So erstellen Sie eine einzelne WooCommerce-Produktseite mit Elementor: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2024-09-03Einführung: In diesem Beitrag erfahren Sie, wie Sie mit Elementor ganz einfach eine vollständig angepasste WooCommerce-Einzelproduktseite erstellen können – ohne sich mit Code herumschlagen zu müssen!
Durch das Erstellen einer benutzerdefinierten Einzelproduktseite können Sie das Einkaufserlebnis Ihrer Website verbessern. Mit Elementor und dem WooCommerce Builder von PowerPack Addons können Sie eine beeindruckende, funktionale Produktseite entwerfen, die zum Stil und Design Ihrer Website passt. Dieser Leitfaden führt Sie durch den gesamten Prozess, von der Einrichtung Ihrer einzelnen Produktseitenvorlage bis zur Anpassung aller Details.
Fangen wir an!
Was ist eine einzelne Produktseite in WooCommerce?
Eine einzelne Produktseite ist eine spezielle Seite auf Ihrer E-Commerce-Website, auf der ein bestimmtes Produkt im Detail angezeigt wird. Diese Seite ist für die Käuferreise von entscheidender Bedeutung, da sie alle Informationen bereitstellt, die ein Kunde für eine Kaufentscheidung benötigt.
Hier ist eine Aufschlüsselung dessen, was eine einzelne Produktseite normalerweise enthält und warum sie wichtig ist:
- Produkttitel: Der Produktname wird gut sichtbar oben auf der Seite angezeigt. Es ist das Erste, was ein Besucher wahrnimmt und den Rahmen dafür bildet, worum es bei dem Produkt geht.
- Produktbild: Hochwertige Produktbilder werden präsentiert, oft mit der Möglichkeit, hineinzuzoomen oder aus verschiedenen Blickwinkeln zu betrachten. Visuelle Elemente sind beim Online-Shopping von entscheidender Bedeutung, da Kunden nicht physisch mit dem Produkt interagieren können.
- Produktpreis: Der Preis des Produkts wird klar angegeben, einschließlich etwaiger Rabatte oder Verkaufspreise. Der Preis wird normalerweise in der Nähe des Produkttitels oder -bildes angezeigt, sodass er gut sichtbar ist.
- Produktbeschreibung: Dieser Abschnitt enthält detaillierte Informationen zum Produkt, z. B. Funktionen, Spezifikationen und Vorteile. Eine gut geschriebene Beschreibung kann dabei helfen, den Kunden vom Wert des Produkts zu überzeugen.
- Schaltfläche „In den Warenkorb“: Dies ist der Call-to-Action (CTA), der es Kunden ermöglicht, das Produkt in ihren Warenkorb zu legen. Der Button wird meist in der Nähe des Preises und des Produktbildes platziert, um zum sofortigen Handeln anzuregen.
- Produktvarianten: Wenn das Produkt in verschiedenen Größen, Farben oder Stilen erhältlich ist, werden diese Optionen angezeigt, sodass Kunden ihre bevorzugte Variante auswählen können.
- Produktrezensionen und -bewertungen: Kundenrezensionen und -bewertungen liefern soziale Beweise und helfen, Vertrauen aufzubauen. Käufer können sich über die Erfahrungen anderer mit dem Produkt informieren, bevor sie eine Entscheidung treffen.
- Verwandte Produkte: Oft werden Vorschläge für ähnliche oder ergänzende Produkte angezeigt, um weitere Käufe anzuregen.
So erstellen Sie eine einzelne WooCommerce-Produktseite mit Elementor und PowerPack
Wenn Sie sich lieber ein Video-Tutorial ansehen möchten, klicken Sie auf den folgenden Link:
Schritt 1: Melden Sie sich bei Ihrer WordPress-Website an
Melden Sie sich bei Ihrer WordPress-Website an und gehen Sie zum Dashboard. Dies ist Ihr Kontrollzentrum, in dem Sie den Inhalt und das Design Ihrer Website verwalten.
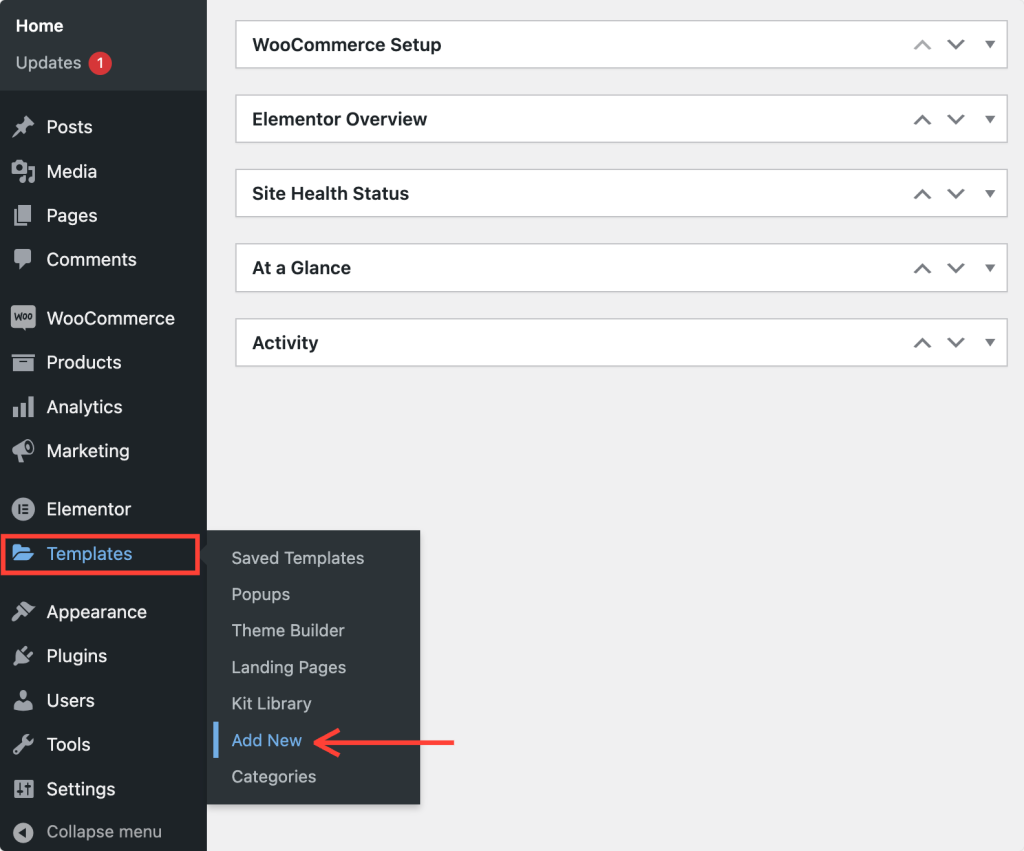
- Fügen Sie eine neue Vorlage hinzu: Klicken Sie in Ihrem Dashboard auf Vorlage >> Neu hinzufügen . Dadurch wird ein Fenster geöffnet, in dem Sie den Vorlagentyp auswählen müssen.

