Wie passt man ein WordPress-Theme an? (Ratgeber für Anfänger)
Veröffentlicht: 2023-02-13Möchten Sie erfahren, wie Sie ein WordPress-Theme anpassen? Wir können dir helfen!
Wenn Sie ein Design für Ihre WordPress-Site installiert haben, aber dennoch Änderungen daran vornehmen möchten, können Sie es anpassen.
Selbst nachdem Sie das beste Thema gefunden haben, möchten Sie vielleicht einige Teile davon ändern, um es an die Anforderungen Ihrer Website anzupassen.
Und wenn Sie ein Thema für Ihre Website anpassen, können Sie einen Ton und eine Identität festlegen, um Ihre Website von anderen abzuheben.
In diesem Artikel zeigen wir Ihnen also, wie Sie ein WordPress-Theme mit vier Methoden anpassen können. Aber vorher wollen wir kurz besprechen, warum man ein WordPress-Theme anpassen sollte.
Warum ein WordPress-Theme anpassen?
WordPress-Themes haben verschiedene Nischen, die zum jeweiligen Stil der Website passen. Aber selbst nachdem Sie ein Thema basierend auf der Nische Ihrer Website ausgewählt haben, passen einige Elemente möglicherweise nicht zu Ihrer Website.
Daher können Sie das Thema nach Ihren Wünschen ändern.
Das Anpassen eines Designs kann Ihrer Website auf folgende Weise zugute kommen:
Hebt Ihre Website von anderen ab
Wie bereits erwähnt, sind nicht alle, aber einige Themen so konzipiert, dass sie in eine bestimmte Nische passen.
Aber selbst solche Themen neigen dazu, ähnlich auszusehen und sich ähnlich anzufühlen. Sie können es also anpassen, um Ihre Website von Ihren Mitbewerbern abzuheben.
Verleiht Ihrer Website mehr Struktur
Um Ihre Website an die Spitze zu bringen, muss sie eine hervorragende Benutzererfahrung und eine verwaltete Struktur in Bezug auf das Design aufweisen. Dies ist möglich, wenn Sie Ihre Website anpassen, um die Benutzererfahrung zu verbessern.
Das Anpassen einer Website kann also die Effektivität Ihrer Website steigern und auch mehr Struktur hinzufügen!
Zieht Besucher an
Beim Anpassen eines Designs können Sie Farben, Schriftarten, Layout und mehr ändern, um es an die Marke Ihrer Website anzupassen. Mit der richtigen Anpassung der Elemente können Sie also das Publikum Ihrer Website beeinflussen und mehr Besucher anziehen.
Sie können sogar ein Warenzeichen festlegen, um eine Wirkung basierend auf der Optik Ihrer Website zu hinterlassen!
Wie passt man ein WordPress-Theme an?
Sie können Ihr WordPress-Theme mit verschiedenen Methoden anpassen. Hier werden wir die vier häufigsten und effektivsten Methoden diskutieren.
Sie können jede der unten erläuterten Methoden verwenden, je nachdem, welche am besten zu Ihnen passt!
1. Verwendung des vollständigen Site-Editors
Full Site Editing (FSE) ist eine neue und großartige Funktion von WordPress, mit der Sie Ihre gesamte Website mithilfe von Blöcken erstellen und bearbeiten können.
Es ist eine ganz neue Art von Editor, die in der Version WordPress 5.9 eingeführt wurde. Sie benötigen die Version 5.9 oder höher von WordPress und ein „Block-Theme“, um dies zu verwenden.
Blockthemen sind eine neue Art von WordPress-Themen, die eine vollständige Seitenbearbeitung ermöglichen und mit Blöcken vollständig anpassbar sind.
Lassen Sie uns nun lernen, wie Sie Ihr Design mit dem Full Site Editor anpassen können.
Stellen Sie also sicher, dass Sie ein Blockdesign installiert haben.
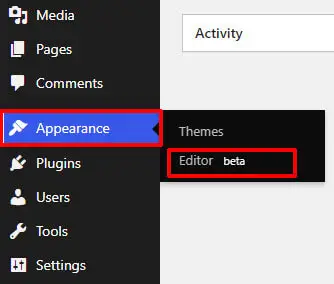
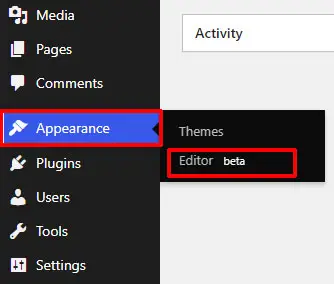
Melden Sie sich zuerst bei Ihrem WordPress-Admin an und navigieren Sie zu Appearance >> Editor .

Wenn Sie auf diese Registerkarte klicken, wird der Full Site Editor geöffnet.

Mit dem FSE können Sie das Layout der WordPress-Seiten in Blöcken anpassen. Außerdem befinden sich alle Teile der Seite unter Blockelementen.
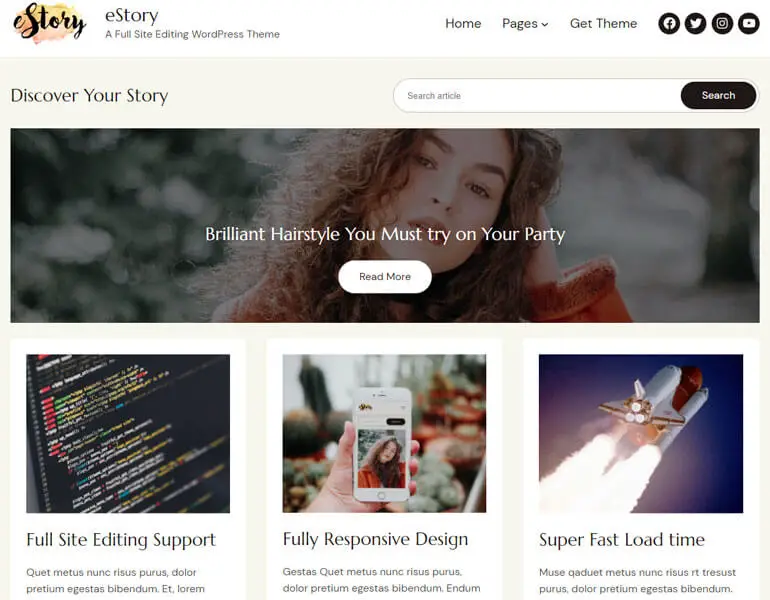
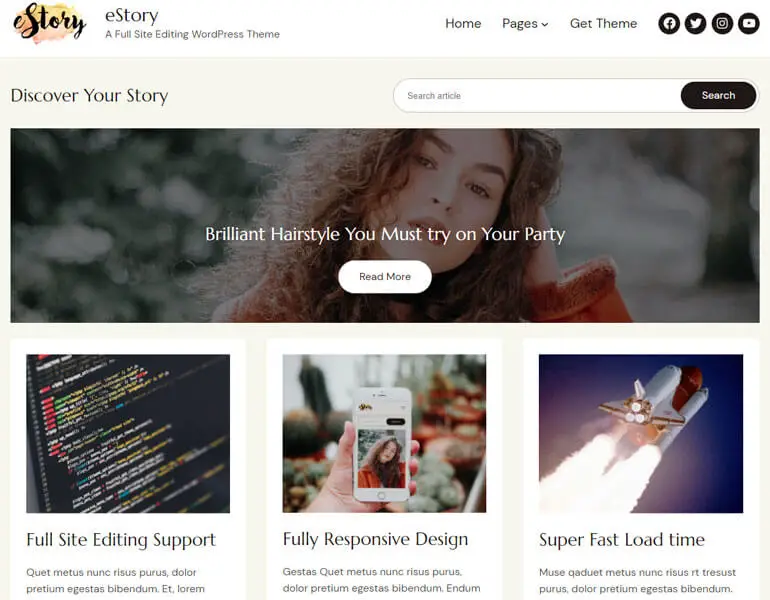
Hier werden wir eines der besten Blockthemen von eStory anpassen. Mit diesem modernen Blogging-Theme können Sie Ihre Website mit dem vollständigen Website-Editor anpassen.

eStory hat eine kostenlose und eine Premium-Version. In diesem Tutorial verwenden wir jedoch die Premium-Version, um eine Website anzupassen!
i) Anpassen Ihrer Farben mit FSE
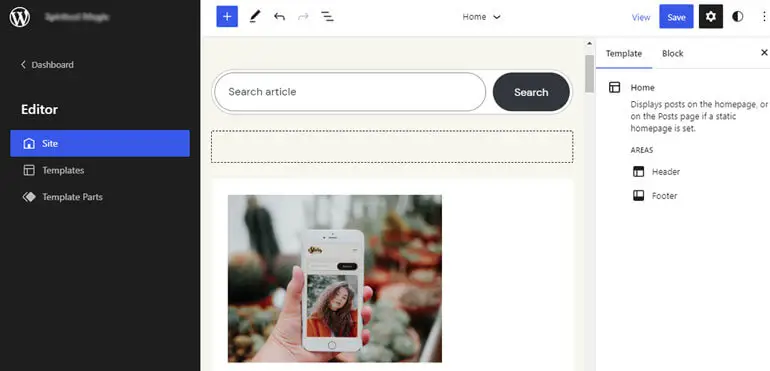
Wenn Sie zum Editor navigieren, wird der Site-Editor geöffnet, von wo aus Sie Ihre Site anpassen können.
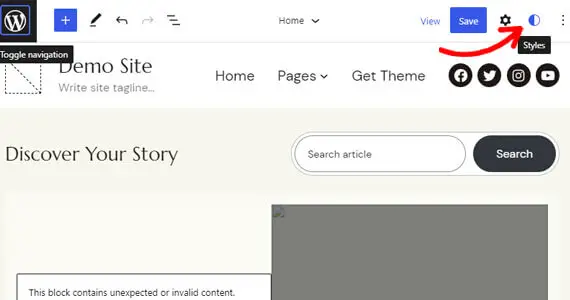
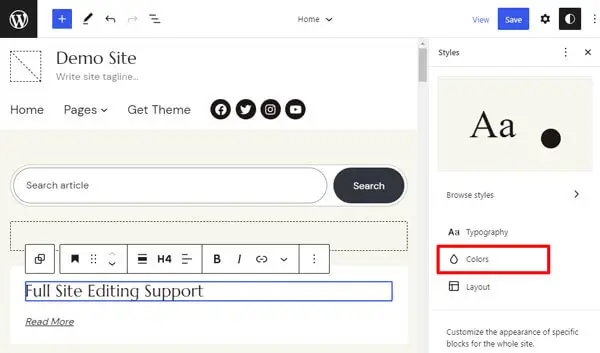
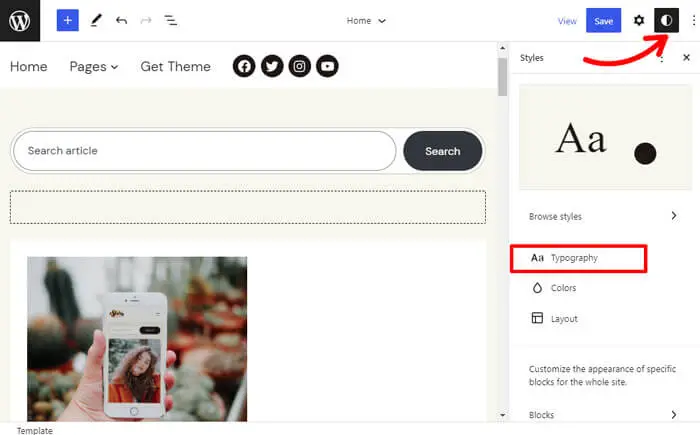
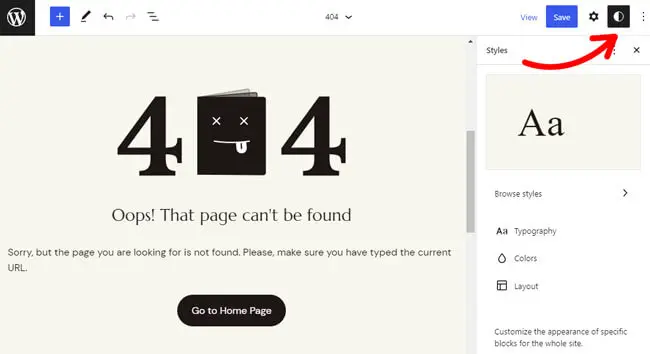
Sie können Farben und Typografie über Stile im Site-Editor anpassen. Klicken Sie auf das Styles- Symbol in der oberen rechten Ecke, um die Styles- Einstellungen zu öffnen.

