So erstellen Sie mobile Popups, die konvertieren (ohne SEO zu schaden)
Veröffentlicht: 2022-10-20Möchten Sie mobile Popups auf Ihrer Website verwenden?
Mobile Popups können sehr effektiv sein, um Leads zu generieren, den Umsatz zu steigern und mehr App-Downloads zu erhalten, aber Sie müssen sie richtig gestalten. Andernfalls könnten Sie am Ende den Suchmaschinenrankings Ihrer Website schaden.
In diesem Leitfaden zeigen wir Ihnen, wie Sie mobile Popups erstellen, die eine hohe Conversion aufweisen, ohne Ihr SEO-Ranking zu beeinträchtigen.

Wie könnten mobile Popups Ihrer SEO schaden?
Mobile Popups könnten Ihren WordPress-SEO-Bemühungen schaden, wenn sie gegen die Richtlinien von Google verstoßen. Google gibt an, dass Websites in der mobilen Suche möglicherweise niedriger eingestuft werden, wenn aufdringliche Interstitials oder aufdringliche Popups verwendet werden.
Wenn Ihre Seite ein Popup hat, das sofort erscheint, kann Google diese Seite bestrafen. Dies bedeutet, dass Ihre Seite in den Suchergebnissen von Google nicht so weit oben steht, wie es sonst der Fall gewesen wäre.
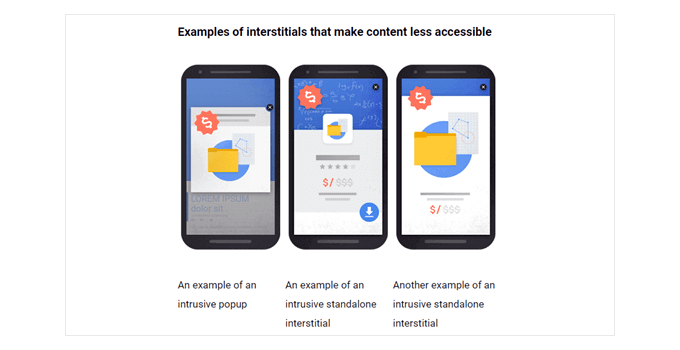
Google möchte nicht, dass Ihr Popup die gesamte oder den größten Teil der Seite abdeckt, bevor der Benutzer den Inhalt sehen kann. Dies sind einige Beispiele von Google, was Sie vermeiden sollen.

Sie fragen sich vielleicht, warum Sie dann das Risiko eingehen sollten, Popups auf dem Handy zu erstellen?
Die kurze Antwort ist, dass es Ihnen hilft, die Konversionsraten zu erhöhen, was zu mehr Leads und Verkäufen führt. Aus diesem Grund verwenden viele intelligente Geschäftsinhaber und Vermarkter weiterhin Popups sowohl auf Mobilgeräten als auch auf Desktops.
Der wichtige Teil ist, dass Sie Ihre mobilen Popups auf die RICHTIGE Weise erstellen müssen, damit dies Ihre SEO-Rankings nicht beeinflusst.
So erstellen Sie mobilfreundliche Popups, die Ihren SEO-Rankings nicht schaden
Es gibt mehrere Möglichkeiten, mobile Popups zu erstellen, die Ihren SEO-Rankings nicht schaden. Sie könnten:
- Erstellen Sie ein Vollbild-Popup, das erst mit Verzögerung erscheint.
- Erstellen Sie ein Banner oder Slide-In, das nur einen kleineren Teil des Bildschirms abdeckt.
- Verwenden Sie nur sofortige Vollbild-Popups für rechtliche Hinweise. Beispiele hierfür sind Cookie-Berechtigungen und Popups zur Altersüberprüfung. Diese werden von Google nicht abgestraft.
In unserem Beispiel behandeln wir, wie Sie ein Vollbild-Popup erstellen, das nur angezeigt wird, nachdem der Benutzer eine bestimmte Zeit lang auf Ihrer Website war. Wir teilen jedoch auch Best Practices und Taktiken, die Sie verwenden können, um Regeln für die intelligente Anzeige zur weiteren Optimierung hinzuzufügen.
Erstellen eines Nur-Mobil-Popups mit OptinMonster
OptinMonster ist der einfachste Weg, ein Popup nur für Mobilgeräte zu erstellen. Es ist das beliebteste Tool zur Lead-Generierung auf dem Markt und verfügt über einen leistungsstarken WordPress-Popup-Builder.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto registrieren. Klicken Sie einfach auf die Schaltfläche „OptinMonster jetzt herunterladen“, um fortzufahren.

