So passen Sie Ihre WordPress-Formulare an und gestalten sie (2 einfache Methoden)
Veröffentlicht: 2023-10-13Fragen Sie sich, wie Sie Ihre WordPress-Formulare gestalten sollen?
Sie können Ihre Formulare an das Design Ihrer WordPress-Website anpassen. Dies kann Ihrer Website ein optisch ansprechenderes und professionelleres Aussehen verleihen und das Benutzererlebnis verbessern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie WordPress-Formulare einfach anpassen und gestalten.

Warum sollten Sie Ihre WordPress-Formulare anpassen und gestalten?
Wenn Sie mithilfe eines Plugins ein Formular zu Ihrer WordPress-Website hinzufügen, werden Sie feststellen, dass das Layout normalerweise einfach und schlicht ist.
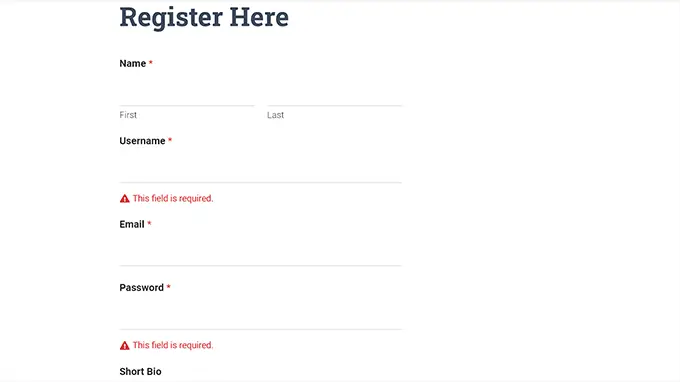
Wenn Sie beispielsweise mithilfe eines Plugins für Benutzerregistrierungsformulare ein Registrierungsformular zu Ihrer Website hinzufügen, werden Sie feststellen, dass das Layout etwas langweilig ist. Dies kann die Aufmerksamkeit Ihrer Besucher nicht fesseln und sie sogar davon abhalten, das Formular auszufüllen.

Indem Sie Ihre Formulare individuell anpassen, können Sie sie an Ihr WordPress-Theme und Ihr Branding anpassen, um sie attraktiver zu machen.
Dies kann zu mehr Konvertierungen führen, da gestaltete WordPress-Formulare einfacher zu navigieren sind und mehr Benutzer zum Ausfüllen anregen können.

Gestaltete Formulare können auch Ihre Markenbekanntheit bei den Benutzern steigern. Sie können beispielsweise Ihr Website-Logo und die charakteristischen Firmenfarben verwenden, um Ihr Formular einprägsamer und effektiver zu machen.
Lassen Sie uns Schritt für Schritt sehen, wie Sie Ihre WordPress-Formulare einfach anpassen und gestalten können. Wir werden in diesem Beitrag zwei Methoden behandeln, und Sie können die folgenden Schnelllinks verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
Methode 1: So passen Sie WordPress-Formulare mit WPForms an und gestalten sie (codefreie Methode)
Mit WPForms können Sie Ihre WordPress-Formulare ganz einfach anpassen und gestalten. Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt und wird von über 6 Millionen Websites verwendet.
WPForms verfügt über einen Drag-and-Drop-Builder, mit dem Sie ganz einfach jedes gewünschte Formular erstellen können. Darüber hinaus verfügt es sogar über integrierte Anpassungsoptionen für Ihr Formular, für die keine Codierung erforderlich ist.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPForms verfügt auch über eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Wir werden jedoch das Premium-Plugin verwenden, da es mehr Einstellungen und Optionen bietet.
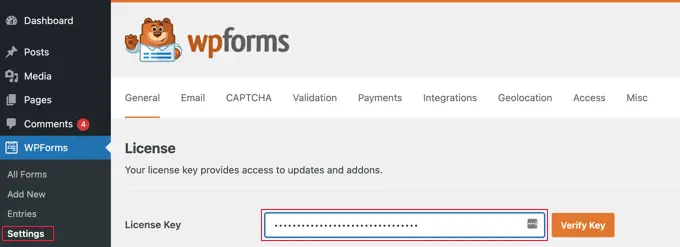
Nach der Aktivierung müssen Sie die Seite WPForms » Einstellungen in der WordPress-Admin-Seitenleiste aufrufen, um Ihren Lizenzschlüssel einzugeben.
Sie finden diese Informationen in Ihrem Konto auf der WPForms-Website.

