Wie erstelle ich Popups in WordPress ohne Plugins?
Veröffentlicht: 2022-12-14Popups sind hilfreiche Optionen im Aufbau Ihrer Website. Es gibt sie in vielen Größen, Formen und Farben. Manchmal sind es Videos, GIF-Bilder, JPIG-Bilder oder einfache Texte mit einer Handlungsaufforderung.
Was auch immer sie sind, Sie müssen sie in Ihre Website integrieren. Sehen wir uns also an, wie Sie Popups in WordPress ohne Plugins erstellen können.
Ein Popup ist ein Fenster auf dem Bildschirm Ihrer Website-Besucher, nachdem sie die Website geladen haben. Sie werden normalerweise für Marketingdienste verwendet und fordern den Benutzer auf, etwas zu tun.
Nicht jeder Websitebesitzer möchte, dass seine Website ein Popup hat. Diese können dem Benutzer lästig erscheinen, und einige wollen es nicht riskieren. Andererseits haben Popups spezifische Funktionen für Ihre Website und Ihre Marketingbemühungen.
Die Aufmerksamkeit des Publikums erregen
Wenn Sie ein neues Produkt haben, das Sie präsentieren möchten, oder einen kürzlich erschienenen Artikel in Ihrem Blog, für den Sie mehr Aufmerksamkeit benötigen, können Sie es im Popup präsentieren. Die Benutzer haben keine andere Wahl, als sich das Popup anzusehen und es zu schließen. Es ist viel verlockender, direkt vor Ihnen auf etwas zu klicken.
E-Mail-Adressen erhalten
E-Mails sind eine großartige Möglichkeit, mit Kunden zu kommunizieren. E-Mail-Marketing gilt als eine der profitabelsten Methoden im digitalen Marketing.
Wenn Ihre Zielgruppe ihre E-Mail-Adresse in das Popup-Feld eingibt, können Sie sie für Ihre Marketingbemühungen verwenden oder informative E-Mails an Ihre Kunden senden.
Menschen zum Handeln ermutigen
Haben Sie eine Rabattaktion? Handelt es sich um ein begrenztes Angebot? Indem Sie dies im Popup erwähnen, können Sie die Nachricht viel schneller an das Publikum übermitteln.
Außerdem kann die Video- oder GIF-Version von Popups ein Gefühl der Dringlichkeit erzeugen, das die Benutzer zusätzlich dazu auffordert, auf das Bild zu klicken.
Werbegeschenke
Eine weitere effektive Marketingstrategie besteht darin, einige Werbegeschenke für Ihr Publikum vorzubereiten. Mit diesen Werbegeschenken können Sie sowohl ihre Aufmerksamkeit als auch ihre E-Mail-Adressen erlangen.
Einige dieser Werbegeschenke können kostenlose E-Books, Rabattcodes, Sonderangebote und Produktproben sein. Erwähnen Sie einfach die Werbegeschenke in Ihrem Popup, und der Rest wird von selbst dampfen.
Verlassene Karren
Ein aufgegebener Warenkorb ist eines der nervigsten Probleme, mit denen sich Online-Unternehmen auseinandersetzen müssen. Die Leute legen einfach Artikel in ihren Einkaufswagen und vergessen es dann.
Mithilfe eines Popups können Sie Personen daran erinnern, dass Sie diese Artikel für sie reserviert haben und die Karte in Kürze abläuft. Dies wird das Gefühl der Dringlichkeit erzeugen, das die Kunden brauchen, um sie zum Kauf zu bewegen.
Social-Media-Werbung
Die Verlinkung Ihrer Website mit Social-Media-Plattformen erfolgt bereits über Schaltflächen oben oder unten auf der Seite. Aber wenn Sie die Sache weiter hervorheben möchten, können Sie Ihr Popup ganz einfach verwenden, um Ihren neuesten Beitrag auf Instagram, Facebook, LinkedIn oder Twitter zu bewerben.
Eine Untersuchung führen
Daten sind der Baustein, auf dem Sie Ihr Geschäft aufbauen können. Je mehr Informationen Sie also über Ihr Publikum und potenzielle Kunden haben, desto besser können Sie Ihre Zukunft planen und Ihre Dienstleistungen erbringen. Wie wäre es mit einer kurzen Umfrage zu Alter, Beruf oder Vorlieben Ihrer Kunden bezüglich Ihrer Produkte?
Der einfachste Weg, ein Popup für Ihre Website zu erstellen, ist die Verwendung eines nativen WordPress-Plugins. Diese Plugins sind jedoch notorisch schwer und können dazu führen, dass Ihre Website langsamer wird.
Aus diesem Grund zögern viele Website-Administratoren, solche Plugins zu ihrer WordPress-Plattform hinzuzufügen und so minimal wie möglich fortzufahren. Dennoch gibt es zwei Methoden, um Popups in WordPress ohne Plugins zu erstellen. Lass uns mal sehen:
Verwendung einer Anwendung oder Website eines Drittanbieters
PopupSmart ist ein Online-Toolkit, mit dem Sie ein innovatives Popup entwerfen und zu Ihrer Website hinzufügen können, ohne die Geschwindigkeit oder Ladezeit zu beeinträchtigen. Das Endergebnis, das Sie mit PopupSmart erhalten, ist eine einzelne Codezeile, die Sie zu Ihrer Website hinzufügen müssen, und schon haben Sie Ihr Popup.
Diese Plattform verfügt über mehrere Zahlungspläne, von denen jeder Ihnen bestimmte Funktionen bietet:
| Kostenlos | Kostenlos | · 1 Pop-up · 1 Webseite · 5000 Seitenaufrufe · Ankündigungs-Popups · E-Mail-Sammel-Popups · Formularsammlungs-Popups · Nach x Sekunden · Bei Austrittsabsicht · In Aktivitätssensor · Nach dem Scrollen nach unten · Durchsuchen bestimmter Seiten · Neu vs. Wiederkehrend · Browsing-Sprachen · Cookie-Wert-Targeting · Geolokalisierung · HTML-Targeting · 99,99 % Betriebszeit über Amazon AWS · AdBlock- und DSGVO-sicher · SEO und Google-Beschwerde · Email Unterstützung |
| Basic | $24/Monat | · Alle kostenlosen Funktionen plus: · Unbegrenzte Popups · Unbegrenzte Websites · 100.000 Seitenaufrufe · Analytik · Intelligenter Modus mit KI · Unterkonten · Chat-Support innerhalb von 15 Minuten · E-Mail-Support innerhalb von 8 Stunden · Coupon-Popups · Cookie-Zustimmungs-Popups · Empfehlungs-Popups · Erinnerungs-Popups für verlassene Warenkörbe · Gamification-Popups · Telefonkampagnen · Verkehrsquellen · Anzeigehäufigkeit · Betriebssystem · Bevorzugter Kundensupport |
| Profi | $66/Monat | · Alle Grundfunktionen plus: · 500.000 Seitenaufrufe |
| Fortschrittlich | $108/Monat | · Alle Funktionen plus: · 1.000.000 Seitenaufrufe · CRO-Beratung · Engagierter CRO-Experte |
Die Schritte zum Erstellen eines Popups in WordPress mit PopupSmart:
- Melden Sie sich auf der PopupSmart-Website an. Sie können den Anmeldevorgang durchlaufen oder sich einfach über Ihr Google-Konto anmelden.