Schritt 2: Richten Sie eine neue Vorlage ein
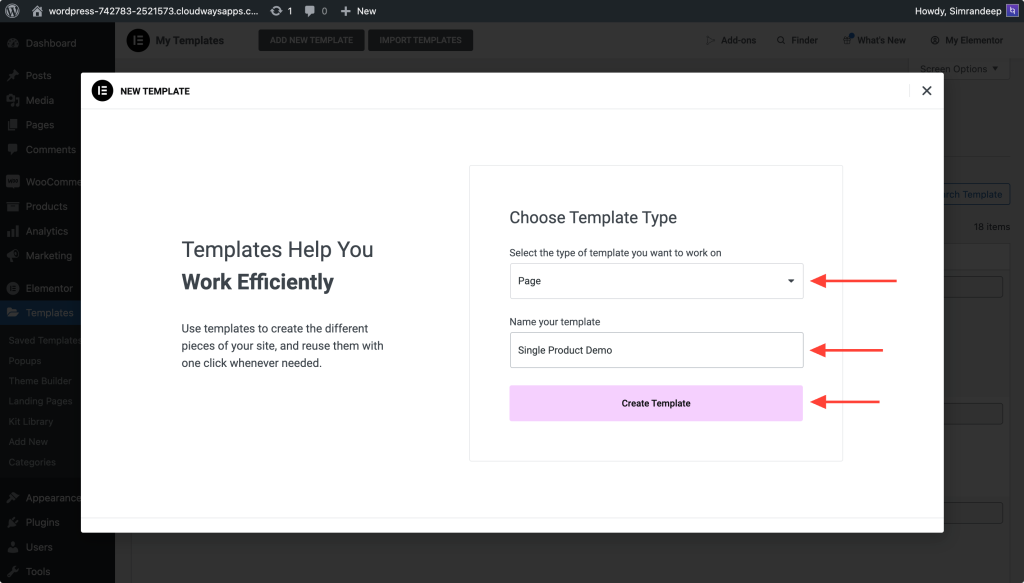
- Wählen Sie den Vorlagentyp: Wählen Sie im neuen Fenster im Dropdown-Menü den Vorlagentyp „Seite“ aus .
- Benennen Sie Ihre Vorlage: Geben Sie Ihrer Vorlage einen klaren, aussagekräftigen Namen. Dies erleichtert Ihnen die spätere Identifizierung, insbesondere wenn Sie über mehrere Vorlagen verfügen.
- Erstellen Sie die Vorlage: Klicken Sie auf die Schaltfläche „Vorlage erstellen“ . Dadurch gelangen Sie zum Elementor-Editor, wo Sie mit dem Designen beginnen können.