Hier können Sie die Farbpaletten und Schriftarten des Themas bearbeiten. Klicken Sie auf die Option Farben , um mit der Anpassung der Farben Ihres Designs zu beginnen.

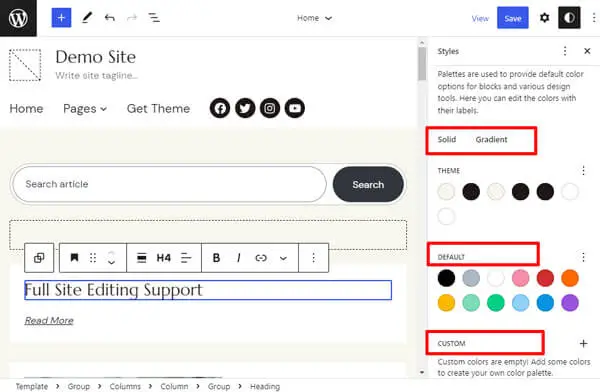
Jetzt können Sie die Farb-, Duoton- und Verlaufspaletten des Themas bearbeiten. Sie können auch eine benutzerdefinierte Farbpalette hinzufügen.

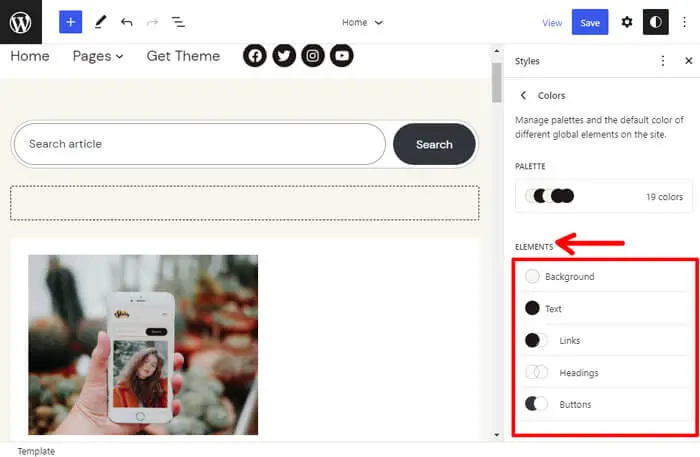
Ganz zu schweigen davon, dass Sie auch Farben für verschiedene Elemente wie Hintergrund, Text, Links, Überschriften und Schaltflächen anpassen können.

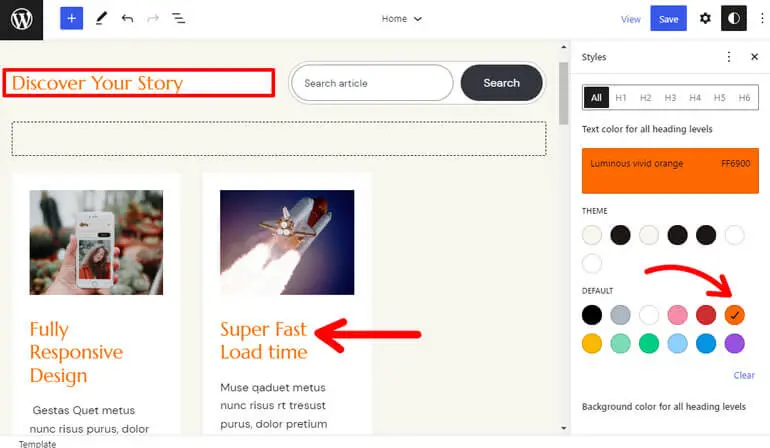
Hier haben wir eine Farbe für eine Überschrift aus der Farbpalette ausgewählt, wie unten gezeigt.

Außerdem werden Ihre Änderungen in Stilen automatisch in Mustern widergespiegelt, die Farben verwenden. Außerdem wird es überall dort reflektiert, wo Sie die Farbe bereits verwendet haben.
Daher sollten Sie Farben aus den Farbpaletten anstelle von benutzerdefinierten Farben verwenden, wenn Sie Farben in den Blöcken Ihrer Seite und Ihres Beitrags anpassen.
ii) Anpassen der Typografie
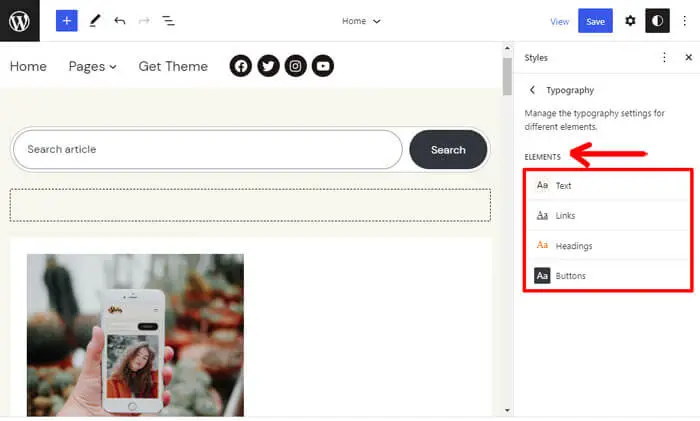
Um die Schriftarten anzupassen, klicken Sie als Nächstes auf die Option Typografie unter Stile .

Sie können jetzt Schriftarten für Ihren Text, Links, Überschriften und Schaltflächen festlegen.

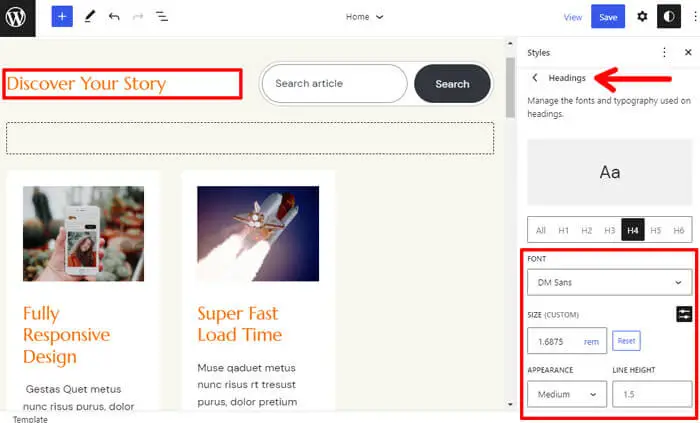
Hier ändern wir die Schriftart für eine Überschrift , wie unten gezeigt. Sie können die Schriftart unter den verfügbaren Optionen einstellen und Größe, Aussehen und Zeilenhöhe gemäß Ihren Anforderungen auswählen.

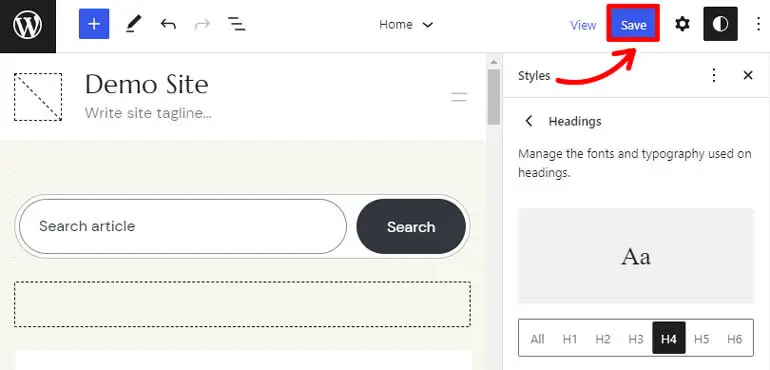
Nachdem Sie die Farben und die Typografie angepasst haben, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um die Änderungen zu speichern.

iii) Anpassen der Kopfzeile Ihrer Website mit FSE
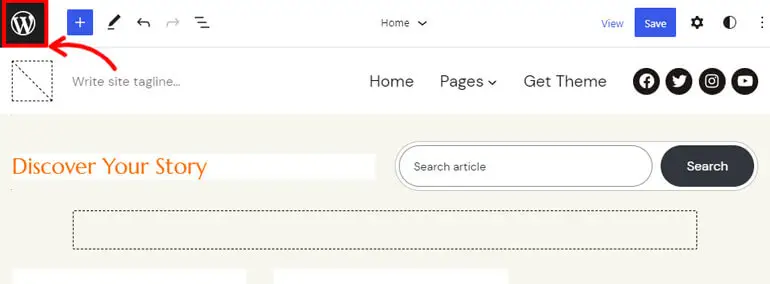
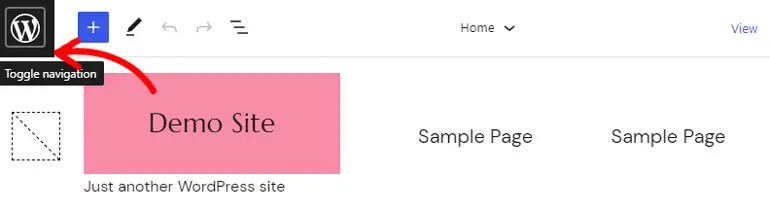
Jetzt können Sie die WordPress-Logo-Schaltfläche in der oberen linken Ecke sehen.

Klicken Sie darauf, um den Editor zu öffnen.