Sobald Sie das getan haben, gehen Sie im WordPress-Dashboard zum Bildschirm „WPForms » Neu hinzufügen“ .
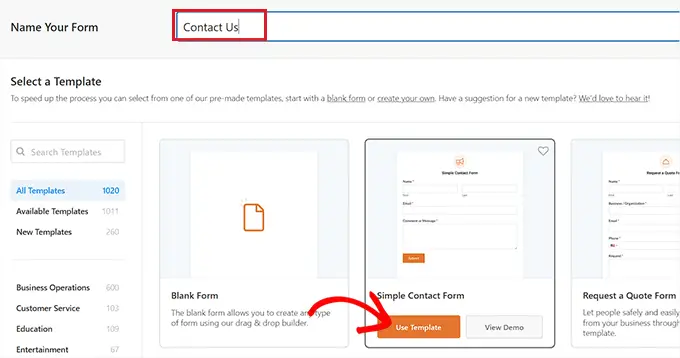
Dadurch gelangen Sie zur Seite „Vorlage auswählen“, auf der Sie zunächst einen Namen für Ihr Formular eingeben können. Danach können Sie eine beliebige Formularvorlage auswählen und darunter auf die Schaltfläche „Vorlage verwenden“ klicken.
Für dieses Tutorial erstellen wir ein einfaches Kontaktformular und fügen es unserer Website hinzu.

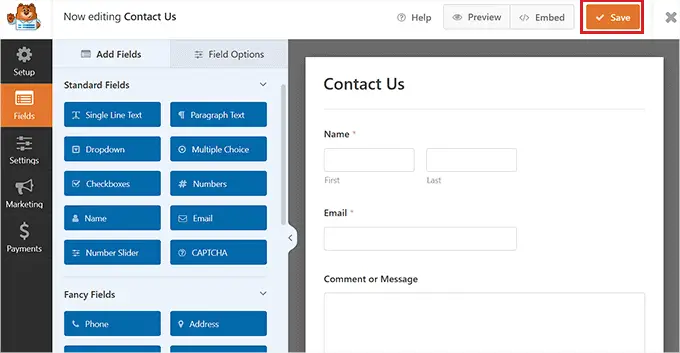
Dadurch wird die Vorlage im WPForms-Formular-Builder gestartet, wo Sie rechts eine Formularvorschau und in der linken Spalte Formularfelder sehen.
Von hier aus können Sie jedes Formularfeld Ihrer Wahl nach Ihren Wünschen per Drag & Drop in das Formular ziehen.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress.

Sobald Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“, um den Formularersteller zu verlassen.
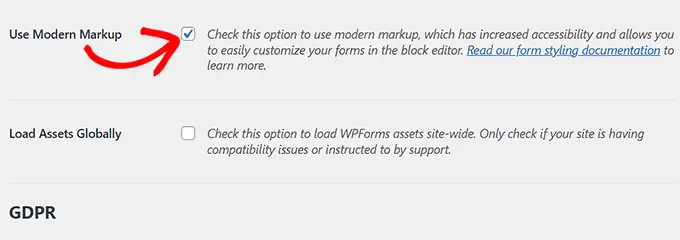
Danach müssen Sie im WordPress-Dashboard die Seite „WPForms » Einstellungen“ aufrufen und die Option „Modernes Markup verwenden“ aktivieren. Wenn Sie dieses Kontrollkästchen nicht aktivieren, sind die WPForms-Anpassungseinstellungen im Blockeditor nicht verfügbar.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Öffnen Sie als Nächstes die Seite oder den Beitrag, auf der/dem Sie das gerade erstellte Formular hinzufügen möchten.
Von hier aus müssen Sie auf die Schaltfläche „+“ zum Hinzufügen eines Blocks in der oberen linken Ecke des Bildschirms klicken, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.
Sobald Sie den Block hinzugefügt haben, wählen Sie einfach aus dem Dropdown-Menü im Block selbst das Formular aus, das Sie zu Ihrer Site hinzufügen möchten.