Während alle ihre Vorlagen mobil reagieren, benötigen Sie das Pro-Konto, um mobilspezifische Display-Targeting-Regeln freizuschalten.
Nach der Registrierung müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Seite installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Installation sollten Sie den Begrüßungsbildschirm und den Setup-Assistenten sehen. Fahren Sie fort und klicken Sie auf die Schaltfläche „Verbinden Sie Ihr bestehendes Konto“ und folgen Sie den Anweisungen auf dem Bildschirm.

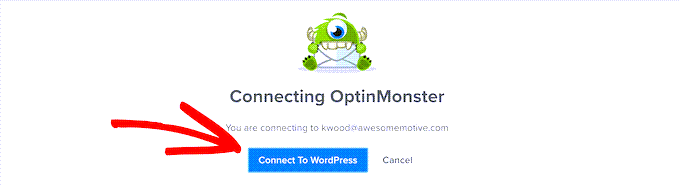
Als nächstes öffnet sich nun ein neues Fenster, in dem Sie aufgefordert werden, Ihre WordPress-Website mit OptinMonster zu verbinden.
Sie können auf die Schaltfläche „Mit WordPress verbinden“ klicken, um fortzufahren.

Sobald Ihr OptinMonster-Konto verbunden ist, können Sie ein mobiles Popup erstellen.
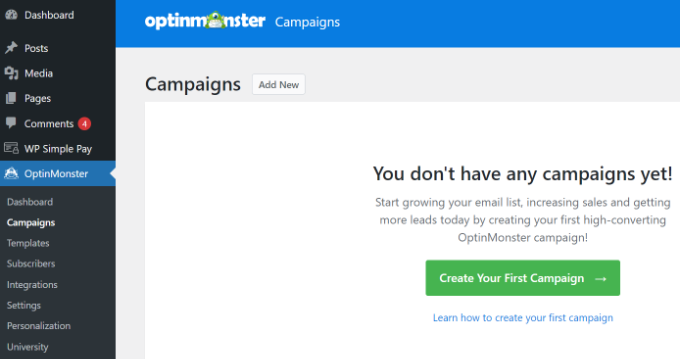
Sie können zu OptinMonster » Campaigns in Ihrem WordPress-Adminbereich gehen und auf die Schaltfläche „Create Your First Campaign“ klicken.

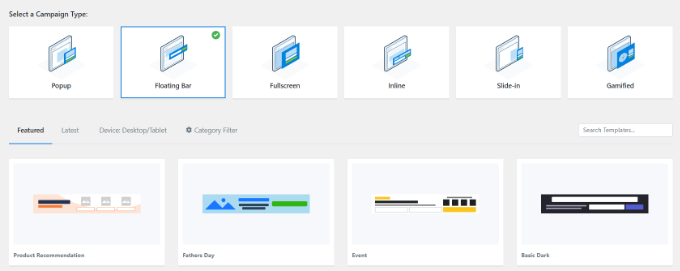
Sie werden zum Kampagnen-Builder von OptinMonster weitergeleitet, wo Sie einen Kampagnentyp und eine Vorlage auswählen können.
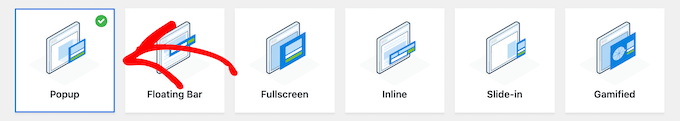
Belassen Sie den Kampagnentyp einfach auf „Popup“.