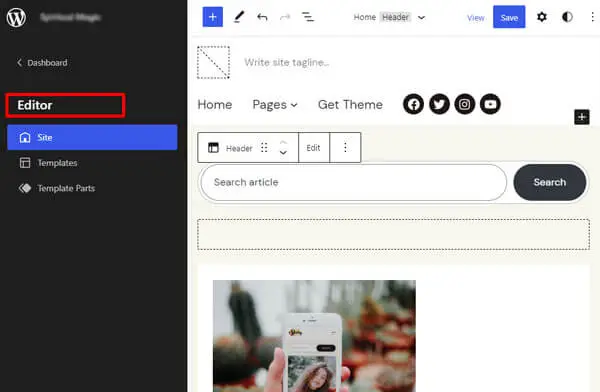
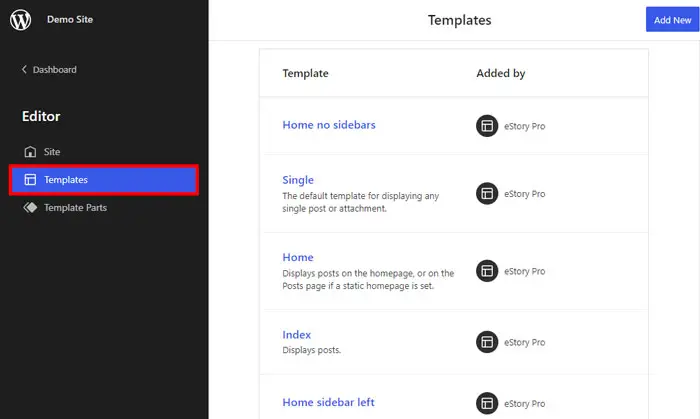
Hier sehen Sie drei Registerkarten: Website, Vorlagen und Vorlagenteile . Klicken Sie also auf die Vorlagenteile , um den Header Ihrer Website anzupassen.

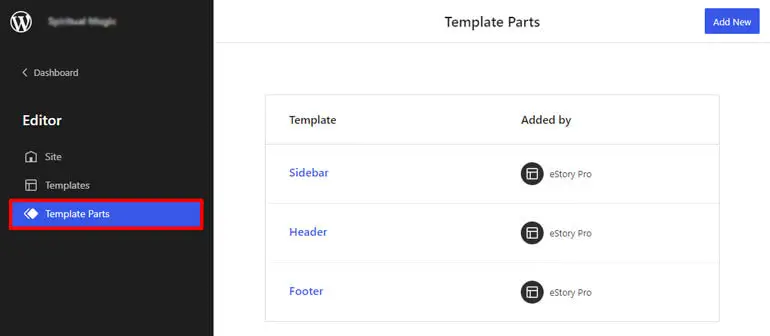
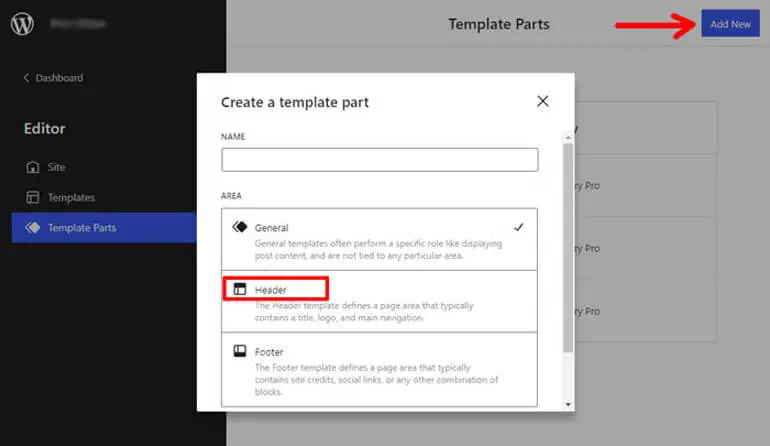
Hier sehen Sie die Header- Option. Klicken Sie anschließend auf Neu hinzufügen , um die vorhandene Kopfzeile zu bearbeiten oder eine neue zu erstellen.

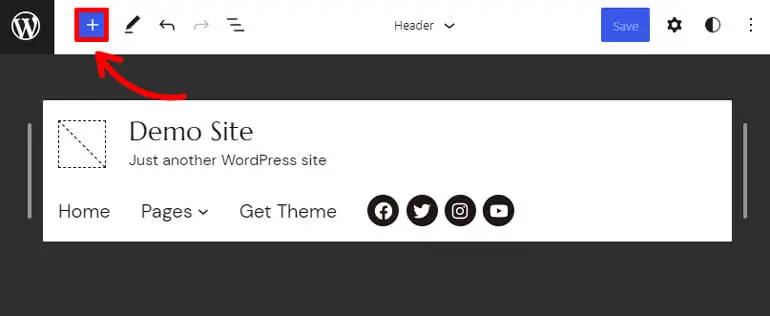
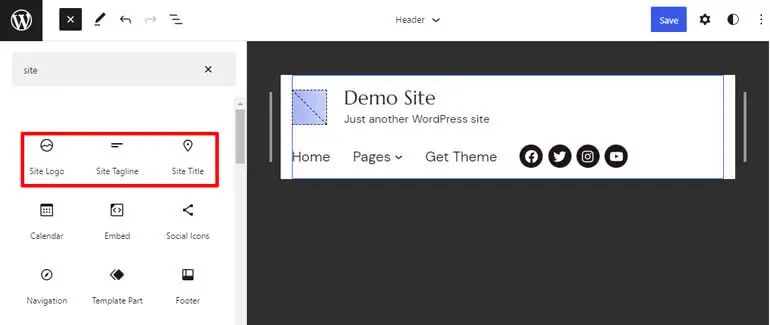
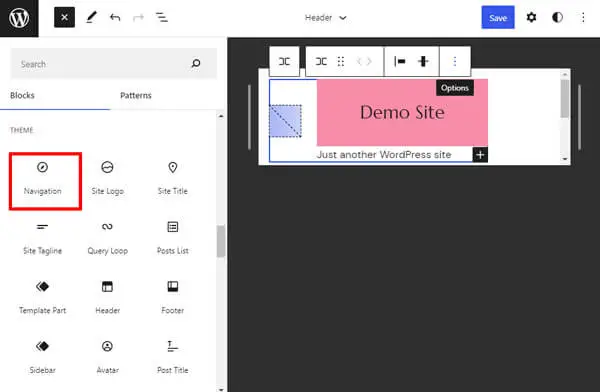
Jetzt können Sie das Aussehen und Layout Ihrer Kopfzeile gestalten. Sie können Ihren Header mit Hilfe von Blöcken anpassen. Klicken Sie auf die Schaltfläche „+“ , um die gewünschten Blöcke in Ihrer Kopfzeile zu suchen und auszuwählen.

Im Kopfbereich können Sie Blöcke wie Seitentitel, Seitenlogo, Seiten-Slogan usw. hinzufügen.

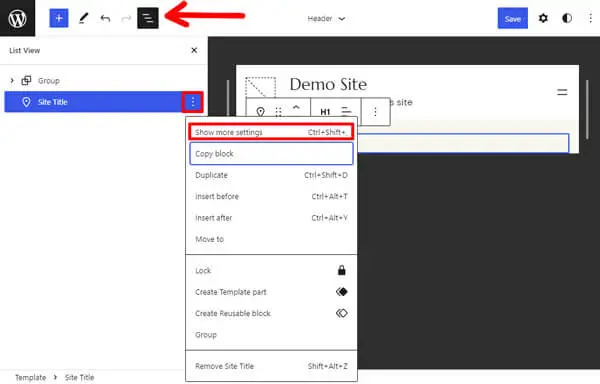
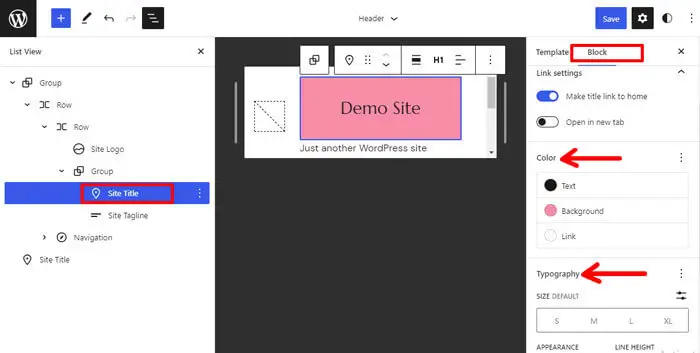
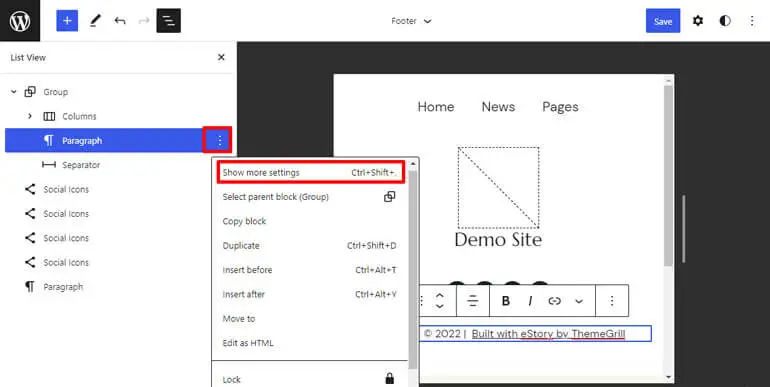
Nachdem Sie Ihren gewünschten Block hinzugefügt haben, können Sie ihn mit den Einstellungen in der Seitenleiste anpassen. Klicken Sie auf die unten gezeigte Schaltfläche, um die Seitenleiste zu öffnen, und klicken Sie auf Weitere Einstellungen anzeigen .

Zum Beispiel haben wir den Site-Titelblock hinzugefügt und ihn nach unseren Wünschen angepasst.

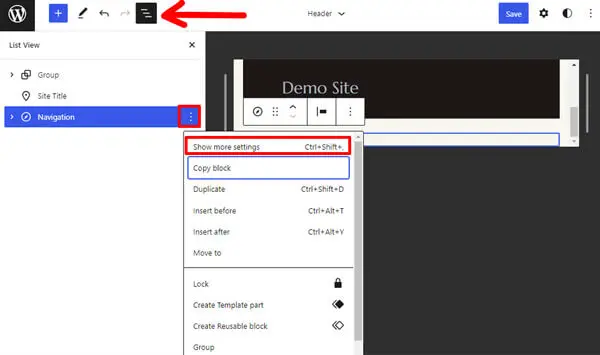
Ein weiterer wesentlicher Block in Ihrer Kopfzeile ist der Navigationsblock . Das liegt daran, dass die Blöcke dabei helfen, das Menü Ihrer Website einzurichten.

Nachdem Sie den Navigationsblock hinzugefügt haben, können Sie Menüs auswählen und sie auf der Symbolleiste anpassen. Außerdem sehen Sie neben jedem Menü eine Option mit drei Punkten. Klicken Sie darauf, um eine Option mit dem Namen Weitere Einstellungen anzeigen anzuzeigen.