- Starten Sie Ihren Popup-Erstellungsprozess, indem Sie auf die Schaltfläche Neues Popup erstellen klicken.

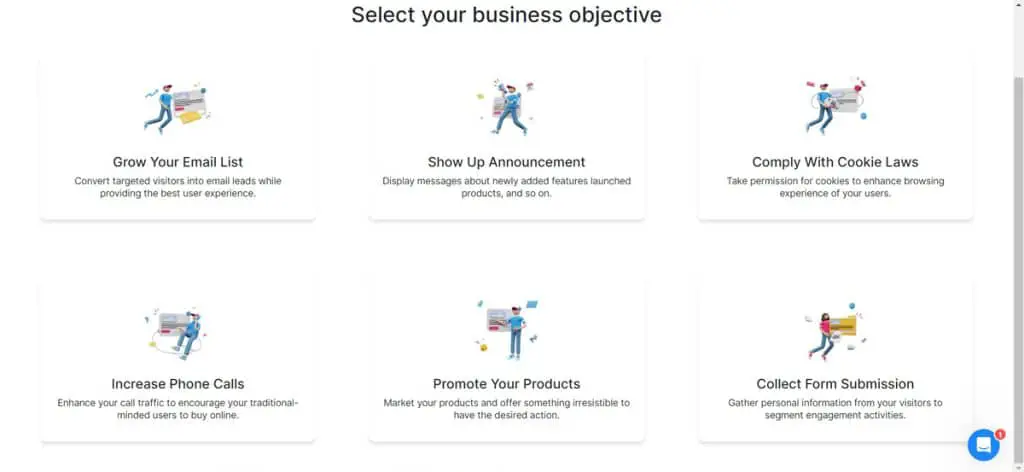
- Im nächsten Fenster, das sich öffnet, müssen Sie den Zweck auswählen, den Sie für Ihr Popup im Sinn haben. Hier sind die Optionen: Erweitern Sie Ihre E-Mail-Liste, zeigen Sie Ankündigungen an, halten Sie sich an die Cookie-Gesetze, erhöhen Sie die Anzahl der Anrufe, bewerben Sie Ihre Produkte und sammeln Sie Formulareinreichungen.

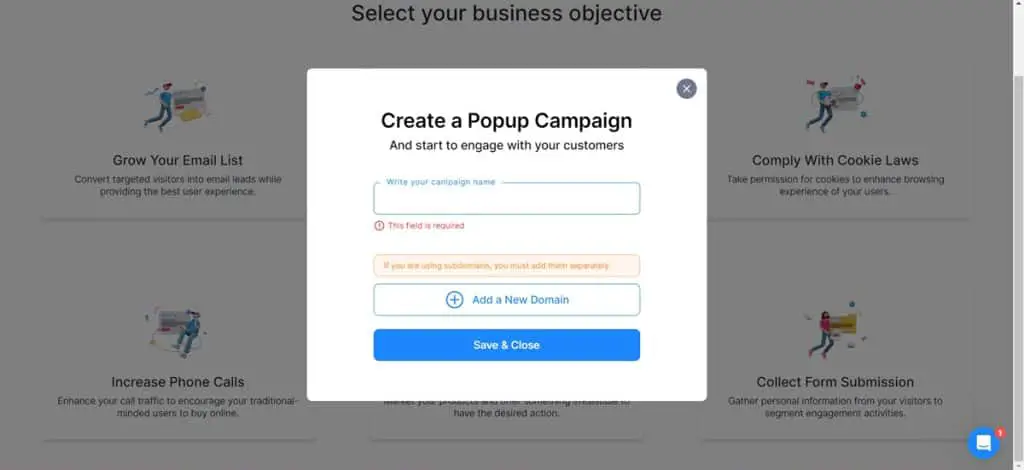
- Im nächsten Schritt werden Sie aufgefordert, einen Kampagnennamen, eine Domain und Subdomains anzugeben.

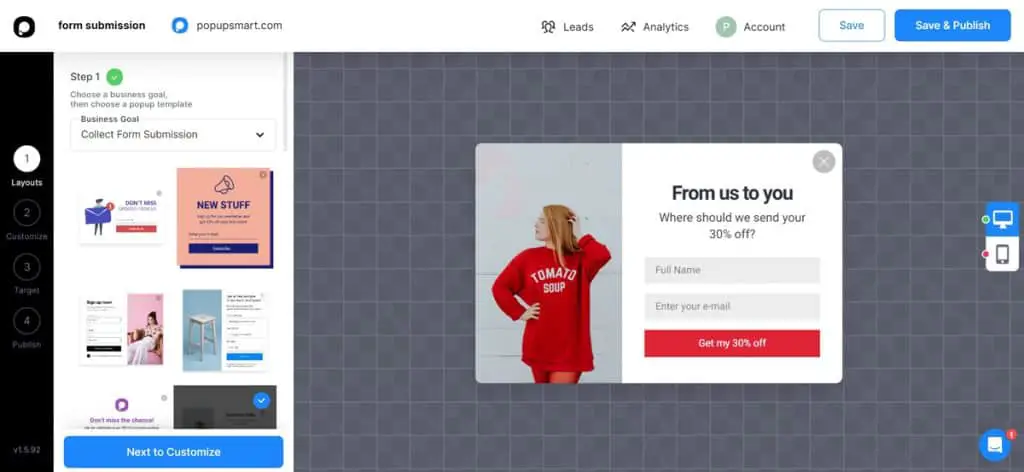
- Auf der Designseite werden Sie angewiesen, Ihr Layout, den Popup-Typ, das Erfolgs-Popup und den Werbeteaser auszuwählen.

