steuern, können Sie den nativen WordPress-Blockeditor (auch bekannt als Gutenberg) verwenden.
Um mitzumachen, müssen Sie sich zunächst für einen Sparks-Plan anmelden. Anschließend installieren und aktivieren Sie das Plugin. Dann kann es losgehen!
Schritt 1: Erstellen Sie eine globale Produktregisterkarte ️
Der erste Schritt besteht darin, eine globale Produktregisterkarte zu erstellen. Gehen Sie dazu zu Einstellungen > Sparks und klicken Sie unter der Option Produkt-Tabs-Manager auf Aktivieren :

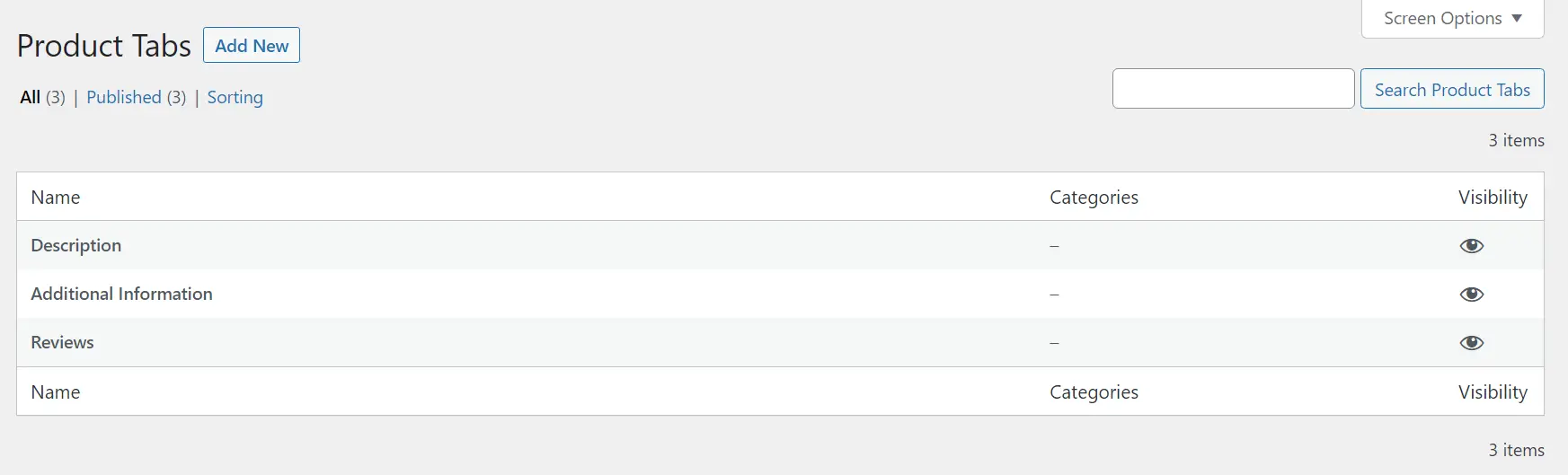
Nachdem Sie diese Einstellung aktiviert haben, gehen Sie zu WooCommerce > Produktregisterkarten . Auf dieser Seite wird Ihnen eine Liste der Standardproduktregisterkarten in WooCommerce angezeigt. Klicken Sie einfach auf „Neu hinzufügen“ , um eine neue Registerkarte zu erstellen:

Daraufhin wird der Blockeditor geöffnet, in dem Sie Ihre neue Registerkarte anpassen können. Beachten Sie, dass alle Registerkarten, die Sie mit Sparks hinzufügen, standardmäßig global sind. Das bedeutet, dass es für jedes Produkt in Ihrem Shop angezeigt wird, es sei denn, Sie ändern die Standardeinstellungen.
Schritt 2: Passen Sie die neue Registerkarte mit dem Blockeditor an
Mit Sparks können Sie Produktregisterkarten mithilfe des Blockeditors erstellen und anpassen. Wenn Sie eine neue Registerkarte hinzufügen, haben Sie die Möglichkeit, einen Titel festzulegen und mit dem Hinzufügen von Blöcken zu beginnen:

Für unseren neuen Tab richten wir einen Größenleitfaden ein. Diese Produkt-Tab-Option ist perfekt für jedes Online-Bekleidungsgeschäft:

Welche Art von Registerkarte Sie erstellen, bleibt Ihnen überlassen. Da Sie Zugriff auf den Blockeditor haben, können Sie alle auf Ihrer Website verfügbaren Basis-WooCommerce-Blöcke oder benutzerdefinierten Blöcke verwenden.
Beachten Sie, dass jede von Ihnen erstellte Registerkarte neben den Standard-WooCommerce-Optionen angezeigt wird. Sie können jedoch die Tab-Reihenfolge ändern. Wir zeigen Ihnen gleich, wie das geht.
Hier ist ein kurzer Blick darauf, wie unser neuer Produkt-Tab aussieht, der mit Sparks erstellt wurde:

Sie werden sehen, dass der Stil des neuen Tabs mit dem Rest der Produktseite übereinstimmt. Wenn Sie das Design optimieren möchten, können Sie jederzeit die Stilregeln im Blockeditor verwenden.