Schritt 3: Ändern Sie das Seitenlayout
Sobald Sie sich im Elementor-Editor befinden, sehen Sie das Standardseitenlayout. Folgendes müssen Sie als Nächstes tun:
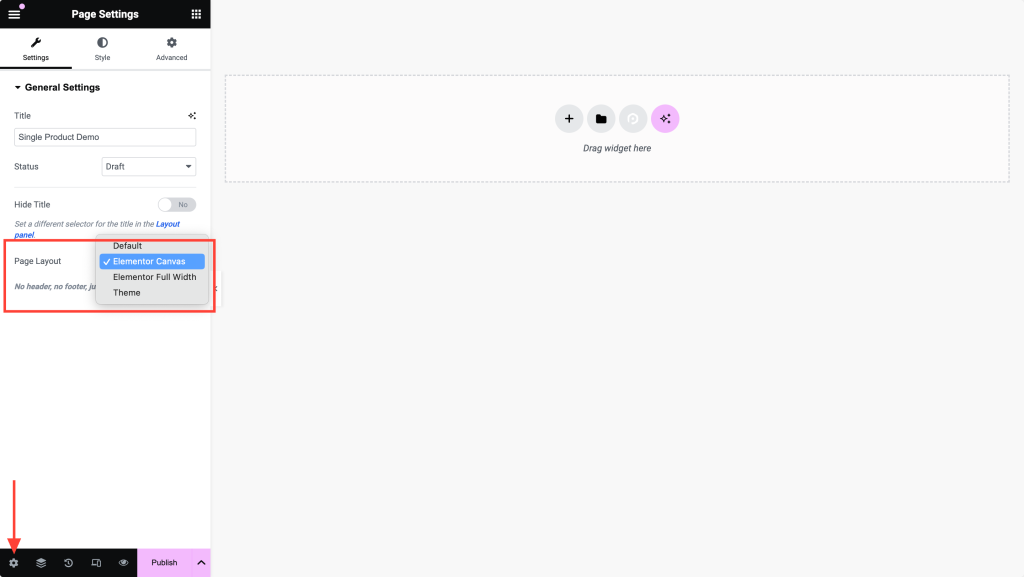
- Ändern Sie das Layout (optional): Wenn Sie das Seitenlayout ändern möchten, klicken Sie auf das Einstellungssymbol unten links im Bedienfeld. Von dort aus können Sie ein Leinwandlayout oder ein anderes Layout auswählen, das Ihren Designanforderungen entspricht.
Wenn Sie mit dem aktuellen Layout zufrieden sind, können Sie mit dem Hinzufügen von Elementen zu Ihrer Vorlage beginnen.

Schritt 4: Veröffentlichen Sie die Vorlage
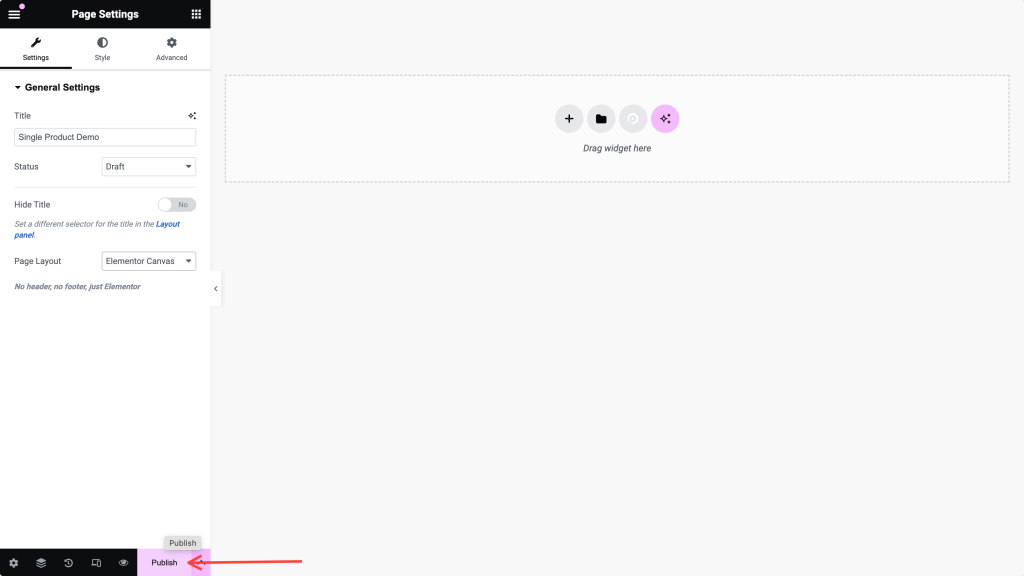
Bevor Sie fortfahren, veröffentlichen Sie Ihre Vorlage, indem Sie unten im Elementor-Bedienfeld auf die Schaltfläche „Veröffentlichen“ klicken. Sie werden später auf diese Vorlage zurückgreifen, um weitere Anpassungen vorzunehmen. Machen Sie sich also keine Sorgen, wenn sie noch nicht perfekt ist.

