Wie passt man eine WooCommerce-Produktseite mit Textfeldern an?
Veröffentlicht: 2021-12-29Wenn Sie einen WooCommerce-Shop erstellen und eine Website erstellen, wissen Sie wahrscheinlich, wie frustrierend es sein kann, wenn Sie ein bestimmtes Textfeld hinzufügen möchten und nicht wissen, wie Sie die WooCommerce-Produktseite anpassen oder welches WordPress-Plugin Sie verwenden sollten. In diesem Beitrag werde ich versuchen, Ihnen bei diesem Problem zu helfen, und ich werde Ihnen sagen, wie Sie eine WooCommerce-Produktseite mit Textfeldern mithilfe des Plugins für flexible Produktfelder anpassen können.
Inhaltsverzeichnis
- Bearbeiten Sie die WooCommerce-Produktseite
- Felder, die in der kostenlosen Version des Plugins verfügbar sind
- Felder, die in der Pro-Version des Plugins verfügbar sind
- Textfeld zu einer Produktseite hinzufügen
- Absatzfeldtyp
- E-Mail-Feldtyp
- URL-Feldtyp
- HTML-Feldtyp
Zunächst einmal, wenn Sie eine WooCommerce-Produktseite anpassen möchten, benötigen Sie zunächst ein geeignetes WordPress-Plugin, um damit zu beginnen. Wir empfehlen das Flexible Product Fields -Plugin, das im Grunde alles hat, was Sie brauchen, und alle Hauptfunktionen sind in der kostenlosen Version verfügbar. Dieses benutzerdefinierte WooCommerce-Produkt-Addon wurde kürzlich aktualisiert und der kostenlosen Version wurden bis zu 10 neue Feldtypen hinzugefügt.
Flexible Produktfelder für WooCommerce
Erstellen Sie einen Produktassistenten, um Gravuren, Geschenkverpackungen, Geschenkbotschaften, Visitenkarten, Stempel zu verkaufen und optional dafür Gebühren zu erheben (fest oder prozentual).
Laden Sie es herunter oder gehen Sie zu WordPress.orgSehen Sie sich dieses Video an und finden Sie heraus, was Sie von diesem Plugin in seiner kostenlosen Version erwarten können:
Wie bereits gesagt, wurde dieses WooCommerce-Plugin kürzlich aktualisiert und es gibt eine Reihe freier Felder, mit denen Sie Ihre WooCommerce-Produktseite an Ihre Bedürfnisse anpassen können. Ich werde Ihnen kurz erklären, wie einige von ihnen funktionieren und wie sie verwendet werden können, um eine WooCommerce-Produktseite anzupassen.
Bearbeiten Sie die WooCommerce-Produktseite
Werfen wir einen Blick auf alle Felder, die im Plugin Flexible Product Fields verfügbar sind:
Verfügbare Felder in der kostenlosen Version des Plugins:
- E-Mail (Neue Funktion)
- URL (Neue Funktion)
- HTML (Neue Funktion)
- Überschrift (Neue Funktion)
- Absatz (Neue Funktion)
- Multi-Checkbox (Neue Funktion)
- Radio mit Farben (Neues Feature)
- Zeit (Neue Funktion)
- Farbe (Neue Funktion)
- Bild (Neue Funktion)
- Text
- Textbereich
- Nummer
- Kontrollkästchen
- Auswählen
- Mehrfachauswahl
- Radio
- Radio mit Bildern
Verfügbare Felder in der Pro-Version des Plugins:
- Datei-Upload (neue Funktion)
- Datum mit erweiterten Datumsausschlussoptionen
Ohne Zweifel gibt es eine Menge Auswahl, besonders in der kostenlosen Version dieses WordPress-Plugins.
Textfeld zu einer Produktseite hinzufügen
Sobald Sie die flexiblen Produktfelder (die kostenlose Version reicht aus) installiert und aktiviert haben, beginnt der eigentliche Spaß.