Nachdem Sie das Formular hinzugefügt haben, ist es an der Zeit, es anzupassen und zu gestalten.
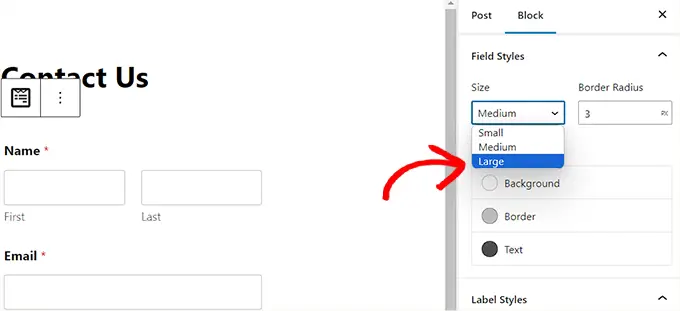
Dazu müssen Sie das Blockfeld auf der rechten Seite des Bildschirms öffnen und nach unten zum Abschnitt „Feldstile“ scrollen.
Von hier aus können Sie im Dropdown-Menü eine Größe für Ihre Formularfelder auswählen und sogar einen Randradius dafür festlegen.

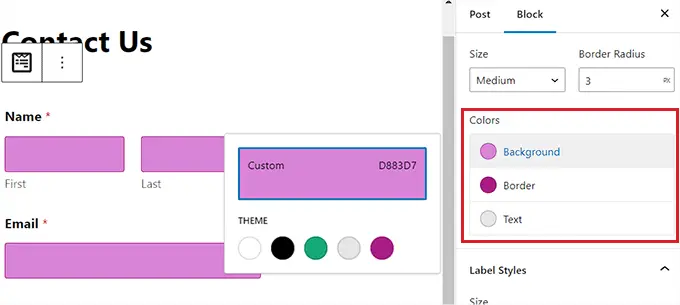
Als Nächstes können Sie die Hintergrund-, Text- und Rahmenfarbe der Formularfelder mithilfe des Farbauswahltools ändern.
Hier können Sie die charakteristischen Farben Ihrer Marke oder andere Farben verwenden, die im Rest Ihres WordPress-Blogs verwendet werden, um eine optisch ansprechende Form zu erstellen.

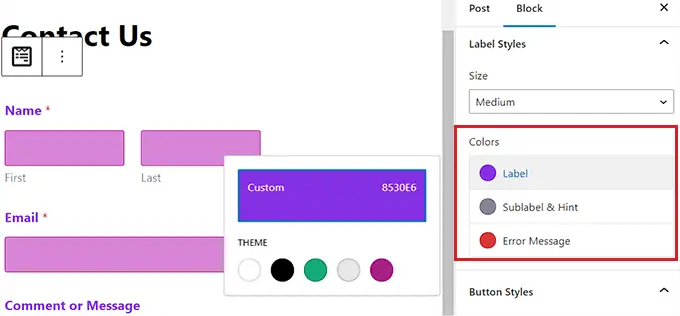
Scrollen Sie anschließend nach unten zum Abschnitt „Etikettenstile“, wo Sie im Dropdown-Menü die Schriftgröße der Etiketten auswählen können.
Anschließend können Sie auch die Schriftfarbe der Beschriftungen, Unterbeschriftungen und Fehlermeldungen ändern, die in Ihrem Formular angezeigt werden.

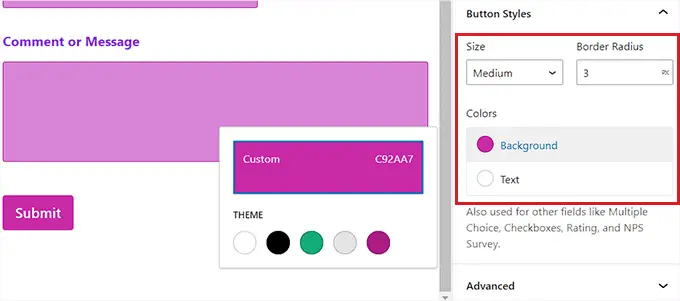
Um die Schaltfläche in Ihrem Formular anzupassen, müssen Sie nach unten zum Abschnitt „Schaltflächenstile“ scrollen und ihre Größe aus dem Dropdown-Menü auswählen.
Sie können auch einen Rahmenradius festlegen und die Hintergrund- und Textfarbe der Formularschaltfläche ändern.