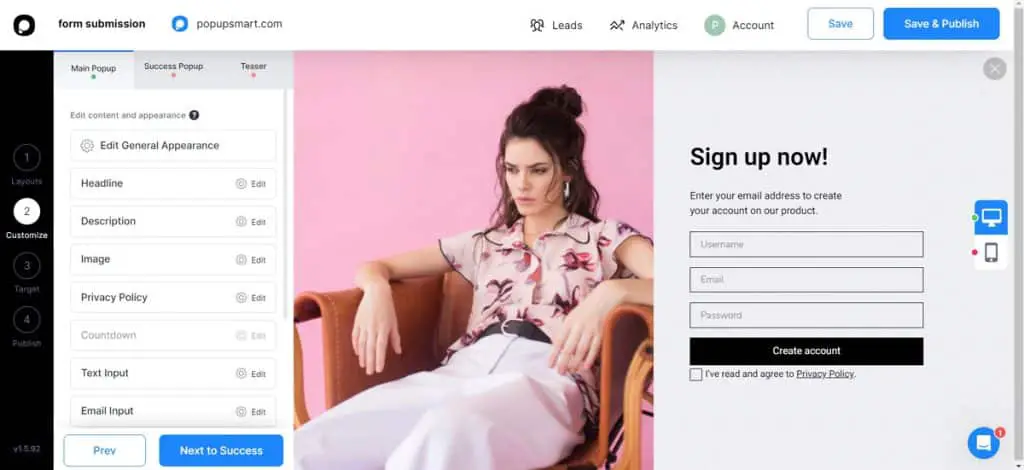
- Wählen Sie im Anpassungsmenü Überschrift, Beschreibung, Bild, Datenschutzrichtlinie, Texteingabe, E-Mail-Eingabe und erstellen Sie ein Konto.

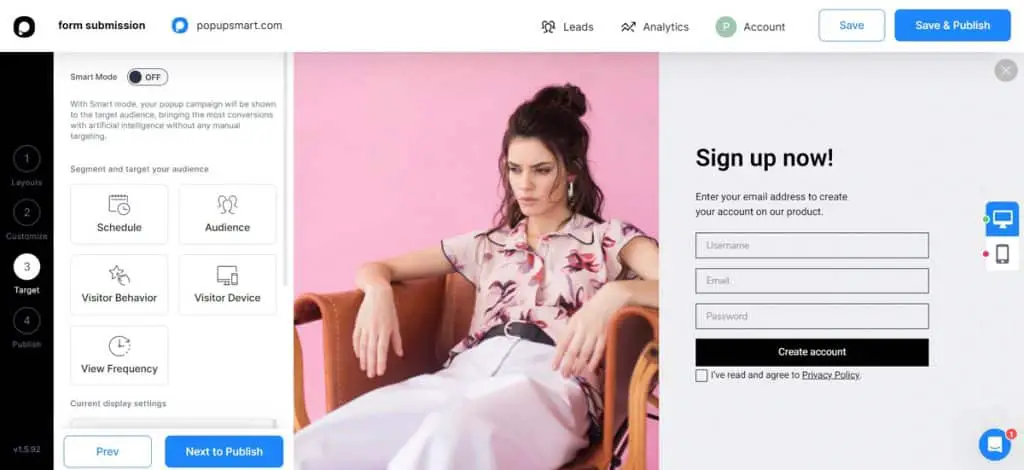
- Im folgenden Menü können Sie weitere Optionen wie Planung, Publikum, Besucherverhalten, Besuchergerät und Besuchshäufigkeit anpassen.

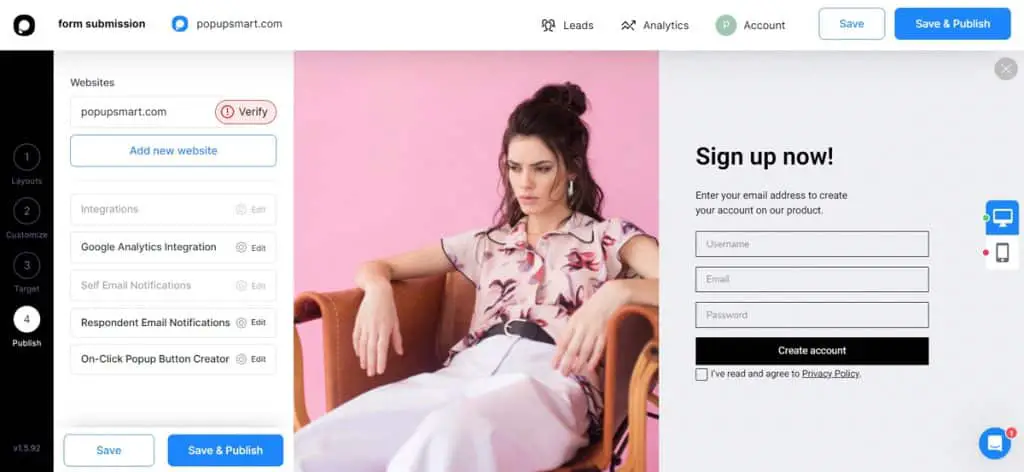
- Schließlich ist es an der Zeit, Ihr Popup zu veröffentlichen. Nachdem Sie die URL überprüft haben, die Sie für das Popup verwenden möchten, erhalten Sie den Einbettungscode.

- Kopieren Sie diesen Code und gehen Sie zum Theme-Editor Ihres WordPress-Kontos. Finden Sie footer.php in der Navigationsleiste.
- Fügen Sie den Einbettungscode vor dem </body>-Tag ein und aktualisieren Sie den Code.
- Wenn Sie sicherstellen möchten, dass der Vorgang korrekt durchgeführt wurde, gehen Sie zurück zum PopupSmart-Fenster und drücken Sie auf Weiter.
- Das neue Fenster bestätigt, dass der Code zu Ihrer Website hinzugefügt wurde, und zeigt Ihnen eine Vorschau dessen, wie er für das Publikum aussehen würde.
2. Elementor

Elementor ist ein Web-Ersteller, der die Elemente einer Website-Seite in Segmente unterteilt und es Ihnen ermöglicht, jedes Element (Abschnitt) separat zu bearbeiten und anzupassen. Ein weiteres großartiges Feature von Elementor ist, dass Sie Ihre Webseite mit einer einfachen Drag-and-Drop-Geste gestalten können. Darüber hinaus hat Elementor einen Pro-Plan mit exklusiven Funktionen wie einem Popup-Maker.