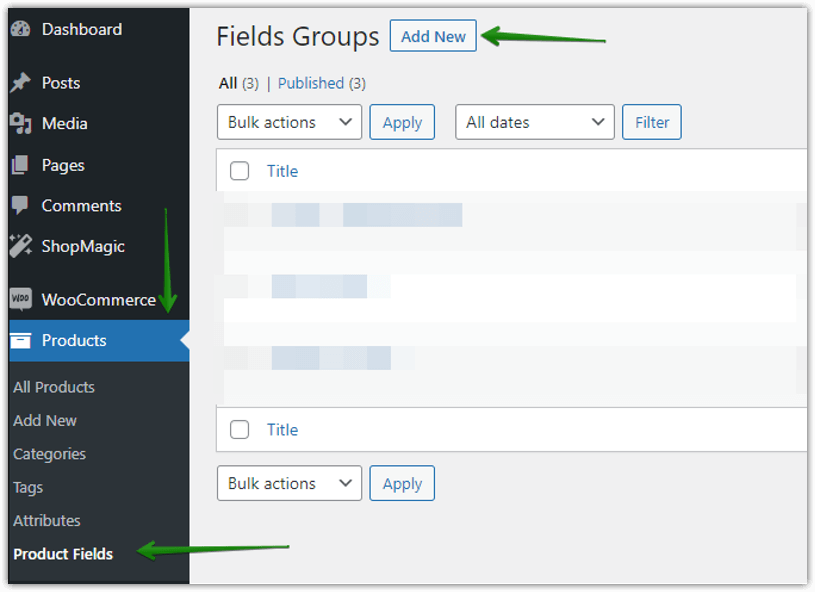
Das Plugin wird sichtbar und einsatzbereit unter Produkte → Flexible Produktfelder. Klicken Sie darauf und fügen Sie „Neu hinzufügen“ hinzu und weisen Sie es einem Produkt zu, das Sie bereits zuvor erstellt haben.

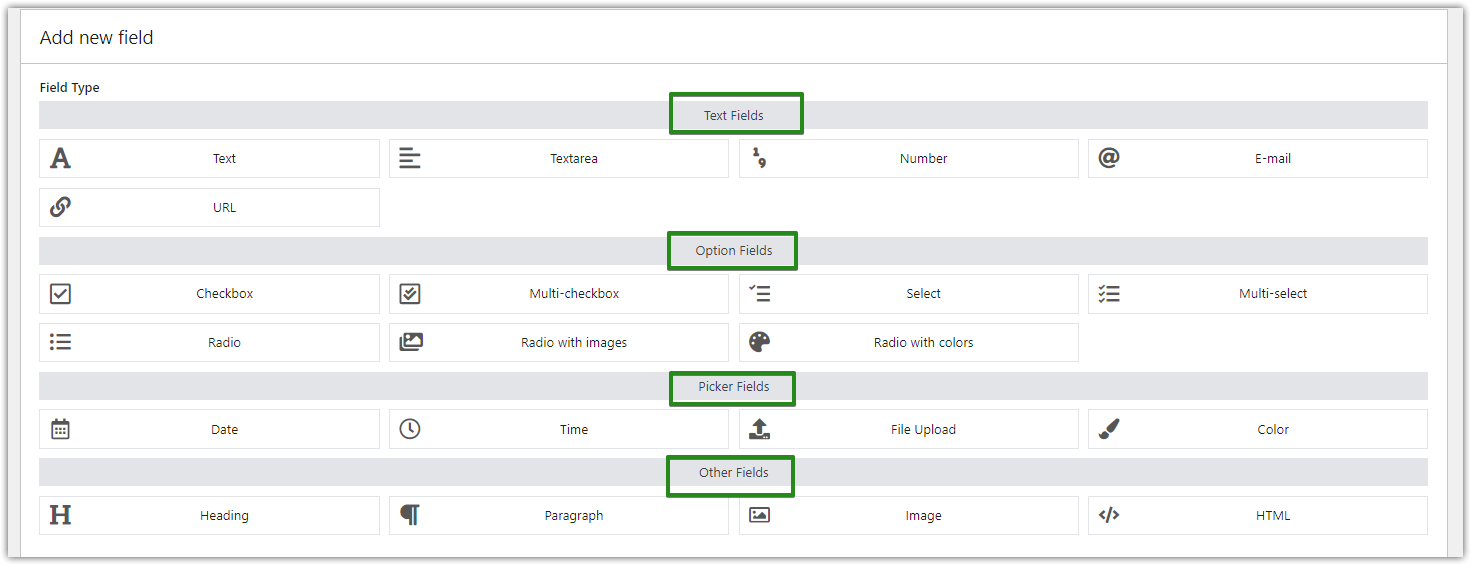
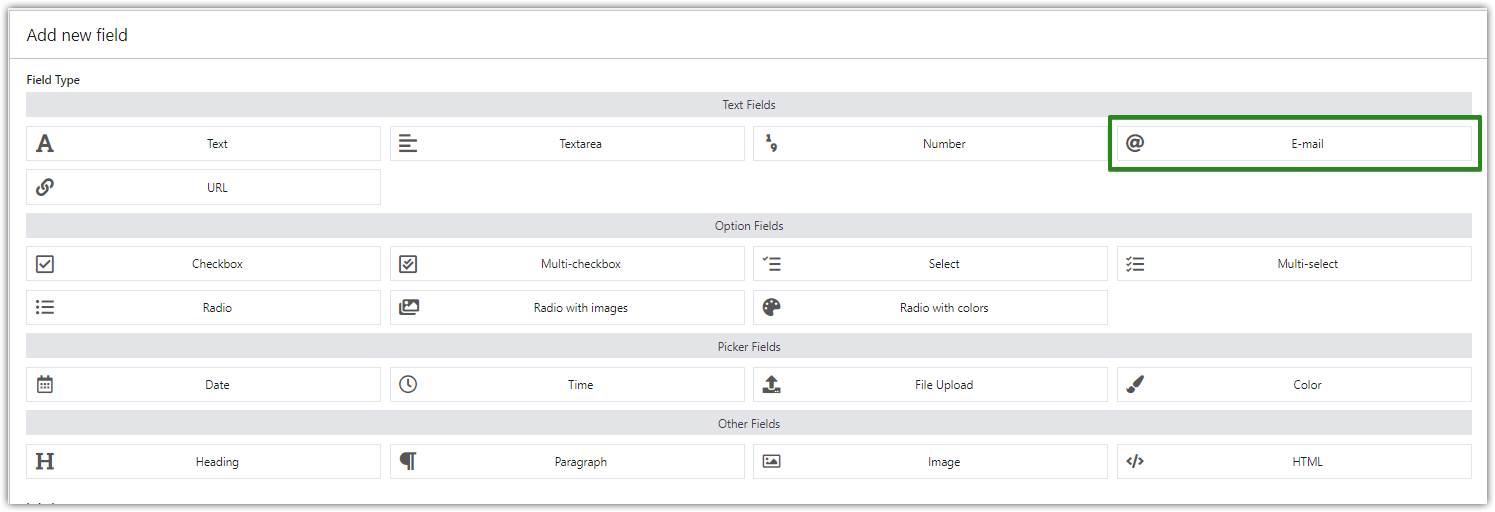
Danach sehen Sie alle Felder, die Sie mit dem Plugin Flexible Produktfelder hinzufügen können, sortiert nach Kategorien:

Konzentrieren wir uns auf einige kürzlich erstellte Felder, die vor einiger Zeit als neue Funktionen hinzugefügt wurden.

Absatzfeldtyp
Verwenden Sie diesen Feldtyp, wenn Sie zusätzliche Informationen oder Produktbeschreibungen auf Ihrer WooCommerce-Produktseite bereitstellen müssen. Es funktioniert hervorragend, wenn Sie dieses Textfeld verwenden möchten, um das Produkt oder die Dienstleistung zu beschreiben, die Sie verkaufen.