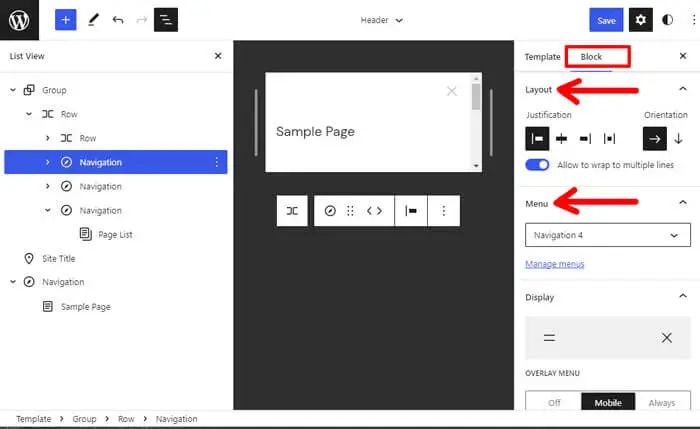
Wenn Sie auf Weitere Einstellungen anzeigen klicken, wird ein weiterer Satz von Anpassungsoptionen geöffnet. Hier können Sie das Layout und das Menü anpassen, das Sie in der Navigation verwenden möchten.

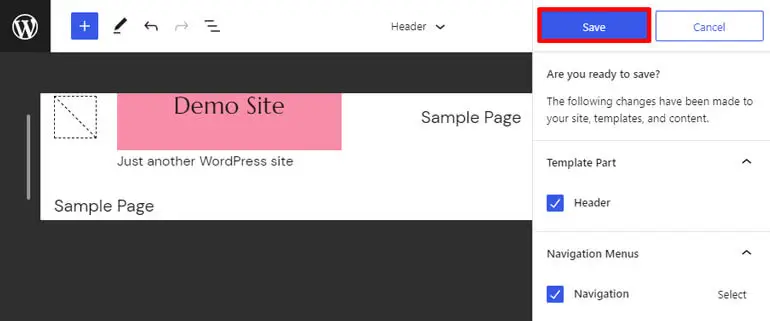
Wenn Sie also mit der Gestaltung Ihrer Kopfzeile fertig sind, können Sie sie einfach speichern, indem Sie auf die Schaltfläche Speichern klicken.

iv) Anpassen der Fußzeile Ihrer Website mit FSE
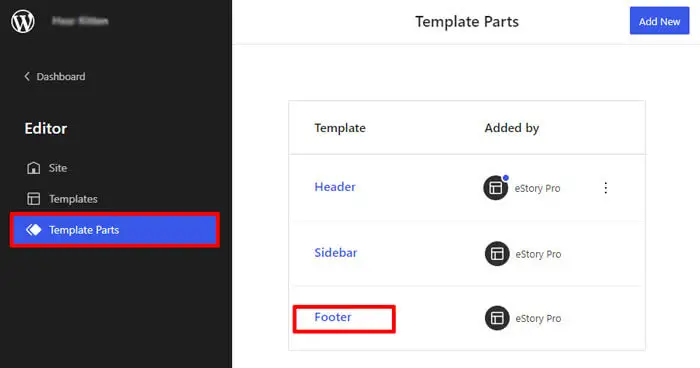
Sie können die Fußzeile Ihrer Website ähnlich wie die Kopfzeile anpassen. Klicken Sie im Editor auf dieselbe Registerkarte Vorlagenteile , und jetzt sehen Sie eine Option zum Anpassen der Fußzeile.

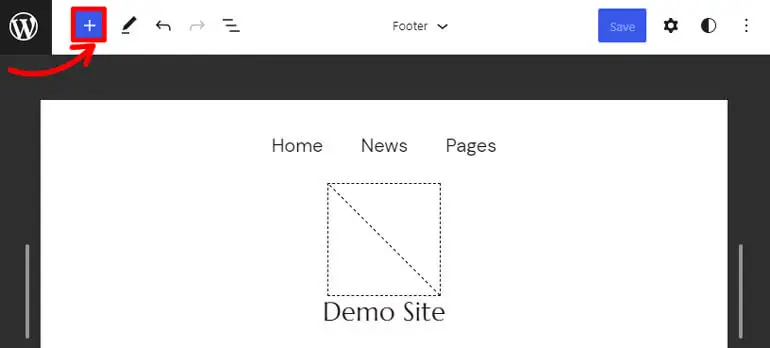
Um die Blöcke hinzuzufügen, klicken Sie auf die Schaltfläche „+“ und fügen Sie die gewünschten Blöcke zu Ihrer Fußzeile hinzu.

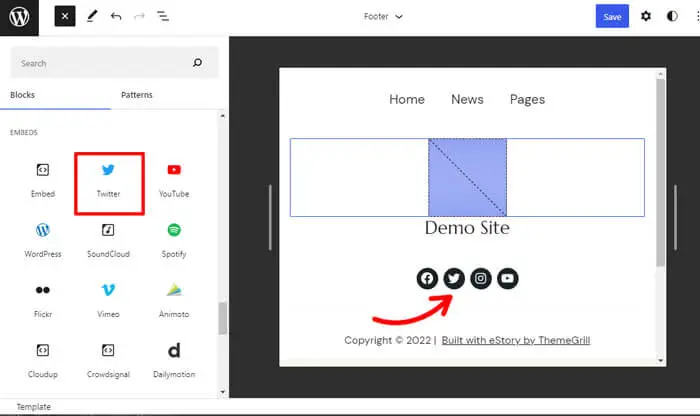
Sie können Blöcke wie soziale Symbole in Ihrer Fußzeile hinzufügen.

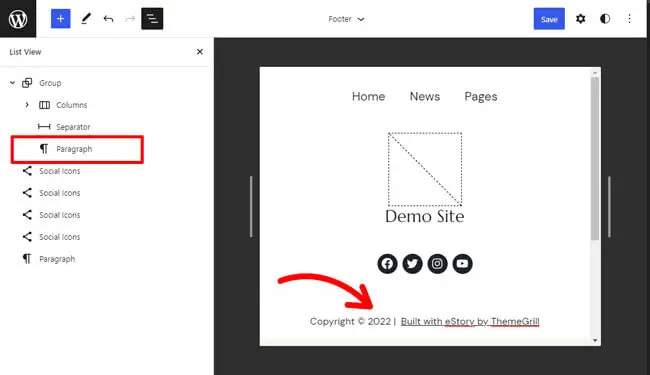
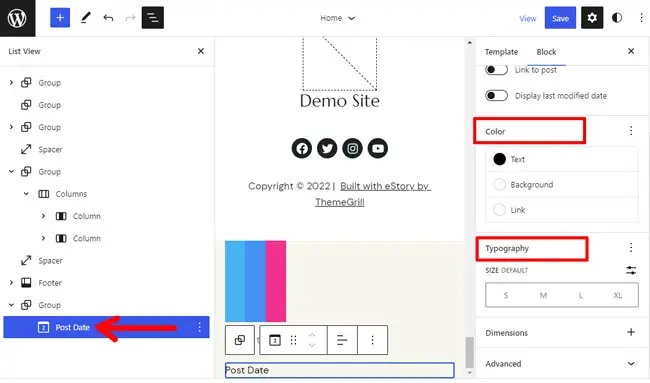
Hier haben wir den Absatzblock hinzugefügt, um eine Urheberrechtsmeldung für eine Website hinzuzufügen.

Klicken Sie in ähnlicher Weise auf die dreipunktierte Option in der Seitenleiste des Blocks, um weitere Einstellungsoptionen ein- oder auszublenden.

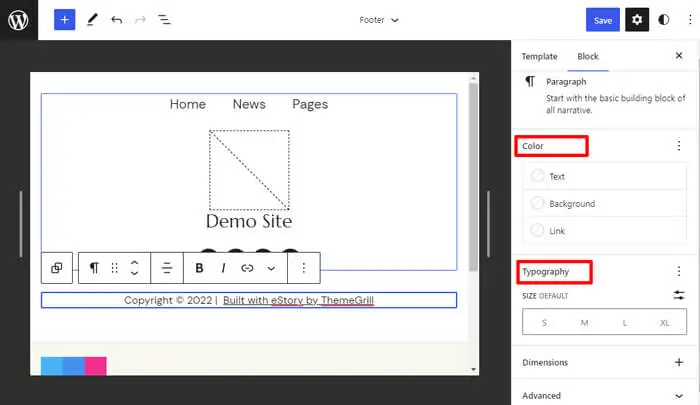
Von hier aus können Sie Farbe, Typografie, Abmessungen usw. der Blöcke ändern und anpassen.

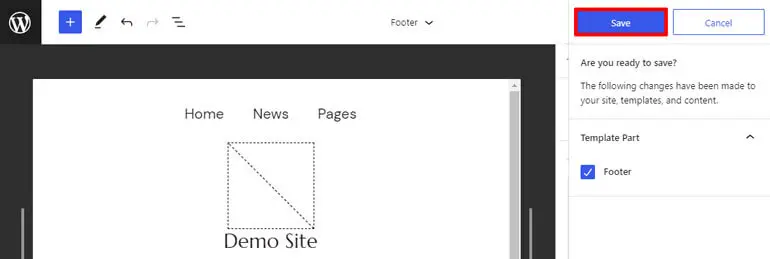
Und vergessen Sie nicht, oben auf die Schaltfläche Speichern zu klicken, um die Änderungen in Ihrer Fußzeile zu speichern.

v) Anpassen Ihrer Homepage mit FSE
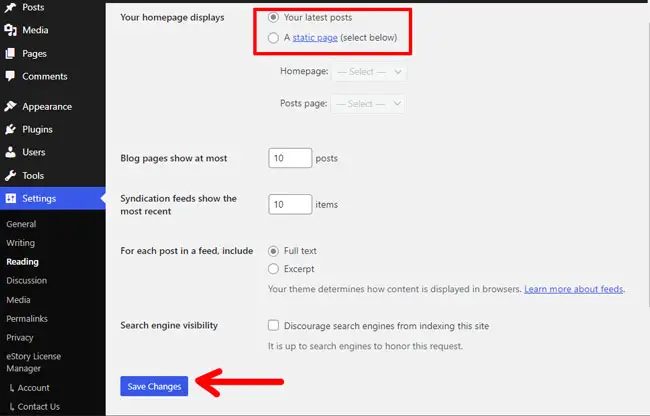
Ihre Homepage ist das erste, was Besucher sehen, wenn sie auf Ihrer Website landen. Bevor Sie also Ihre Homepage anpassen, müssen Sie die Homepage-Option zwischen Neueste Beiträge oder Statische Seite wählen.
Einfach ausgedrückt, wenn Sie Neueste Beiträge auswählen, zeigt Ihre Startseite alle Ihre neuesten Beiträge an. Jedes Mal, wenn Sie einen neuen Blog-Beitrag posten, wird dieser neben früheren Beiträgen auf Ihrer Startseite angezeigt.
Und was die Statische Seite betrifft, so können Sie, wenn Sie diese Option wählen, bestimmte Inhalte erstellen und anzeigen, z. B. das Hinzufügen von Schaltflächen, um Besucher auf eine andere Seite umzuleiten, zusätzliche Informationen usw.
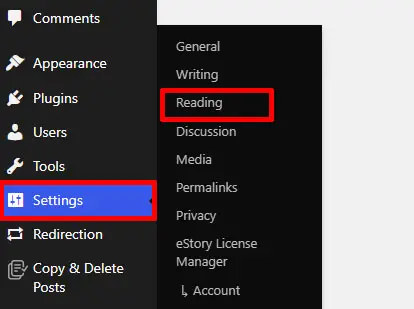
Um also zwischen Neueste Beiträge und Statische Seite zu wählen, gehen Sie zu Einstellungen und navigieren Sie zu Lesen auf Ihrem Dashboard. Sie sehen eine Option namens "Ihre Startseite wird angezeigt".