| Thema + Editor + Hosting | $79/Jahr | · Hosting mit Unterstützung der Google Cloud Platform · SSL & CDN von Cloudflare · Monatliche Besuche: 100.000 · Bandbreite/Monat: 100 GB · Speicher: 20 GB · Kostenlose benutzerdefinierte Domänenverbindung · Über 100 vorgefertigte Websites · Hello-Design und WP vorinstalliert · Drag-and-Drop, kein Code-Editor · Premium-Unterstützung |
Wie bereits erwähnt, verfügt Elementor über einen integrierten Popup-Ersteller, der ein Popup für Ihre Website ohne Plugin erstellen kann. Hier sind die Schritte dazu.
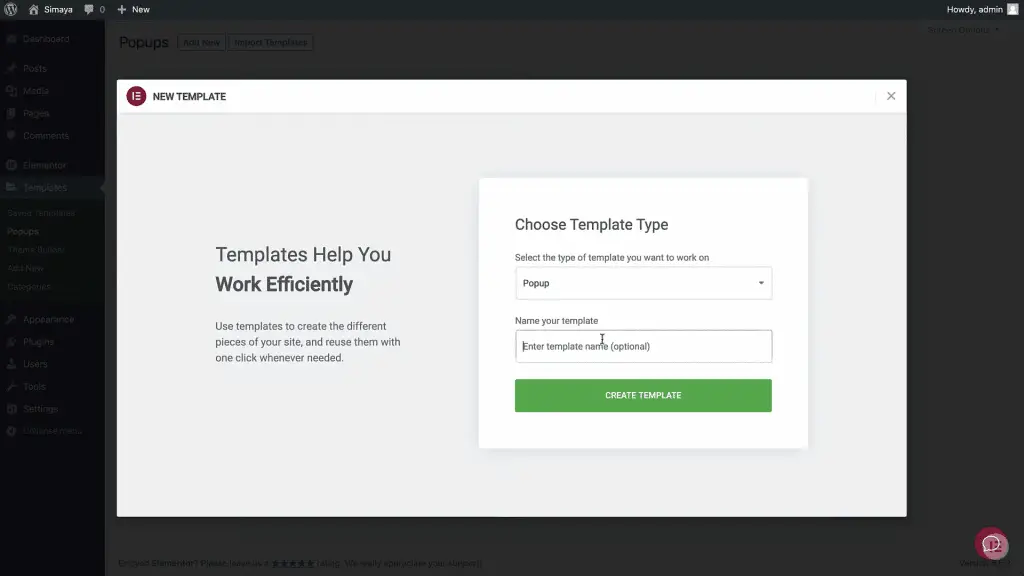
- Um ein Popup mit Elementor zu erstellen, müssen Sie eine beliebige Seite Ihrer Website öffnen und STRG + E drücken. Dies öffnet den Elementor-Finder.
- Geben Sie im Suchfeld Neues Popup hinzufügen ein. Sie müssen den Popup-Builder in einem neuen Tab öffnen, also müssen Sie STRG drücken und auf den Ersteller klicken.
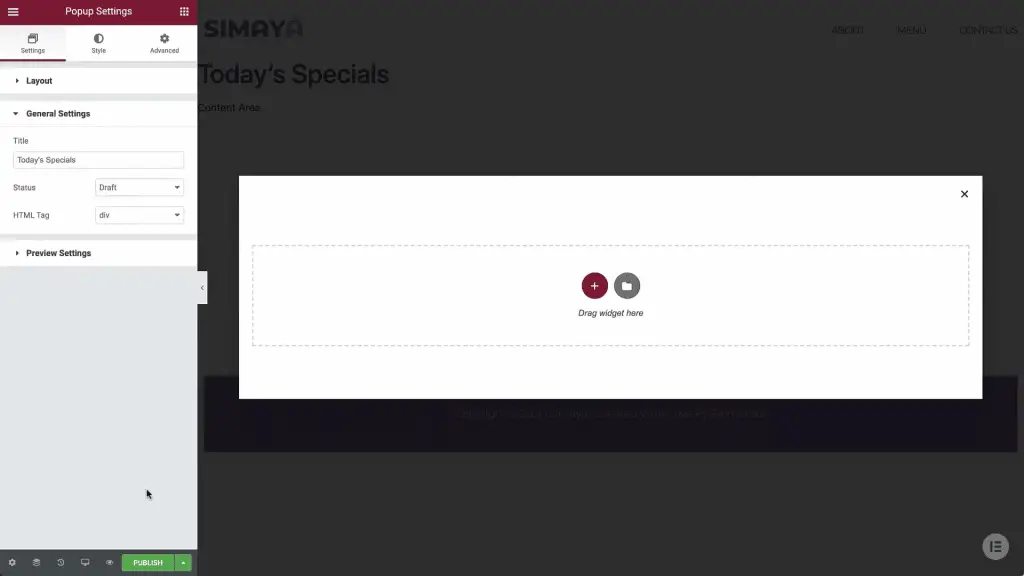
- Dies ist das Fenster, in dem Sie Ihre Popup-Vorlage erstellen können. Diese Vorlage benötigt einen Namen, also geben Sie den Namen ein.

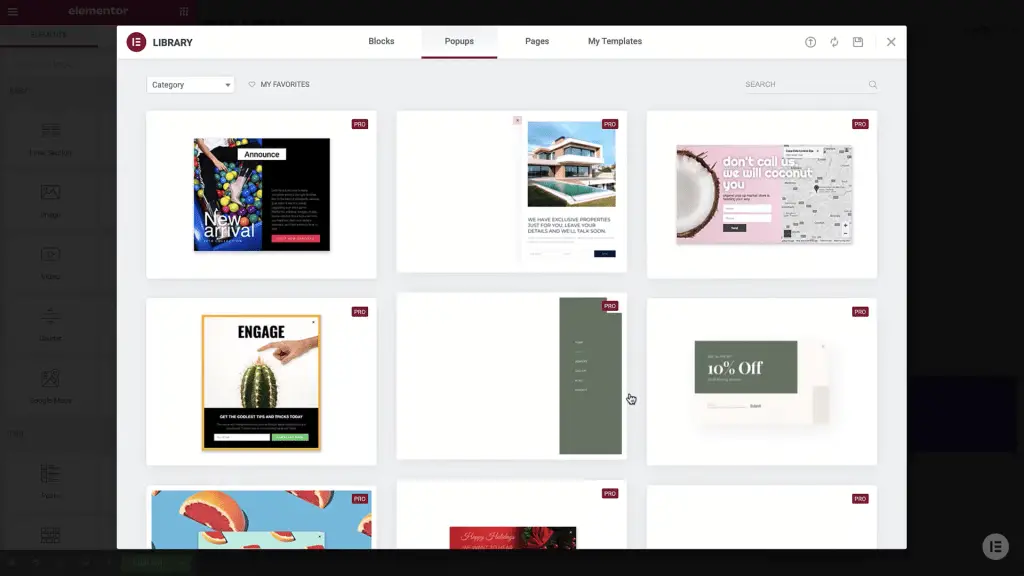
- Elementor verfügt über eine Bibliothek mit vorgefertigten Popup-Vorlagen, die Sie verwenden können. Wenn Sie eine Vorlage finden, die Ihren Anforderungen entspricht, können Sie auf Installieren klicken, um sie zu erhalten.

- Wenn nicht, können Sie Ihre eigene Vorlage erstellen, also verlassen Sie die Bibliothek und rufen Sie die Erstellerseite auf.

