So erstellen Sie skalierbare Vektorgrafiken (SVG) mit einem Stift
Veröffentlicht: 2023-02-26Angenommen, Sie möchten eine Einführung in das Erstellen von Scalable Vector Graphics (SVG)-Bildern mit einem Stift, finden Sie unten eine mögliche Vorgehensweise: SVG-Bilder werden mit einem Vektorgrafik-Editor erstellt, der Formen, Linien und Text zulässt dem Bild hinzuzufügen. Inkscape ist ein solches Programm, das zum Erstellen eines SVG-Bildes verwendet werden kann. Sobald Inkscape installiert ist, öffnen Sie das Programm und erstellen Sie eine neue Datei. Gehen Sie dazu zu Datei > Neu. Eine Leinwand wird angezeigt. Wählen Sie als Nächstes das Stiftwerkzeug aus der Symbolleiste auf der linken Seite aus. Klicken und ziehen Sie mit dem Stiftwerkzeug, um den Umriss der Form zu zeichnen, die Sie erstellen möchten. Sobald der Umriss fertig ist, kann das Füllwerkzeug verwendet werden, um der Form Farbe hinzuzufügen. Nachdem das SVG-Bild fertig ist, kann es als .svg-Datei gespeichert und in einem Webbrowser geöffnet werden.
Welches Programm öffnet eine SVG-Datei?

Sie können s vega-Bilder in Google Chrome, Firefox, IE und Opera sowie in allen anderen gängigen Browsern rendern. Eine SVG-Datei kann auch mit einem einfachen Texteditor oder einem High-End-Grafikeditor verwendet werden.
Scalable Vector Graphics (SVG) bezieht sich auf eine Art von Grafiken, die herunterskaliert werden können. Das SVG-Dateiformat ist eine Computerdatei, die den Standard verwendet, um ein Bild anzuzeigen. Sie können größer oder kleiner skaliert werden, ohne an Qualität oder Schärfe zu verlieren. Da die Veranstaltung in beliebiger Größe abgehalten werden kann, sind sie in sich abgeschlossen. Um eine SVG-Datei zu erstellen oder zu bearbeiten, benötigen Sie eine App, die ihr Format unterstützt. Silhouette kann in Form von gespeichert werden. VSCA-Dateien sowie . VG-Dateien mit Adobe Illustrator, Inkscape und GIMP. Alternativ können Sie eine SVL-Datei mit einem kostenlosen Online-Konverter wie SVGtoPNG.com in ein Rasterformat konvertieren.
Ein Plug-in eines Drittanbieters kann jedoch verwendet werden, um eine SVG-Datei in Sekundenschnelle in eine Photoshop-Datei zu konvertieren. Das Plugin ist kostenlos auf der Website GraphicRiver erhältlich und kann hier heruntergeladen werden. Wählen Sie nach der Installation von Photoshop die zu konvertierende SVG-Datei aus. Die Option SVG zu PNG kann aus der Symbolleiste ausgewählt und durch Klicken auf die Schaltfläche Konvertieren konvertiert werden. Sie können eine konvertierte Datei auch wie jede andere Photoshop-Datei bearbeiten, indem Sie SVG zu PNG auswählen. Sobald Sie mit der Bearbeitung fertig sind, können Sie die Datei als PNG oder SVG speichern oder Photoshop schließen und Ihre neu konvertierte Datei genießen. Eine SVG-Datei kann mit den Vektorbearbeitungsfunktionen von Photoshop bearbeitet werden, auch wenn Sie kein Plugin eines Drittanbieters verwenden möchten. Wenn Sie wissen, wie Sie einfache Änderungen an der Dateistruktur und dem Inhalt vornehmen, können Sie dies problemlos in der Vektorbearbeitung tun. Beim Bearbeiten einer SVG-Datei in Photoshop sind einige Dinge zu beachten. Der erste Vorteil der Verwendung von SVG-Dateien besteht darin, dass sie