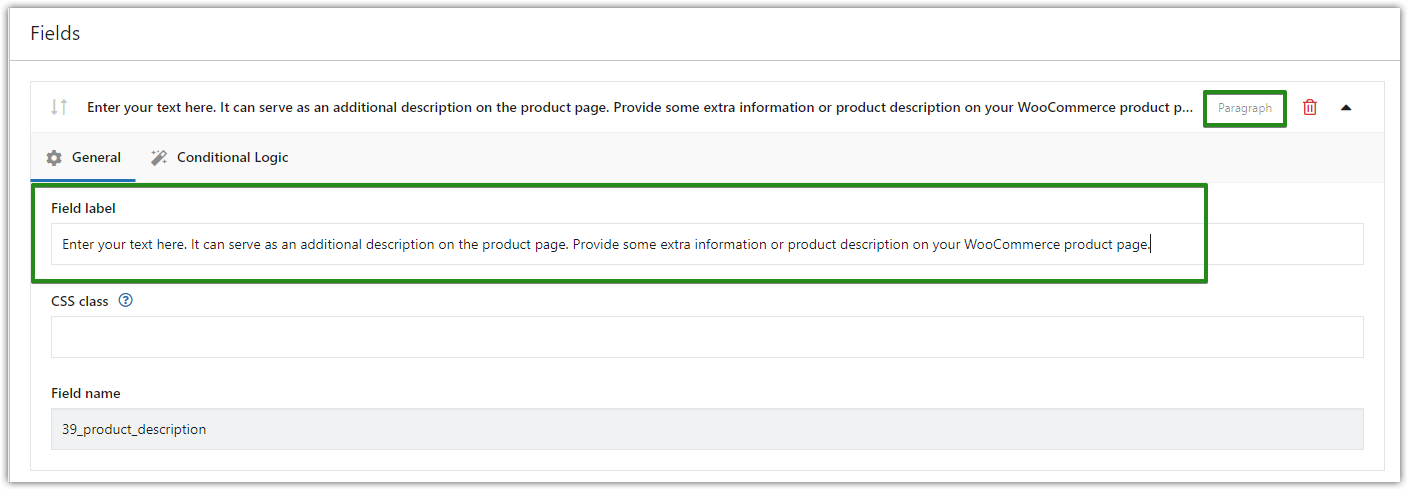
Geben Sie in die Feldbezeichnung den Text ein, den Sie anzeigen möchten:

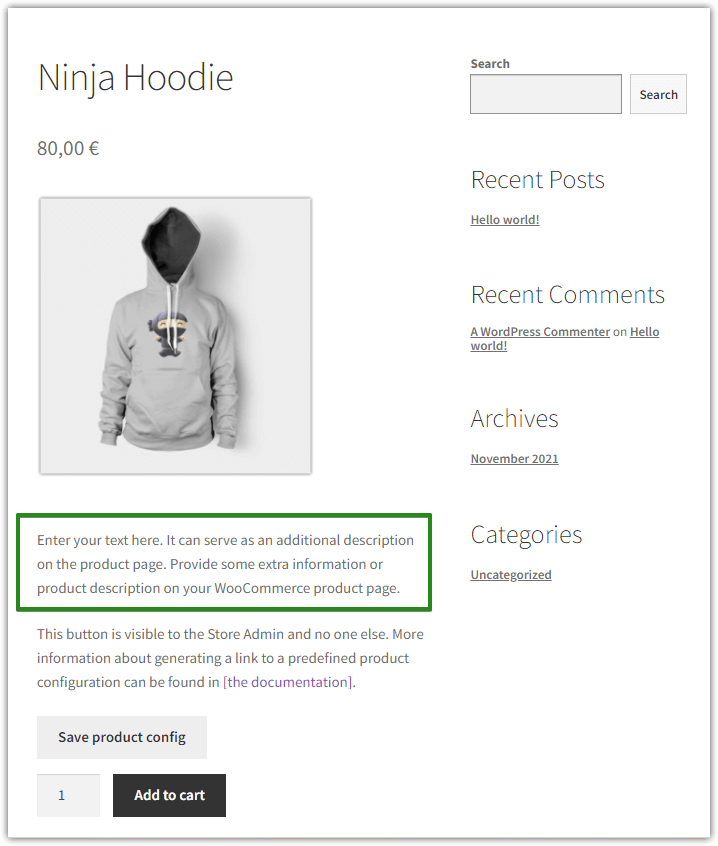
Klicken Sie dann auf Aktualisieren , um Ihre Änderungen zu speichern. So sieht Ihre Produktseite nach dem Hinzufügen des Absatzfelds aus:

E-Mail-Feldtyp
Ein weiterer interessanter und nützlicher Feldtyp ist das E-Mail-Eingabefeld. Ermöglicht Ihren Kunden, dem Produkt E-Mail-Adressinformationen hinzuzufügen. Außerdem wird überprüft, ob die eingegebene E-Mail-Adresse nicht falsch ist. Hier ist eine kurze Anleitung zum Hinzufügen dieses benutzerdefinierten Felds zu einer Produktseite:
Wählen Sie den E-Mail-Feldtyp aus:

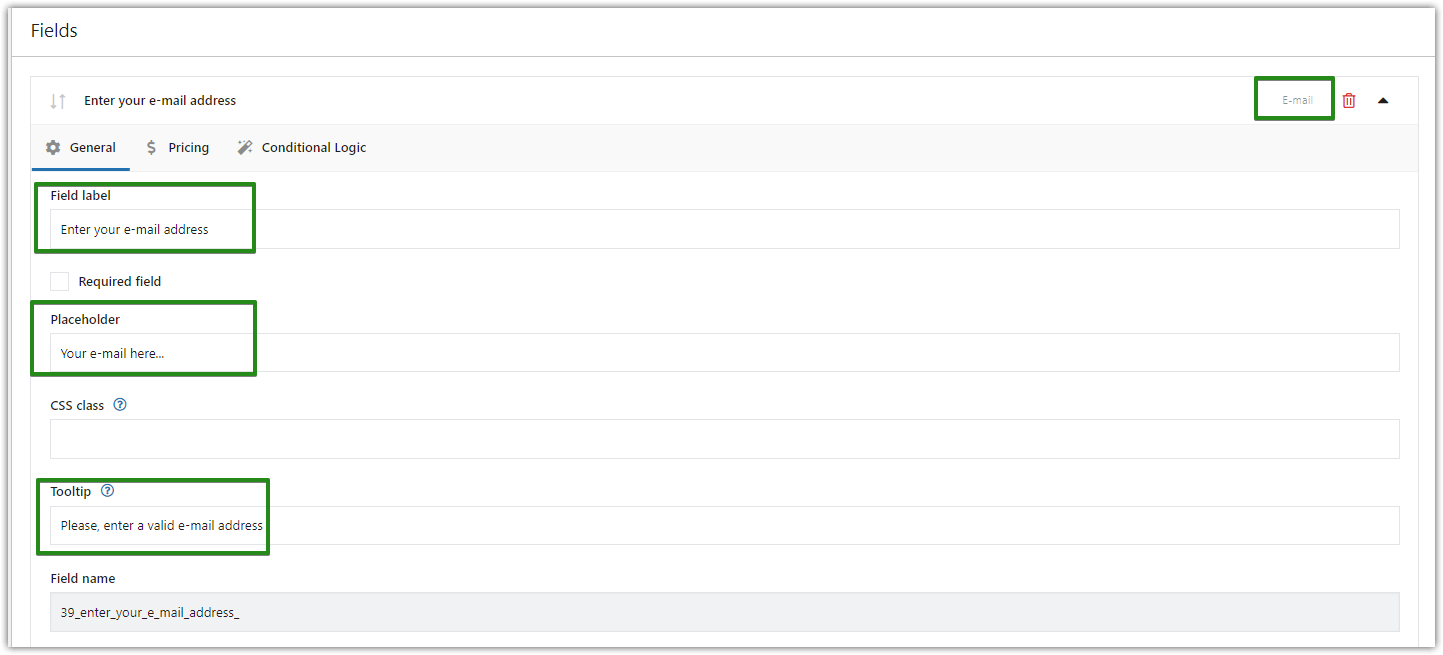
Und dann gibt es 3 Felder, die Sie verwenden können, um diesen Feldtyp anzupassen, während Platzhalter und Tooltip nicht obligatorisch, aber sehr nützlich sind.

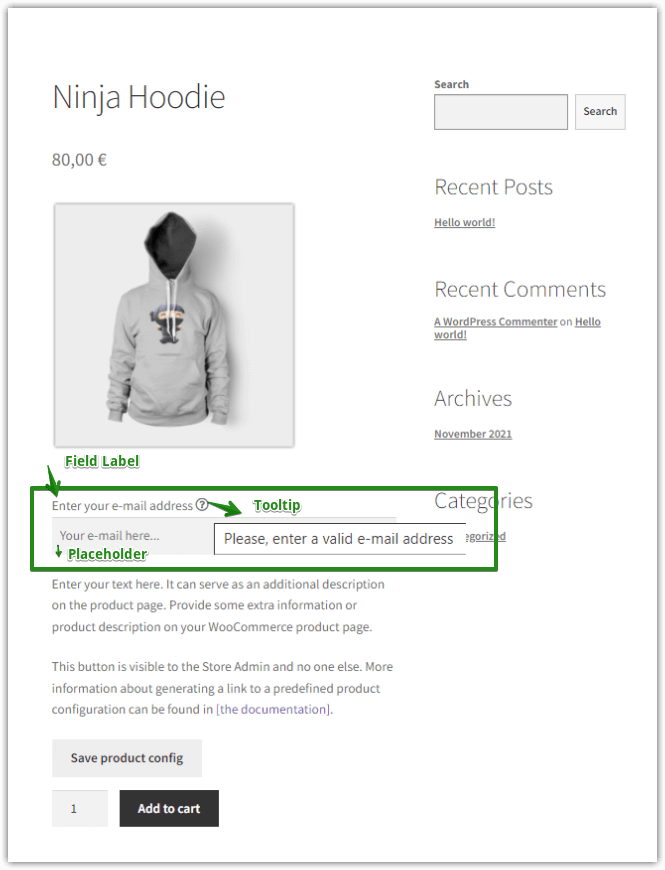
Und das ist das Beispiel-Endergebnis:

URL-Feldtyp
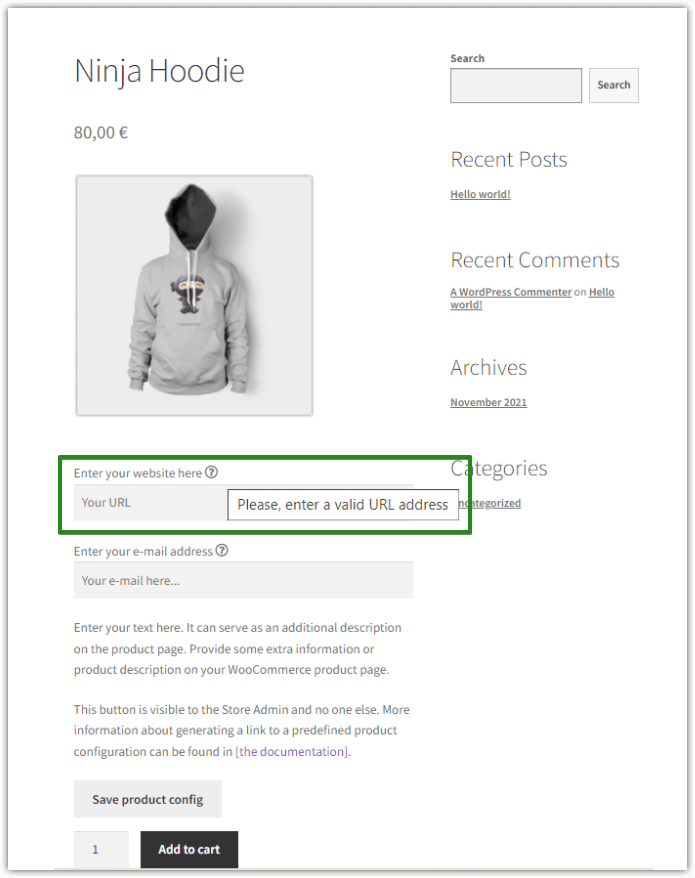
Ein analoges Verfahren kann auf den URL-Feldtyp angewendet werden. Wählen Sie einfach das URL-Feld aus der Liste der verfügbaren Felder aus und fügen Sie den Text hinzu, den Sie anzeigen möchten, während Sie Ihre WooCommerce-Produktseite anpassen. Und fertig, es ist fertig!