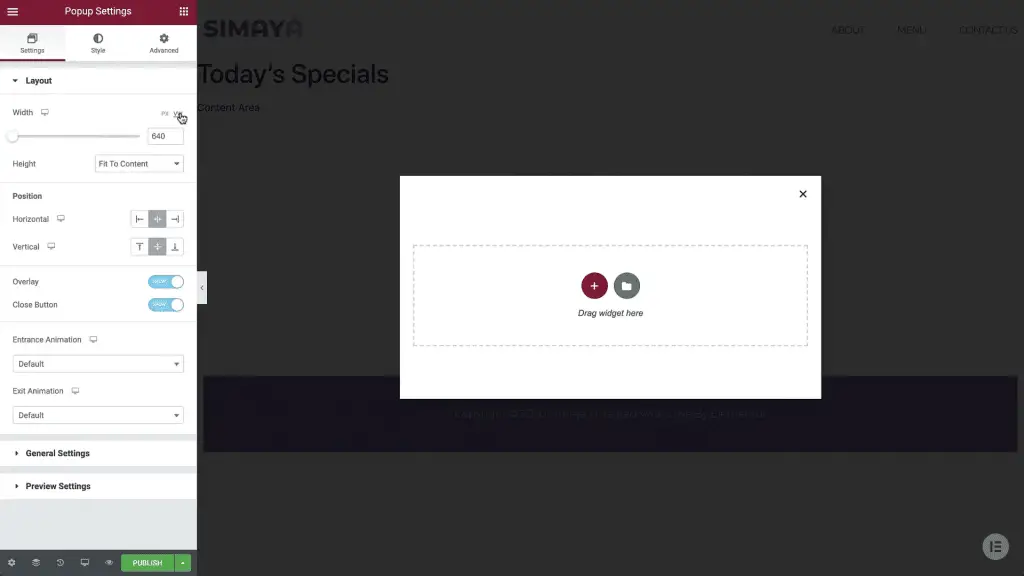
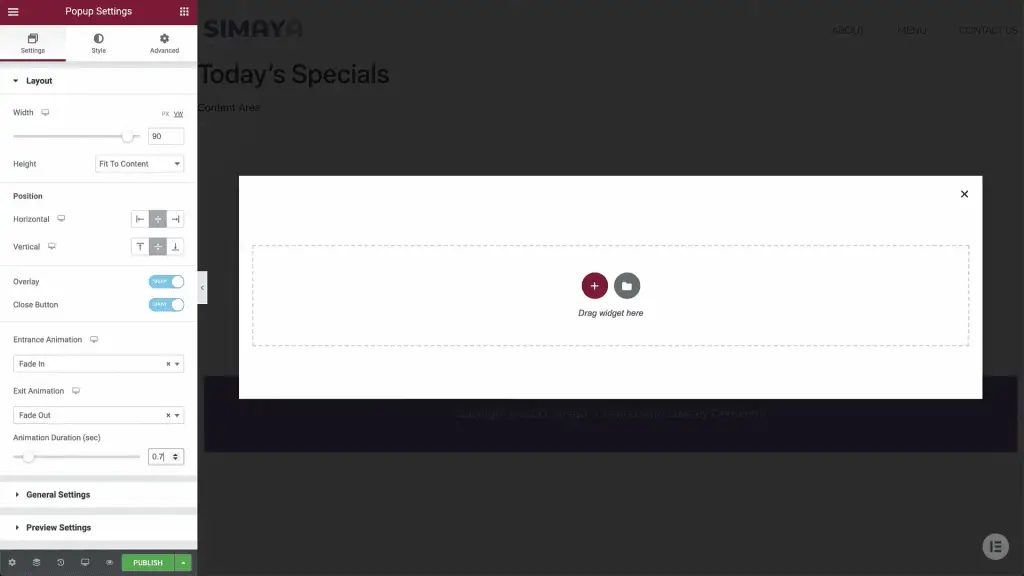
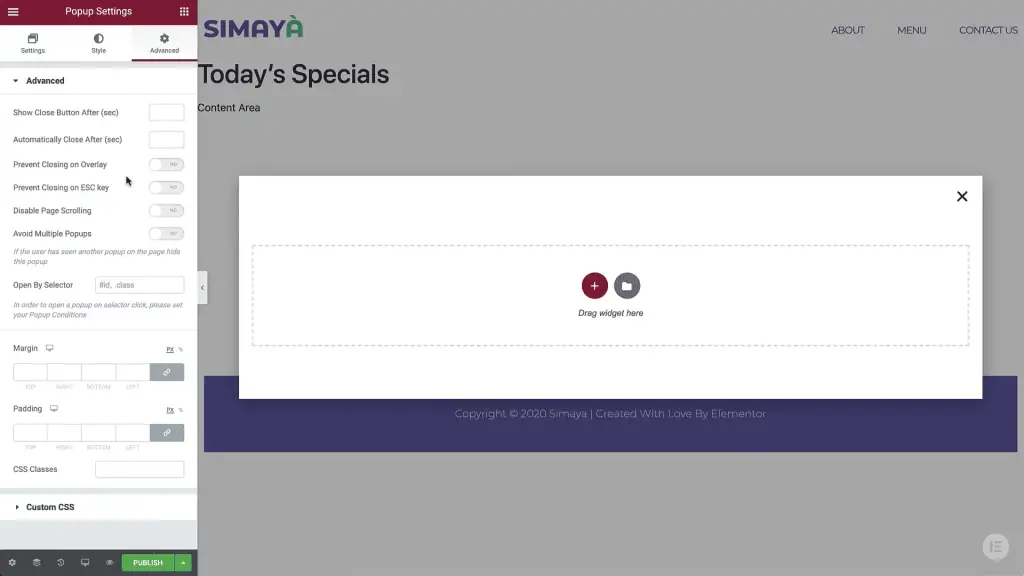
- Zuerst müssen Sie die Einstellungen Ihres Popups festlegen. Wählen Sie in der unteren linken Ecke das Einstellungsmenü und wählen Sie die Breite und Länge Ihres Popups aus.

- Die nächste Option zum Anpassen ist die Position Ihres Popups, die horizontal oder vertikal sein kann.

- Wählen Sie dann, ob Sie die Overlays und die Schaltfläche „Schließen“ ein- oder ausblenden möchten. Außerdem besteht die Möglichkeit, die Animationsform für den Ausgang und Eingang Ihres Textes auszuwählen.

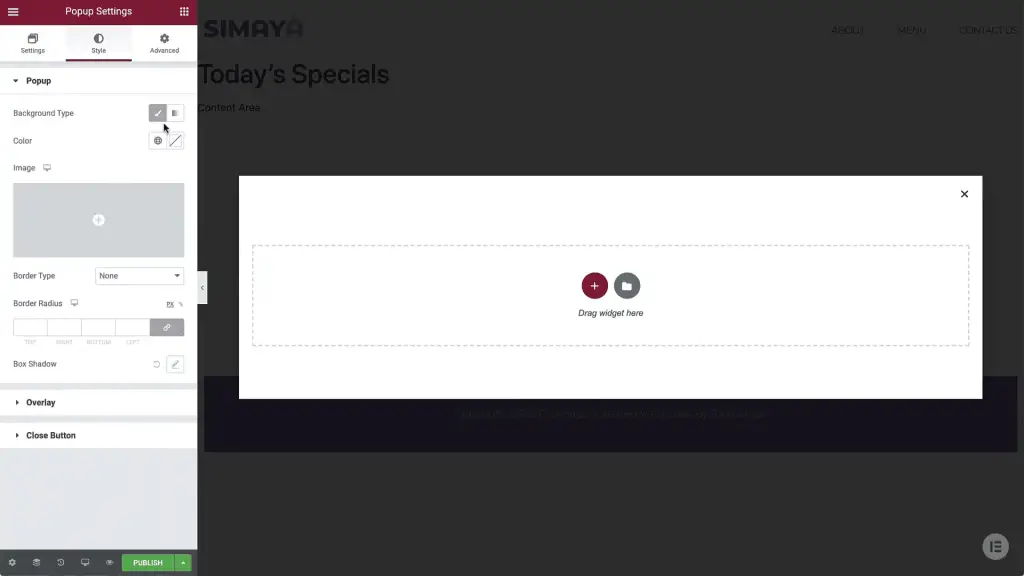
- Auf der Registerkarte Stil können Sie die folgenden Anpassungen am Design Ihres Popups vornehmen: Hintergrundfarbe, Rahmen, Rahmenradius, Rahmenschatten, die Deckkraft des Overlays sowie die Position, Größe und Farbe des Exit-Buttons.