auf einem Vektorformat basieren, was bedeutet, dass Elemente bearbeitet und in der Größe geändert werden können, ohne ihre ursprüngliche Form oder ihr ursprüngliches Aussehen zu verlieren. Photoshop verwendet eine Reihe von Ebenen, um den gewünschten Effekt zu erzielen. Daher ist es wichtig zu verstehen, wie jede Ebene funktioniert und wie sie gelöscht werden kann. Schließlich können selbst große SVG-Dateien zu schnell bearbeitet werden, daher ist es wichtig, dies zu tun, damit Sie nicht mit einer Datei enden, die zu groß ist, um sie auf eine Website hochzuladen oder mit Kollegen zu teilen. Wenn Sie nur wenige Codezeilen haben, können Sie eine .sva-Datei problemlos in Photoshop konvertieren. Wenn Sie keinen Zugriff auf ein Plug-in eines Drittanbieters haben oder schnelle Änderungen an der Datei vornehmen müssen, stehen die Vektorbearbeitungsfunktionen von Adobe zur Verfügung. Da es sich bei SVG-Dateien um Vektordateien handelt, verlieren sie ihr ursprüngliches Aussehen nicht, solange Sie die Struktur oder den Inhalt nicht ändern. Photoshop verwendet auch eine große Anzahl von Ebenen. Achten Sie also darauf, wie jede einzelne funktioniert und wie Sie sie löschen können. Da SVG-Dateien groß sein können, sollten Sie bei der Bearbeitung darauf achten, dass sie nicht zu groß werden, um sie hochzuladen oder zu teilen.
Was ist die beste App zum Öffnen von SVG-Dateien?
Das Laden und Speichern von Dateien im SVG-Format wird nativ von Adobe Illustrator unterstützt, das für die Erstellung vektorbasierter Grafiken bekannt ist. Inkscape und GIMP, zwei kostenlose Programme, die Dateien als SVGs speichern können, können das auch.
Können Sie SVG in JPG konvertieren?

Ja, Sie können SVG in JPG konvertieren. Es gibt ein paar Möglichkeiten, dies zu tun, aber die gebräuchlichste ist die Verwendung eines Konverter-Tools. Es gibt eine Reihe davon online, und sie sind in der Regel sehr einfach zu bedienen. Laden Sie einfach die SVG-Datei hoch und wählen Sie die JPG-Ausgabeoption, und der Konverter erledigt den Rest.
Illustrator- und Grafikdateien werden häufig für eine Vielzahl von Zwecken verwendet, einschließlich Illustrationen, Grafiken und Webgrafiken. Aufgrund ihrer Fähigkeit, bei jeder Auflösung und Größe scharf und klar zu bleiben, ist die Bildkomprimierung eine ausgezeichnete Wahl für die Erstellung hochwertiger Bilder. Darüber hinaus ist es aufgrund seiner Transparenz und Animationsunterstützung ein fantastisches Werkzeug zum Erstellen ansprechender und interaktiver Grafiken.
Warum Sie Ihre Bilder ins SVG-Format konvertieren sollten
XML-Markup wird verwendet, um ein Bild im SVG-Format zu markieren. Das Bild kann mit Online-Tools für JPG, PNG und GIF konvertiert werden. Im Gegensatz zu den Formaten PNG und GIF unterstützt JPG Transparenz. Sie müssen auch die Hintergrundfarbe für das Ausgabebild angeben. Sie können auch ein JPG-Größenverhältnis/Qualität auswählen.
Wie öffne ich eine SVG-Datei in Chrome?

Wenn Sie einen Windows-Computer haben, können Sie eine SVG-Datei mit der Microsoft Fotos-App öffnen. Wenn Sie einen Mac haben, können Sie eine SVG-Datei mit der Apple Preview-App öffnen. Wenn Sie ein Chromebook haben, können Sie eine SVG-Datei mit dem Google Chrome-Browser öffnen.