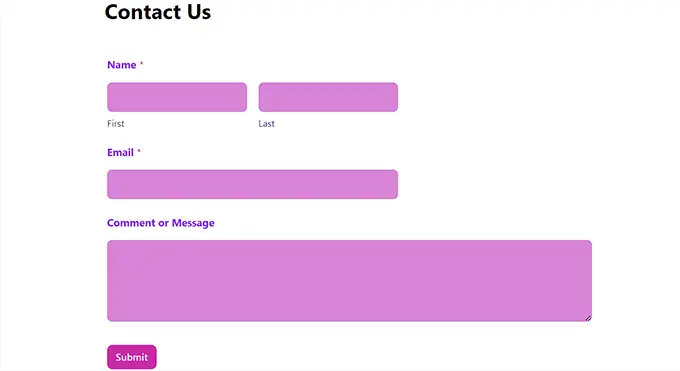
Wenn Sie mit der Anpassung des Formulars fertig sind, klicken Sie einfach oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.

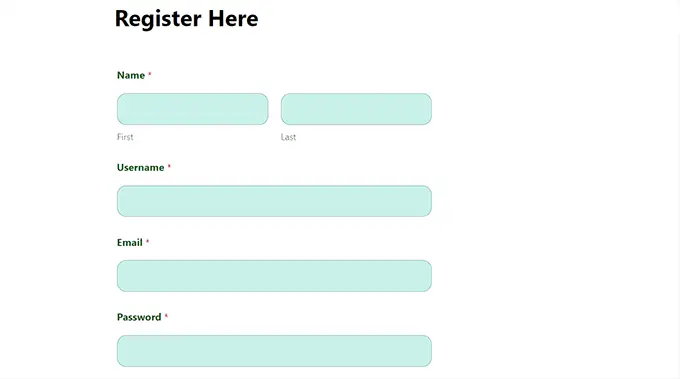
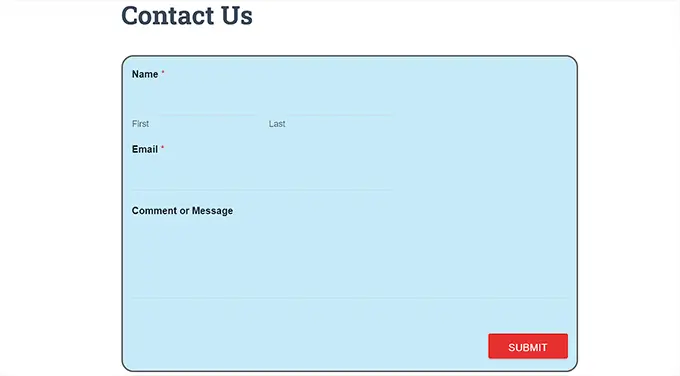
Jetzt können Sie Ihre Website besuchen, um das gestaltete WordPress-Formular in Aktion zu sehen.

Methode 2: So gestalten Sie WordPress-Formulare mit CSS (erweiterte Anpassung)
Wenn Sie die von WPForms angebotenen Anpassungsmöglichkeiten nicht nutzen möchten oder andere Anpassungen mit CSS vornehmen möchten, können Sie auch ein benutzerdefiniertes CSS-Snippet verwenden.
Dazu müssen Sie zunächst ein Formular mit WPForms erstellen, dem führenden Formularersteller auf dem Markt.
Es handelt sich um einen Drag-and-Drop-Builder, der viele Vorlagen enthält, mit denen Sie Kontaktformulare, Datei-Upload-Formulare, Registrierungsformulare, RSVP-Formulare und vieles mehr erstellen können.
Detaillierte Anweisungen finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress oder in Methode 1.
Sobald Sie ein Formular erstellt haben, ist es an der Zeit, es mit WPCode anzupassen, dem besten WordPress-Code-Snippets-Plugin auf dem Markt.