- Gehen Sie dann auf die Registerkarte Erweitert. Diese Registerkarte bietet Ihnen einige zusätzliche Popup-Verhaltensoptionen, einschließlich der Deaktivierung des Bildlaufs.

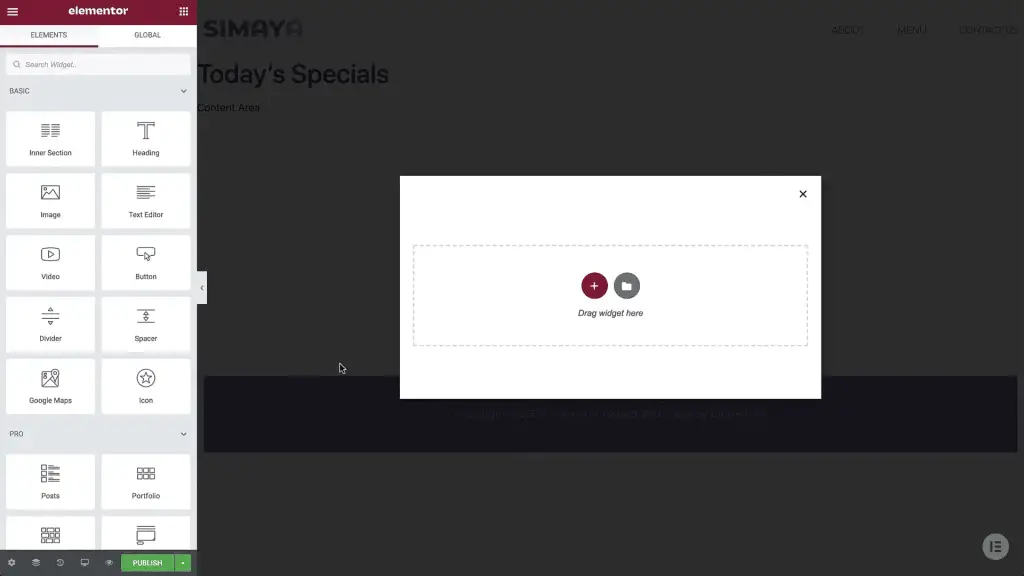
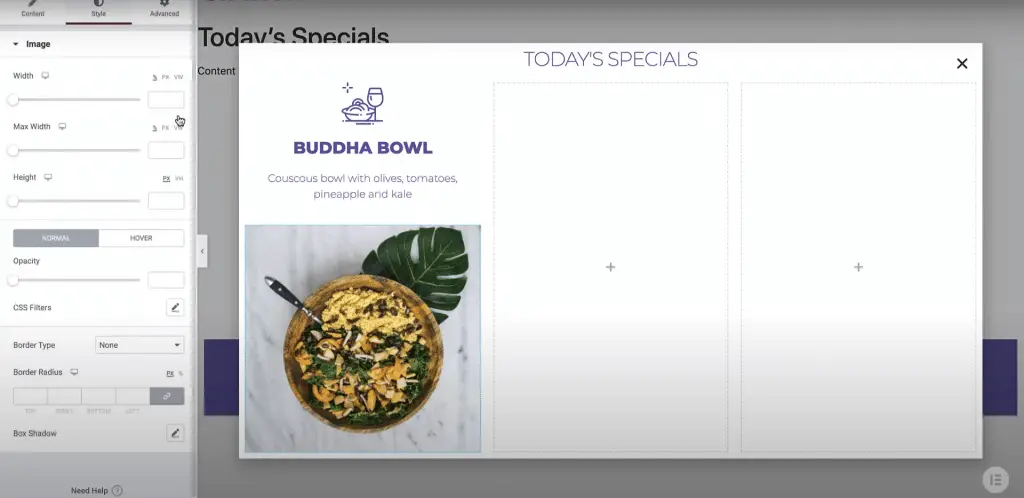
- Jetzt ist es Zeit, das Popup zu entwerfen. Klicken Sie auf das Pluszeichen in der Mitte der Seite, um die Struktur Ihres Popups auszuwählen.
- Fügen Sie aus dem Widgets-Menü eine Überschrift zum Popup hinzu und geben Sie die beabsichtigte Überschrift ein.
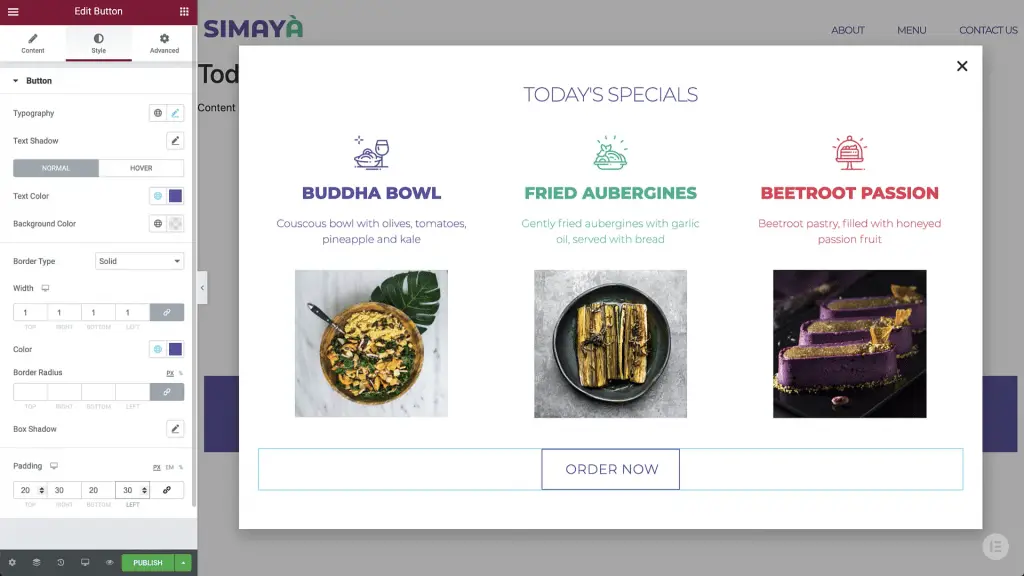
- Sie können verschiedene Abschnitte, Bilder, Überschriften und Beschreibungen hinzufügen und alle Größen und Schriftarten nach Ihren Wünschen anpassen.