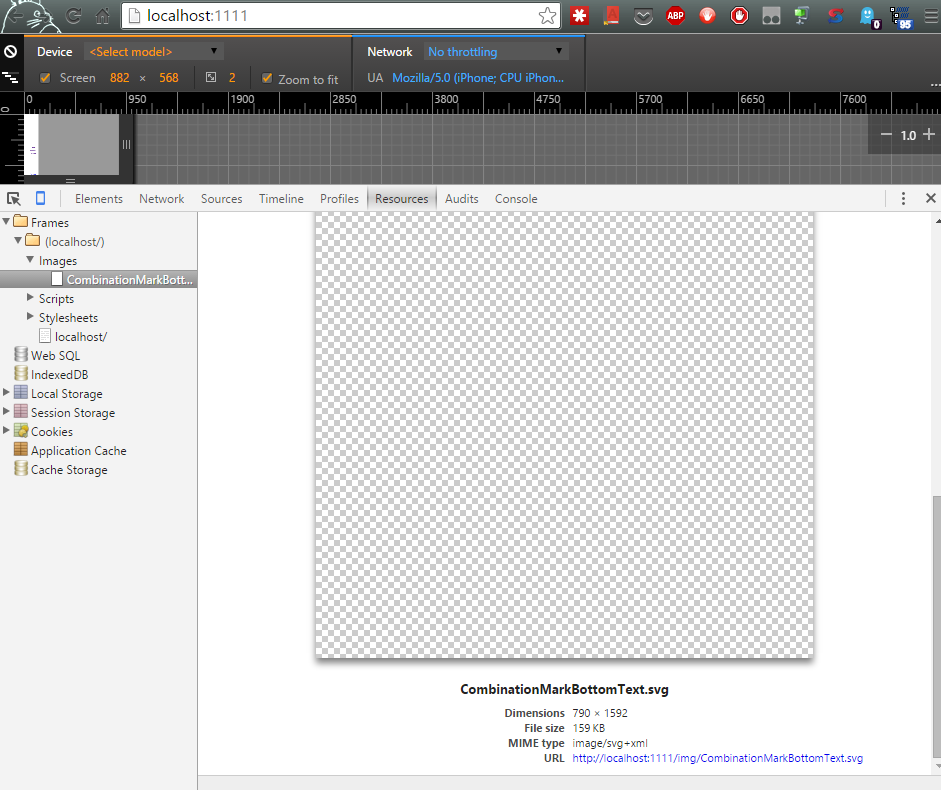
Chrome ist der einzige Browser, der keine Bilder anzeigt, die über das Internet übermittelt werden. Im Objekt-Tag müssen Sie Breite und Höhe wie bei jeder anderen Funktion definieren. Diese URL sollte einen Stil von *img style *width: 100% haben. Chrome, Firefox, Opera, Safari und alle modernen Browser (mit Ausnahme von IE) unterstützen SVG nativ, was keine Plugins erfordert.
Wenn der SVG-Quellcode kein Attribut mit einem Wert enthält, zeigt der Chrome-Browser das SVG-Bild nicht an. Sie müssen ein Breitenattribut in Ihr SVG-Bild einfügen, damit es im Chrome-Browser angezeigt wird. Wenn der Name der SVG-Bilddatei test.svg ist, sollte die folgende Zeile hinzugefügt werden: [svg width[/200px]
So öffnen Sie eine SVG-Datei
Wenn Sie einen Texteditor oder einen Grafikeditor wie CorelDRAW verwenden, können Sie SVG-Dateien öffnen, indem Sie sie aus der Dateiliste auswählen und auf die Schaltfläche Öffnen in klicken. Wenn Sie einen Browser verwenden, können Sie SVG-Dateien anzeigen, indem Sie die Datei auswählen, die Sie anzeigen möchten, und in der Dateiliste auf das SVG-Menüelement klicken. Wenn Sie einen Browser wie Google Chrome verwenden, gibt es einen Menüpunkt „SVG anzeigen“. Über das Kontextmenü in Firefox können Sie mit der rechten Maustaste auf eine SVG-Datei klicken und Öffnen mit… auswählen, wenn Sie sie öffnen möchten. Im IE können Sie eine SVG-Datei öffnen, indem Sie Datei und dann Öffnen auswählen. Die SVG-Datei kann in Opera durch Auswahl von Datei | geöffnet werden Datei öffnen. Wenn Sie eine .SVG-Datei in Safari öffnen, wählen Sie „Datei“ > „Öffnen“ und dann die SVG-Datei aus. Mit dem Menüelement „SVG anzeigen“ in Google Chrome können Sie SVG-Dateien in einer browserfreien Umgebung anzeigen. Die meisten Texteditoren und Grafikeditoren können SVG-Dateien öffnen.