Dies ist die einfachste und sicherste Möglichkeit, CSS-Code zum Gestalten Ihres WordPress-Formulars hinzuzufügen.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Einsteigeranleitung zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat eine kostenlose Version. Sie benötigen jedoch den Premium-Plan des Plugins, um die Option „CSS-Snippet“ freizuschalten.
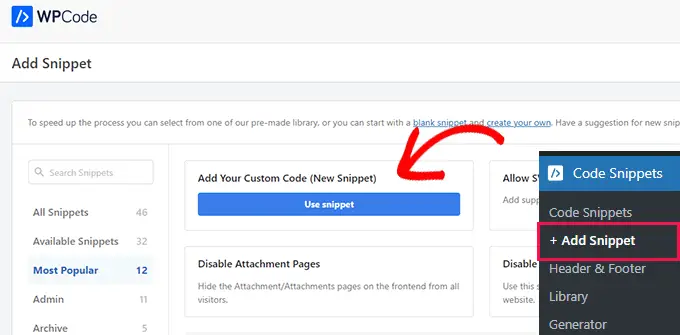
Besuchen Sie nach der Aktivierung die Seite Code-Snippets » + Snippet hinzufügen im WordPress-Dashboard.
Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „Snippet verwenden“ unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“.

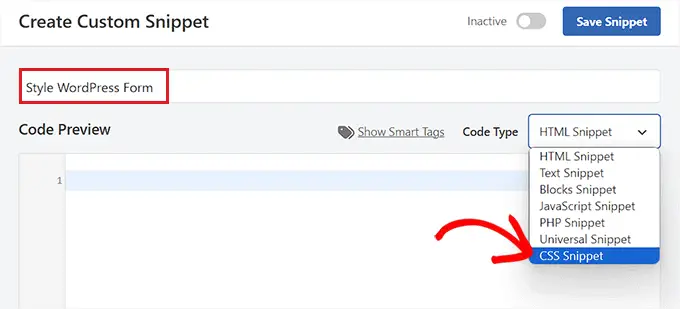
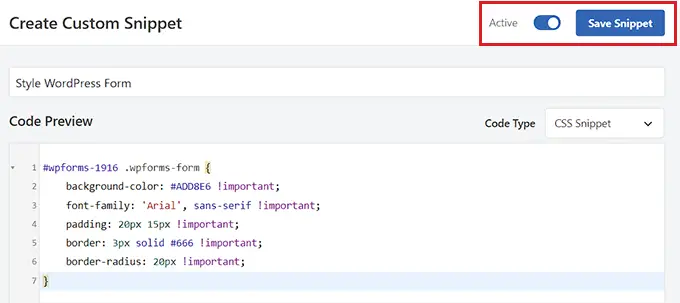
Dadurch gelangen Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, auf der Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Wählen Sie anschließend im Dropdown-Menü in der rechten Ecke des Bildschirms die Option „CSS-Snippet“ aus.

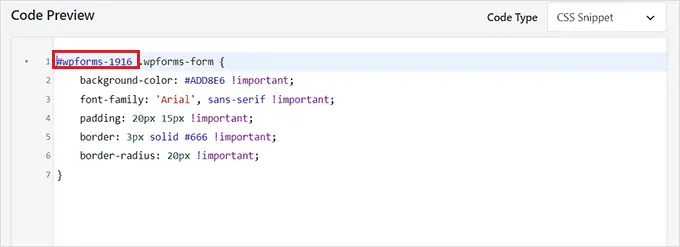
Kopieren Sie als Nächstes den folgenden Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
#wpforms-0000 .wpforms-form
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
Sobald Sie das getan haben, müssen Sie den Standard-Shortcode oben durch den Shortcode des Formulars ersetzen, das Sie anpassen möchten.
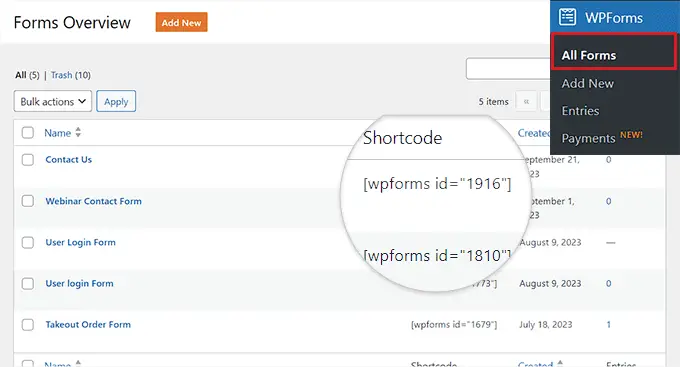
Besuchen Sie dazu die Seite „WPForms » Alle Formulare“ im WordPress-Dashboard und kopieren Sie die WPForms-ID-Nummer des Formulars, das Sie formatieren möchten.