Beachten Sie außerdem, dass Sie in jede benutzerdefinierte Registerkarte so viele Blöcke einfügen können, wie Sie möchten. Wir empfehlen jedoch, die Tabs nicht mit zu vielen Elementen zu überladen. Sie möchten nicht von den Kerninformationen ablenken.
Wenn Sie mit der Bearbeitung der Registerkarte fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ . Wenn Sie nun zum Bildschirm „WooCommerce > Produkt-Registerkarten“ zurückkehren, sehen Sie die neue Registerkarte neben den Standard-WooCommerce-Optionen:

Mit Sparks können Sie jederzeit benutzerdefinierte Registerkarten bearbeiten. Beachten Sie jedoch, dass Sie die standardmäßigen WooCommerce-Registerkarten nicht ändern können. Das sollte jedoch kein Problem sein, da die Standardregisterkarten für fast jede Art von Online-Shop nützlich sind.
Schritt 3: Konfigurieren Sie, welche Produkte benutzerdefinierte Registerkarten anzeigen
Standardmäßig wird jede Registerkarte, die Sie mit Sparks hinzufügen, für jedes WooCommerce-Produkt zusätzlich zu den Standardoptionen angezeigt. Mit dem Plugin können Sie dies jedoch auch ändern. Sie können Registerkarten so konfigurieren, dass sie nur für bestimmte Produkte angezeigt werden.
Dies kann nützlich sein, wenn Sie benutzerdefinierte Registerkarten erstellen, die nicht für jeden Produkttyp gelten. Beispielsweise möchten Sie möglicherweise einzigartige Größentabellen- Registerkarten für verschiedene Arten von Kleidung einrichten. Sparks gibt Ihnen die volle Kontrolle über diesen Aspekt Ihres Shops, indem es sich auf Produktkategorien verlässt.
Um zu konfigurieren, welche Produkte Ihre benutzerdefinierten Registerkarten anzeigen, kehren Sie zur Seite WooCommerce > Produkt-Registerkarten zurück. Wählen Sie dann die Option Bearbeiten unter der Produktregisterkarte aus, die Sie anpassen möchten.
Dadurch wird der Blockeditor für diese Registerkarte geöffnet. Gehen Sie dort unter den Seiteneinstellungen in Ihrem rechten Menü zum Abschnitt „Produktregisterkarte“ . Suchen Sie unten auf der Registerkarte nach der Kategorienliste :

Wählen Sie als Nächstes die Produktkategorien aus, für die die benutzerdefinierte Registerkarte angezeigt werden soll. Beachten Sie, dass Sie so viele Kategorien auswählen können, wie Sie möchten. Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“ , um Ihre Arbeit zu speichern.
Kehren Sie nun zur Seite WooCommerce > Produktregisterkarten zurück und wählen Sie Sortieren aus. Mit dieser Option können Sie die Reihenfolge ändern, in der Registerkarten auf Produktseiten angezeigt werden:

Um die Tab-Reihenfolge zu ändern, ziehen Sie Elemente per Drag-and-Drop, bis Sie mit den Ergebnissen zufrieden sind.
Denken Sie daran, dass die Produktreihenfolge keinen Einfluss auf die Sichtbarkeitseinstellungen hat, die Sie für jede Registerkarte konfigurieren. Das heißt, wenn ein Tab an erster Stelle steht, aber nur für bestimmte Produktkategorien angezeigt wird, wird er für keinen anderen Produkttyp angezeigt.
Erstellen Sie noch heute Ihre benutzerdefinierten Produktregisterkarten für WooCommerce
Mit WooCommerce können Sie Ihre WordPress-Website in eine E-Commerce-Plattform verwandeln. Die standardmäßigen Produktregisterkarten sind jedoch etwas einschränkend.
Glücklicherweise können Sie ganz einfach benutzerdefinierte Produktregisterkarten für WooCommerce einrichten, wenn Sie ein Plugin wie Sparks für WooCommerce verwenden. Außerdem können Sie damit Wunschlistenfunktionen hinzufügen, Produktvarianten anzeigen und vieles mehr.
So können Sie mit Sparks eine Produktregisterkarte in WooCommerce hinzufügen und anpassen:
- Erstellen Sie eine globale Produktregisterkarte. ️
- Passen Sie die neue Registerkarte mit dem Blockeditor an.
- Konfigurieren Sie, welche Produkte benutzerdefinierte Registerkarten anzeigen.
Haben Sie Fragen zum Einrichten benutzerdefinierter Produktregisterkarten für WooCommerce? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