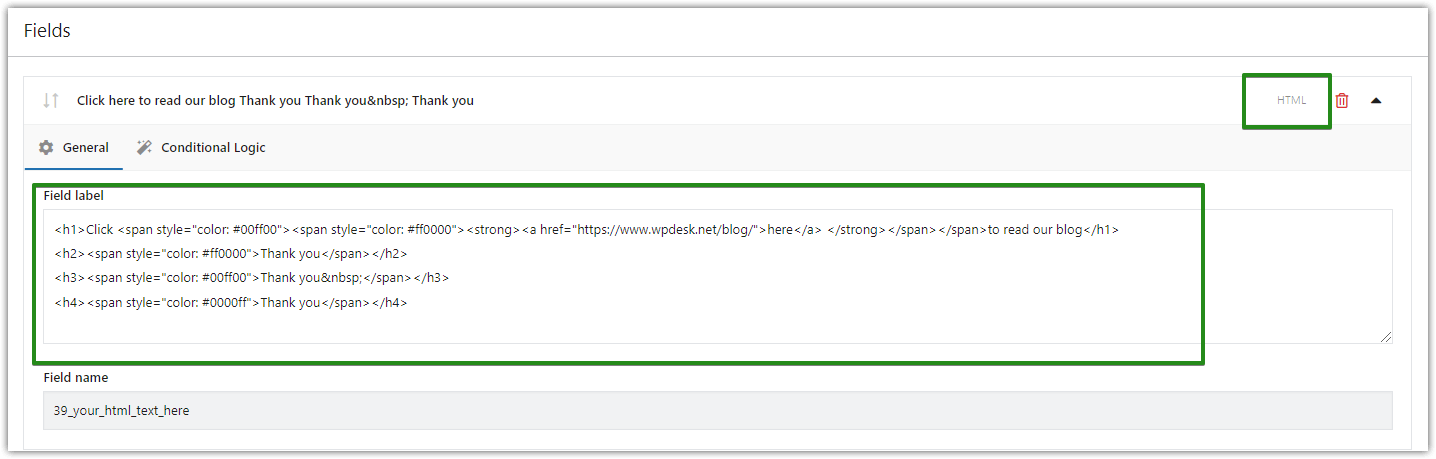
HTML-Feldtyp
Ein weiterer kürzlich hinzugefügter Feldtyp im WordPress-Plugin „Flexible Produktfelder“ ist HTML. Verwenden Sie dieses Feld beispielsweise, um Hyperlinks zu erstellen, Ihrem Text Farben hinzuzufügen oder sein Format zu ändern. Wie in den vorherigen Beispielen müssen Sie zuerst den HTML-Feldtyp aus der Liste auswählen und als nächstes Ihren Text in den HTML-Code schreiben. Dies sind nur einige Beispiele dafür, wofür Sie es verwenden können:

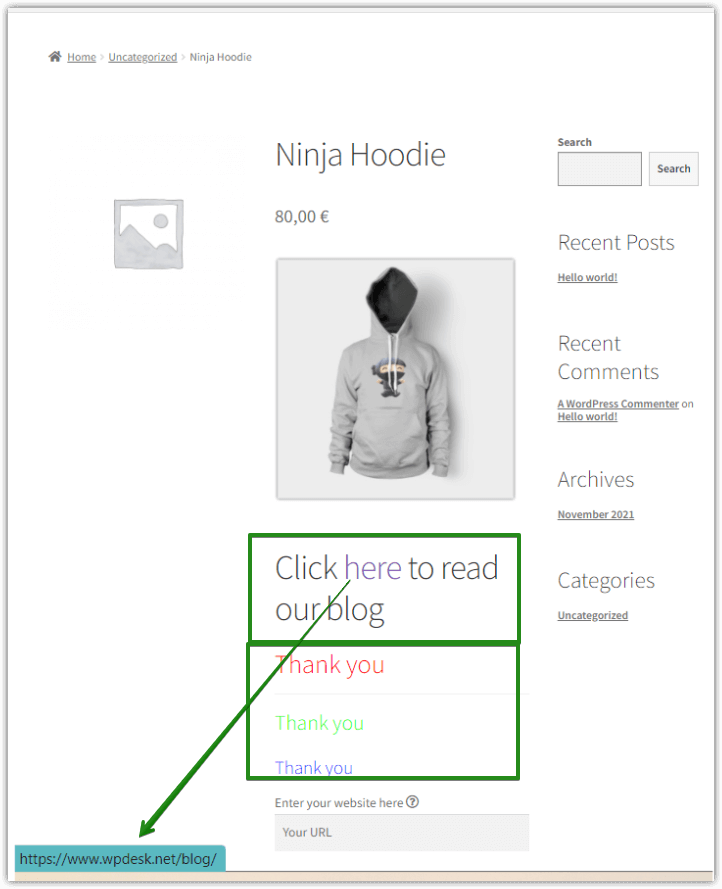
Und voila, so würde es auf Ihrer WooCommerce-Produktseite aussehen:

Ab sofort ist auch der Feldtyp Überschrift in der kostenlosen Version des Plugins verfügbar. Das bedeutet im Grunde, dass Sie einer Produktseite jede Menge benutzerdefinierte Felder hinzufügen können, ohne einen Cent dafür auszugeben.
Abgesehen von diesen in diesem Beitrag erläuterten Feldtypen gibt es weitere, die in den kommenden Blog-Beiträgen besprochen und erklärt werden. Bleiben Sie also besser über unsere Artikel auf dem Laufenden und abonnieren Sie unseren Newsletter am Ende der Seite. Und vergessen Sie nicht, diesen Beitrag zu kommentieren und zu teilen, wenn er Ihnen gefallen hat!