Wählen Sie als Präferenz zwischen „Ihre neuesten Beiträge“ oder „Eine statische Seite“ und klicken Sie auf die Schaltfläche „Änderungen speichern “.

Gehen Sie als Nächstes zu Aussehen >> Editor .

Klicken Sie im Editor oben links auf das WordPress-Symbol.

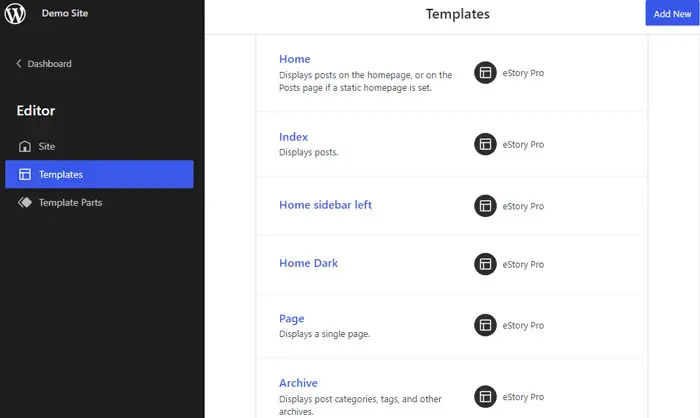
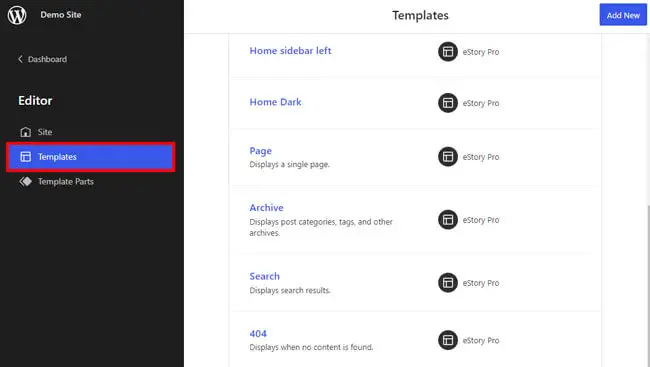
Und klicken Sie auf Vorlagen .

Sie sollten auch wissen, dass die Homepage-Vorlagen in den meisten Fällen standardmäßig im Site-Editor geladen werden.
Nachdem Sie auf Vorlagen geklickt haben, können Sie Vorlagenoptionen wie Seite, Suche, Startseite, Index usw. sehen.

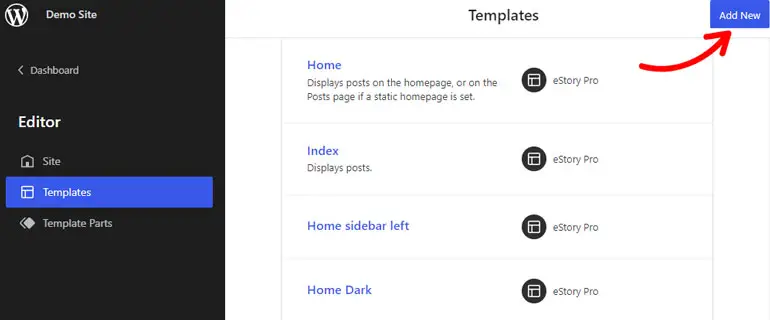
Und wenn Sie die erforderlichen Vorlagen nicht sehen, können Sie jederzeit auf Neu hinzufügen klicken und die Vorlagen hinzufügen.

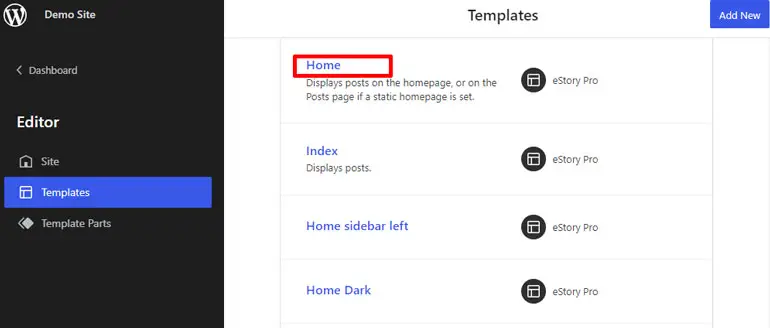
Gehen Sie zurück zu Vorlagen , öffnen Sie die Startseitenoptionen , um Ihre Startseite anzupassen.

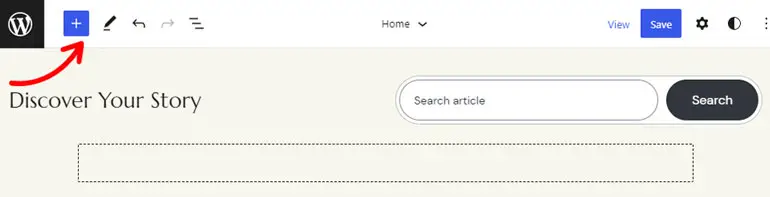
Um Ihrer Homepage nun einen neuen Block hinzuzufügen, klicken Sie auf das „+“- Symbol oben links und scrollen Sie nach unten, um den Themenblock zu finden.

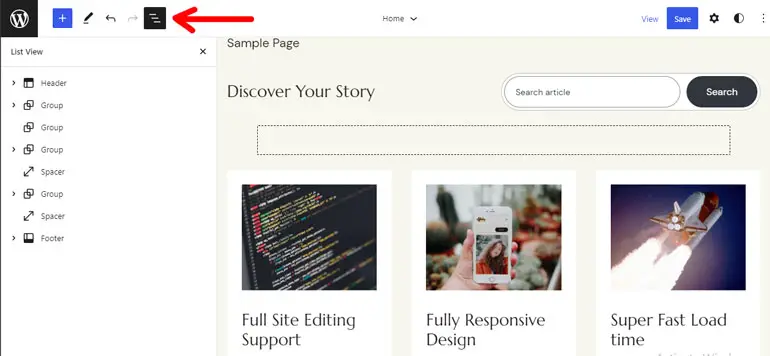
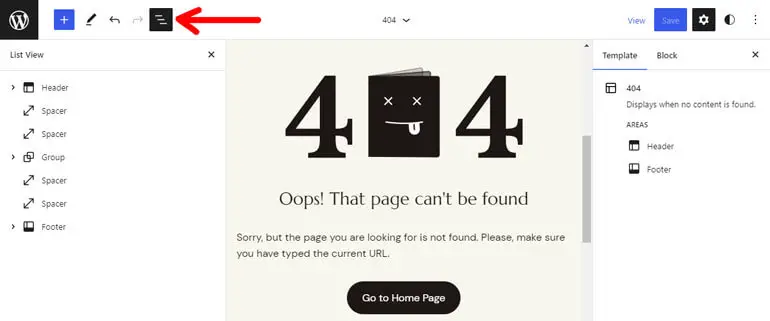
Klicken Sie anschließend auf das Symbol mit den drei Linien, um die Listenansicht zu öffnen. Hier können Sie die Ausrichtung der Kopfzeile, Fußzeile, des Bildes usw. Ihrer Homepage ändern.

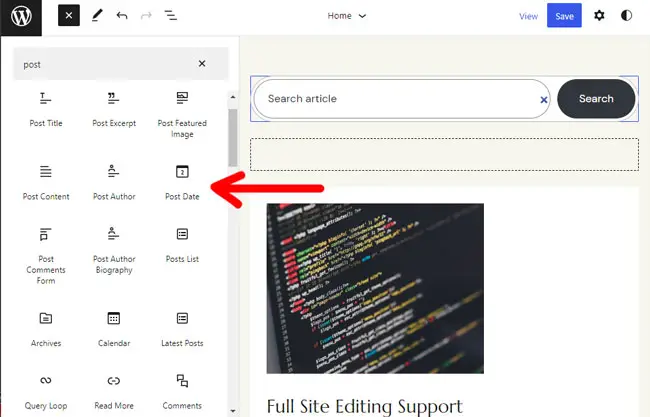
Hier finden Sie Blöcke wie Post-Datum, Post-Listen, Post-Inhalt, Beitragsbild usw., die auf der Startseite der neuesten Posts Ihrer Website nützlich sein können.

Hier haben wir diese Blöcke hinzugefügt, um eine Homepage zu erstellen und Farben, Typografie, Bilder usw. anzupassen.

Fügen Sie den Block hinzu, den Sie Ihrer Homepage anpassen möchten, und klicken Sie auf die Schaltfläche Speichern , um die Änderungen in Ihrem Editor zu speichern.


vi) Anpassen des Layouts interner Seiten
Als nächstes sind interne Seiten ebenso wichtig wie die Homepage der Website.
Ihre internen Seiten enthalten also Elemente wie Suchergebnisseite, 404-Fehlerseite, Einzelseite usw.
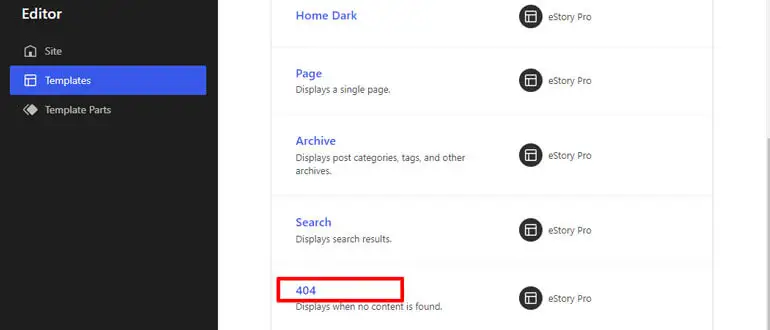
Öffnen Sie die Registerkarte Vorlagen im Editor , um Ihre interne Seite mit dem eStory-Design anzupassen. Sie können die Vorlage für die Suche, 404 und mehr hier auf den internen Seiten Ihrer Website sehen.