Schritt 5: Aktivieren Sie PowerPack WooCommerce Builder
Als Nächstes müssen Sie die von PowerPack Addons bereitgestellte WooCommerce Builder-Funktion aktivieren.
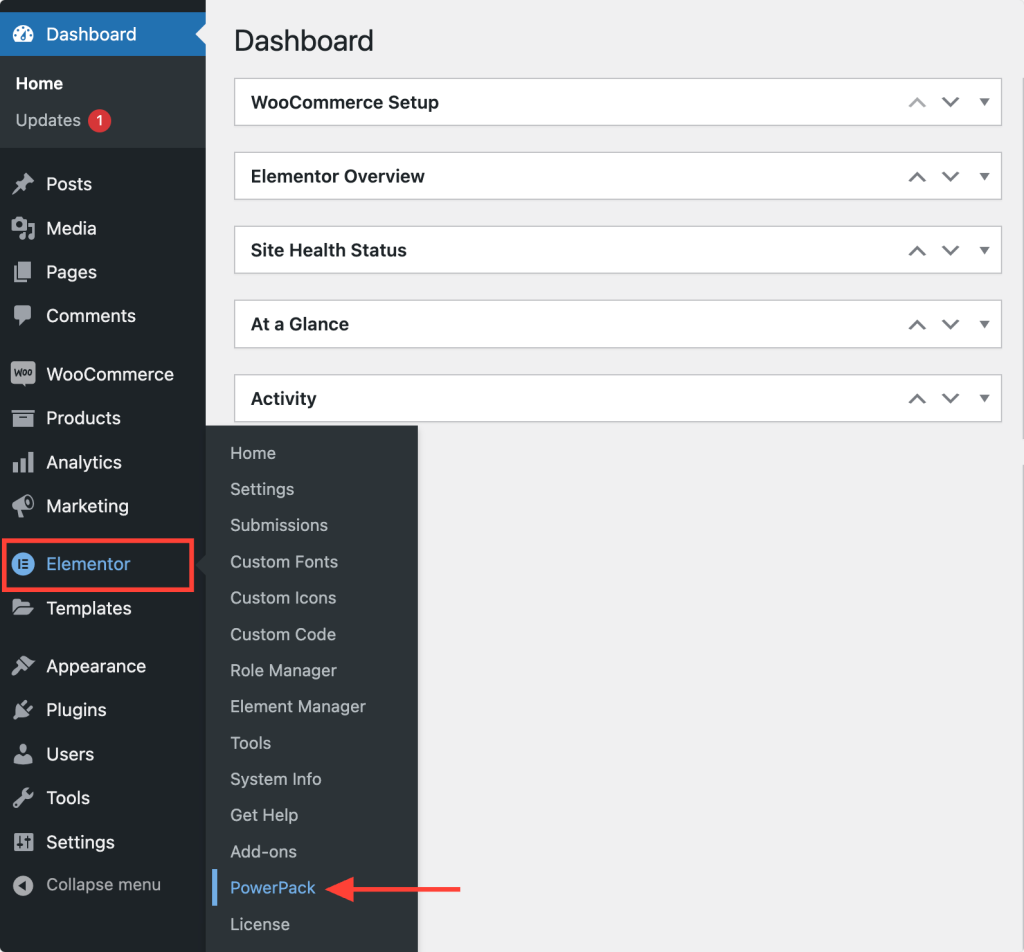
- Kehren Sie zu Ihrem WordPress-Dashboard zurück und navigieren Sie zu Elementor >> PowerPack.

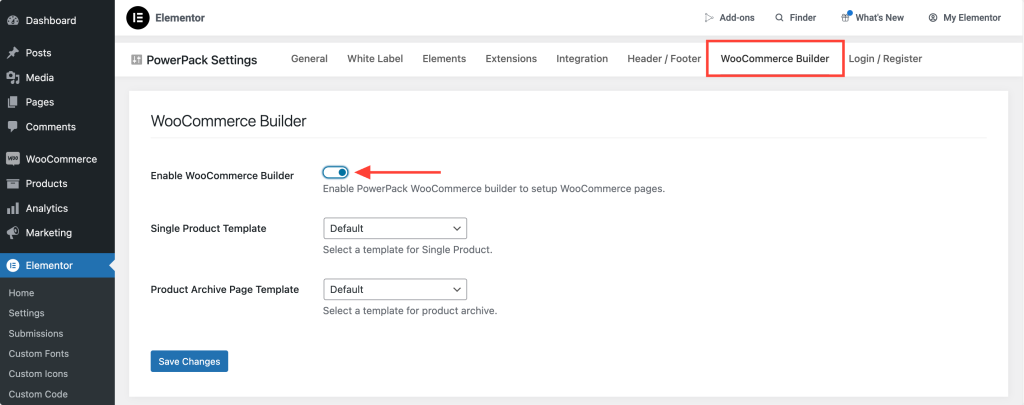
- WooCommerce Builder aktivieren: Suchen Sie in den PowerPack-Einstellungen nach der Registerkarte „WooCommerce Builder“ und schalten Sie den Schalter um, um ihn zu aktivieren.