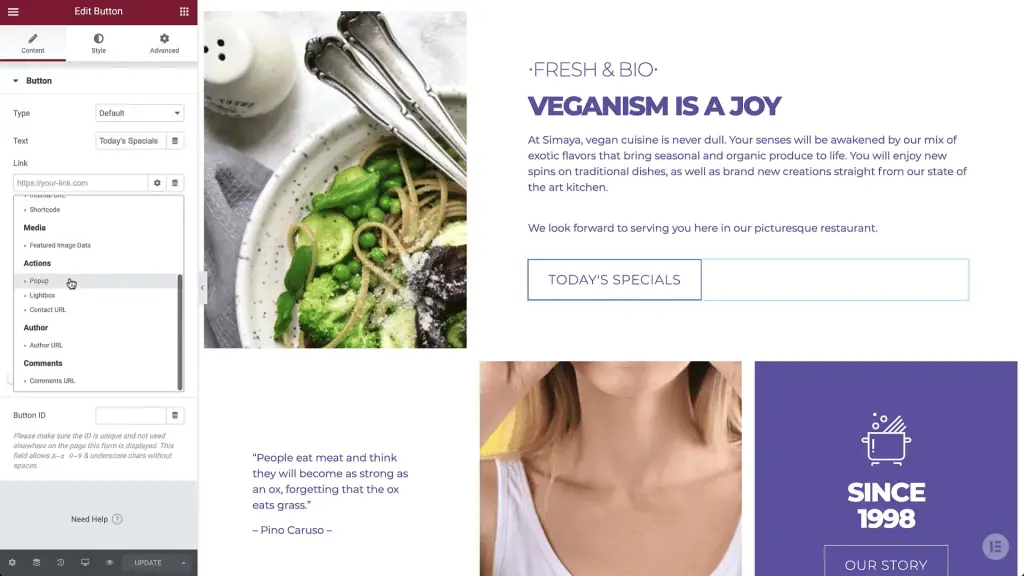
- Wenn Ihr Design fertig ist, fügen Sie dem Popup einen Call-to-Action-Button hinzu und verlinken Sie ihn mit der Seite, auf die Sie Ihr Publikum umleiten möchten. Sie können sogar die Hover-Optionen ändern, um einen anderen Hintergrund anzuzeigen, wenn der Benutzer mit der Maus darüber fährt.

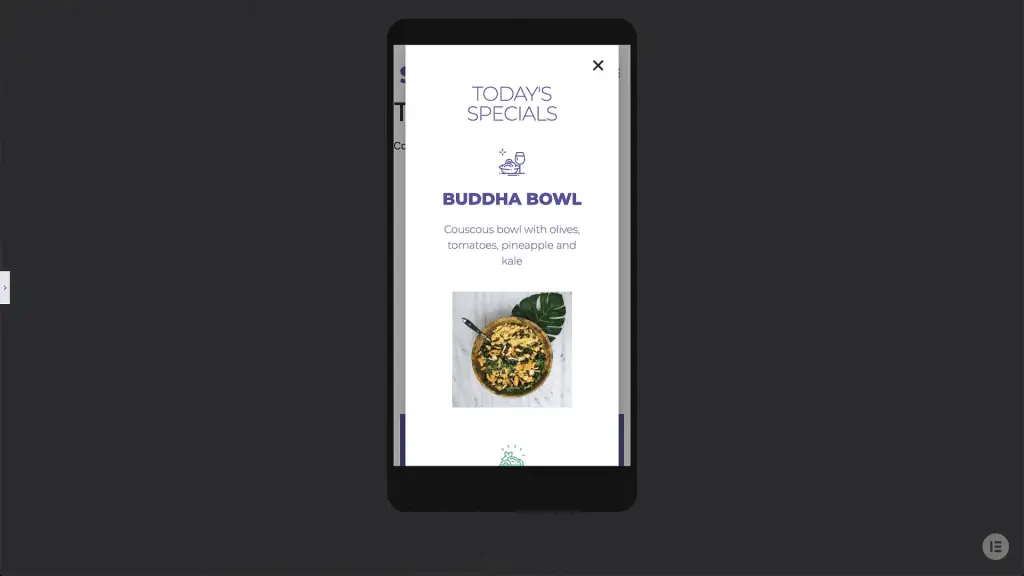
- Um zu überprüfen, ob Ihr Popup für Mobilgeräte geeignet ist, können Sie auf das Responsive-Menü in der unteren linken Ecke des Bildschirms klicken und Mobil auswählen. Wenn Sie das Bedienfeld ausblenden, können Sie eine vollständige Vorschau der mobilen Version Ihres Popups anzeigen.

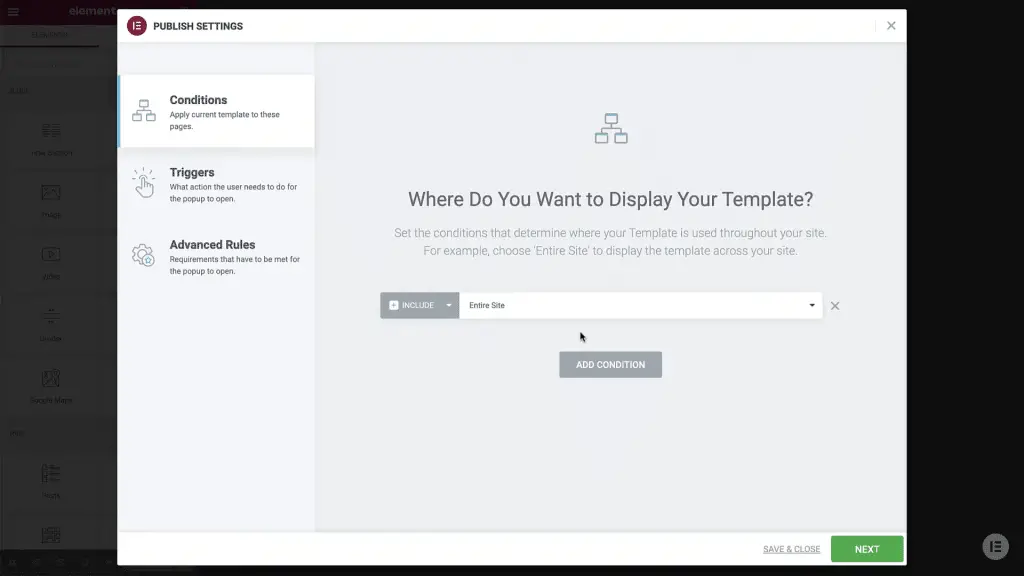
- Wenn alles fertig ist, klicken Sie auf „Veröffentlichen“ und legen Sie die Bedingungen fest. Diese Bedingungen bestimmen, in welchen Bereichen der Website das Popup angezeigt wird. Sie können es nur so einstellen, dass es auf der Startseite angezeigt wird, oder es auf mehreren Seiten anzeigen.