So öffnen Sie eine SVG-Datei unter Linux

Es gibt verschiedene Möglichkeiten, eine SVG-Datei unter Linux zu öffnen. Eine Möglichkeit besteht darin, auf die Datei doppelzuklicken, wodurch sie in der Standardanwendung zum Umgang mit SVG-Dateien (normalerweise Inkscape) geöffnet wird. Eine andere Möglichkeit besteht darin, mit der rechten Maustaste auf die Datei zu klicken und im Kontextmenü „Öffnen mit“ auszuwählen. Dadurch erhalten Sie eine Liste von Anwendungen, die SVG-Dateien öffnen können. Wählen Sie diejenige aus, die Sie verwenden möchten, und die Datei wird in dieser Anwendung geöffnet.
Scalable Vector Graphics (SVG) ist ein XML-basiertes Dateiformat für zweidimensionale Grafiken, das Interaktivität und Animation ermöglicht. Das Importieren von Dateien ist so einfach wie das Exportieren in Formate wie SVG, AI, EPS, PDF, PS und PNG. Aufgrund seiner Auflösungsunabhängigkeit ermöglicht das SVG-Format die Skalierung beliebiger Größen ohne Qualitätsverlust. Skalierbare Vektorgrafiken (SVG) können mit dem Online-SVG-Konverter von Autotracer in andere Dateitypen konvertiert werden. Diagramm- und Grafikgeneratoren werden häufig bei der Gestaltung von Webseiten verwendet, sind jedoch nicht für jeden Seitentyp erforderlich. HTML-Dateien haben dieselben Funktionen wie RSS-Feeds. Es ist nicht erforderlich, Programmierkenntnisse zu erlernen, um Websites mit einem Paar skalierbarer Vektorgrafiken zu entwerfen und zu erstellen.
Während diese Art von Bild beim Hoch- oder Herunterskalieren nicht verpixelt, ist es normalerweise heller als JPEG-Bilder. Bevor Sie eine SVG-Datei in WordPress hochladen, müssen Sie zuerst lernen, wie man sie öffnet. Eine SVG-Datei (Scalable Vector Graphics) ist eine Vektordatei, während eine PNG-Datei eine Rasterdatei ist. Öffnen, bearbeiten und konvertieren Sie die Datei mit Inkspace in ein Bildformat wie JPG, PNG, svg, TIFF, GIF oder WMP. SVG-Dateien können in allen gängigen Browsern gefunden werden, einschließlich Google Chrome, Firefox, Internet Explorer und Opera. Neben Vektorgrafiken wird es in seinem offenen Standardformat häufig zum Erstellen und Anzeigen von Bildern im Internet verwendet. Wenn Sie auf die SVG-Datei zugreifen möchten, müssen Sie den Safari-Browser auf Ihrem Mac verwenden.
GIMP, Inkscape und Vectornator sind allesamt kostenlose Programme, die SVG-Dateien öffnen können. Wie öffne ich eine. SVG-Datei auf einem Mac? Sie können Fotos hinzufügen, indem Sie Ihre SVG-Dateien per Drag-and-Drop in die Benutzeroberfläche zum Hinzufügen von Fotos ziehen. Es gibt zahlreiche Vor- und Nachteile bei der Verwendung von JPEG und SVG. Um eine SVG-Datei auf einem Android-Gerät zu öffnen, müssen Sie die Drittanbieter-App Adobe Illustrator Draw oder Inkscape herunterladen. Mit Hilfe eines SVG-Editors für Linux können Sie Vektorbilder einfach und schnell bearbeiten, erstellen und manipulieren.

Inkscape ist eine kostenlose App, die aus dem App Store oder Windows Store heruntergeladen und zum Bearbeiten von SVG-Dateien auf einem Mac-, Windows- oder Linux-Computer verwendet werden kann. Diese Software ist die ideale Wahl zum Erstellen von Grafiken wie Postern, Logos und Vektorgrafiken . Ein html-Element und ein href-Attribut können verwendet werden, um zwei Dokumente zu verknüpfen. Da XML kein magisches href-Attribut hat, werden Links nicht mit XML oder Spellcasting erstellt. An seiner Stelle wird XLink verwendet. Alternativ können Sie über einen Onlinedienst wie SVG-Coordinates.com einen Link zu der Datei erstellen. Auf Vektorgrafiken kann im Gegensatz zu Textdateien über XML-Dateien zugegriffen werden.