Schritt 6: Wählen Sie die Einzelproduktvorlage aus
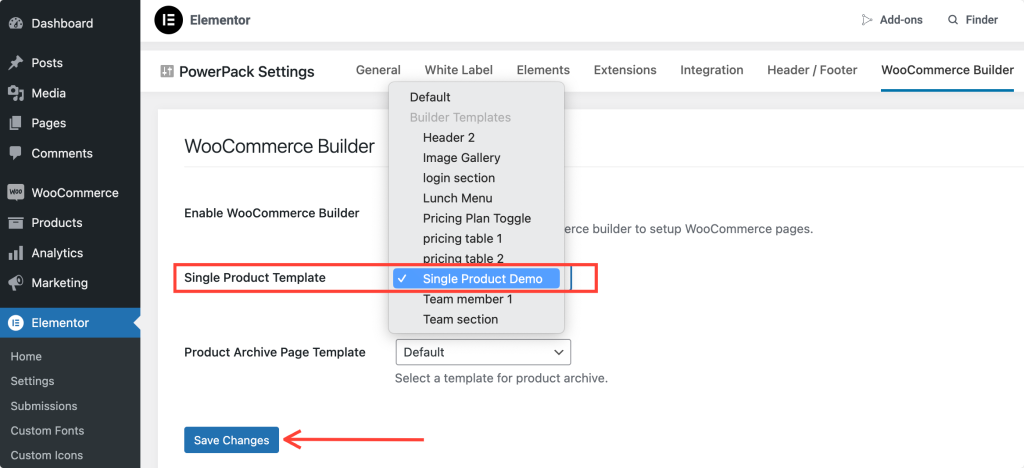
Sobald der WooCommerce Builder aktiviert ist, erscheinen in den Einstellungen zwei neue Optionen.
Da wir eine einzelne Produktseite erstellen, wählen Sie die Vorlage, die Sie gerade erstellt haben, aus dem Dropdown-Menü unter der Option „Einzelseitige Vorlage“ aus.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um sicherzustellen, dass Ihre Vorlage korrekt verknüpft ist.
Schritt 7: Bearbeiten Sie die Einzelproduktvorlage
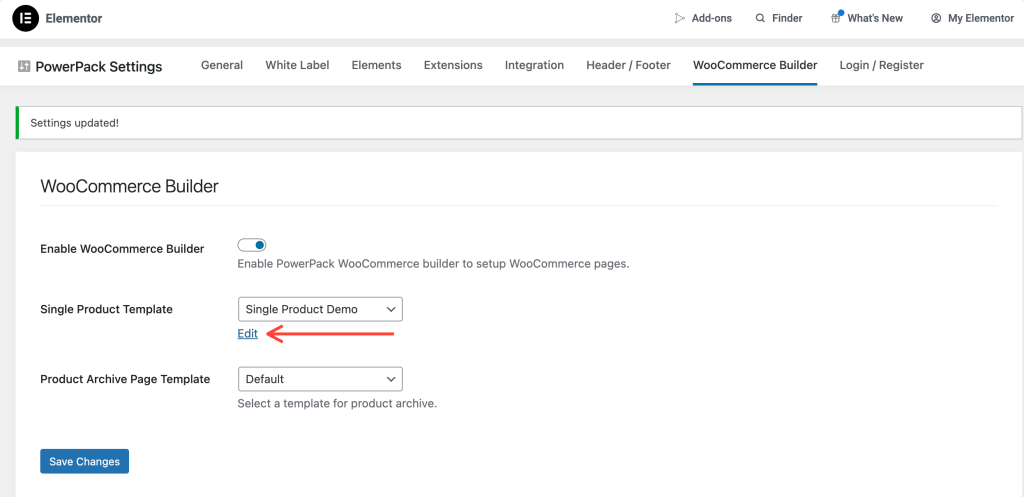
Nachdem Ihre Vorlage nun verknüpft ist, ist es an der Zeit, Ihre einzelne Produktseite zu bearbeiten und zu gestalten.
Klicken Sie unter der Option „Einzelne Seitenvorlage“ auf die Schaltfläche „Bearbeiten “. Dadurch gelangen Sie direkt zurück zum Elementor-Editor, wo Sie mit der Anpassung beginnen können.

Schritt 8: Entwerfen des Seitenlayouts für ein einzelnes Produkt
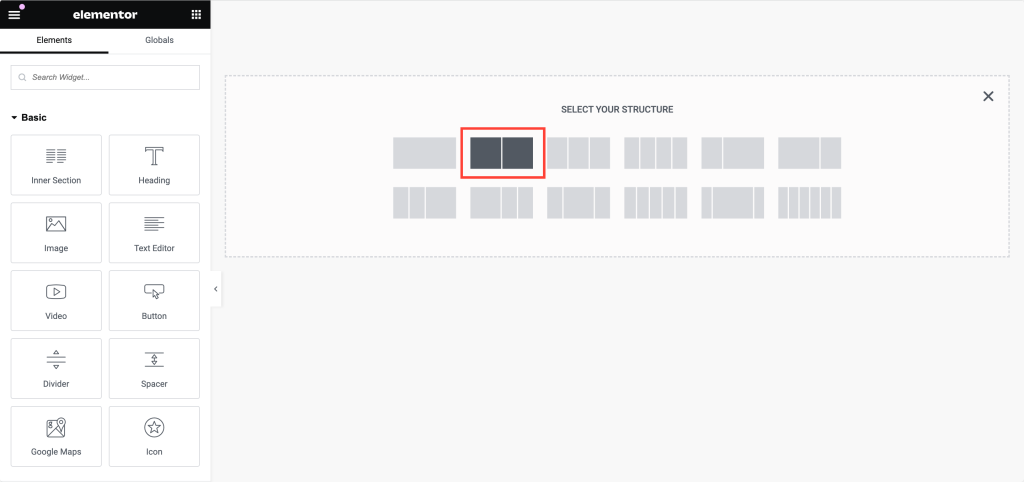
Wir beginnen mit dem Hinzufügen einer zweispaltigen Struktur. Dieses Layout ist ideal für die Darstellung von Produktbildern auf der einen Seite und Produktdetails auf der anderen Seite.