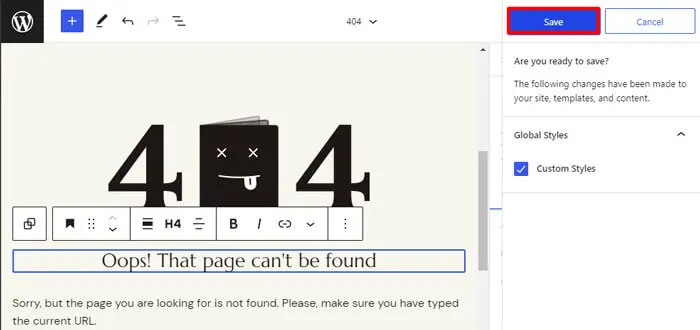
Beispielsweise öffnen wir die 404-Seite zur Anpassung.

In der Listenansicht können Sie verschiedene Blöcke wie Kopfzeile, Abstandshalter, Fußzeile usw. sehen. Sie können weitere Blöcke zur Anzeige auf der 404-Seite hinzufügen oder die vorhandenen Blöcke in der Vorlage anpassen.

Sie können die Farben, die Typografie und das Layout der Seite über Stile in der oberen rechten Ecke ändern.

Ebenso können Sie andere interne Seiten anpassen und Änderungen speichern, indem Sie auf die Schaltfläche Speichern klicken.

2. Theme Customizer verwenden
Der WordPress Customizer ist die einfachste Lösung, um jedes WordPress-Theme anzupassen. Wenn Ihr Design den Full Site Editor noch nicht unterstützt, können Sie diese Methode verwenden, um Ihr Design anzupassen.
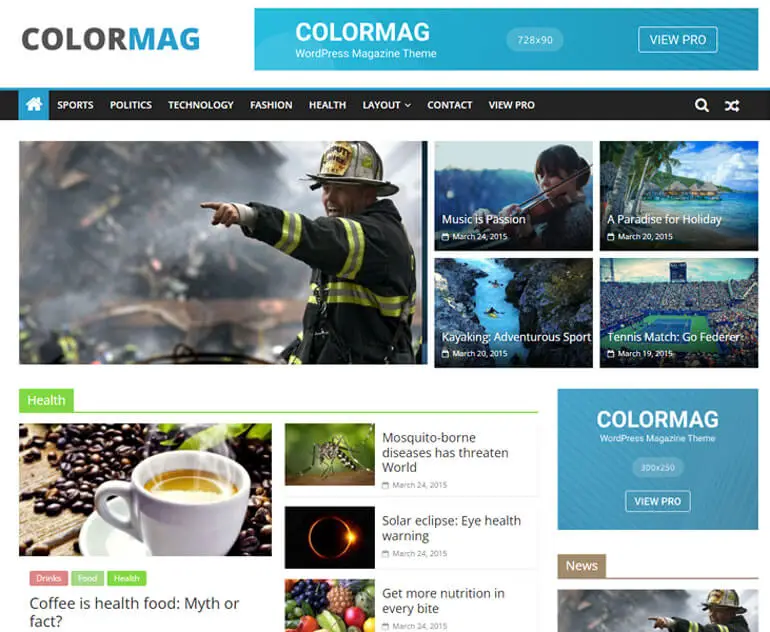
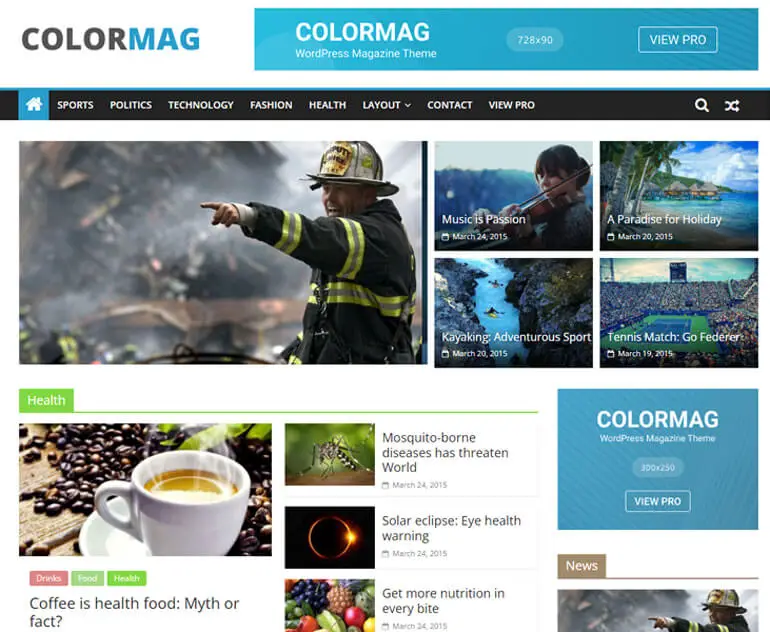
Hier werden wir das beste WordPress-Theme für Zeitschriften anpassen – ColorMag.

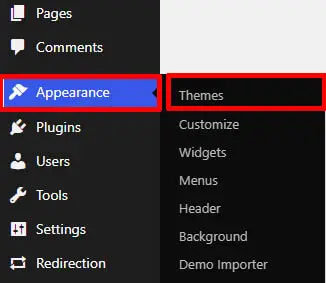
Navigieren Sie zunächst zu Appearance >> Theme .

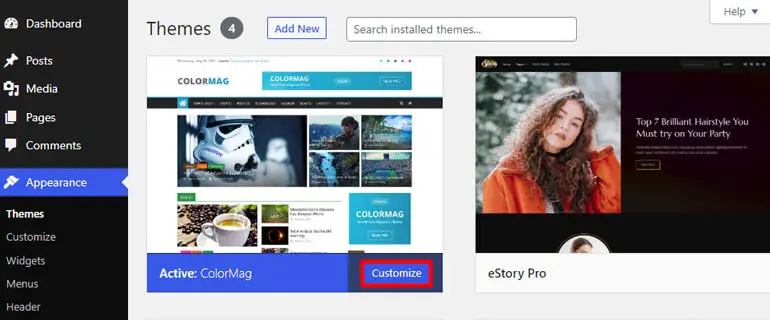
Klicken Sie anschließend auf die Schaltfläche Anpassen des aktiven Themas, das Sie anpassen möchten.

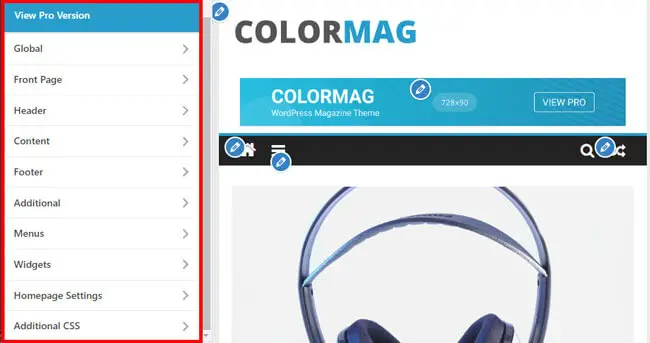
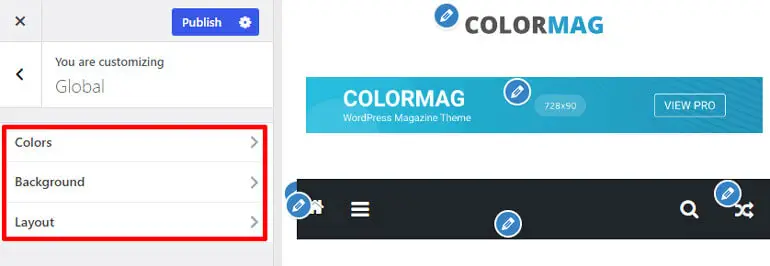
Sie werden nun zum Customizer weitergeleitet. In der linken Seitenleiste sehen Sie unten verschiedene Anpassungsoptionen:

- Global: Mit den globalen Einstellungen können Sie die Breite des Inhaltsbereichs Ihrer Website anpassen, die Primär- und Überschriftenfarben der Website ändern und die Textfarbe des Links ändern.
- Titelseite: Hier können Sie die neuesten Blogbeiträge oder statischen Seiteninhalte aktivieren oder deaktivieren. Sie können auch ein einzigartiges Postsystem festlegen und die Breite der Titelseite anpassen!
- Kopfzeile: Ermöglicht es Ihnen, das Website-Logo, das Symbol, den Titel und den Slogan neben den Kopfzeilenmedien zu ändern. Sie können auch das Datum und den Newsticker in der Kopfzeile anpassen.
- Inhalt: Sie können das Layout festlegen, Feature-Bilder für einen einzelnen Beitrag einfügen und vieles mehr über die Inhaltseinstellung.
- Fußzeile: Damit können Sie Design, Typografie und auch die untere Fußzeilenleiste anpassen. Darüber hinaus können Sie Schaltflächen hinzufügen, z. B. von der Fußzeileneinstellung nach oben scrollen.
- Zusätzlich: Mit der zusätzlichen Einstellung können Sie mehr anpassen, z. B. das Hinzufügen von Symbolen für soziale Netzwerke, das Integrieren externer APIs und mehr.
- Widgets: Mithilfe der Widget-Einstellungen können Sie verschiedene Anzeigen auf Ihrer Website hinzufügen. Es eignet sich am besten für Bereiche wie Kopfzeile, Fußzeile und Seitenleiste.
Nachdem dies gesagt wurde, zeigen wir ein einfaches Beispiel dafür, wie Sie die Header-Einstellungen des Designs anpassen können.
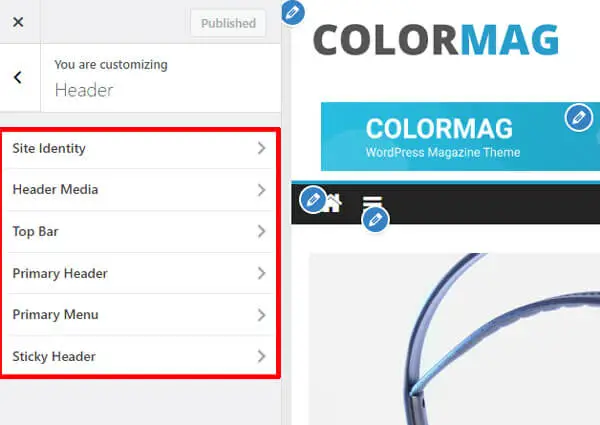
Sie müssen zu Aussehen >> Anpassen >> Kopfzeile navigieren. In den Header- Einstellungen können Sie Header-Medien, das Hauptmenü, das Site-Logo, das Symbol, den Titel, die Sticky-Header und mehr anpassen.

Sehen wir uns beispielsweise an, wie Sie das Layout und den Stil der Kopfzeile anpassen können.
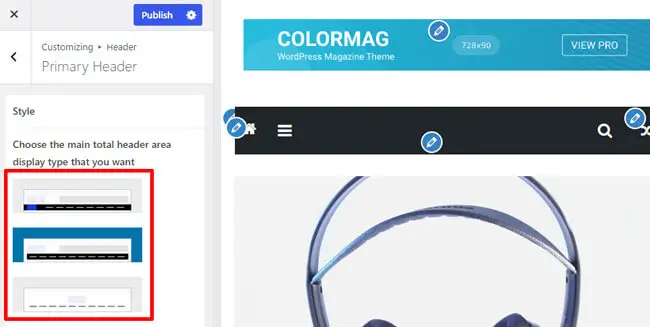
Nachdem Sie zu Header navigiert sind, müssen Sie die Option Primary Header öffnen. Mit der kostenlosen Version von ColorMag erhalten Sie also 3 Header-Stile.