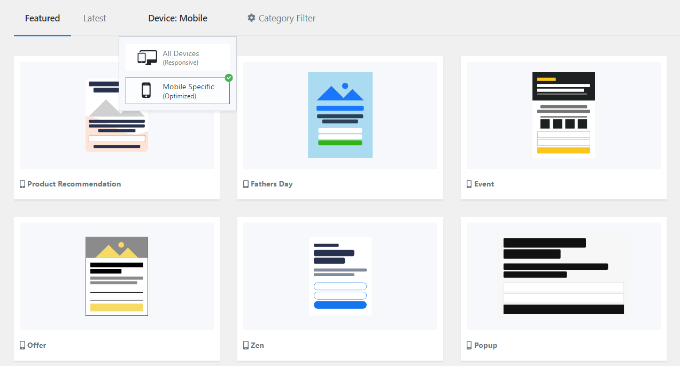
Als nächstes zeigt Ihnen OptinMonster mehrere Vorlagen für Ihre Popup-Kampagne.
Klicken Sie zunächst auf die Registerkarte „Gerät/Mobilgerät“ und wählen Sie den Gerätefilter „Mobilgerätespezifisch (optimiert)“ aus. Von hier aus können Sie eine beliebige Vorlage für Ihre Kampagne auswählen.

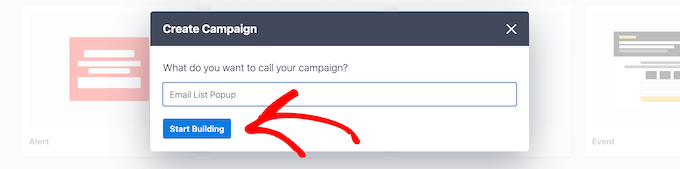
Wenn Sie eine Vorlage auswählen, öffnet sich ein Fenster.
Geben Sie einfach einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Erstellung starten“.

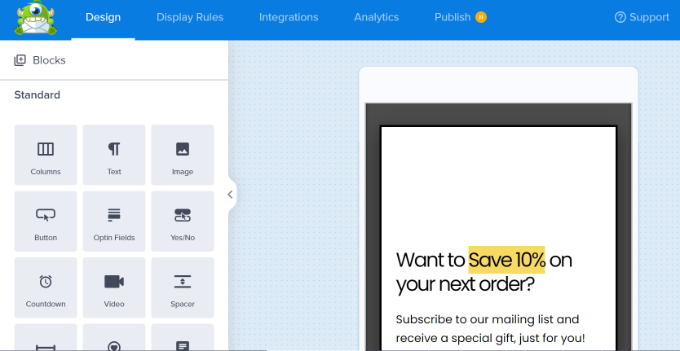
Die Vorlage lädt automatisch die Opt-in-Ansicht des Popups im OptinMonster-Builder. Das Anpassen des Inhalts oder das Hinzufügen neuer Elemente mit der Drag & Drop-Oberfläche ist einfach.
Sie können jeden Block aus dem Menü auf der linken Seite ziehen und auf der Vorlage ablegen. Sie können beispielsweise ein Bild, eine Schaltfläche, einen Countdown-Timer und mehr hinzufügen.

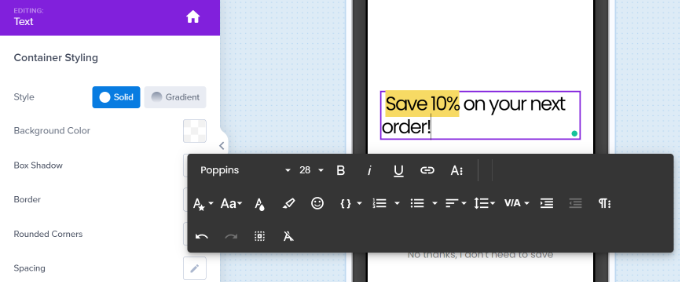
Außerdem können Sie mit dem Plug-in vorhandene Elemente auf der Vorlage anpassen.
Um beispielsweise den Standardtext zu ändern, müssen Sie nur darauf klicken und den gewünschten Text eingeben.