Schritt 9: Hinzufügen eines Produktbildes
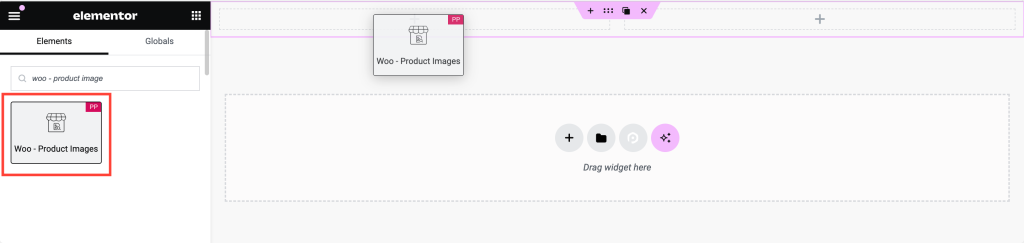
- Woo – Produktbild-Widget einfügen: Suchen Sie in der linken Spalte nach „ woo – Produktbild “. Stellen Sie sicher, dass das Widget das „PP“ -Symbol in der Ecke hat, was darauf hinweist, dass es von PowerPack stammt.
- Drag & Drop: Ziehen Sie das Widget in die linke Spalte. Das Widget zeigt automatisch das Produktbild an.

- Passen Sie das Bild an: Auf der Registerkarte „Stil“ können Sie die Bildeinstellungen anpassen. Zu den Optionen gehören:
- Anzeige eines Sale-Flash- Tags
- Festlegen von Rändern und Abstand für das Verkaufsetikett
- Anpassen der Farbe, Hintergrundfarbe, Typografie und Abstände für das Sale-Tag
- Anpassen der Haupt- und Miniaturbilder
Schritt 10: Hinzufügen des Produkttitels
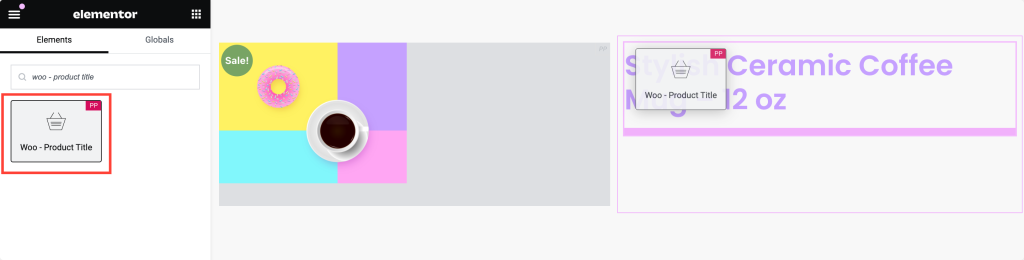
- Woo – Produkttitel-Widget einfügen: Gehen Sie in die rechte Spalte und suchen Sie nach „ woo – Produkttitel “.
- Drag and Drop: Fügen Sie das Widget zur rechten Spalte hinzu. Dieses Widget zieht automatisch den Produkttitel ein.
- Gestalten Sie den Titel: Sie können den Titel mit verschiedenen Optionen anpassen, darunter:
- Textfarbe
- Typografie
- Textmodus (z. B. Großbuchstaben, Kleinbuchstaben)
- Mischmodus für kreative Texteffekte

Schritt 11: Produktbewertungen anzeigen
Social Proof ist für jede Produktseite von entscheidender Bedeutung. Das Hinzufügen von Produktbewertungen kann dazu beitragen, Vertrauen bei potenziellen Käufern aufzubauen.
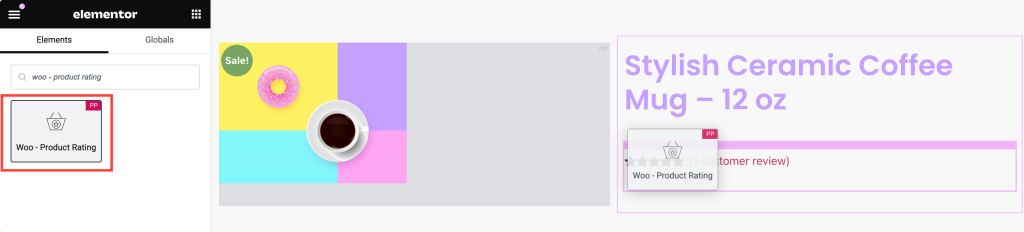
- Produktbewertungs-Widget einfügen: Suchen Sie nach „woo – Produktbewertung“ und ziehen Sie das Widget in Ihr Design.
- Passen Sie die Bewertungen an: Dieses Widget zeigt automatisch die Bewertungen des Produkts an. Sie können Folgendes anpassen:
- Sternfarbe
- Leere Sternfarbe
- Linkfarbe
- Typografie
- Sterngröße und -abstand
- Ausrichtung passend zu Ihrem Design

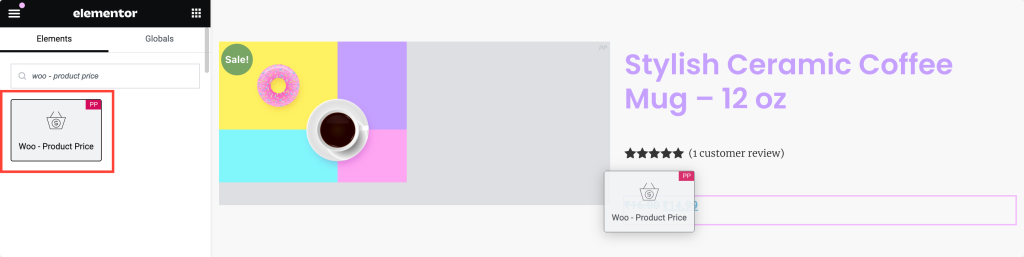
Schritt 12: Produktpreis hinzufügen
Der Produktpreis ist eines der wichtigsten Elemente auf Ihrer Seite.