Die verschiedenen Stile umfassen Elemente wie das Hauptmenü in voller Breite/Containerbreite mit hellem/dunklem Hintergrund sowie unterschiedliche Platzierungen der Site-Identität.
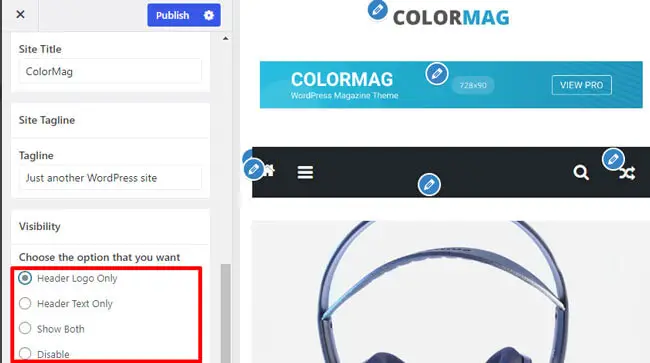
Sie können auch die Header-Elemente wie Site Identity ändern. Sie können aus 3 Typen wählen, darunter verschiedene Platzierungen von Kopfzeilentext, Logo und Seitenleiste der Kopfzeile.

Außerdem können Sie die Farbe, den Hintergrund und das Layout unter der Einstellung „Global“ ändern.

Ebenso können Sie mit dem Customizer andere Optionen für das ColorMag-Design anpassen!
3. Verwendung des Page Builder-Plugins
Sie können Ihr WordPress-Theme auch mit Seitenerstellungs-Plugins anpassen. Es gibt verschiedene Seitenerstellungs-Plugins wie Elementor, Brizy usw.
Einer der beliebtesten ist Elementor. Es ist ein visuelles Drag-and-Drop-Editor-Plugin mit einem fortschrittlichen Design, um jede Website zu erstellen. Für dieses Tutorial verwenden wir also Elementor.

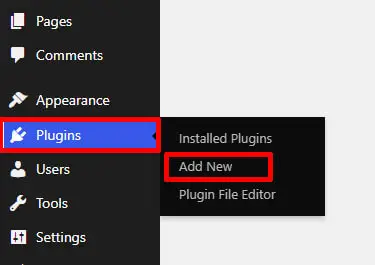
Ihr erster Schritt ist die Installation und Aktivierung von Elementor. Gehen Sie dazu zu Plugins und klicken Sie in der Seitenleiste Ihres WordPress-Dashboards auf Neu hinzufügen .

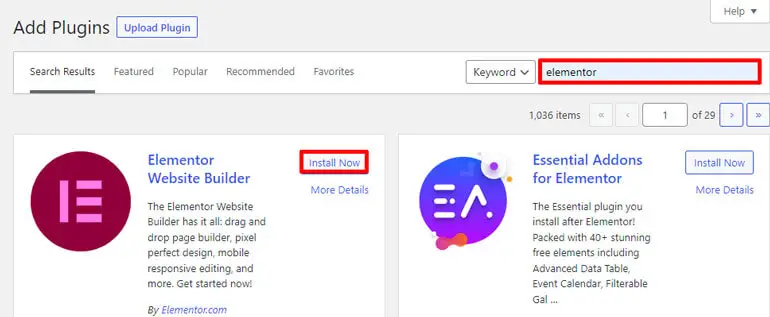
Suchen Sie nun in der Suchleiste nach Elementor und es wird in Ihren Suchergebnissen angezeigt. Klicken Sie auf die Schaltfläche Installieren .

Und schließlich aktivieren Sie das Plugin.

Die Hauptseite Ihrer Website ist also Ihre Homepage, die Benutzer sehen, wenn sie auf Ihrer Website landen. Da es sich um eine Zielseite handelt, ist es unerlässlich, eine gut aussehende Startseite für Ihre Website zu erstellen.
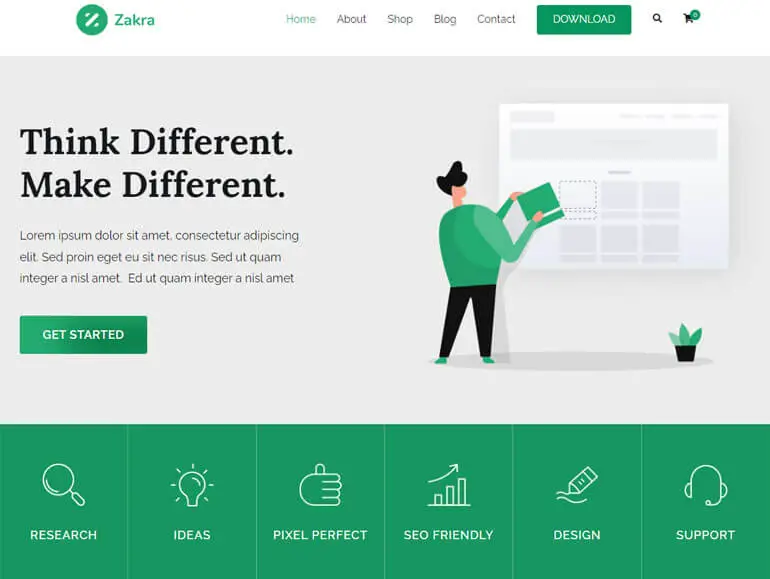
Zakra ist das beste Mehrzweckthema, das mehrere Demos bietet, um jede Nischen-Website zu erstellen. In diesem Tutorial zeigen wir Ihnen also, wie Sie Ihre Startseite mit dem Zakra-Design und Elementor anpassen können.

Öffnen Sie in Ihrem WordPress-Dashboard Seiten und klicken Sie auf Alle Seiten. Hier gelangen Sie auf eine Seite mit verschiedenen Titeln.

Suchen Sie nach „Startseite“. Wenn Sie eine mit Elementor erstellte Demo importiert haben, sehen Sie eine Option namens „Mit Elementor bearbeiten“. Klicken Sie darauf, um mit der Anpassung Ihrer Startseite zu beginnen.

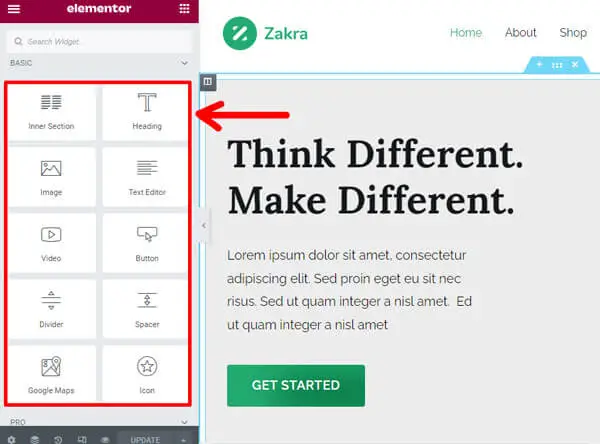
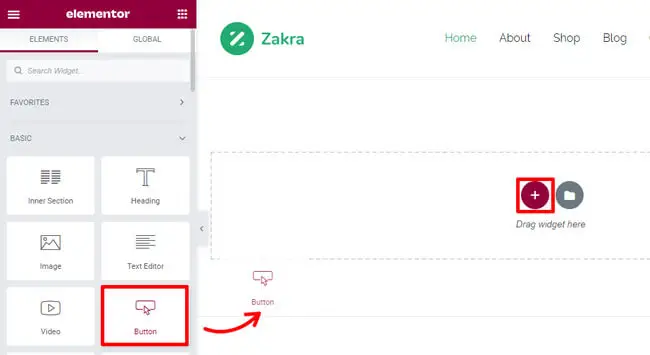
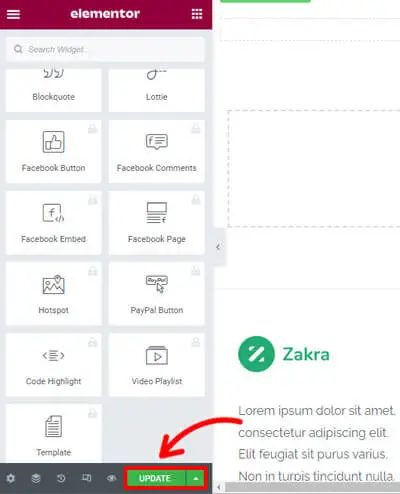
Auf der linken Seite können Sie jetzt Widgets wie Text, Schaltflächen, Bilder, soziale Medien usw. sehen. Außerdem können Sie die WooCommerce-Widgets von Elementor verwenden, wenn Sie eine Online-Shop-Site sind.

Klicken Sie auf das „+“- Symbol, um neue Widgets hinzuzufügen, und ziehen Sie das gewünschte Widget per Drag & Drop auf die rechte Seite. Mit Elementor können Sie beliebig viele Widgets hinzufügen.

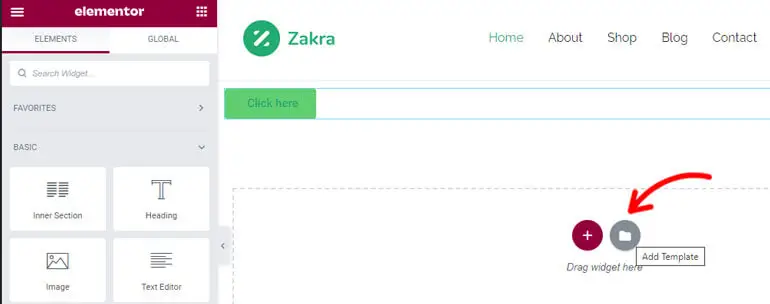
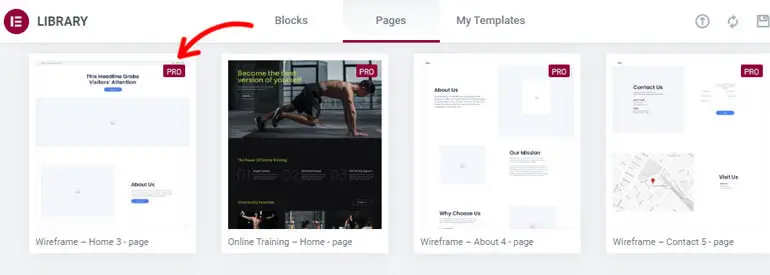
Sie können auch vorgefertigte Seitenvorlagen und Blöcke importieren. Klicken Sie dazu auf die Schaltfläche Vorlage hinzufügen .