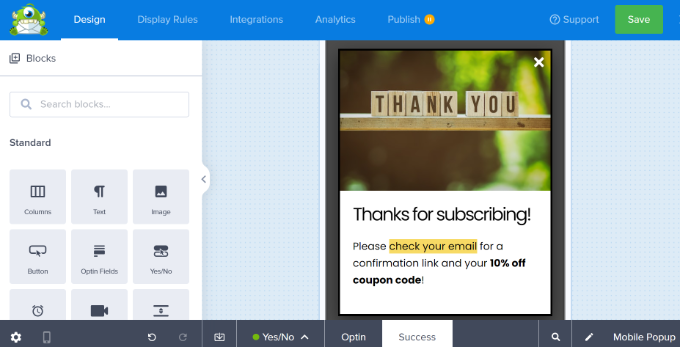
Sie müssen auch die Ansicht „Erfolg“ bearbeiten. Dies wird den Benutzern angezeigt, nachdem sie ihre E-Mail-Adressen eingegeben haben.

Um die Erfolgsansicht zu bearbeiten, klicken Sie einfach auf die Registerkarte „Erfolg“ am unteren Bildschirmrand.

Wenn Sie sowohl mit der Opt-in-Ansicht als auch mit der Erfolgsansicht zufrieden sind, vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche „Speichern“ zu klicken.
Festlegen der Anzeigeregeln für Ihr mobiles Popup
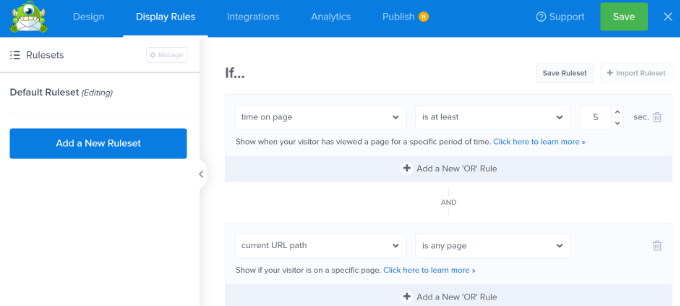
Jetzt ist es an der Zeit, die Anzeigeregeln für Ihr Popup festzulegen. Zuerst müssen Sie oben auf Ihrem Bildschirm auf die Registerkarte „Anzeigeregeln“ klicken.
Die Standardregel sieht vor, dass Ihr Popup angezeigt wird, nachdem Benutzer 5 Sekunden lang auf Ihrer Website waren. Sie können diesen Zeitraum verlängern, wenn Sie möchten.

Sie können auch andere mobilsichere Targeting-Regeln hinzufügen, um weitere Optimierungen freizuschalten, wie zum Beispiel:
- Exit Intent for Mobile – das Popup wird nur angezeigt, wenn der Benutzer auf die Schaltfläche „Zurück“ klickt oder im Begriff ist, die Registerkarte zu schließen.
- Inaktivitätssensor – Dies zeigt das Popup erst an, nachdem der Benutzer für eine bestimmte Anzahl von Sekunden aufgehört hat, auf der Website aktiv zu sein.
- Scroll-Trigger-Popups – Dies zeigt das Popup erst an, nachdem der Benutzer einen bestimmten Prozentsatz der Seite nach unten gescrollt hat.
- Schaltflächenklick von MonsterLinks – das Popup wird nur angezeigt, wenn der Benutzer auf eine bestimmte Schaltfläche klickt.
Ihr Popup verwendet eine für Mobilgeräte optimierte Vorlage. Das bedeutet, dass es automatisch nur auf Mobilgeräten angezeigt wird.
Als nächstes können Sie die Seiten auswählen, auf denen das Popup erscheinen soll.
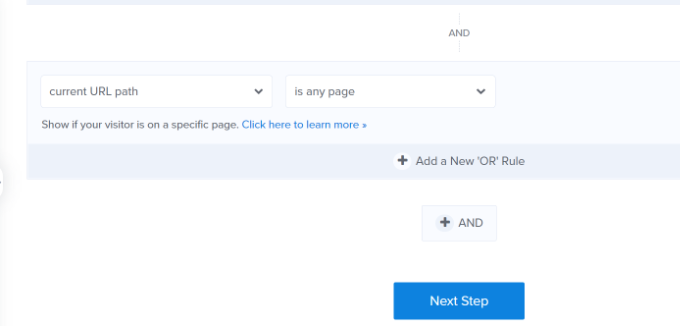
Standardmäßig wird die Regel auf „aktueller URL-Pfad ist eine beliebige Seite“ gesetzt. Das bedeutet, dass Ihr Popup auf allen Posts und Seiten Ihrer Website erscheint.