- Produktpreis-Widget einfügen: Suchen Sie nach „woo – Produktpreis“ und fügen Sie das Widget zu Ihrem Design hinzu.
- Passen Sie den Preis an: Das Widget ruft den Produktpreis automatisch ab. Sie können es anpassen, indem Sie:
- Ausrichtung einstellen
- Ändern der Farbe und Typografie
- Anpassen der Verkaufspreisoptionen, einschließlich Farbe, Typografie und Abstand

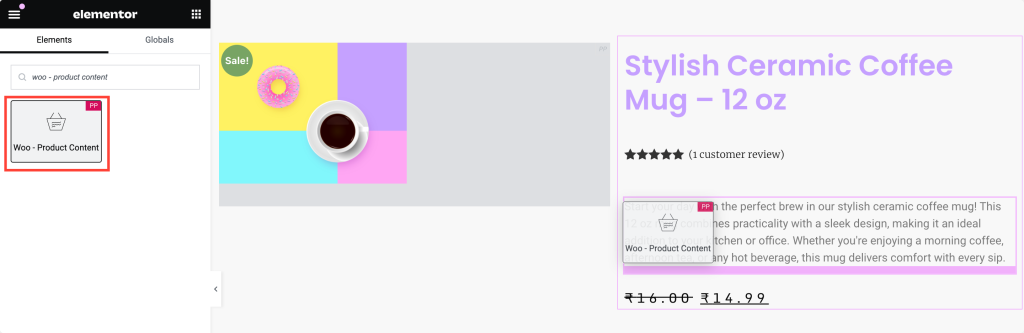
Schritt 13: Produktinhalt hinzufügen
Produktinhalte helfen Kunden, die Details und Vorteile des Produkts zu verstehen.
- Produktinhalts-Widget einfügen: Suchen Sie nach „Woo – Produktinhalt“ und fügen Sie das Widget zu Ihrer Seite hinzu.
- Inhalt anpassen: Auf der Registerkarte „Stil“ können Sie Folgendes anpassen:
- Ausrichtung
- Textfarbe
- Typografie passend zum Design Ihrer Website

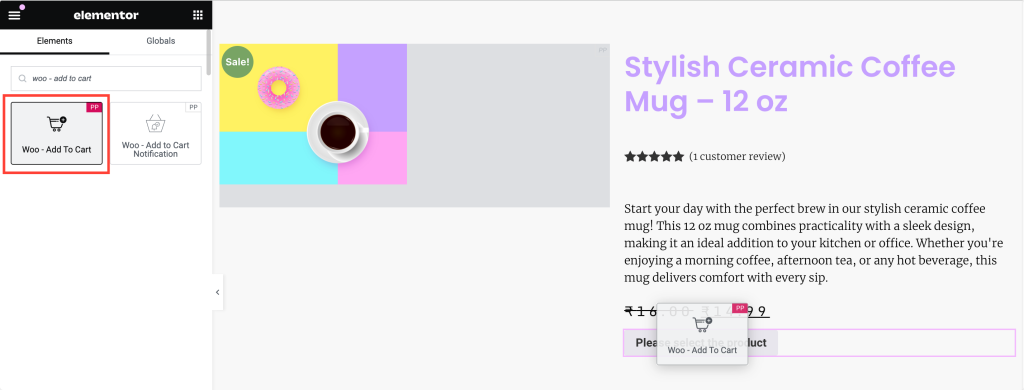
Schritt 14: Hinzufügen der Schaltfläche „Zum Warenkorb hinzufügen“.
Die Schaltfläche „In den Warenkorb“ ist das wichtigste Element, um Besucher in Kunden umzuwandeln.
- Widget „Zum Warenkorb hinzufügen“ einfügen: Suchen Sie nach „woo – zum Warenkorb hinzufügen“ und ziehen Sie das Widget auf Ihre Seite.

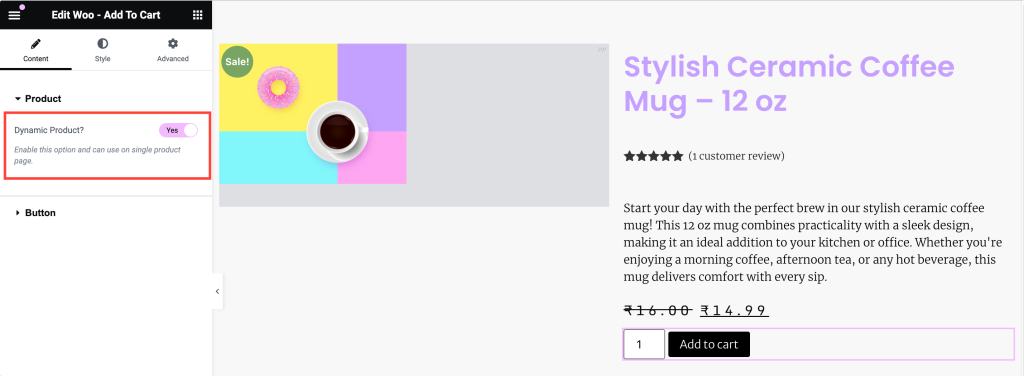
- Aktivieren Sie die Option „Dynamisches Produkt“: Da es sich um eine einzelne Produktseite handelt, stellen Sie sicher, dass Sie die Option „Dynamisches Produkt“ aktivieren. Dadurch wird sichergestellt, dass die Preisaktualisierungen auf dem Produkt basieren, das sich der Benutzer ansieht.
- Gestalten Sie die Schaltfläche: Passen Sie das Erscheinungsbild der Schaltfläche an, indem Sie Folgendes anpassen:
- Typografie
- Textfarbe
- Hintergrundtyp (z. B. einfarbig, Farbverlauf)
- Randradius für abgerundete Ecken