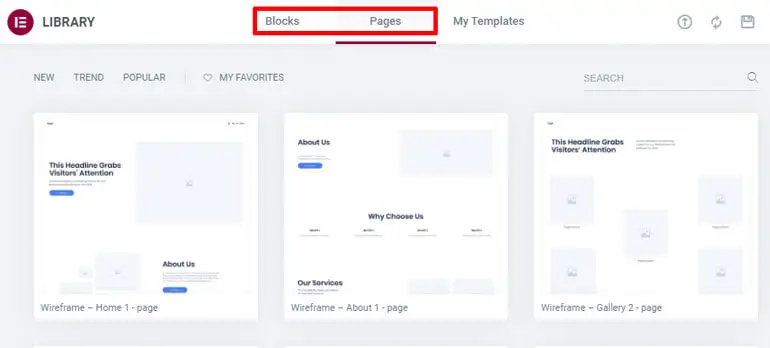
Wenn Sie das tun, erscheint ein Popup, in dem Sie integrierte Seiten und Blöcke finden können.

Sie können hier auch Premium-Vorlagen sehen. Um darauf zuzugreifen, können Sie auf die Pro-Version von Elementor upgraden.

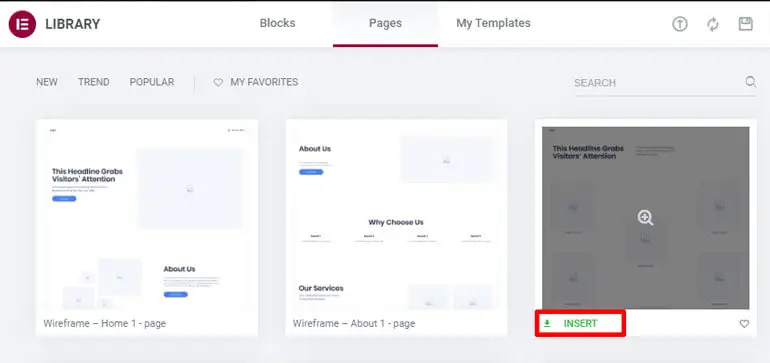
Wählen Sie als Nächstes eine Vorlage, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und drücken Sie die Schaltfläche Einfügen .

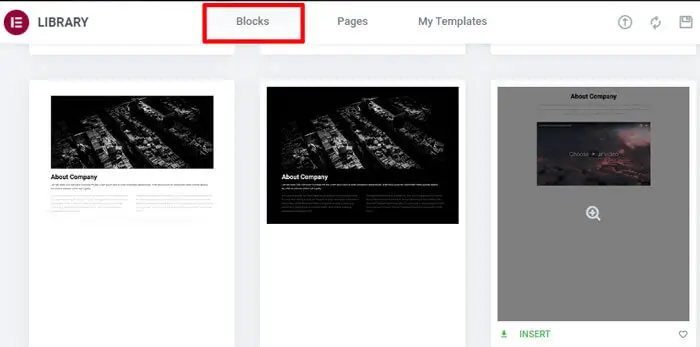
Außerdem können Sie verschiedene Blöcke hinzufügen, um Ihre Homepage zu gestalten.

Klicken Sie abschließend auf die Schaltfläche Aktualisieren , um die Änderungen zu speichern!

4. Theme-Framework und ein Child-Theme verwenden
Wenn Sie kein Page Builder-Plugin verwenden möchten, können Sie auch ein Theme-Framework verwenden, um Ihr WordPress-Theme anzupassen.
Es wird ein übergeordnetes Thema geben, das als Rahmen betrachtet wird, und ein untergeordnetes Thema, mit dem das Hauptthema angepasst werden kann.
Mit untergeordneten Themen können Sie Ihr Thema anpassen, ohne die Datei des übergeordneten Themas zu ändern. Anstatt Designdateien direkt zu ändern, können Sie sie also einfach mit den Vorlagen im untergeordneten Design überschreiben.
Sie können ein untergeordnetes Design erstellen, wenn Sie mit Style.CSS und PHP vertraut sind. Oder, wenn Sie vermeiden möchten, sich mit Codierung zu beschäftigen, können Sie ein Plugin namens Child Theme Wizard verwenden, mit dem Sie ein untergeordnetes Thema erstellen können.

Wie erstelle ich ein Child-Theme?
Wir zeigen Ihnen, wie Sie mit dem besten Mehrzweckthema Zakra ein untergeordnetes Thema erstellen.
Sie können dies mit einer manuellen Methode und einer Shortcode-Methode tun.
Um die manuelle Methode zu erlernen, können Sie unserem einfachen Tutorial zum Erstellen eines Child-Themes folgen.
Shortcut-Methode
Es gibt eine andere Methode, um in wenigen Schritten ein Child-Theme zu erstellen.
Wie der Name schon sagt, ist das Erstellen eines untergeordneten Themas eine einfache Abkürzung.
Sie können die Starter-Zip-Datei des Zakra Child-Designs hier herunterladen: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
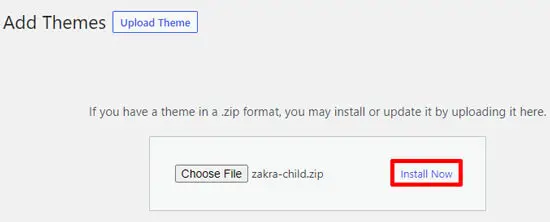
Öffnen Sie nach dem Herunterladen Ihr WordPress-Dashboard und navigieren Sie zu Aussehen >> Thema. Klicken Sie dann auf Neu hinzufügen und drücken Sie Design hochladen , um Ihre heruntergeladene Datei hochzuladen.

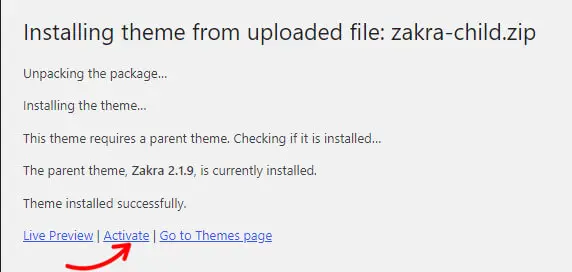
Klicken Sie abschließend auf Jetzt installieren , um es zu installieren.

Klicken Sie nun auf die Schaltfläche „Aktivieren“ , um das untergeordnete Thema „Zakra“ zu verwenden.

Nachdem Sie Ihr Child Theme erstellt und aktiviert haben, können Sie es vollständig nach Ihren Wünschen anpassen!
Beste anpassbare Themen
1. Zakra
Zakra ist ein modernes Mehrzweckthema, das die ultimative Lösung zum Erstellen jeder Website ist. Sie können aus über 80 Starter-Vorlagen von Zakra wählen, um jede Nischenseite zu erstellen.

Sie erhalten Startvorlagen für Blogs, E-Commerce, Unternehmen, Agenturen, Portfolios usw. Es ist ein hochgradig anpassbares Thema mit vielen Anpassungsoptionen wie Kopfzeile, Fußzeile, Homepage-Einstellungen, Menü und vielem mehr.
Hauptmerkmale
- In WooCommerce integriert, um einen Online-Shop zu erstellen.
- Vorgefertigte Demos können mit einem einzigen Klick importiert werden.
- Kompatibel mit den wichtigsten Seitenerstellern wie Elementor, Brizy usw.
- Bietet über 100 Anpassungsoptionen.
- Bietet mehr als 30 Seiteneinstellungsoptionen.
Preis: Zakra hat sowohl kostenlose als auch Premium-Versionen. Sie können die kostenlose Version von WordPress.org herunterladen. Für die Premium-Version hat Zakra die folgenden Pläne:
- Persönlich: 58,65 $ für eine einzelne Site
- Personal Plus: 66,75 $ für 3-Site-Lizenz
- Entwickler: 209,30 $ für die Lizenz für unbegrenzte Sites
2. ColorMag
Wenn Sie nach einem hochgradig anpassbaren Magazinthema suchen, ist ColorMag genau das Richtige. Das Thema eignet sich am besten zum Erstellen von Websites mit Bezug zu Nachrichten, Zeitschriften und Blogs. Es ist ein erstklassiges Thema mit über 1250 5-Sterne-Bewertungen mit über 100.000 aktiven Installationen.

Sie können aus über 25 Starterseiten wählen, die mit einem einzigen Klick importiert werden können. Das Thema enthält alles, was Sie zum Anpassen Ihrer Website benötigen. Mit ColorMag können Sie Typografie, Widgets und alles andere anpassen!
Hauptmerkmale
- Superschnelle Geschwindigkeit mit nachgewiesenen Ergebnissen in verschiedenen Beschleunigungstools.
- Starter-Sites für verschiedene Arten von Zeitschriften-Sites.
- Bietet ein einzigartiges Postsystem.
- Integriert mit Seitenerstellern – Elementor, Gutenberg und mehr.
- Sauber codiert, um die Sicherheit zu gewährleisten.
Preis: Es ist ein Freemium-Thema. Sie können die Premium-Version für 59 US-Dollar für eine Einzelplatzlizenz erwerben.
3. eStory
eStory ist ein WordPress-Block-Theme für jede WooCommerce-Site. Es ist vollständig auf die vollständige Seitenbearbeitung ausgelegt. Mit eStory können Sie mehr als 25 Blockmuster neben mehr als fünf Starterseiten verwenden.

Um mehr hinzuzufügen, bietet das Thema mehr als 5 vorgefertigte Vorlagen mit verschiedenen Layouts. Das Design ermöglicht es Ihnen, es basierend auf Farboptionen, Widgets, Typografie und mehr anzupassen.
Hauptmerkmale
- Site-Editor zur Anpassung.
- Bietet Kopf- und Fußzeilenlayouts.
- Vollständig kompatibel mit den Plugins WooCommerce und YITH WooCommerce Wishlist.
- Responsive Design für unterschiedliche Bildschirmgrößen.
- 100 % kompatibel mit Seitenerstellern wie Elementor, Brizy usw.
Preis: Kostenlos
Abschluss
Endlich haben wir das Ende des Artikels zum Anpassen eines WordPress-Themes erreicht. Wir hoffen, dass Sie abhängig von Ihrer Website und Ihrem Thema eine der vier beschriebenen Methoden auswählen können.
Während Sie ein Thema auswählen und suchen, mögen Sie vielleicht das Thema einer anderen Website und fragen sich, wie Sie das Thema der Website herausfinden können.
Wir können Ihnen auch dabei mit unserem Artikel helfen, das Thema einer WordPress-Seite zu finden. Wenn Sie nach Themen suchen, können wir Ihnen außerdem dabei helfen, eines mit unserer Liste der besten Mehrzweck-WordPress-Themen auszuwählen.
Möchten Sie mehr lesen? Schauen Sie sich unseren informativen Blog an, der alles rund um WordPress enthält.
Wenn Sie auf dem Laufenden bleiben möchten, folgen Sie uns auch auf Twitter und Facebook!
Fröhliches Lesen.
Haftungsausschluss: Einige der Links im Beitrag können Affiliate-Links sein. Wenn Sie also etwas über den Link kaufen, erhalten wir eine Affiliate-Provision.