Fügen Sie anschließend die ID-Nummer des Formulars neben der wpforms- Zeile im Code ein. Jetzt wird der gesamte Code nur in dieser speziellen Form ausgeführt.
Als Nächstes können Sie ganz einfach den Hex-Code für die Hintergrundfarbe ändern, eine Schriftfamilie Ihrer Wahl hinzufügen und die Abstände und Randradien des Formulars konfigurieren, indem Sie das Code-Snippet ändern.

Scrollen Sie anschließend nach unten zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisches Einfügen“.
Der Code wird bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

Scrollen Sie abschließend zurück zum Anfang der Seite und stellen Sie den Schalter auf „Aktiv“.
Klicken Sie anschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern

Jetzt wird das WordPress-Formular automatisch entsprechend dem CSS-Snippet angepasst und Sie können es anzeigen.
Wenn Sie das Formular jedoch noch nicht zu Ihrer Website hinzugefügt haben, öffnen Sie einfach eine Seite oder einen Beitrag im Blockeditor.
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „+“ in der oberen linken Ecke, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.

Wählen Sie anschließend das Formular, das Sie mit dem CSS-Snippet gestaltet haben, aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress-Site besuchen, um das angepasste Formular in Aktion zu sehen.

Bonus: So erstellen Sie benutzerdefinierte Website-Seiten
Das Gestalten von WordPress-Formularen ist nur eine Möglichkeit, Ihre Website attraktiver und optisch interessanter zu gestalten. Sie können mit SeedProd auch Ihre eigenen, vollständig angepassten Website-Seiten entwerfen.
Es ist das beste WordPress-Seitenerstellungs-Plugin auf dem Markt, mit dem Sie attraktive Seiten erstellen können, ohne Code zu verwenden.
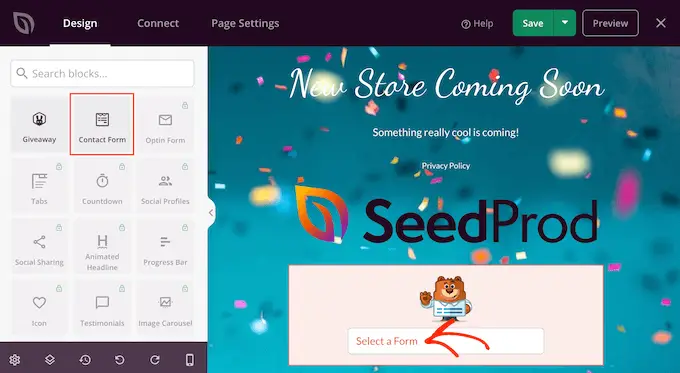
SeedProd wird mit einem Drag-and-Drop-Builder, vorgefertigten Vorlagen und Site-Kits, einfachen Anpassungsoptionen, Farbpaletten und erweiterten Seitenblöcken geliefert. Außerdem können Sie Ihre WPForms-Formulare ganz einfach in den SeedProd-Editor einbetten.

Sie können SeedProd sogar verwenden, um eine virale Wartelistenseite, eine Verkaufsseite, eine Wartungsseite, eine demnächst verfügbare Seite und vieles mehr zu erstellen.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen einer Landingpage in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Ihre WordPress-Formulare anpassen und gestalten. Vielleicht möchten Sie auch unser Tutorial zum Hinzufügen eines Gutscheincodefelds zu WordPress-Formularen und unseren Vergleich von WPForms vs. Gravity Forms vs. Formidable Forms sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