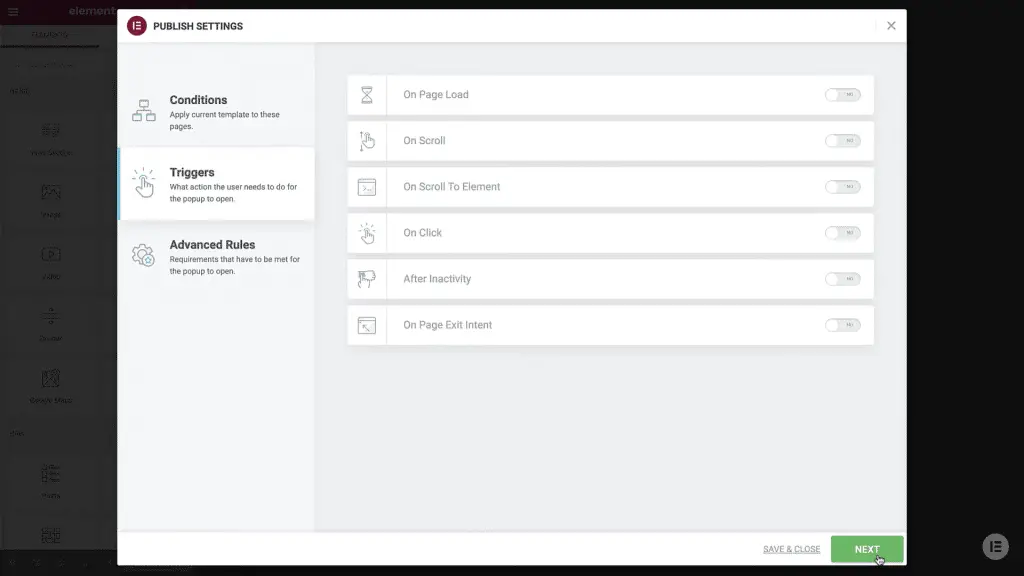
- Im Auslösermenü können Sie die Zeit auswählen, die es dauert, bis das Popup angezeigt wird, und die Bedingungen für das Klicken auf das Popup oder das Schließen.

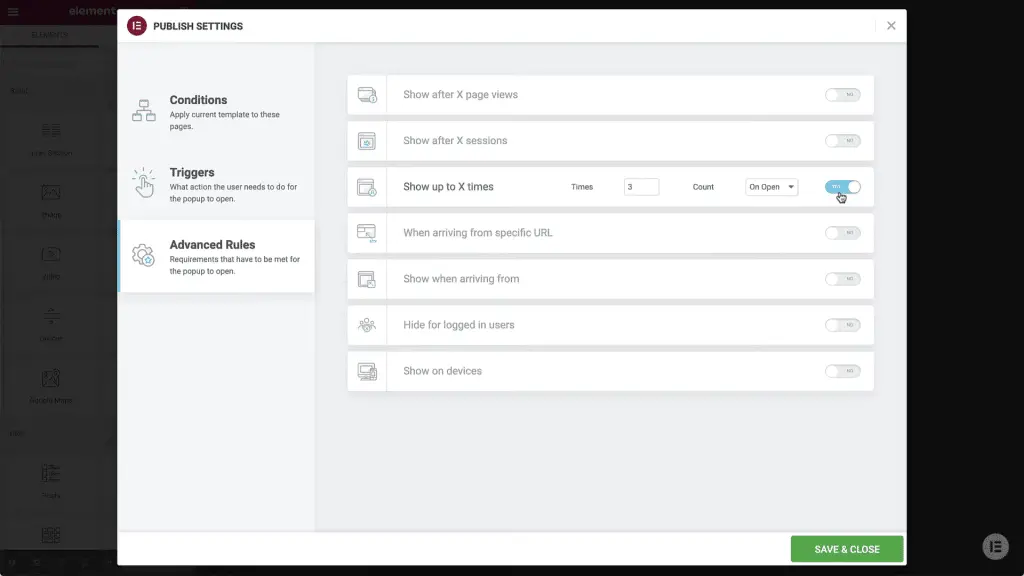
- Dann gibt es die erweiterten Optionen, mit denen Sie auswählen können, wie oft ein einzelnes Publikum ein Popup sehen soll. Wenn alles Ihren Wünschen entspricht, können Sie auf Speichern und Beenden klicken.

- Schließlich können Sie das Anzeigen des Popups optional machen, indem Sie eine Schaltfläche an der Seite des Bildschirms für das Publikum beibehalten, das das Popup erneut sehen möchte. Diese Funktion wird im dynamischen Reiter des Links eingestellt.

Verwenden von Code
Wenn Sie ein professioneller Entwickler sind und Erfahrung im Umgang mit HTML-, CSS- und JavaScript-Codes haben, können Sie Popups in WordPress ohne Plugins mithilfe von Codes erstellen und in das Design Ihrer Website einfügen. Wenn Ihr Code dann fertig ist, müssen Sie nur noch Ihr WordPress-Admin-Fenster öffnen und den Code in den HTML-Block unten auf der Seite einfügen.
Der andere Ort, an dem Sie Ihren Code eingeben können, ist der Theme-Editor des WordPress-Dashboards. In diesem Fall müssen Sie Ihren Code ganz unten in die Datei functions.php einfügen. Vergessen Sie nicht, alle Popup-Einstellungen in Ihren Code einzugeben.
Zu diesen Einstellungen gehören: Wie oft soll das Popup angezeigt werden? Wie lange nach dem Aufrufen der Seite wird es angezeigt? Was ist das Popup-Bild und der Text? Und auf welche URL soll der Nutzer umgeleitet werden?
Abschließende Gedanken
Die Verwendung eines Popups auf Ihren Zielseiten kann vielen Zwecken dienen. Es ist jedoch ein schmaler Grat, Ihr Publikum von Ihrer Website zu verärgern und ihm das anzubieten, was es als Popup sehen möchte. Daher müssen Sie so viele Daten wie möglich über Ihr Publikum und seine Vorlieben und Abneigungen sammeln.
Darüber hinaus sollten Sie Ihre Website so leicht und schnell wie möglich halten, indem Sie die Anzahl Ihrer Plugins reduzieren. Aus diesem Grund ist es wichtig zu wissen, wie man Popups in WordPress ohne Plugins erstellt. Mit den Informationen in diesem Artikel können Sie ein professionell aussehendes Popup auf Ihrer Website entwerfen und veröffentlichen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