Das SVG kann verwendet werden, um Logos zu erstellen, die als Website-Header, E-Mails und auf Sweatshirts, Hüte und Werbetafeln gedruckt werden können. Wenn ein Bild nicht zu tief ist, ist das SVG-Format effizienter als das Rasterformat. Vektorgrafiken können in einer Vielzahl von Auflösungen und Größen gerendert und sogar auf eine andere Auflösung verpixelt werden. Ein Vektorbild ist eine kleine Datendatei mit nur wenigen Linien und Kurven im Gegensatz zu Bitmap-Bildern, die größer sein können. Bei der Verwendung von SVGs können Sie mit einem Vektorzeichenprogramm hochwertige Illustrationen und Grafiken erstellen.
Die SVG-Datei, eine Vektorgrafikdatei, kann vergrößert oder verkleinert werden, um die gewünschte Auflösung zu erreichen, ohne dass die Auflösung verloren geht. Auf diese Weise können Sie ganz einfach Logos, Symbole und andere Grafiken erstellen, die auf einer Vielzahl von Geräten verwendet werden können, von Smartphones bis hin zu Desktops. Sie können ein SVG in ein Dokument einfügen, indem Sie das Menüband öffnen und Einfügen auswählen. Wählen Sie Dieses Gerät… aus der Liste der verfügbaren Geräte und navigieren Sie dann zur Kategorie Bilder, wo Sie SVG-Dateien finden. Die SVG-Datei kann eingefügt werden, indem Sie sie auswählen und dann auf Einfügen klicken.
Der beste Weg, um SVG-Dateien anzuzeigen
Die SVG-Datei kann von einer Reihe von Plattformen geöffnet werden, darunter Windows, macOS und Linux. Unter Linux können die integrierten Photo Viewer auch zum Anzeigen von sva-Dateien verwendet werden. Webbrowser können auch native SVG-Dateien anzeigen. Wenn Sie nach einem guten SVG-Viewer suchen, ist Inkscape eine ausgezeichnete Wahl. Es ist sowohl für Linux und Windows als auch für MacOS und macOS verfügbar und interaktiv und animiert.
SVG-Viewer
Ein SVG-Viewer ist ein Viewer für Scalable Vector Graphics (SVG)-Dateien. Scalable Vector Graphics ist ein Vektorgrafik-Dateiformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wurde.
Mit dem Dateibetrachter von Pixelied können Sie SVG-Dateien in Ihrem Browser öffnen und anpassen. Sie können SVG-Dateien sofort mit dem einfachen Verfahren in vier Schritten anzeigen und bearbeiten. Ziehen Sie Ihre Datei im HTML5-Stil per Drag-and-Drop in den Editor oder laden Sie sie hoch und ziehen Sie sie per Drag-n-Drop. Wir bieten kostenlose Tools zum Bearbeiten von SVG-Dateien. Mit dem kostenlosen SVG-Viewer von Pixelied können Sie jedes Bild in einer Vielzahl von hochauflösenden Formaten exportieren. Sie können Ihre SVG-Dateien mit Pixelied ganz einfach anpassen, indem Sie Größe, Farbe, Transparenz, Position und mehr ändern lassen. Mit unserem Online-SVG-Bildbetrachter können Sie atemberaubende SVG-Dateien von Grund auf neu oder aus einer Vielzahl anpassbarer Vorlagen erstellen.
Pixelied ist ein einfach zu bedienender Online-SVG-Reader, der ohne komplizierte Software wie Photoshop oder Gimp verwendet werden kann. Mit dieser App können Sie Ihre Vektordateien ändern und anzeigen. Mit der App können Benutzer Text hinzufügen, Hintergrundfarben anpassen und Collagen erstellen.
CodePen (kostenlos erhältlich) ist ein fantastisches Tool.