Schritt 15: Finalisieren und Veröffentlichen Ihrer einzelnen Produktseite
Gehen Sie Ihre Seite durch und stellen Sie sicher, dass alles auf Ihre Marke abgestimmt und gestaltet ist. Und wenn Sie mit dem Design zufrieden sind, klicken Sie in Elementor auf die Schaltfläche „Aktualisieren“.
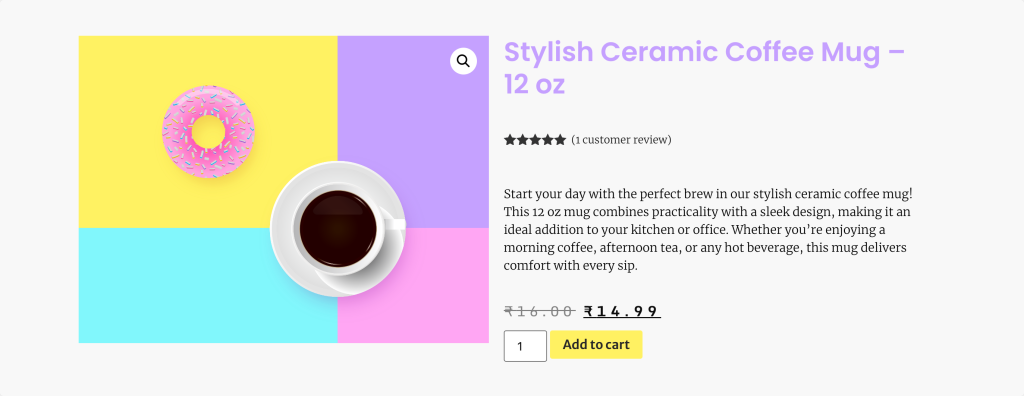
So sieht unsere einzelne Produktseite aus:

Wenn Sie immer noch Zweifel haben, ob PowerPack WooCommerce Builder die richtige Wahl ist, haben wir unten einen eigenen Abschnitt zusammengestellt:
Warum PowerPack WooCommerce Builder wählen?
PowerPack WooCommerce Builder für Elementor ist das ultimative Tool zum Erstellen eines vollständig angepassten und optisch beeindruckenden Online-Shops. PowerPack ist nahtlos in WooCommerce und Elementor integriert und bietet eine umfangreiche Auswahl an WooCommerce-spezifischen Widgets, mit denen Sie ganz einfach einzigartige Einzelprodukt- und Archivseitenvorlagen entwerfen können.
Einige der Hauptfunktionen von PowerPack WooCommere Builder sind:
- Vollständige Anpassung: Mit den WooCommerce-Widgets von PowerPack können Sie jeden Aspekt Ihrer Produkt- und Archivseiten anpassen. Vom Layout und der Typografie bis hin zu Farben und Abständen haben Sie die Freiheit, Seiten zu gestalten, die sowohl funktional als auch ästhetisch ansprechend sind.
- Einfachheit per Drag-and-Drop: PowerPack nutzt die intuitive Drag-and-Drop-Oberfläche von Elementor und erleichtert die Erstellung komplexer Layouts, ohne eine einzige Codezeile schreiben zu müssen. Sie können professionelle Designs in einem Bruchteil der Zeit erstellen, die Sie mit herkömmlichen Methoden benötigen würden.
- Verbesserte Benutzererfahrung: Durch die Präsentation spezieller und vollständig angepasster Produktseiten, die die Funktionen Ihrer Produkte hervorheben, können Sie ein ansprechendes und benutzerfreundliches Einkaufserlebnis schaffen.
Einpacken!
Da haben Sie es! Wenn Sie diese detaillierten Schritte befolgen, können Sie mit Elementor und PowerPack WooCommerce Builder eine vollständig angepasste einzelne Produktseite entwerfen.
Wenn Sie beim Befolgen der in diesem Artikel genannten Schritte auf Schwierigkeiten stoßen, nehmen Sie bitte Kontakt mit uns auf oder hinterlassen Sie Ihre Fragen im Kommentarbereich.
Was denken Sie über dieses Tutorial? Teilen Sie uns mit, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Mehr aus dem Blog:
- So fügen Sie WooCommerce Mini Cart mit Elementor hinzu
- So passen Sie die WooCommerce-Checkout-Seite mit Elementor an
- So passen Sie die WooCommerce-Seite „Mein Konto“ mit Elementor an
- So erstellen Sie ein WooCommerce-Produktkarussell mit Elementor

Hinterlasse einen Kommentar . Antwort abbrechen