Sie können dann auf die Schaltfläche „Nächster Schritt“ klicken.
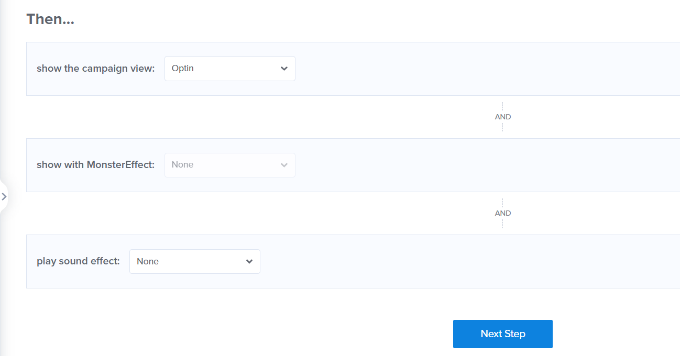
OptinMonster ermöglicht es Ihnen dann, eine Animation und einen Soundeffekt hinzuzufügen, wenn Ihr mobiles Popup erscheint.

Danach können Sie auf die Schaltfläche „Nächster Schritt“ klicken.
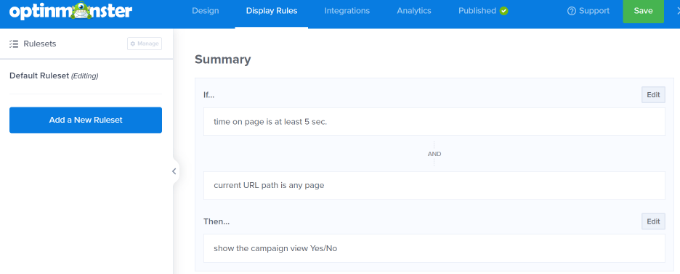
Sie sehen nun eine Zusammenfassung Ihrer Anzeigeregeln. In dieser Phase können Sie Ihre Einstellungen bearbeiten und Änderungen an Ihrer Kampagne vornehmen.

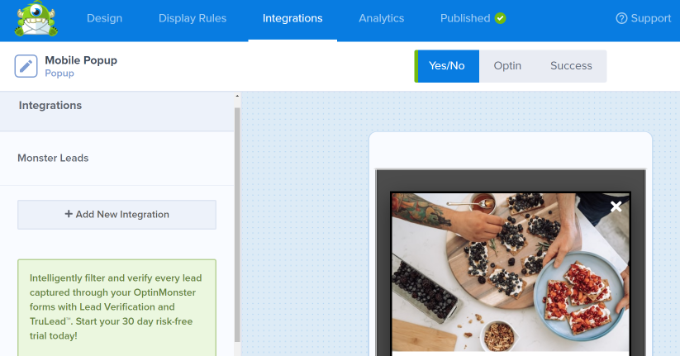
Als nächstes können Sie zur Registerkarte „Integrationen“ gehen und einen E-Mail-Marketingdienst wie Constant Contact hinzufügen. OptinMonster lässt sich in die meisten großen Plattformen integrieren, sodass Sie nur diejenige auswählen müssen, die Sie verwenden.
Wenn Sie keinen haben, können WPBeginner-Leser mit Constant Contact 20 % Rabatt auf ihre ersten 3 Monate erhalten.
Klicken Sie einfach auf die Schaltfläche „+ Neue Integration hinzufügen“ im Bereich auf der linken Seite und wählen Sie Ihr E-Mail-Marketing-Tool aus.

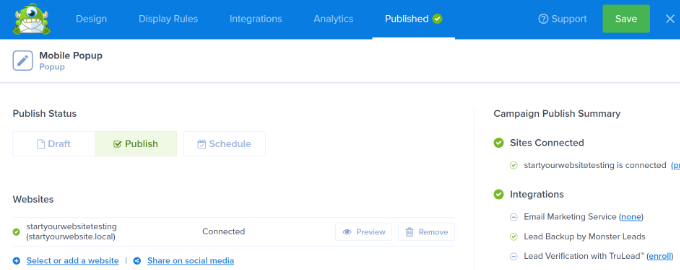
Als nächstes können Sie oben auf die Registerkarte "Veröffentlicht" gehen.
Stellen Sie danach sicher, dass der „Veröffentlichungsstatus“ von „Entwurf“ auf „Veröffentlichen“ geändert wird.

Vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche „Speichern“ zu klicken und den Kampagnen-Builder zu schließen.
Schalten Sie Ihre OptinMonster-Kampagne live auf Ihrer Website
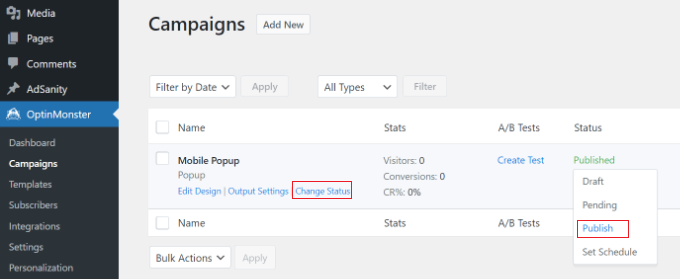
Ihre OptinMonster-Kampagne wird nicht automatisch auf Ihrer WordPress-Website live geschaltet. Stattdessen müssen Sie sich bei Ihrem WordPress-Admin anmelden und zu OptinMonster » Campaigns gehen.
Sie sollten jetzt Ihre neue mobile Pop-up-Kampagne hier aufgelistet sehen. Klicken Sie dann unter dem Namen Ihrer Kampagne auf den Link „Status ändern“ und wählen Sie in der Spalte „Status“ die Option „Veröffentlichen“.

Jetzt wird Ihre Kampagne auf Ihrer WordPress-Website live geschaltet. Fahren Sie fort und sehen Sie es sich an, indem Sie auf einem mobilen Gerät zu Ihrer Website gehen.
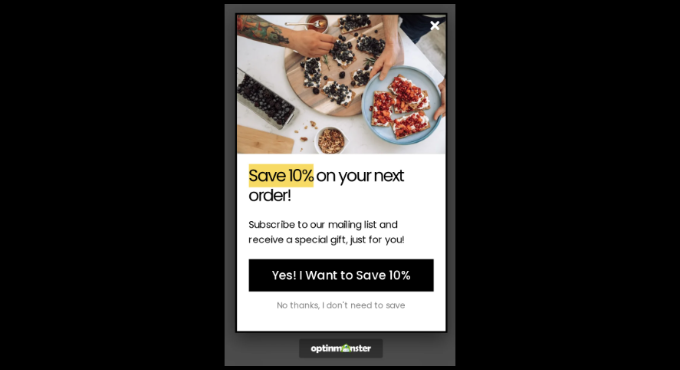
Warten Sie einfach so lange, wie Sie in den Anzeigeregeln angegeben haben, und Ihr Popup sollte erscheinen. Hier ist unser Popup live auf unserer Demoseite.

Andere Arten von mobilen Popups, die Ihren mobilen SEO-Rankings nicht schaden
Abgesehen von zeitverzögerten und Benutzerinteraktions-Popups in OptinMonster könnten Sie eine Floating-Bar-, Slide-In- oder Inline-Option erstellen. Google betrachtet diese nicht als aufdringlich, sodass Sie sich keine Sorgen machen müssen, dass Ihre SEO einen Schlag erleidet.
- Ein Floating-Bar-Optin kann oben oder unten auf dem Bildschirm des Benutzers erscheinen, ohne den Inhalt zu verdecken.
- Ein Popup kann von unten oder von der Seite der Website eingeblendet werden, normalerweise nach einer Zeitverzögerung.
- Ein Inline-Opt-in kann innerhalb des Inhalts selbst sitzen, auf halbem Weg durch eine Seite oder einen Beitrag.
Wählen Sie einfach einen dieser Typen aus, wenn Sie mit der Erstellung Ihrer Kampagne beginnen. Sie sehen dann die Vorlagen, die Sie verwenden können.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mobile Popups zu erstellen, die Ihrer SEO nicht schaden. Vielleicht gefällt Ihnen auch unser Artikel über die besten WordPress-Plugins für Unternehmenswebsites und wie man das beste WordPress-Hosting auswählt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