Öffnen Sie SVG in Illustrator
Sie können eine sva-Datei in Illustrator importieren, indem Sie die Menüoption „Datei“ > „Importieren“ > „SVG“ auswählen. Alternativ können Sie Strg I (Mac) oder Cmd I (Windows) als Tastenkürzel verwenden. Nachdem die SVG-Datei in Illustrator importiert wurde, muss sie in eine Vektorgrafik umgewandelt werden.
Stellen Sie vor dem Posten sicher, dass Ihr Inhalt original ist, dass Sie die Originalquelle angeben und dass Sie nach Duplikaten suchen. Für dieses Problem gibt es meiner Meinung nach keine schnelle Lösung. Mehrere Elemente werden als ungerade Kombinationen von Knockout-Gruppen und Mischungen gespeichert, sodass die Implementierung von KI-fähigen Knockout-Gruppen und Mischungen umfangreiche Operationen erfordern wird. Betrachten Sie Ihre Inhalte vor dem Posten als originell, geben Sie die Originalquelle an und verwenden Sie keine doppelten Inhalte. Da CS 3 das Konzept der Transparenz im Verlauf nicht unterstützt, haben diese transparenten Bereiche möglicherweise keine echte Verlaufstransparenz. Infolgedessen müssen Sie die Deckkraft des Pfads verringern, um einen echten Bereich des Farbverlaufs zu erreichen. Es kann Probleme geben, wenn Sie "Für das Web speichern" verwenden, um dies zu speichern, aber Sie sollten "Speichern unter" verwenden.
Wenn Sie eine.ai-Datei mit Clipping (Schnittmasken) im winzigen Format.svg speichern, verlieren Sie Clipping on roundtrip. Wenn Sie das SVG-Format nicht im winzigen Format verwenden möchten, verwenden Sie ein anderes Format, z. B. SVG 1.2. Wenn Sie das normale SVG-Format verwenden, verlieren Sie Ihre Schnittmaske nicht. Überprüfen Sie vor dem Posten, ob es doppelte Posts gibt, seien Sie freundlich und respektvoll, geben Sie die Originalquelle an und stellen Sie sicher, dass Sie alle Kommentare einfügen. Immer wenn ich einen Computer öffne, geschieht dies: Wenn ich einen Computer öffne, geschieht dies. Die Illustrator-Datei enthält meine Schnittmaske und alle meine Verlaufsbilder, die ich daraus entfernt habe. Ich glaube, einige meiner Symbole sind verschwunden, nachdem mein Programm versehentlich installiert wurde.
Muss die Option Striche und Effekte skalieren in den Einstellungen aktiviert werden? Bitte berücksichtigen Sie vor dem Posten die folgenden Faktoren: Seien Sie freundlich und respektvoll; Nennen Sie die ursprüngliche Quelle des Inhalts; und auf doppelte Beiträge prüfen. Überprüfen Sie mit der Creative Cloud-Verwaltungs-App, ob Sie 17 (AICC) installiert haben. Sie sollten zu Inkscape wechseln, da es die gleichen Vorteile bietet. Um freundlich und respektvoll zu sein, posten Sie Inhalte, die von einer Originalquelle kopiert wurden und die den ursprünglichen Eigentümer nennen. In Bezug auf den Export habe ich seit Juni 2020 Probleme beim Aufnehmen des gleichen Problems mit Schlagschatten und langen Schatten. Es wurden Probleme in Adobe Photoshop und Zeplin gemeldet. Sie haben die neue.svg-Datei erfolgreich in Illustrator geöffnet.
Bearbeitungsaufgaben für SVG-Dateien
Es ähnelt der Bearbeitung jeder anderen Illustrator-Datei nach ihrer Erstellung. Zuschneiden, Skalieren und Drehen sind die häufigsten Bearbeitungsaufgaben, die bei der Verwendung von SVG-Dateien durchgeführt werden müssen. Einige Funktionen wie Effekte und Filter funktionieren in SVG-Dateien möglicherweise nicht richtig. Um bei diesen Überlegungen zu helfen, sollten Sie alle Änderungen an einer SVG-Datei testen, bevor Sie sie speichern.
SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien können mit jedem Texteditor erstellt werden, aber meistens werden sie mit Zeichen- oder Vektorgrafik-Designprogrammen erstellt. SVG-Dateien sind in der Regel kleiner als Bitmap-Dateien, da sie nur die Anweisungen zum Zeichnen eines Bildes und nicht das Bild selbst enthalten.
.VNGs sind ein digitales Format, das schöne Bilder in jeder Größe erstellt, unabhängig von der Größe des Bildes. Suchmaschinen verwenden sie als primäres Format, außerdem sind sie für Suchmaschinen optimiert, häufig kleiner und können dynamische Animationen ausführen. In diesem Handbuch zeige ich Ihnen, wie Sie diese Dateien verwenden, erkläre, was sie sind, und erkläre, wie Sie mit der Verwendung beginnen. Da Asterbilder eine feste Auflösung haben, verringert die Bildgröße die Qualität. Bilder werden in Vektorgrafikformaten als eine Reihe von Punkten und Linien gespeichert, die zwischen ihnen existieren. XML ist eine Auszeichnungssprache, die verwendet wird, um Daten in diesen Formaten zu beschreiben. Der in einer SVG-Datei enthaltene XML-Code gibt alle Formen, Farben und Texte an, aus denen ein Bild besteht.
Wenn es um XML-Code geht, können die Vorteile nicht genug betont werden, und es ist auch sehr leistungsfähig für Websites und Webanwendungen. Es ist möglich, ein SVG zu erweitern oder zu verkleinern, ohne die Druckqualität zu beeinträchtigen. Skalierbare Vektorgrafiken (SVGs) unterscheiden nicht zwischen Bildgröße und Darstellungsart. SVGs fehlen aufgrund des Designs größtenteils die Details von Rasterbildern. In einer SVG-Datei haben Entwickler und Designer die vollständige Kontrolle über das Erscheinungsbild der Datei. Das World Wide Web Consortium hat das Dateiformat als standardisiertes Format für Webgrafiken entwickelt. Ein SVG ist eine Textdatei, die ein Programmierer leicht nachschlagen und verstehen kann.
CSS und JavaScript können genutzt werden, um SVGs in dynamische Bilder umzuwandeln. Mit Scalable Vector Graphics kann Grafikdesign auf vielfältige Weise gestaltet werden. Es ist einfach zu verwenden, interaktiv und vielseitig mit diesen Programmen zu erstellen, wenn es in einem Grafikeditor verwendet wird. In jedem Programm gibt es eine Lernkurve und Einschränkungen. Sie können mit einigen Optionen experimentieren, bevor Sie sich für eine kostenlose oder kostenpflichtige entscheiden.
Durch die Verwendung von SVG als Vorlage können Sie hochwertige Vektorgrafiken für Webseiten erstellen. Das XML-basierte Markup ermöglicht ein einfaches Erlernen und Verwenden von SVG, das zur Anzeige oder Speicherung direkt in HTML eingebettet werden kann. Sie müssen die SVG-Datei formatieren und wie jedes andere Bild einfügen.
Das PNG kann sehr hohe Auflösungen verarbeiten, aber es kann nicht dynamisch erweitert werden. Vektordateien hingegen bestehen aus einem mathematischen Netzwerk aus Linien, Punkten, Formen und vektorisierten Algorithmen. Sie können in jeder Größe wachsen, ohne ihre Fähigkeit zu verlieren, eine Auflösung zu erreichen.
Es ist eine ausgezeichnete Wahl sowohl für das Design von Webseiten als auch für die Grafikerstellung, egal ob Sie es für eine Vielzahl von Zwecken verwenden oder auflösungsunabhängige Grafiken erstellen möchten.
Die Vorteile von SVG-Dateien
Das Erstellen skalierbarer Vektorgrafiken ist eine hervorragende Möglichkeit, SVG-Dateien in einer Vielzahl von Anwendungen zu verwenden. Die meisten Browser unterstützen sie und sie können mit einem einfachen Texteditor und einem High-End-Grafikprogramm bearbeitet werden. PNG-Dateien können eine höhere Auflösung haben als SVG-Dateien, sie eignen sich jedoch am besten für die Verwendung auf responsiven und Retina-fähigen Websites.
